Če ste začetnik v WordPressu in potrebujete pomoč pri začetku, je ta vodnik za vas. Videz in občutek svojega spletnega mesta lahko hitro in enostavno spremenite z uporabo možnosti ozadja Elementor . Iskreno povedano, Elementorjeve nastavitve so najbolj prilagodljive in enostavne za izvedbo. Vedno se lahko obrnete na ta 'navodila', če imate še vedno vprašanja glede Elementorja na splošno.

V tej vadnici se naučite, kako spremeniti ozadje razdelkov z Elementorjevim ustvarjalnikom strani povleci in spusti.
Spremenite ozadje razdelka v Elementorju
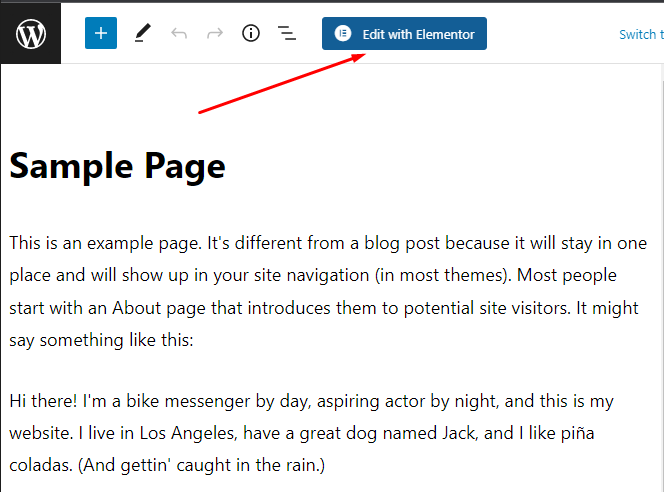
Najprej pojdite na ustvarjalnik strani Elementor . Odprite možnost Strani > Vse strani na levi strani nadzorne plošče WordPress. Uredite stran, izdelano z Elementorjem, tako da jo odprete v brskalniku. Odprite stran in izberite Uredi z elementorjem.

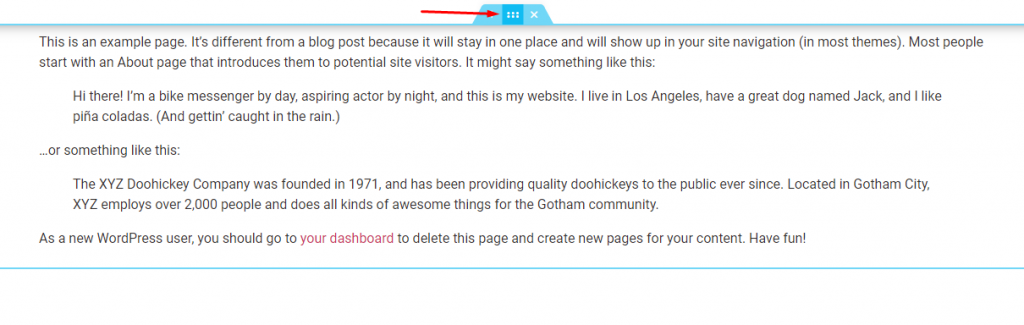
