Iščete način, kako narediti zložen stolpec na vašem spletnem mestu z Elementorjem ?. Ta članek vam bo pokazal, kako na najpreprostejši možni način narediti zložen stolpec. Ko izdelujete spletno stran, vam lahko zloženi stolpec pomaga na več načinov. Če znate pravilno uporabljati pripomoček notranjega odseka, je uporaba Elementorja za izdelavo zloženega stolpca zelo preprosta naloga.

Ustvarjanje zloženih stolpcev z uporabo Elementorja
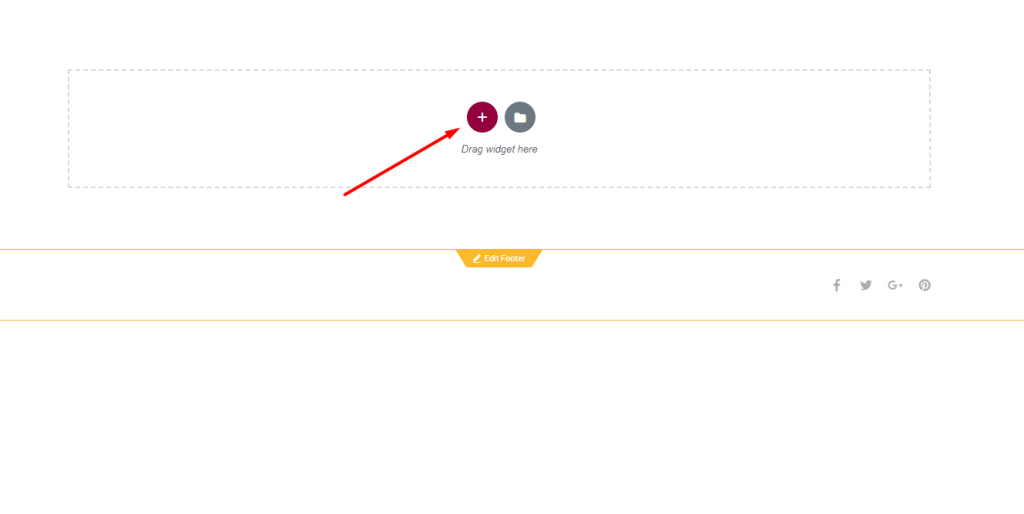
Najprej odprite urejevalnik Elementor in pojdite na stran, kjer želite, da je zloženi stolpec. Zdaj kliknite znak "+", da dodate nov odsek.

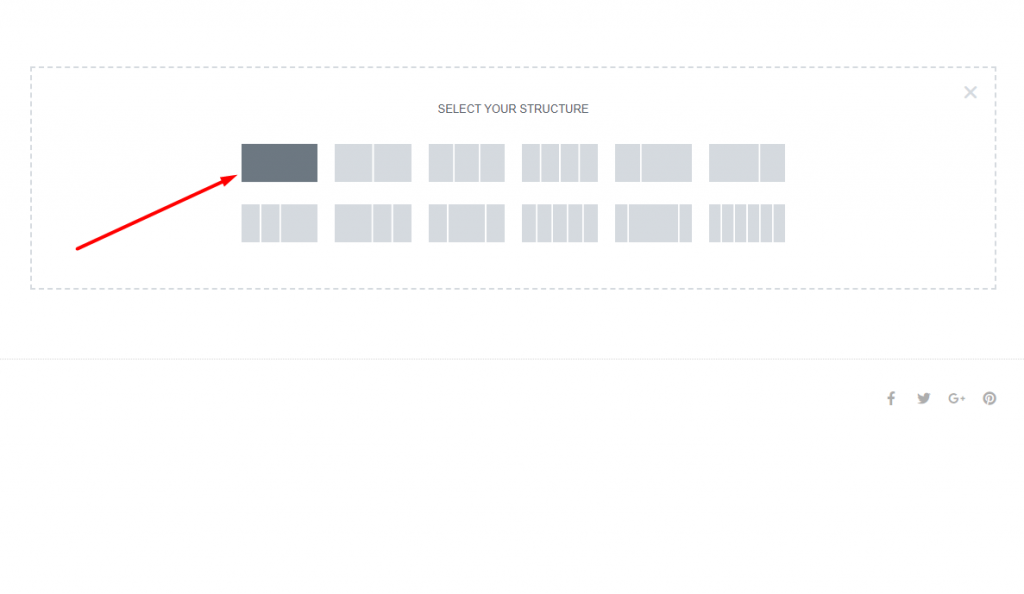
Zdaj morate dodati stolpec za svoj razdelek. Izbirate lahko med več stolpci. Za to vadnico bomo uporabili razdelek z enim stolpcem.

