Divi -jeve vgrajene možnosti oblikovanja vam lahko pomagajo ustvariti privlačno ozadje za vaše spletno mesto. Divijevi prelivi, maske in vzorci ozadja se že lahko kombinirajo v enem samem delu z uporabo izbir ozadja. Čeprav smo premaknili meje oblikovanja ozadja, gremo danes še dlje. V tej lekciji vas bomo naučili, kako uporabiti Divijeve prelive, maske in vzorce za ustvarjanje dinamičnih ozadij. Za eno samo zasnovo ozadja je zdaj na voljo dvakrat več možnosti. Število možnih oblikovnih izbir naraste v nebo, ko so vključeni vsi ti drugi sloji oblikovanja.

Predogled dizajna
Evo, kako bo videti naš končni dizajn.

Koncept
Ideja tega dizajna je osnovna. Naša prva postaja je razdelek, ki izkorišča prednosti Divijevih vnaprej nameščenih oblikovnih funkcij ozadja (nalivi, maske, vzorci itd.). Po tem se ustvari vrstica in se postavi tako, da v celoti zapre regijo (kot prekrivanje). Zdaj imamo dve plasti možnosti ozadja (razdelek in vrstica) za izdelavo ozadja za našo vsebino zaradi vgrajenih zmožnosti oblikovanja ozadja v Diviju.
Postopek oblikovanja
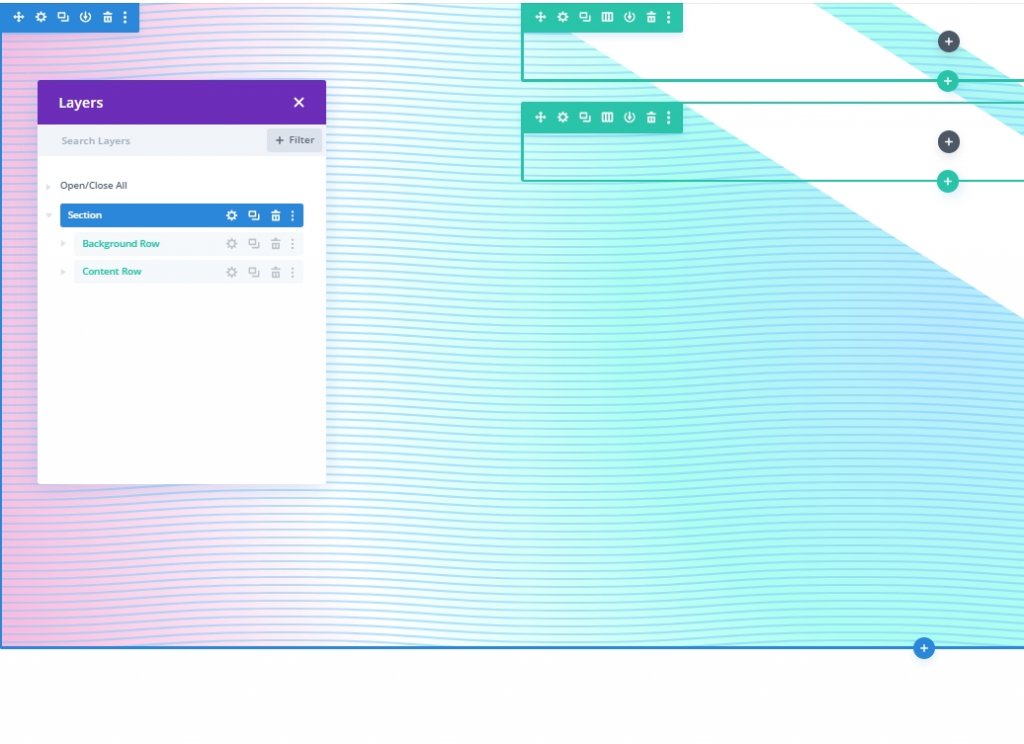
Dodaj vrstice
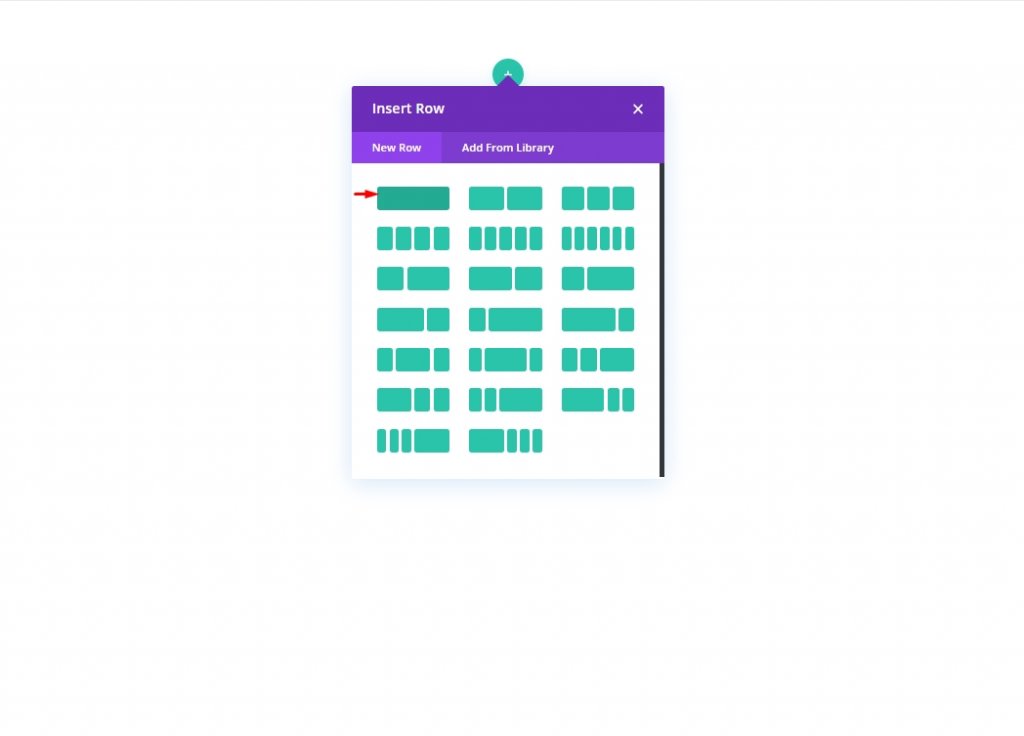
Za začetek dodajte vrstico z enim stolpcem v razdelek, ki je že tam v ustvarjalniku. Sčasoma bo ta vrstica uporabljena kot drugi sloj oblikovanja ozadja.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
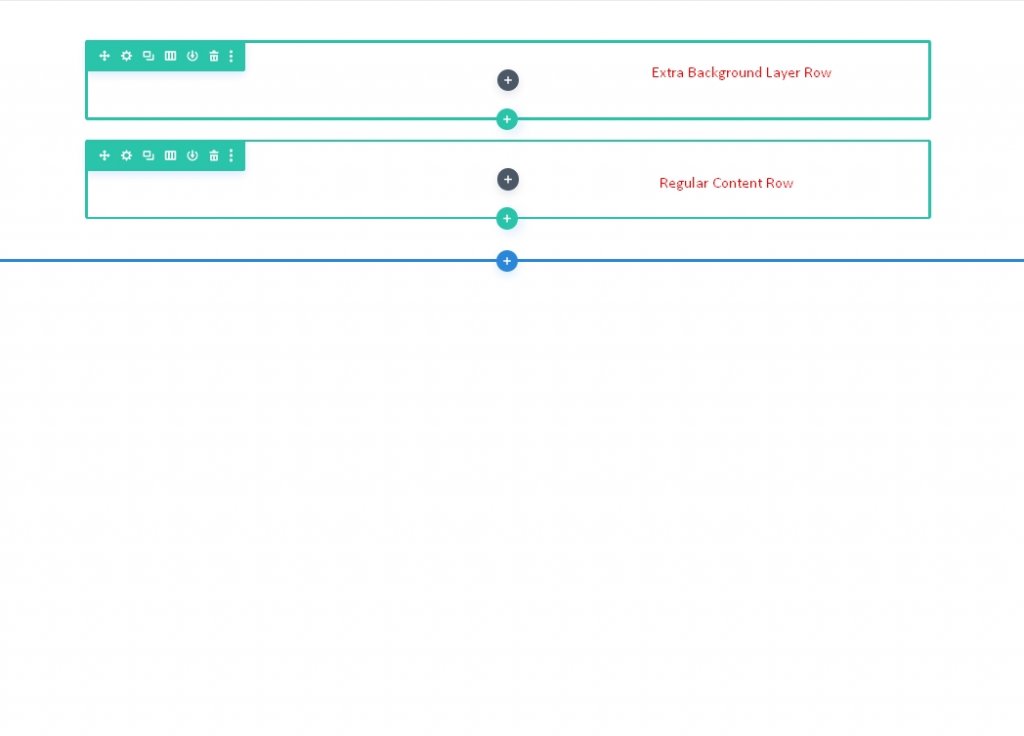
Naslednji korak je izdelava kopije na novo ustvarjene vrstice. Naša vsebina bo kot običajno postavljena v drugo (dvojno) vrstico. V zgornjo vrstico je treba dodati plast ozadja, pod njo pa tipična vrstica z vsebino.

