Želite spremeniti privzeto pisavo na svojem spletnem mestu WordPress z orodjem Elementor page builder? Videz našega spletnega mesta lahko hitro izboljšamo z izbiro ljubke pisave. Pisava je zelo pomembna na našem spletnem mestu, saj vizualno izraža pomembnost gradiva. Posledično morate biti bolj pozorni in se ukvarjati z izbiro pisave in drugimi vprašanji, povezanimi s pisavami, kot so velikost pisave, teža, slog in drugo.

Če uporabljate graditelj strani Elementor , je privzeto pisavo razmeroma preprosto spremeniti. V tej objavi vam bomo pokazali, kako na najpreprostejši možni način spremenite privzeto pisavo za pripomočke za glavo in besedilo v graditelju strani Elementor .
Spremenite privzeto pisavo Elementor
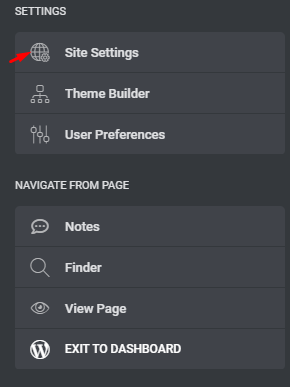
Če želite odpreti ali ustvariti novo stran z urejevalnikom Elementor, kliknite meni hamburgerja na skrbniški nadzorni plošči Elementorja. Nato v spustnem meniju izberite Nastavitve spletnega mesta.

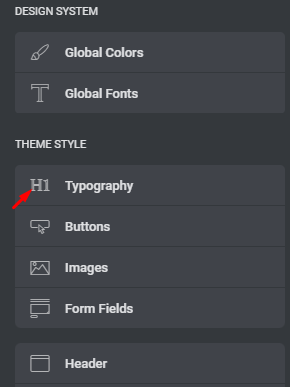
Zdaj lahko naredite globalne spremembe na svojem spletnem mestu. Spremembe, ki jih naredite tukaj, se bodo odražale na celotnem spletnem mestu. Na desni kliknite možnost Tipografija.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
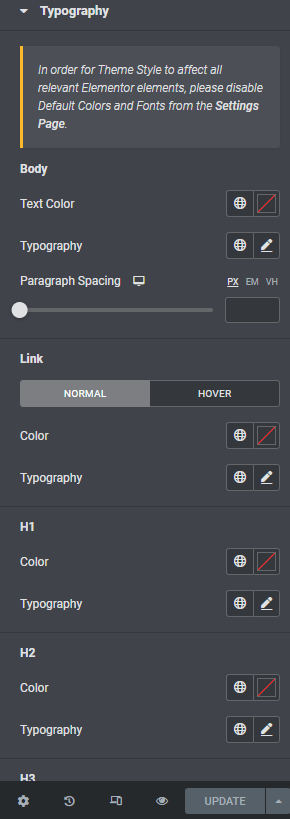
Tukaj boste videli vse svoje možnosti nastavitve pisave. Na voljo so barva besedila, razmik, slog pisave, družina pisav, teža, velikost in druge možnosti. Spremenite lahko katero koli od spremenljivk, da bo pisava idealna za vaše spletno mesto.

Vse te možnosti bodo veljale za besedilni pripomoček Elementor. Ko končate, kliknite gumb Posodobi, da shranite spremembe. Vrnite se v urejevalnik Elementor in na voljo bodo vse izbire besedilnega pripomočka.
Spremenite privzeto pisavo pripomočka Elementor za naslov
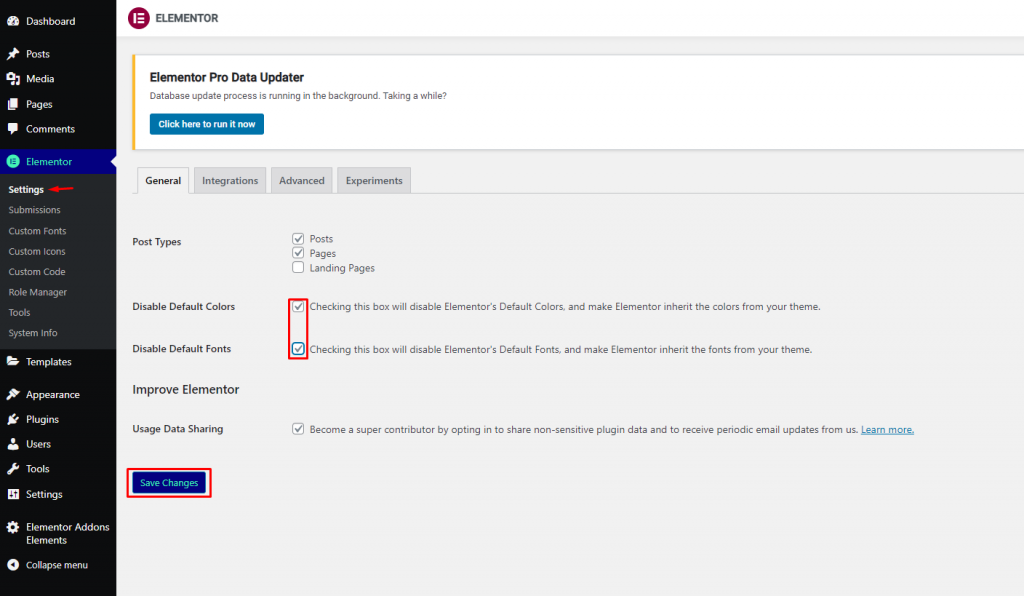
Če želite spremeniti privzeto pisavo gradnika glave Elementor, morate iti na stran z nastavitvami Elementor. Pojdite na zavihek Nastavitve Elementor > na skrbniški nadzorni plošči WordPress in počistite možnosti Onemogoči privzete barve in Onemogoči privzete pisave. Te možnosti so privzeto omogočene; jih morate onemogočiti, da bodo spremembe, ki ste jih naredili, začele veljati.

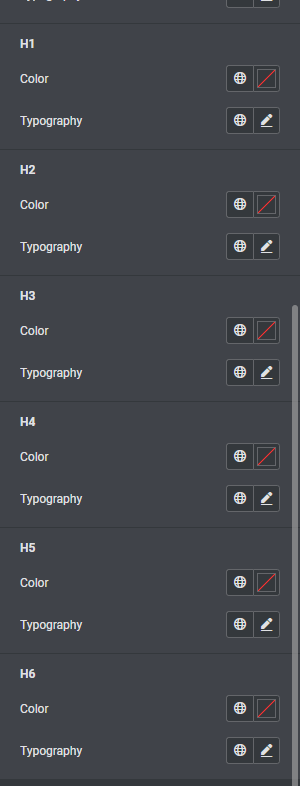
Zdaj odprite novo stran v urejevalniku Elementor in v meniju hamburgerja izberite Nastavitve spletnega mesta > Tipografija. Pomaknite se navzdol, da poiščete možnost naslova pisave. Tu lahko spremenite šest nastavitev glave - H1, H2, H3, H4, H5 in H6.

Ko končate, pritisnite gumb Posodobi, da shranite spremembe.
Zavijanje
Ta vadnica vas bo vodila skozi spreminjanje privzete pisave v pripomočkih Elementor 's Heading in Text Editor. Eksperimentirajte z vsemi možnostmi prilagajanja in uživajte v ustvarjalnem procesu ustvarjanja vaše spletne strani, ki bo bolj privlačna za vaše goste, saj je pisava eden od komunikacijskih medijev med vami in vašimi spletnimi obiskovalci. Za dodatno pomoč si oglejte druge vadnice za elementor .




