Povsem naravno je, da vas pisava, ki jo uporablja spletno mesto, zelo navduši in se začnete spraševati, kako lahko ugotovite, katera pisava je to. Na primer, ste novi v CodeWatchers in vam je res všeč pisava, ki jo uporabljamo na našem spletnem mestu, verjetno bi želeli prepoznati to pisavo. O tem govori ta vadnica. Pravzaprav bomo pregledali več metod za prepoznavanje pisave, ki jo vidite na katerem koli spletnem mestu.

Zakaj so pisave pomembne?
Pisave imajo zelo pomembno vlogo pri izboljšanju vaše spletne izkušnje. Pomembno je pritegniti pozornost uporabnika z odlično berljivostjo in slogom pisave. Pisave imajo tudi veliko vlogo pri tem, da se bralec počuti udobno in da ostane osredotočen.
Za zgornje namene je dobro imeti seznam tovrstnih pisav za nadaljnjo uporabo za svoje spletno mesto ali za odjemalca.
Kako prepoznati pisave z orodjem Inspector
Vsak brskalnik vsebuje inšpektorsko orodje , s katerim zlahka prepoznamo pisavo spletnega mesta. To je eden najosnovnejših in najpreprostejših načinov, da izveste o pisavi spletnega mesta.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
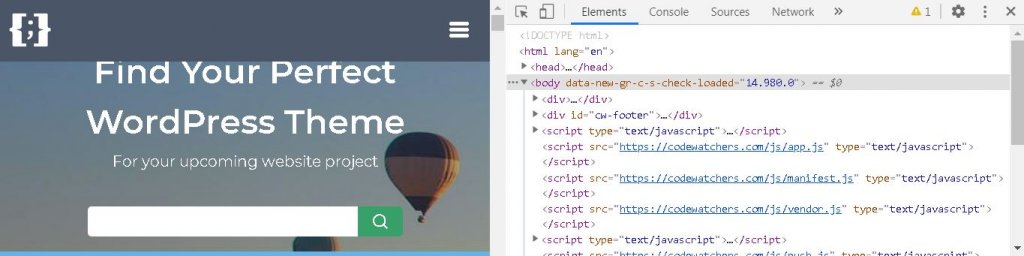
Začni zdajNajprej se morate pomakniti na stran, ki vsebuje pisavo, ki jo želite identificirati. Nato z desno miškino tipko kliknite stran in nato v prikazanem meniju pritisnite inspect .

Če imate radi bližnjice, lahko poskusite tudi ctrl+shift+I za Windows in Linux ter cmd+shift+I za IOS, da neposredno odprete nadzorno ploščo.
Na nadzorni plošči poiščite besedilo, za katerega želite prepoznati pisavo. Ko dosežete ustrezen element HTML, bo samodejno označen.
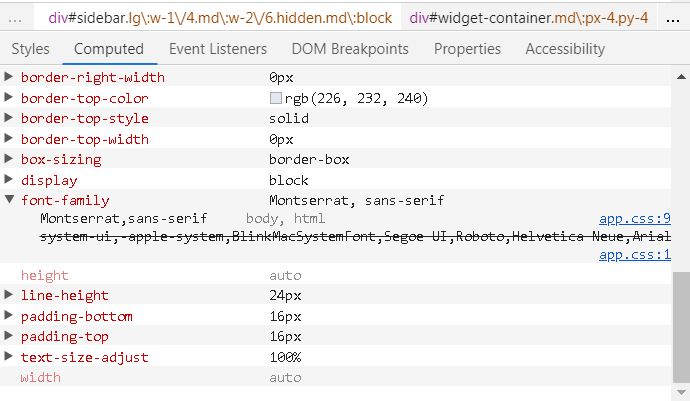
Nato si lahko ogledate družino pisav tako, da odprete zavihek Izračunano .

Tam boste lahko prepoznali naslov in slog pisave.
Kako najti pisave z razširitvami brskalnika
Če ste nekdo, ki se mu je zgornja metoda zdela težavna, lahko poišče pomoč pri razširitvah brskalnika. Obstaja več razširitev brskalnika, s katerimi lahko še hitreje zagotovite želene rezultate.
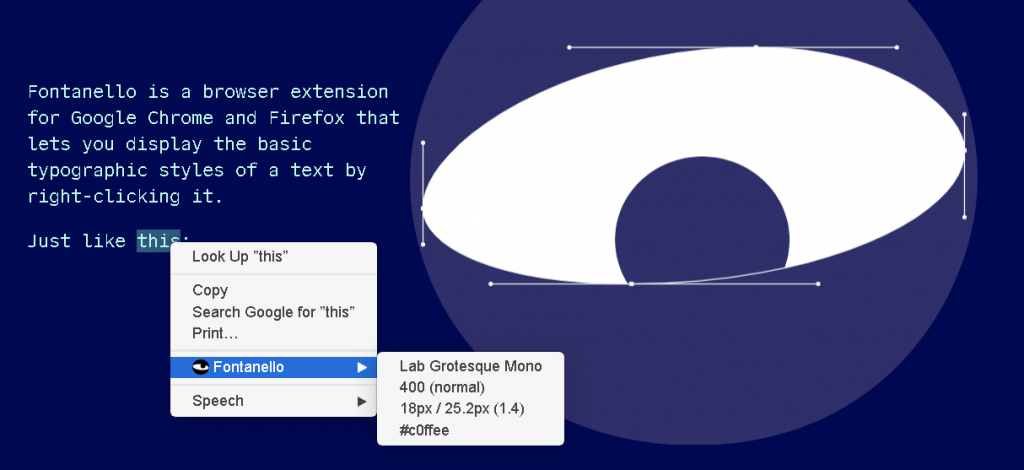
1. Fontanello
S to razširitvijo lahko preprosto spoznate skoraj vse podrobnosti pisave samo tako, da med brskanjem z desno miškino tipko kliknete besedilo. To je brezplačna razširitev, ki je na voljo v Firefoxu in Chromu .

