Če na svoje spletno mesto vključite lepljivo razkritje noge, lahko nogi dodate ta dodaten dotik. Ko se pomikate na dno strani in z nje, noga razkrije učinek, ki odpira in zapira vidnost noge (razkriva nogo kot zaklop na oknu). Običajno je za ta učinek potreben poseben CSS, ki je hkrati omejujoč in ga je težko obravnavati. Lahko pa preprosto dodate učinek razkrivanja noge vsakemu dizajnu noge po meri, ustvarjenemu z uporabo vgrajenih funkcij Divi z uporabo nastavitev ustvarjalnika tem Divi.

V današnjem vodniku Divi bomo pokazali, kako razkriti lepljivo nogo v Diviju. Potrebno je le nekaj preprostih korakov.
Začnimo!
Predogled
To je kratek predogled lepljive noge, ki razkriva dizajn, ki ga bomo ustvarili v tej lekciji.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajČe želite uvoziti postavitev predloge na svoje spletno mesto, se pomaknite do Divi Theme Builder in izberite možnost prenosljivosti.

Začnimo z navodili.
Uporaba ustvarjalnika tem Divi za ustvarjanje lepljivega razkritja noge
Ustvarjanje nove predloge noge
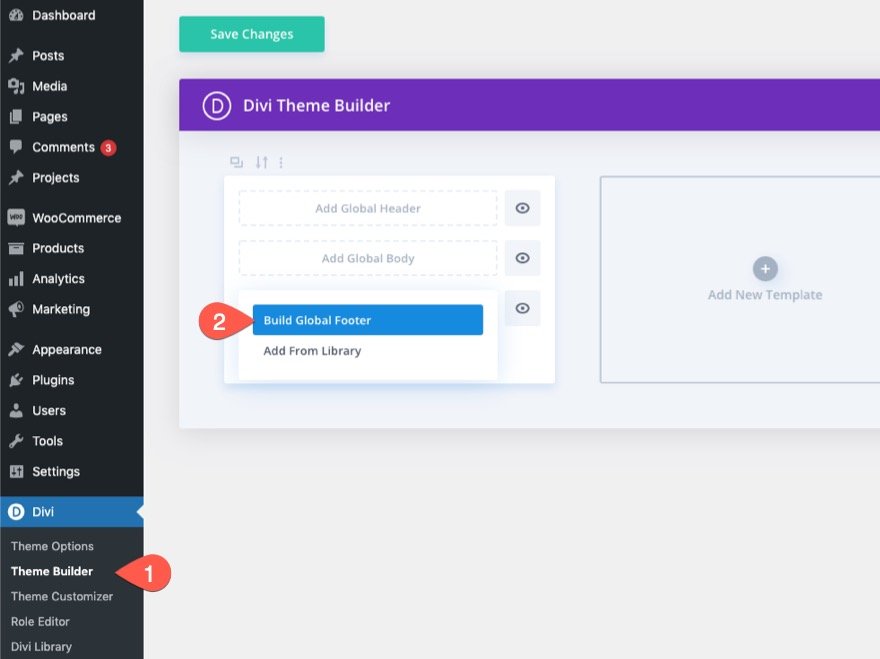
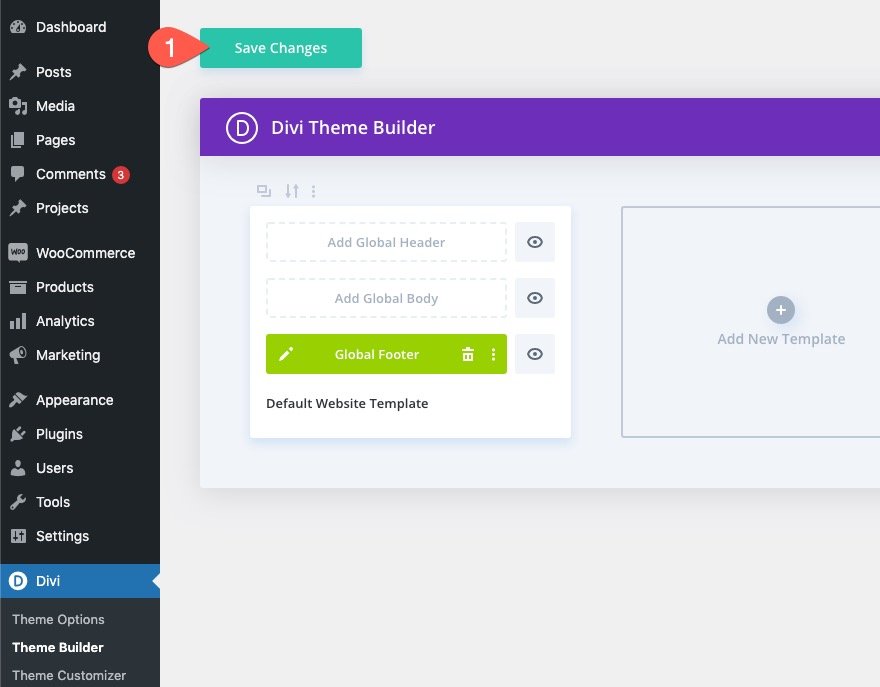
Začnite z navigacijo do ustvarjalnika tem Divi v zaledju WordPress. Tam dodajte novo globalno ali prilagojeno nogo.

