Kazalec kot premični indikator na računalniškem zaslonu označuje lokacijo dela. Kazalec lahko premikate z miško ali sledilno ploščico. Ko pokažemo na predmet, ki ga je mogoče klikniti, kazalec samodejno oblikuje puščico in kazalec. Na srečo lahko z Elementorjem hitro spremenite privzeti kazalec na spletnem mestu WordPress v poljubno obliko.

Spremenite privzeti kazalec na Elementorju
Preden nadaljujemo, se želimo prepričati, ali imate Elementor Pro , ker boste potrebovali funkcijo CSS po meri, ki je na voljo samo v Elementorju Pro. Torej, začnimo!
Naloži kazalec
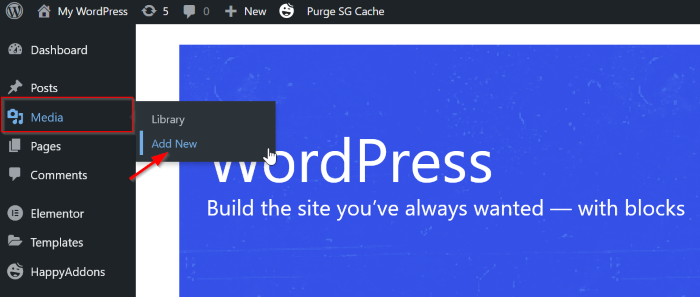
Za začetek shranite želeni kazalec v formatu PNG ali SVG v svojo medijsko knjižnico. Pojdite na Mediji -> Dodaj novo na nadzorni plošči WordPress. Prepričajte se, da ima največja velikost težo in višino 100 slikovnih pik. V tem primeru je uporabljena datoteka PNG z dimenzijami 32 x 32 slikovnih pik.

