Čeprav tradicionalni življenjepis nikoli ne gre iz mode, je vredno raziskati nove poti za učinkovito prikazovanje vaših sposobnosti. Ena od takšnih možnosti je ustvarjanje spletnega mesta za življenjepis, ki je lahko še posebej koristno, če iščete službo v tehnološki industriji. V tej vadnici po korakih vas bomo vodili pri uporabi Divi in BREZPLAČNEGA paketa postavitve kreativnega življenjepisa za izdelavo impresivnega spletnega mesta z življenjepisom! Poleg tega bomo poudarili, kako kar najbolje izkoristiti vgrajeni modul Divi Circle Counter za predstavitev vaših dosežkov na privlačen način."

Ne glede na to, ali ste izkušen strokovnjak ali šele začenjate svojo kariero, vam spletno mesto za življenjepis lahko zagotovi konkurenčno prednost, saj potencialnim delodajalcem omogoča enostaven dostop do vaših sposobnosti in dosežkov ter jih ceni. Ne zamudite te priložnosti, da izstopate na tehnološkem trgu dela!"
Namestite Layout Pack
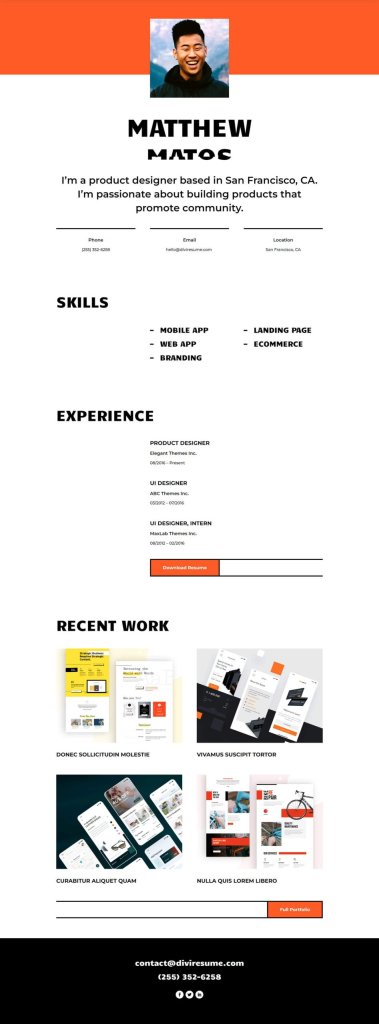
V tej vadnici bomo raziskali, kako izboljšati domačo postavitev paketa z modulom Circle Counter v Divi . Ta fantastičen izvorni modul vam omogoča, da čudovito predstavite svoje spretnosti s svojimi čistimi linijami, animacijami in drugimi impresivnimi funkcijami. Če ga vključite v svojo postavitev, lahko svoje sposobnosti predstavite na vizualno privlačen način, kar vašemu življenjepisu daje edinstveno prednost. Pa začnimo in poglejmo, kako je domača postavitev videti takoj!

Oddelek za spretnosti
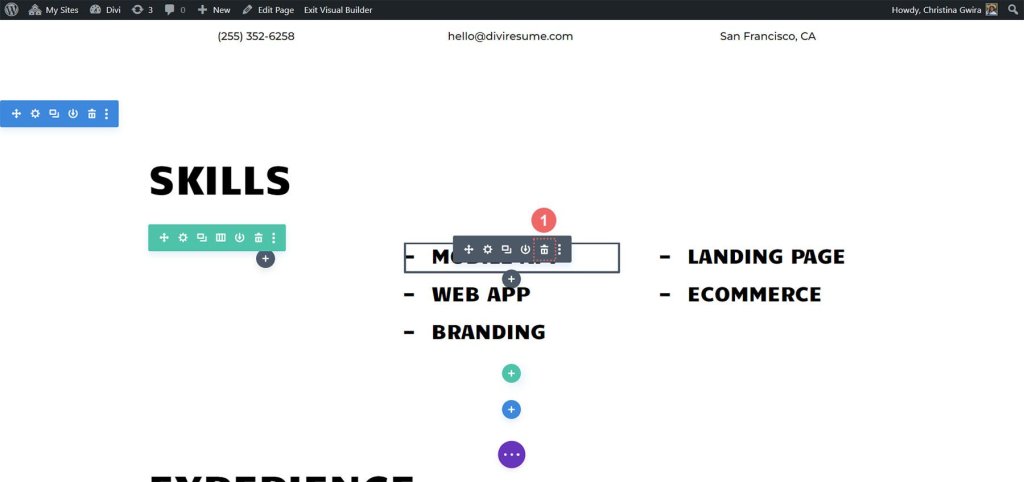
Odstranite besedilne module. To storite tako, da z miško lebdite nad posameznim modulom in videli boste ikono smetnjaka v meniju z nastavitvami modula, ki se prikaže. Kliknite to ikono, da izbrišete besedilne module.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
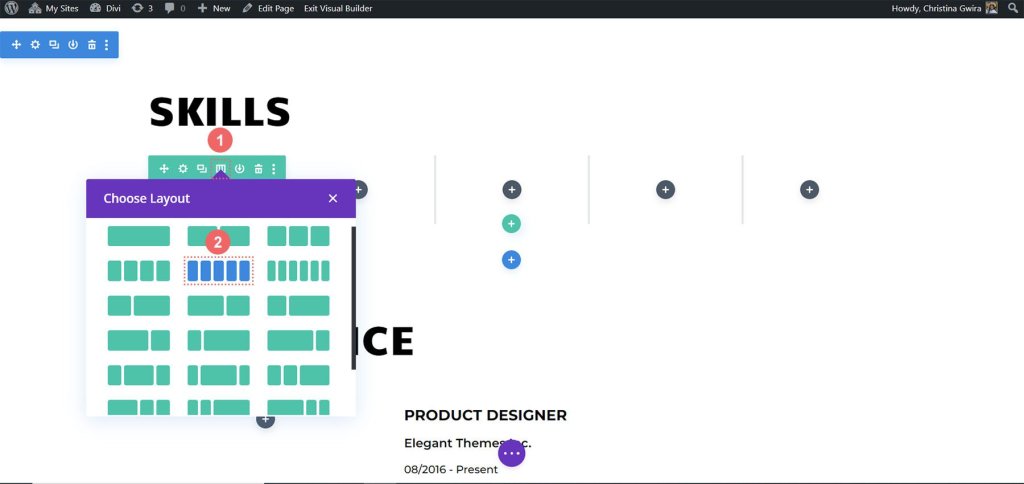
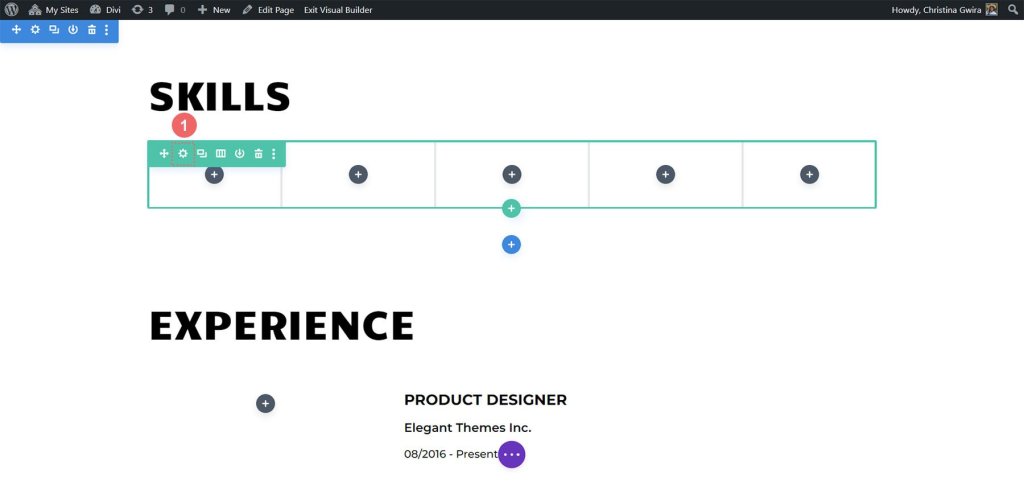
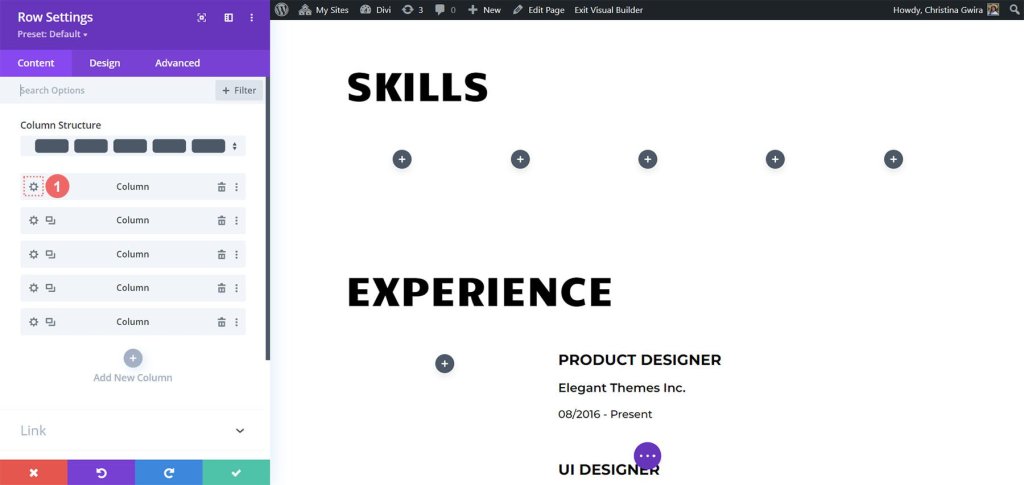
Prilagodite strukturo vrstic. Poiščite ikono mreže v lebdečem meniju vrstice. Kliknite nanj. Nato izberite število stolpcev, ki jih želite uporabiti za predstavitev svojih sposobnosti. Za naš primer bomo izbrali 5 stolpcev, zato kliknite ikono za 5 stolpcev.

