Vgrajene možnosti Divi Builderja lahko uporabite za ustvarjanje vseh čudovitih dizajnov. Možnosti lepljenja in učinki pomika so dve od tistih izjemnih vgrajenih funkcij Divi , in če jih uskladimo skupaj, lahko izvedemo nekaj zelo lepih modelov. V današnji vadnici bomo videli, kako preprosto oblikovati stran z združitvijo lepljivih možnosti in učinkov drsenja, kar bo nedvomno popeljalo izkušnjo brskanja obiskovalcev še korak dlje. Oblikovali bomo razdelek strani, kjer bo slika lebdela z leve, pred tem pa bo z desne strani zdrsnilo besedilo. Morda se sliši zapleteno, vendar preden skočimo naravnost v našo vadnico, si oglejte kratek pogled na oblikovanje.

Sneak Peek
Tukaj je postavitev oblikovanja, ki jo bomo ustvarili danes. To je odziven dizajn, zato bo deloval tudi na tablicah in mobilnih napravah.
Struktura zasnove stavbe
Začetna zasnova odseka
Gradientno ozadje
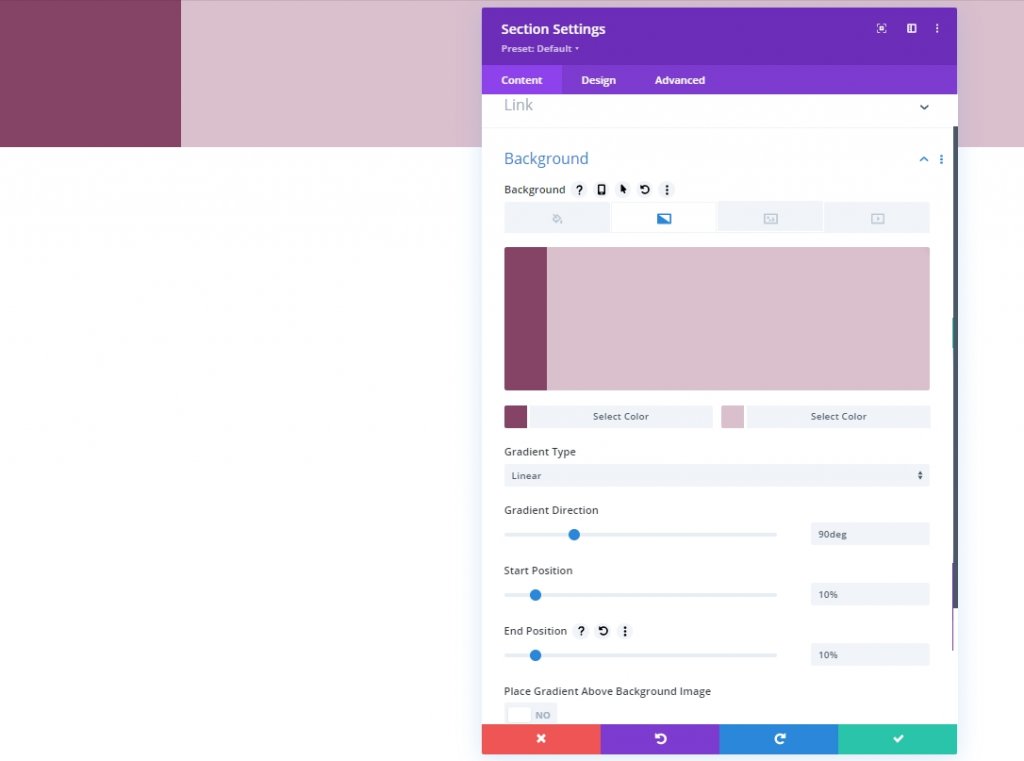
Najprej bomo vzpostavili strukturo, kasneje pa bomo uporabili vse nastavitve, da bo lepljiva in omogočila gladko pomikanje. Odprite začetne nastavitve razdelka in dodajte prelivno barvo ozadja.
- Barva 1: #854466
- Barva 2: #DABFCD
- Vrsta gradienta: linearna
- Smer preliva: 90 stopinj
- Začetni položaj: 10%
- Končni položaj: 10%

Vidnost
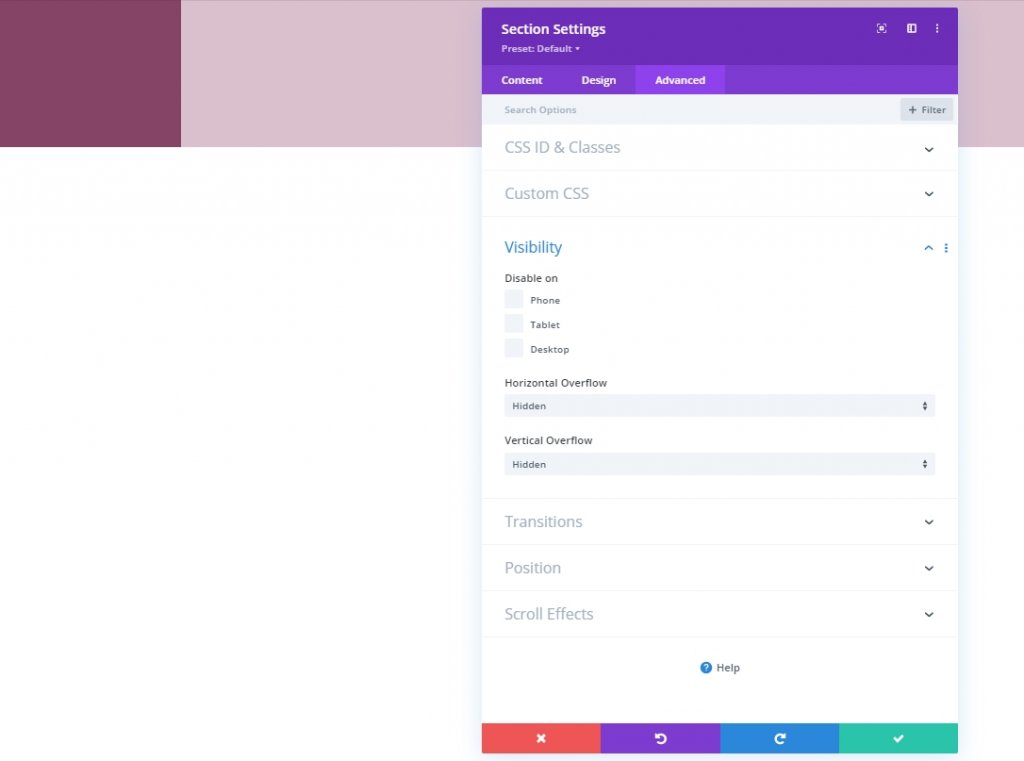
Premaknite se na zavihek Napredno in skrijmo vidnost prelivanja.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Horizontalni preliv: skrito
- Navpični preliv: skrito