Kasneje se bomo vrnili k vrsticam. Zaenkrat bomo razdelek uporabili za ustvarjanje začetne plasti našega dizajna ozadja.
Navpični razmik razdelkov
Povečati moramo navpično višino razdelka, da bo naša zasnova ozadja v celoti zapolnila brskalnik. V tem primeru bi zadostovalo dodajanje minimalne višine odseku.
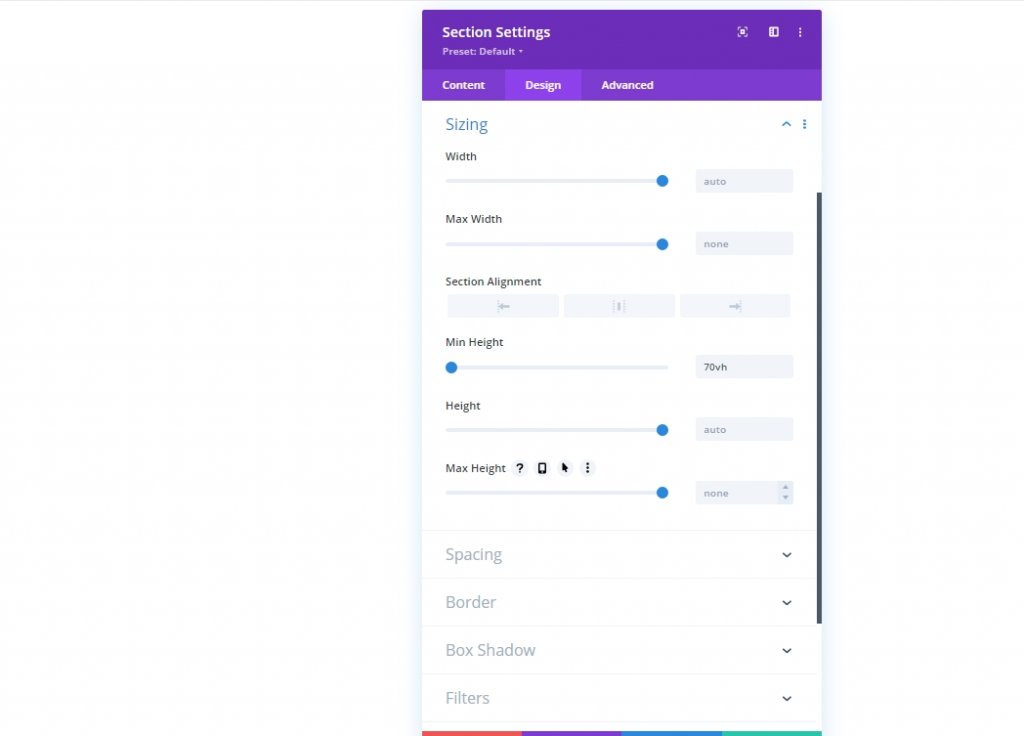
Pojdite na stran z nastavitvami razdelka. Posodobite oblazinjenje in višino, kot sledi v zavihku načrtovanja:
- Najmanjša višina: 70vh
- Odmik: 0px zgoraj, 0px spodaj

