Uporaba označevanja sheme na vašem spletnem mestu vam lahko pomaga pri višji uvrstitvi v iskalnikih. Vendar, če imate malo (ali nič) znanja o kodiranju, se lahko zdi, da je to zastrašujoč proces. Na srečo smo ustvarili vadnico za SEO označevanje sheme, ki vam bo pomagala začeti, ne da bi se počutili preobremenjeni. V tej objavi bomo preučili označevanje sheme in zakaj je tako pomembno. Zdaj bomo pokazali, kako lahko poveča SEO vašega spletnega mesta Divi in ponudi nekaj orodij, ki jih lahko uporabite. Začnimo!

Kaj je označevanje sheme
Strukturirani podatki v obliki označevanja sheme pomagajo iskalnikom, kot je Google, bolje razumeti vašo vsebino. Če uporabite to oznako, boste opazili povečanje uvrstitve v iskalnikih.
Te "oznake" lahko dodate na vaše spletno mesto, da izboljšate uvrstitev v iskalnikih (SERP). Na Schema.org je na voljo ta koda:

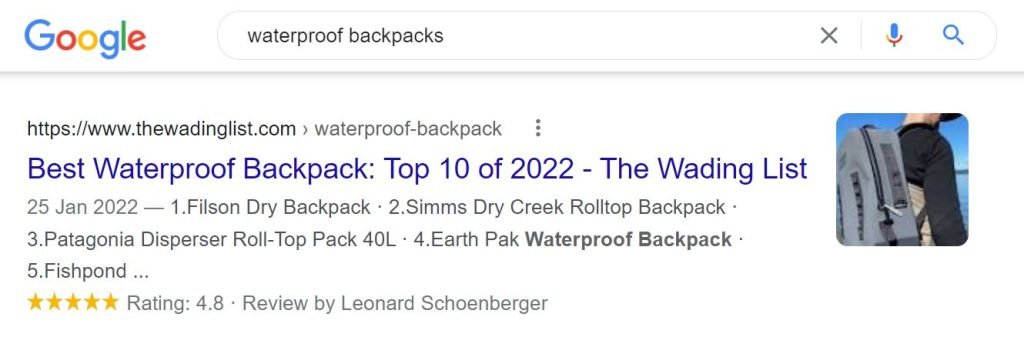
Ko uporabite označevanje sheme, lahko Google pridobi dodatne informacije z vaših spletnih mest. Kot rezultat tega bodo ustvarjeni obogateni izrezki. Dodatne informacije, kot so ocene izdelkov, lahko najdete v obogatenih delčkih, ki so izboljšani rezultati iskanja. Za te izrezke so višja razmerja med prikazi in kliki v primerjavi s standardnimi rezultati iskanja:
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Drugi iskalniki, kot sta Bing in Yahoo, prav tako prepoznajo oznake schema.org. Bing in Yahoo sta dva najbolj priljubljena iskalnika.
Če želite začeti z označevanjem sheme SEO, boste morali v kodo HTML svojega spletnega mesta dodati različne oznake (ali mikropodatke). Nekaj najpomembnejših oznak je:
- itemscopeV bloku div> elementscope definira, da je HTML znotraj določenega elementa.
- itemtype vam pomaga, da natančno ugotovite, kaj je izdelek (npr. film ali knjiga).
- itemprop iskalnikom zagotovi dodatne podrobnosti o predmetu (npr. režiser in žanr).
Seznam se nadaljuje in nadaljuje, a to je šele začetek. S shemo je mogoče označiti številne druge vrste gradiva, vključno s pregledi knjig, informacijami o izdelkih in pogostimi vprašanji. Da bi bolje razumeli te oznake, si jih oglejmo v kontekstu. Schema.org ponuja ponazoritev tega:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>Morda se zdi, da je to mešanica žargona in je pomemben podvig, ki ga je treba vključiti. Žal temu ni tako. Dodajanje teh oznak vašemu besedilu je precej preprostejše, kot se zdi, kot bomo pokazali v preostalem delu tega eseja. Dovolj je le nekaj klikov z miško in kopiranje/lepljenje.
Zakaj je pomemben?
Skoraj vsaka vrsta spletnega mesta ima lahko koristi od sheme SEO. Blogi, spletna mesta za e-trgovino in majhna lokalna podjetja spadajo v to kategorijo.
Kot primer lahko uporabite oznako sheme na strani izdelka. Oznake, kot sta »Ponudba« in »AggregateRating«, bi lahko v tej situaciji uporabili za določitev vaših cen in ocen. Glavne elemente vaše strani lahko preberejo iskalniki, kot je Google, in se zaradi tega prikažejo v njihovih SERP-jih.
Če želite pridobiti bogate izrezke za svoje izdelke, boste želeli uporabiti zgoraj opisano oznako:

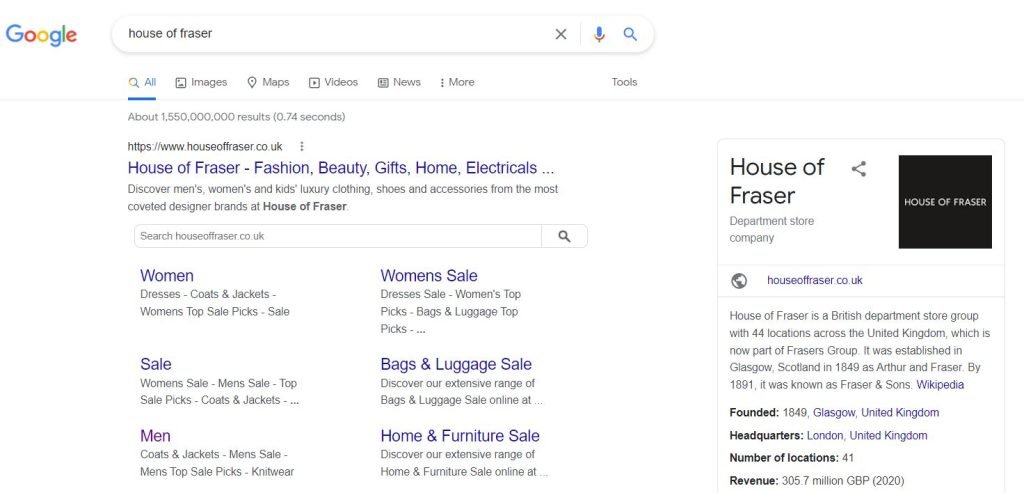
Plošča znanja (ali graf znanja) v Googlu je mogoča s pravilno uporabo označevanja sheme SEO. To je škatla, ki osredotoča pozornost na najbolj kritične vidike vaše blagovne znamke:

Bogate rezultate lahko dobite tudi, če na svojih spletnih mestih s pogostimi vprašanji uporabite shemo SEO. Pogosto zastavljena vprašanja o temi iskanja uporabnika.

Različne vrste obogatenih izrezkov so dostopne glede na naravo vašega spletnega mesta in izdelke ali storitve, ki jih ponujate. Vključeni so recepti, aplikacije in tečaji.
Dodatne informacije, ki se prikažejo v rezultatih iskanja, so lahko zelo pomembne. Če imate veliko število pozitivnih mnenj, so ljudje bolj nagnjeni k kliku na vašo stran. Takšna razmerja med prikazi in kliki lahko povečajo vaš organski promet in posledično vaše stopnje konverzije.
Obogateni izrezki vam lahko pomagajo vzpostaviti avtoriteto s prikazom navodil in pogostih vprašanj. Uporabniki bodo takoj vedeli, če jim lahko pomagate rešiti njihove težave. Teoretično bi vam to lahko pomagalo, da se uvrstite višje na Googlovih straneh z rezultati iskalnika (SERP).
Uporabite oznako sheme za izboljšanje SEO
Zdaj veste, kako pomembna je oznaka sheme za vašo SEO kampanjo. Bogati izrezki lahko izboljšajo vašo vidnost SERP, kar lahko privede do povečanja organskih obiskovalcev.
Dobra novica je, da za začetek uporabe oznak sheme ne potrebujete nobenih veščin kodiranja. Pravzaprav obstaja orodje, ki lahko ustvari kodo namesto vas. Pomočnik za označevanje strukturiranih podatkov: To je Googlov