Sestavite postavitev noge
Nato izberite možnost "Izberi vnaprej pripravljeno postavitev". Da bi pospešili proces oblikovanja v tej lekciji, bomo uporabili že pripravljeno postavitev. Vendar pa ga lahko začnete ustvarjati iz nič, če se tako odločite.

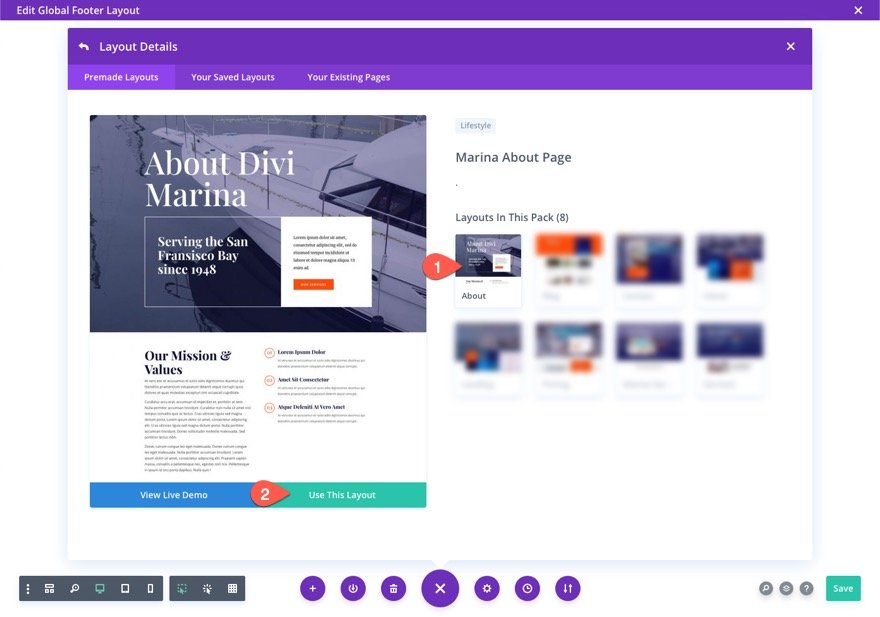
Poiščite in uporabite postavitev strani o marini iz paketa postavitve marine s pojavnim oknom Dodaj iz knjižnice.