Vsakemu stolpcu v vrstici želimo dodati obrobe, podobne obrobam, ki se uporabljajo v paketu Creative CV Layout Pack. Če želite to doseči, preprosto kliknite ikono zobnika in odprlo se bo modalno polje z imenom Row Settings.

Zdaj pojdite na nastavitve vrstice in poiščite ikono zobnika v prvem stolpcu.

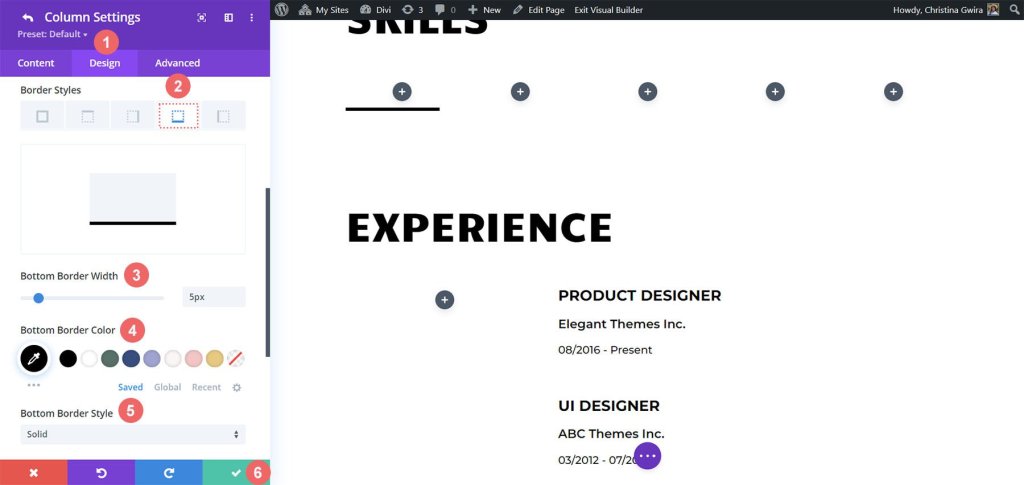
S klikom na ikono zobnika se vam odprejo nastavitve stolpcev. Ko ste tam, se pomaknite na zavihek Oblikovanje. Od tam pojdite na zavihek Border.
Zdaj želimo dodati debelo, črno obrobo na dnu vsakega od 5 stolpcev v tej vrstici. Če želite to narediti, uporabite naslednje nastavitve:
Teža obrobe: 5px
Barva obrobe: #000000
Slog obrobe: polna

Ko vnesete nastavitve, preprosto kliknite zeleno kljukico, da shranite nastavitve stolpca. Ponovite te korake za druge stolpce v vrstici. Ko končate z nastavitvijo vseh stolpcev, ne pozabite shraniti celotne vrstice.
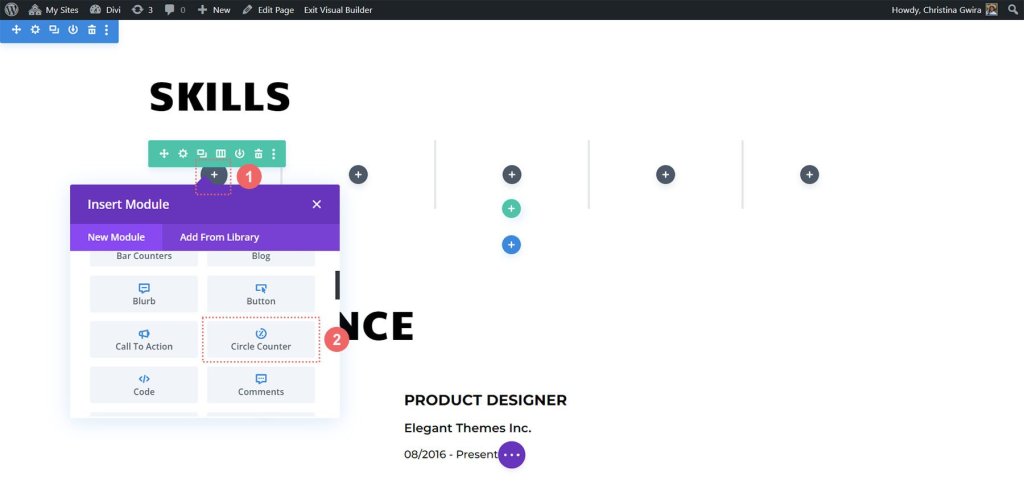
Dodajte modul števca krogov
Zdaj, ko smo postavili temelje, je čas, da uvedemo zvezdniško atrakcijo – Circle Counter Module. Za začetek preprosto kliknite sivo ikono plus v prvem stolpcu. Nato izberite ikono Circle Counter, da dodate ta fantastični modul v vrstico.

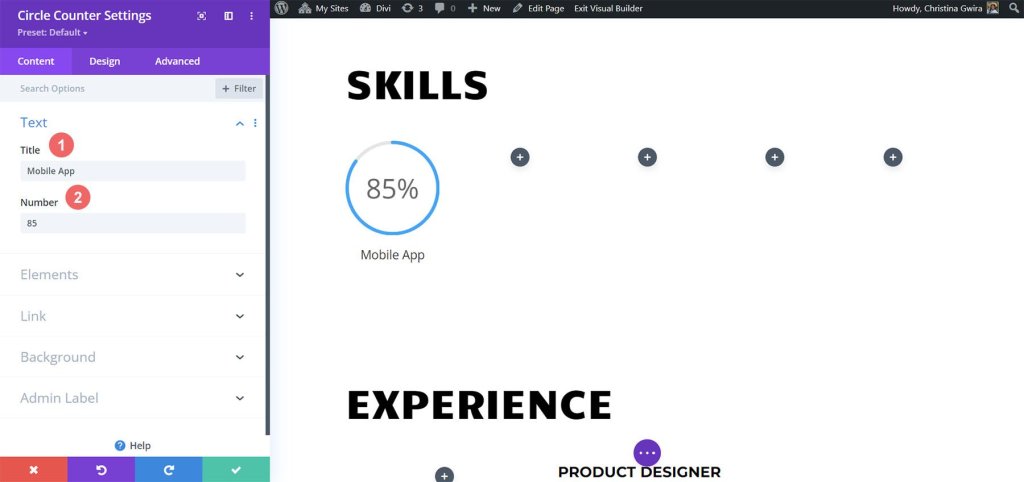
Navdih bomo črpali iz blagovne znamke Creative CV Layout Pack, da bi našemu najnovejšemu dodatku dali eleganten videz. Začnimo z dodajanjem veščine, ki jo želimo predstaviti, v polje Naslov pod zavihkom Vsebina. Nato vključite odstotek, ki predstavlja vašo strokovnost v tej spretnosti. Ne pozabite, da je biti avtentičen ključnega pomena, ko gradite svojo osebno blagovno znamko in se predstavljate na spletu.

