Uporaba Elementorja kot graditelja strani prinaša številne prednosti. Elementor ponuja obilico možnosti spreminjanja za večino manjših vidikov vašega spletnega mesta WordPress, da postane bolj privlačno. Ena prednost je, da lahko element razkrijete ali skrijete s pomikanjem navzdol in navzgor.

Z drsenjem lahko razkrijete ali skrijete določene elemente, kot so - gumb za vrnitev na vrh, lebdeči gumb za poziv k dejanju itd. Ta objava vam bo pokazala, kako z Elementorjem razkriti element, ko se pomaknete navzdol, in ga skriti, ko pomaknete se navzgor.
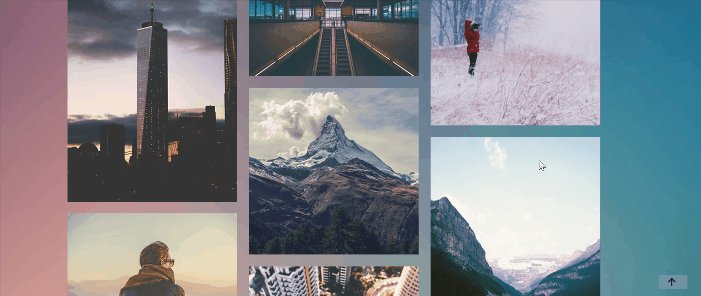
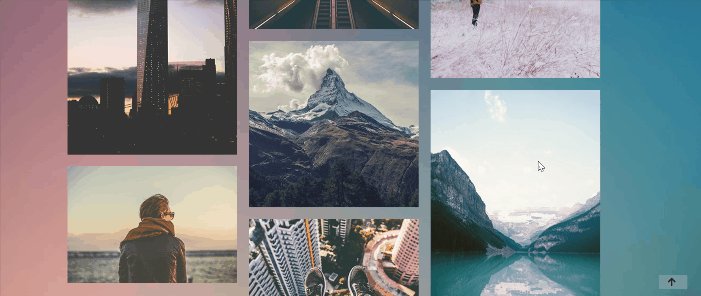
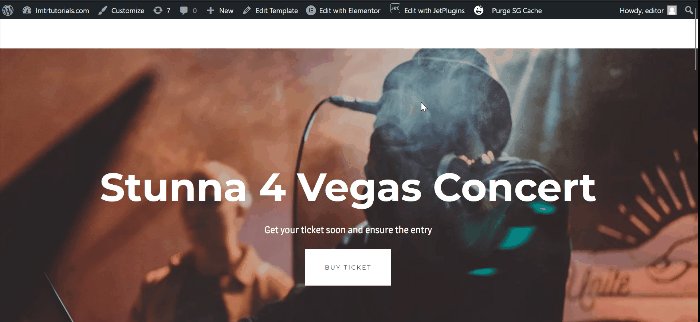
Predogled oblikovanja
Takole bo izgledal dizajn.

Uporabite Elementor, da prikažete element pri pomiku navzdol in ga skrijete pri pomiku navzgor
Preden nadaljujemo, se želimo prepričati, ali že imate Elementor Pro, ker bomo potrebovali dve orodji, ki sta dostopni samo v Elementorju Pro: Theme Builder in Custom CSS.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajV redu, začnimo!
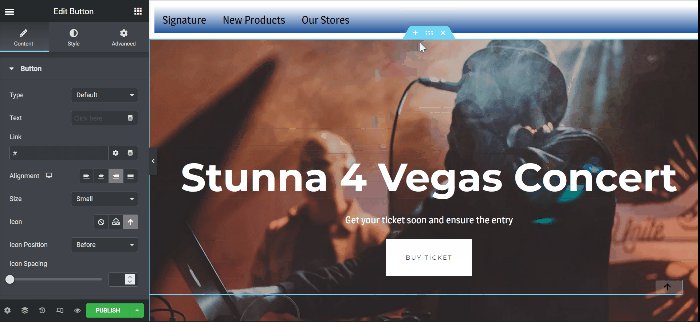
Vstopite v urejevalnik Elementor, nato povlecite & in spustite gradnik Gumb s plošče gradnikov v območje platna. Ker bomo spremenili položaj, lahko pripomoček postavite kamor koli na svoji strani. Gradnik Gumb je v tem primeru postavljen na dno strani.
