Omogočanje nemotene komunikacije med obiskovalci spletnega mesta in vami, medtem ko lahkotno zbirate dragocene informacije o obiskovalcih – to je tisto, v čemer se modul kontaktnega obrazca Divi odlikuje.

Modul kontaktnega obrazca Divi privzeto namesti oznake polj znotraj vnosnih polj. Kljub temu lahko pride do primerov, ko boste raje prikazali oznake nad polji kontaktnega obrazca. V tej obsežni vadnici bomo prikazali, kako doseči ta želeni učinek z uporabo kančka čarovništva CSS.
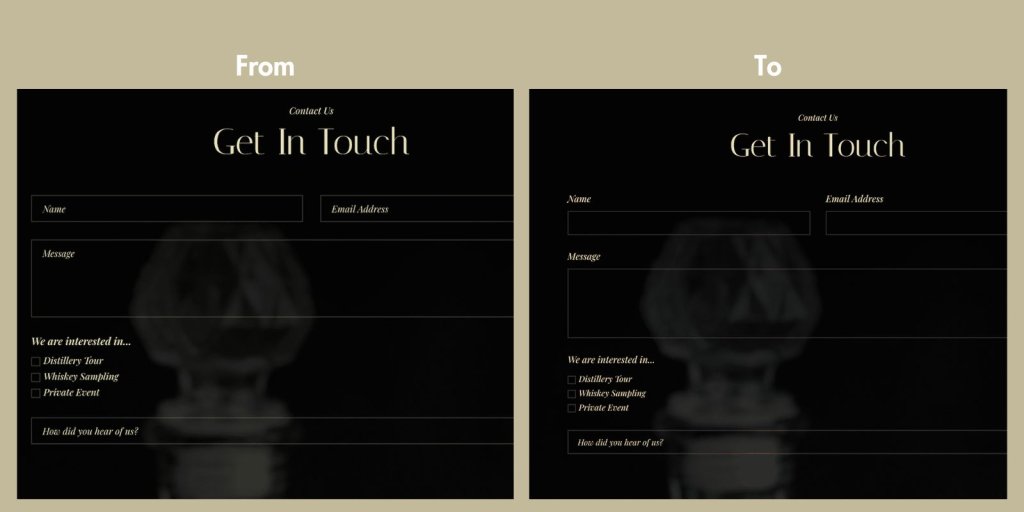
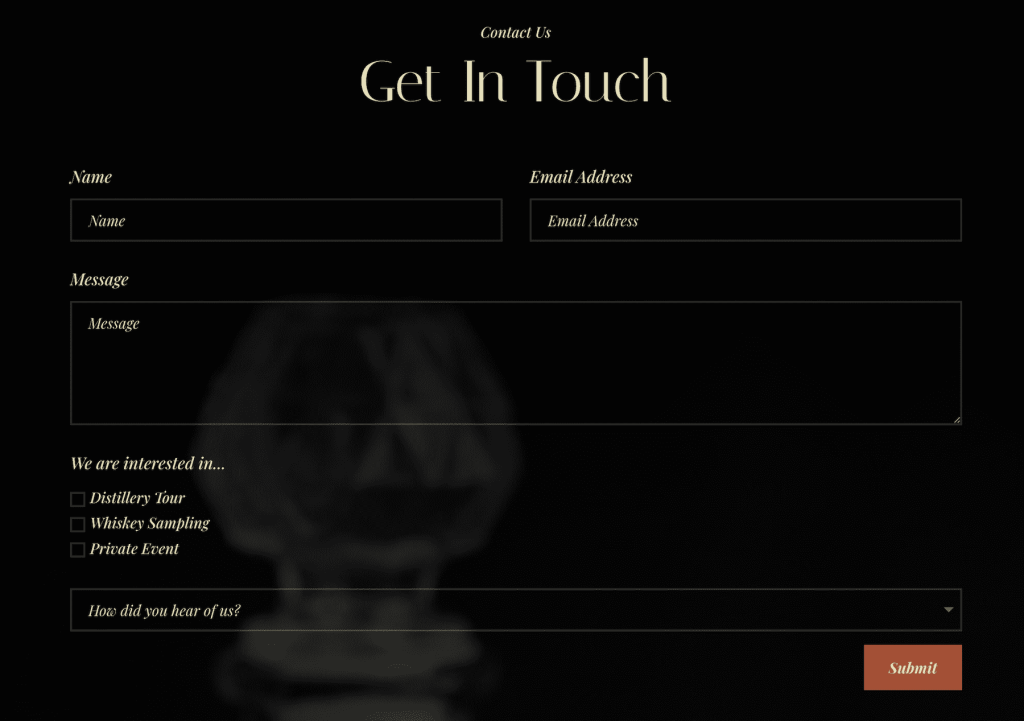
Predogled oblikovanja
Takole bo izgledal naš dizajn, ko bo končan.