Oblikovanje ozadja razdelka: prvi sloj
Zdaj, ko smo določili višino odseka, smo pripravljeni začeti oblikovati prvi sloj našega ozadja. V Diviju je na voljo veliko možnosti oblikovanja ozadja. V tem članku se bomo osredotočili na prelive, maske in vzorce za ozadje.
Gradient ozadja
Gradient po meri se lahko uporabi kot naš začetni element oblikovanja ozadja. Dodali bomo štiri postonke preliva, ki so za ta gradient precej enakomerno razporejeni. Za prvi sloj našega oblikovanja ozadja bomo uporabili te štiri barve, da ustvarimo čudovit učinek večbarvnega preliva.
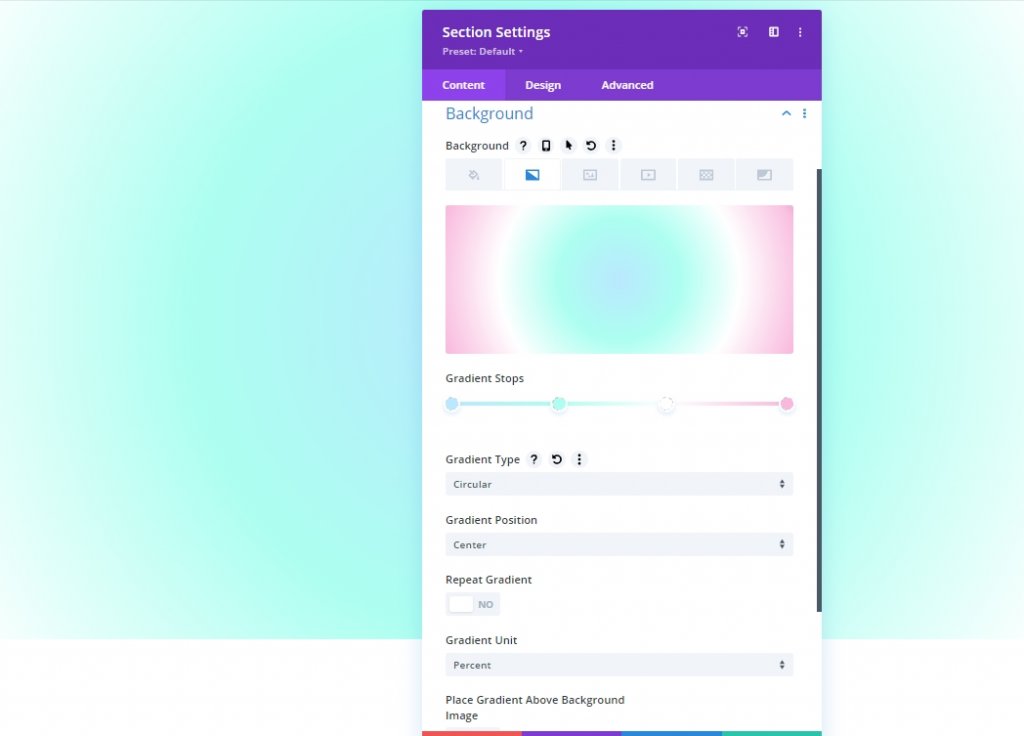
Preden začnete, odprite nastavitve razdelka na zavihku z vsebino in tam vnesite prva dva gradientna postanka. Če želite ustvariti nov preliv, pojdite na zavihek Prelivi in kliknite znak +. Privzete barve preliva se bodo povečale za dva. Dodajte/posodobite naslednje gradientne postaje tako, da spremenite njihovo barvo in lokacijo, začenši s prvim na levi.
- Gradient Stop #1: Gradient Stop Barva: #bae9ff, Gradient Stop Položaj: 0%
- Gradient Stop #2: Gradient Stop Barva: #adfff1, Gradient Stop Položaj: 32%
- Gradient Stop #3: Gradient Stop Barva: #ffffff, Gradient Stop Položaj: 64%
- Gradient Stop #4: Gradient Stop Barva: #f9b8dd, Gradient Stop Položaj: 100%
- Vrsta in položaj preliva: Vrsta preliva: krožno, položaj preliva: središče

