Eden od razlogov za lepoto naše spletne strani je njen čudovit dizajn in različne teme WordPress, ki nam pomagajo izboljšati to lepoto. Da bi ohranili edinstvenost spletnega mesta, mnogi ljudje prilagodijo temo, kjer razvijalec izpusti različne stvari od strani do strani. Na primer - izpustite stransko vrstico ali polje z besedilom. Če želite to narediti, moramo imeti predstavo o dveh specifičnih lastnostih CSS – vidnosti in prikazu. S tema dvema lastnostma lahko vsak zlahka skrije elemente strani. In to bomo videli v današnji vadnici.

Razlogi za skrivanje elementov
Ko razvijalec ustvari temo WordPress, razmišlja o preferencah in potrebah vseh vrst ljudi. Vendar pa niso vsi enaki, zato je potrebna prilagoditev. Običajno je tisto, kar ljudje izpustijo na spletnem mestu, glava ali navigacijski meni.
Tovrstno dejanje običajno potrebujemo, ko želimo nekaj odstraniti z določene strani. Če povedano bolj odkrito, recimo, da želite odstraniti razdelek z oceno ali oceno iz objave v spletnem dnevniku. Zdaj, če odstranite razdelek za pregled iz celotnih nastavitev teme, bo odstranjen z vseh strani z objavami. Ker ga želimo odstraniti z določene strani - lahko ta element strani preprosto skrijemo s pomočjo CSS.
Ciljanje na element za skrivanje
Veste, kateri element strani želite skriti, vendar ne veste, kaj piše v jeziku kodiranja ali kako ga je določil razvijalec.
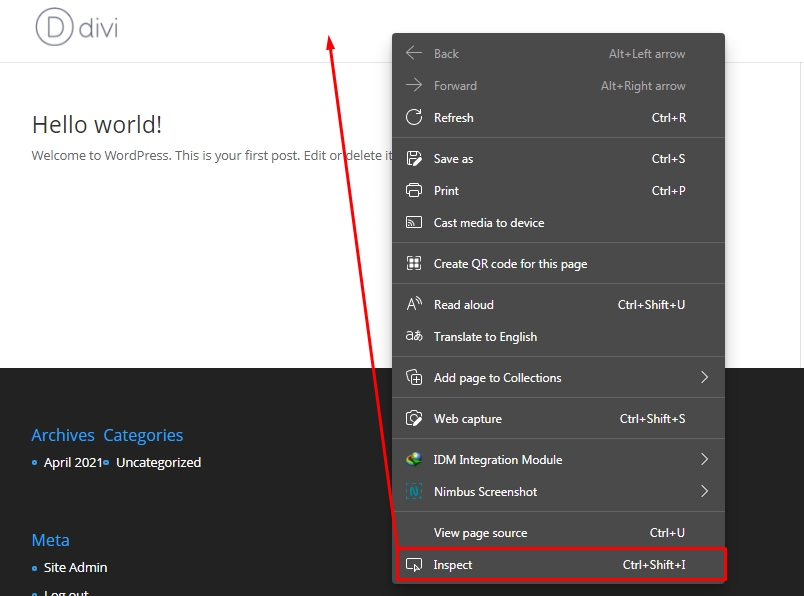
Z lahkoto ugotovimo. Z desno tipko miške kliknite element, ki ga želite skriti, in nato izberite Preglejte.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
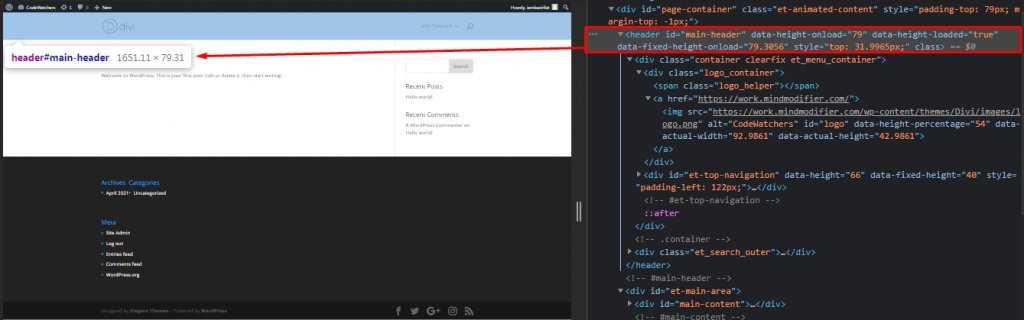
Nato pojdite na razdelek Elementi v orodjih za razvijalce. Tam lahko vidite CSS ID izbranih elementov. Zdaj premaknite miško na kodo elementov in na strani bo označen razdelek. Kliknite pravilno vrstico, da zaklenete izbiro.

