Uporaba preglednih glav je odličen način za izboljšanje videza vašega spletnega mesta. Zaradi tega dizajn vašega spletnega mesta izstopa in je ljudem, ki obiščejo vaše spletno mesto, videti bolj interaktivno.

To ni zelo težko delo in s pomočjo orodja Elementor Page Builder ga lahko naredite zelo enostavno, ne da bi vedeli, kako kodirati. Zagotovo lahko. Ta članek vam bo pokazal, kako preprosto narediti jasno glavo Elementor.
Prednosti uporabe prosojnih glav
Elementor olajša ustvarjanje glav, ki so jasne in zanimive. Če pa želite narediti korak dlje, lahko poskrbite, da ostane na mestu, ko se ljudje pomikajo po strani navzdol. Tukaj je nekaj prednosti:
Odlično za spletno stran ciljne strani
Uporaba prozorne lepljive glave je moden in hiter način, da poskrbite, da se bodo obiskovalci vašega spletnega mesta dobro zabavali. Ljudem lahko olajšajo iskanje na vašem spletnem mestu. Če je gradivo vaše spletne strani obsežno, vam bo ta funkcija v veliko pomoč.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajTo je odličen način, da naredite meni uporaben
Lepljive prosojne glave najbolje delujejo na spletnih mestih, ki jih je mogoče uporabiti za nekaj, na primer na spletnih mestih za maloprodajo ali e-trgovino. Ker želite, da ljudje nekaj naredijo, medtem ko so še na vsebini strani. Ko ljudje gledajo vaše spletno mesto, se bodo lažje premikali, če bo glava privlačna.
Poleg tega, ker je glava pregledna, vsebine ne bo težje brati. Če torej dodate pregledno glavo, lahko ljudje dlje ostanejo na vašem spletnem mestu in jim pomagate najti, kar potrebujejo.
Poskrbite, da se boste lažje znašli po spletnem mestu
Ko na svojem spletnem mestu uporabite prozorno lepljivo glavo, to ljudi spodbudi k takojšnjemu ukrepanju. Prihrani jim čas, ko iščejo nekaj posebnega. In namesto da bi logotip vaše blagovne znamke postavili po vsej domači strani, ga lahko postavite na prozorno lepljivo glavo, kar je videti veliko bolje.
Uporabite Elementor za ustvarjanje prosojne glave
Let’s se zdaj naučimo, kako ustvariti in prilagoditi pregledno glavo z uporabo Elementorja . Toda za to boste potrebovali Pro različico Elementorja.
Ustvari meni
Nato morate, če tega še niste storili, ustvariti meni glave na nadzorni plošči WordPress. Tukaj je vodnik za začetek.
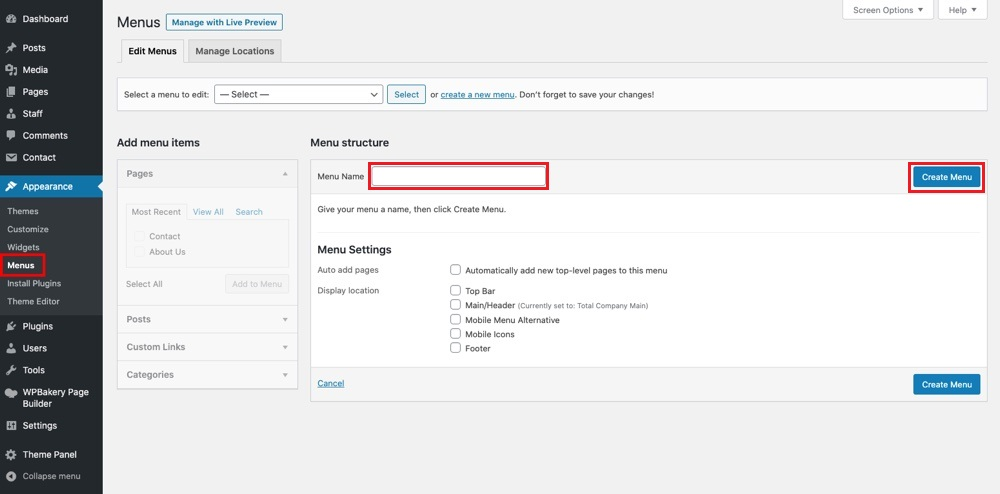
Pojdite na Videz > Meniji na nadzorni plošči WordPressa.

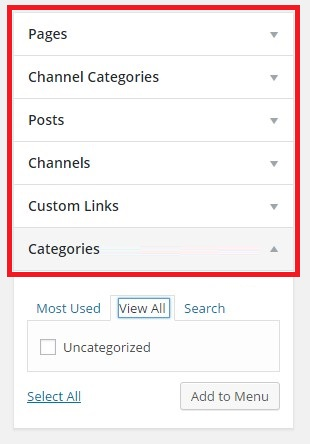
V besedilno polje Ime menija vnesite ime menija. Nato kliknite gumb »Ustvari meni«. Bodite pozorni na levo ploščo. Tukaj lahko dodate strani spletnega mesta, objave, kategorije in povezave po meri v meni.