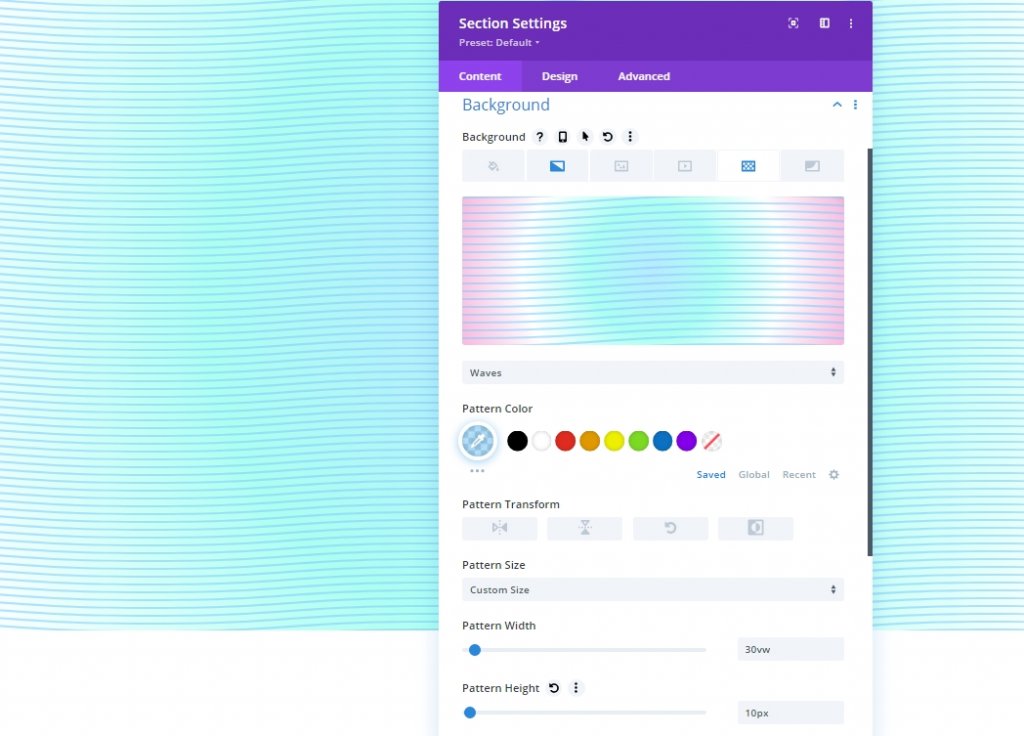
Vzorec ozadja razdelka
Zdaj, ko je naš gradient ozadja pripravljen, lahko dodamo vzorec ozadja, ki bo dopolnil dizajn. V tem primeru bomo ustvarili subtilen vzorec z uporabo vzorca Waves.
Na zavihku vzorci posodobite naslednje:
- Vzorec ozadja: valovi
- Barva vzorca: rgba (127,206,255,0,59)
- Velikost vzorca: velikost po meri
- Širina vzorca: 30vw
- Višina vzorca: 10px