Dodajanje vrstic
Struktura stolpcev
Dodali bomo novo vrstico z naslednjo strukturo stolpcev.

Dimenzioniranje
Odprite nastavitve velikosti za novo dodano vrstico in spremenite nastavitve, kot je navedeno.
- Širina: 100%
- Največja širina: 2580 slikovnih pik

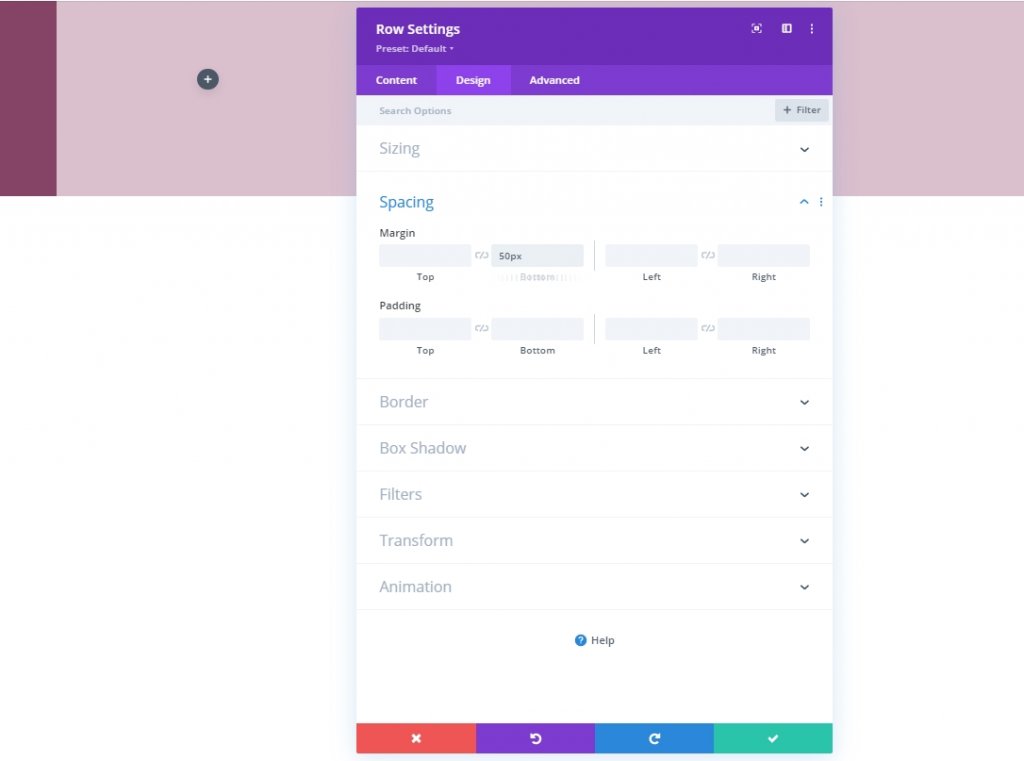
Razmik
Prav tako moramo naši vrstici dodati nekaj spodnjega roba.
- Spodnji rob: 50 slikovnih pik

Razmik v stolpcu 2
Zdaj se bomo premaknili na nastavitve stolpca 2 in spremenili vrednosti oblazinjenja.
- Zgornje oblazinjenje: 5vh
- Spodnje oblazinjenje: 5vh
- Levo oblazinjenje: 8%
- Desno oblazinjenje: 8%

1. stolpec: Besedilni modul
Dodajte vsebino H3
Dodajte besedilni modul v prvi stolpec in dodajte nekaj kopij po vaši izbiri.

