Učinek lebdenja je interaktivna shema oblikovanja, ki je pri oblikovanju zelo zmogljiva. To uporabljamo, da naredimo naš dizajn privlačnejši za obiskovalce in da vsebina postane bolj informativna. Tema Divi ima to funkcijo vgrajeno z graditeljem predogledov v živo, tako da lahko ustvarimo osupljive dizajne. Eden izmed najbolj zanimivih učinkov lebdenja je Spreminjanje slike ob lebdenju in danes bomo videli, kako lahko to storimo z Divijem. Ta zasnova je zelo uporabna za spletna mesta e-trgovine in portfelja.

Snek Peak
Spreminjanje slike ob lebdenju je odziven dizajn, tako da imajo lahko vaši obiskovalci iz mobilnih ali tabličnih računalnikov enako izkušnjo kot uporabniki osebnih računalnikov.
Spremenite sliko ob lebdenju
Demo izbor
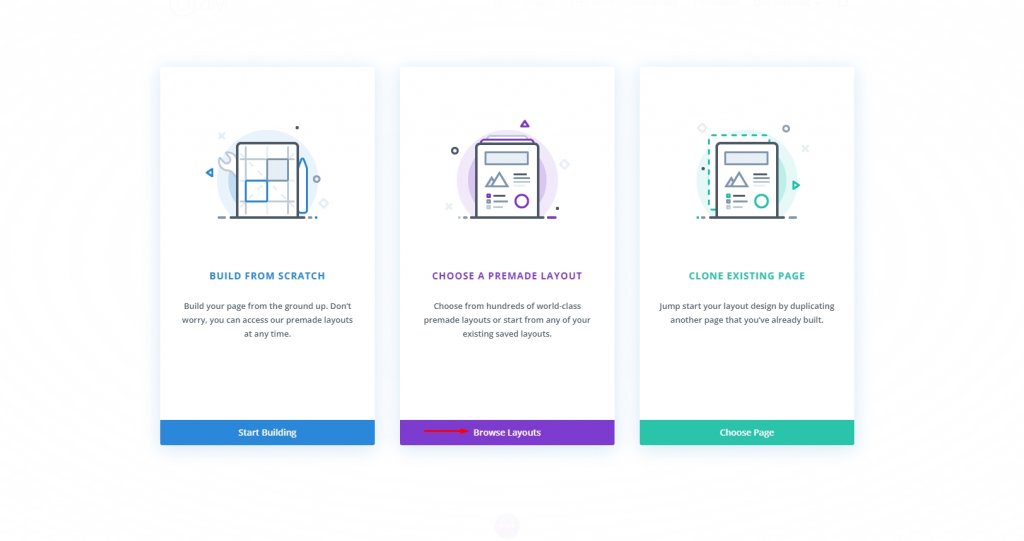
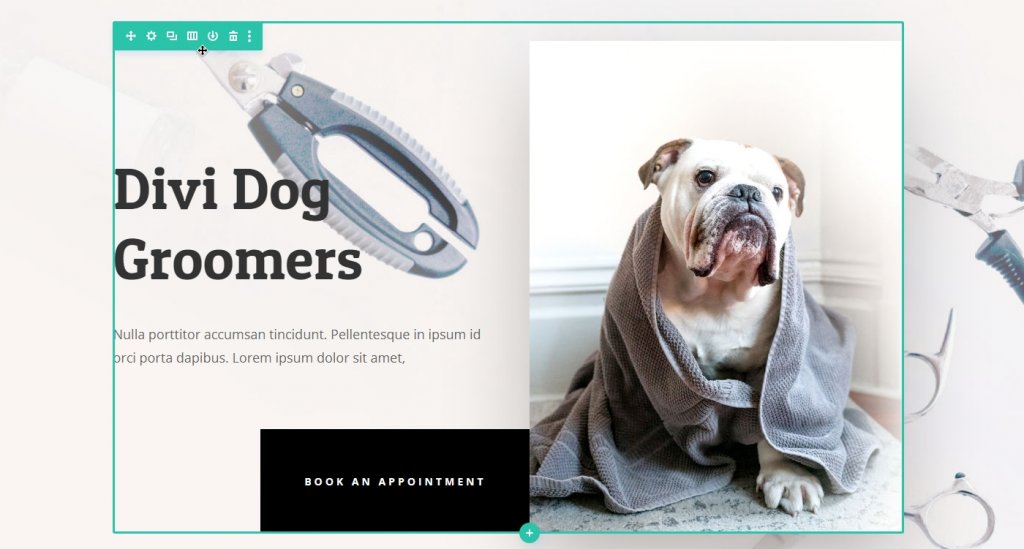
Za začetek naše današnje vadnice uporabimo vnaprej pripravljeno predlogo iz knjižnice Divi, imenovano Dog Groomers. Odprite stran, kamor želite uvoziti to postavitev, in nadaljujte z izbiro naprej z vnaprej pripravljeno predlogo.

