Eden preprostih načinov, da bo vaša spletna stran videti dobro, je uporaba modula Divi Divider. Pregrade Divi pomagajo ustvariti občutek prostora med stvarmi na vaši strani, zaradi česar je dizajn uravnotežen. Dizajnu lahko dodajo tudi prazna področja, ne da bi jih pustili prazna. Poleg tega so razdelilniki odlični za razkazovanje vaše blagovne znamke, tako da jih prilagodite z barvami, slogi črt in še več! V tej objavi bomo govorili o tem, zakaj so delilniki uporabni pri oblikovanju, in delili nekaj načinov, kako jih lahko uporabite v svojem naslednjem projektu spletnega oblikovanja. Začnimo!

Zakaj uporabljati razdelilni modul?
Prazen prostor je ključni element oblikovanja na spletnih mestih, ki vpliva na to, kako uporabniki krmarijo in komunicirajo s stranjo. Deli elemente, usmerja pozornost in prispeva k splošnemu ravnovesju. Če povečate presledek okoli elementa, ta izstopa. Presledki med odstavki so tako pomembni kot samo besedilo za ustvarjanje namernega ravnovesja.
V spletnem oblikovanju bi moral biti presledek smiseln in omogočati gladke prehode med deli strani. Moduli razdelilnikov v Diviju so vsestranska orodja, ki enostavno dodajajo prazen prostor, razbijajo vsebino in izboljšujejo ravnotežje. Prav tako lahko uvedejo barvo in slog ter ustvarijo harmonijo med različnimi elementi, kot so besedilni moduli ali slike. Navedeni so primeri, kako je mogoče uporabiti delilnike.
Določite naslove
Uporaba razdelilnikov v vašem spletnem oblikovanju za ustvarjanje ravnovesja je lahko učinkovita tako, da jih postavite med naslove in telo besedila. To ločevanje pomaga razlikovati besedilo naslova od besedila telesa, kar obiskovalcem spletnega mesta olajša hitro pregledovanje in iskanje informacij.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
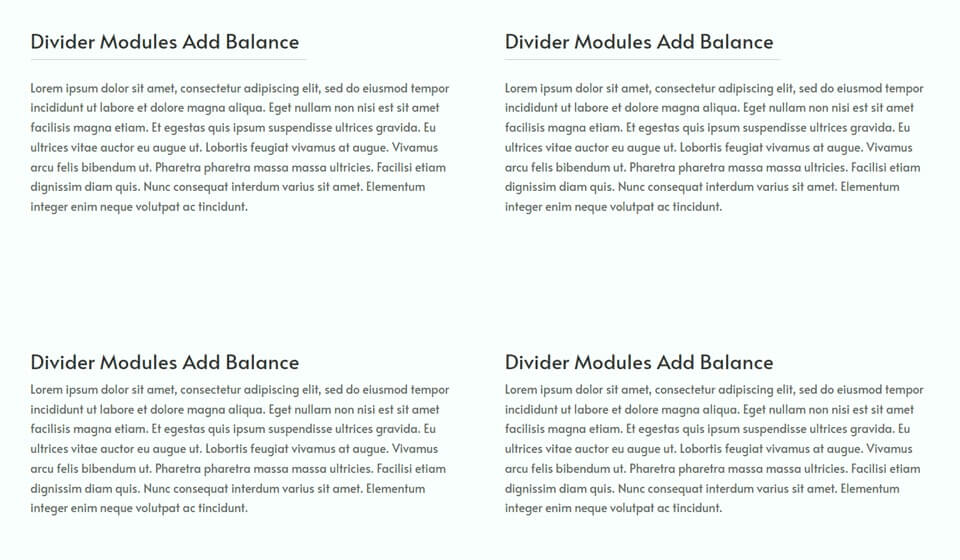
Začni zdajNa primer, dodajanje subtilne ločnice med naslovom in telesom besedila izboljša ločevanje in uravnoteži dizajn, kot je razvidno iz primera v primerjavi s spodnjimi utripi brez ločnice.

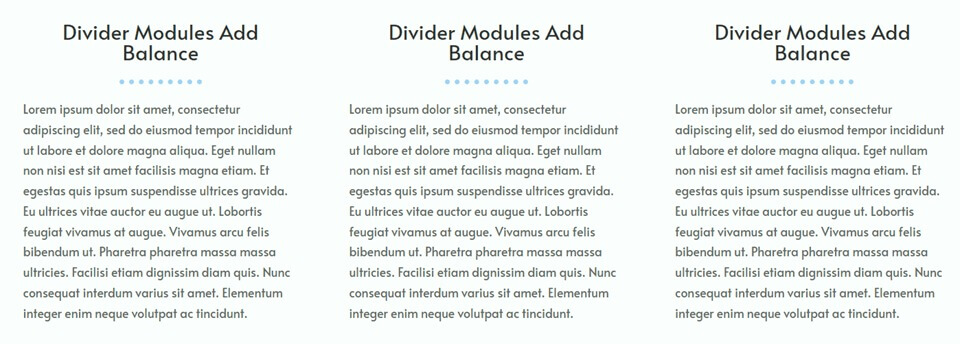
Drug primer prikazuje razdelilnike, oblikovane tako, da se ujemajo s celotno zasnovo strani, tema, o kateri bomo še razpravljali.

Ločite in združite elemente
Razdelilni moduli pomagajo doseči vizualno ravnovesje na vašem spletnem mestu z ločevanjem odsekov in razjasnitvijo, katere informacije so združene. Vključitev preprostega razdelilnega modula lahko izboljša navigacijo za obiskovalce in izboljša splošno uporabniško izkušnjo.

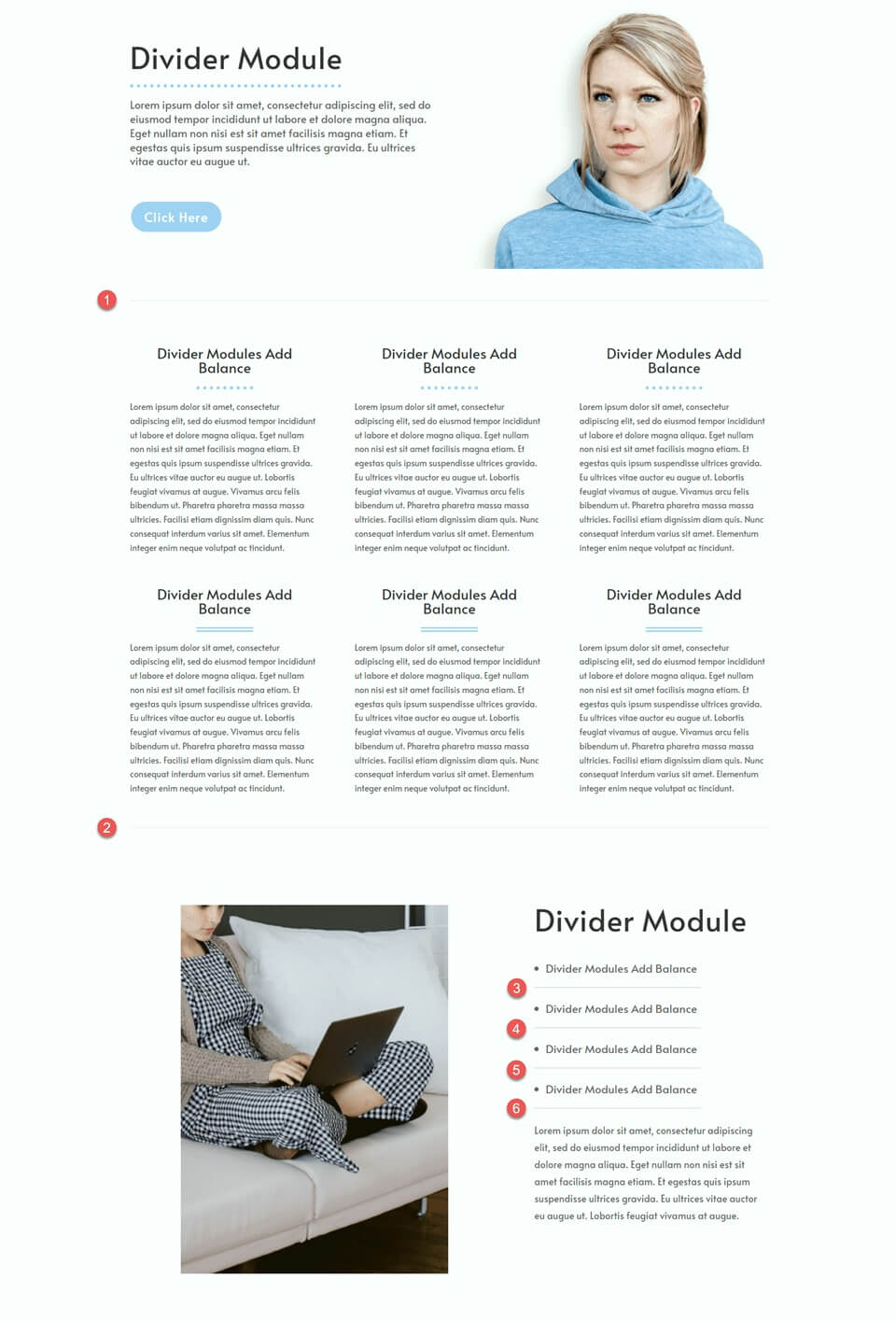
V tem primeru so bili na primer svetlo sivi delilniki uporabljeni za razmejitev glavnih odsekov in ločevanje točk. Prefinjen in nevsiljiv dizajn razdelilnika dodaja ločevanje strani, ne da bi bil pretirano moteč.
Odražajte svojo blagovno znamko
Divijev razdelilni modul omogoča prilagoditev s katero koli barvo, kar omogoča vključitev barv blagovne znamke v postavitev. S prilagajanjem nastavitev, kot so širina, teža in slog črt, je mogoče ustvariti edinstvene ločnice, ki odražajo blagovno znamko in izboljšajo ravnovesje oblikovanja.
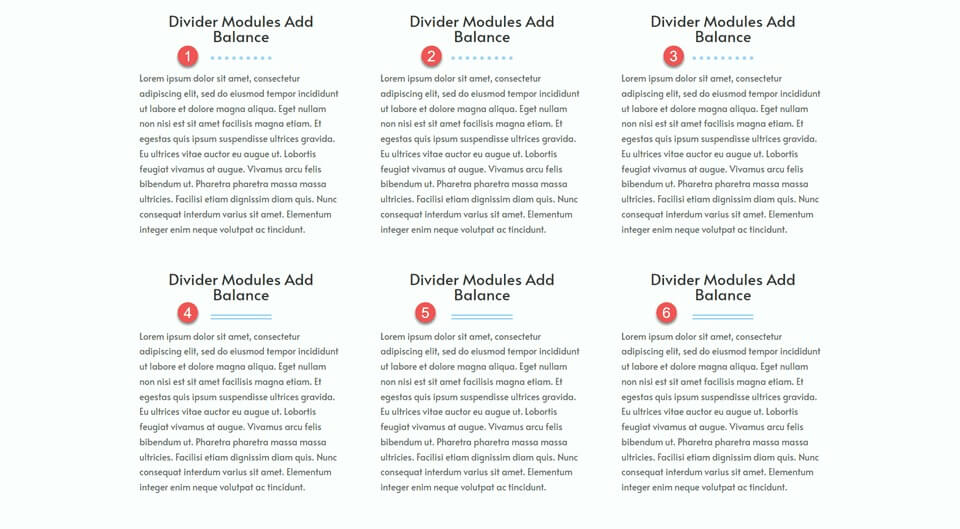
Primer prikazuje različne sloge pregrad, ki prikazujejo vsestranskost za uskladitev dizajna z blagovno znamko. Poleg funkcionalnosti in uporabniške izkušnje delilniki predstavljajo priložnost za okrepitev oblikovanja spletnega mesta in poudarjanje barv blagovne znamke.