Spremembo ozadja razdelka lahko začnete s kazalcem miške nad njim. Obkrožen bo z modrim okvirjem s tanko modro obrobo. Možnosti razdelkov (ikone) bodo prikazane tudi na vrhu okvirja.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
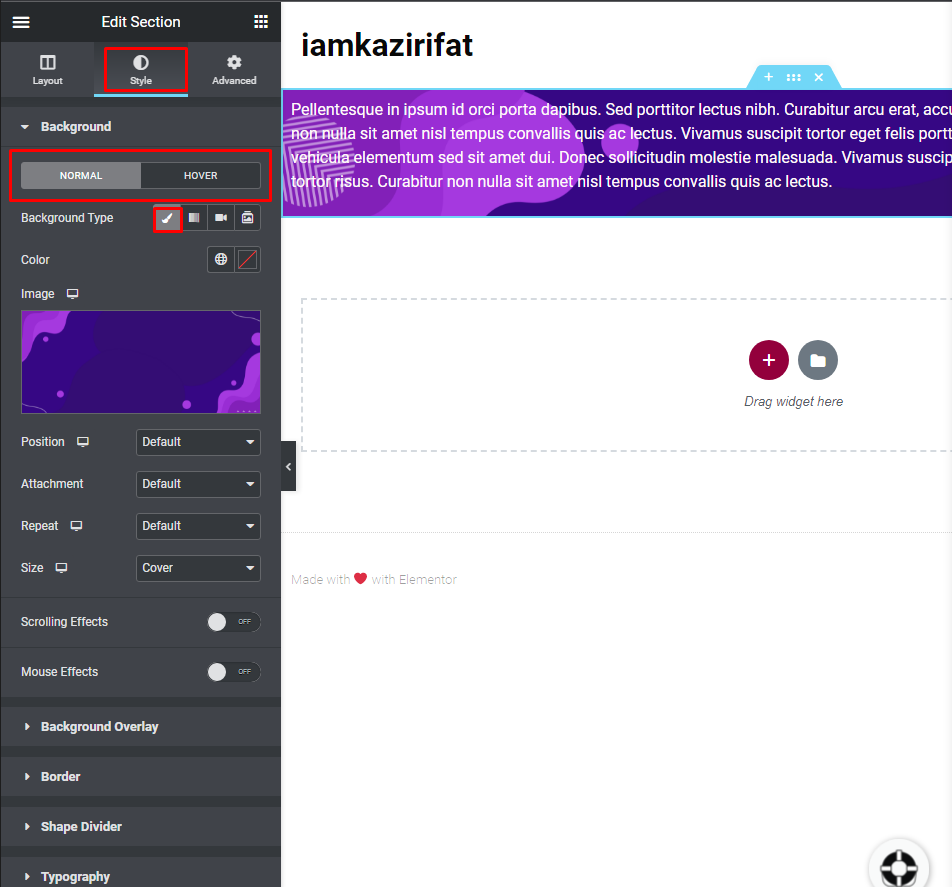
Zdaj kliknite ikono za urejanje in na levi se bo prikazalo odprto za urejanje. nato pojdite na zavihek Slog.

Poiščite razdelek Ozadje. Tukaj lahko prilagodite sliko ozadja razdelka. Barvo ozadja razdelka lahko spremenite, ko nekdo premakne miškin kazalec nad njim, tako da spremenite način iz običajnega v način lebdenja. Oboje je mogoče prilagoditi ali pa imata oba isto ozadje. V celoti je odvisno od vas, kaj vam najbolj ustreza.
Tukaj sta na voljo dve vrsti izbire ozadja.
Ena je klasična - ki predstavlja klasično barvo in ozadje slike. Izberete lahko barve in jih uporabite na ozadju razdelka. Poleg tega lahko nastavite položaj slike, prilogo in druge potrebne nastavitve.