2. WhatFont
S WhatFont lahko preprosto prepoznate pisavo, tako da lebdite nad njo. To je najbolj subtilen način za prepoznavanje pisave, ki vam je všeč. WhatFont je na voljo v brskalnikih Internet Explorer , Firefox , Chrome in Safari .

3. CSS Peeper
CSS Peeper je posebej razvit za oblikovalce, saj pomaga tudi pri prepoznavanju sloga CSS različnih elementov. Vendar je to orodje na voljo samo v Chromu.

To orodje pomaga pri iskanju veliko več informacij, ki so bistvenega pomena za oblikovalce in razvijalce. Če pa niste eden izmed njih, vam priporočamo, da preizkusite prvi dve možnosti.
Kako upravljati pisave s pomočjo vtičnikov
Morda se vam zdi priročno, da imate v WordPressu orodje, ki ga lahko uporabite za upravljanje svojih pisav. Tukaj so viri, ki jih lahko uporabite za to.
Vtičnik za pisave | Tipografija Googlovih pisav

Knjižnica Google Fonts trenutno vsebuje 998 edinstvenih pisav. Vtičnik za pisave vam omogoča preprosto uporabo katere koli od teh pisav na vašem spletnem mestu WordPress.
Ker ni lahko vedeti, kako dobro bo izgledalo vaše spletno mesto s pisavo, je v ta vtičnik vgrajen predogledovalnik. Ko najdete svojo popolno pisavo, morate samo pritisniti shrani in spremembe narediti javno vidne.
Ključne funkcije
- Predogled orodja za prilagajanje v živo
- Več kot 900+ Googlovih pisav
- Deluje s katero koli temo WordPress. Kodiranje ni potrebno.
- Enostavne posodobitve z enim klikom.
- Prevod pripravljen.
- Združljivo s SSL in HTTPS.
- Učinkovito nalaganje pisave
- SEO prijazen
- Preizkušeno s PHP7.
- Selektivno nalaganje pisave.
- Namigi o virih za predhodno povezavo.
- Lokalno gostite Googlove pisave.
Pisave po meri

Pisave po meri je vtičnik WordPress z več kot 100.000 aktivnimi namestitvami. Omogoča vam, da na vaše spletno mesto WordPress na enostaven in preprost način vdelate datoteke s pisavami po meri , da bo vaše spletno mesto videti veliko bolj prijetno za uporabnike.
Ključne funkcije
- Deluje z Elementorjem
- Deluje z Beaverjem
- Pisave po meri
- Podpira vse formate
- Deluje z Astro
- Enostaven za uporabo
Uporabite katero koli pisavo

Use Any Font je vtičnik WordPress, prek katerega lahko namestite pisave po meri na svoje spletno mesto WordPress. Omogoča vam uporabo katere koli pisave, ki je na voljo v formatu ttf, otf ali woff . Poleg tega je hitrejši in vam pomaga, da naložite samo en format, preostali del pa se samodejno zbere in pretvori v isti format.
Ključne funkcije
- Hitro in enostavno
- Podpira vse glavne brskalnike
- Pretvorba pisave
- Datoteka pisave po meri do 25 MB
- SEO prijazen
- Dodana lastnost prikaza pisave
FontPress - Wordpress Upravitelj pisav

Font Press je majhen in zmogljiv vtičnik WordPress s širokim naborom nastavitev in možnosti, da vaše spletno mesto WordPress izgleda bolje in pomaga izboljšati uporabniško izkušnjo s pomočjo možnosti pisave po meri.
Ključne funkcije
- Predogled vizualnih pisav
- Neomejeno število pisav in kombinacij
- Popolna nastavitev pisave in učinki CSS3
- Tipografska kratka koda
- Blok za izbiro besedila
- Integracija graditeljev brez kod
To je vse za to vadnico. Upamo, da vam bo ta vadnica pomagala pri iskanju neverjetnih pisav za uporabo na vaših spletnih mestih ali za vaše stranke.
Če želite še naprej obveščati o naših objavah, nas spremljajte na naših  Facebook  in Twitterjih .




