Pri ustvarjanju lepljive glave za vaše spletno mesto lahko sprememba logotipa vodi do prihodnjih možnosti oblikovanja. Morda boste na primer želeli spremeniti barvo ozadja lepljive glave, vendar boste za dokončanje dizajna potrebovali drugačen logotip. Druga možnost je, da boste morda potrebovali drugačno različico logotipa, ki je manj opazna, da bi odvrnila uporabnike.

V današnji vadnici Divi boste videli, kako spremenite svoj logotip na lepljivi glavi. Toda najprej bomo uporabili ustvarjalnik tem Divi, da ustvarimo novo glavo z dvema logotipoma, ki se preklopita, ko uporabnik vklopi lepljivo stanje glave.
Začnimo!
Predogled
Spreminjanje lepljivega logotipa glave je v zadnjih dneh zelo privlačen predmet. Oglejte si predogled današnjega dizajna.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj1. razdelek: Zgradite novo glavo
Za delo na današnji vadnici ustvarimo novo glavo z možnostjo Theme Builder. Preprosto pojdite na možnost ustvarjanja tem in nadaljujte z ustvarjanjem glave po meri za vse strani.

2. razdelek: Ustvarjanje lepljivega dela in vrstice
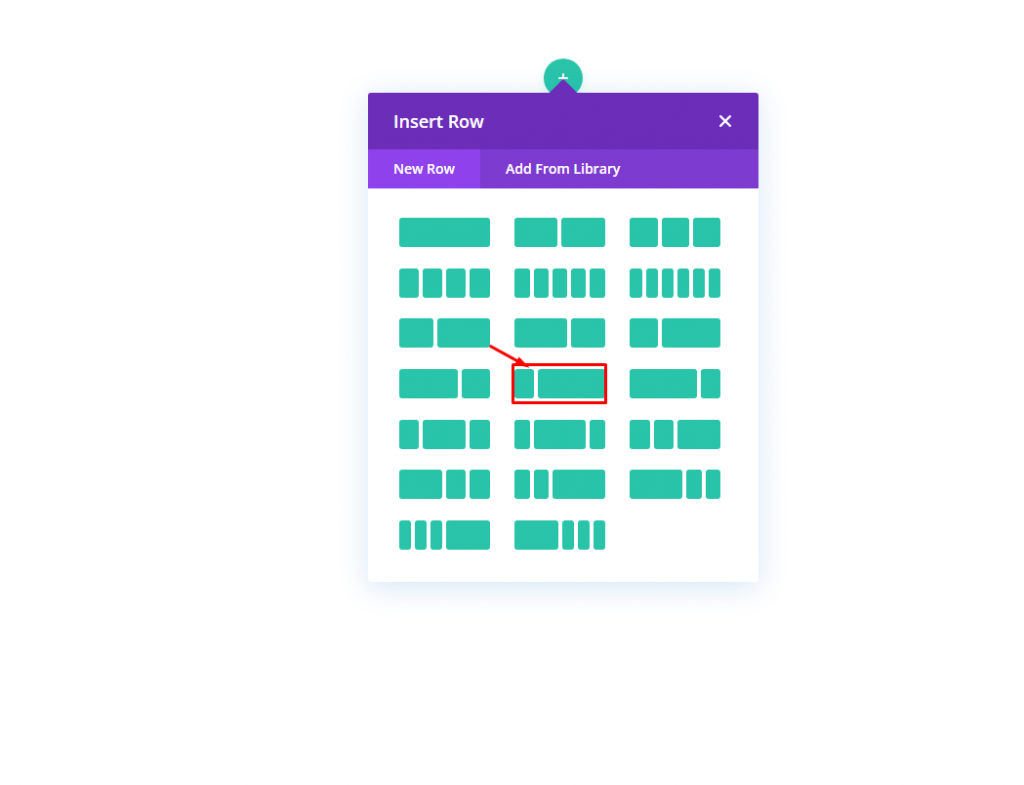
Dodajanje vrstic
Izberite označen vzorec vrstice, ki ga želite vstaviti v odsek.