Gradientno ozadje
Nato vključite naslednje gradientno ozadje:
- Barva 1: rgba (107,45,18,0,52)
- Barva 2: rgba(255,255,255,0)
- Vrsta gradienta: linearna
- Postavite gradient nad sliko ozadja: Da

Slika ozadja
Dodajte sliko po vaši izbiri in jo ustrezno nastavite.
- Velikost slike ozadja: naslovnica
- Položaj slike ozadja: Center

Nastavitve besedila H3
Na zavihku Design bomo zdaj spremenili nastavitve H3.
- Pisava naslova 3: Prata
- Slog pisave naslova 3: velike črke
- Naslov 3 Poravnava besedila: na sredino
- Barva besedila naslova 3: #ffffff
- Velikost besedila naslova 3: 42 slikovnih pik
- Naslov 3 Višina vrstice: 1,2 em

Razmik
Zdaj spremenite vrednosti razmikov za modul.
- Zgornja marža: 20vh
- Spodnji rob: 20vh
- Zgornje oblazinjenje: 48vh
- Spodnje oblazinjenje: 48vh

Dodajte 1. besedilni modul v 2. stolpec
Dodajte vsebino H4
V stolpec 2 bomo dodali več besedilnih modulov. Dodajmo prvi besedilni modul in mu dodamo kopijo naslova H4.

Nastavitve besedila H4
Pomaknite se na zavihek načrtovanja module’s in spremenite nastavitve besedila H4, kot sledi:
- Pisava naslova 4: Prata
- Slog pisave naslova 4: velike črke
- Barva besedila naslova 4: #854466
- Naslov 4 Velikost besedila: namizje: 45px, tablica: 40px in telefon: 35px
- Naslov 4 Višina vrstice: 1,3 em

Dodajte delilni modul v stolpec 2
Vidnost
Zdaj bomo tik pod besedilnim modulom dodali ločevalni modul in omogočili vidnost delilnika.
- Razdelilnik prikazov: Da

vrstica
Na zavihku načrta spremenite barvo črte.
- Barva črte: #854466

Dimenzioniranje
Čas je, da spremenite nastavitve velikosti.
- Teža delilnika: 5px
- Višina: 5px

Dodajte 2. besedilni modul v 2. stolpec
Dodajte vsebino opisa
Dodajte še en besedilni modul v stolpec 2. Ta bo tik pod razdelilnim modulom. Dodajte tudi nekaj opisne vsebine po vaši izbiri.

Nastavitve besedila
Ko dodamo opis, spremenimo nastavitve sloga za ta modul.
- Pisava besedila: Lato
- Barva besedila: #854466
- Velikost besedila: namizje: 20px, tablica in telefon: 16px
- Razmik med črkami besedila: -0,5px
- Višina vrstice besedila: 1,8 em

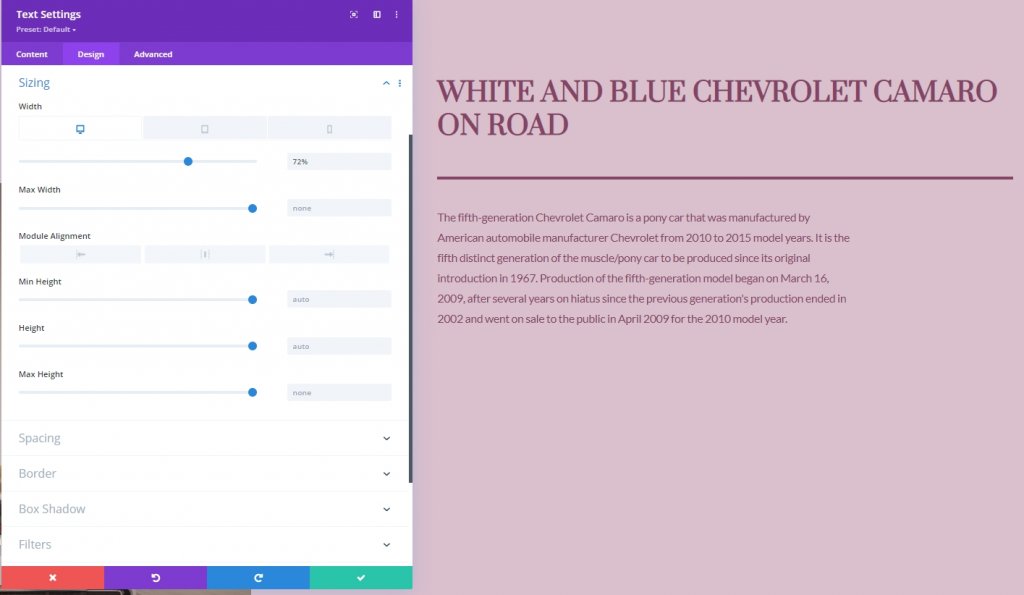
Dimenzioniranje
Spremenite nastavitve velikosti.
- Širina: namizje: 72%, tablica in telefon: 100%

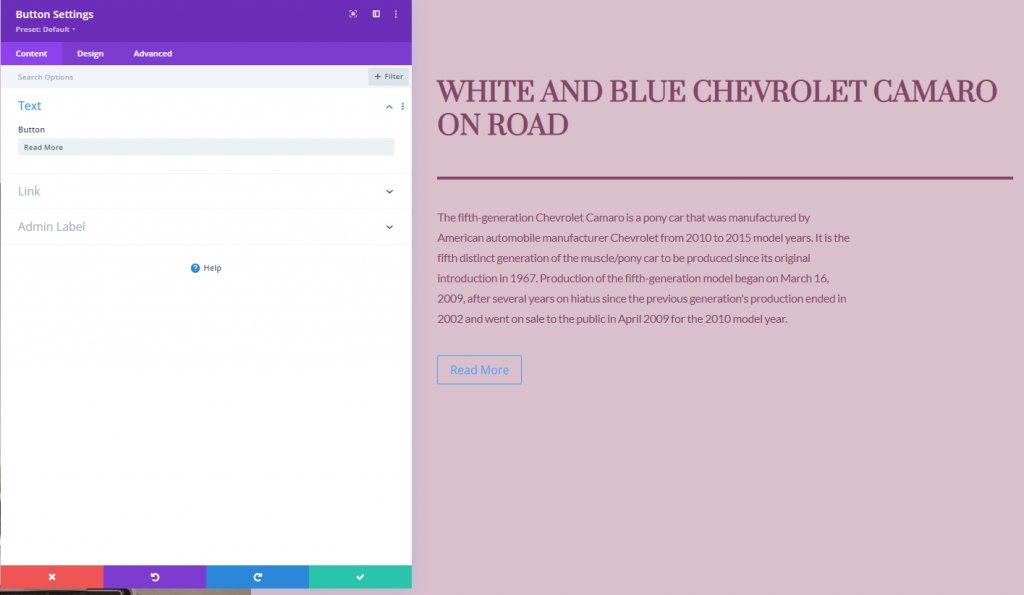
Dodajte modul gumbov v stolpec 2
Dodaj kopijo
Zadnji modul, ki ga bomo dodali stolpcu 2, je modul gumbov. Dodajmo ga in mu dodamo tudi nekaj kopije.