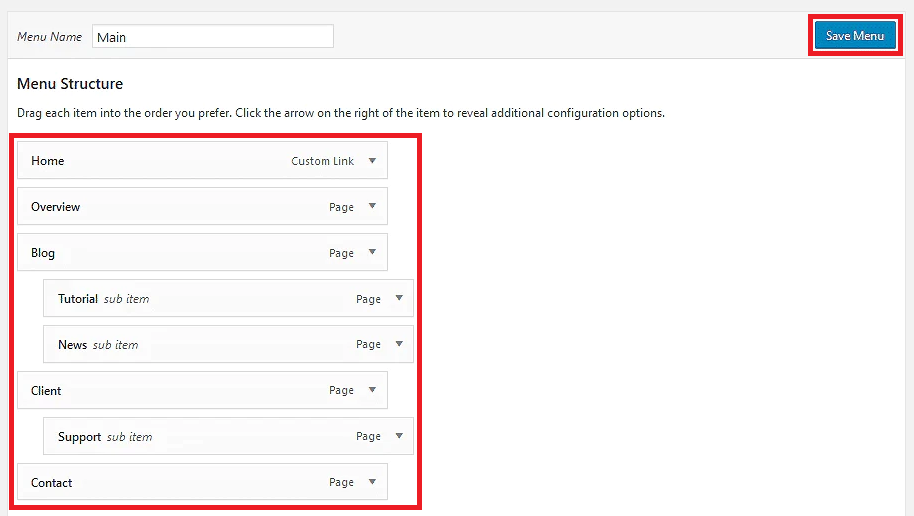
Na desni plošči lahko povlečete in spustite elemente menija, da spremenite njihov vrstni red ali naredite podmenije.

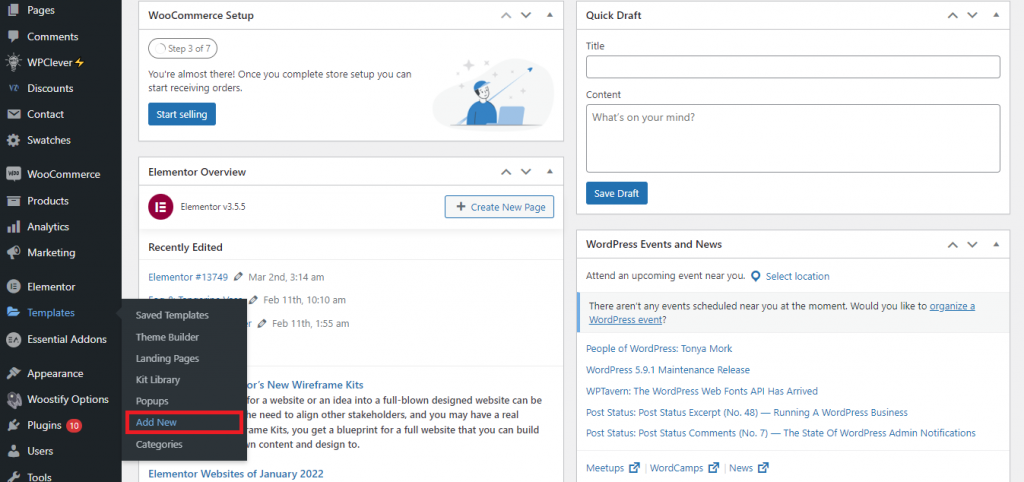
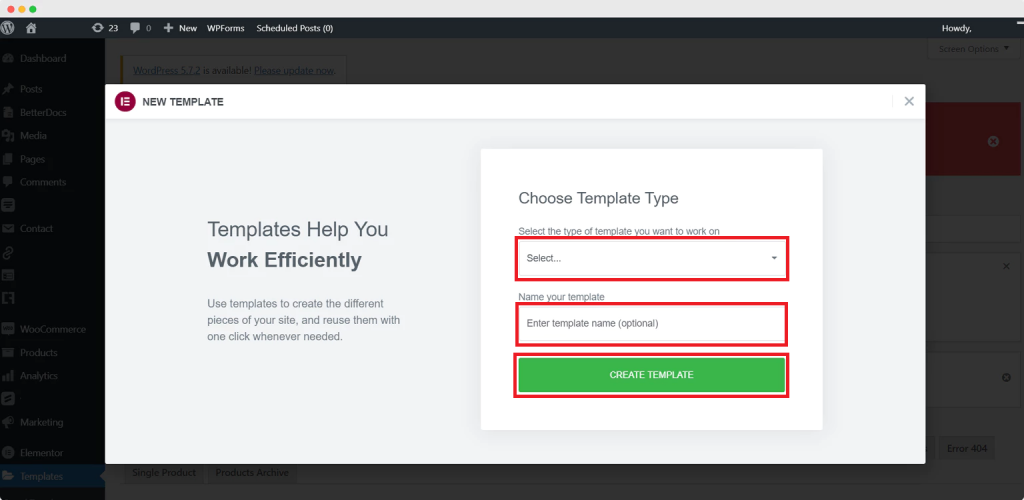
Ko končate, ne pozabite klikniti gumba Shrani meni. Če želite svojemu spletnemu mestu WordPress dodati novo predlogo, pojdite na Predloge > Dodaj novo.