Dodajte oznake nad polja v modulu kontaktnega obrazca Divi
Uporabimo oblikovanje kontaktne strani iz brezplačnega paketa postavitve destilarne viskija .
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZa prikaz želenega učinka bomo uporabili privlačno zasnovo kontaktne strani iz paketa postavitve Free Whisky Distillery. Za implementacijo prilagojenega CSS na vašem spletnem mestu Divi imamo dve možnosti: Theme Customizer, ki bo vplival na vse kontaktne obrazce na vašem spletnem mestu, ali metodo na stran, ki bo spremenila posamezne kontaktne obrazce. Začeli bomo s pristopom na stran in kasneje raziskali postopek globalnega dodajanja CSS.
Bodite prepričani, naša navodila po korakih bodo za vaše udobje predstavljena v jasni in jedrnati angleščini.
Pojdite na stran s stiki
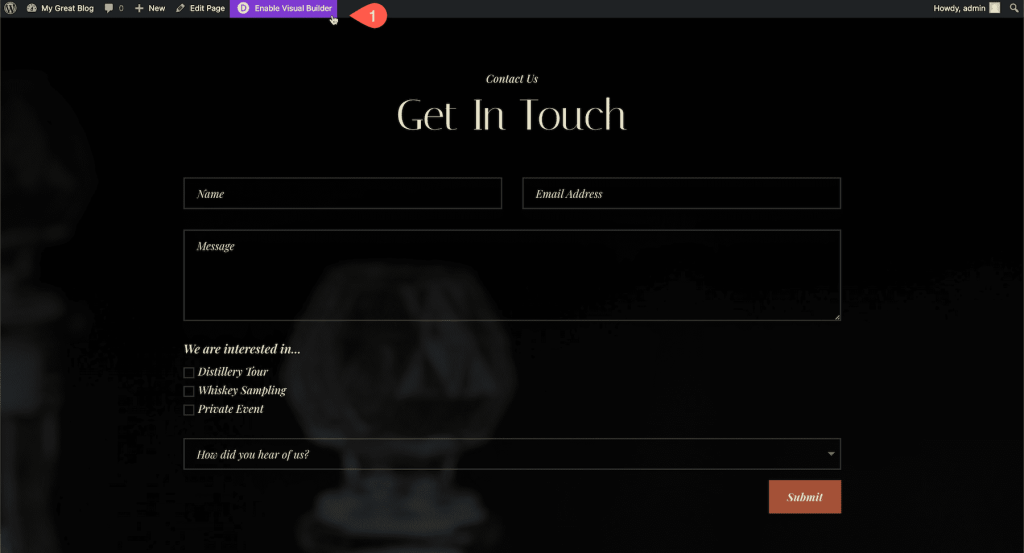
Pojdite na stran s kontaktnim obrazcem in najprej vklopite Visual Builder.