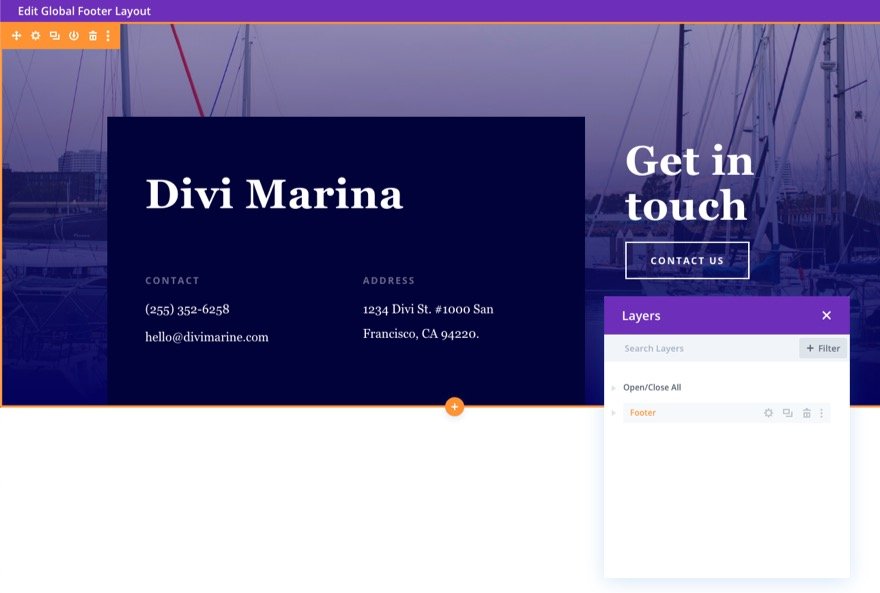
Po nalaganju postavitve odstranite vse dele razen spodnje noge. Ta del noge bo uporabljen za zagotavljanje učinka razkritja noge.

Izboljšajte razdelek noge z učinkom razkrivanja lepljive noge
Če želite vključiti učinek razkrivanja noge v območje noge, morate izvesti naslednje korake.
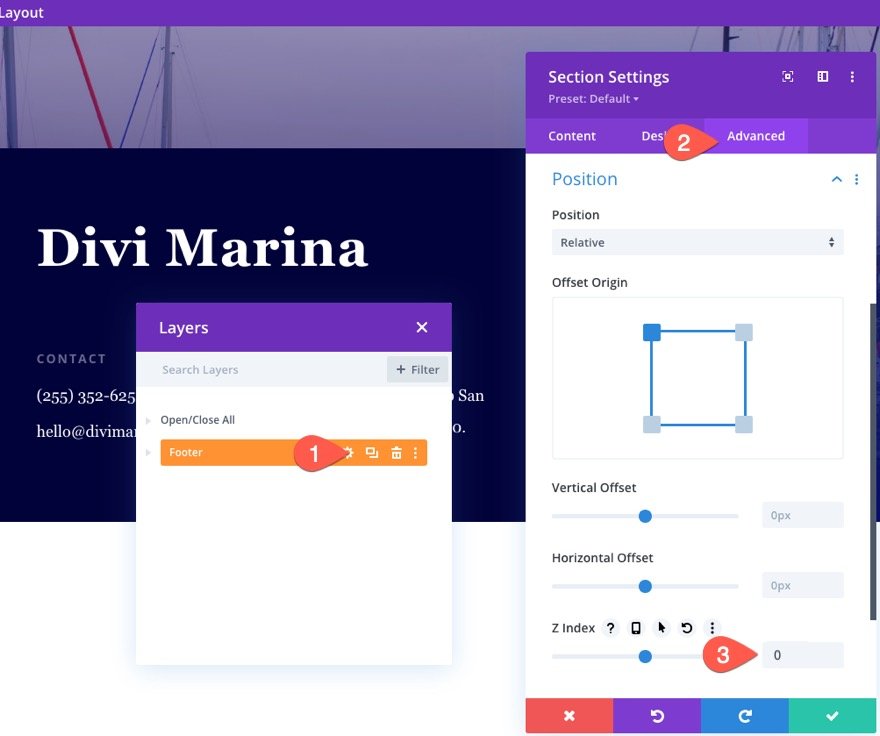
1: Posodobite indeks Z v razdelku noge
Za začetek bomo nastavili z-indeks našega razdelka noge na 0. To omogoča, da se razdelek postavi pod druge razdelke ali komponente v telesu strani.
Odprite nastavitve razdelka noge. Posodobite naslednja polja na zavihku Napredno:
Indeks Z: 0

