Brez pisav ni spletnega oblikovanja. Določajo slog in razpoloženje dizajna, kar lahko pomaga ali škoduje njegovi vizualni privlačnosti. Ko se odločite za družine pisav za vaše spletno mesto, jih boste želeli enostavno spreminjati. WordPress ponuja številne možnosti za spreminjanje pisave spletnega mesta. Ali boste potrebovali vtičnik ali jih boste lahko dodali ročno, pa tudi vrsta teme, ki jo uporabljate, bo vplivalo na to, kako boste naredili potrebne prilagoditve. Tukaj bomo preučili vsako možnost in vam pokazali, kako jo uporabite v WordPressu, da boste lahko spreminjali pisave na svojem spletnem mestu Divi . V redu, torej začnimo.

Kaj so spletne pisave?

Google, Adobe, FontSpace in mnogi drugi ponujajo brezplačne spletne pisave za vašo uporabo. Omogočajo vam dodajanje pisav po meri v kodo vašega spletnega mesta, kar vam daje več možnosti za postavitev stvari. Spletne pisave se v nasprotju z namiznimi pisavami gostujejo na daljavo. Ko uporabnik obišče vaše spletno mesto, se spletne pisave takoj prenesejo od ponudnika pisav. Ko bodo v celoti optimizirani, bodo vidni na vaši spletni strani v manj kot sekundi. Spletne pisave vam omogočajo uporabo različnih pisav na vašem spletnem mestu, ne da bi morali vdelati vsako posebej.
4 vrste spletnih pisav
Štiri najpogostejše vrste spletnih pisav so:
- Serif: Zaradi okraskov na vrhu in dnu vsake črke je za naslove najbolje uporabiti pisave serif.
- Sans Serif: Za primerjavo, pisave Sans Serif so zaradi svoje čistosti in berljivosti enako domače v naslovih in telesu besedila.
- Skript: Zaradi čudaškega videza skriptnih pisav jih je treba na splošno uporabljati zmerno.
- Zaslon: nenazadnje so pisave za prikaz običajno krepke in debele, zato jih uporabite samo za naslove in ne za telo besedila.
Uporaba spletnih pisav v WordPressu
WordPress ponuja številne možnosti za delo s spletnimi pisavami. Ne glede na to, ali delate s temo bloka za urejanje celotnega spletnega mesta, generično temo WordPress ali temo, ki uporablja graditelj tem, jih lahko vdelate ročno, z vtičnikom ali prek nastavitev teme. Zaradi njihove razpoložljivosti in preprostosti razvijalci WordPressa pogosto uporabljajo Google Fonts.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajKako spremeniti pisave v WordPressu (5 načinov)
Obstaja nekaj različnih pristopov k spreminjanju pisav v vaši namestitvi WordPress. Nekatere plačljive teme, kot je Divi, vključujejo upravitelja pisav, ki uporablja vnaprej nameščene Googlove pisave. Za nameček, če želite, da Divi uporablja vse Googlove podnabore pisav, lahko to vklopite v nastavitvah teme.
Nastavitve orodja za prilagajanje vam omogočajo, da spremenite privzete pisave teme, vendar ne v Diviju. Možno je, da bo ta pristop imel omejen izbor pisav, med katerimi lahko izbirate, odvisno od sloga. Vključite jih v datoteko theme.json, če uporabljate blok temo, ki podpira popolno urejanje spletnega mesta (FSE), kot je Twenty Twenty-Two. Poleg tega sta na voljo Gutenbergov urejevalnik blokov in vtičnik za upravljanje pisav. Končno jih lahko vnesete ročno. Oglejmo si različne načine spreminjanja pisav v WordPressu.
Uporaba možnosti prilagajanja tem za spreminjanje pisav
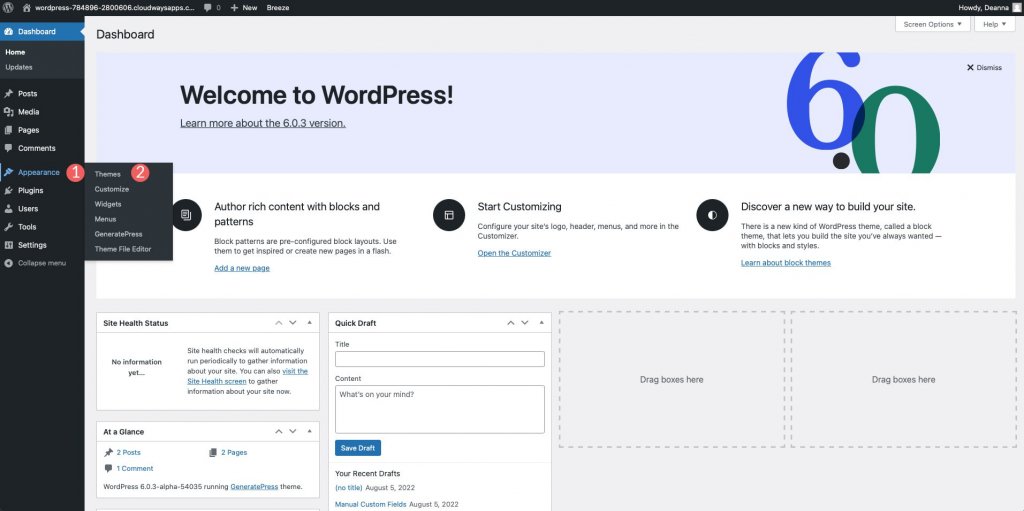
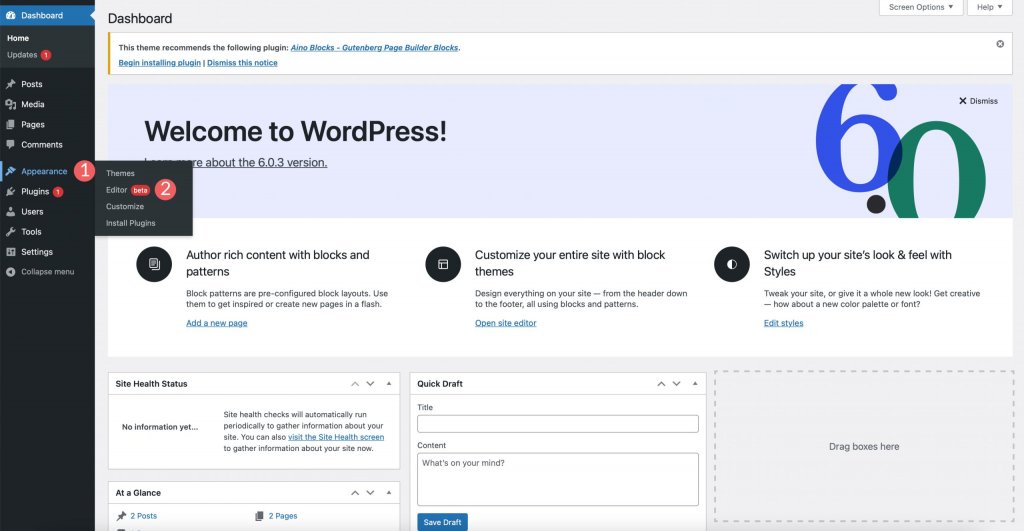
V orodju za prilagajanje tem WordPress lahko spremenite nekaj nastavitev glede na temo, ki jo uporabljate. Za predstavitev spremenimo privzeto vrsto pisave teme Genesis. Prijavite se v WordPresspanel. Pomaknite se do Videz > Prilagodi.