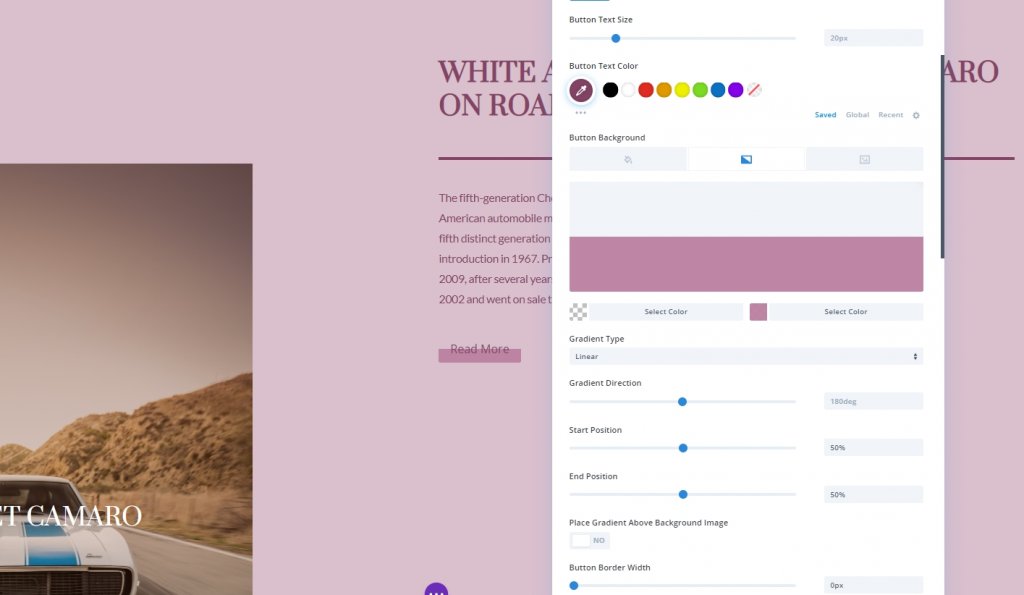
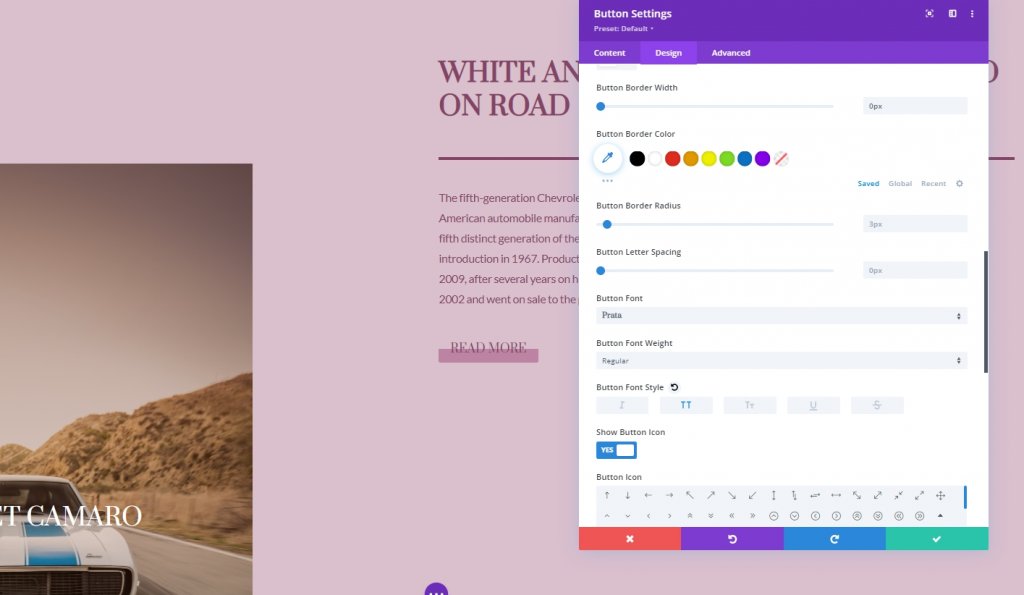
Nastavitve gumba
In nazadnje, ustrezno spremenite nastavitve gumba.
- Uporabite sloge po meri za gumb: Da
- Velikost besedila gumba: 20px
- Barva besedila gumba: #854466
- Gradientno ozadje gumba
- Barva 1: rgba(43,135,218,0)
- Barva 2: rgba (188,128,160,0,95)
- Začetni položaj: 50%
- Končni položaj: 50%
- Širina obrobe gumba: 0px
- Polmer obrobe gumba: 0px