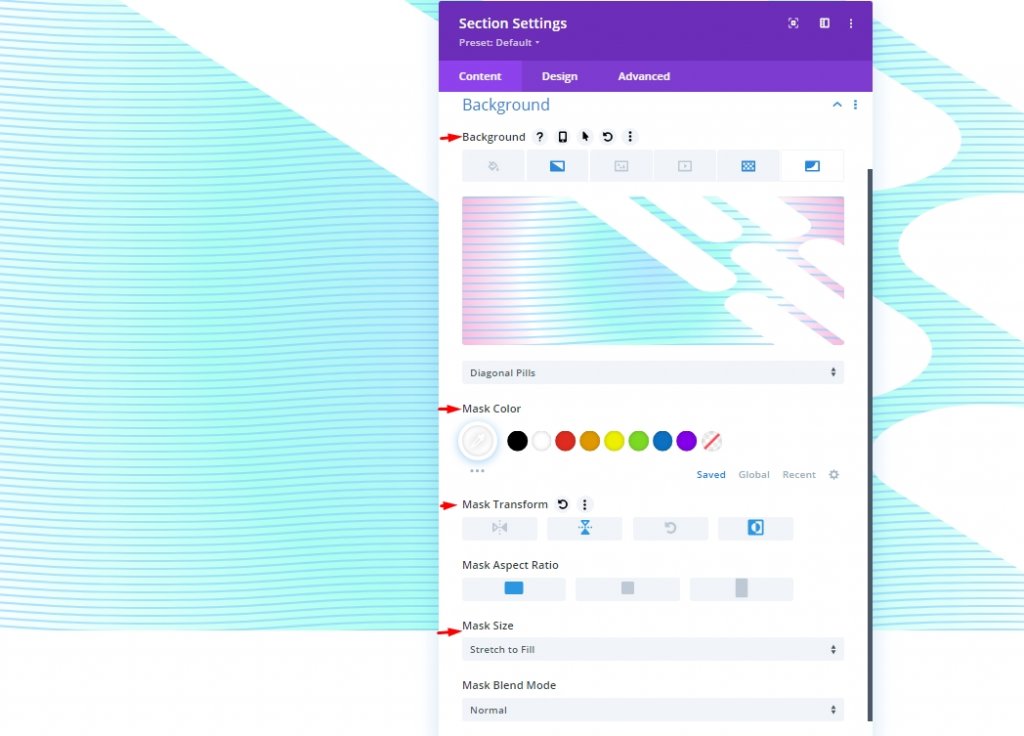
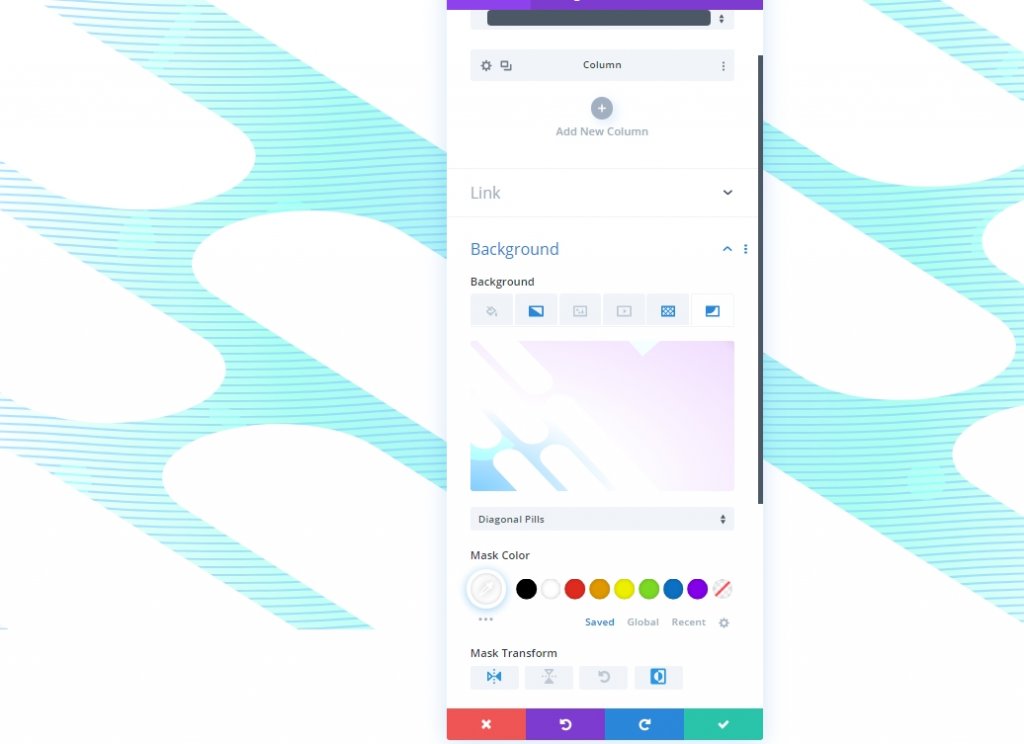
Maska ozadja razdelka
Zdaj, ko imamo vzorec ozadja na mestu, lahko dodamo masko ozadja, da zaključimo zasnovo ozadja našega prvega sloja. Izbirate lahko med številnimi možnostmi. Za ta primer bomo uporabili masko Diagonal Pills.
V razdelku o maskah je treba posodobiti naslednje:
- Maska: Diagonalne tablete
- Barva maske: #ffffff
- Transformacija maske: navpično obrnjeno, obrnjeno
- Velikost maske: Raztegnite do polnjenja

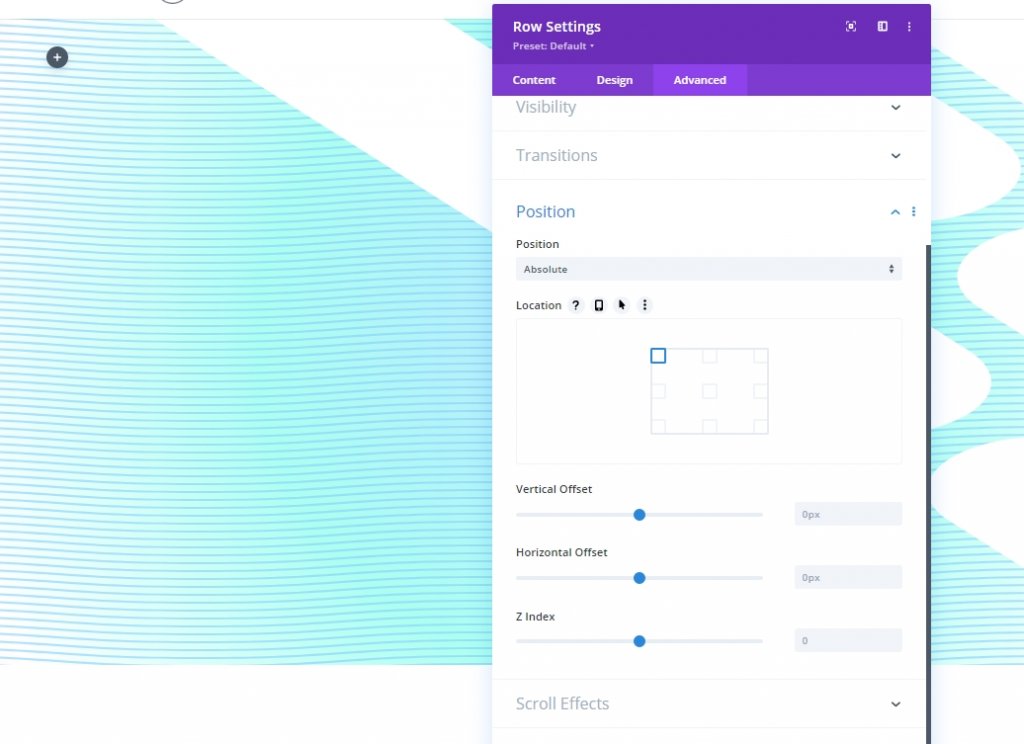
Položaj vrstice kot drugi sloj
Ker je zdaj naša zasnova ozadja razdelka končana, lahko uporabimo vrstico, ki smo jo določili prej, da dodamo drugi sloj zasnovi. Kliknite ikono zobnika v zgornji vrstici razdelka, da spremenite vrstico.