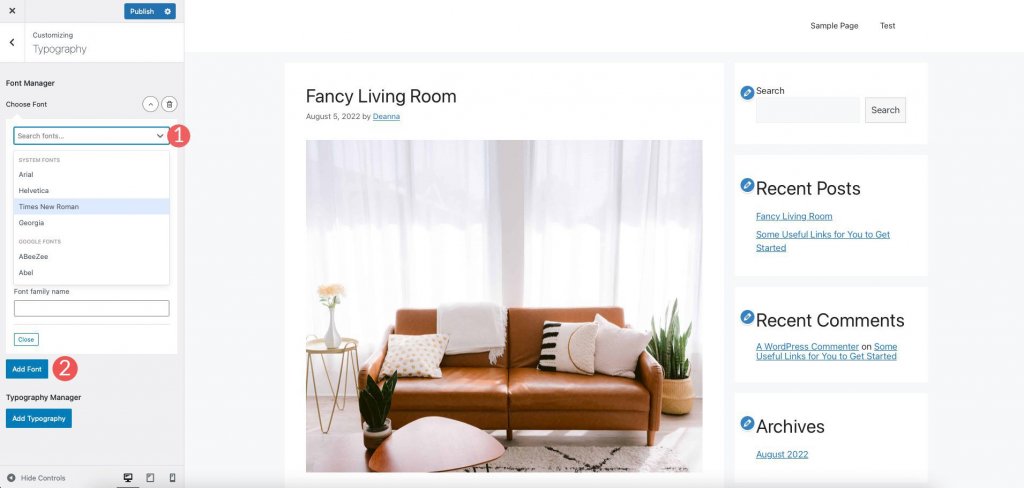
Na seznamu možnosti prilagajanja, ki se prikaže, izberite tipografijo. Upravitelj pisav in Dodajanje tipografije sta na voljo dve možnosti. Za dostop do spustnega menija pod prvo izbiro kliknite nanjo. Nato lahko brskate po razpoložljivih pisavah ali začnete iskati določeno. Ko se odločite za pisavo, jo lahko vključite v svoje spletno mesto s klikom na gumb Dodaj pisavo. Če ponovite zgornje korake, lahko dodate več pisav in jih dodelite različnim elementom.