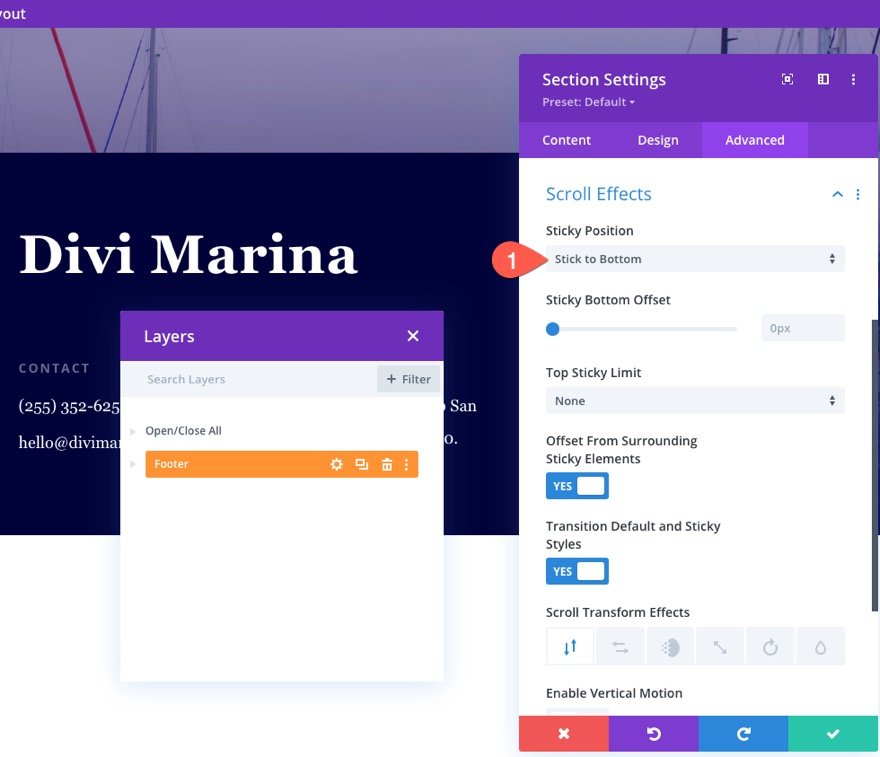
2: V nogo vključite lepljivo pozicijo
Po tem bomo zagotovili lepljivo lokacijo za območje noge. Posodobite lepljivo lokacijo na dno v Učinkih pomikanja:
Lepljiv položaj: lepilo na dno

3: Posodobite indeks Z v okraju za lepljivo nogo
Ko je elementu dodeljena lepljiva lokacija v Divi, se izdela tudi avtomatiziran podvojeni ogradni element. To omogoča Divi Builderju, da zagotovi funkcionalnost, potrebno za pozicioniranje in ustvarjanje lepljivih komponent. V tem primeru se izdela označba mesta za odsek noge s privzetim z-indeksom 1. Ne želimo, da bi naš resnični lepljivi odsek noge (ki ima zdaj indeks Z 0) stal pod razdelkom oznake mesta, zato bo nastavil indeks Z razdelka nadomestnega mesta na -1.
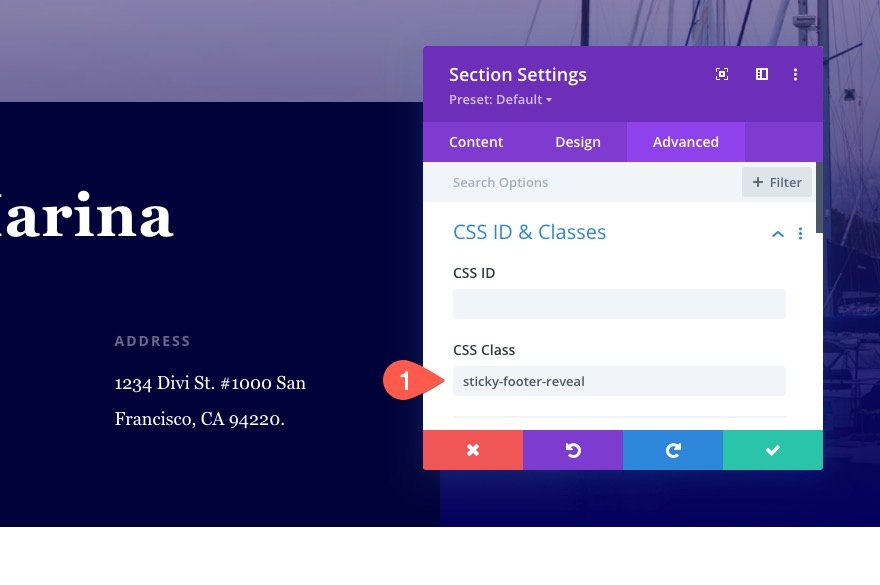
Za začetek dodajte naslednji razred CSS po meri v razdelek noge:
Razred CSS: sticky-footer-reveal