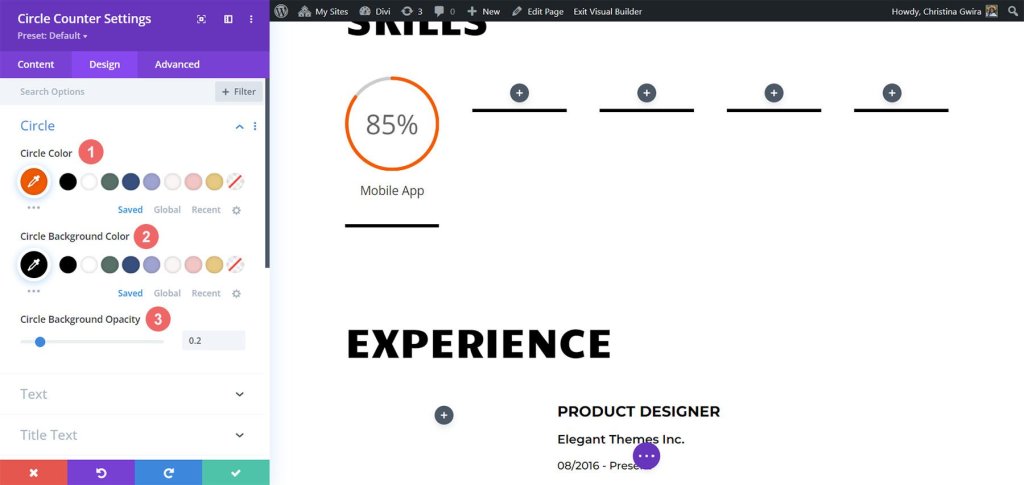
Zdaj pa vzemimo zasnovo blagovne znamke predloge Creative CV kot referenco in pojdimo na zavihek Oblikovanje. Tukaj bomo dodali nekaj barve našemu modulu Circle Counter. V zavihku Oblikovanje kliknite možnost Krog. Za oblikovanje krožnega dela našega modula uporabite naslednje nastavitve:
Nastavitve oblikovanja kroga:
- Barva kroga: #fe5a25
- Barva ozadja kroga: #000000
- Motnost ozadja kroga: 0,2

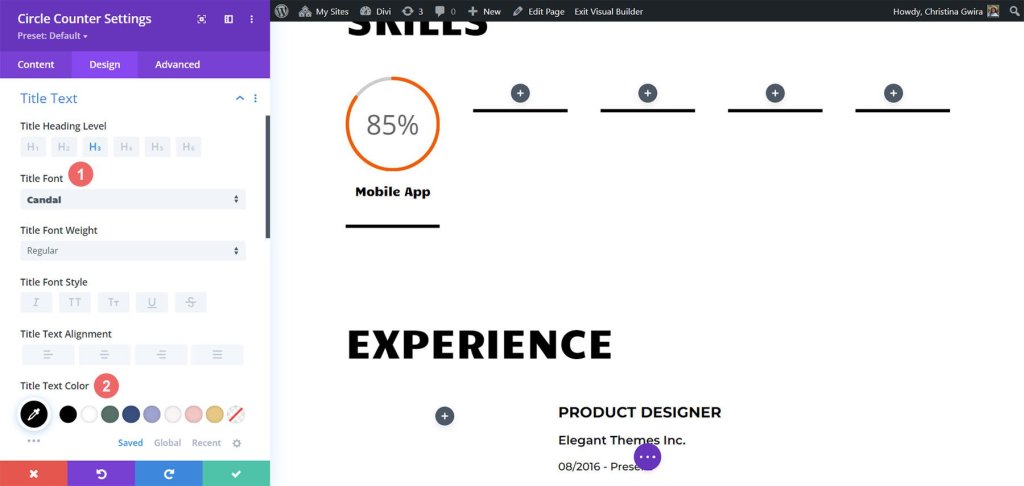
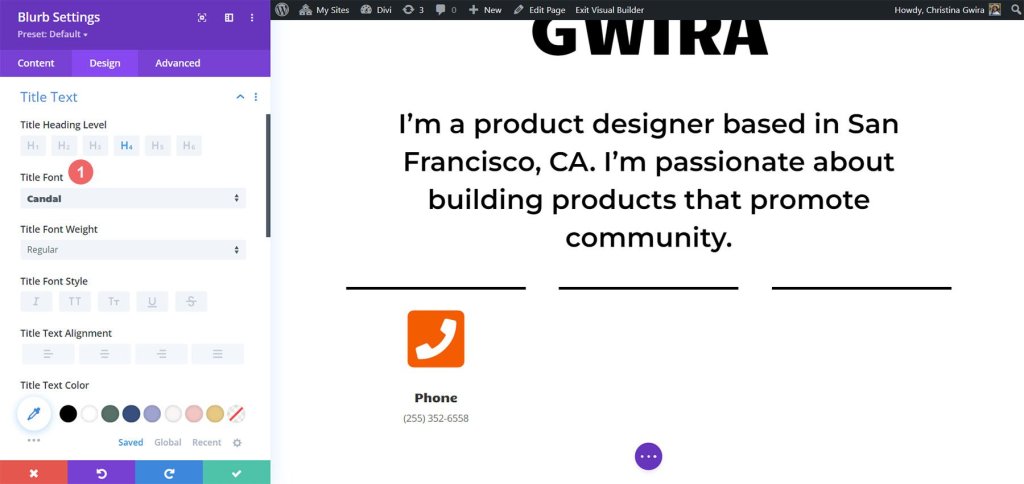
Nato bomo oblikovali naslov našega modula. Če želite to narediti, kliknite zavihek 'Besedilo naslova'. Želimo, da ima naslov enako pisavo kot preostali del postavitve, to je "Candal". Tukaj so nastavitve za besedilo naslova:
- Pisava: Candal
- Barva besedila: #000000 (črna)

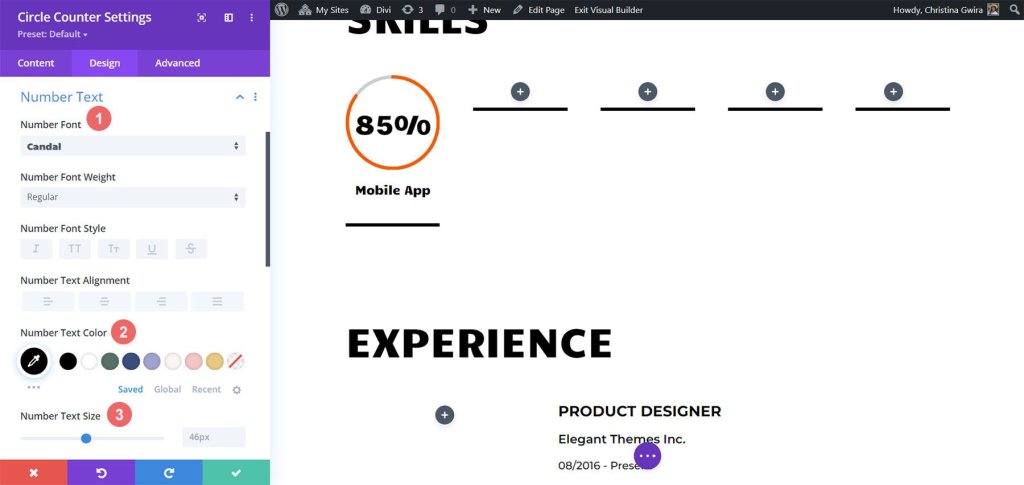
Če se pomaknemo k oblikovanju številskega besedila, sledi istemu vzorcu kot naslovno besedilo, vendar bomo pisavo povečali, da bi pritegnili pozornost na naše nabore spretnosti, prikazane v modulu Circle Counter. Za dostop do nastavitev številskega besedila kliknite zavihek 'Številsko besedilo'. Tukaj so nastavitve:
- Pisava: Candal
- Barva besedila: #000000 (črna)
- Velikost besedila: 46px