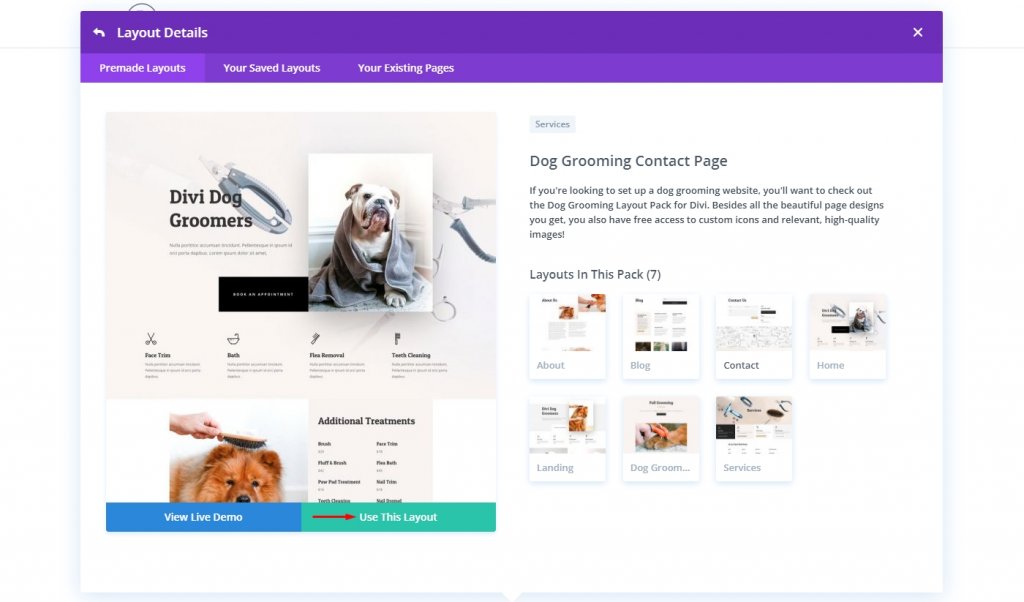
Nato poiščite predlogo Dog Groomers ali jo prenesite od tukaj in jo uvozite. Ko izberete predlogo iz knjižnice, izberite Uporabi to postavitev .
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Izberite Slika
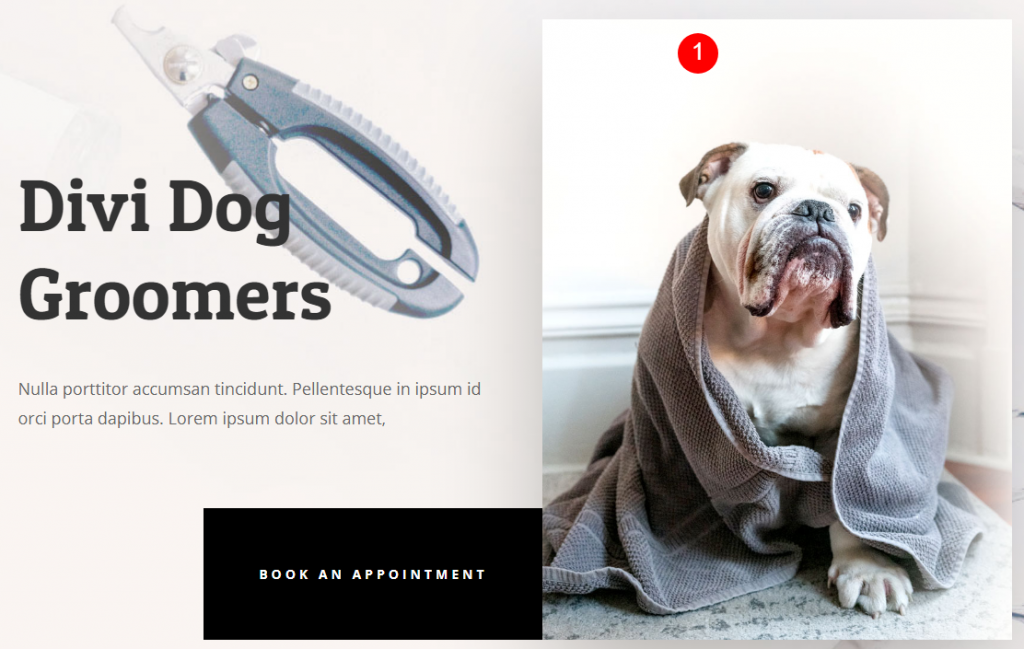
V Divi Builderju preprosto poiščite fotografije, na katere želite uporabiti učinek, nato jih kliknite. Medtem ko bo vsako dejanje postavljeno neodvisno, lahko učinek lebdenja brez omejitev uporabite za toliko komponent na vaši strani, kot želite.
Ne pozabite, da ga je mogoče uporabiti za katero koli komponento, ki ima kot del sliko. Divijev slikovni modul ni edino mesto, kjer boste opazili ta vpliv. Če želite spremeniti slike, omogočite učinek lebdenja na kateri koli sliki ozadja, ne glede na to, ali je Blurb, CTA ali celo ozadje stolpca.