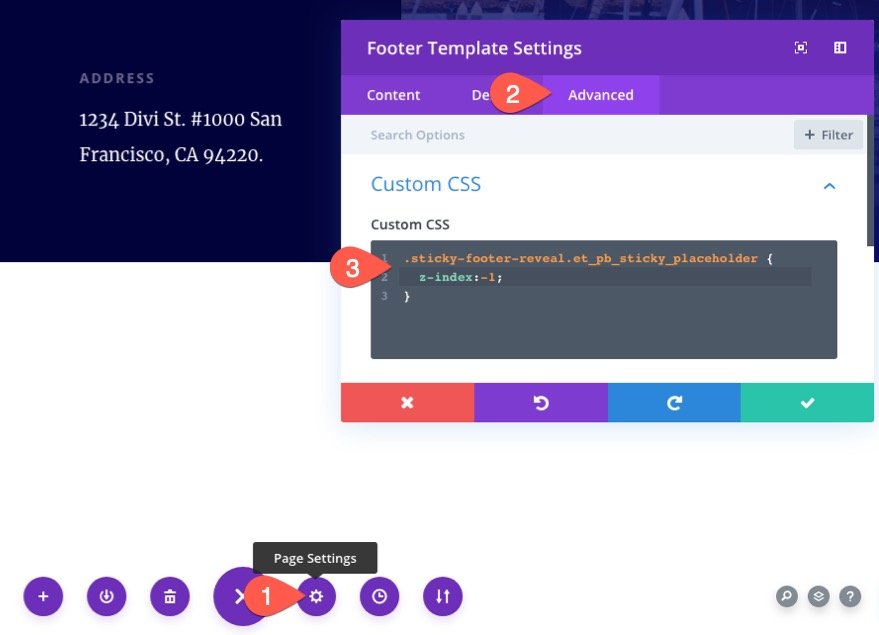
Nato z uporabo menija z nastavitvami graditelja odprite nastavitve strani predloge noge. Izberite možnost Napredno v modalni nastavitvah predloge noge in v polje CSS po meri vnesite naslednji CSS:
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
To prisili ogradni del, da leži pod nogo z učinkom razkrivanja lepljive noge, kar vam omogoča interakcijo z vsebino razdelka noge.
4: Potrditev sprememb
Ko končate, shranite predlogo noge in spremembe graditelja tem.

Končni izid
Če si želite ogledati končni rezultat, se pomaknite do spletnega mesta v živo in se pomaknite stran. Tukaj je!
Končne pripombe
Dodajanje lepljive noge na vaše spletno mesto v Divi ne vključuje uporabe vtičnika ali zapletenega CSS-ja po meri. V nekaj minutah lahko sestavite predlogo noge in oblikujete razdelek noge z učinkom razkrivanja noge z ustvarjalnikom tem. Upajmo, da bo to nekoliko izboljšalo videz vaše noge, hkrati pa bo obiskovalcem zagotovilo zanimivo interakcijo.