Ta vodnik vas bo vodil skozi postopek uporabe tega vtičnika za dodajanje oznak sheme na vaše spletno mesto WordPress. Kaj čakamo na ?
Izberite stran in označite svoje podatke
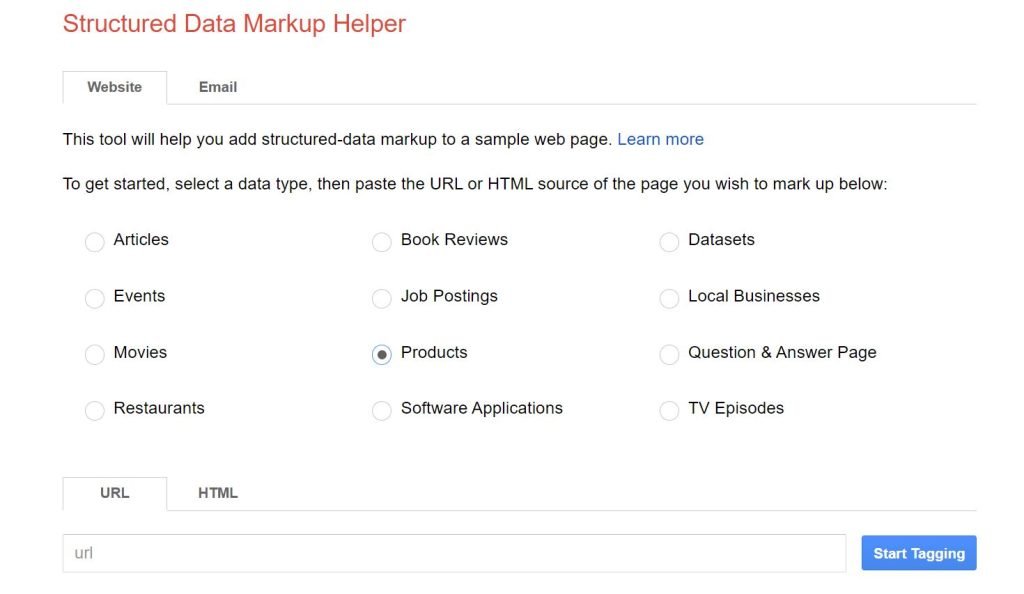
Izbira vrste podatkov (npr. ocena knjige ali izdelek) in vnos URL-ja spletnega mesta, ki ga želite označiti, sta dva od prvih korakov.

V tem primeru bo uporabljen izdelek WooCommerce. Če želite uporabiti oznako sheme na določeni objavi ali strani, lahko to storite.
Začnite označevati, ko ste pripravljeni. Za dostop do podatkov o oznakah pojdite sem.

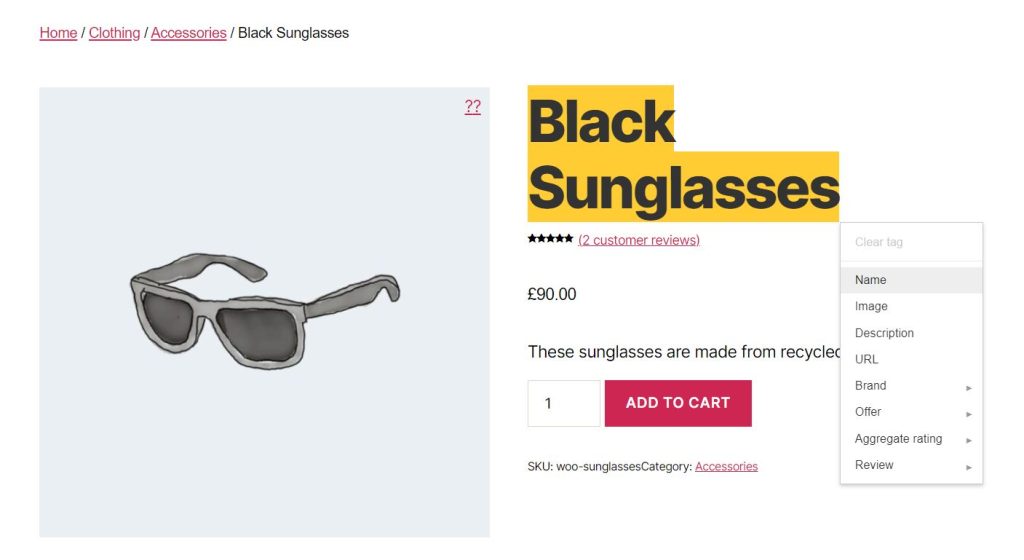
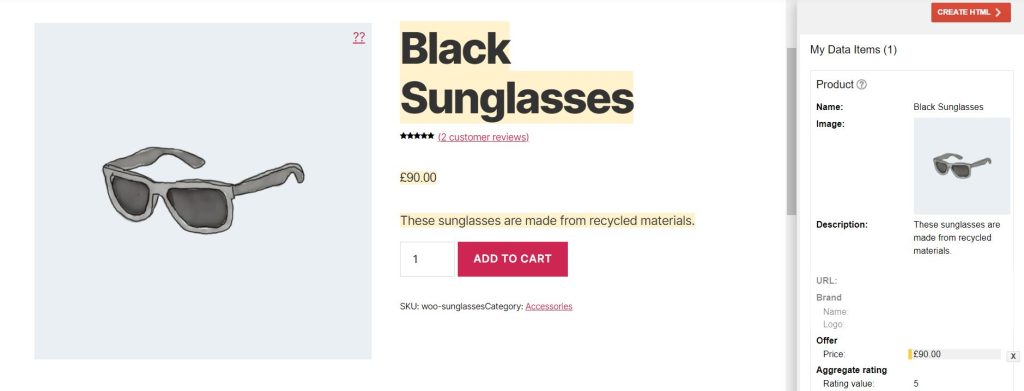
V tem koraku bomo ročno izbrali in označili različne komponente na spletnem mestu. Začnimo z blagovno znamko izdelka.
Če želite izbrati element, izberite oznako v meniju tako, da jo označite na plošči za predogled. Kot rezultat bomo izbrali ime:

Na plošči na desni strani zaslona boste videli seznam oznak, ki ste jih izbrali:

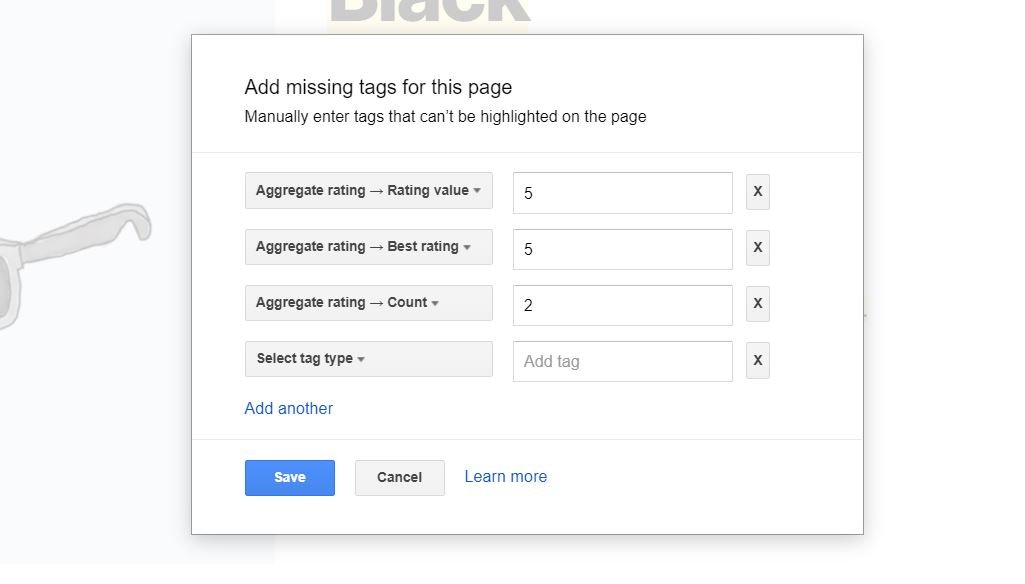
Poleg slike, opisa in cene smo jih tudi označili. Morda boste opazili, da nekateri elementi niso označeni. V spodnjem desnem kotu desne plošče je gumb Dodaj manjkajoče oznake, če je to tisto, kar potrebujete.
Po tem ga boste lahko ročno vnesli. Kot ilustracijo upoštevajte naslednje:

Ne glede na to, ali ustvarjate stran z izdelkom, objavo v spletnem dnevniku ali katero koli drugo vsebino, je najbolje, da zagotovite čim več informacij. Vključitev dodatne specifičnosti v iskalne izraze vam bo pomagala, da se uvrstite višje v Googlovih organskih rezultatih. Možno je povečati promet na vašem spletnem mestu z zagotavljanjem dragocenih informacij, kot so ocene strank, ocene izdelkov in informacije o cenah.
Vnesite označevalno kodo
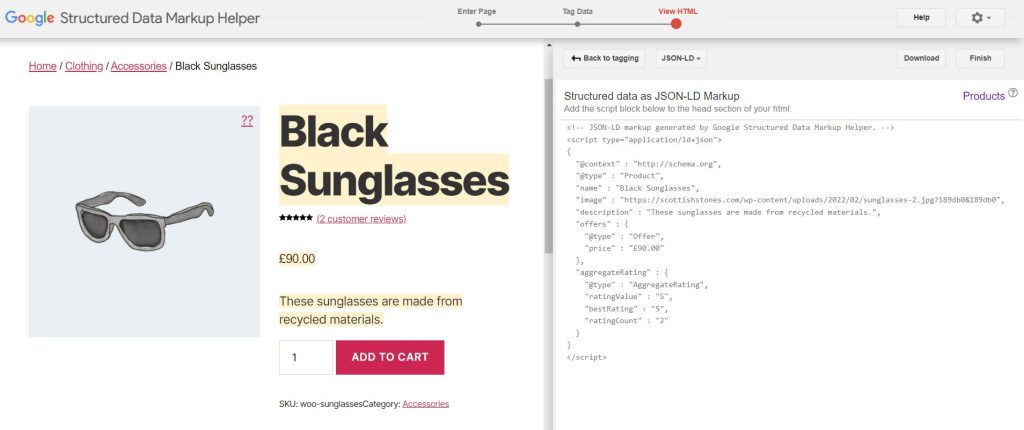
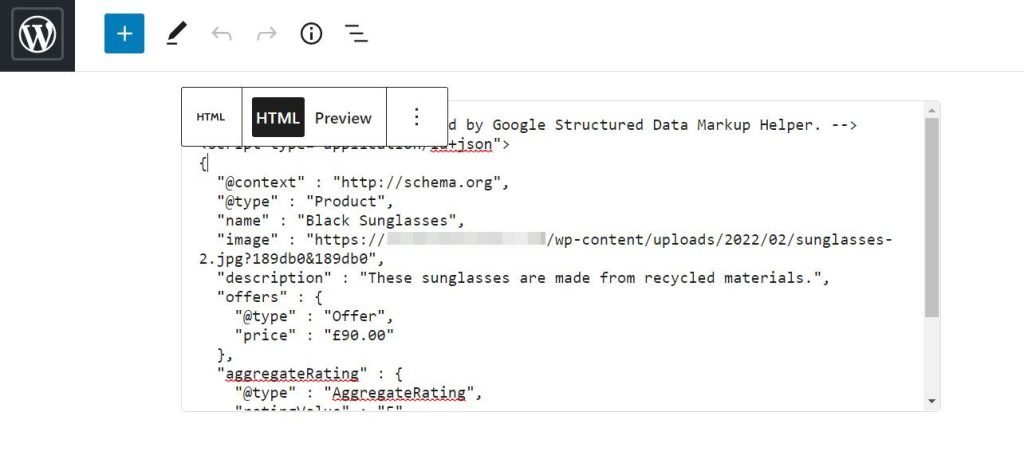
Ko končate z označevanjem svojih podatkov, kliknite rdeči gumb Ustvari HTML blizu zgornjega desnega kota vnosnega zaslona. V tem primeru bo oznaka sheme videti nekako takole:

JSON-LD in Microdata sta dva izhodna formata, med katerimi lahko izbirate. Z uporabo JSON-LD lahko preprosto kopirate in prilepite to kodo v svoj brskalnik.
Svojemu spletnemu mestu WordPress lahko preprosto dodate oznako sheme, tako da ustvarjeno kodo preprosto vstavite v svojo objavo ali stran. To lahko storite na različne načine, odvisno od vrste vsebine, ki jo označujete.
Dodajte shemo na stran izdelka WooCommerce
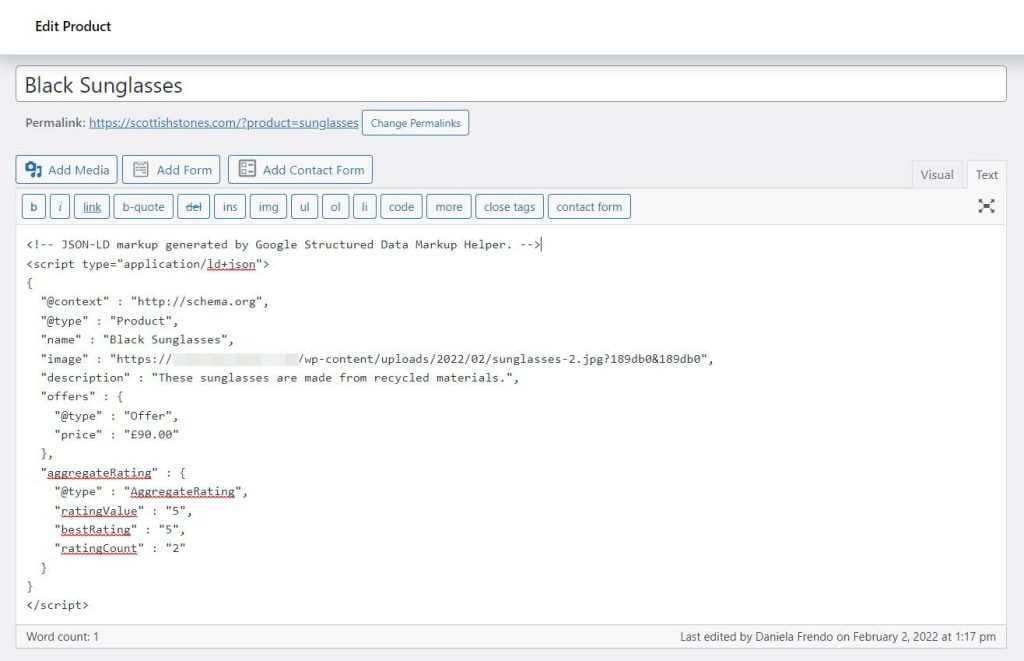
Pojdite na nadzorno ploščo WordPress in izberite izdelek WooCommerce, ki ga želite posodobiti. Označevalno kodo sheme lahko prilepite v polje besedila telesa z zavihkom Besedilo.