Zdaj se moramo s tem izbirnikom spremeniti v CSS.
Uporaba prikaznega CSS
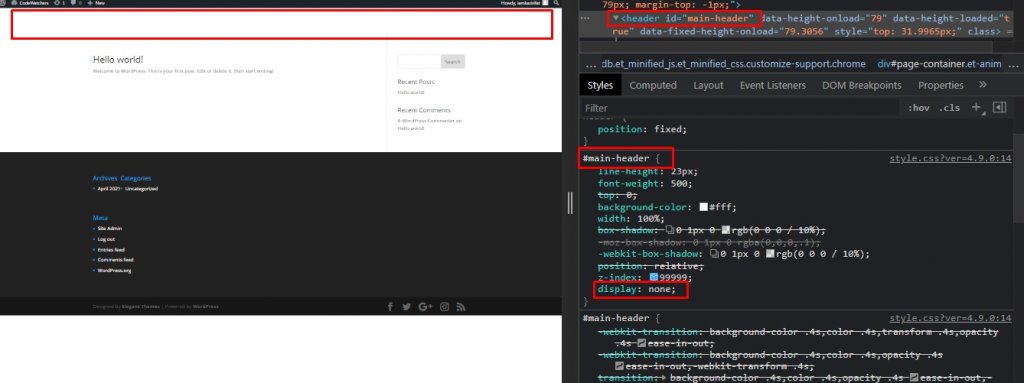
Najlažji način za skrivanje katerega koli elementa je, da ga izbrišete. To lahko enostavno storimo z lastnostjo " display:none ". Posledično ta element ne bo več prikazan na tej strani. In del, ki pokriva ta določen element, bo samodejno odstranjen in napolnjen. Poleg tega ne bo težav z odzivnostjo.

Tukaj na tej sliki, lahko vidite, smo želeli odstraniti glavno glavo. Sprva smo kliknili na id elementa, nato pa se premaknemo na ploščo Style za prilagoditve CSS in dodamo spodnjo kodo.
display:noneIn končali smo z najpreprostejšim načinom za odstranitev elementa s celotnega spletnega mesta.
Uporaba CSS vidnosti
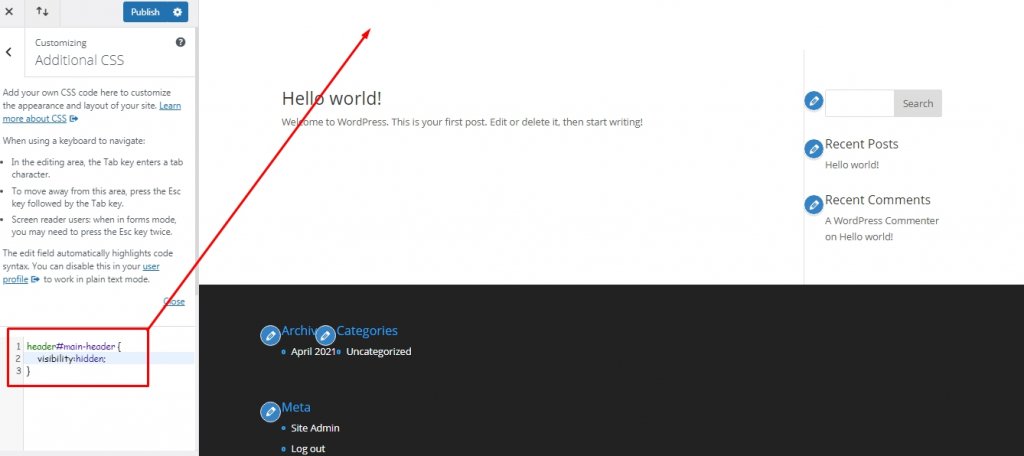
Tako kot prikazni CSS lahko tudi CSS za vidnost uporabimo za skrivanje katerega koli elementa. Teoretično oba opravljata isto delo, v praksi pa tukaj le skrijemo element, ne pa ga odstranimo. Vidnost CSS vam pomaga narediti element neviden in bo zadržal prostor, ki mu je dodeljen.
visibility:hidden;
Vidnost ali prikaz: Kaj je treba uporabiti v kateri situaciji?