Nastavitve za odsek
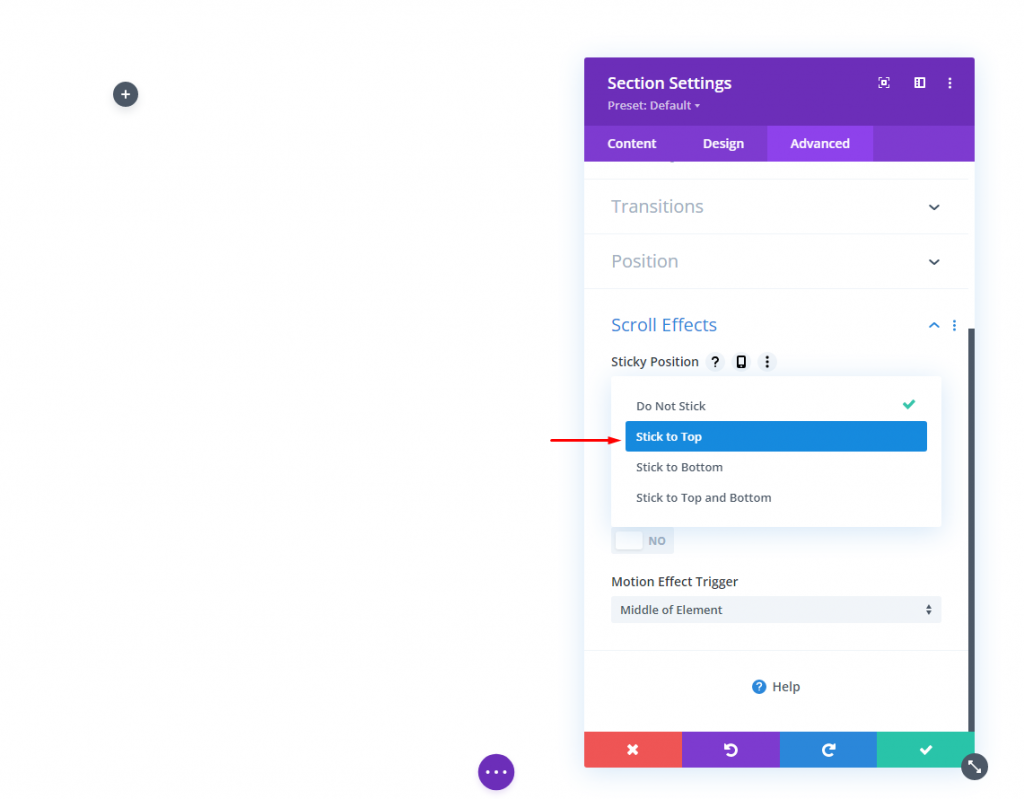
Želimo, da je ta glava lepljiva. Zato bomo v razdelek dodali lepljivo pozicijo. Naredimo naslednjo prilagoditev učinkov drsenja na naprednem zavihku Nastavitve.
- Lepljiv položaj: Stick To Top

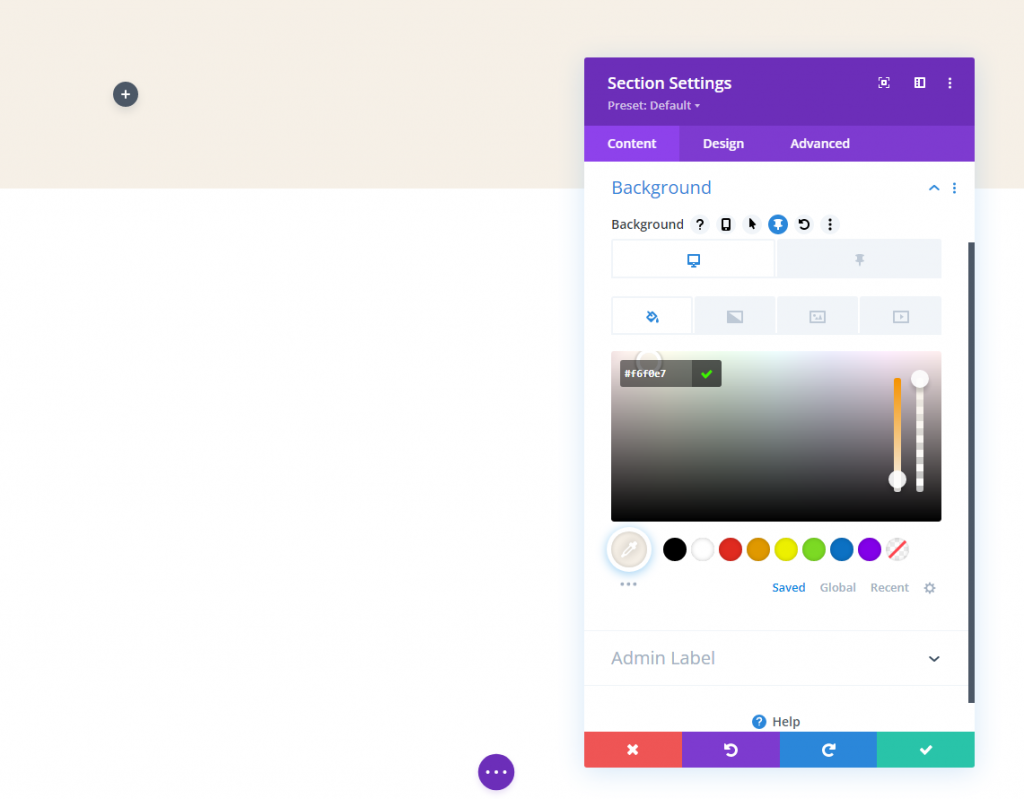
Zdaj dodajte barvo ozadja na zavihku z vsebino. Ta barva bo uporabljena na namizju in za lepljivo stanje, kot sledi:
- Barva ozadja (namizje): #f6f0e7
- Barva ozadja (lepljiva): #000000