Ne moremo neposredno spremeniti slike, ker je ta slika del prve vrstice strani in ni postavljena na slikovni modul. Zato uredimo nastavitev vrstice.

Nastavitve modula
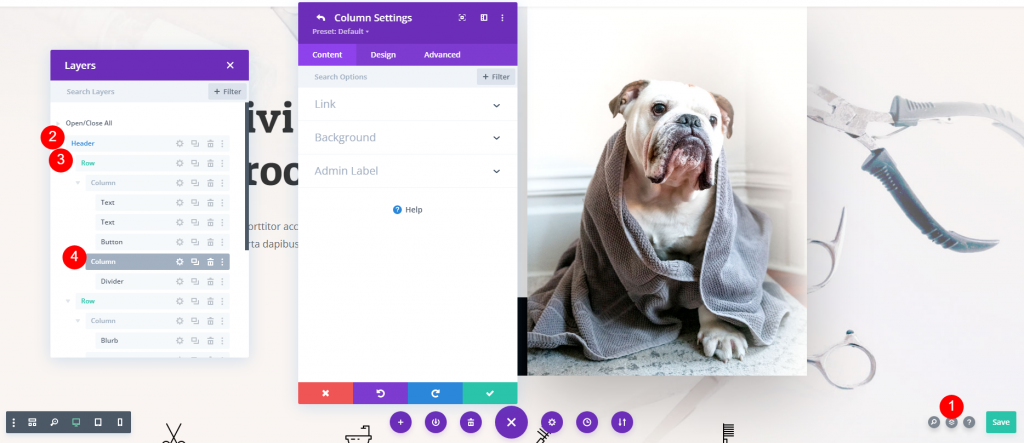
Odprite plasti v spodnjem kotu in razširite vrstico iz razdelka glave. Videli boste dva stolpca in zdaj odprite nastavitve drugega stolpca.