Že vemo, katera koda CSS opravi kakšno delo. Če želimo element s strani v celoti izbrisati, bomo uporabili Display CSS. In če želimo, da element izgine s pogojem zadrževanja položaja, potem bomo uporabili Vidnost CSS.
Na primer - če želimo odstraniti ozadje vrstice z enim stolpcem, bomo uporabili "visibility:hidden", ker bo odstranil samo ozadje, pustil pa bo eno vrstico in vsebino v njej. In če uporabimo "display:none;", bodo vsebina, vrstice in stolpci v njem skupaj z ozadjem izbrisani in stran bo samodejno organizirana na nov način.
Skrij element na določeni strani
Če bo prišlo do kakršnih koli sprememb v tem, kar smo videli do sedaj, bo učinek na celotno spletno stran. Zdaj bomo videli, kako lahko naredimo, da element izgine na določeni strani. Za to moramo ugotoviti poseben razred ID-ja strani . Ne pozabite, da je to preprosta številka ID strani , ne ID CSS .
Ta ID lahko preprosto najdete tako, da premaknete miško na stran. Za primer vzamemo objavo. Na povezavi, označenem s pravokotnikom, lahko vidite »post=3« in to je ID strani za stran s pravilnikom o zasebnosti na spletnem mestu.

Ta ID lahko preverite tudi na kateri koli strani za urejanje ali predogled .
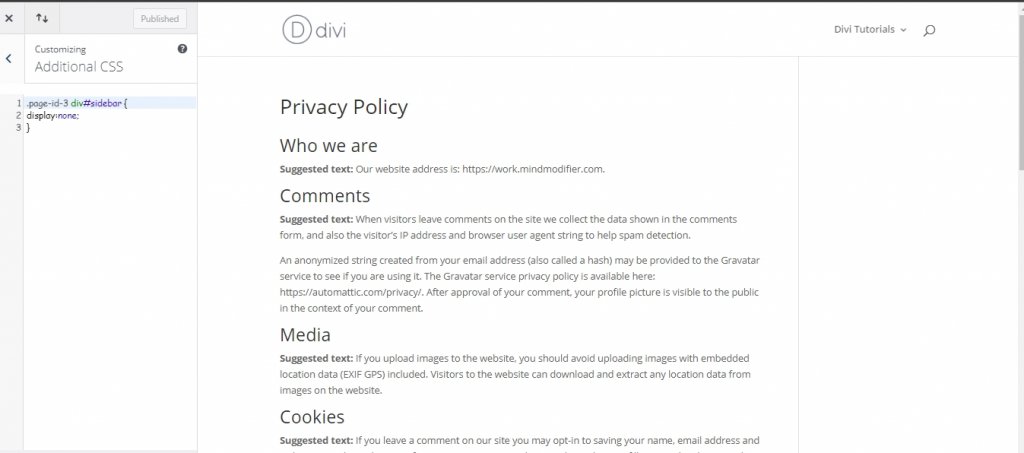
Zdaj bomo tej strani dodali Display CSS, da skrijemo stransko vrstico. To lahko storimo iz orodja za prilagajanje tem.
.page-id-3 div#sidebar {
display:none;
}
Zgoraj napisana koda bo samo odstranila stransko vrstico z določene strani, kjer bo spodnja koda odstranila element od vsepovsod.
dev#sidebar {
visibility:hidden;
}Zadnje besede
V današnji vadnici želimo razložiti razliko med lastnostmi CSS za prikaz in vidnost ter katero lastnost morate uporabiti pri prilagajanju spletnega mesta WordPress. Upamo, da se vam zdi ta objava v blogu koristna. Če DA, bo delež fenomenalen!