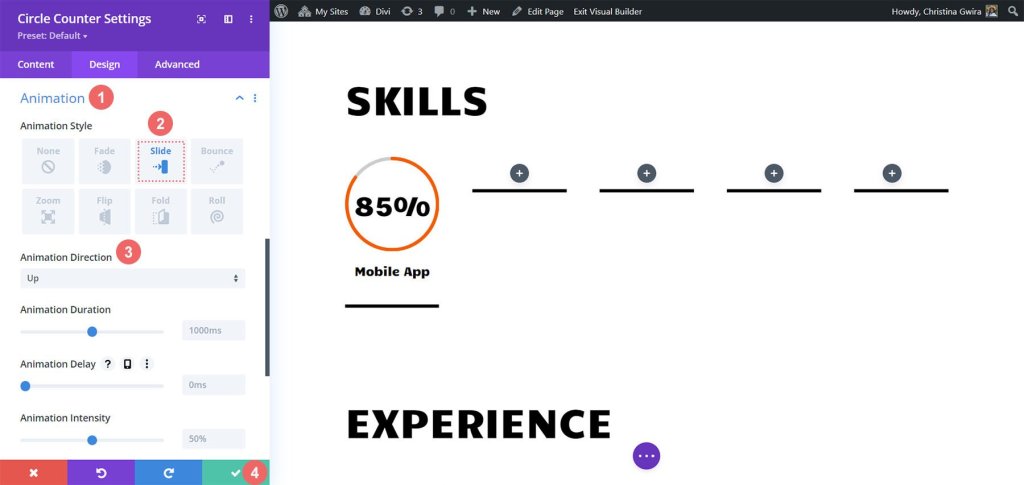
Dodajmo še piko na i našemu modulu Circle Counter z vključitvijo vstopne animacije. Ko smo dokončali vizualno zasnovo, je čas za postavitev gibljive zasnove. Z Divi je preprosto dodati subtilne animacije različnim modulom, ki se uporabljajo v vašem dizajnu. Za naše krožne števčne module bomo uporabili gladko diapozitivno animacijo.
Nastavitve animacije :
- Slog animacije: Diapozitiv
- Smer animacije: gor

Na voljo so različne nastavitve animacije za dodatno prilagoditev videza in občutka tega modula. Vendar pa želimo ohraniti našo zasnovo gibanja preprosto in brezčasno, zato bomo za večino ostali pri privzetih nastavitvah. Ko ste zadovoljni z nastavitvijo animacije, kliknite zeleno ikono na dnu menija Nastavitve števca krogov, da shranite spremembe.
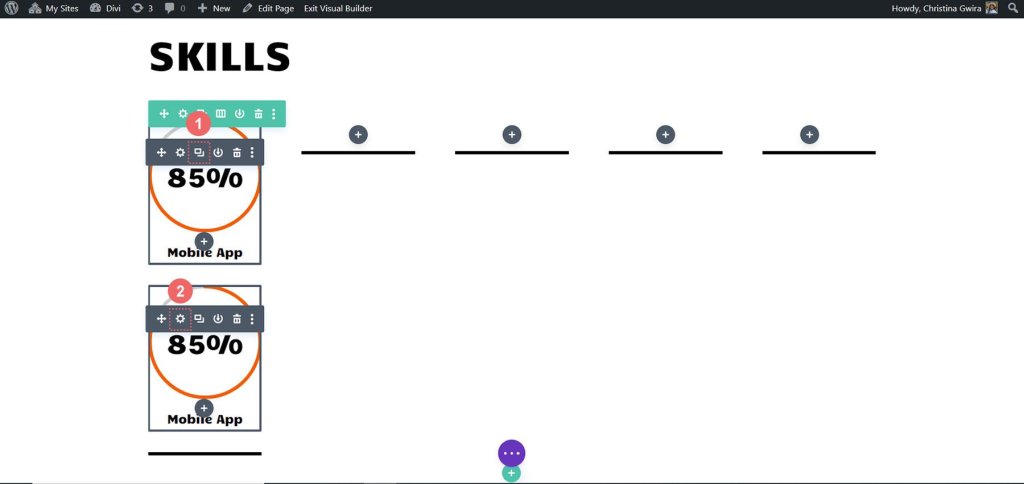
Zdaj, ko smo uspešno dokončali prvi Circle Counter Module, lahko preprosto ponovimo naš napredek, prihranimo dragoceni čas in zagotovimo dosleden videz skozi naše delo. Če želite podvojiti modul, preprosto premaknite miškin kazalec nanj in kliknite ikono Podvoji. Ko imate dvojnik na mestu, kliknite ikono zobnika za dostop do nastavitev.

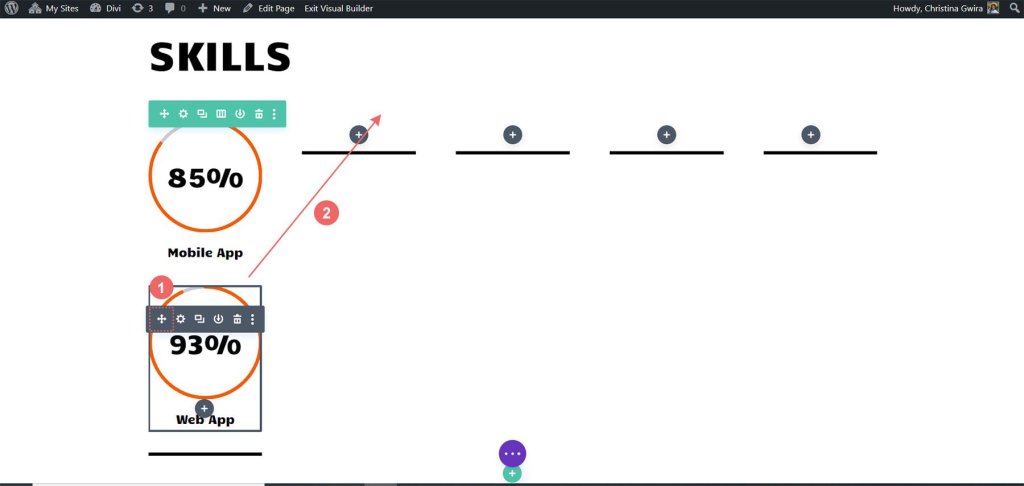
Ne pozabite posodobiti zavihka Vsebina s svojimi dodatnimi veščinami in talenti, medtem ko zavihek Oblikovanje pustite nedotaknjen. Ne pozabite shraniti sprememb, potem ko ste posodobili ta modul. Če želite svoje module lepo organizirati, se znova pomaknite nad modul, kliknite in pridržite ter ga povlecite, da ga premaknete v želeni drugi stolpec.

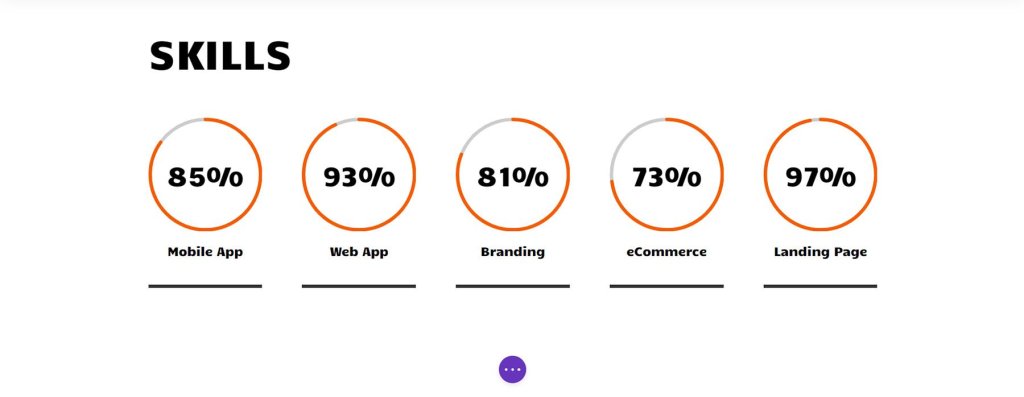
Ponavljajte ta postopek, dokler vse vaše spretnosti niso učinkovito prikazane v stolpcih vaše vrstice, s čimer ustvarite impresiven prikaz naših zmožnosti z uporabo krožnih modulov.