Zgornjo vrstico je treba uporabiti tako, da zasnova ozadja ne prekriva materiala v drugi vrstici (preprost način, da se izognete ukvarjanju z indeksom Z).
Na zavihku Napredno je treba spremeniti naslednje:
- Položaj: Absolutno

S to metodo bo vrstica lahko sedela nad (ali prekrivala) razdelek, ne da bi zapolnila dejanski prostor strani. Zdaj je preostalo le, da prilagodite višino in širino, tako da se ujemata z dejanskimi dimenzijami odseka. To bo zagotovilo prekrivanje in drugo plast oblikovanja ozadja, ki jo potrebujemo.
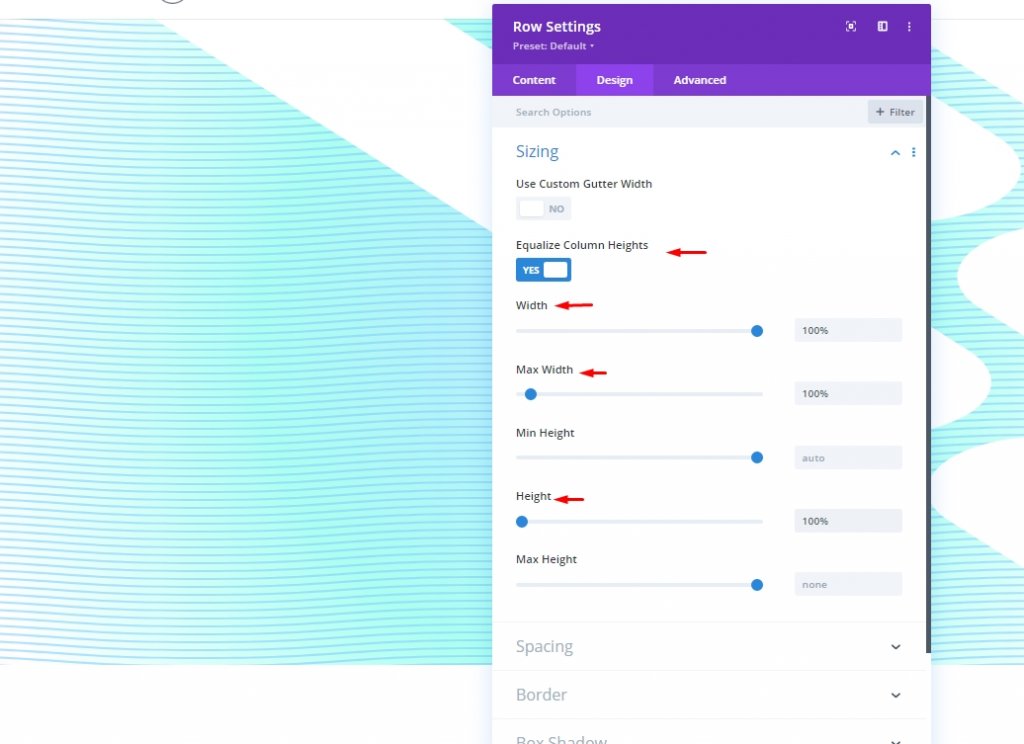
Posodobite nastavitve velikosti, kot sledi v zavihku načrtovanja:
- Izenači višino stolpcev: DA
- Širina: 100%
- Največja širina: 1000 x 025
- Višina: 1000 x 025