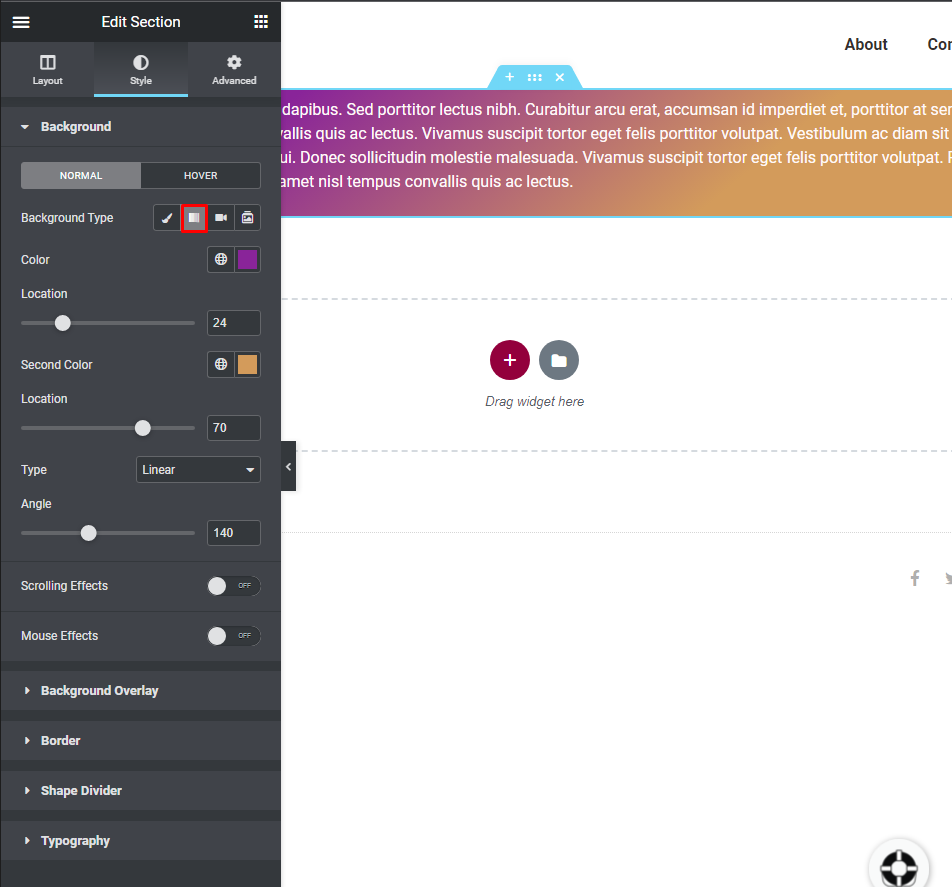
Drug slog je Gradient - uporabite preliv na ozadje razdelka. V tem razdelku lahko izberete kateri koli dve barvi za uporabo kot preliv, izberete želeno območje in nastavite ustrezno vrsto preliva in kot, da dobite želeni učinek.

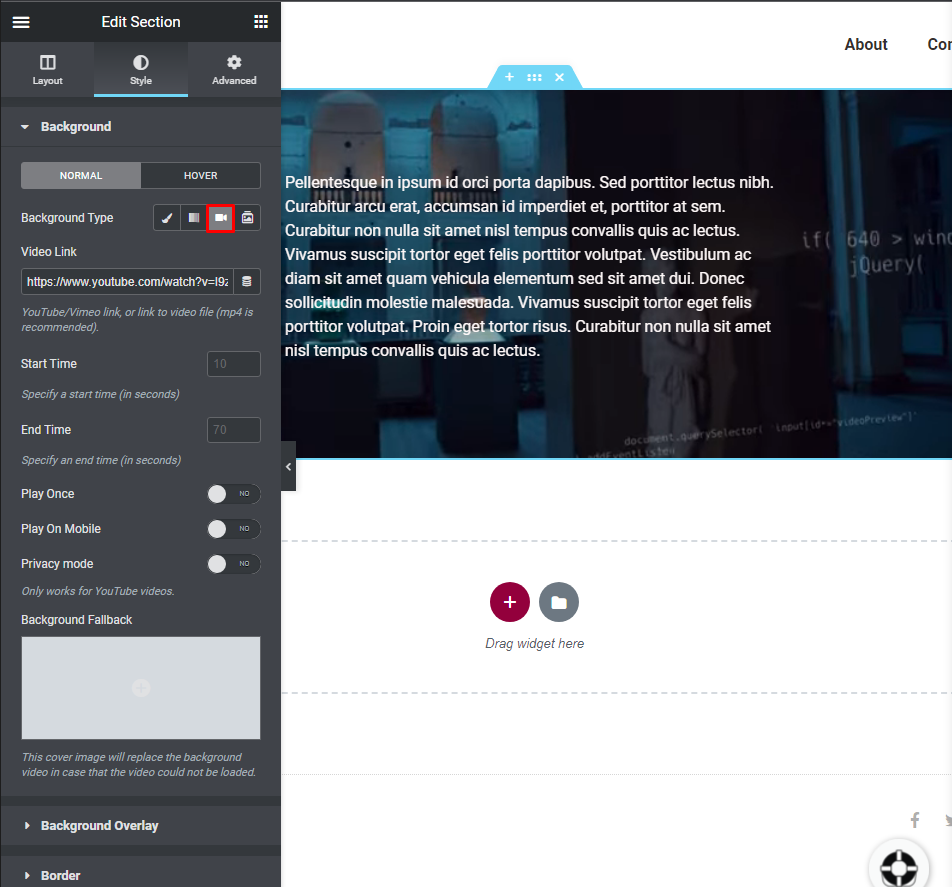
Tukaj lahko uporabite videoposnetek kot ozadje razdelka. Nadomestno sliko ozadja (izbrano iz medijske knjižnice) lahko uporabite tudi za zamenjavo videa na mobilnih in tabličnih napravah.