Kako uporabiti razdelilne module Divi za ustvarjanje ravnovesja v vašem dizajnu
Zdaj, ko smo govorili o prednostih vključitve razdelilnikov v zasnovo vašega spletnega mesta, pojdimo na razdelek z vadnicami v tem članku. Vnaprej pripravljeni postavitvi iz knjižnice Divi bomo dodali razdelilnike.
Najprej namestite in aktivirajte temo Divi, da zagotovite, da imate na svojem spletnem mestu najnovejšo različico. Zdaj ste pripravljeni za začetek!
Ustvari novo stran
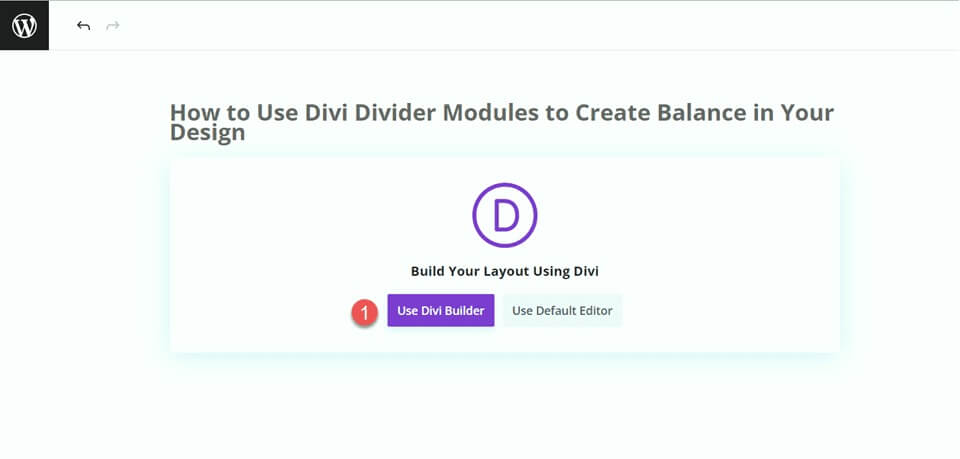
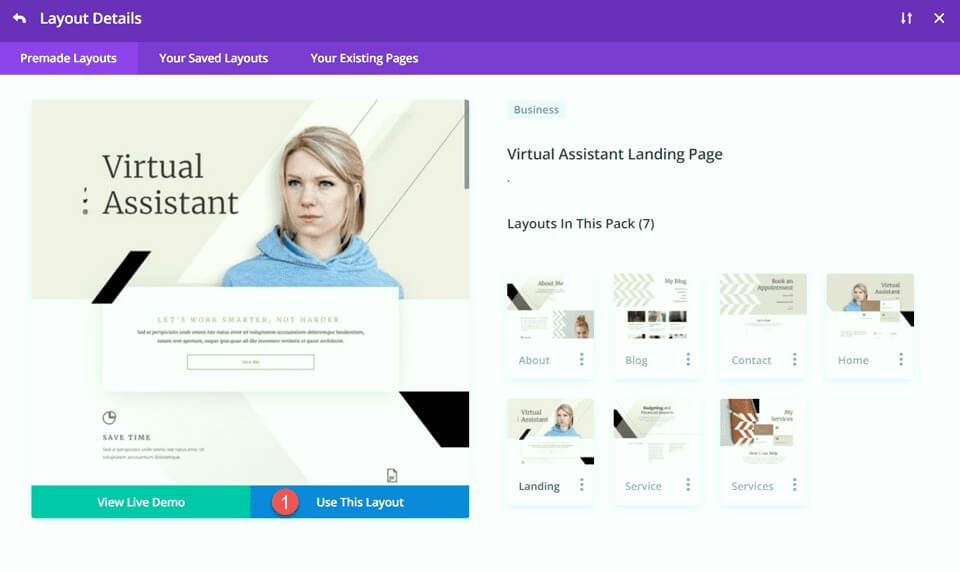
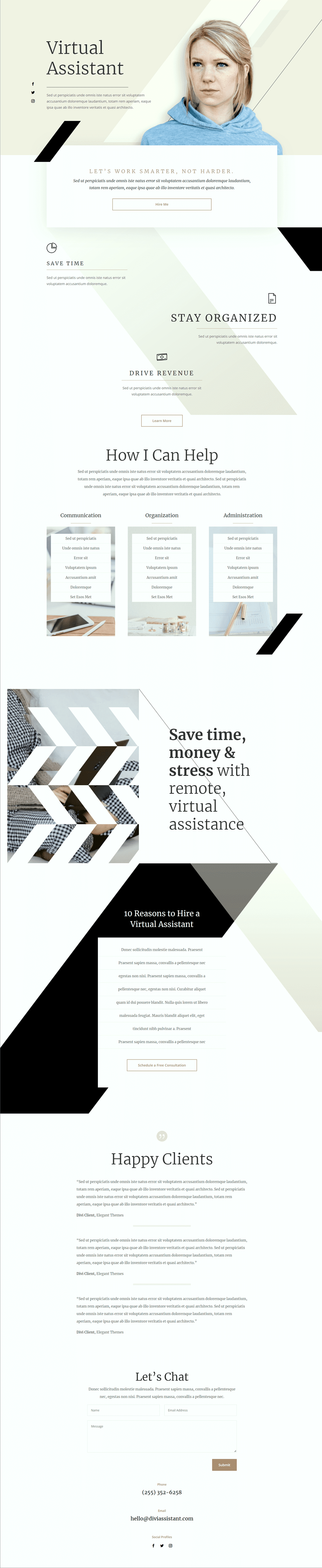
Začnite z izbiro vnaprej pripravljene postavitve iz knjižnice Divi. V tem primeru bomo uporabili ciljno stran Virtual Assistant iz paketa postavitve Virtual Assistant Layout Pack. Ustvarite novo stran na svojem spletnem mestu, ji dajte naslov in nato izberite možnost Uporabi Divi Builder.

Za ta primer izberite vnaprej pripravljeno postavitev iz knjižnice Divi tako, da izberete »Prebrskaj po postavitvah« in nato izberite ciljno stran Virtual Assistant.