Upravitelj tipografije je druga možnost in vam omogoča, da določite določene pisave za uporabo v določenih delih vašega spletnega mesta. Vstavite jih lahko kjer koli na strani, vključno z glavnim besedilom, naslovom in opisom spletnega mesta, elementi menija in naslovi.
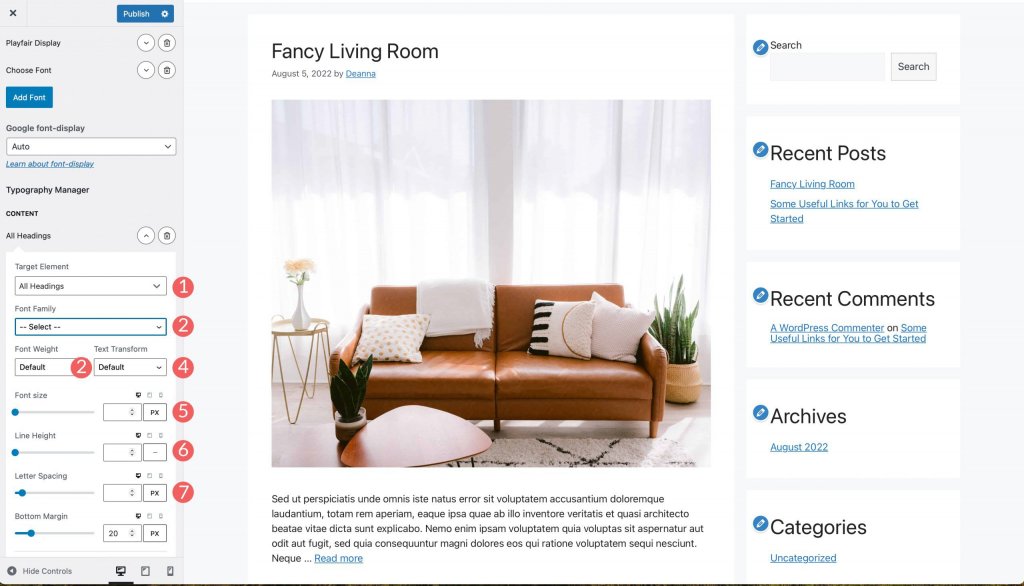
Prav tako lahko tukaj spremenite pisave. Prvi korak je izbira elementa, za katerega želite spremeniti pisavo. Naslednji korak je izbira družine pisav. Poljubno spremenite besedilo tako, da izberete novo pisavo in velikost. Izberite pravo pisavo, velikost, višino vrstice in razmik med črkami, da spremenite videz besedila. Uporabite svojo prilagodljivost in uporabite isto metodo za druge komponente.