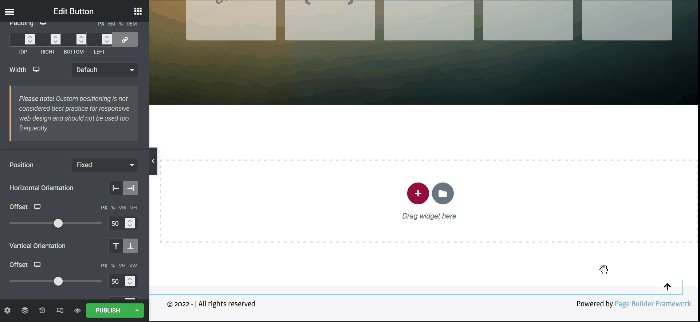
Na plošči z nastavitvami smo naredili naslednje spremembe:
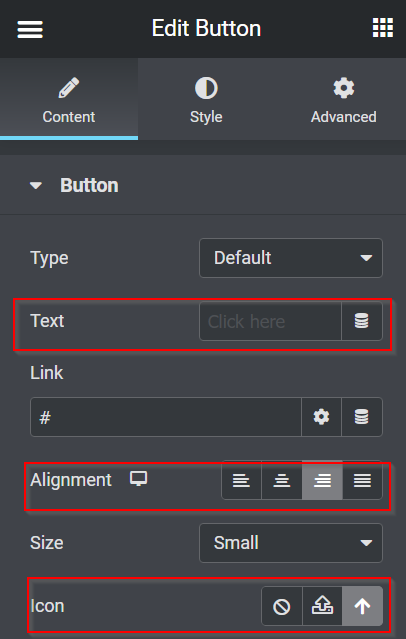
Pojdite na zavihek vsebine in naredite naslednje spremembe.
- Besedilo: Odstranite besedilo
- Poravnava: desno
- Ikona: izberite ikono puščice navzgor v knjižnici ikon

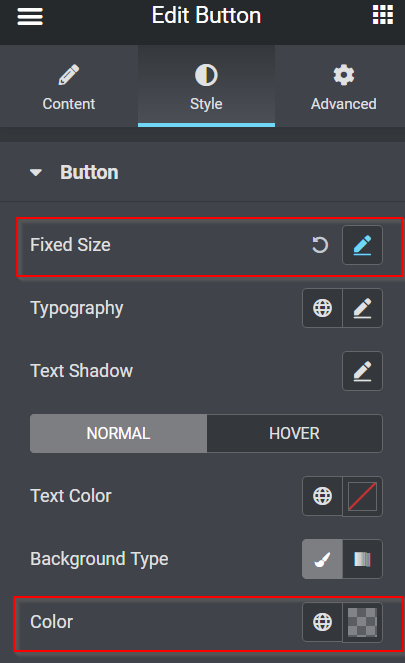
Zdaj se premaknite na zavihek Slog in naredite spremembe.
- Fiksni položaj: višina - 1, širina -1
- Barva ozadja: #FFFFFF30

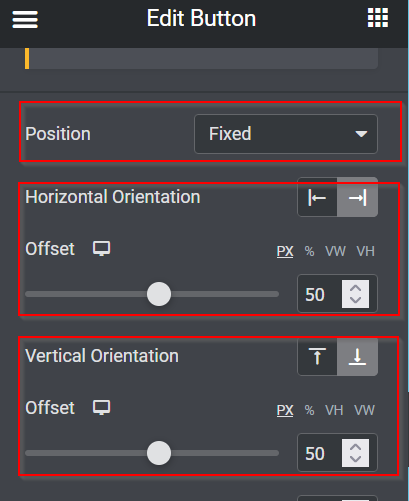
Nato se pomaknite do zavihka Napredno in ustrezno nastavite stvari.