Modifikacija odseka junaka
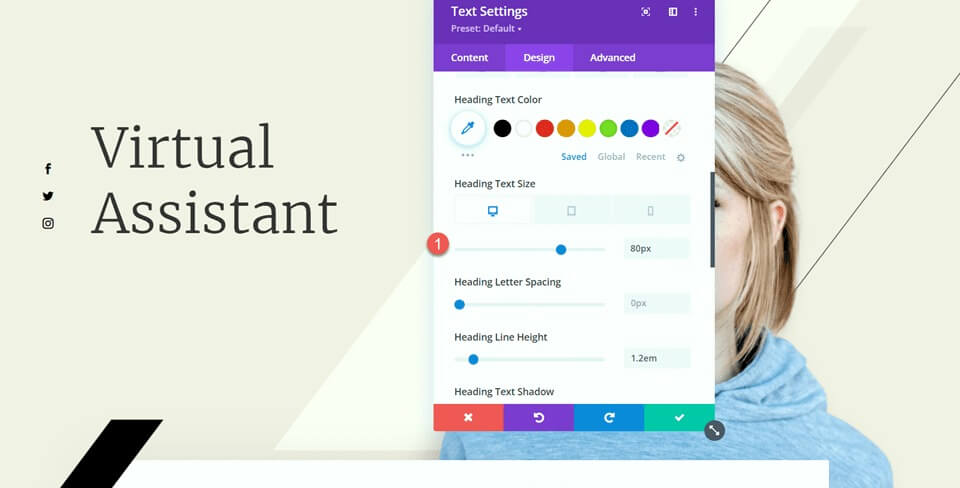
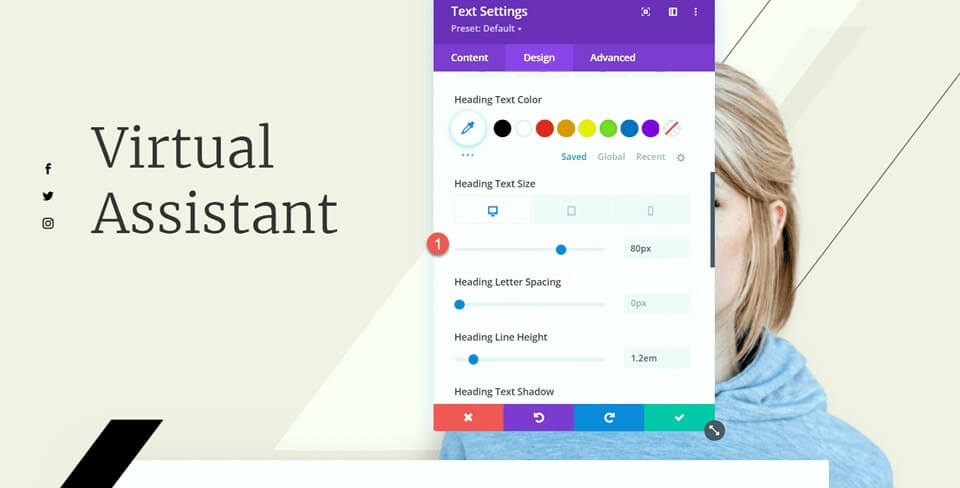
Za prvo spremembo dodajmo razdelku junaka razdelek z razdelkom in nekaj telesa besedila. Začnite tako, da odprete nastavitve za besedilo "Virtual Assistant". Nato pojdite na zavihek Oblikovanje in se pomaknite do nastavitev Besedilo naslova. Za namizje spremenite velikost pisave na 80 slikovnih pik.

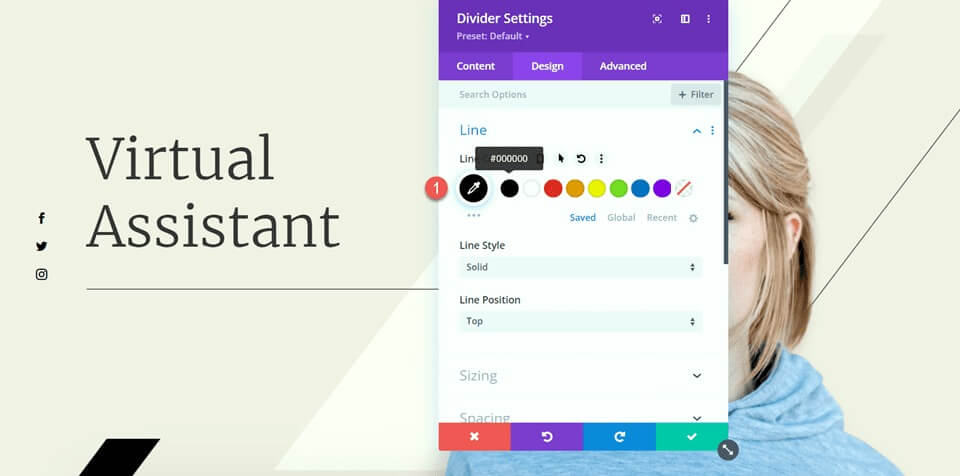
Zdaj pod besedilo navideznega pomočnika dodajte ločilo.

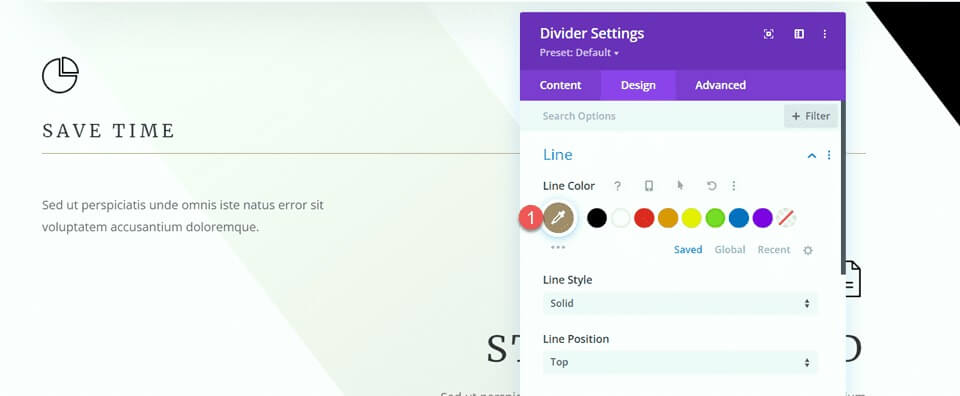
Dostopite do nastavitev delilnika in pojdite na nastavitve črte pod zavihkom Oblikovanje. Nastavite barvo črte na #000000.

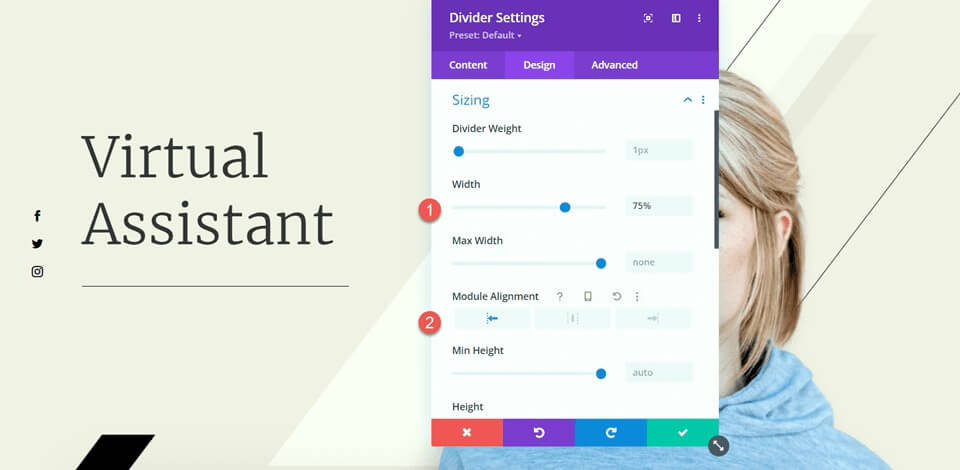
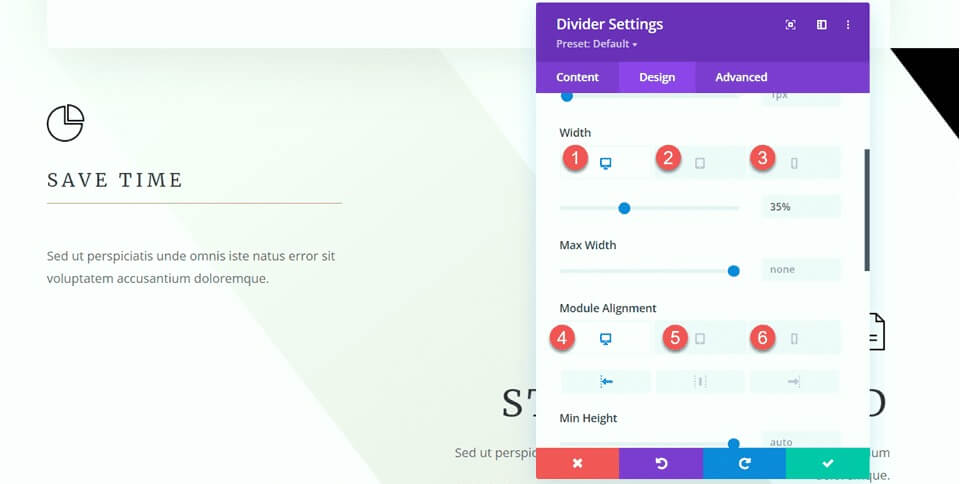
Zdaj prilagodite širino in poravnavo modula pod možnostmi velikosti.
- Širina: 75%
- Poravnava modula: levo