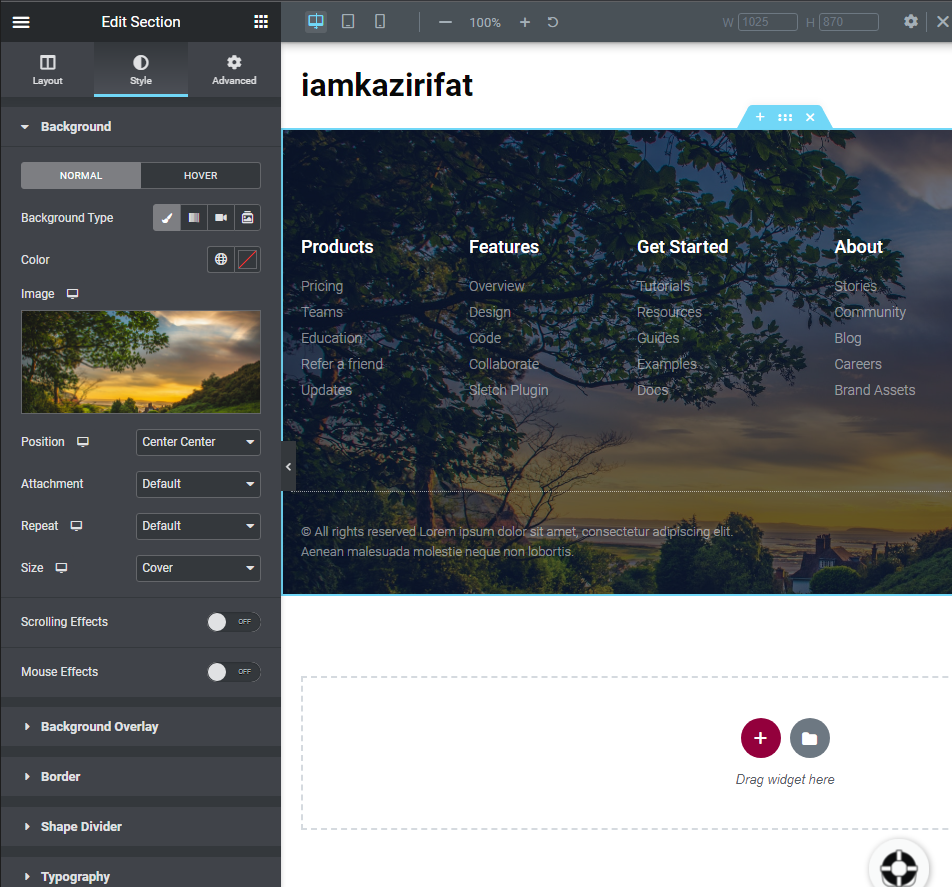
Elementor nas je blagoslovil z novo priložnostjo ustvarjanja različnih ozadij za različne velikosti zaslona. To pomeni, da lahko na določenem razdelku prikažete različne slike za različne naprave.
To ozadje je za namizno različico.