Če želite shraniti spremembe, kliknite Posodobi. Vaša oznaka sheme je zdaj dodana! Tukaj vas bomo vodili skozi postopek ugotavljanja, ali imajo te spremembe želeni učinek ali ne.
Dodajte shemo v objavo ali stran WordPress
Stran ali objava je lahko shema označena na enak način. Odprite stran ali objavo, na katero želite dodati komentar. Dodajte nov blok tako, da kliknete simbol plus (+) in izberete HTML po meri:

Tukaj je potrebna koda, ki jo ustvari pomočnik za označevanje strukturiranih podatkov. Ni vam treba skrbeti, da bodo vaši obiskovalci videli te informacije. Ko končate, kliknite Posodobi.
Označevanje preskusne sheme
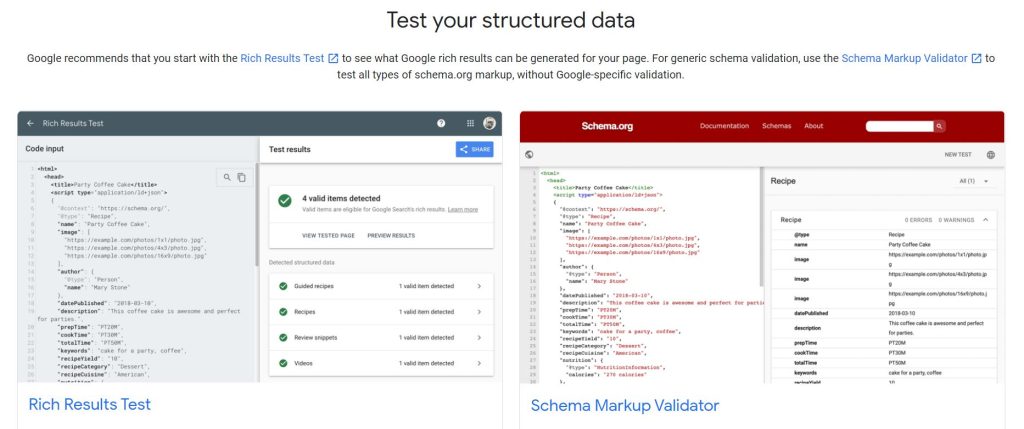
Zdaj lahko ocenite svoje strukturirane podatke in vidite, kako bo označeno gradivo prikazano v rezultatih iskanja v Googlu. – Googlovo Googlovo orodje za testiranje označevanja shem vam je na voljo:

Testiranje bogatih rezultatov je v redu. Z orodjem za testiranje označevanja sheme na zgornji strani lahko preverite URL tako, da ga vnesete v polje URL:

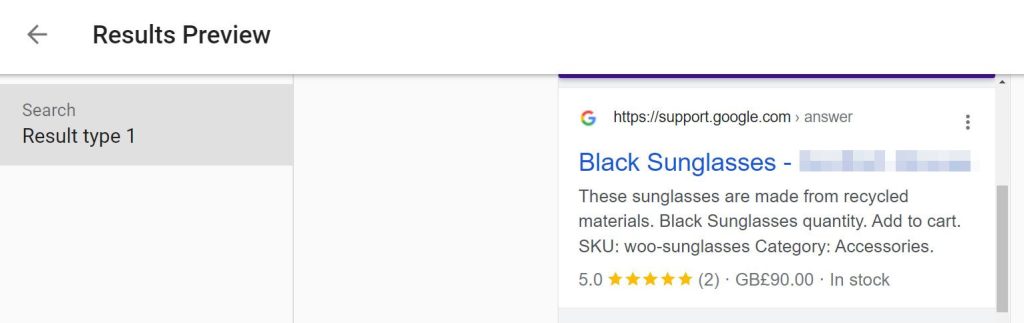
Ustvarjanje lahko traja nekaj časa, odvisno od velikosti poročila. Ko ste pripravljeni videti rezultate, pojdite naprej in kliknite gumb Predogled rezultatov. Bogat odlomek si lahko ogledate tukaj:

Naši označeni podatki so jasno očitni v tem rezultatu. Vsebuje ceno izdelka in oceno zvezdic.
WordPress vtičniki za shemo
Do zdaj smo se našim prizadevanjem za SEO osredotočali na ročno dodajanje oznak sheme. Po drugi strani pa vam lahko vtičniki WordPress pomagajo izboljšati svojo vsebino. Spodaj je nekaj najbolj priljubljenih izbir!
Yoast SEO
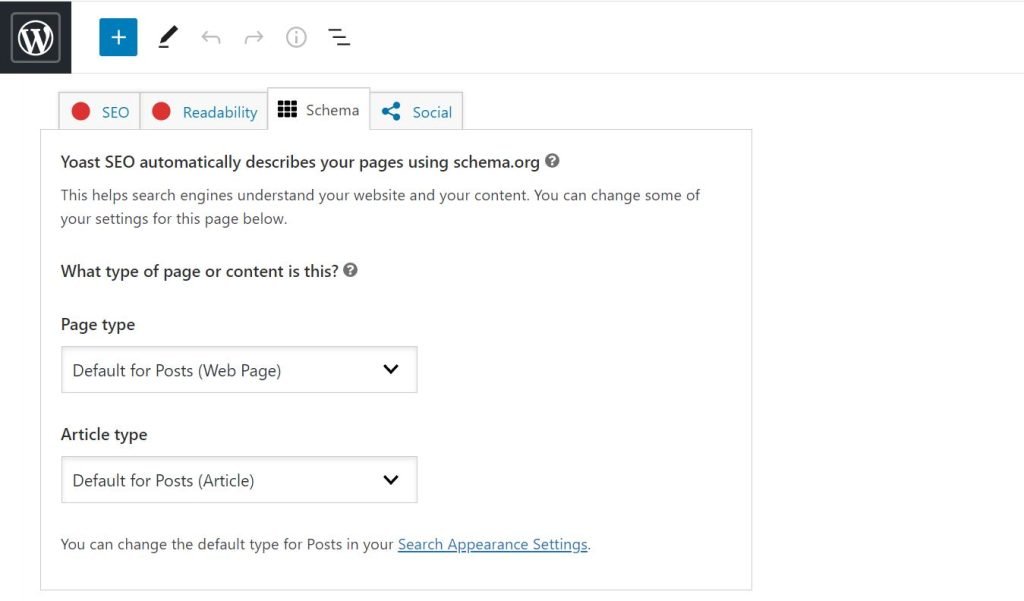
Vtičnik Yoast SEO lahko uporabite za dodajanje oznak sheme na vaše spletno mesto, če ga že imate nameščeno. Večino dela za vas opravi to orodje. Metapodatki schema.org, ki jih uporablja, na primer samodejno opisujejo vaše članke in strani. Čeprav je te privzete vrste mogoče spremeniti, lahko to storite tudi:

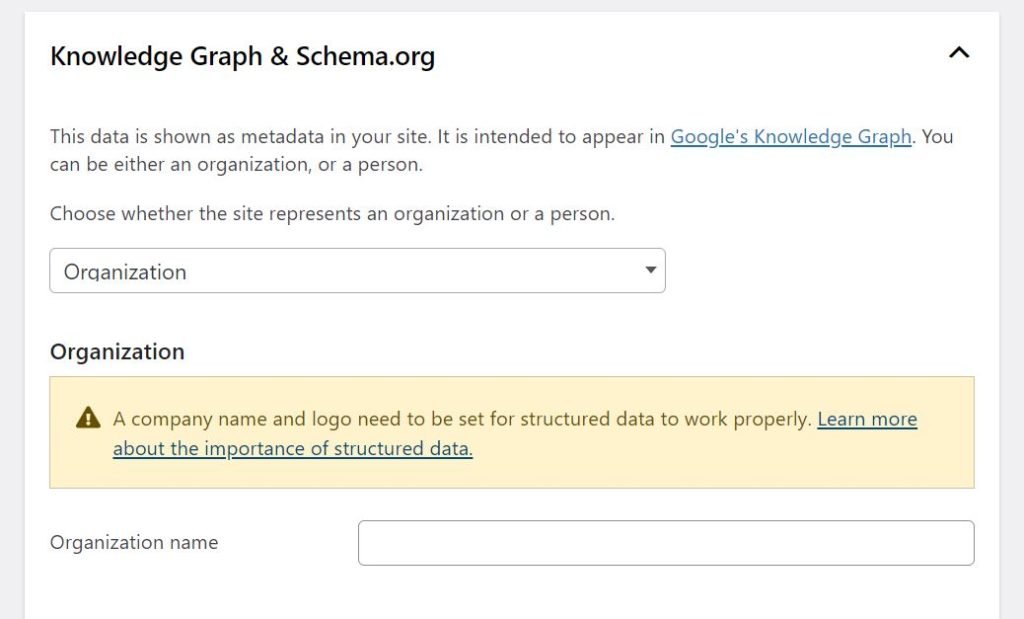
Plošče znanja so zgrajene na podlagi informacij, ki jih zbere vtičnik. Na nadzorni plošči WordPress pojdite na SEO > Videz iskanja in še enkrat preverite svoje predpostavke. V razdelku Graf znanja & Schema.org se pomaknite do dna, dokler ne vidite tega:

Naslednji korak bo izbira, ali vaše spletno mesto predstavlja osebo ali organizacijo. Zahtevana bosta tudi ime in logotip. Morda bo potreben hiter pregled vaših podatkov, če ste jih že vnesli.
Rank Math SEO
Obstaja tudi Rank Math SEO , ki je podoben vtičnik. S tem orodjem lahko preprosto vključite oznako sheme v svoje spletno mesto. Dodajanje vrst shem za vaše objave, strani in izdelke je preprosto s čarovnikom za nastavitev tega vtičnika, ki vas vodi skozi postopek med namestitvijo.

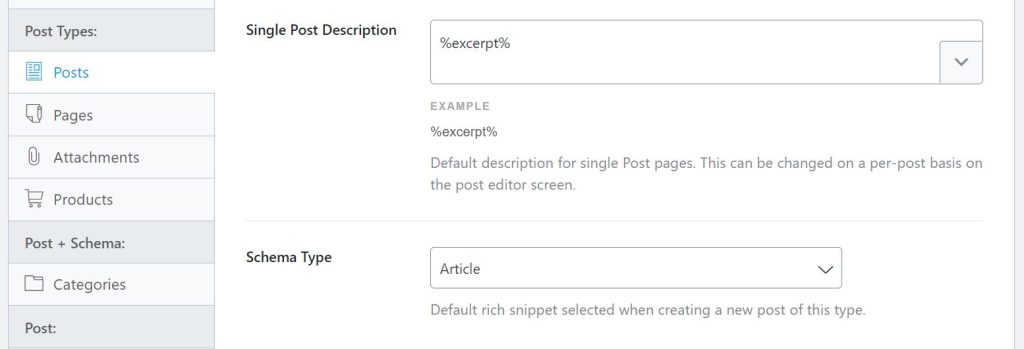
Do teh možnosti lahko dostopate tudi na nadzorni plošči WordPress, tako da odprete Rank Math > Titles & Meta. Nato lahko vrsto sheme uredite tako, da izberete Objave ali Strani:

Ta funkcija je vključena v profesionalno izdajo Rank Math in jo lahko aktivirate z nadgradnjo. To funkcijo lahko uporabite za dodajanje novih vrst podatkov za recepte, delovna mesta in druge oblike vsebine.
Strukturirani podatki sheme & za WP & AMP
Možnost je lahko tudi uporaba vtičnika z večjim izborom podatkovnih oznak. Vtičnik Shema in strukturirani podatki za WP/AMP podpira več kot 35 vrst shem:

Turistična atrakcija in turistična destinacija sta lahko koristna, če vodite spletno mesto za potovanje. V ta vtičnik so vključeni tudi Gutenbergovi bloki za različne vrste shem.
Poleg tega lahko preglede podjetij ali izdelkov pridobite z več kot 75 različnih spletnih mest. Te ocene vam lahko pomagajo doseči boljše rezultate na straneh z rezultati iskalnika. To so stvari, ki pritegnejo veliko pozornosti.
Zaključek
Povečan organski promet je mogoče doseči z dodajanjem oznak sheme na vaše spletno mesto. Razlog za to je, da so prikazani bogati izrezki ali rezultati iskanja, ki vključujejo dodatne podatke, kot so ocene izdelkov in cene. Več ljudi bo kliknilo te rezultate zaradi njihovega bogastva. Pomočnik za označevanje strukturiranih podatkov vam lahko na primer pomaga dodati oznake sheme vašim objavam in stranem. Vaše spletno mesto je mogoče dodatno optimizirati z vtičniki, kot so Yoast SEO , Rank Math SEO ali Schema za WP & AMP .