Spreminjanje pisav z uporabo celotnega urejanja spletnega mesta WordPress
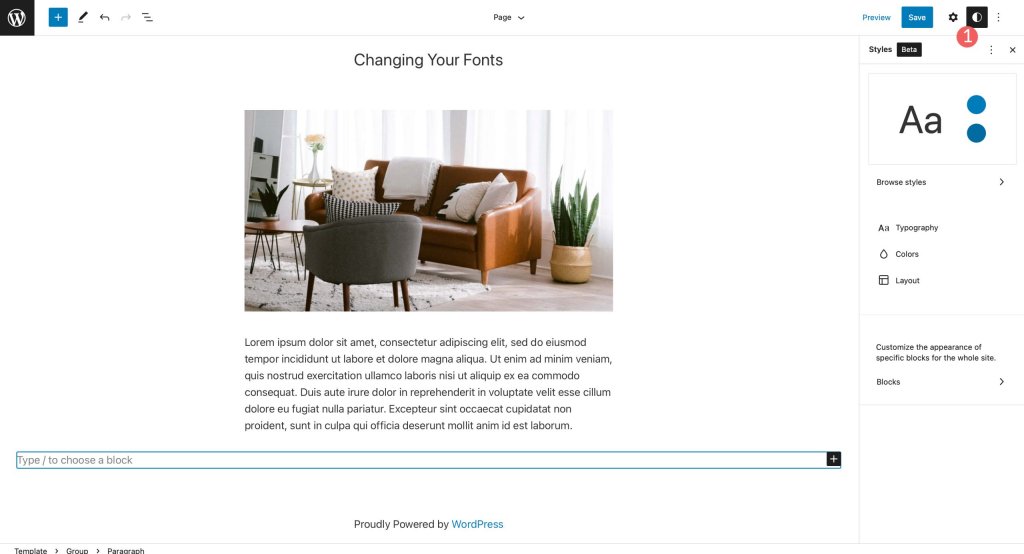
Večina urejevalnikov polnih spletnih mest ima vnaprej naložene teme z omejenim številom pisav. Pisavo teme lahko spremenite v urejevalniku tem tem, kot so Blockbase, Emulsion, Aino in Twenty Twenty-Two. Vzemimo za primer predlogo Blockbase. Izberite Urejevalnik tem >, da spremenite pisave.

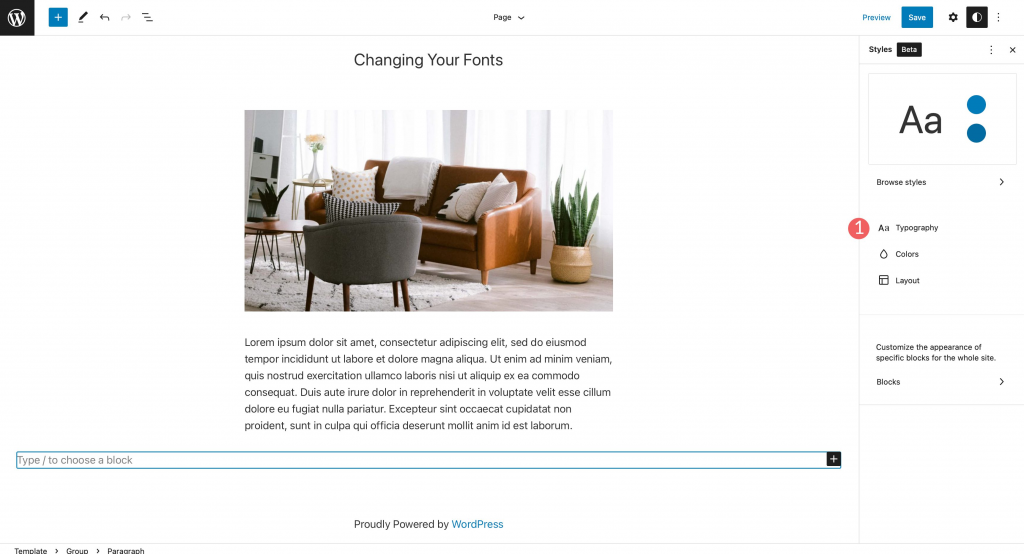
Nato v zgornjem desnem kotu zaslona kliknite ikono sloga.

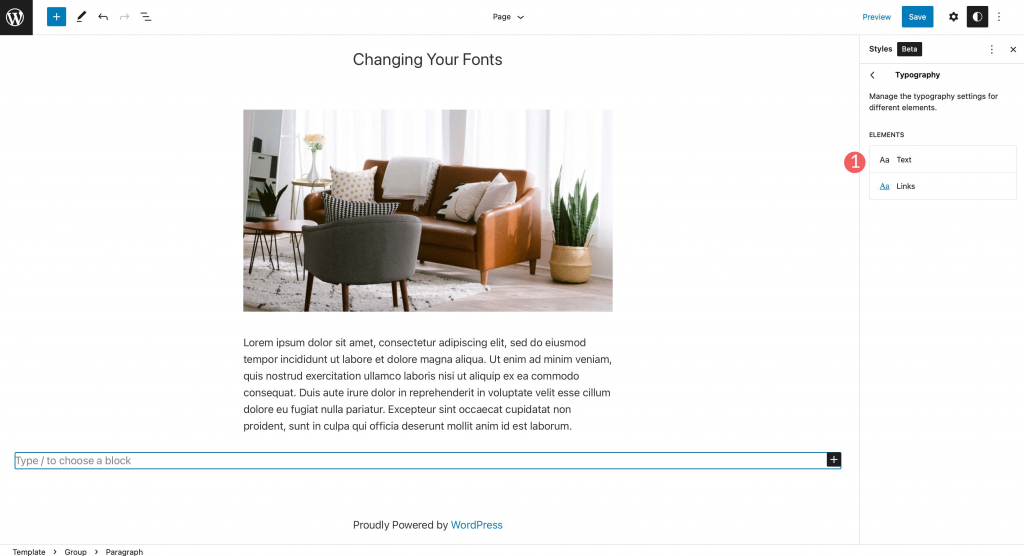
Izberite zavihek Tipografija, da prilagodite pisavo teme.