- Položaj: fiksno
- Vodoravna orientacija: desno
- Odmik: 50 PX
- Navpična usmerjenost: spodaj
- Odmik: 50 PX

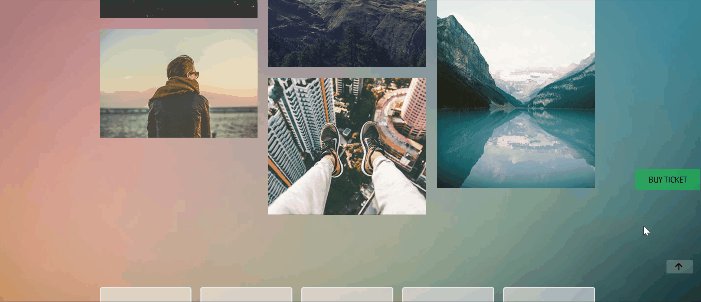
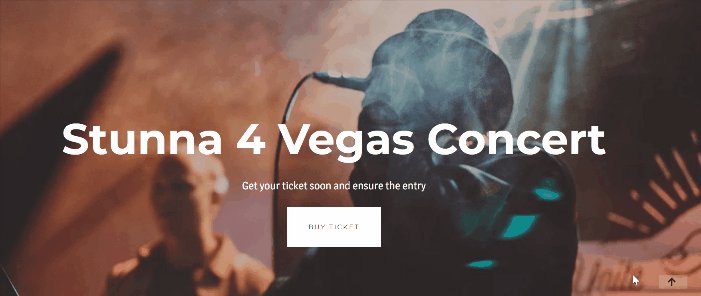
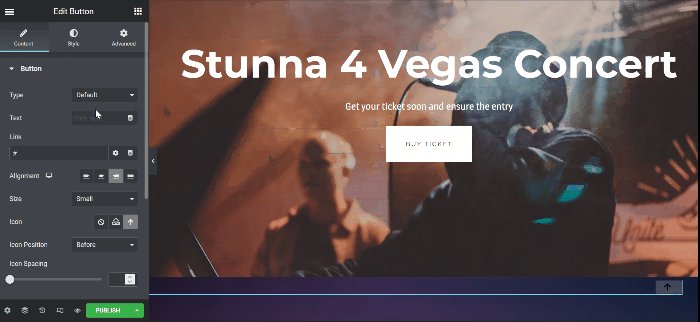
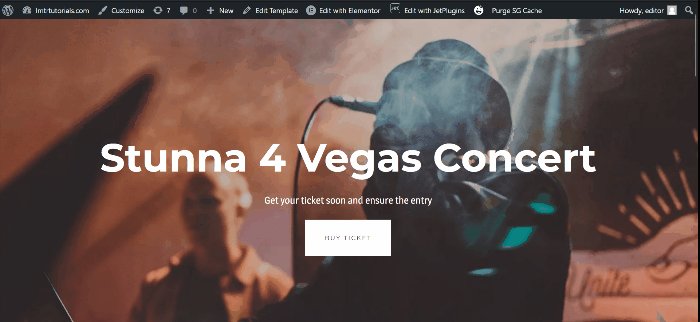
Tukaj so torej spremembe, ki smo jih naredili do sedaj.