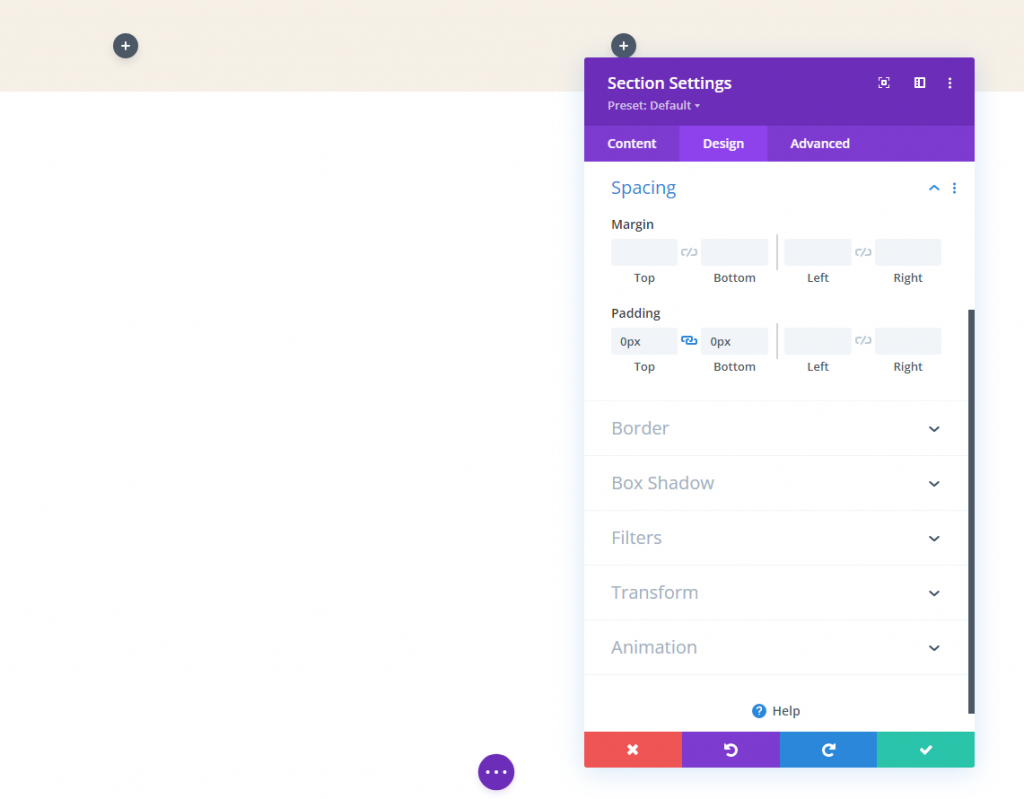
Posodobite oblazinjenje na zavihku načrtovanja.
- Odmik: 0px zgoraj, 0px spodaj

Nastavitve vrstic
Ko končamo z nastavitvijo razdelka, moramo zdaj nekaj delati v nastavitvah vrstic. Na zavihku načrtovanja,
- Širina žleba: 1
- širina: 96 %
- Padding: 10px zgoraj, 10px spodaj