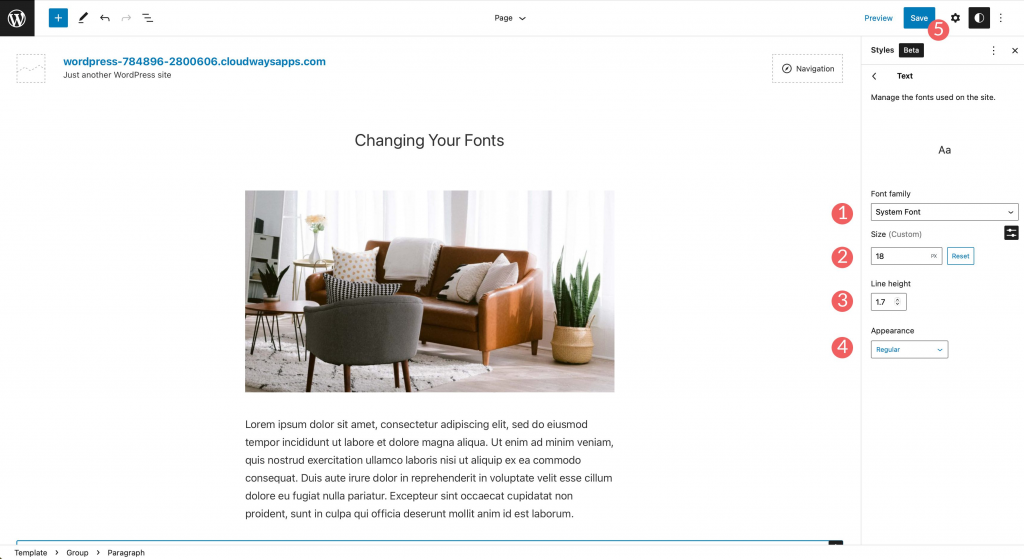
Besedilo spletnega mesta in besedilo povezave lahko prilagodite, kot je prikazano tukaj.

Za dostop do menija s pisavami poiščite naslov z oznako "družina pisav" in ga kliknite. Izberite med razpoložljivimi pisavami. Na voljo so tudi možnosti velikosti, višine vrstice in sloga. Naredite svoje izbire, nato kliknite gumb za shranjevanje v zgornjem desnem kotu, da jih uporabite.

Spreminjanje pisav WordPress z urejevalnikom blokov
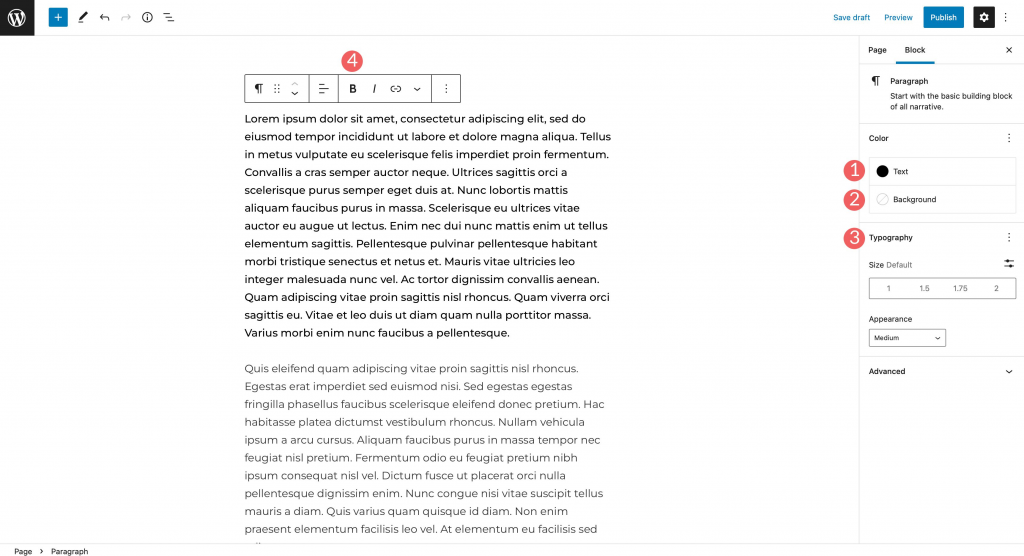
Pisave v vašem dokumentu lahko prilagodite prek urejevalnika blokov. Imate popoln nadzor nad pisavo, velikostjo, barvo in slogom besedila ter njegovega ozadja. Teža pisave je običajno ena od možnosti, kako nekaj izgleda, in se spreminja glede na pisavo, ki jo izberete za svojo temo.
V besedilnih blokih boste našli dodatne možnosti prilagajanja. Besedilo lahko poravnate, ga naredite krepko ali ležeče in uporabite druge možnosti oblikovanja.