Z moduli Circle, ki lepo prikazujejo naše spretnosti, je čas, da dodamo nekaj razburjenja drugim modulom na tej strani. Bodimo ustvarjalni in poskrbimo, da bo ta stran resnično izstopala!
Animacija fotografije profila
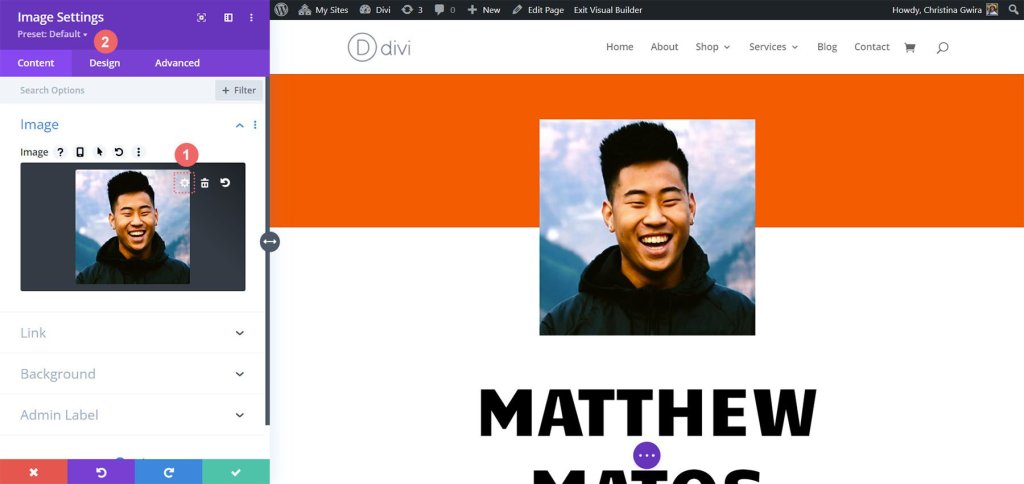
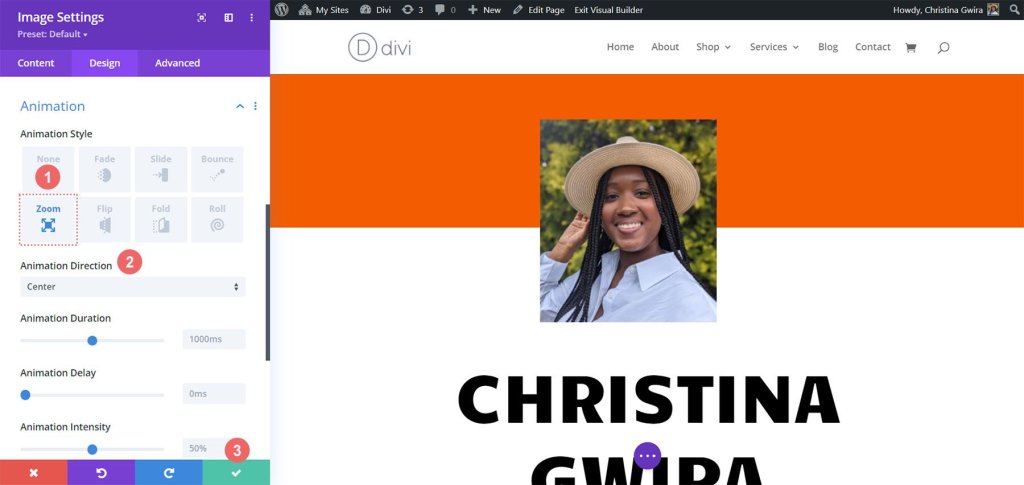
Na vrhu naše strani je slikovni modul, ki igra ključno vlogo pri ustvarjanju močnega prvega vtisa. Da bo izstopal, je pomembno, da naložite profesionalen, bister in oster posnetek sebe. To storite tako, da miškin kazalec premaknete nad modul in kliknete ikono zobnika. To bo odprlo možnosti, nato pa se pomaknite do zavihka Oblikovanje, kjer lahko fotografiji dodamo vznemirljivo animacijo.

Ko ste na zavihku Oblikovanje, boste našli nastavitve animacije. Podobno kot pri modulih Circle Counter je najbolje, da so animacije razmeroma preproste. Za to posebno sliko bomo uporabili Zoom animacijo s privzetimi nastavitvami, da takoj pritegnemo pozornost obiskovalcev, ko pristanejo na naši spletni strani. Za uporabo animacije povečave na naši sliki bomo uporabili naslednje nastavitve:
- Slog animacije: Zoom
- Smer animacije: Center

Ko nadaljujemo z oblikovanjem spletne strani za spletni življenjepis, je pomembno vedeti, da je personalizacija ključna. Lahko spremenite statične module, kot je besedilo, da prilagodite predlogo glede na vaše posebne potrebe in želje.
Moduli Blurb & nastavitve elementov
Preidimo na naslednjo nalogo, ki vključuje zamenjavo kontaktnega besedila z moduli Blurb. Za to imamo dva razloga. Prvič, povečati želimo vizualno privlačnost tako, da v modul vključimo ikono in ji dodamo nekaj barve. Drugič, imamo priložnost predstaviti subtilno animacijo, vendar bo tokrat omejena na en sam modul Blurb, ki preprečuje, da bi bil zaslon zatrpan z več vrsticami besedila, ki letijo naokrog.
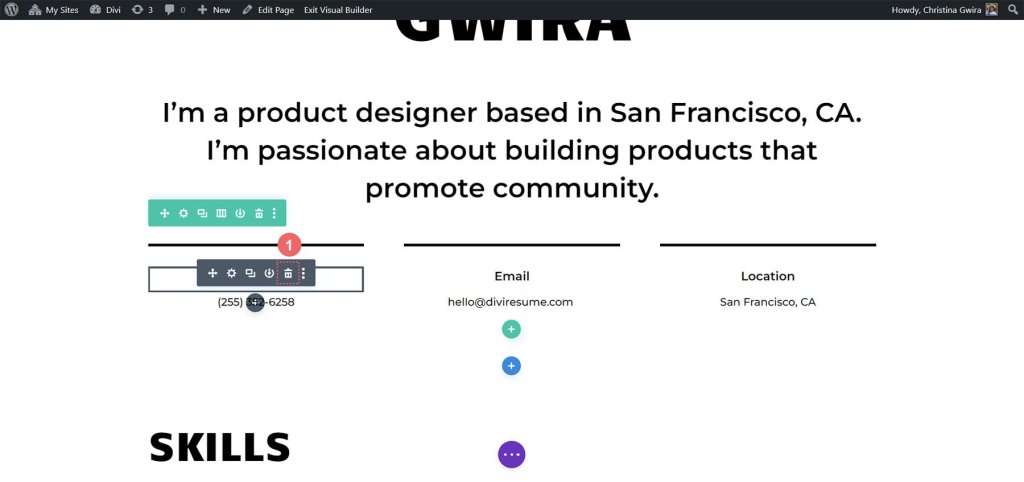
Za začetek se moramo preprosto pomakniti nad vsak besedilni modul, poiskati ikono smetnjaka in klikniti nanjo, da odstranimo module iz razdelka.

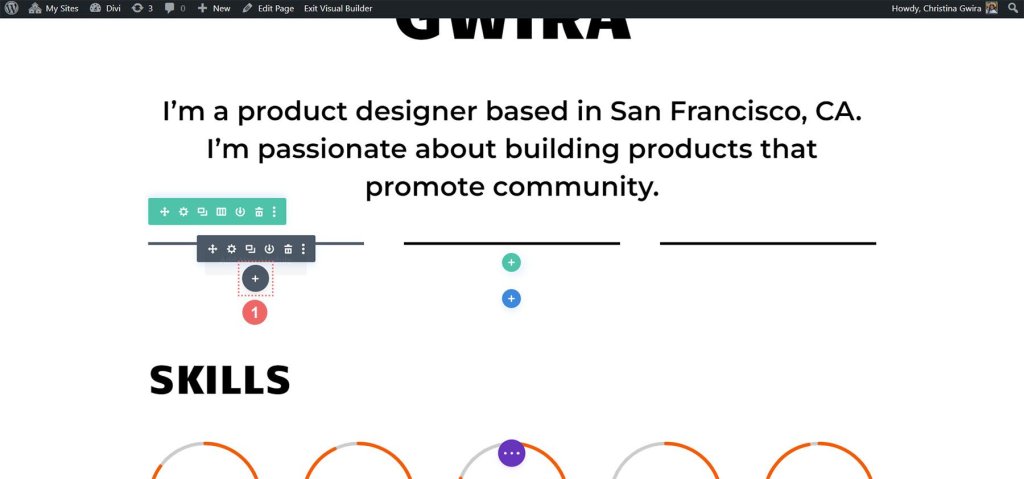
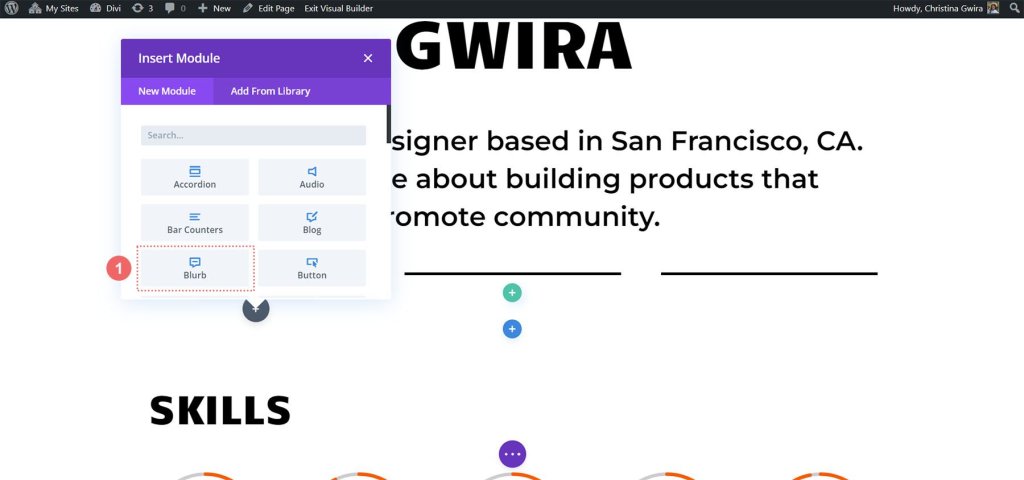
Ko to storimo, nadaljujemo s klikom na sivo ikono plus, ki nam bo omogočila, da v prvi stolpec dodamo modul Blurb. Ko ga prilagodimo svojim željam, podobno kot smo naredili z moduli Circle Counter, lahko podvojimo modul za nadaljnjo uporabo.