3. razdelek: Dodajte logotipe
Da, delali bomo z dvema različnima logotipoma, ker je bolj priročno uporabljati ločena logotipa. Tam bosta dve različni sliki, ki bosta zdrsnili in ugasnili. Logika je – ko se stran v celoti naloži, bodo uporabniki videli logotip v glavi, vendar se bo spremenil takoj, ko se bodo začeli pomikati.
Ročni logotip
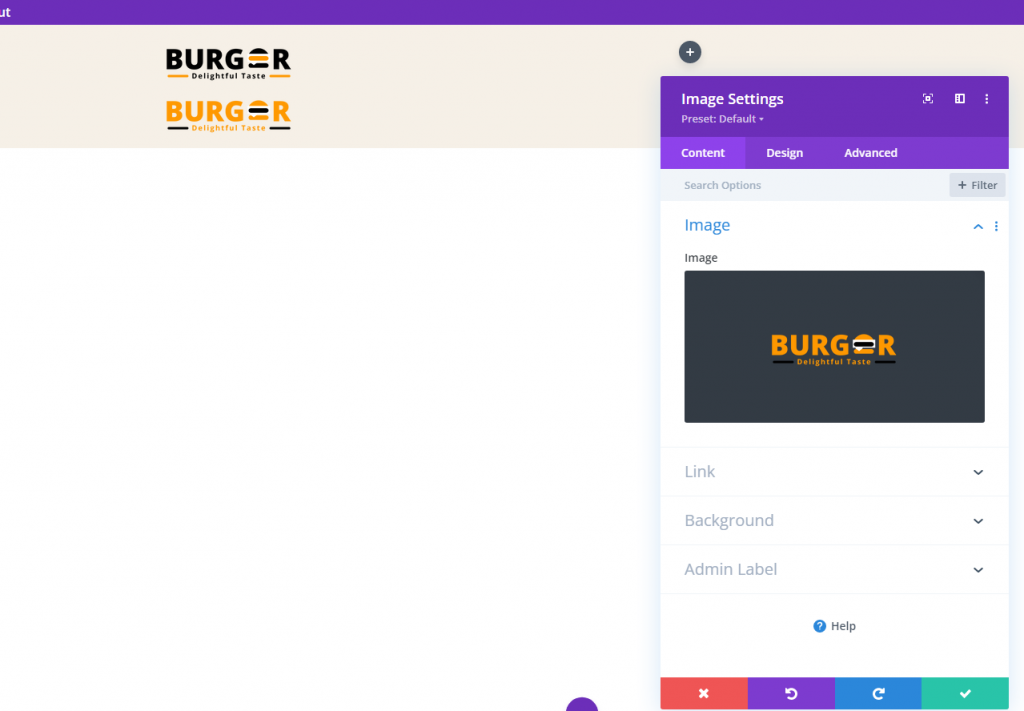
Dodajte slikovni modul v levi stolpec naše vrstice.

Zdaj dodajte logotip. Poskrbite, da bo logotip v območju 200 x 67 slikovnih pik. Temu logotipu lahko dodate povezavo na domačo stran, da deluje dinamično.

Na zavihku Design naredite naslednje spremembe.
- Največja višina: 67px (namizni računalnik), 45px (tablični računalnik in telefon)

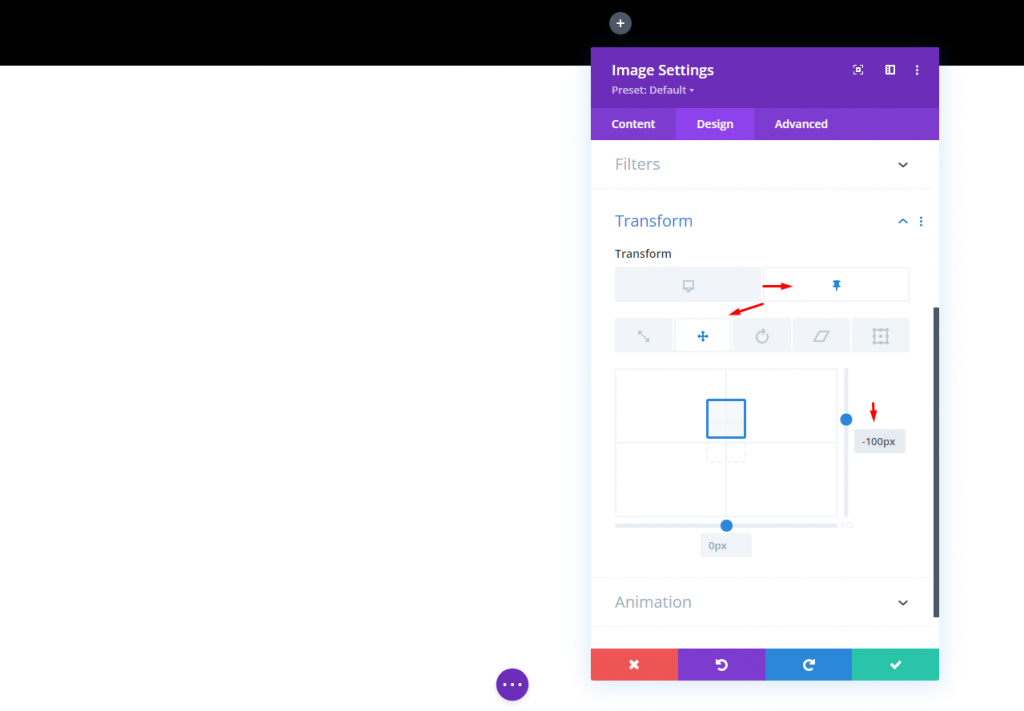
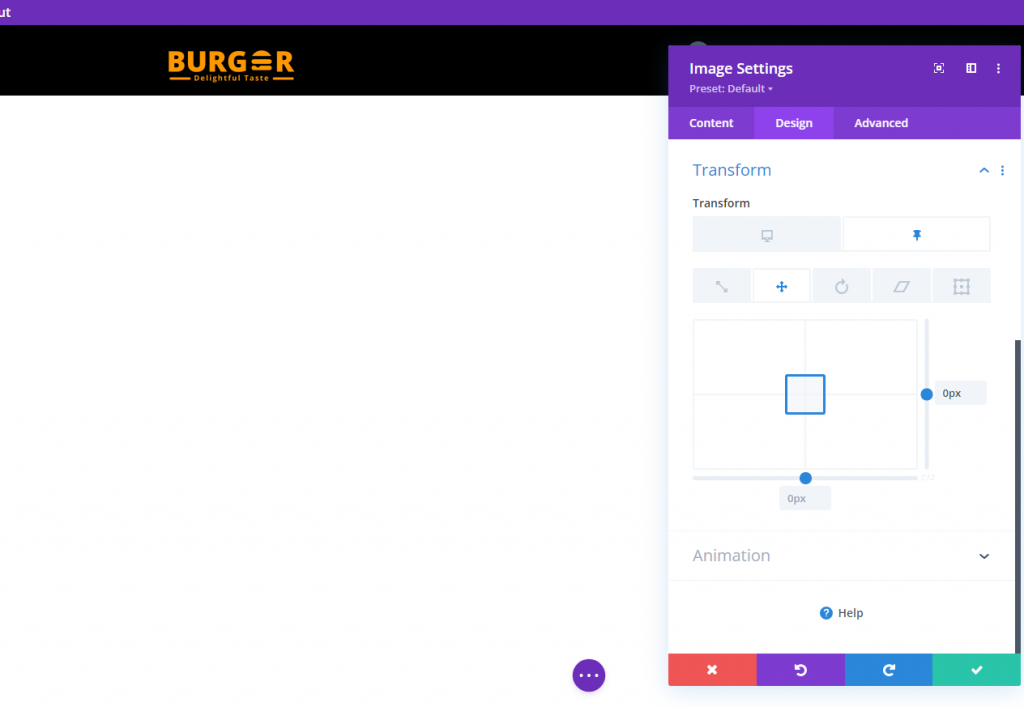
Spremenite možnost prevajanja transformacije v lepljivem stanju:
- Transform Translate Y-axis (lepljivo): -100 %
To bo premaknilo logotip navzgor izven stolpca in ga skril pred pogledom v lepljivem stanju.