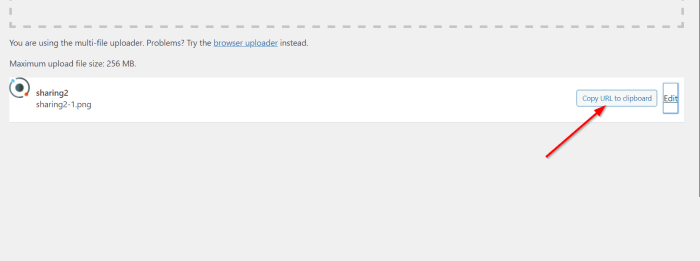
Ko končate z nalaganjem datoteke, ne pozabite kopirati povezave s klikom na gumb Kopiraj URL v odložišče.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Spremenite kazalec na eni strani
Ta pristop bo vplival in podedoval samo stran, ki jo urejate.
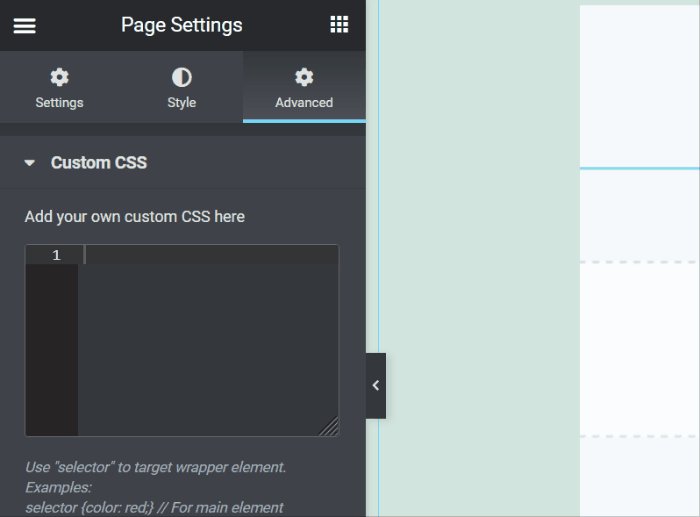
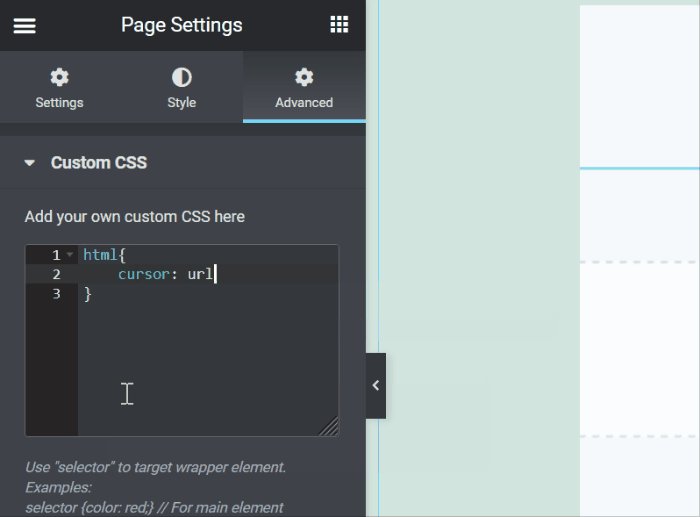
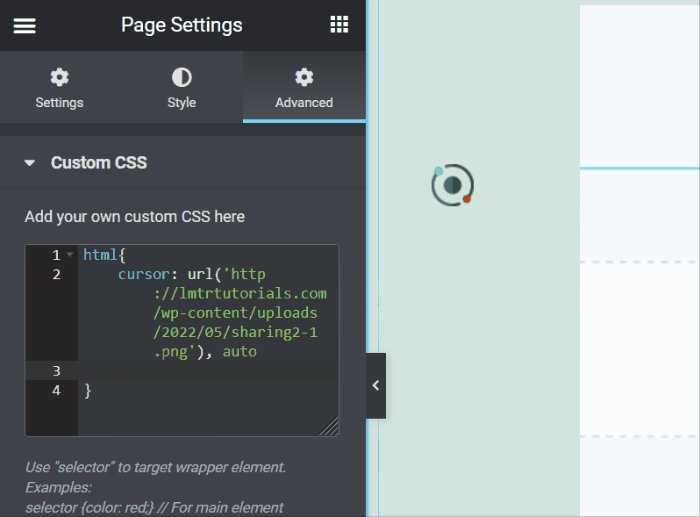
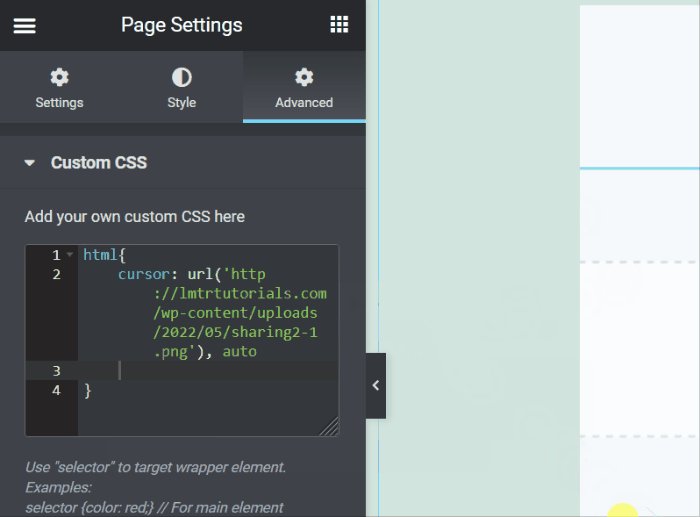
Pojdite v urejevalnik Elementor in ustvarite novo stran ali odprite obstoječo. Po kliku gumba Nastavitve strani pojdite na zavihek Napredno. Nato izberite CSS po meri; v razdelek CSS po meri vnesite naslednji CSS:
html{
cursor: url('paste your link here', auto
Vaš kazalec je zdaj spremenjen. Prosto eksperimentirajte z več kazalci, da odkrijete najboljši kazalec za vaše spletno mesto (oblike, velikost itd.).