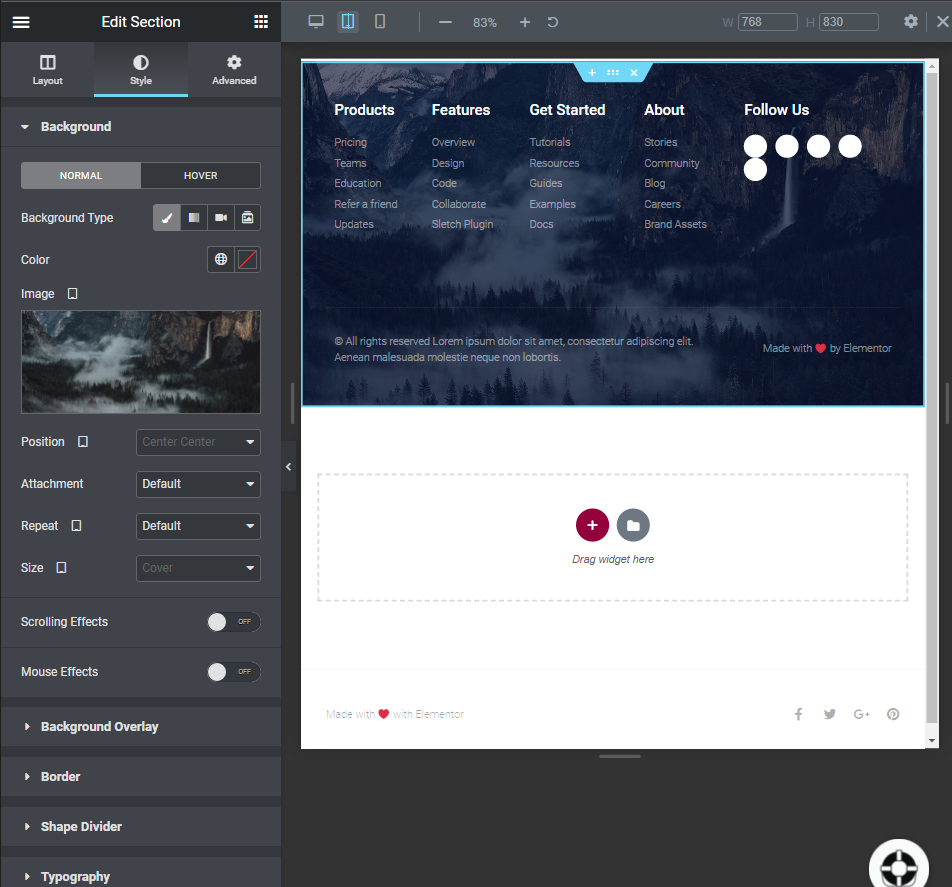
Zdaj lahko sliko spremenite v različici za tablico.

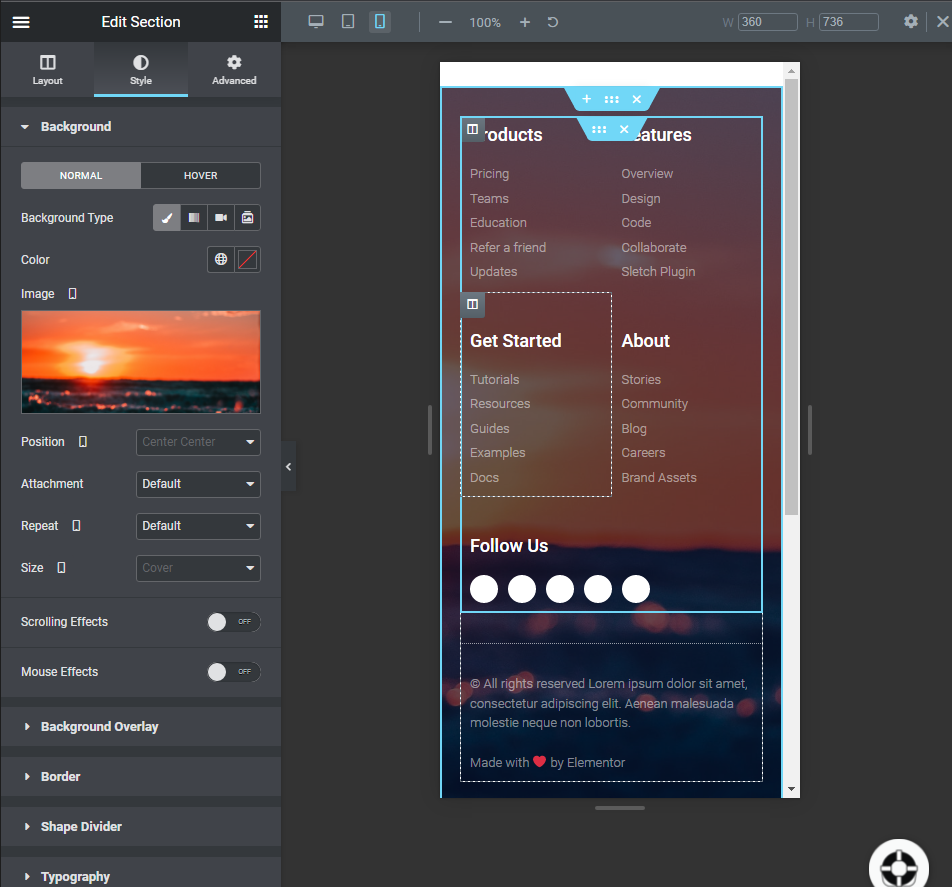
Nazadnje lahko dodate še eno sliko ozadja za mobilno različico.

Prekrivanje ozadja
Prekrivanje je stvar, ki se postavi na živo ozadje in povzroči, da se vsebina na sprednji strani prikaže. Naše zadnje slike imajo prekrivanje. Zdaj bomo pokazali, kako lahko uporabite element ali možnost prekrivanja ozadja.
