Logotip vaše spletne strani naj bi bil mehka podoba vaše blagovne znamke. Zato je zelo pomembno, kako je vaš logotip prikazan. velikost logotipa mora iti z roko v roki s celotno zasnovo vašega spletnega mesta.

Večini uporabnikov, ne glede na temo, ki jo uporabljajo, je precej nejasno, ali lahko spremenijo velikost logotipa svojega spletnega mesta. V tej vadnici si bomo ogledali nekaj načinov za spreminjanje velikosti vašega logotipa WordPress.
Kako spremeniti velikost logotipa WordPress z orodjem za prilagajanje
Uporaba orodja za prilagajanje WordPress za spreminjanje velikosti logotipa je najpreprostejši in najhitrejši način, če to podpira vaša tema. Veliko pogostih tem ima orodje za spreminjanje velikosti vašega logotipa WordPress. Vendar pa je vaš logotip WordPress lahko velik le toliko kot slika, ki ste jo naložili, zato poskrbite, da boste naložili večjo sliko, če želite večji logotip.
V tej vadnici bomo s temami, kot so Divi, Ultra Theme in Astra, spremenili velikost našega logotipa WordPress. Vendar je postopek nekoliko enak za vse teme WordPress.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajKako spremeniti velikost logotipa WordPress v temi Divi
Na nadzorni plošči WordPress pojdite na Divi in nato izberite Prilagalnik teme .

Nato morate s seznama pritisniti meni Glava in navigacija .

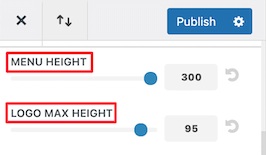
Spustite možnost Primarne menijske vrstice , kjer boste lahko spremenili velikost logotipa.

Možnost Menu Height nadzira višino vašega navigacijskega menija in bo narekovala tudi velikost vašega logotipa. Največja višina logotipa pa določa skupno višino menija.

Ko končate, ne pozabite objaviti svojih nastavitev.
Kako spremeniti velikost logotipa WordPress v temi Ultra
V temi Ultra v WordPressu lahko spremenite velikost logotipa tako, da odprete možnost Prilagodi na plošči Videz na nadzorni plošči WordPress.

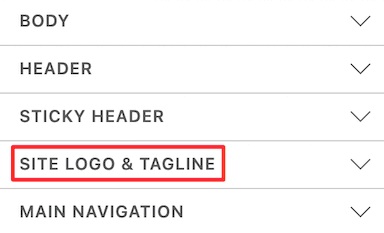
Kliknite spustni meni Logo in slogan spletnega mesta .

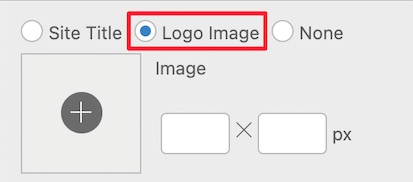
Nato boste morali med tremi okroglimi gumbi izbrati Slika logotipa .

Tukaj boste lahko dodali svoj novi logotip ali delali z obstoječim. Za svoj logotip boste lahko nastavili popolnoma nove dimenzije in velikost vašega logotipa se bo spreminjala v realnem času.
Kako spremeniti velikost logotipa v temi Astra
Pojdite na nadzorno ploščo WordPress in na plošči Videz izberite Prilagodi in nato pritisnite spustni gumb Glava .

Pritisnite možnost Identiteta spletnega mesta , kjer lahko spremenite velikost vašega logotipa.

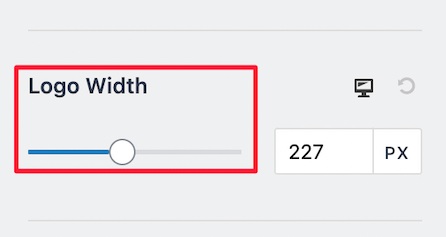
Na dani lestvici premaknite vrstico širine v levo ali desno in videli boste, da se velikost vašega logotipa spreminja v realnem času.

Ko ste zadovoljni s svojimi nastavitvami, objavite logotip in nadaljujte.
Če vaša tema ne podpira orodja za prilagajanje WordPressa, je tukaj nekaj drugih načinov za spreminjanje velikosti vašega logotipa WordPress.
Kako spremeniti velikost vašega logotipa WordPress s CSS po meri
Ni vam treba skrbeti, če vaša tema WordPress ne podpira orodja za prilagajanje WordPress. Svoj logotip WordPress lahko spremenite tako, da dodate CSS po meri.
Za začetek morate iti na domačo stran WordPress in z desno miškino tipko klikniti, da izberete možnost Inspect , ki bo prikazala vse kode strani.

Če želite izbrati element logotipa vašega spletnega mesta, kliknite na ikono kazalca v zgornjem desnem kotu miške.