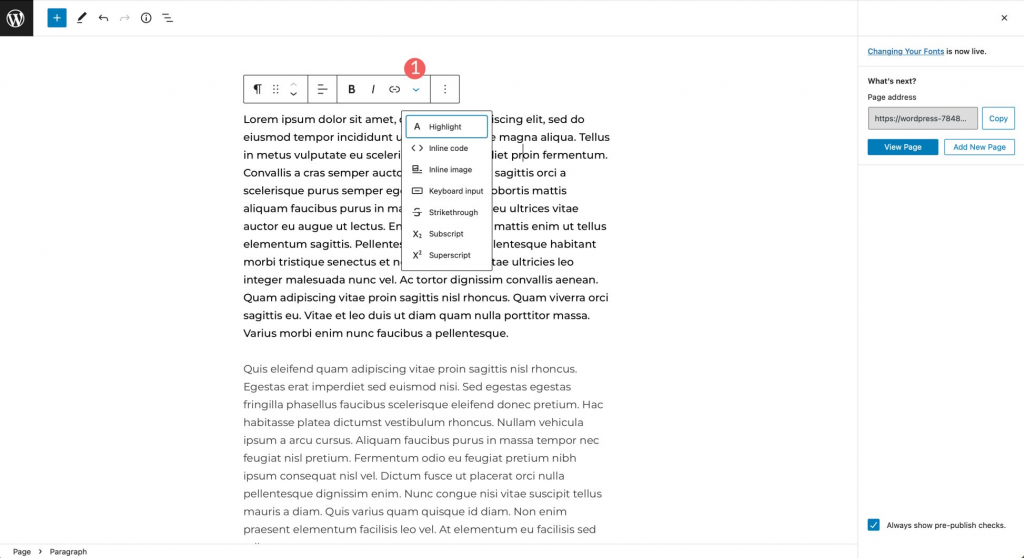
Imate tudi možnost, da dodate vstavljeno kodo, slike in prečrtane oznake ter označite svoje besedilo. Nazadnje lahko uporabite tudi subscript in superscript znake.

Uporaba vtičnika za spreminjanje pisav
Vtičnik, kot je Fonts Plugin | Tipografija Google Fonts je potrebna za spreminjanje pisav, ki jih uporablja generična tema WordPress. V tej vadnici bomo obravnavali nastavitev vtičnika in njegovo uporabo za spreminjanje pisav vašega spletnega mesta.
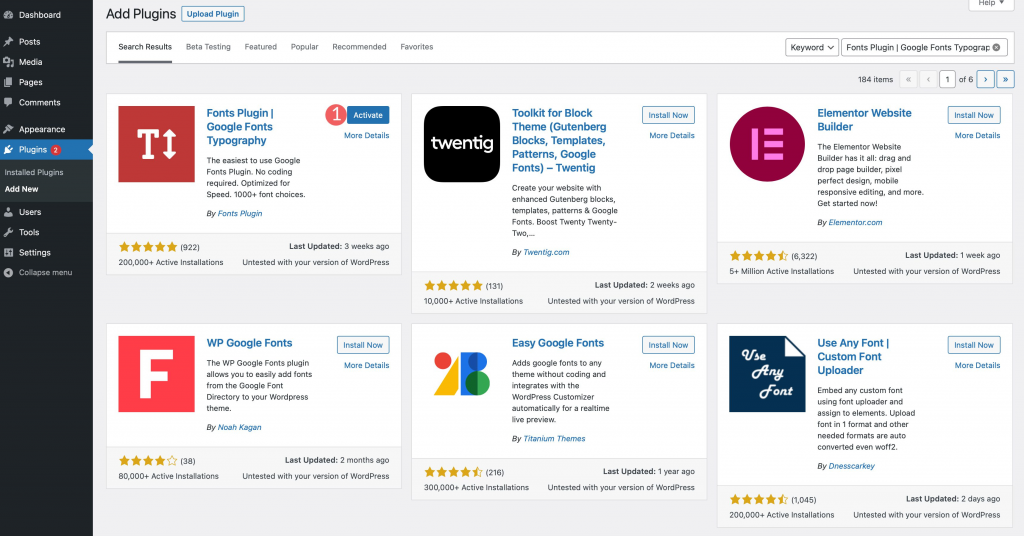
Če želite namestiti nov vtičnik, pojdite v meni Vtičniki in kliknite »Dodaj novo«. V iskalno vrstico vnesite "Fonts Plugin | Google Fonts Typography." Če želite dodati vtičnik na svoje spletno mesto, kliknite »Namesti zdaj«.