Spremenite privzeti kazalec na celotnem spletnem mestu
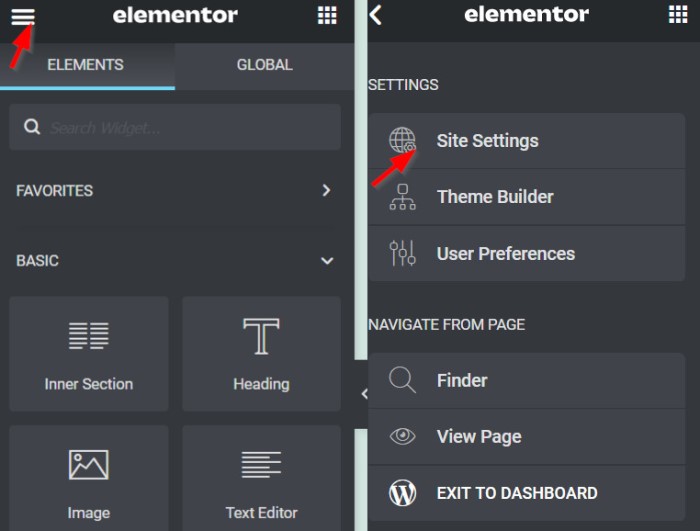
Nato bomo prilagodili privzeti kazalec spletnega mesta. Pojdite v urejevalnik Elementor in ustvarite novo stran ali odprite obstoječo. Kliknite meni hamburger na zaslonu z nastavitvami Elementorja in nato meni Nastavitve spletnega mesta.

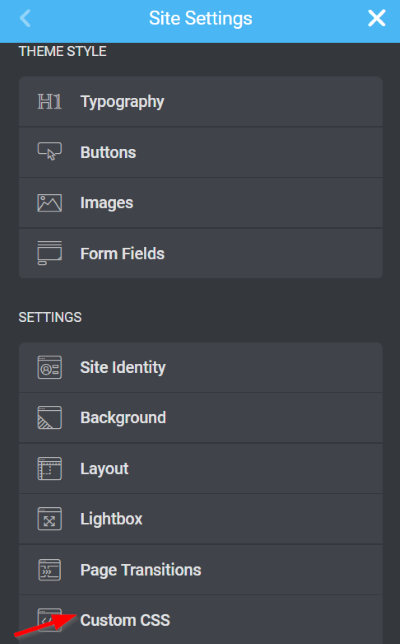
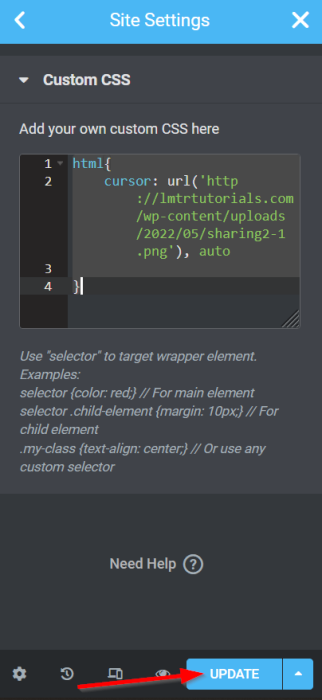
Ko kliknete meni Nastavitve mesta, se glava obarva modro. Prikazuje, da urejate globalno po spletu in ne samo na eni strani. Pomaknite se na dno in kliknite gumb CSS po meri.