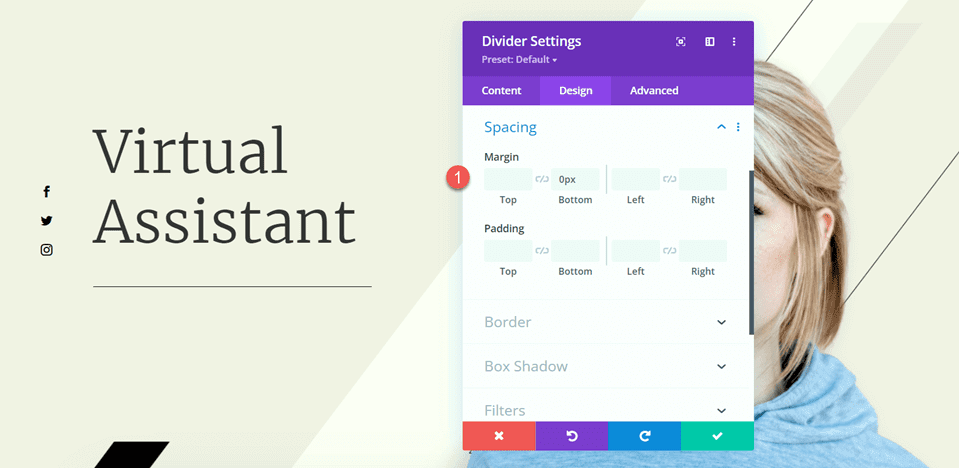
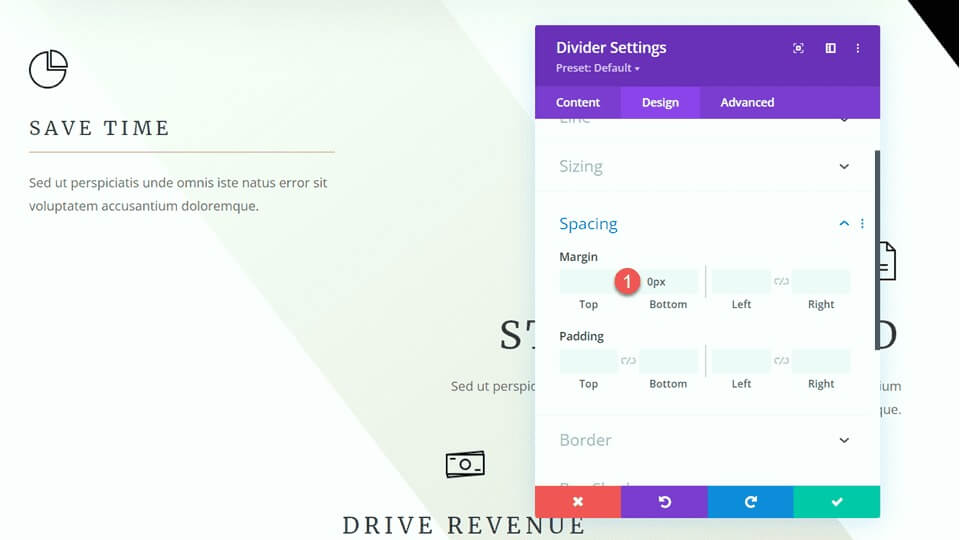
Nato konfigurirajte spodnji rob v nastavitvah Razmik.
- Spodnji rob: 0px

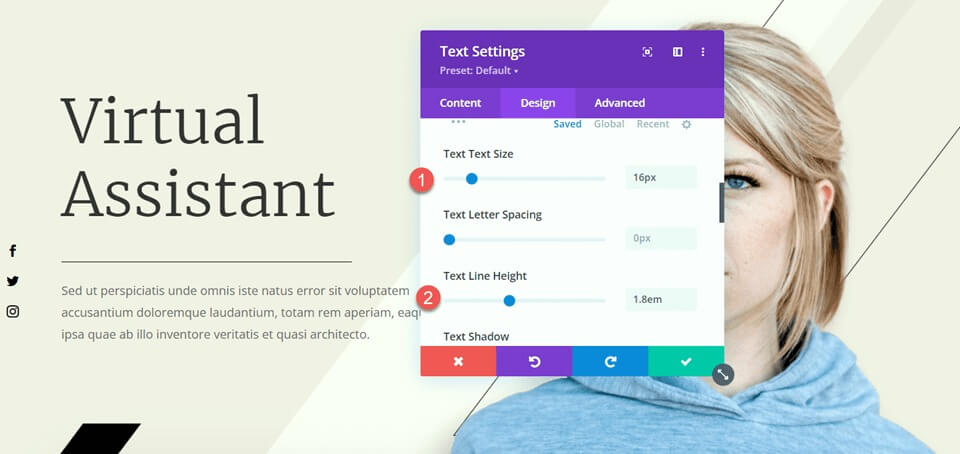
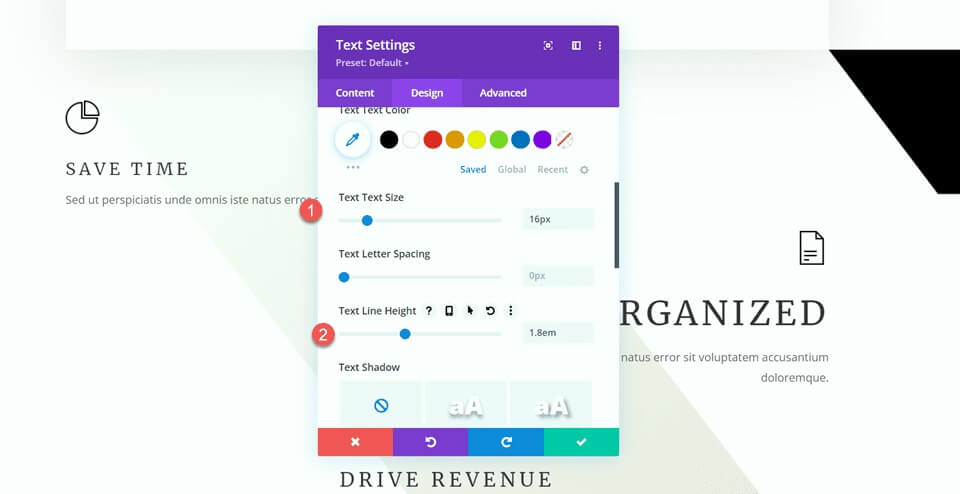
Zdaj dodajte besedilni modul pod pregrado in vstavite svoje besedilo. Odprite nastavitve besedilnega modula in se pomaknite do nastavitev besedila pod zavihkom Oblikovanje. Prilagodite velikost besedila na 16 slikovnih pik in nastavite višino vrstice na 1,8 em.

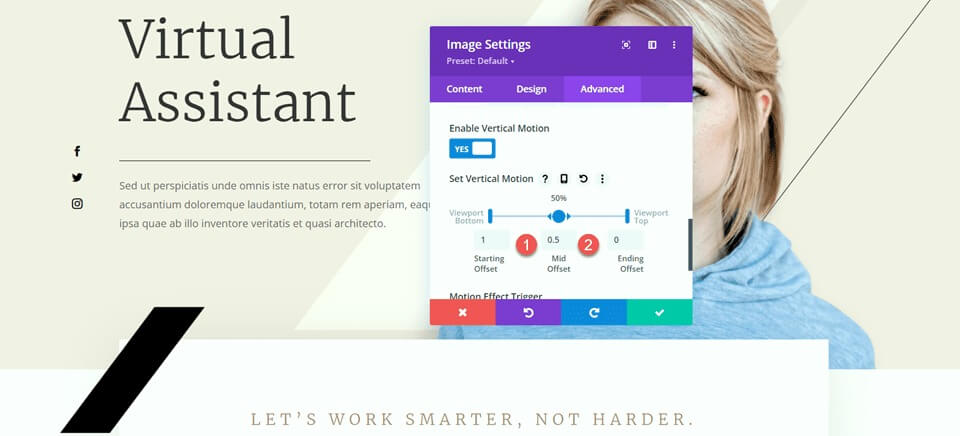
Končna prilagoditev tega razdelka je sprememba učinkov drsenja za črno vrstico, da se zagotovi, da ne prekriva dodanega besedila telesa. Odprite nastavitve slike, nato pa pojdite na razdelek z učinki drsenja na zavihku Napredno. Spremenite srednji odmik na 0,5 in nastavite končni odmik na 0.