Nato aktivirajte vtičnik.

Pojdite na Videz > Prilagodi, da aktivirate dodatek. Če kliknete to povezavo, se bo po obnovitvi strani v orodju za prilagajanje strani pojavil nov podmeni z oznako »Vtičnik za pisave«.

Nastavitve vtičnika

Ko kliknete zavihek, se prikaže spustni meni s štirimi deli: nalaganje pisave, odpravljanje napak, osnovne nastavitve in napredne nastavitve. V najosnovnejših konfiguracijah lahko izberete privzeto družino pisav med več kot 1400, ki jih ponuja Google. Naslovi, gumbi in polja za vnos lahko prilagodijo pisavo.
Spremembe pisav za blagovno znamko, kot sta naslov spletnega mesta in slogan, lahko izvedete v razdelku z dodatnimi nastavitvami. Pisavo, uporabljeno v menijih vašega spletnega mesta, lahko spremenite na zavihku »Navigacijske nastavitve«.

Meni Tipografija vsebine vam omogoča, da spremenite pisavo, ki se uporablja za telo besedila, in družino pisav, ki se uporablja za vse oznake naslovov posebej.

Pisave naslova in telesa lahko prilagodite v razdelkih stranske vrstice in noge vašega spletnega mesta. Zadnja možnost, »Naloži samo pisave«, vam omogoča nalaganje določenih pisav, ne da bi jih uporabili za element. Če bi samo nekateri deli vašega dokumenta morali uporabljati določene pisave, je to prava pot. Premium dodatek je edini, ki vključuje meni za nalaganje pisav.

Vklop možnosti »Force Styles« v odpravljanju napak vam bo pomagal ugotoviti, zakaj se vaše pisave ne nalagajo. Potrditveno polje onemogoči kontrole urejevalnika skrije meni s pisavami pri urejanju objav in strani. Swap, block, backback in izbirno so štiri možnosti prikaza pisave, ki so vam na voljo. Vse spremembe nastavitev pisave vtičnika lahko razveljavite tako, da kliknete gumb Ponastavi vse pisave.
Uporaba Divi Theme Builder za spreminjanje pisav

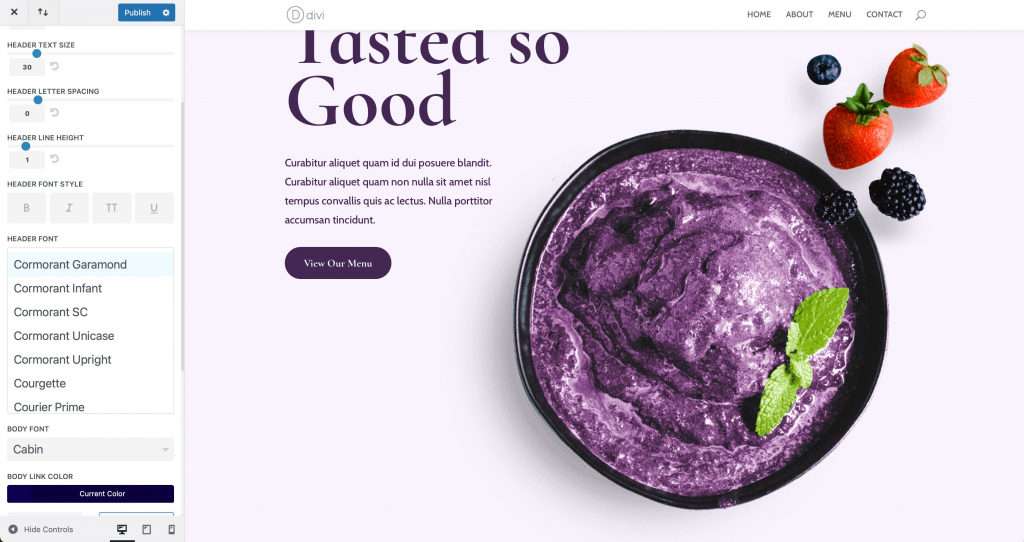
Ko gre za ustvarjanje tem, je Divi med najboljšimi. Divi vam ponuja široko paleto kontrol nad pisavami WordPress. Za začetek ima zbirko Googlovih pisav, ki jih lahko uporabite takoj. Pisave je mogoče uporabiti v graditelju tem in v katerem koli modulu, ki ima besedilne možnosti. Divijev vgrajeni prilagojevalnik tem omogoča preprosto uporabo globalnih nastavitev pisave. Oglejmo si možnosti pisave Divi in poglejmo, kako delujejo.
Če omogočite prilagojevalnik tem, boste lahko izbrali privzeto pisavo. Za začetek pojdite na skrbniško ploščo WordPressa in kliknite Tema > Prilagodi. V spustnem meniju orodja za prilagajanje izberite Splošne nastavitve > Tipografija. Velikost, višina vrstice, razmik med črkami, slog pisave, naslov, pisava telesa in barvne nastavitve za vsakega so prilagodljivi. Divi je opremljen z večino Googlovih pisav, tako da lahko izbirate med skoraj neskončnim številom slogov.