- Pisava gumba: Prata
- Slog pisave gumba: velike črke

In uspešno smo zgradili strukturo za današnjo zasnovo.
Lepljivi učinki
2. stolpec
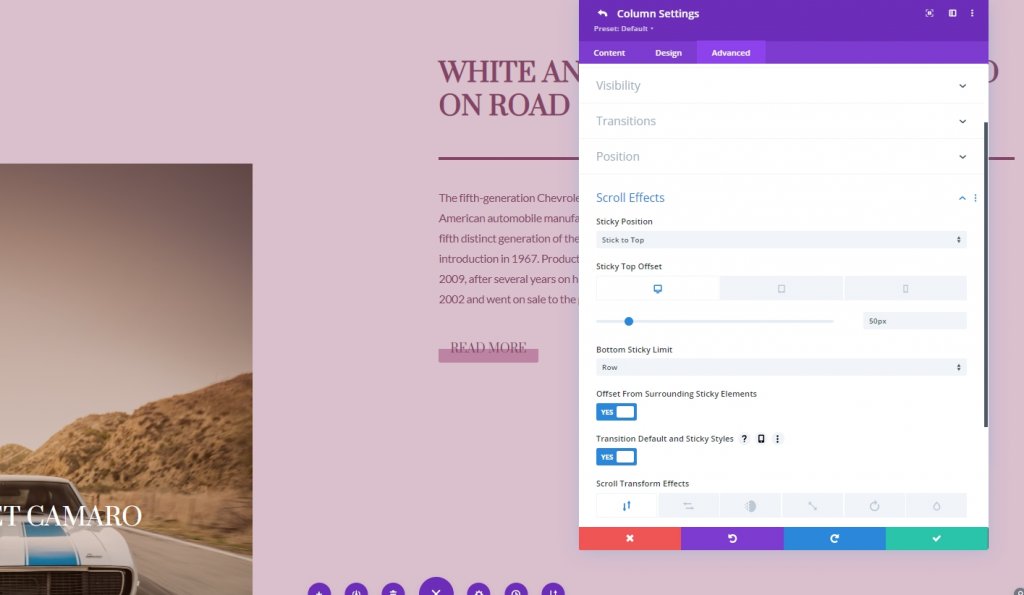
Ker imamo vse na svojem mestu, bomo začeli dodajati lepljive nastavitve tako, da odpremo nastavitve stolpca 2. Na zavihku napredno uporabite naslednje nastavitve.
- Lepljiv položaj: drži se na vrhu
- Sticky Top Offset: namizje: 50px. Tablica in telefon: 80px
- Spodnja lepljiva meja: vrstica
- Odmik od okoliških lepljivih elementov: Da
- Privzeti in lepljivi slogi prehoda: Da

Lepljive nastavitve za stolpec 2
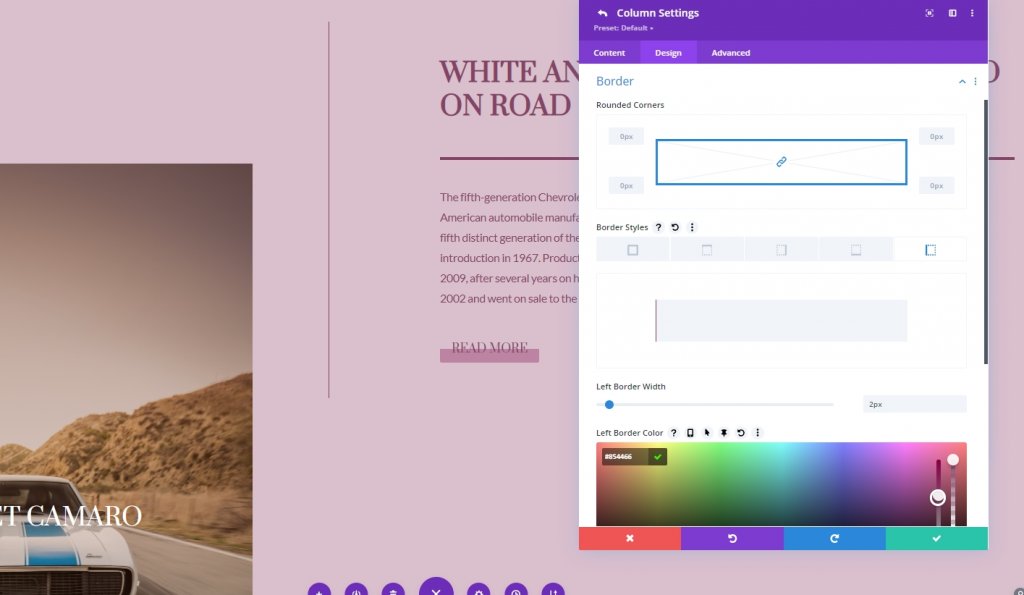
Lepljiva obroba
Uspešno smo naredili stolpec lepljiv. Zdaj bomo dodali obrobo v stolpec 2. Če želite to narediti, pojdimo na nastavitve obrob.
- Širina lepljive leve obrobe: 2px
- Barva leve obrobe: #854466