Spreminjanje odseka funkcij
Zdaj pa se osredotočimo na razdelek z oglasi. Za izboljšanje ravnovesja postavitve bomo vstavili ločnice med naslove in telo besedila. Ker gre za module blurb, ne moremo neposredno dodati ločnice med naslov in telo. Zato moramo telo besedila najprej premakniti v ločen besedilni modul.
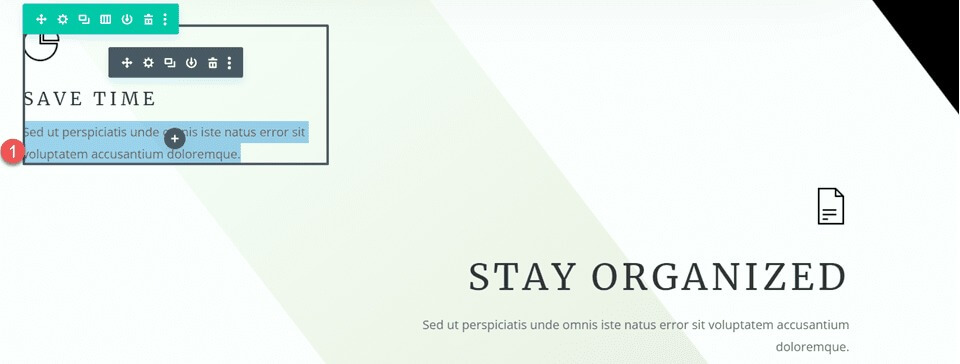
Kopirajte besedilo telesa iz modula »Prihrani čas«, nato pa izbrišite besedilo iz modula blurb, tako da pustite samo naslov in ikono.

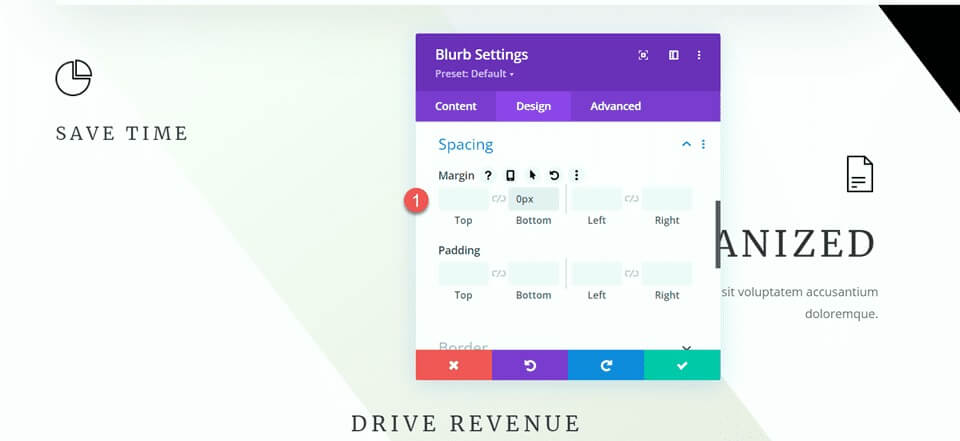
Pojdite na nastavitve razmika za modul blurb in prilagodite spodnji rob.
- Spodnji rob: 0px

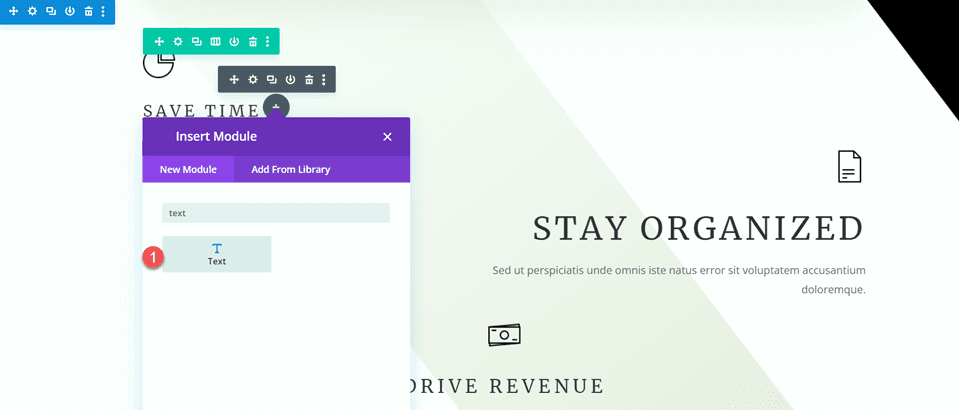
Nato dodajte nov besedilni modul pod blurb in prilepite telo besedila.

Odprite nastavitve besedilnega modula in prilagodite velikost besedila in višino vrstice.
- Velikost besedila: 16px
- Višina vrstice besedila: 1,8 em

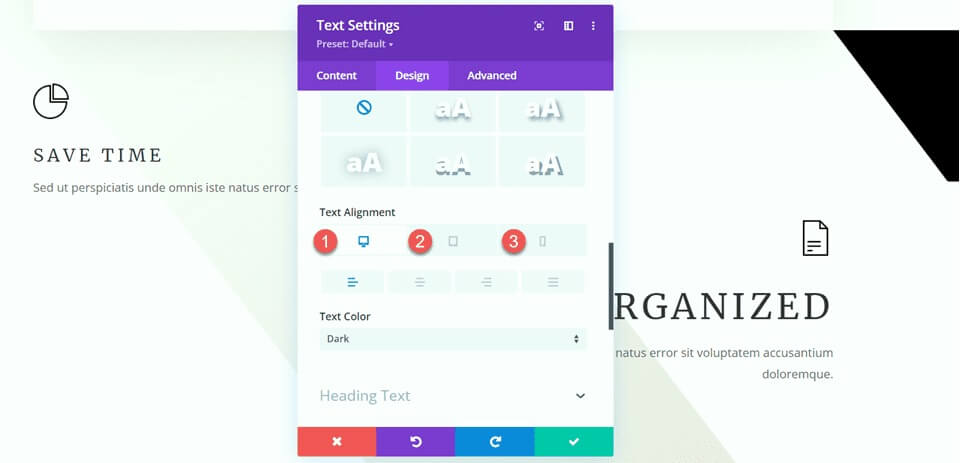
Ta modul bo na namizju poravnan levo, na tablicah in mobilnih napravah pa na sredino. Uporabite odzivne možnosti za nastavitev različnih nastavitev poravnave za različne zaslone.
- Namizje za poravnavo besedila: levo
- Tablica za poravnavo besedila: sredina
- Poravnava besedila Mobile: Center

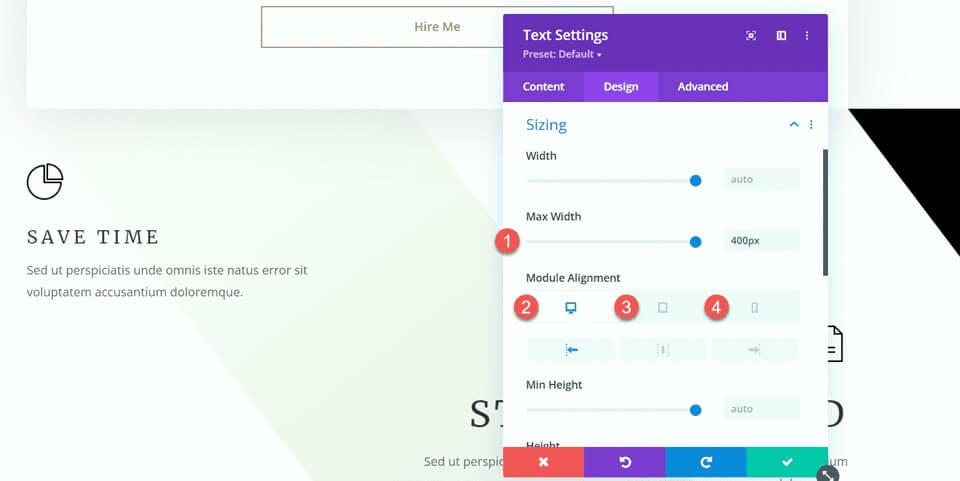
Nadaljujte z možnostmi velikosti in nastavite največjo širino. Za določitev poravnave modula uporabite tudi odzivne možnosti.
- Največja širina: 400 slikovnih pik
- Poravnava modula Namizje: levo
- Tablica za poravnavo modulov: sredina
- Poravnava modula Mobile: Center

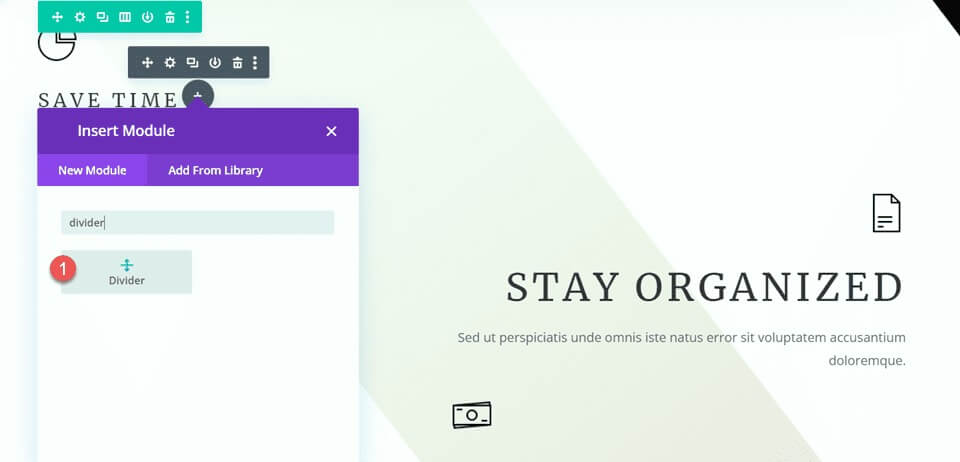
Sedaj lahko vstavite razdelilni modul med modula Blurb in Text.