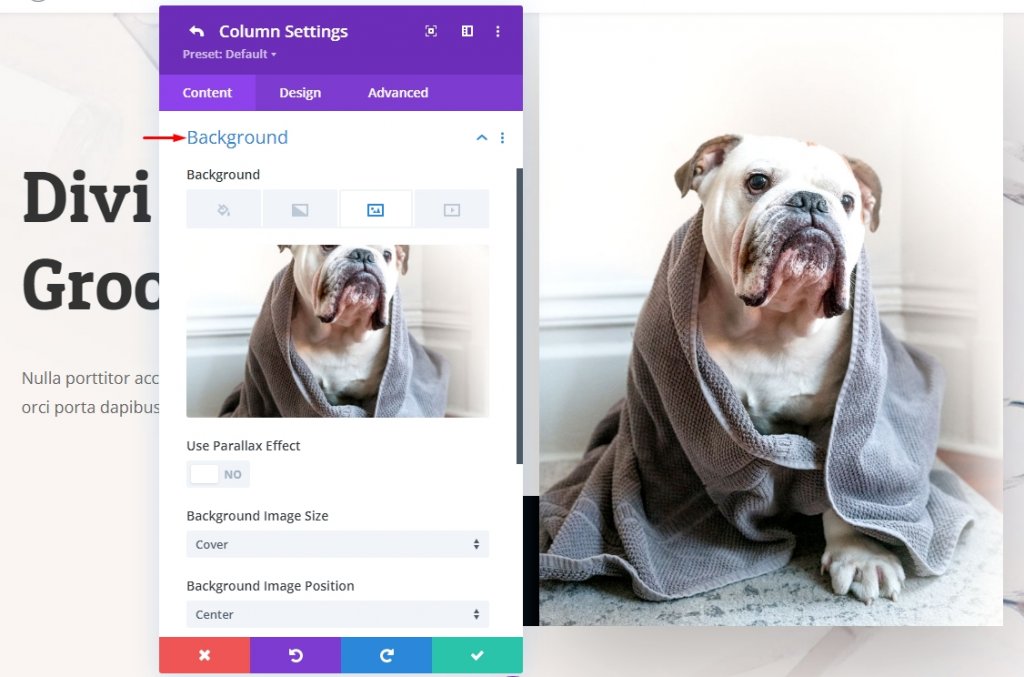
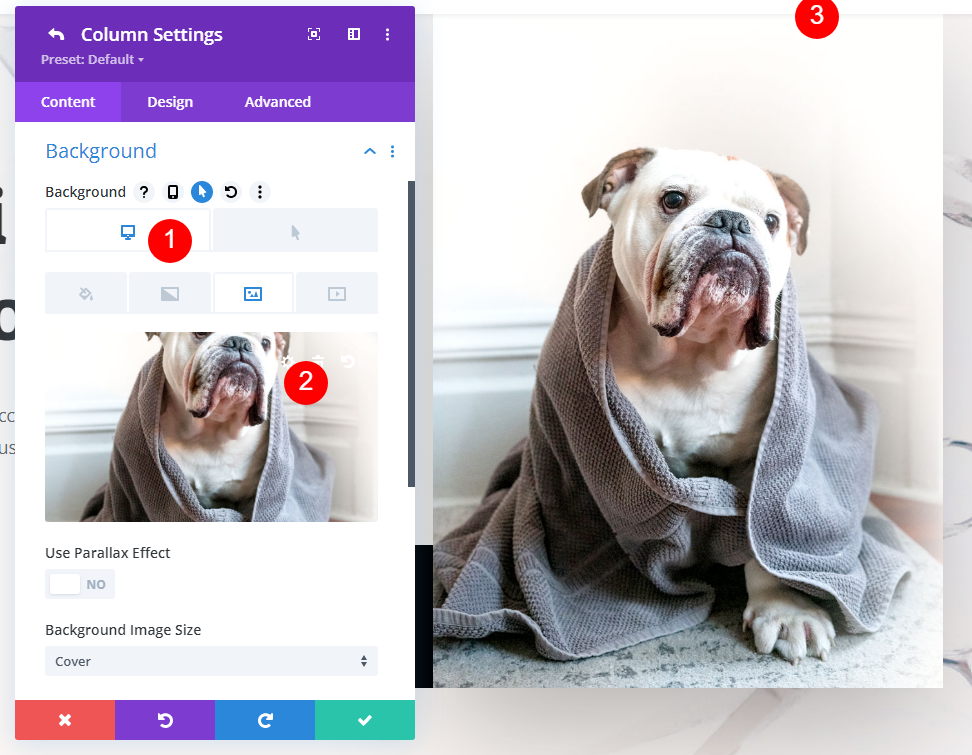
Zdaj na zavihku z vsebino odprite nastavitev ozadja za sliko.