Sticky State Logo
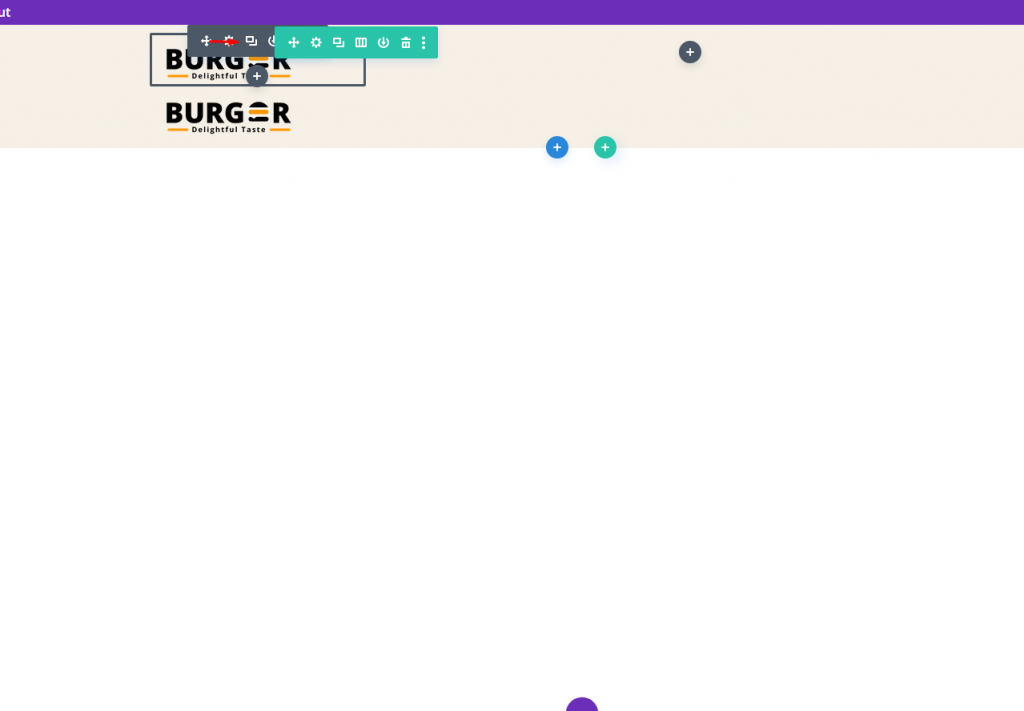
Za izdelavo logotipa, ki bo deloval v lepljivem stanju, moramo najprej podvojiti slikovni modul, ki smo ga pravkar ustvarili.