Odprite nastavitve razdelilnika. V nastavitvah vrstice nastavite barvo črte, da se ujema s temo strani, tako da uporabite rjavo barvo: #a78e6e.

Nato pojdite na nastavitve velikosti in uporabite odzivne možnosti, da konfigurirate širino in poravnavo modulov, kot sledi:
- Širina namizja: 35%
- Širina tablice: 40 %
- Širina Mobile: 50%
- Poravnava modula Namizje: levo
- Tablica za poravnavo modulov: sredina
- Poravnava modula Mobile: Center

Na koncu odstranite spodnji rob.
- Spodnji rob: 0px

Spreminjanje razdelka »Kako lahko pomagam«.
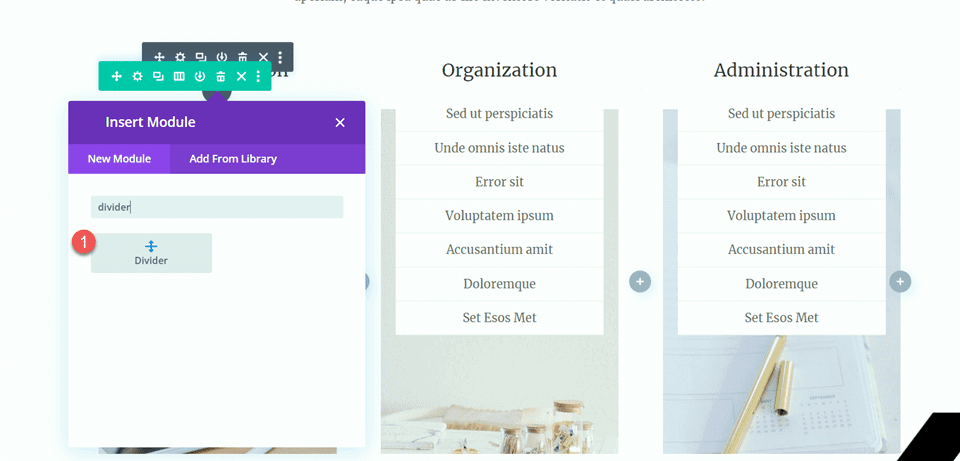
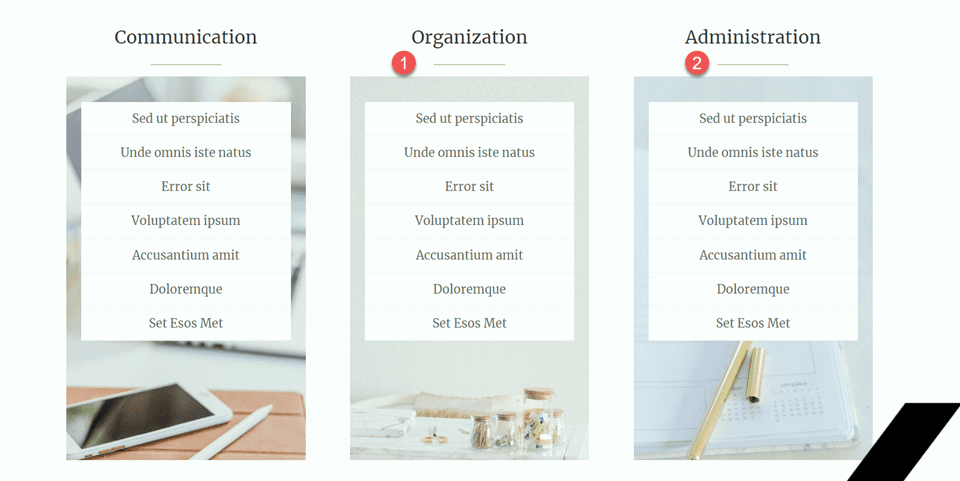
Za našo naslednjo prilagoditev dodajmo delilnike v razdelek »Kako lahko pomagam«. Natančneje, dodajte nov razdelilni modul pod naslovom »Komunikacija«.

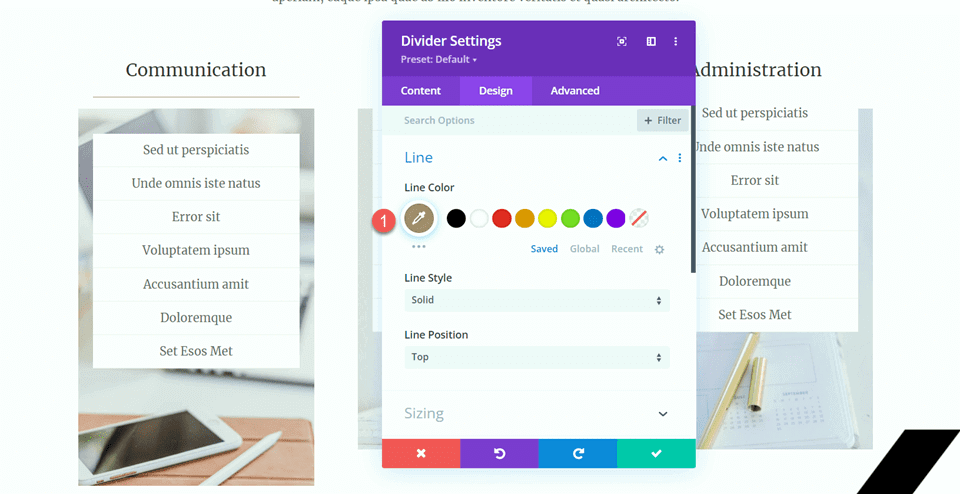
Odprite nastavitve razdelilnika in spremenite barvo črte, da bo ustrezala temi strani: #a78e6e.

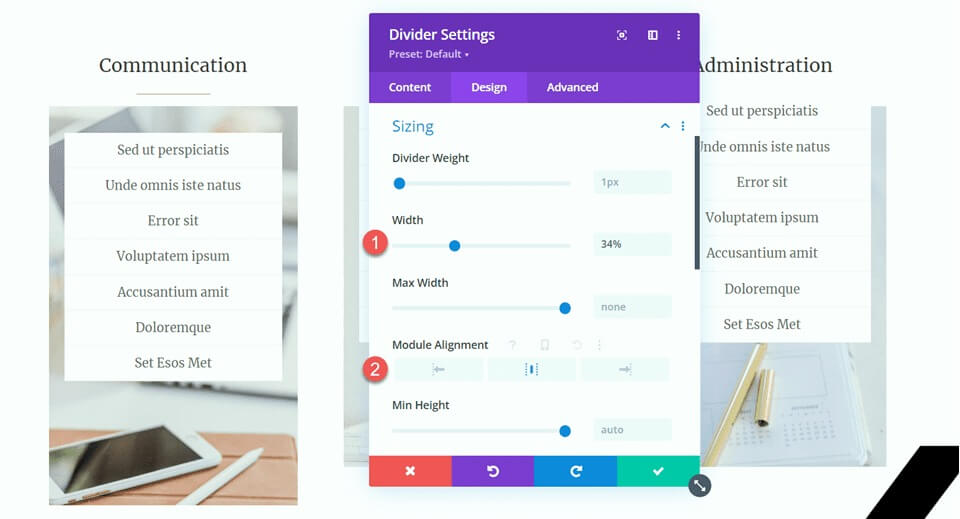
Nato prilagodite širino in poravnavo modula v nastavitvah velikosti.
- Širina: 34%
- Poravnava modula: sredina

Nato kopirajte razdelilni modul in ga prilepite pod naslova "Organizacija" in "Administracija".