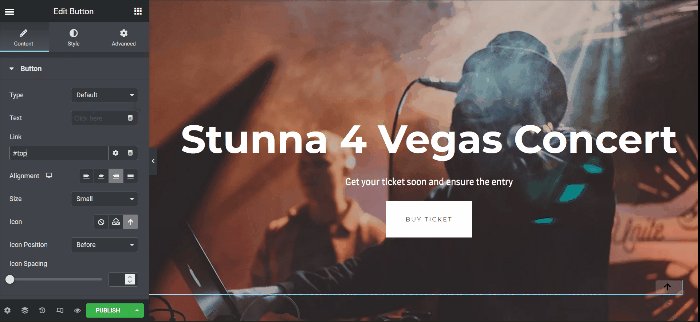
Sledi možnost klikanja gumba. Vrnite se na zavihek Vsebina plošče z nastavitvami in začnite tako, da izpolnite polje Povezava, da povežete gumb z vrhom strani. Za začetek se pomaknite do zgornjega razdelka in izberite možnost Uredi razdelek. Pojdite na zavihek Napredno, izberite ID CSS, vnesite poljubno ime ID-ja in ga kopirajte. Ko kopirate ime CSS ID, se vrnite na gumb Uredi -> zavihek Vsebina in ga prilepite v polje Povezava.
Torej, ne glede na to, kje na tem spletnem mestu ste, vas klik na gumb popelje na vrh.

Skrivanje in razkrivanje gumba Nazaj na vrh
Funkcija gumba deluje pravilno, kar dokazuje zgornji GIF. Ko pa pridete na vrh strani, lahko še vedno vidite gumb Nazaj na vrh. Posledično se zdi, da situacija ni pozitivna. Zato bi bilo koristno, če bi gumb skrili, ko ste na zgornjem delu, in bi se prikazal, ko se pomaknete za nekaj višin navzdol. V redu, začnimo!
JavaScript
Če želite izvesti dejanje, morate zagotoviti nekaj izrezkov JavaScript. Ampak ne skrbite; za vas smo že napisali JavaScript kodo; preprosto kopirajte in prilepite.
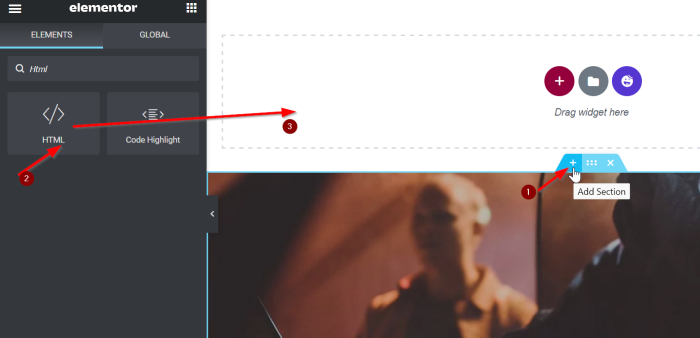
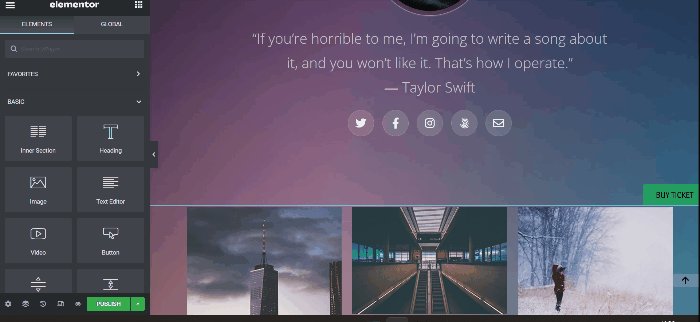
Dodajte nov razdelek tako, da kliknete plus (gumb +), nato izberete gradnik HTML na plošči gradnikov ter ga povlečete in spustite v območje platna. V tem primeru dodamo gradnik HTML od zgoraj v zgornji del.