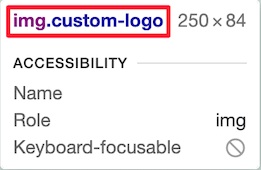
Nato se pomaknite do logotipa vašega spletnega mesta in razred CSS se bo pojavil, kot je prikazano na spodnji sliki. Ta razred CSS bo uporabljen za spreminjanje velikosti vašega logotipa, zato ga obvladajte in shranite v urejevalnik besedil, kot je Beležnica.

Nato pojdite na Prilagodi na plošči Videz na nadzorni plošči WordPress in nato izberite meni Dodatni CSS .

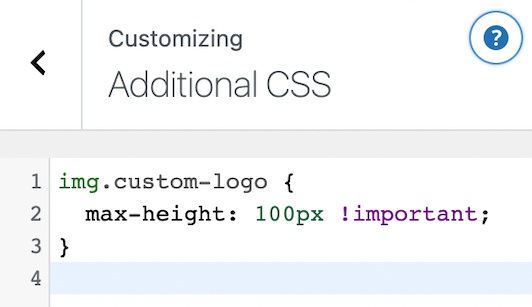
Nato morate dodati razred CSS, ki ste ga prej kopirali, in nato dodati nove dimenzije za svoj logotip. Tukaj je primer, ki ga lahko uporabite.
img.custom-logo {
max-height: 100px !important;
}Prav tako morate spremeniti razred img.custom-logo v razred CSS, ki ga podpira vaša tema, in max-height na želeno višino.

Ko končate s spremembami, jih obvezno objavite .
Kako spremeniti velikost logotipa z uporabo vtičnika
Ta tretja metoda je za tiste, ki ne morejo uporabljati orodja za prilagajanje WordPress-a in jim ni všeč uporaba metode CSS. S preprostim vtičnikom za oblikovanje lahko spremenite velikost vašega logotipa.
CSS Hero je eden najboljših vtičnikov za oblikovanje WordPressa, ki ga lahko uporabite za spreminjanje velikosti vašega logotipa. Omogoča vam urejanje skoraj vsakega elementa CSS na vašem spletnem mestu WordPress, ne da bi morali uporabiti kodiranje.

Ko namestite in aktivirate vtičnik. Pozvani boste, da aktivirate svoj izdelek. Pritisnite Nadaljuj na aktivacijo in nato vnesite svoje poverilnice.

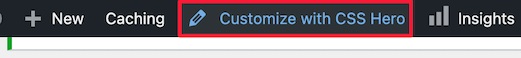
Ko ste preusmerjeni na svoje spletno mesto, desno na vrhu pritisnite Customize with CSS Hero .

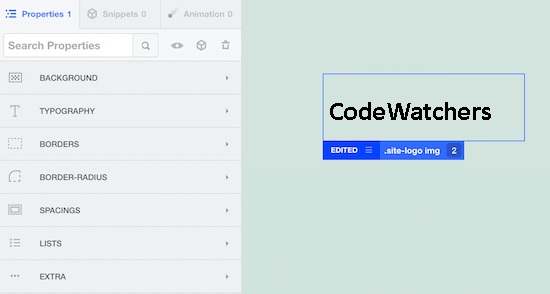
Vrnil vas bo na vaše spletno mesto s CSS Hero, ki teče v ozadju. Če uporabite junaka CSS, takoj ko postavite kazalec na element, se na levi prikaže meni za prilagoditev.

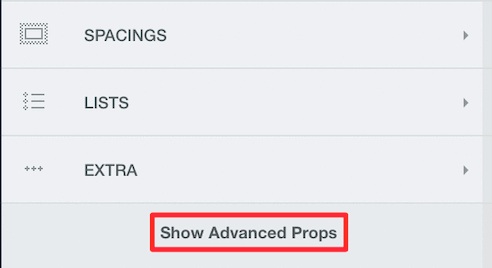
Gotovo ste ocenili, da morate postaviti kazalec na svoj logotip WordPress. Nato v meniju za prilagajanje na levi pritisnite ShowAdvanced Props .

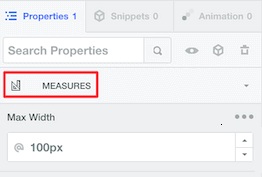
Z možnostmi meritev boste lahko spremenili velikosti vašega logotipa. Imeli boste tako možnost največje širine kot največje višine .

Ko določite svoje dimenzije, vam bo prikazal spremembe v realnem času. Ko ste s spremembami zadovoljni, ne pozabite objaviti nastavitev.
Tako lahko spremenite velikost svojega logotipa WordPress ne glede na temo, ki jo uporabljate. Našteli smo metode za vse možne situacije, v katerih lahko spremenite velikost vašega logotipa.
To je vse od nas za to vadnico. Spremljajte nas na našem Facebooku in Twitterju , da nikoli ne zamudite posodobitev.