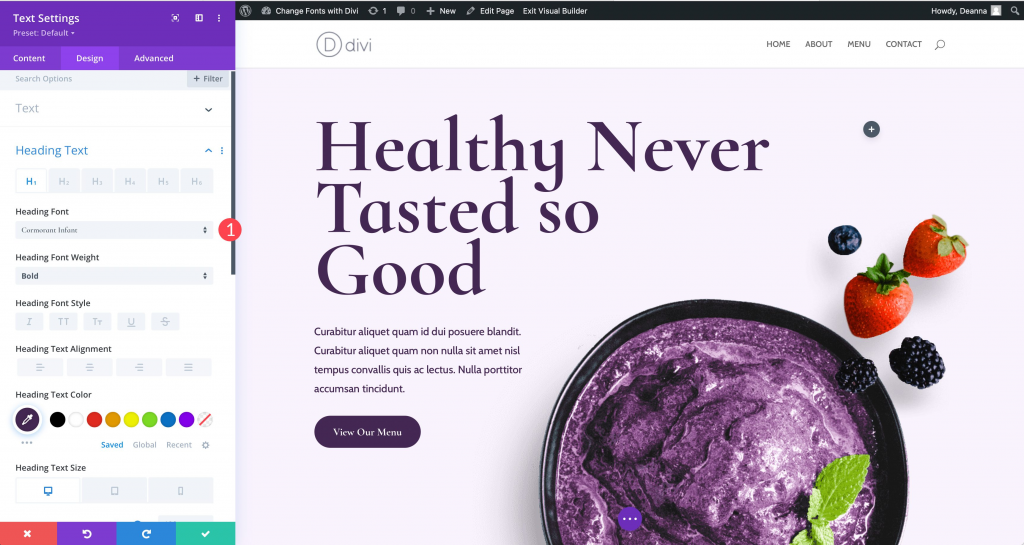
Če je v modulu besedilo, lahko spremenite slog pisave poleg tega, kar lahko storite v prilagajanju tem. Za primer bomo uporabili funkcije prilagajanja pisave besedilnega modula. Vse možnosti besedila so združene v meniju za oblikovanje. Imate popoln nadzor nad pisavo, velikostjo, barvo in slogom kopije telesa in kopije naslova. Če želite spremeniti pisavo naslova, morate najprej aktivirati podmeni s klikom nanj. Sama pisava, pa tudi njena teža, slog, poravnava besedila, barva, velikost in drugo so prilagodljivi.

Zavijanje
WordPress ponuja številne možnosti za spreminjanje pisav. Uporaba vtičnika, kot je Fonts Plugin | Tipografija Google Fonts je najpreprostejša metoda, če delate z generično temo. Teme, ki vam omogočajo, da naredite veliko sprememb na vašem spletnem mestu, imajo običajno več kot dva načina za spreminjanje stvari, vendar je nekatere od njih težko uporabiti. Zaradi prilagodljivosti, ki jo ponuja, je treba resno razmisliti o graditelju tem, kot je Divi . Nenazadnje je lahko ročno dodajanje pisav najboljša možnost za vas, če ste praktičen razvijalec ali če potrebujete le nekaj alternativ.