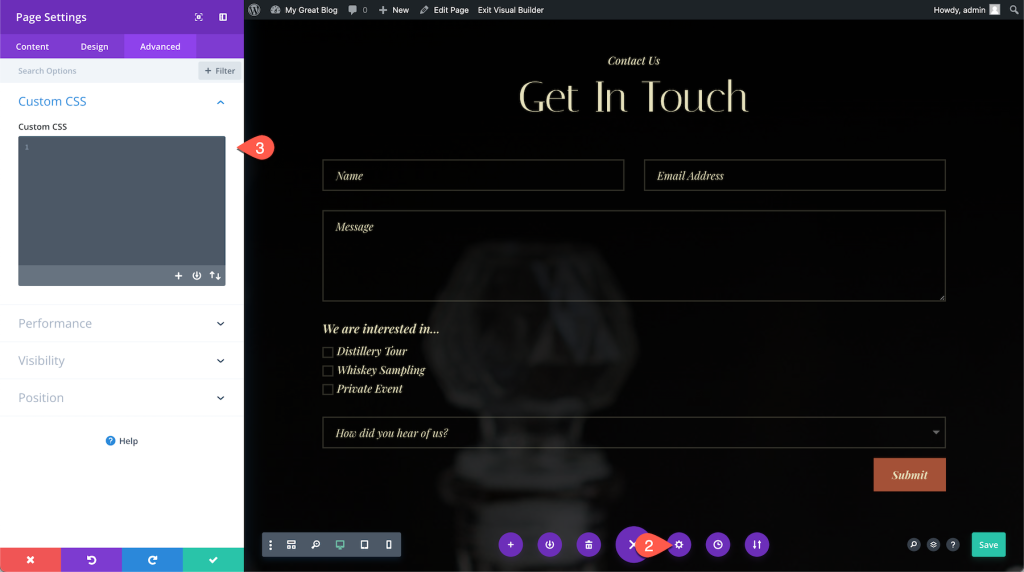
Za dostop do nastavitev strani razširite orodno vrstico Divi na dnu strani in kliknite simbol zobnika. Kodo CSS nato kopirajte in prilepite po izbiri Napredno > CSS po meri.

Naslednjo kodo CSS morate kopirati in prilepiti v polje CSS po meri:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
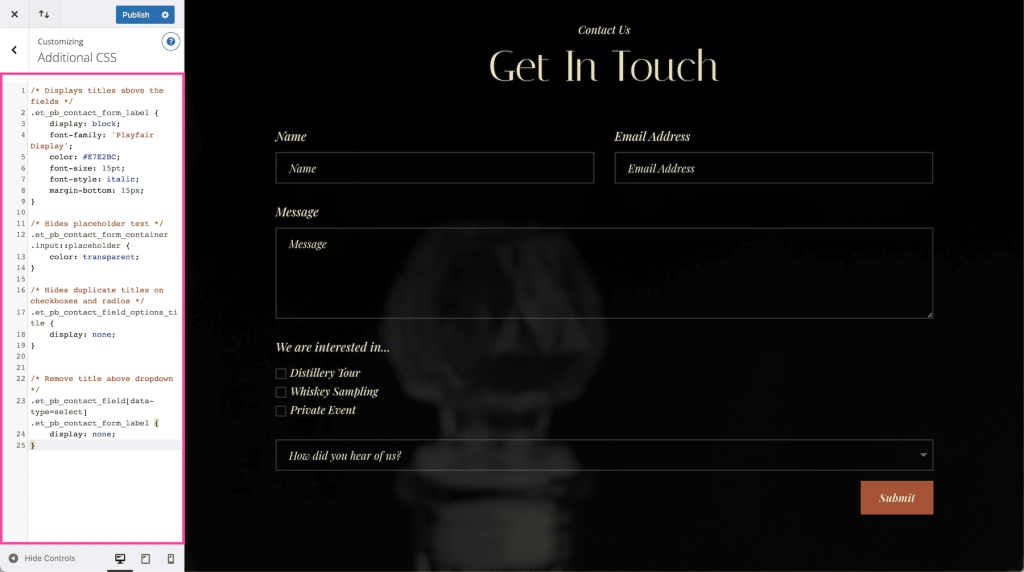
}Tukaj je tisto, kar trenutno imamo. Videli boste, da naš slog pisave ni ohranjen in da je bil naslov nad spustnim poljem podvojen.