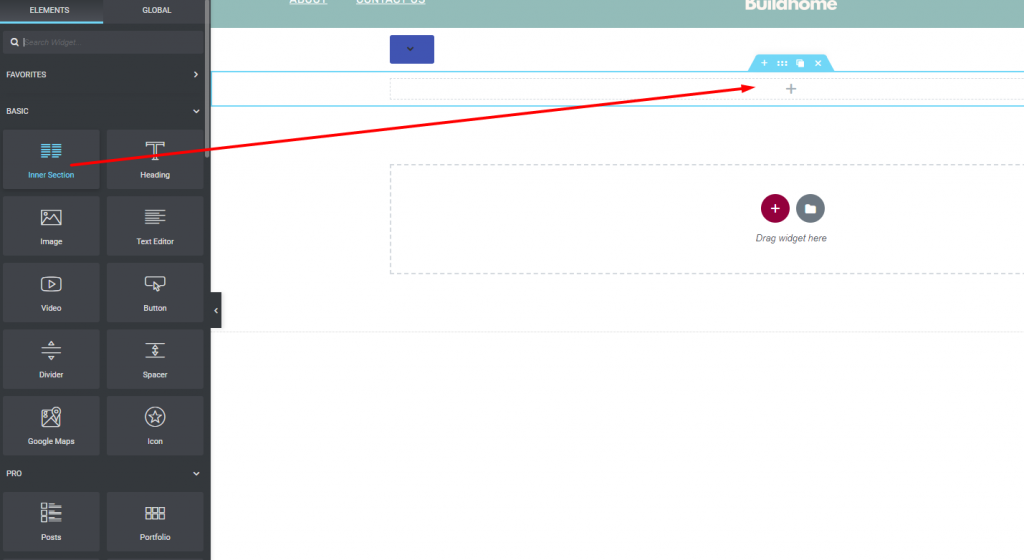
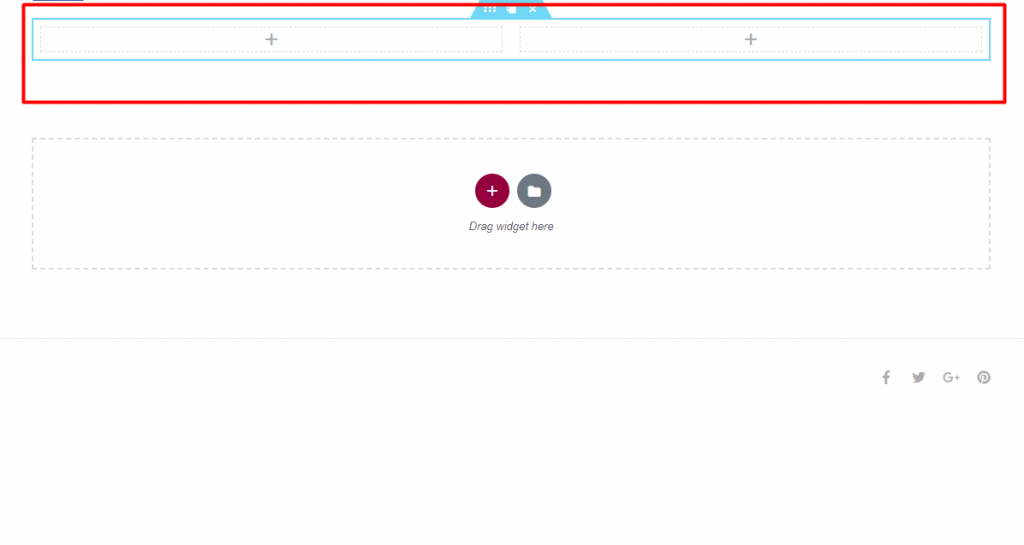
Zdaj poiščite pripomoček Inner Section na levi strani armaturne plošče. Povlecite pripomoček za notranji odsek in ga spustite v odsek, ki ste ga pravkar naredili.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Ko to dodate, boste videli takšno strukturo.

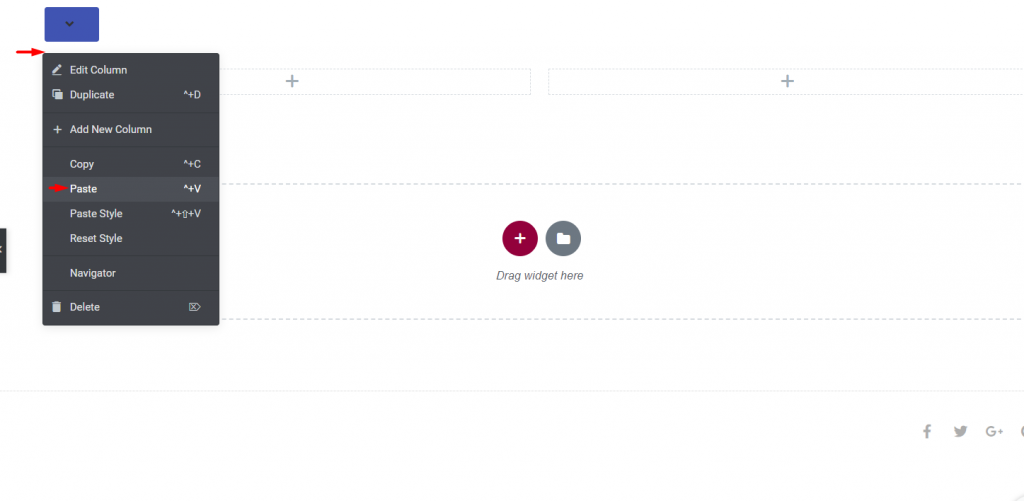
Zdaj, če želite narediti zložen stolpec, kopirajte stolpec nad njim in ga prilepite v stolpec pod njim. Z desno miškino tipko kliknite ikono za urejanje nadrejenega stolpca in nato kliknite možnost Kopiraj.