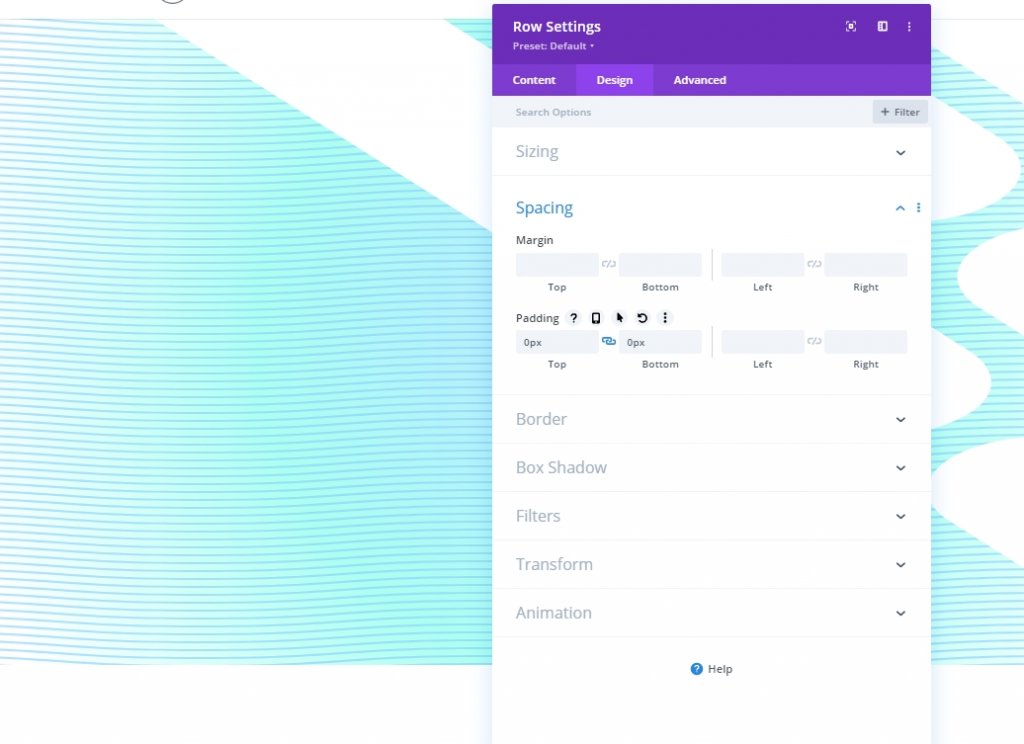
Dodajte tudi nekaj oblazinjenja.
- Odmik: 0px zgoraj, 0px spodaj

Oblikovanje ozadja razdelka: drugi sloj
Zaradi tega morda ne boste mogli razbrati nobene vsebine vrstice. Zdaj imamo drugo platno, na katerem lahko zgradimo naš dizajn, ki služi kot naš drugi sloj.
Gradient ozadja
Da ostanejo barve preliva prvega sloja vidne, moramo v tem prelivu drugega sloja uporabiti prosojne (ali polprosojne) barvne postaje. Z več kot enim slojem gradientov lahko mešate barve na način, ki ni mogoč z enim prelivnim slojem.
Naredili bomo, da ima ta gradient tri enakomerno razporejene postanke preliva. Transparentnost v središču gradientnih postankov razkriva zasnovo preliva prvega sloja. Barve, ki so podobne gradientu v prvem sloju, dobro delujejo skupaj v tem drugem sloju.
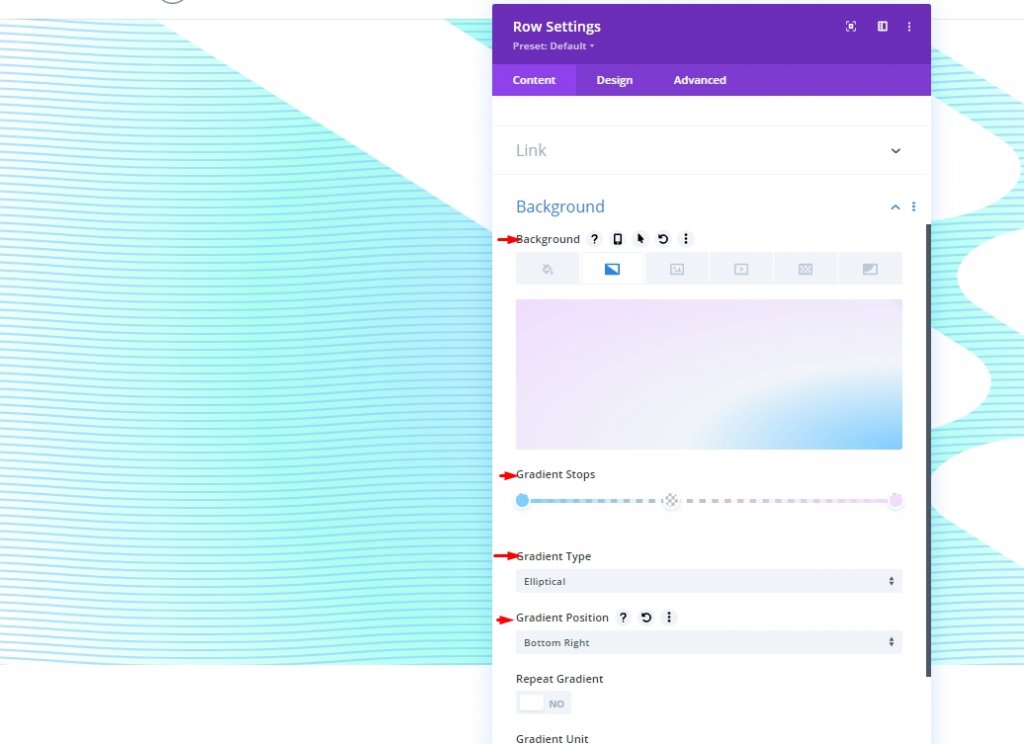
Preden začnete, odprite nastavitve razdelka na zavihku z vsebino in tam vnesite prva dva gradientna postanka. Če želite ustvariti nov preliv, pojdite na zavihek Prelivi in kliknite znak +. Privzete barve preliva se bodo povečale za dva. Dodajte/posodobite naslednje gradientne postaje tako, da spremenite njihovo barvo in lokacijo, začenši s prvim na levi.
- Gradient Stop #1: Gradient Stop Barva - #7fceff, Gradient Stop Položaj - 0%
- Gradient Stop #2: Gradient Stop Barva - prozorna, Gradient Stop Position - 40%
- Gradient Stop #3: Gradient Stop Barva - #f1ddff, Gradient Stop Položaj - 100%
- Vrsta in položaj preliva: Vrsta preliva - eliptični, položaj preliva - spodaj desno