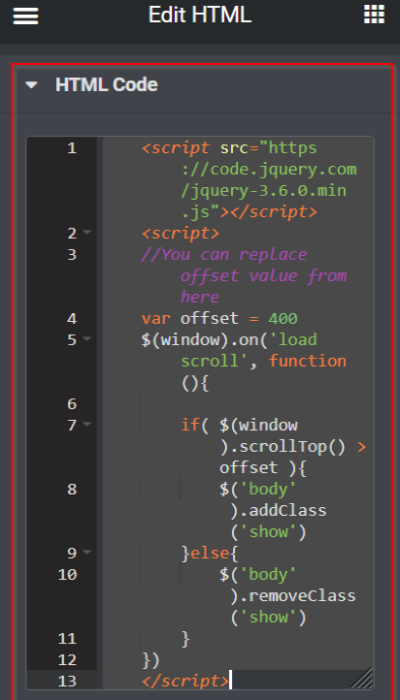
Zdaj dodajte naslednjo kodo v polje.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}else{
$('body').removeClass('show')
}
})
</script>Dali vam bomo kratek povzetek zgornje kode JavaScript. Ko se pomaknete 400 slikovnih pik navzdol, se telo imena razreda doda in prikaže, ko se vrnete na vrh strani, pa se ime razreda za prikaz umakne.

CSS po meri
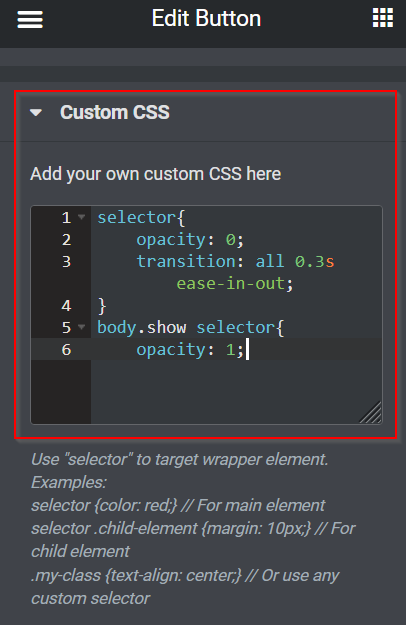
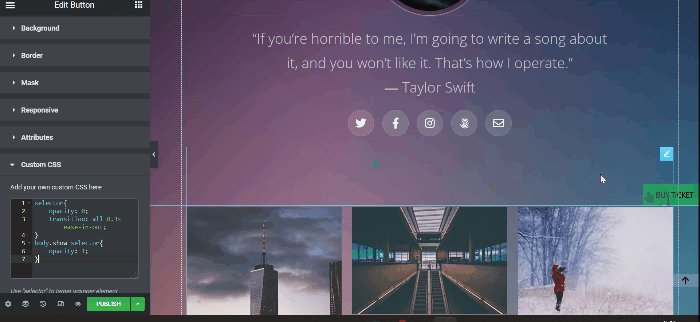
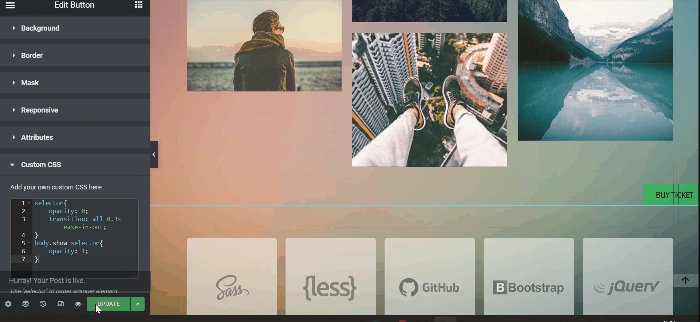
Ko končate z lepljenjem delčka JavaScript v polje HTML, se vrnite na nastavitve gradnika Gumb. Odprite polje CSS po meri na zavihku Napredno in prilepite naslednji delček CSS:
selector{
opacity: 0;
transition: all 0.3s ease-in-out;
}
body.show selector{
opacity: 1;
}
Gumb Nazaj na vrh je zdaj popolnoma skrit in razkrit. Ne pozabite shraniti sprememb s klikom na gumb POSODOBI ali OBJAVI.

Skrivanje in razkrivanje gumba za poziv k dejanju
Nastavitev Z-indeksa in ustvarjanje pojavnega okna sta dva pristopa za izdelavo plavajočega gumba za poziv k dejanju v Elementorju. V tem primeru bomo uporabili prvi pristop, Z-indeks.