Zdaj zamenjajte sliko/logotip. naj bo ta slika enake velikosti kot prejšnja.

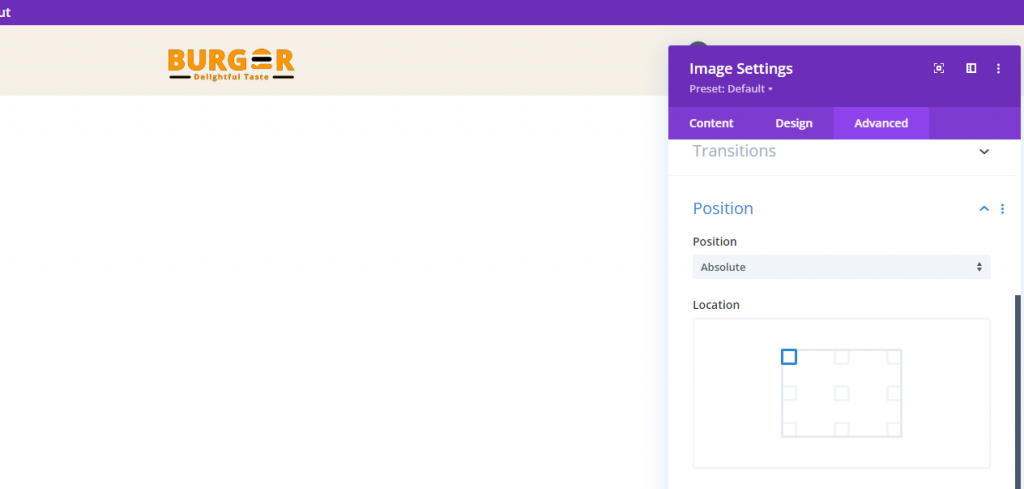
Na zavihku Napredno uredite nastavitve položaja.
- Položaj: Absolutno
Logotip bi se moral zdaj nahajati neposredno na vrhu glavnega logotipa.

Na zavihku načrtovanje posodobite možnosti preoblikovanja na naslednji način:
- Pretvori prevedbo os Y (namizje): 100 %
- Transform Translate Y Axis (lepljivo): 0 %

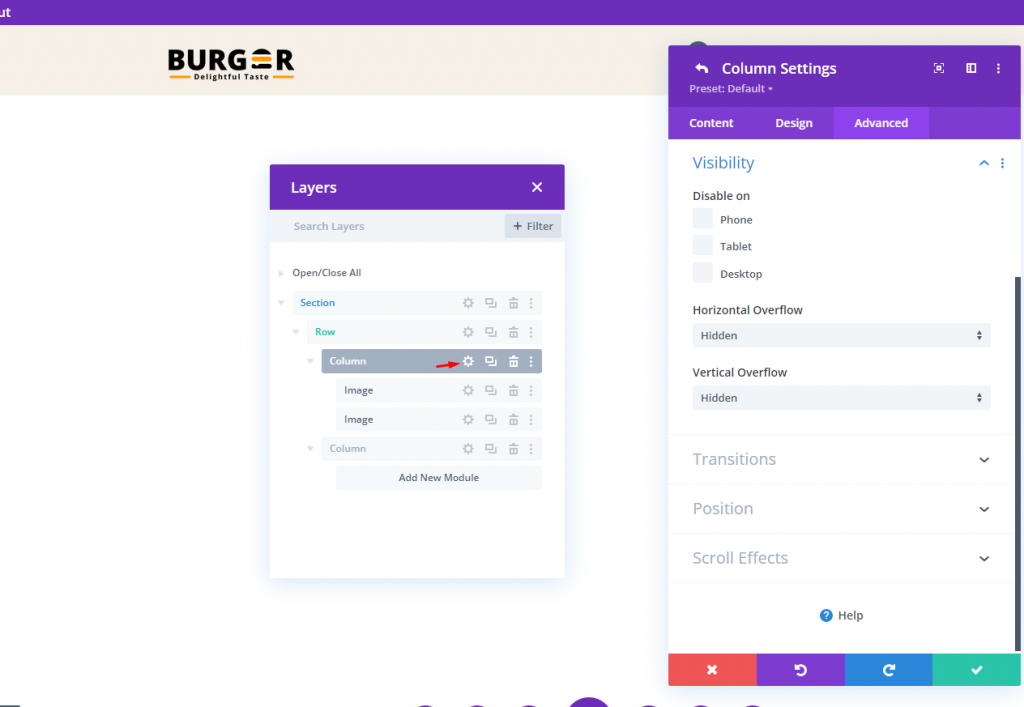
4. razdelek: Prelivanje stolpca je skrito
Vidnost logotipa lepljivega stanja bo zunaj stolpca, a da to spremenimo, bomo spremenili vidnost prelivanja.
- Horizontalni preliv: skrito
- Navpični preliv: skrito