Da bi to popravili, bomo kodi dodali nekaj sloga pisave CSS in nekaj dodatnih vrstic, da se znebimo podvojenega naslova nad spustnim poljem.
Tukaj je revidirana popolna koda:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
font-family: 'Playfair Display';
color: #E7E2BC;
font-size: 15pt;
font-style: italic;
margin-bottom: 15px;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}
/* Remove title above dropdown */
.et_pb_contact_field[data-type=select] .et_pb_contact_form_label {
display: none;
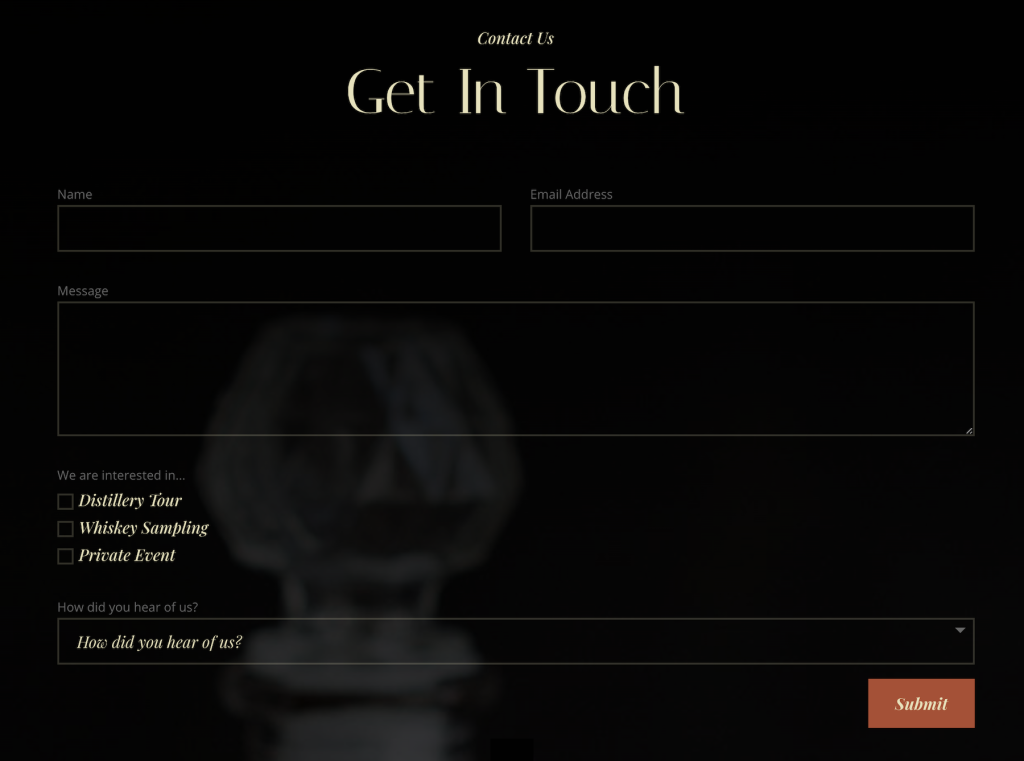
}In tukaj je končni rezultat.

Naj bo oblikovanje globalno
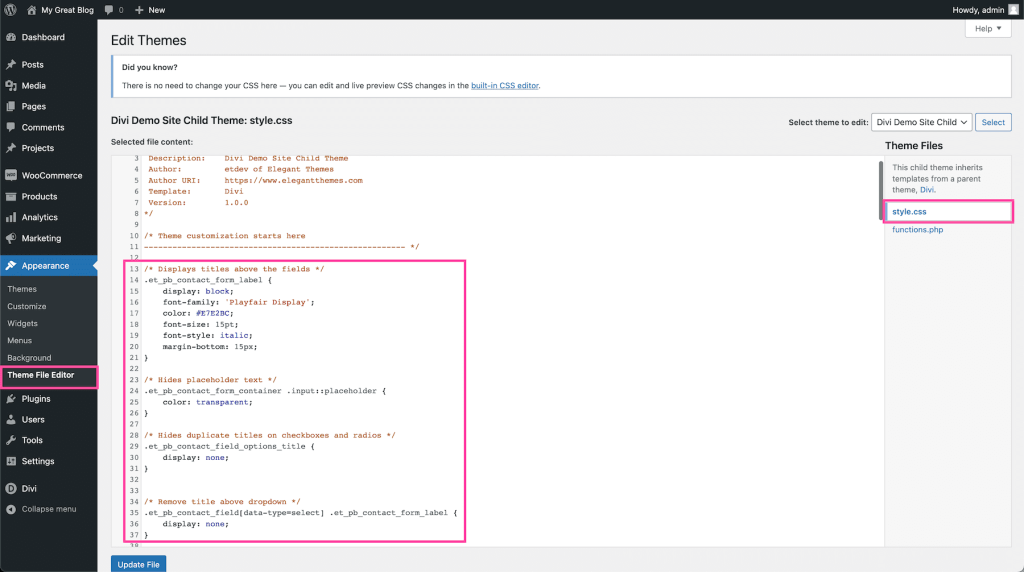
Če želite spremeniti videz vseh kontaktnih obrazcev na vaši spletni strani, se lahko odločite za globalni pristop z dodajanjem kode. Če pa želite izključno prilagoditi določen kontaktni obrazec, boste morali modulu na naprednem zavihku dodeliti ID CSS. Ko končate, poskrbite, da boste razredu CSS, na katerega nameravate ciljati, v kodi dodali predpono »#«, ki ji sledi vaš ID CSS. Ko gre za vključitev kode CSS, imate na voljo tri možnosti za doseganje želenega globalnega učinka. Dodate ga lahko v slogovno tabelo style.css vaše podrejene teme.

