Logotip in favicon vašega spletnega mesta sta dva najpomembnejša identifikatorja blagovne znamke – obiskovalcem omogočata, da prepoznajo vaše spletno mesto in si ga pozneje zapomnijo. Logotip je glavna slika, ki predstavlja vašo blagovno znamko, medtem ko je favicon majhna ikona, ki se pojavi poleg naslovov strani in na zavihkih brskalnika. Sčasoma boste morda želeli posodobiti te vizualne elemente kot del prizadevanj za prenovo blagovne znamke ali samo za svež nov videz.
V tem vodniku za začetnike se bomo sprehodili skozi korake za spreminjanje vašega logotipa in favicon v WordPressu. Posebej bomo obravnavali, kako posodobiti logotip s priljubljenim graditeljem strani Elementor in nato, kako naložiti novo favicon datoteko prek WordPress Customizerja. Z le nekaj preprostimi kliki boste lahko zamenjali te slike blagovne znamke in vzpostavili dosledno identiteto na svojem spletnem mestu.
Spreminjanje logotipa na standardni temi WordPress
Standardna tema WordPress je vnaprej izdelana tema, ki je na voljo brezplačno ali za nakup v imeniku tem WordPress. Te teme so zasnovane tako, da jih je enostavno uporabljati in prilagajati, poleg tega pa imajo različne funkcije in možnosti.
Standardne teme WordPress so odličen način za hitro in enostavno vzpostavitev spletnega mesta profesionalnega videza. Če niste prepričani, katera tema je prava za vas, so vam na voljo številni viri, ki vam bodo pomagali pri izbiri, vključno z imenikom tem WordPress in objavami v spletnem dnevniku strokovnjakov za WordPress.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajČe želite spremeniti logotip glave za večino standardnih tem WordPress, sledite tem korakom:
- Prijavite se v svojo nadzorno ploščo WordPress.
- Kliknite Videz > Prilagodi.

- V razdelku Identiteta mesta kliknite Izberi logotip ali Spremeni logotip.

- Prenesite datoteko z logotipom v medijsko knjižnico s prozornim ozadjem. Iz knjižnice lahko izberete tudi že obstoječo datoteko logotipa.
- Če ste pozvani, obrežite sliko, da bo ustrezala glavi. Izberete lahko tudi Preskoči obrezovanje, če raje obdržite sliko v celoti.
- Kliknite Shrani in objavi, da vidite svoj novi logotip.
Spreminjanje logotipa na temi WordPress po meri
Če delate s temo WordPress po meri, je še posebej pomembno, da začnete tako, da naredite varnostno kopijo svojega spletnega mesta in preizkusite svoje spremembe v lokalnem razvojnem okolju, preden jih uvedete na svoje živo spletno mesto.
Če želite spremeniti logotip za temo WordPress, izdelano po meri, sledite tem korakom:
- Naložite datoteko z logotipom s prozornim ozadjem v medijsko knjižnico WordPress.
- Do kode teme dostopite tako, da se pomaknete na Videz > Urejevalnik .

- Poiščite datoteko glave. To se običajno imenuje
header.php. - V datoteki glave identificirajte kodo, ki prikazuje logotip. To bo običajno videti kot majhen košček HTML, ki se konča z
.img. - Zamenjajte atribut
srcoznakeimgz URL-jem vaše nove datoteke logotipa. - Shranite spremembe in si predoglejte svoje spletno mesto, da zagotovite, da je logotip videti in se dobro prilega.
- Če je logotip videti, kot ste nameravali, lahko svoje spremembe uvedete na svoje spletno mesto v živo. Če ne, boste morda morali najeti razvijalca WordPressa, ki vam bo pomagal.
Kako spremeniti logotip v Elementorju
Elementor je priljubljen vtičnik za ustvarjanje strani WordPress, ki vam omogoča enostavno ustvarjanje in prilagajanje strani in vsebine spletnega mesta z uporabo urejevalnika povleci in spusti ter vnaprej izdelanih predlog.
Če želite urediti razdelek glave svojega spletnega mesta z Elementorjem, najprej odprite urejevalnik tako, da obiščete svoje spletno mesto in kliknete »Uredi z Elementorjem« na vrhu zaslona. Nato na plošči na vrhu strani za urejanje izberite »Glava«.