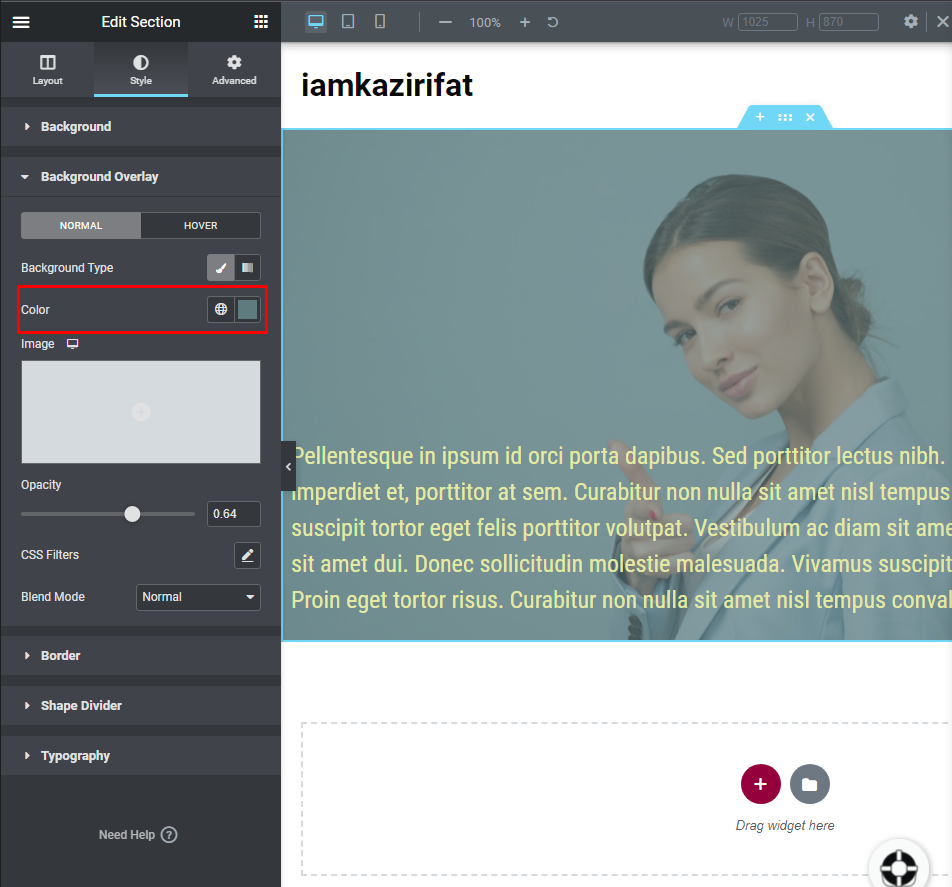
Nastavitve prekrivanja ozadja bodo na voljo pod blokom ozadja. Uporabite jih lahko, da besedilo izstopa na živahnem ozadju. Tukaj lahko nastavite prekrivanje tako za običajni kot lebdeči način. Izkoristite oboje tako, da preklapljate med njima. Če želite uporabiti določeno vrsto ozadja, lahko to storite v polju Vrsta ozadja. Sprejemljive možnosti so tudi klasična ali gradientna ozadja. Poglejmo oba načina.