Ustvarite gumb za poziv k dejanju
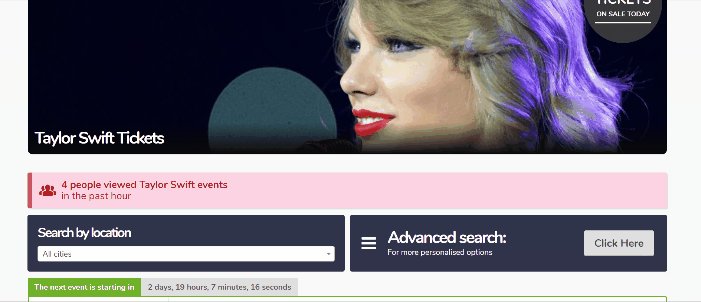
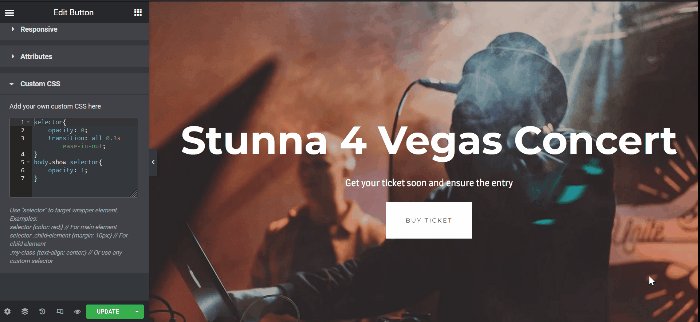
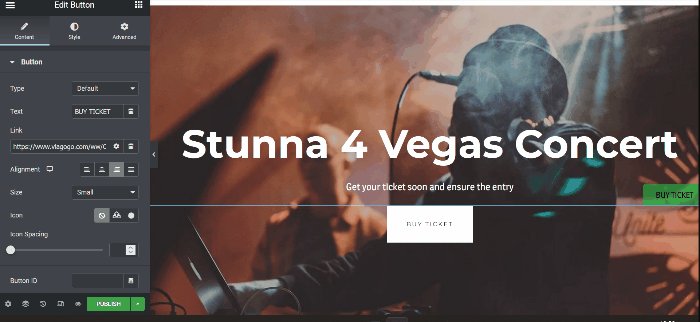
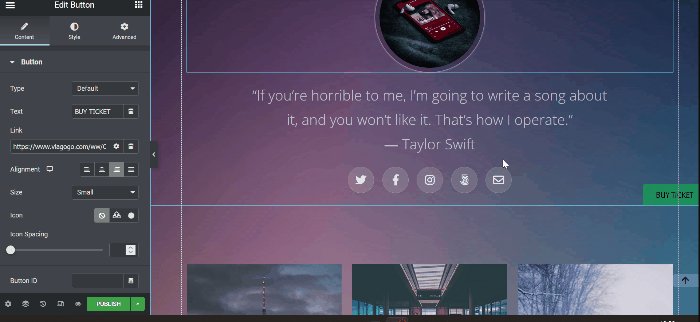
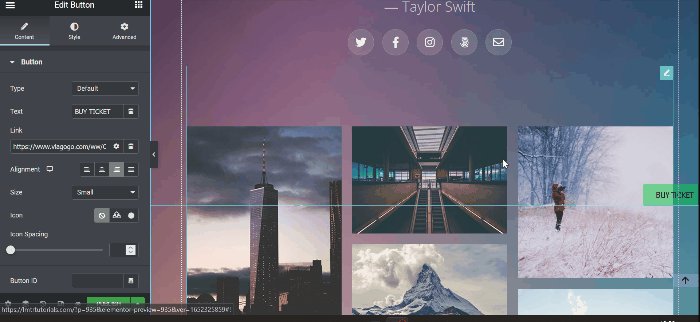
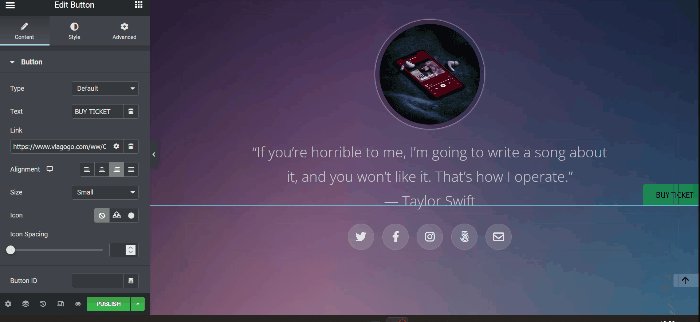
Pomaknite se do urejevalnika Elementor in posodobite obstoječe gradivo (strani, objave, predloge) ali ustvarite novo. V tem primeru bomo spremenili našo trenutno stran. Najprej ustvarite nov razdelek z enim samim stolpcem. Povlecite gradnik Gumb s plošče gradnikov v območje platna. Po tem spremenite gumb Besedilo in povezavo. V tem primeru bomo gumb uporabili kot sprožilec za usmerjanje uporabnikov na stran z vstopnicami za koncert Taylor Swift.