Kliknite ikono Blurb Module, da dokončate ta korak postopka.

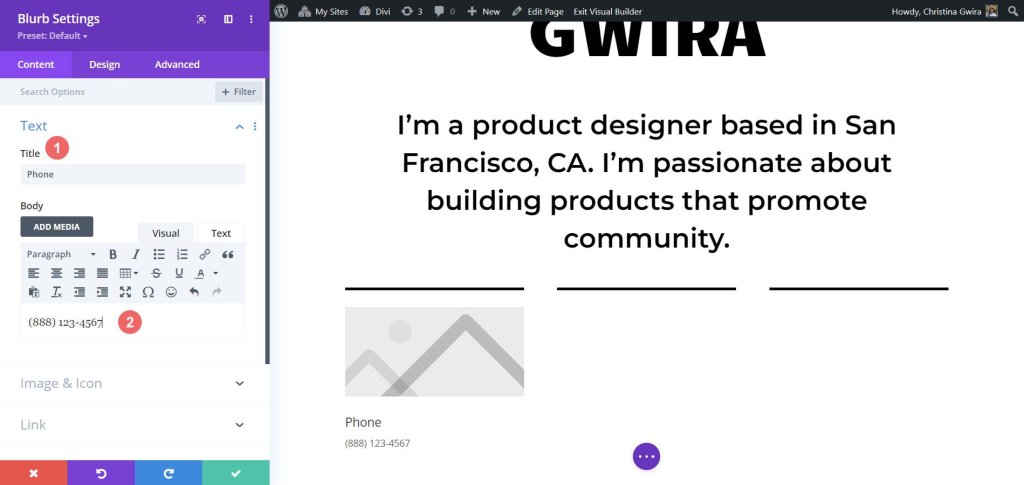
Nato se bomo pomaknili na zavihek Besedilo, kjer lahko dodamo svojo vsebino. V tem modulu bomo prikazali podatke o telefonski številki, e-poštnem naslovu in lokaciji. Torej, za zdaj se osredotočimo na vnos podatkov o telefonski številki.

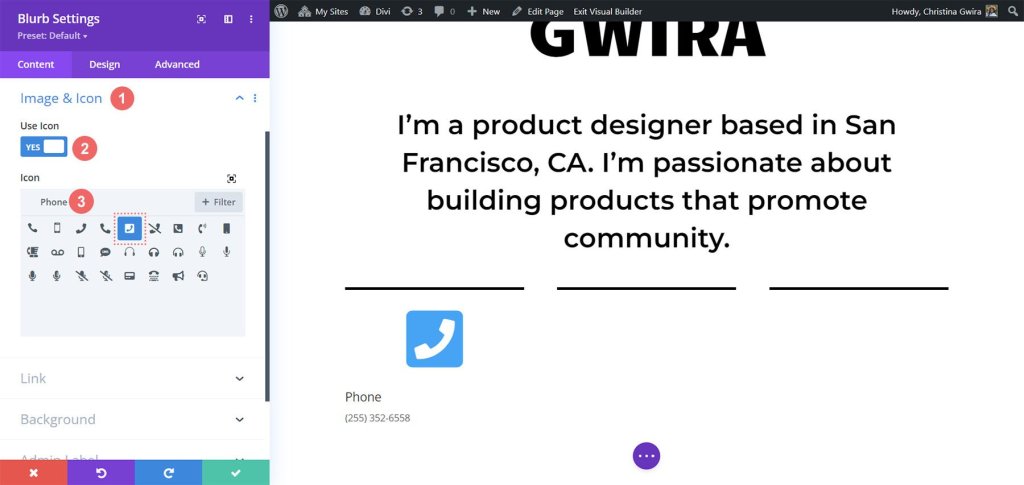
Nato se pomaknemo na zavihek Slika in ikona. Tukaj želimo uporabiti ikono, zato preklopimo na možnost »Uporabi ikono«. Nato bomo poiskali primerno ikono telefona in izbrali tisto, ki najbolj ustreza našemu dizajnu.

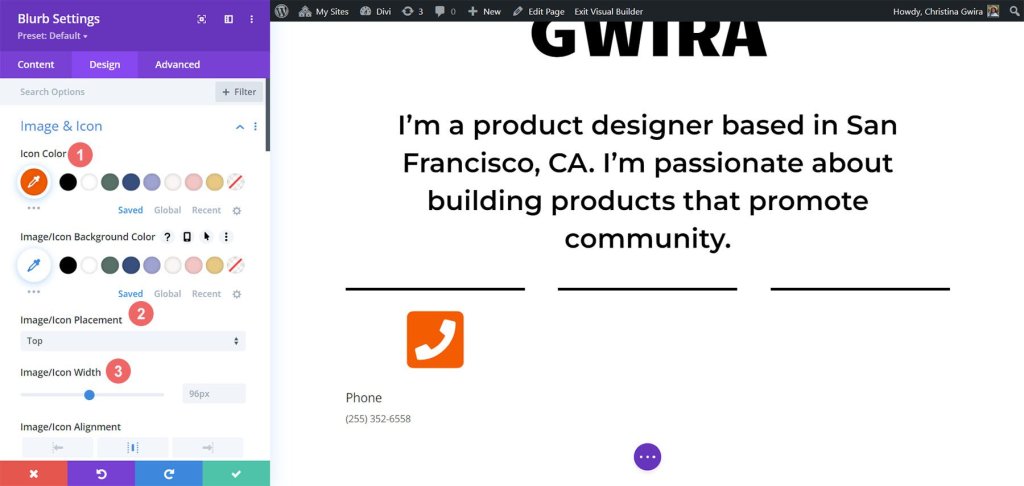
Zdaj pa se premaknimo na zavihek Oblikovanje, da oblikujemo našo besedilo. Prilagoditi moramo nastavitve za ikono, da bo videti ravno prav. Barvo ikone bomo nastavili na -
- Barva ikone: #fe5a26
- Postavitev slike/ikone: zgoraj
- Širina slike/ikone: 96 slikovnih pik

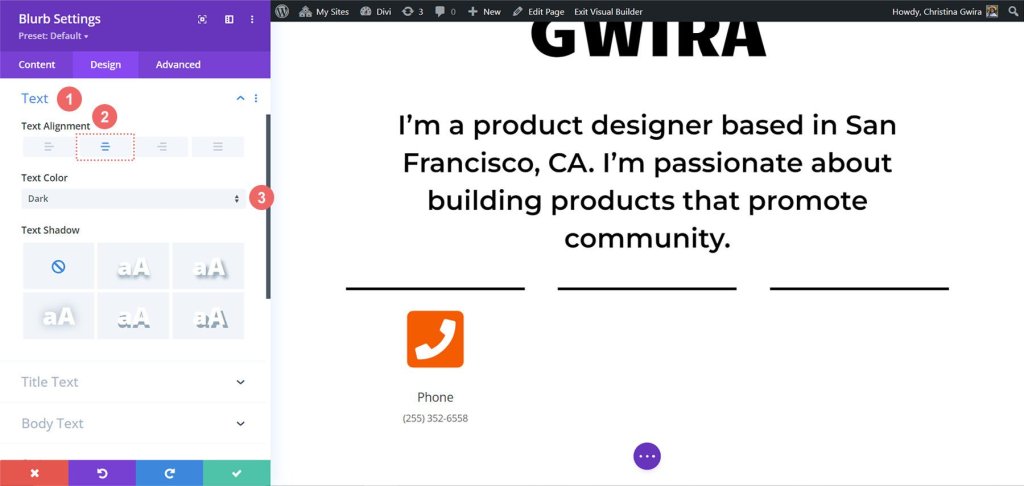
Po delu na ikoni se vrnemo na zavihek Besedilo. Naš cilj tukaj je sredinsko poravnati besedilo in zagotoviti, da je v celotnem modulu prikazano v temni barvi. Preprosto kliknemo sredinsko ikono za poravnavo in iz spustnega menija Barva besedila izberemo "Temno".