Na običajen način lahko dodate drugo sliko ali samo preprosto barvo, ki vedno ostane nespremenjena. Tukaj je primer barvnega prekrivanja.

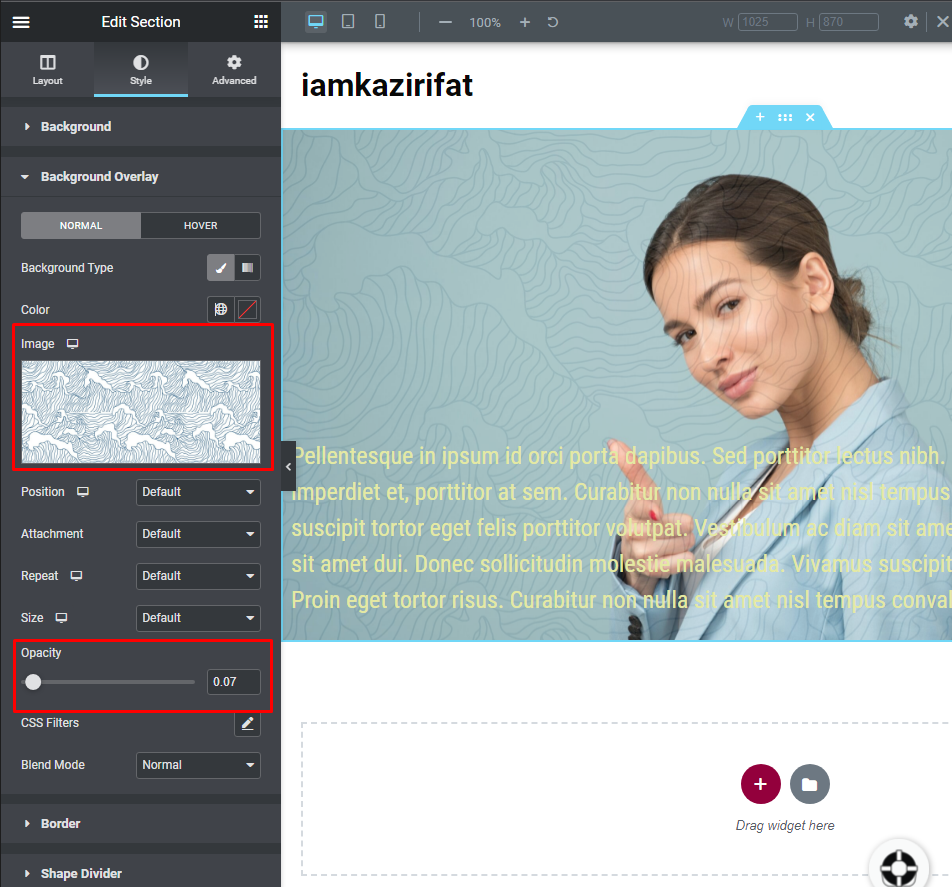
Tukaj je primer prekrivanja s slikami.