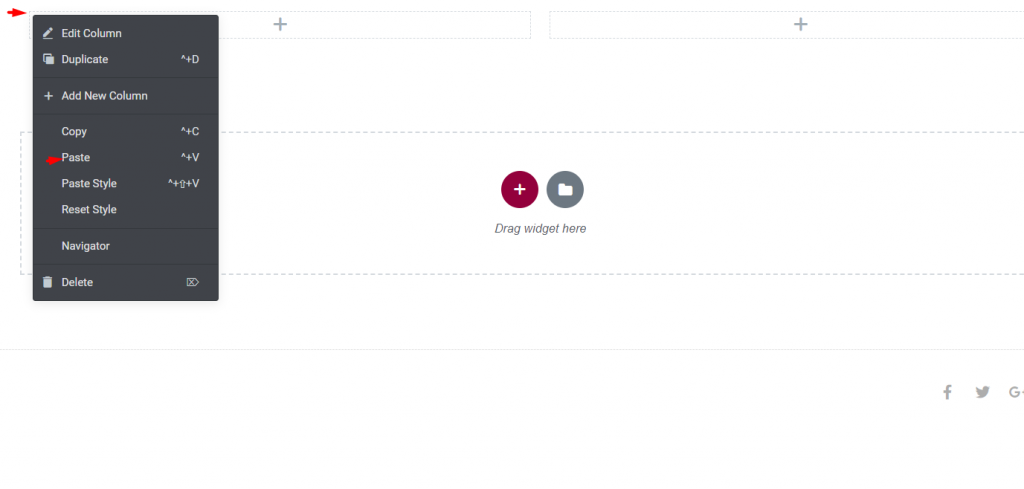
Zdaj kliknite ikono »Uredi« znotraj razdelka in nato kliknite »Prilepi«. S tem boste kopirali stolpec iz nadrejenega in ga prilepili v razdelek notranjega gradnika.

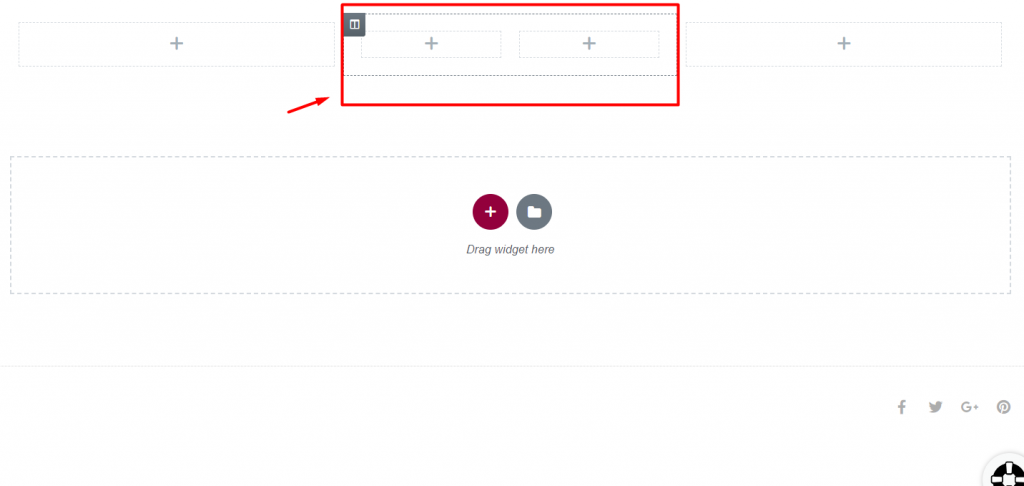
Ko pravilno kopirate nadrejeni stolpec, boste videli razdelek s stolpci, ki so naloženi drug na drugega.

Zdaj lahko v razdelek z naloženimi stolpci postavite, kar želite.
Zavijanje
Če sledite korakom, lahko uporabite graditelj strani Elementor, da na svoje spletno mesto WordPress dodate razdelek z naloženimi stolpci. Če želite izvedeti več, si lahko ogledate nekatere naše druge članke ali vadnice elementor . Če vam je ta predstavitev všeč in vam kakor koli pomaga, povejte svojim prijateljem o njej.