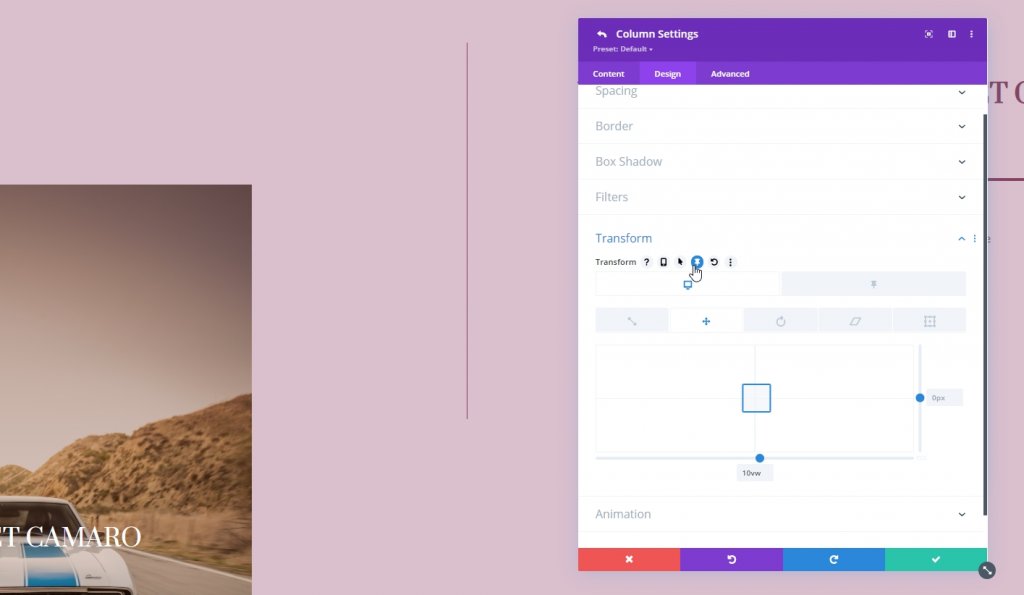
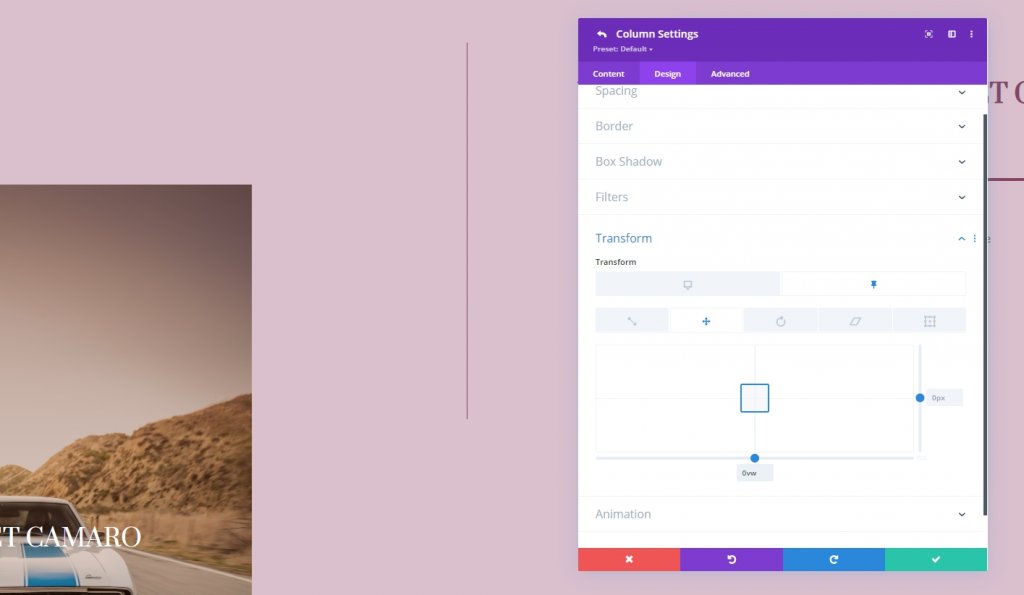
Transform Translate
prilagodite vrednosti prevajanja transformacije v privzetem lepljivem stanju.
- Spodaj: 10vw

- Lepljivo dno: 0vw

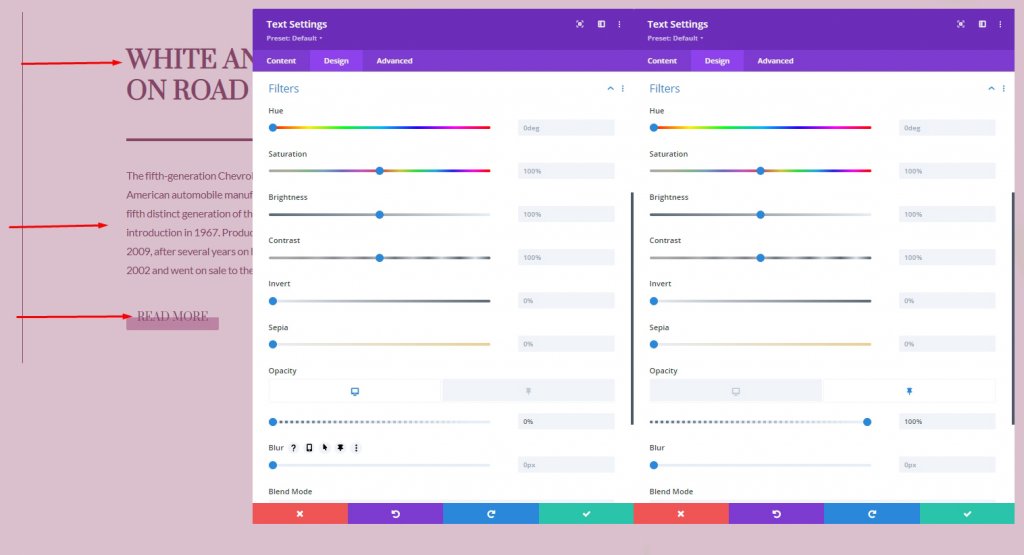
Lepljiva motnost za besedilne module in modul gumbov
We’re spreminjamo tudi motnost v privzetem in lepljivem stanju.
- Normalna motnost stanja: 0%
- Motnost lepljivega stanja: 1000 x 025