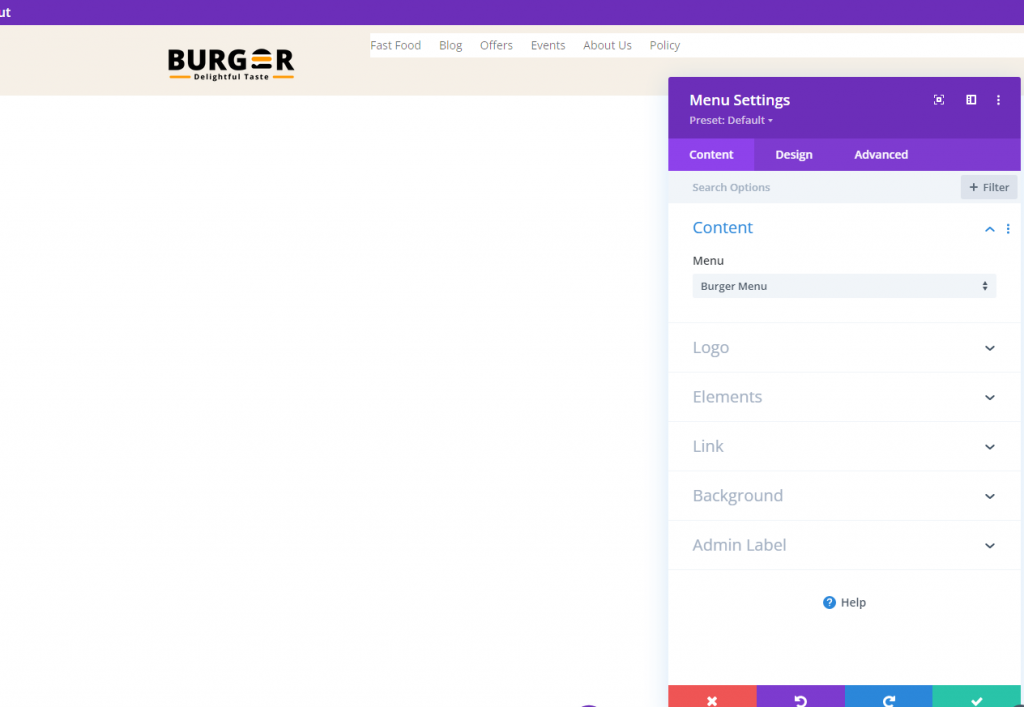
Razdelek 5: Meni
Tukaj je zadnji del naše vadnice. Glava je brez menija brez vrednosti. Dodajmo menijski modul in nanj postavimo želeni element menija.

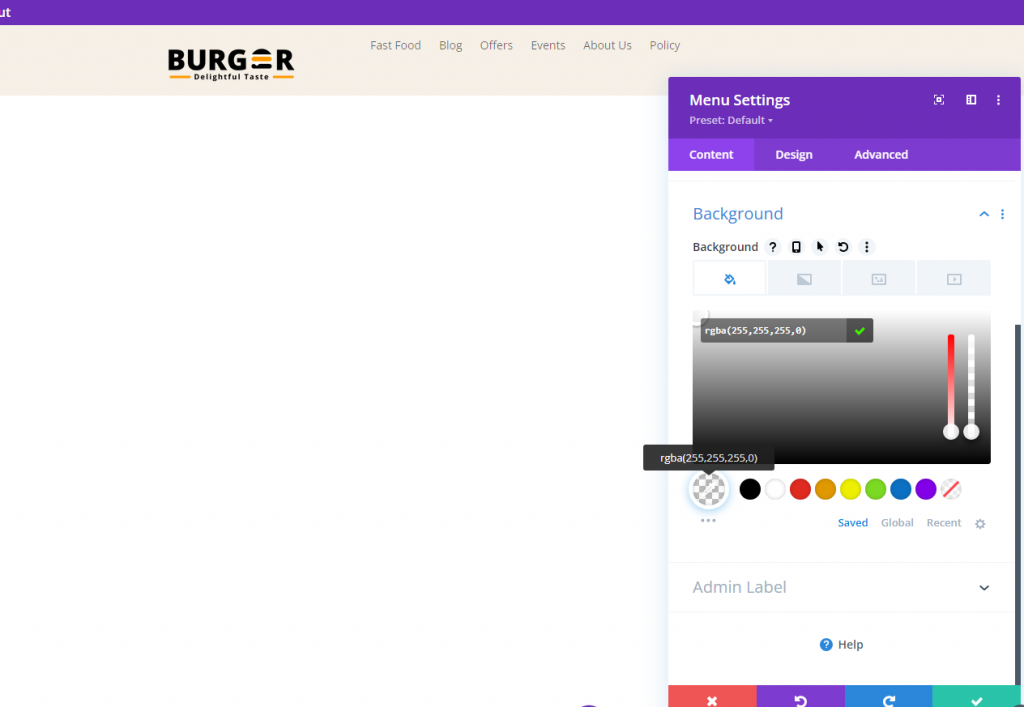
Naj bo ozadje menija pregledno.