Vzorec ozadja razdelka
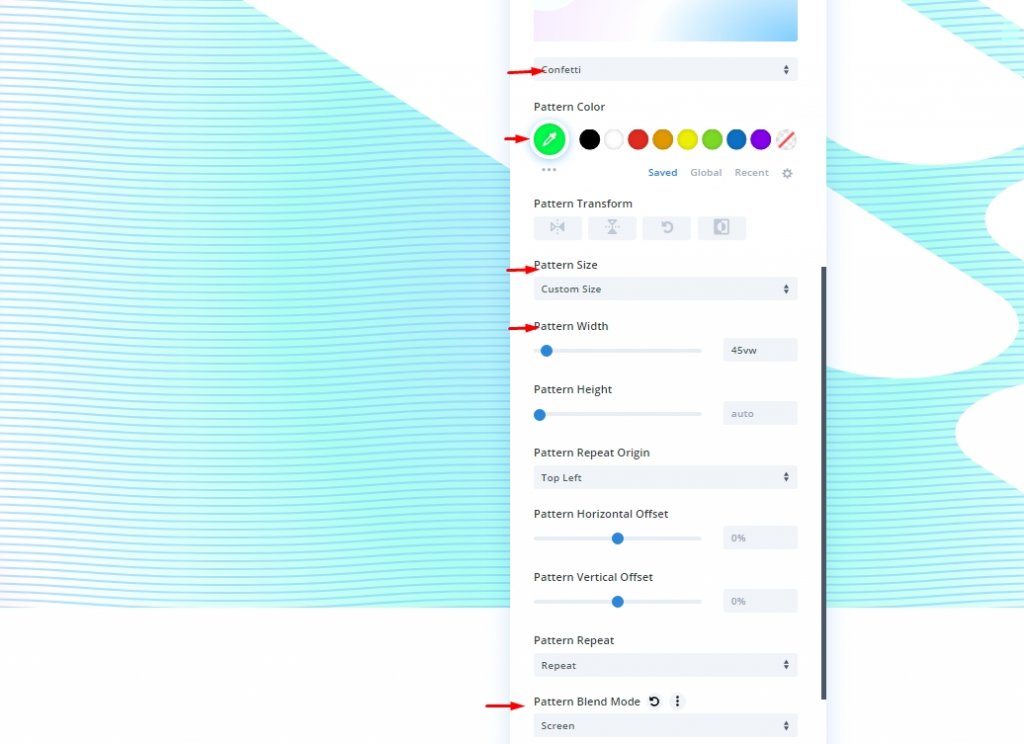
Vzorce ozadja lahko zdaj uporabite kot zadnji dotik za dokončanje oblikovanja. Za drugo plast bo uporabljen vzorec konfeti.
V razdelku z vzorci je treba spremeniti naslednje:
- Vzorec ozadja: konfeti
- Barva vzorca: #00ff4c
- Velikost vzorca: velikost po meri
- Širina vzorca: 45vw
- Način mešanja vzorcev: zaslon

Maska ozadja razdelka
Za dokončanje dvoslojnega oblikovanja ozadja bomo morali dodati drugo plastno masko. Diagonalne tablete bodo uporabljene kot maska drugega sloja, obrnjena in obrnjena vodoravno, tako da se pojavi na levi strani tega odseka in je nameščena neposredno nasproti maske prejšnjega.
V razdelku o maskah je treba posodobiti naslednje:
- Maska: Diagonalne tablete
- Barva maske: #ffffff
- Transformacija maske: vodoravno obrnjeno, obrnjeno

Končni predogled
Evo, kako izgleda naš dizajn z dvema različnima slojema.
Dodatek naslova: neobvezno
V vrstico lahko dodate tudi besedilo. Dodajte želeni slogan in po potrebi nastavite meritve.
- Telo besedila: [dodajte naslov z oznako H1]
- Pisava naslova: Inter
- Teža pisave naslova: krepko
- Barva besedila naslova: #000000
- Velikost besedila naslova: 8vw (namizni računalnik), 62px (tablični računalnik), 32px (telefon)
- Marža: 30vh zgoraj, 30vh spodaj

Zavijanje
Divijeve nastavitve ozadja omogočajo presenetljivo preprosto razvijanje privlačnih ozadij. Dodajanje druge plasti oblikovanja ozadja razširi število možnosti oblikovanja, ki so vam na voljo. Poleg tega smo zamudili uporabo tretjega sloja, ki je prav tako vključen v zasnovo vadnice. Kaj mislite, da je ?