Kar zadeva pisave, bomo uporabili isto pisavo, ki je bila uporabljena v modulu Circle Counter za besedilo naslova. Torej spremenimo družino pisav v Candal.

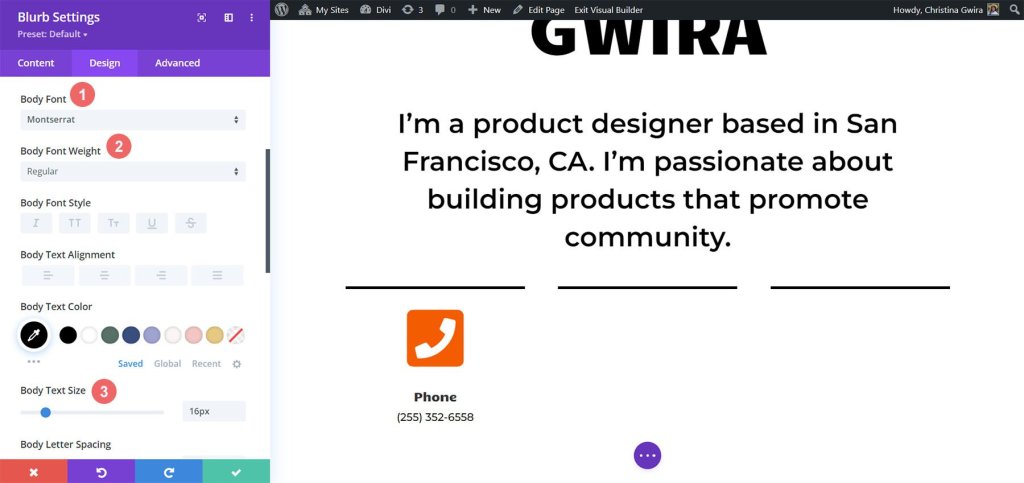
Za telo besedila želimo drugačno pisavo, ki bo ustrezala slogu besedilnih modulov v tem razdelku. Uporabili bomo -
- Pisava telesa: Montserrat
- Teža pisave telesa: navadna
- Velikost telesa besedila: 16px

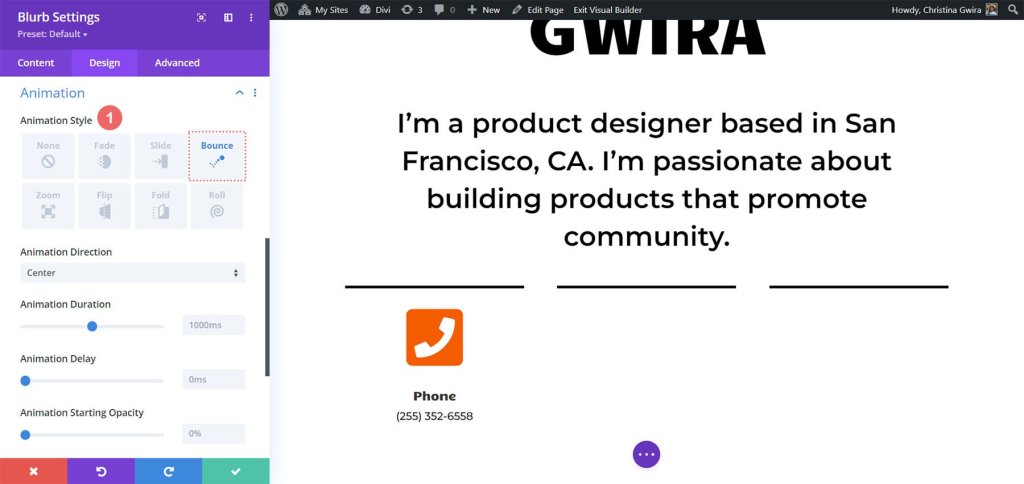
Da bi našemu modulu Blurb dali nekaj življenja, smo se odločili dodati vstopno animacijo. Odpravimo se na zavihek Animacija in izberemo animacijo »Bounce«, za katero upamo, da bo pritegnila pozornost in dodala igriv pridih. Druge nastavitve animacije pustimo privzete.

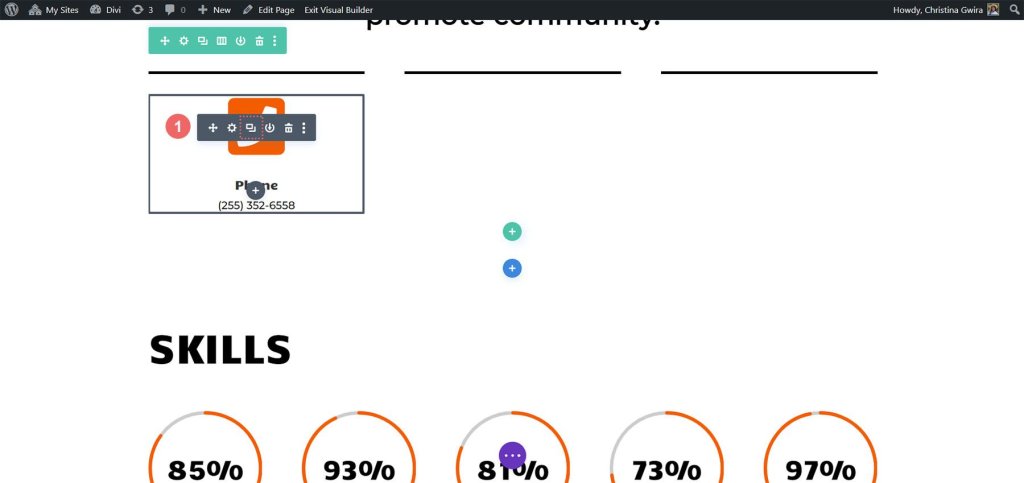
Ko je naš dizajn pripravljen, kliknemo zeleno ikono, da si prihranimo trdo delo. Zdaj želimo podvojiti modul Blurb.

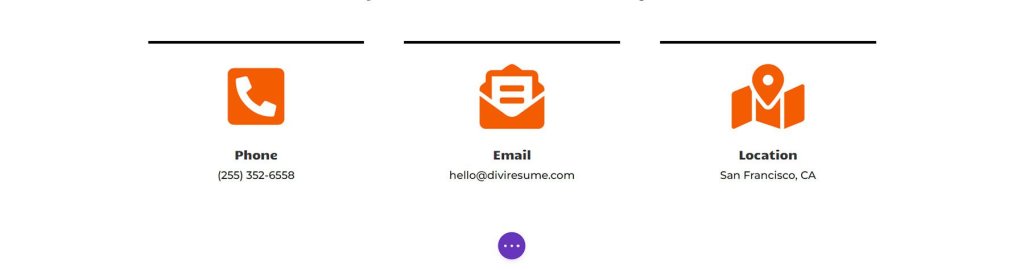
Ko ga podvojimo, se lahko vrnemo na zavihek vsebine, da posodobimo zavihke Besedilo & Slika & Ikona glede na naše potrebe. Upoštevajte, da smo module Blurb uporabili za predstavitev našega telefona, e-pošte in lokacije, vendar ste lahko ustvarjalni in jih uporabite za prikaz drugih ustreznih informacij glede na vašo vlogo ali panogo.

Zadnji dotiki
Izboljšajmo opis uporabe najnovejšega izvornega modula Divi, modula ikon, da našemu digitalnemu življenjepisu dodamo pridih ikonografije. Za začetek se bomo pomaknili do razdelka z življenjepisom na naši strani in nato kliknili sivo ikono plus. To dejanje bo v stolpec vstavilo modul ikon, kar nam bo omogočilo, da postavimo ikono na začetek vsakega vnosa v našem življenjepisu. Cilj je izbrati ikono, ki vizualno predstavlja podjetje ali vlogo v bolj splošnem smislu.

Zdaj, da bi našli popolno ikono za položaj, ki ga želimo predstaviti v svojem življenjepisu, lahko uporabimo iskalno polje in vnesemo izraz, ki se ujema z vlogo.