Lepljive nastavitve za razdelilni modul
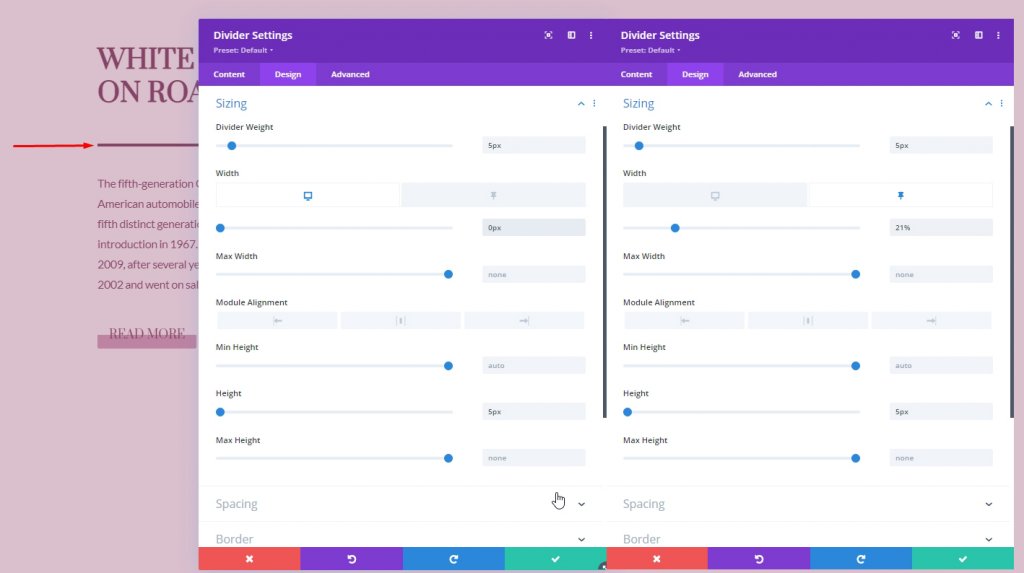
Dimenzioniranje
Zdaj pa naredimo nekaj lepljivih nastavitev za delilni modul.
- Širina: 0px
- Širina lepila: 21%

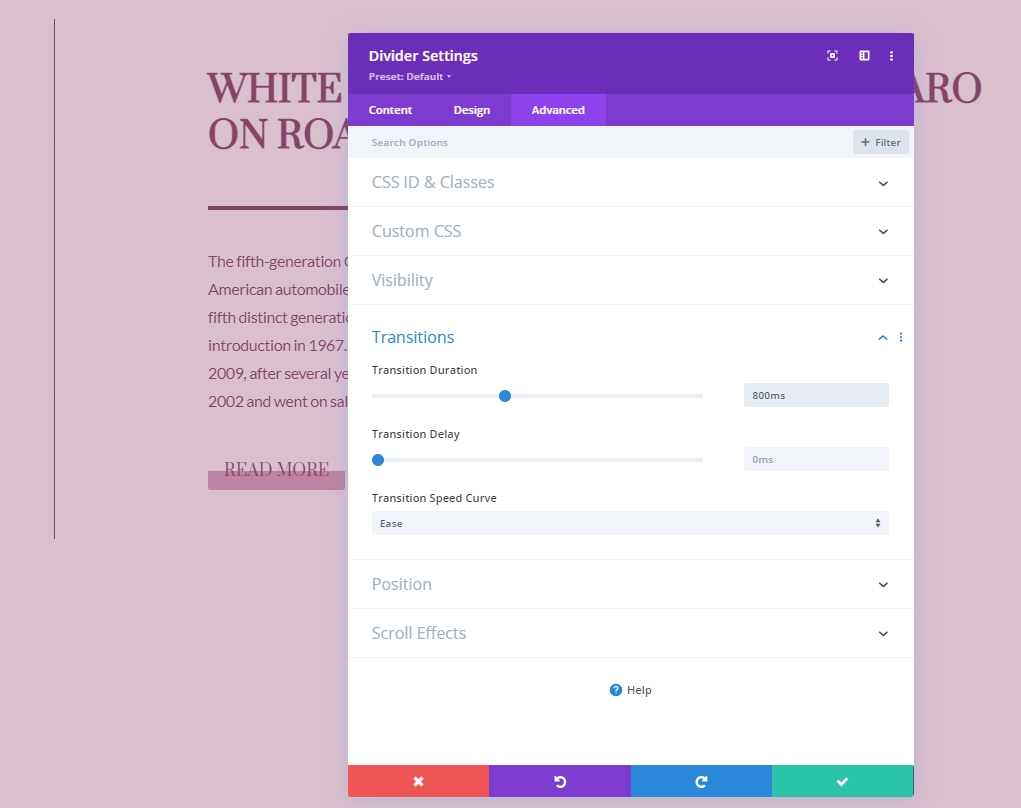
Prehod
Na zavihku napredno povečajte čas prehoda.
- Trajanje prehoda: 800 ms