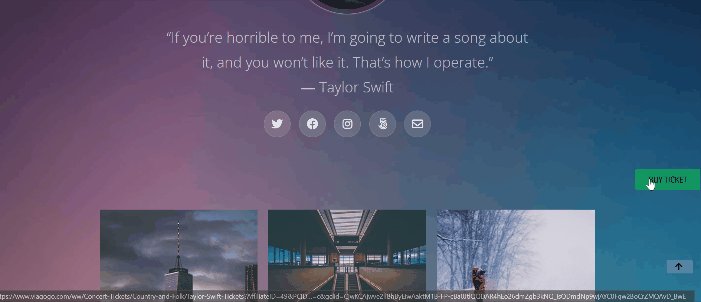
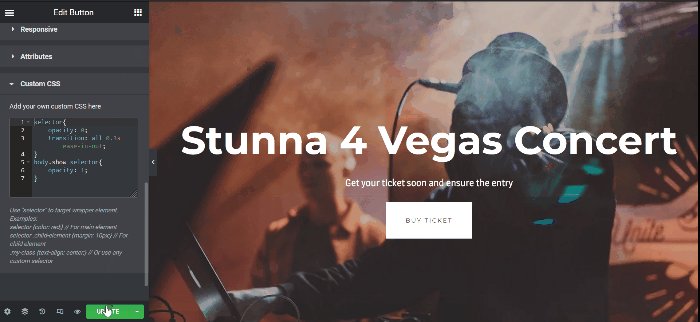
Izdelava gumba za poziv k dejanju Skrivanje & Razkrivanje
Kot je razvidno iz zgornjega GIF-a, je plavajoči gumb za poziv k dejanju še vedno viden na vrhu strani. Če se pomaknete za nekaj višin navzdol, lahko poskrbite, da plavajoči gumb za klic k dejanju izgine, ko ste na zgornjem delu in končate. Enako lahko storite tako, da skrijete in prikažete zgornji gumb Nazaj na vrh.
Opomba: Če želite skriti in izpostaviti gumb Nazaj na vrh in gumb Plavajoči poziv k dejanju na isti strani, preprosto vstavite delček CSS v razdelek CSS po meri.
Ko končate s svojo stranjo, ne pozabite klikniti gumba POSODOBI ali OBJAVI, da shranite svoje delo.

Končne besede
Ta članek prikazuje, kako razkriti element v Elementorju s pomikanjem navzdol in skriti s pomikanjem navzgor. Prosto eksperimentirajte s pripomočkom Button, preizkusite vse možnosti prilagajanja in se zabavajte, da bo vaše spletno mesto WordPress zanimivejše. Če menite, da vam je ta vadnica pomagala, boste morda želeli preveriti tudi druge vadnice elementor . Prav tako vas prosimo, da delite s prijatelji.