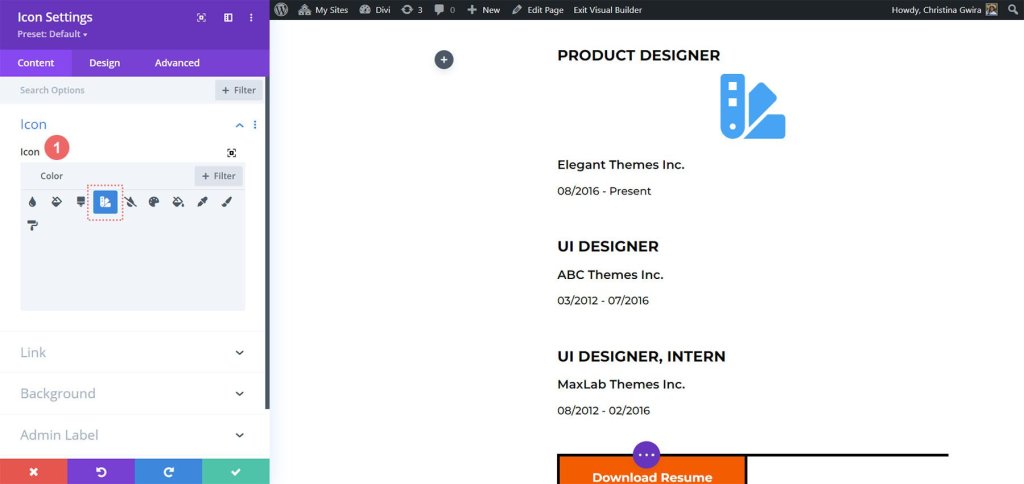
Na primer, v našem primeru smo se odločili za ikono barvnega vzorca, ki simbolizira pomen barve v uporabniškem vmesniku, UX in delu oblikovalca izdelkov.
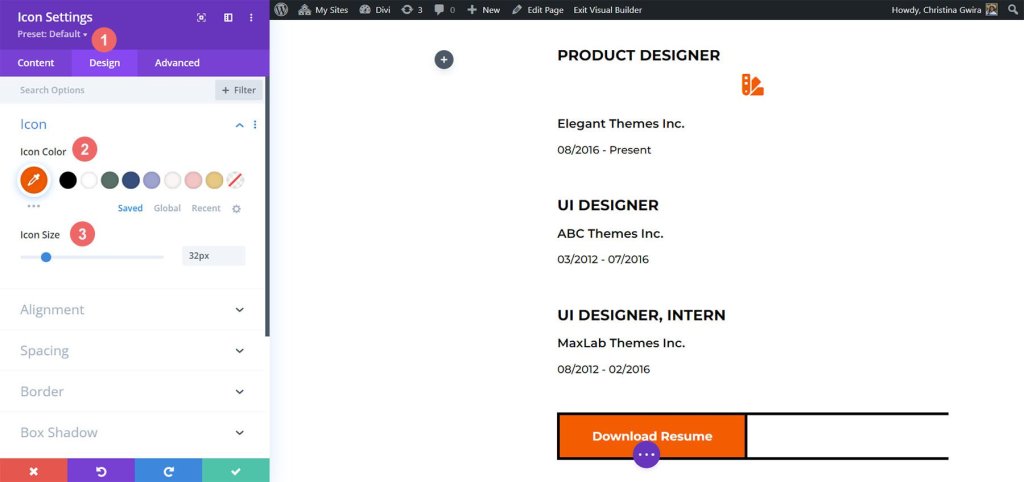
Nato kliknimo zavihek Oblikovanje, da dodatno prilagodimo videz izbrane ikone. Imamo dve posebni nastavitvi za prilagajanje: barvo in velikost ikone. Za naš primer smo barvo ikone nastavili na -
- Barva ikone: #fe5a26
- Velikost ikone: 32px

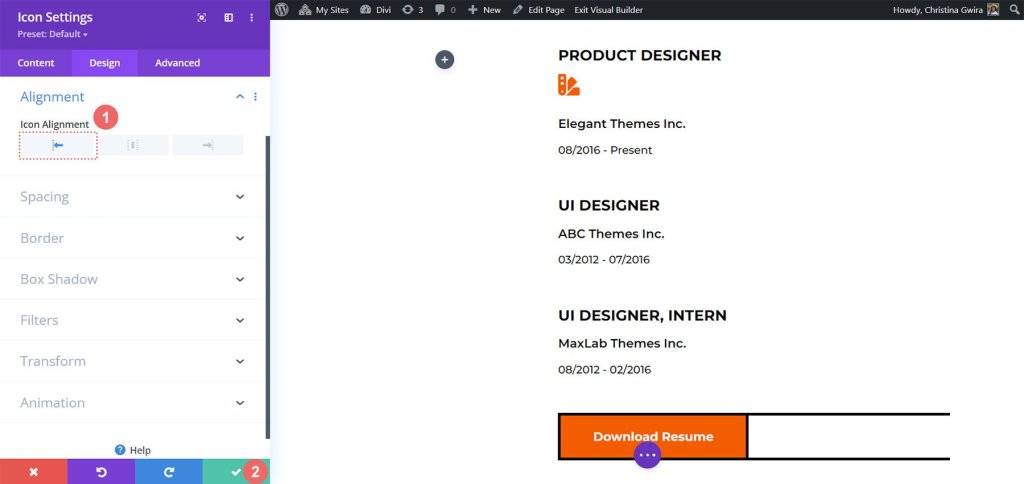
Zdaj je čas, da pravilno poravnate modul ikon. To lahko storimo tako, da kliknemo na zavihek Poravnava in izberemo možnost za levo poravnavo. Ko ste zadovoljni z zasnovo, ne pozabite klikniti zelene kljukice na dnu okna z nastavitvami, da zaklenete te nastavitve ikon.

Ker je modul ikon popolnoma zasnovan, ga lahko zdaj postavimo na vrh naslova naše vloge za vsak vnos v življenjepisu. S ponavljanjem tega postopka za vsako vlogo, omenjeno v našem življenjepisu, lahko ustvarimo vizualno privlačno in informativno predstavitev naših poklicnih izkušenj.

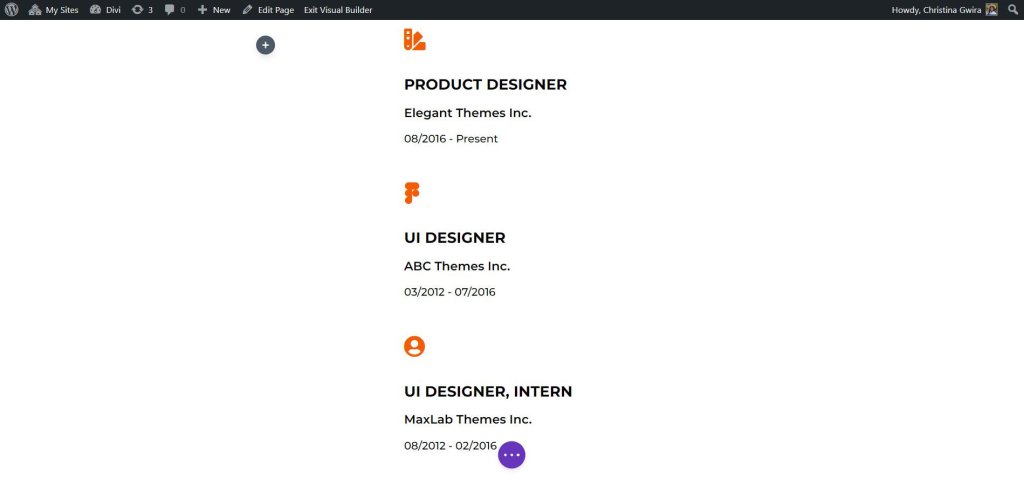
Tukaj so ikone, ki smo jih izbrali za vloge v našem trenutnem življenjepisu:

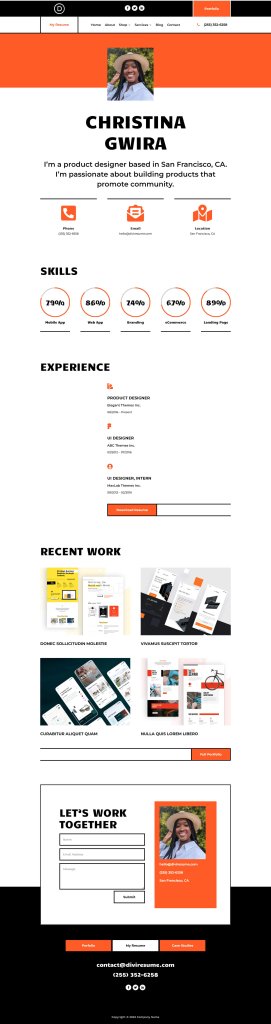
Končni rezultat
Z vključitvijo subtilnih animacij in uvedbo dodatnih modulov, kot sta Icon Module in Circle Counter Module, smo uspešno revitalizirali postavitev doma Creative CV in vdihnili novo življenje v njegovo zasnovo

Zavijanje
Divi Circle Counter Module je zmogljivo orodje, ki lahko dizajn vašega doma dvigne na nove višine. S svojo zmožnostjo dodajanja očarljivih in interaktivnih krožnih števcev vam ta modul omogoča prikaz pomembnih statističnih podatkov, veščin ali dosežkov na privlačen način.