Učinki pomikanja
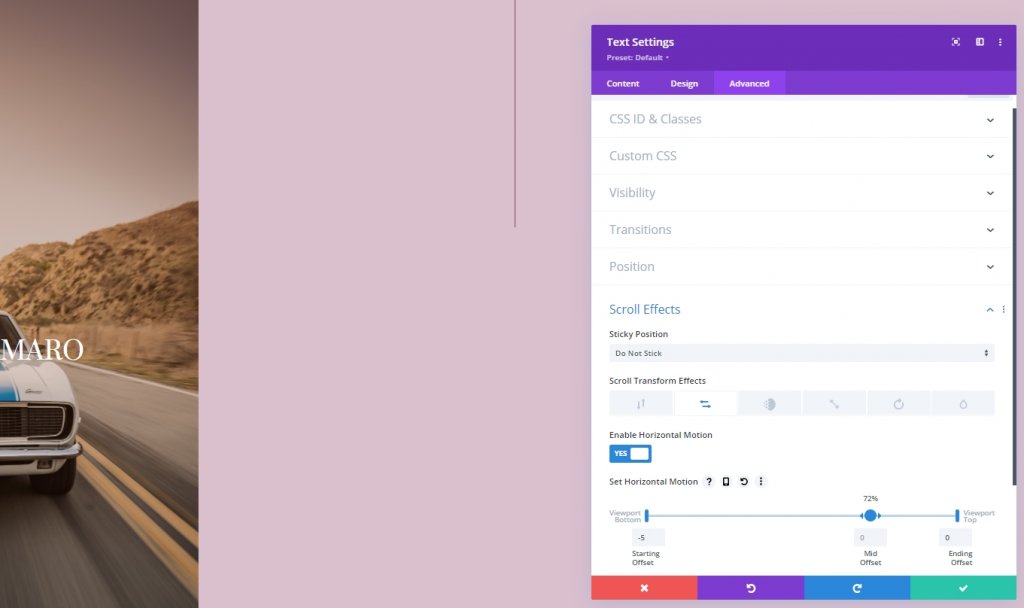
Besedilni moduli stolpca 1
Nato bomo dodali učinke drsenja. Začnimo tako, da ga uporabimo za besedilni modul 1. stolpca. Odprite nastavitve besedilnega modula. Pomaknite se na zavihek Napredno in dodajte vodoravno gibanje.
- Omogoči vodoravno gibanje: Da
- Začetni odmik: -5
- Srednji odmik: 0 (pri 720 x 025)
- Končni odmik: 0

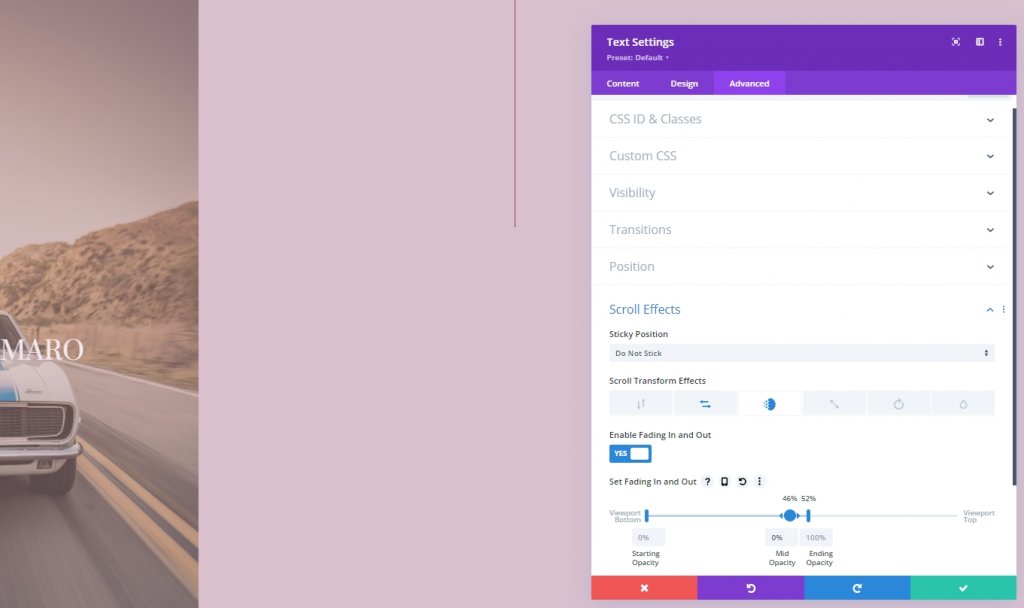
Dodajte učinek pomikanja in pomikanja
Dokončajte nastavitve učinkov drsenja tako, da za isti modul uporabite konfiguracijo bledenja in izpadanja.
- Omogoči bledenje in izpadanje: Da
- Začetna motnost: 0%
- Srednja motnost: 0% (pri 46%)
- Končna motnost: 1000 x 025 (pri 520 x 025)

Končni pogled
Kot lahko vidite, smo uspešno ustvarili dizajn, kjer smo združili učinke drsenja in lepljive možnosti. Je popolnoma odziven in izgleda odlično na vsaki napravi.
Zaključek
Divi je mogočen s svojimi osnovnimi funkcijami in lahko ustvari izjemne postavitve. Ta vadnica prikazuje, kako lahko postanemo ustvarjalni z lepljivimi učinki in možnostmi pomikanja ter oblikujemo osupljive strani. Če ste razvijalec, bi morali uporabiti tovrstno zasnovo, da naredite vtis na stranko. Prav tako delite to vadnico s prijatelji in nam sporočite, katero vadnico želite naslednjo. Hvala.