Pod ozadjem vam Divi omogoča izbiro med različnimi vrstami medijev, vključno s slikami, prelivi in videoposnetki .mp4. Zavihek Slika, tretji z leve, se lahko uporablja za uporabo učinkov lebdenja na katerega koli od teh.
Omogoči učinke lebdenja
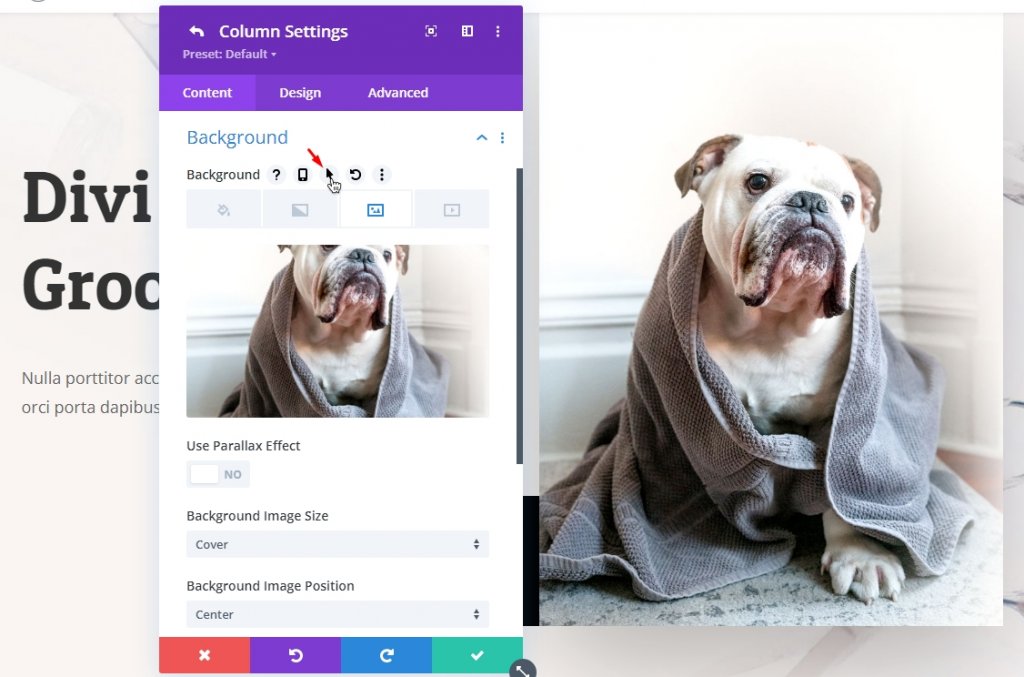
Odprite nastavitev lebdenja z ikono puščice tik ob podnaslovu Ozadje. To je preklopno stikalo za učinke lebdenja Divi. Učinke lebdenja lahko uporabite za kateri koli element v Divi Builderju, ne samo za fotografije, z uporabo iste možnosti. Upoštevajte to tudi za prihodnje modele.

Zdaj boste videli dva nova zavihka, enega za normalno situacijo, drugega za situacijo lebdenja.

Spremeni sliko za lebdenje
Sliko lahko izbrišete in zamenjate. Sliko bomo zamenjali z ikono zobnika .

Zdaj izberite sliko, ki jo želite nastaviti, in kliknite Naloži sliko.