Odprlo se bo dodatno okno. V polje Ime, vaša predloga vnesite ime, ki ste ga dali predlogi glave Elementor, ki ste jo pravkar izbrali. Sledite temu tako, da izberete možnost USTVARI PREDLOGO.

Prikazalo se bo okno z Elementorjevimi vnaprej pripravljenimi možnostmi postavitve. Z Elementorjem izbirajte med številnimi različnimi možnostmi glav. Izberite priljubljeno in jo vstavite s klikom na ustrezni gumb. Poleg tega si lahko ogledate predogled katerega koli od njih.
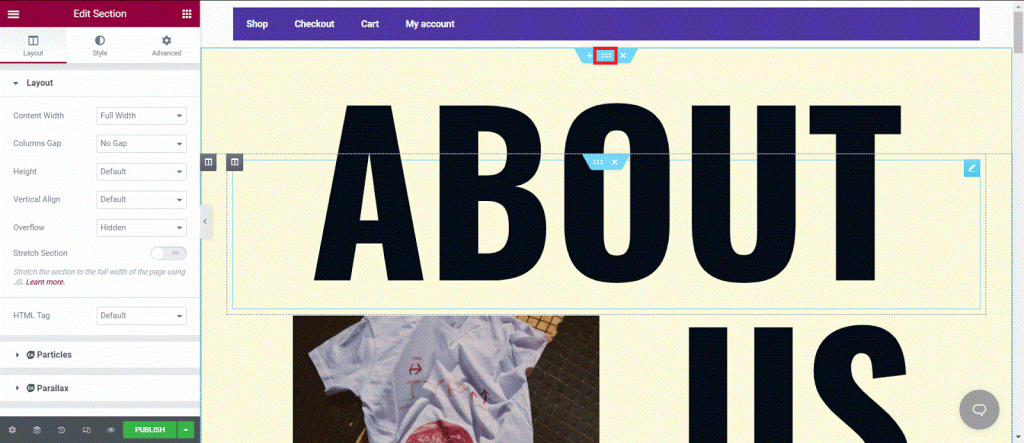
Čas je, da uporabite Elementor Pro, da bo glava prosojna. Takole: tapnite gumb s šestimi pikami v glavi.

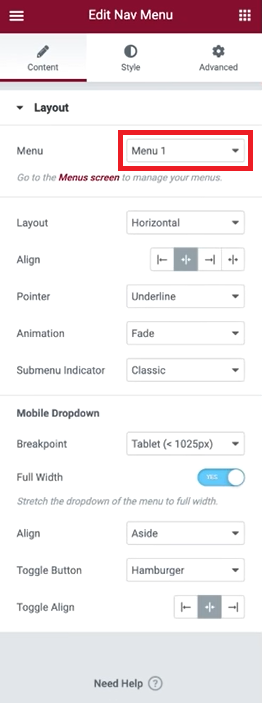
Izberite želeni meni v spustnem meniju Meni, ki se nahaja na zavihku Postavitev.

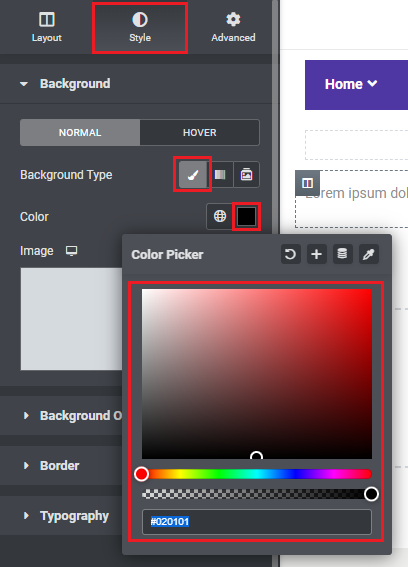
Če želite spremeniti barvo ozadja in stopnjo prosojnosti glave, izberite zavihek z oznako »Slog«. Kliknite zavihek »Ozadje« in izberite slog ozadja »Klasično« (označeno s čopičem).

Za uporabo izbirnika barv kliknite ustrezen gumb. Nato izberite odtenek in želeno stopnjo prosojnosti. Celoten videz glave je mogoče spreminjati, od pisave do prekrivanja, obrobe do ločnice. Poskusi, kar ti je všeč.
Naslednji korak je izbira menija Napredno. Nato pojdite tja, kjer piše "Učinki gibanja". Uporabite nastavitev Učinki drsenja.
V spustnem meniju Effects Relative To izberite Entire Page. Na koncu v lepljivem meniju izberite »Top«.
Ko končate z urejanjem, pritisnite »Objavi«.
Zavijanje
Uporaba pregledne glave, izdelane z uporabo Elementorja , je sodoben način za usmerjanje obiskovalcev po vašem spletnem mestu.
Naša glava po meri je prilagojena mobilnim napravam. Zato to vprašanje ni tako pereče, kot se zdi na prvi pogled. Če uporabljate Woostify, je najboljša možnost tretja. To je tudi najhitrejši in najpreprostejši način za izdelavo čudovite prozorne glave.