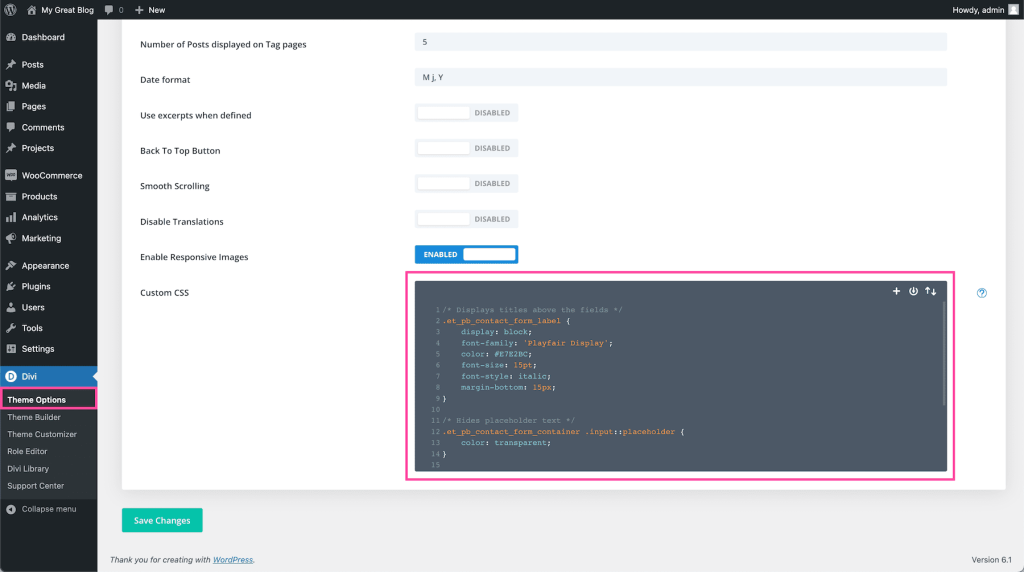
To lahko storite tudi v bloku CSS po meri v razdelku Divi > Možnosti teme.

Ali iz orodja za prilagajanje tem, kjer koli želite.

Izvolite! Spremenili ste polje z oznako na kontaktnem modulu Divi.
Zavijanje
Skratka, sprememba postavitve oznak kontaktnega obrazca od znotraj vnosnih polj na vrh lahko močno vpliva na obiskovalce. Ta preprosta prilagoditev ne le navduši uporabnike, ampak tudi izboljša splošno lepoto in vizualno privlačnost vašega spletnega mesta. Z Divi -jevim vgrajenim modulom kontaktnega obrazca je doseganje te želene postavitve nalepk preprosto in dostopno.
Divi, kot priznana platforma za spletni razvoj, dosledno sledi najnovejšim trendom in funkcijam v industriji. Z uporabo najsodobnejših funkcionalnosti, kot so prilagodljive umestitve oznak, Divi skupnosti spletnih razvijalcev omogoča ustvarjanje privlačnih in vizualno osupljivih spletnih mest. Zato izkoristite priložnost, da očarate svoje obiskovalce s prilagodljivim modulom kontaktnega obrazca Divi in ostanite pred vsemi na področju spletnega oblikovanja.