Ker ste spremenili sliko pri nastavitvi lebdenja, bo sprememba prikazana v živo v vizualnem graditelju.

Preden nadaljujete, preverite, ali je izvirna slika na mestu. To lahko preverite tako, da odprete zavihek privzete slike.

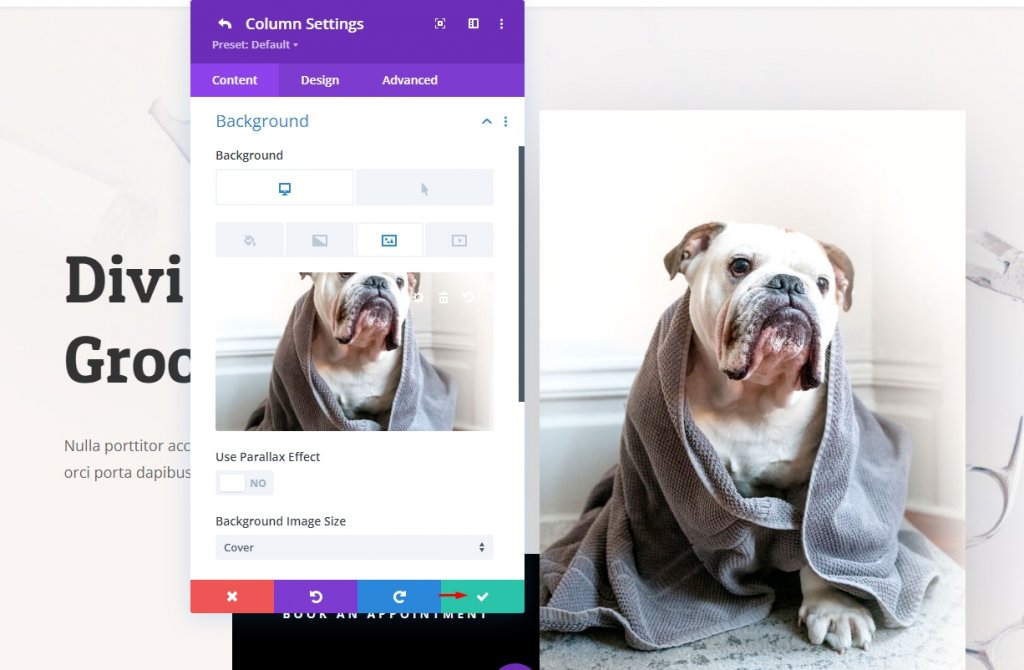
Kliknite na zeleni gumb za shranjevanje, če je vse v redu. Ko shranite, se morda zdi, da so vaše fotografije izginile, vendar vas Divi preprosto vrne v nastavitve vrstice, potem ko vas je odstranil iz nastavitev stolpca.

Vse kar morate storiti je, da še enkrat kliknete zeleno kljukico, da dokončate postopek. Ko shranite nastavitve strani, bodo vaše spremembe na voljo za ogled vašim obiskovalcem.
Divi morda ne upodablja učinkov lebdenja v Visual Builderju. To je posledica interakcije med lebdenjem, ki se uporablja v drugih opravilih znotraj graditelja. Vendar pa bodo spremembe vidne na sprednji strani vašega spletnega mesta, ko kliknete zeleni gumb Shrani na strani.
Končni pogled
Takole izgleda naš končni dizajn.
Zaključek
Za ustvarjanje privlačnega in interaktivnega spletnega mesta lahko vsak uporablja različna zmogljiva orodja Divi Builderja. Divi to olajša, da pokaže strankino pred in po, kronologijo ustvarjanja umetniškega dela ali preprosto za zabavno stikalo za uporabnike, ki se zgodijo, da miško pokažejo na eno sliko. Poleg tega lahko uporabite učinke lebdenja za hitro preklapljanje med različnimi slikami na katerem koli elementu na vaši strani, ne samo v slikovnih ali galerijskih modulih. To vam omogoča, da ohranite prvotni videz vašega spletnega mesta, medtem ko še vedno sprejemate specializirane module. Uživajte!