Oddelek zadovoljne stranke
Da bi dokončali našo zasnovo, uvajamo nov razdelek, namenjen predstavitvi citatov pričevanj, od katerih je vsak elegantno ločen z ločnicami. Tukaj je vodnik po korakih, kako to doseči:
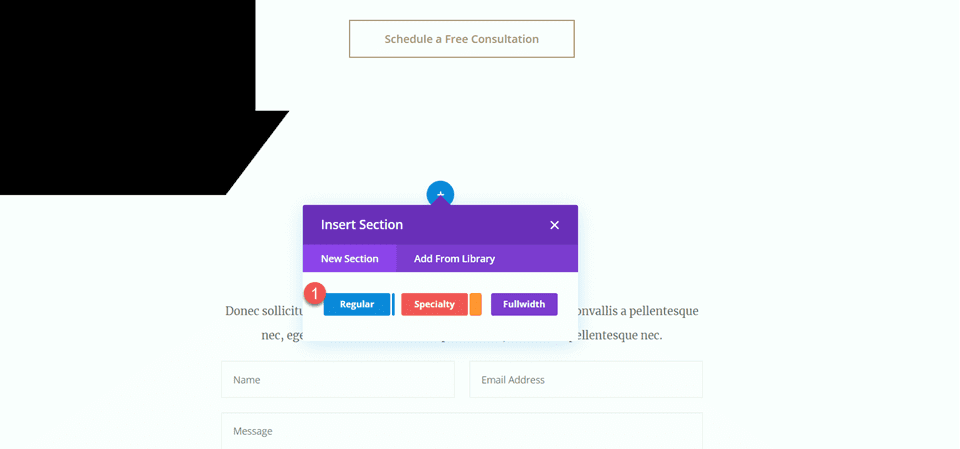
Začnite tako, da se pomaknete navzdol po strani in vstavite nov običajni razdelek med obstoječe razdelke »10 razlogov za najem virtualnega pomočnika« in »Poklepetajmo«. Znotraj tega novega razdelka ustvarite vrstico z enim samim stolpcem, da strukturirate prihajajoče elemente.

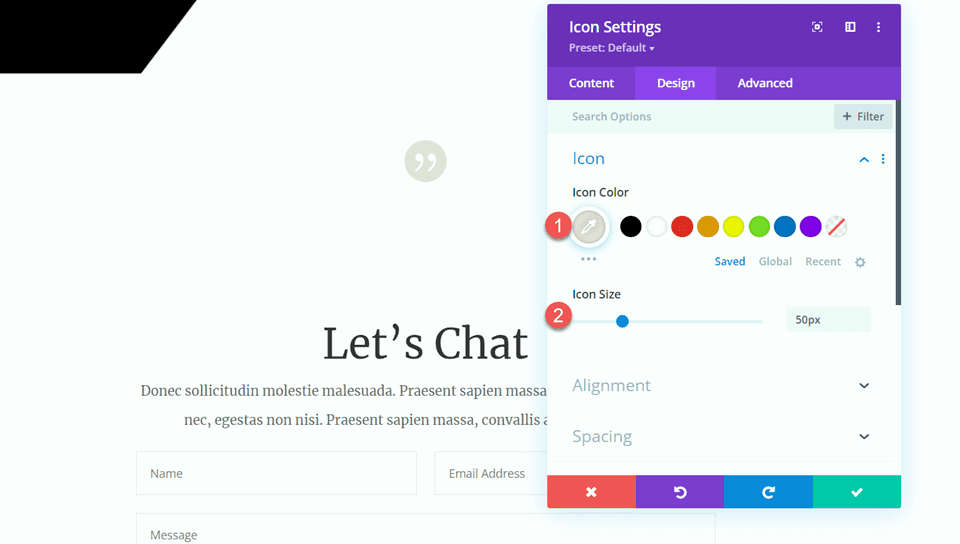
Zdaj v stolpec dodajte modul ikone in izberite ikono ponudbe, da vizualno predstavlja pričevanja. Prilagodite ikono tako, da njeno barvo nastavite na #e4ded7 in prilagodite velikost na 50 slikovnih pik za uravnoteženo vizualno privlačnost.

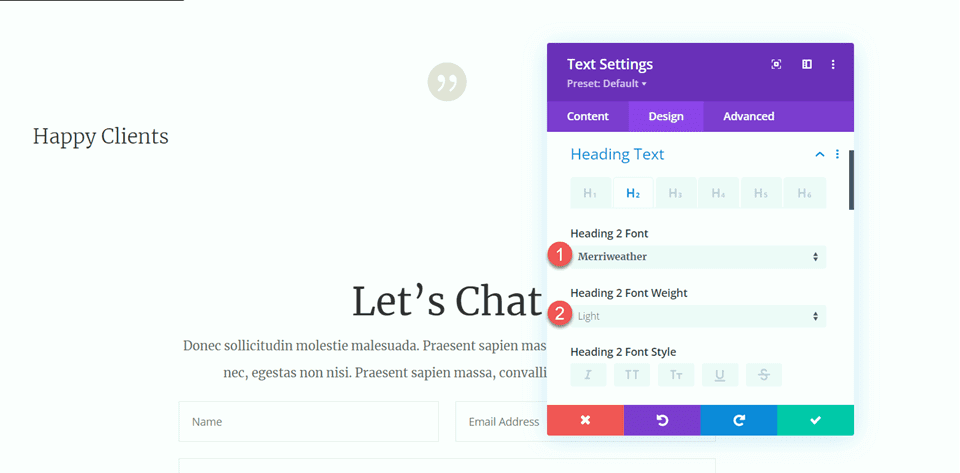
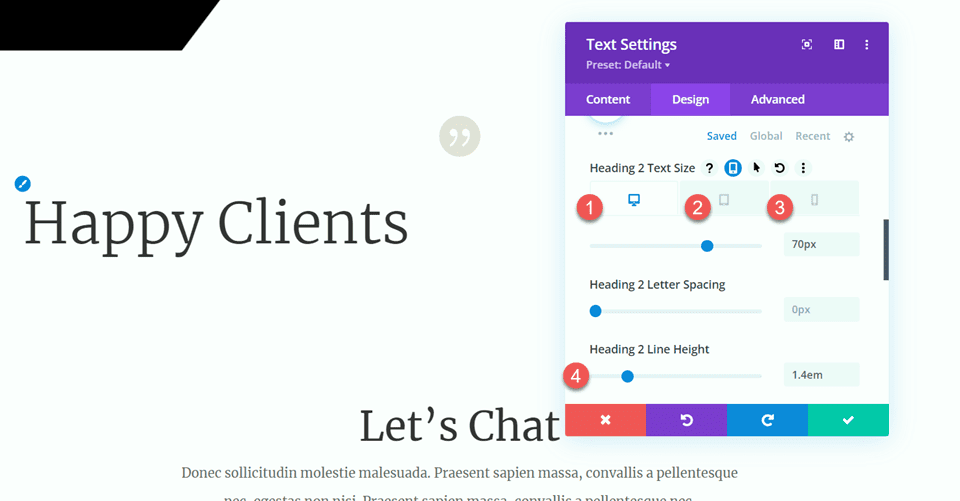
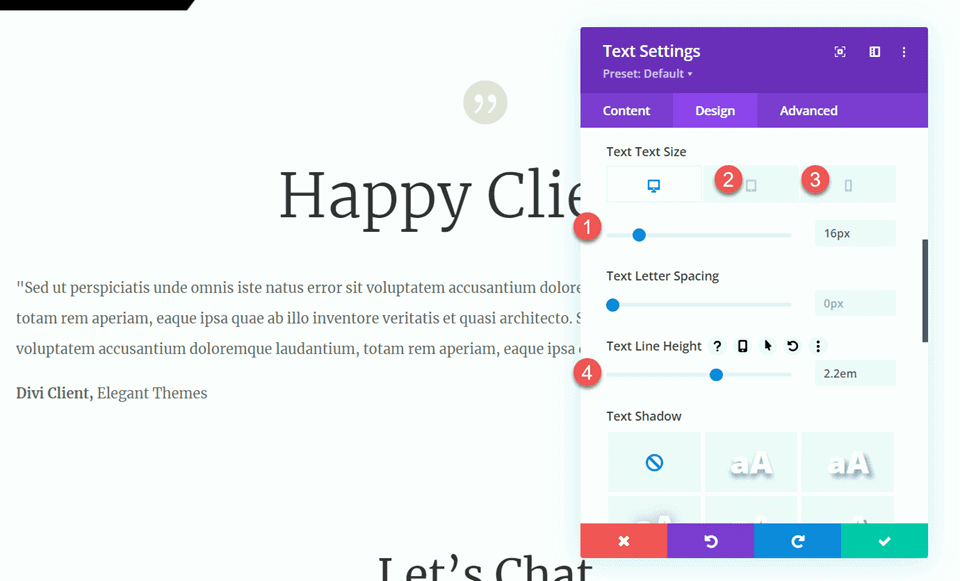
Neposredno pod ikono uvedite besedilni modul z naslovom "Zadovoljne stranke" (H2). Odprite nastavitve naslova in ga oblikujte s svetlo pisavo Merriweather za prefinjen videz.

Natančno prilagodite velikost besedila z odzivnimi možnostmi:
- Namizje: 70 slikovnih pik
- Tablični računalnik: 40 slikovnih pik
- Mobilni: 30 slikovnih pik
- Za harmoničen dizajn zagotovite dosledno višino črte 1,4 em.