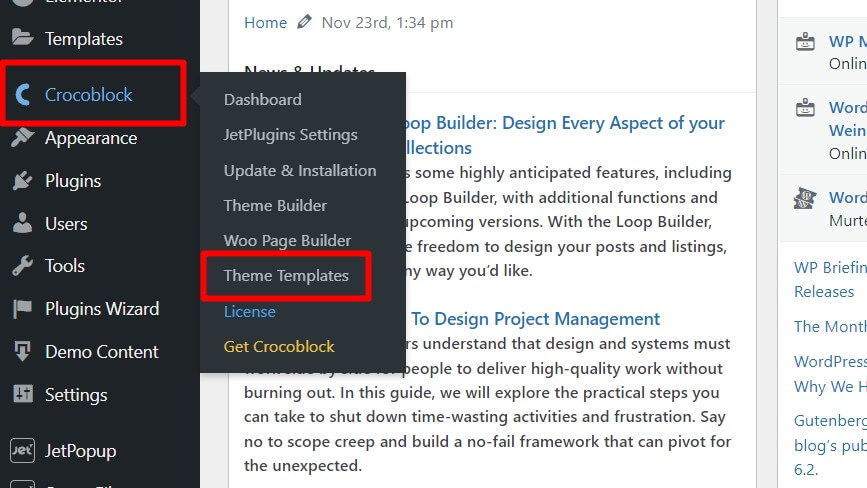
Do urejevalnika glav lahko pridete tudi prek skrbniške nadzorne plošče WordPress. Premaknite miškin kazalec nad zavihek » Crocoblock «, pojdite na » Predloge tem « in kliknite » Uredi z Elementorjem « za predlogo glave.

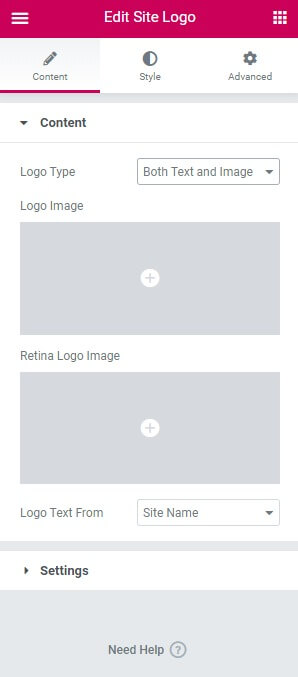
Ko ste v urejevalniku Elementor, lahko zamenjate privzeto sliko logotipa tako, da kliknete obstoječo oznako mesta za logotip in naložite lastne slikovne datoteke logotipa za zaslone s standardno in visoko ločljivostjo. Če želite, se lahko odločite tudi za prikaz besedilnega logotipa, kot je ime vašega spletnega mesta, ali pa prikažete slikovni in besedilni logotip skupaj. Izvedite vse druge spremembe, potrebne za prilagoditev glave, na primer urejanje menija, spreminjanje pisav in barv ali dodajanje drugih elementov.

Ko ste zadovoljni z videzom glave, preprosto kliknite »Posodobi«, da objavite svoje spremembe in si ogledate prilagojeno glavo na svojem delujočem spletnem mestu. Intuitivni vmesnik povleci in spusti ter vnaprej izdelane predloge v Elementorju omogočajo hitro in enostavno prilagajanje glave vašega spletnega mesta in drugih strani točno tako, kot želite. Sporočite mi, če potrebujete pojasnilo ali imate dodatna vprašanja!
Spremenite Favicon v WordPressu
Favicon je majhna ikona, ki je prikazana poleg naslova vašega spletnega mesta na zavihku brskalnika. Uporablja se tudi v zaznamkih brskalnika, zgodovini brskalnika in v mobilnih napravah kot ikona aplikacije za vaše spletno mesto.
V WordPressu je favicon znan tudi kot ikona spletnega mesta. Svojemu spletnemu mestu WordPress lahko dodate favicon tako, da sledite tem korakom:
- Pojdite na Videz > Prilagodi .
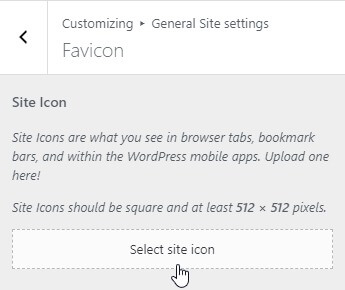
- V razdelku Splošne nastavitve spletnega mesta kliknite Favicon .
- Naložite svojo favicon datoteko. Favicon datoteka mora biti majhna (512 × 512 slikovnih pik), kvadratna slika s prozornim ozadjem.
- Kliknite Shrani in objavi .

Končne besede
Implementacija osveženega logotipa in favikona lahko sčasoma pomeni spremembo in rast vaše blagovne znamke. To je hitra posodobitev, ki se obrestuje v smislu prepoznavnosti in profesionalnega videza. S tehnikami, opisanimi v tem priročniku, bi se morali počutiti opremljene za nalaganje novih različic teh vizualnih označevalcev, da bo vaše spletno mesto videti ostro.