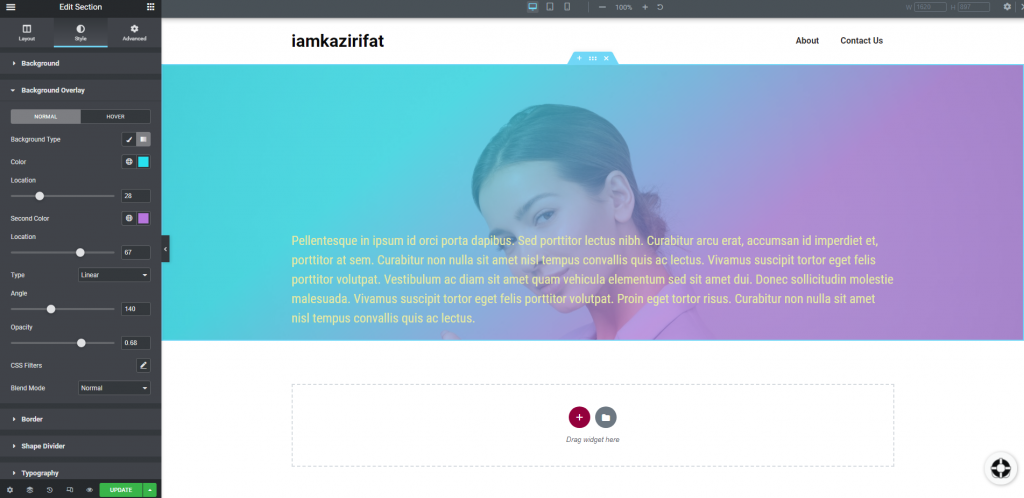
Dodate lahko tudi prekrivni preliv slike.

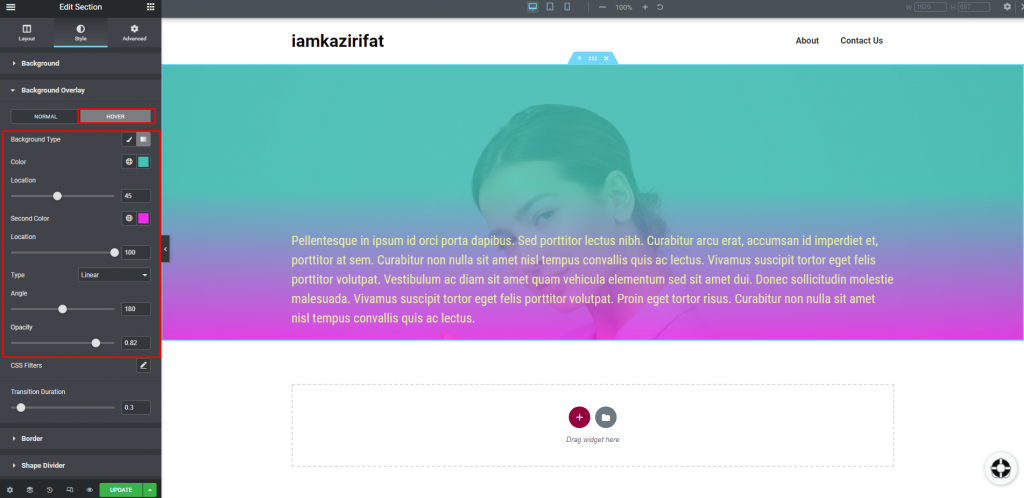
Nastavitev prekrivanja lebdeča stoji tik ob običajnih nastavitvah. pri lebdenju lahko dodate tako gradient kot običajno barvo. Tukaj je primer.

In to je vse glede spreminjanja ozadja katerega koli odseka v elementorju.
Končne misli
Tako lahko v Elementorju naredite dinamično ozadje razdelka in navdušite svojega obiskovalca. Upamo, da vam bo ta vadnica priskočila na pomoč v prihodnjih projektnih dneh. Če želite izvedeti več, nam to sporočite v komentarjih.