V možnostih velikosti nastavite največjo širino modula na 800 slikovnih pik in ga poravnajte na sredino za optimalno predstavitev.
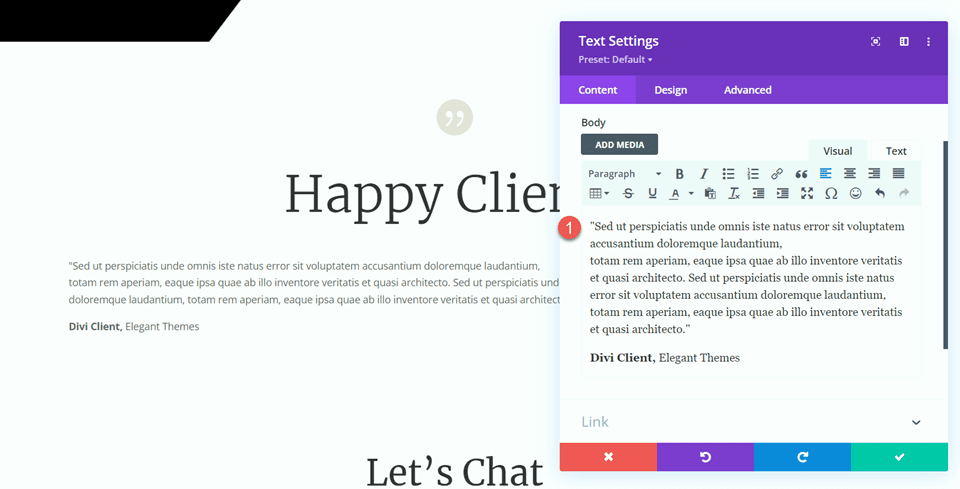
Dodajte še en besedilni modul pod naslov, ki vključuje besedilo izjave.

Pod zavihkom Oblikovanje nastavite pisavo besedila na Merriweather za dosleden in uglajen videz.
Natančno prilagodite velikost besedila z odzivnimi možnostmi:
- Namizje: 16px
- Tablični računalnik: 14 slikovnih pik
- Mobilni: 14 slikovnih pik
- Ohranite višino vrstice 2,2 em, da zagotovite berljivost.

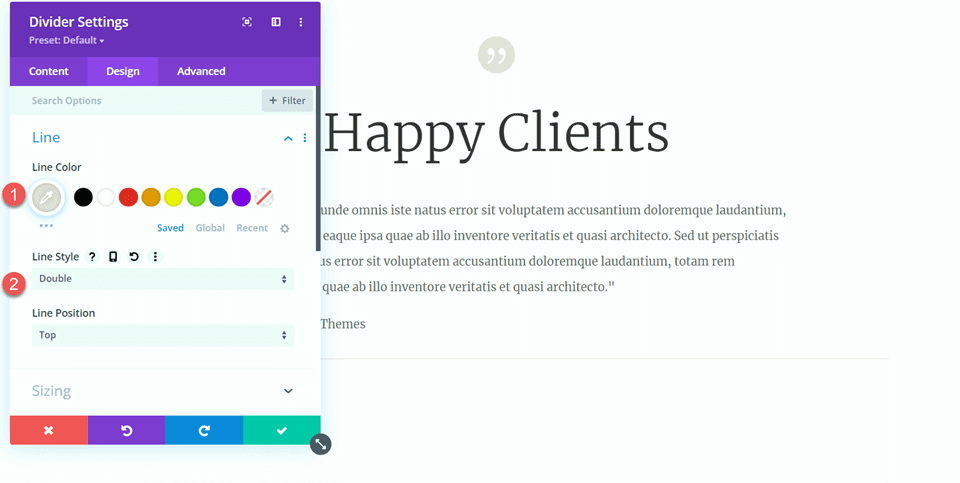
Uvedite razdelilni modul pod besedilo izjave, da ustvarite vizualno ločitev. Prilagodite barvo črte, da bo ustrezala vaši temi, in se odločite za slog dvojne črte za dodatno eleganco.

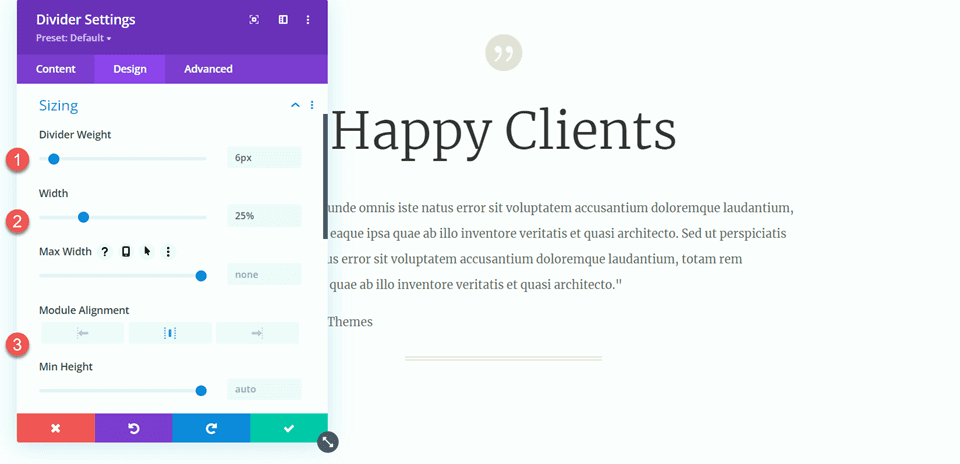
V nastavitvah velikosti za razdelilnik prilagodite težo razdelilnika na 6 slikovnih pik, nastavite širino na 25 % in poravnajte modul na sredino za uravnoteženo kompozicijo.

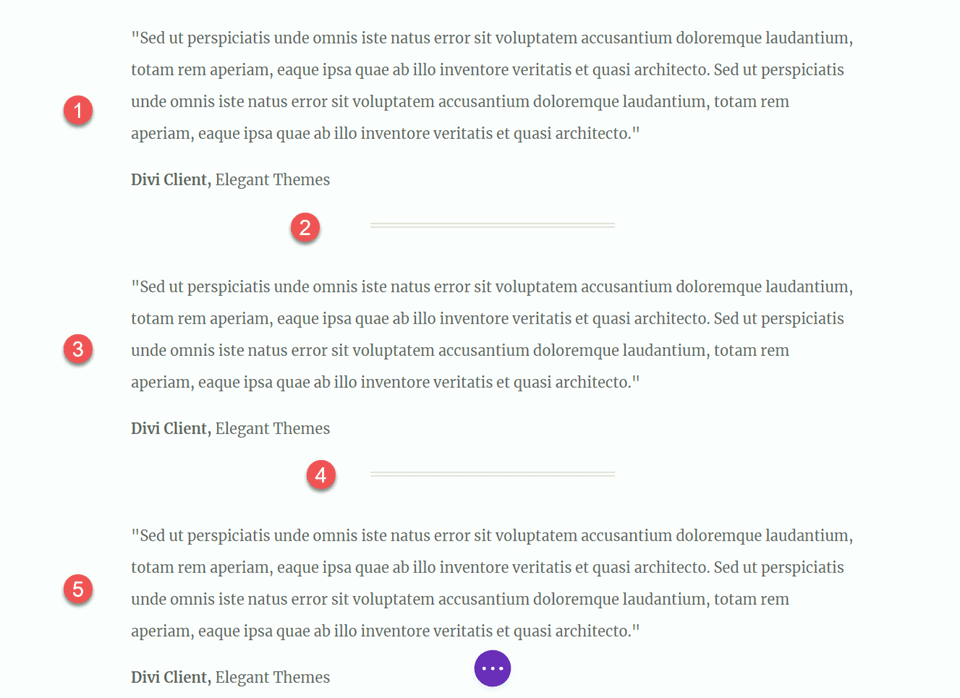
Dvakrat podvojite modul telesa besedila in enkrat delilnik, da ustvarite tri besedilne module z dvema ločilnikoma vmes. Te module razporedite tako, da so pregrade pravilno nameščene med besedilnimi moduli.

Ko so ti koraki zaključeni, je vaš dizajn zdaj izpiljen in pripravljen za predstavitev.
Končni rezultat
Zdaj pa preglejmo naš končni dizajn. Kot lahko opazite, smo uspešno uvedli ravnotežje in strukturo po celotni strani s strateško vključitvijo razdelilnikov. Ti elementi ne povečajo samo vizualne privlačnosti vsebine, ampak prispevajo tudi k bolj organizirani in harmonični postavitvi. Pregrade služijo kot učinkoviti ločevalci, ki ustvarjajo dobro definirano in estetsko prijetno predstavitev.

Zavijanje
Upajmo, da je ta članek ponazoril preprostost in učinkovitost uporabe razdelilnikov kot orodja za doseganje ravnovesja in vključitev praznega prostora v zasnovo vašega spletnega mesta. Modul razdelilnika Divi vam s širokim naborom možnosti prilagajanja omogoča izdelavo vizualno privlačnih razdelilnikov, ki ne samo izboljšajo celotno zasnovo vašega spletnega mesta, ampak se tudi uskladijo z edinstvenim slogom in barvno shemo vaše znamke. Z izkoriščanjem razdelilnikov lahko brez težav izboljšate estetiko svojega spletnega mesta Divi in ustvarite dizajn, ki odmeva z identiteto vaše blagovne znamke.