Napišite kodo CSS spodaj (podobno kot pri prvi metodi):
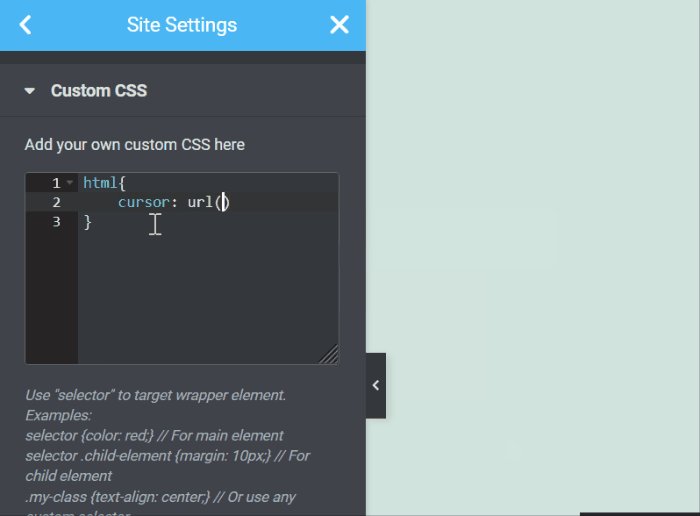
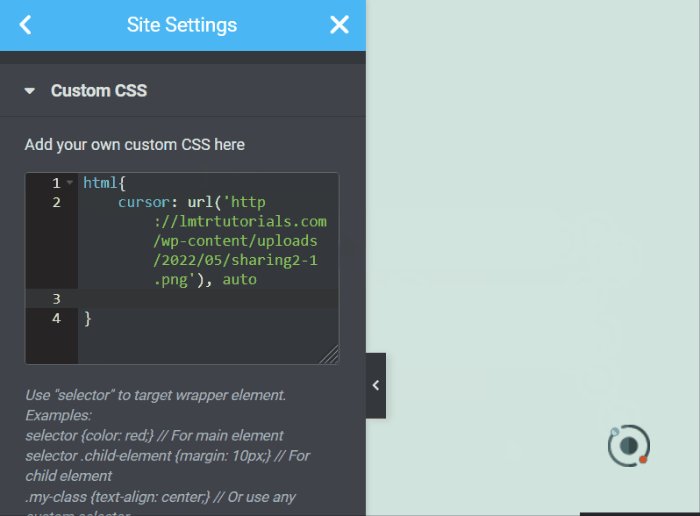
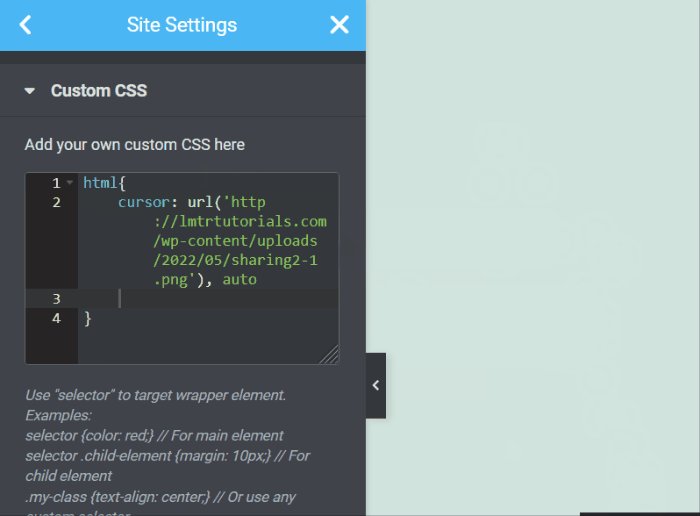
html{
cursor: url('paste your image URL here', auto
Zdaj se je kazalec spremenil, ne pozabite klikniti gumb POSODOBI, da shranite napredek, in spremembe bodo podedovane na celotnem spletnem mestu.

Torej, tukaj je končni dizajn.

Zavijanje
Ta vadnica prikazuje, kako uporabiti Elementor za preprosto spreminjanje privzetega kazalca na vašem spletnem mestu WordPress. Kazalec lahko prilagodite svojim željam. Vendar vas želimo opozoriti, da kazalec, ki ga izberete, ne vpliva na funkcionalnost. Upam, da je ta vadnica koristna za vas, in če je, jo delite s prijatelji. Oglejte si tudi naše druge lekcije elementor .