Zdaj sledite naslednjim prilagoditvam, da bo meni bolj privlačen.
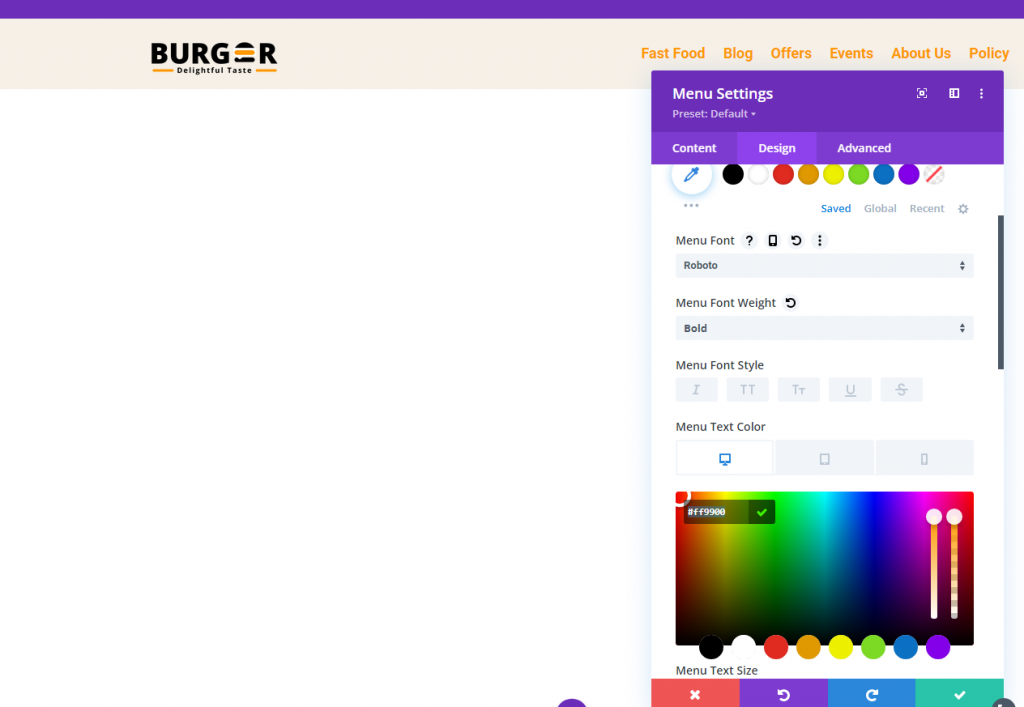
- Pisava menija: Roboto
- Teža pisave menija: krepko
- Barva besedila menija: #ff9900
- Velikost besedila menija: 18px
- Višina vrstice menija: 1,3 em
- Poravnava besedila: desno
- Barva ozadja spustnega menija: #fff
- Barva vrstice spustnega menija: #000
- Barva besedila spustnega menija: #000 (namizje), #000 (lepljivo)
- Barva ozadja menija za mobilne naprave: #fff
- Barva besedila mobilnega menija: #000 (namizje), #000 (lepljivo)
- Barva ikone menija za hamburger: #000 (namizje), #fff (lepljivo)
- Rob (namizje): 14px zgoraj
- Marža (tablični računalnik in telefon): 5px zgoraj
- Oblazinjenje (tablični računalnik in telefon) 5px spodaj
- Zaobljeni vogali: 3px
- Širina obrobe (tablični računalnik in telefon): 1px
- Barva obrobe: #ddd (namizje), #333 (lepljivo)

Končni pogled
Tukaj je končni pogled na naš dizajn.
Zaključne misli
Pri uporabi Divi ni treba uporabljati istega logotipa za svoje lepljive glave. Pravkar smo pokazali, kako preprosto je ustvariti dinamično glavo z uporabo vgrajenih funkcij Divi . Dodatna koda ni potrebna. Ko odklenete ves potencial lepljivih nastavitev Divi , boste morda precej ustvarjalni s tem, kako se logotipi prehajajo v in iz vidnega polja. Upajmo, da se bo ta majhen nasvet izkazal za koristen pri vašem prihajajočem projektu!




