Kaj pa, če premaknete miško nad element in postane gumb in ga s klikom preusmerite na drugo stran? Pogosto nastavimo gumb na dnu ali ob strani galerije slik ali ploščic artiklov/izdelkov, da nas popelje na stran s podrobnostmi o ta element. Kaj pa, če gumb ni nastavljen vizualno? Nastavimo ga z učinkom lebdenja miške tako, da miška postane gumb takoj, ko pristane na ploščici slike ali članka in klikne kjerkoli na določenem območju, ki nas pripelje do želenega stran. Ja! Z Divijem imamo veliko možnosti za prilagoditev našega spletnega mesta in današnje vadnice o tem, kako spremeniti kazalec v ustvarjalni gumb, medtem ko lebdite na elementu. Ni razburljivo?

Zato ne čakajmo naprej in skočimo v vadnico.
Sneak Peak
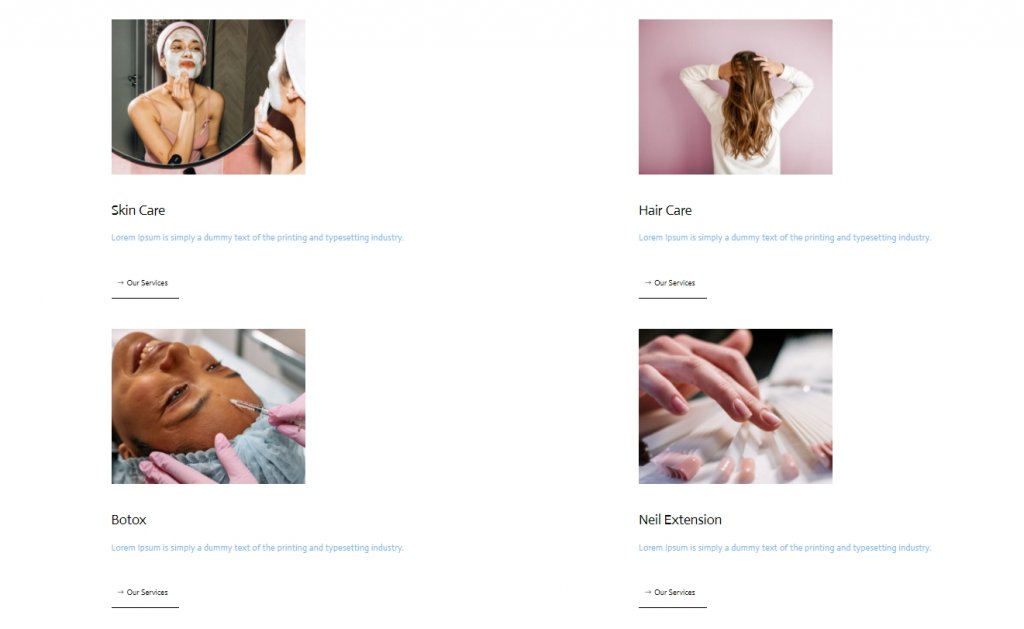
Preden gremo naprej, bo takole izgledal naš današnji dizajn.
Prvi del: Struktura gradbenega elementa
Dodajte stran z nadzorne plošče WordPress in jo odprite z ustvarjalnikom Divi. Premaknite se naprej z "Zgradite iz nič".
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Dodajanje: Nov razdelek
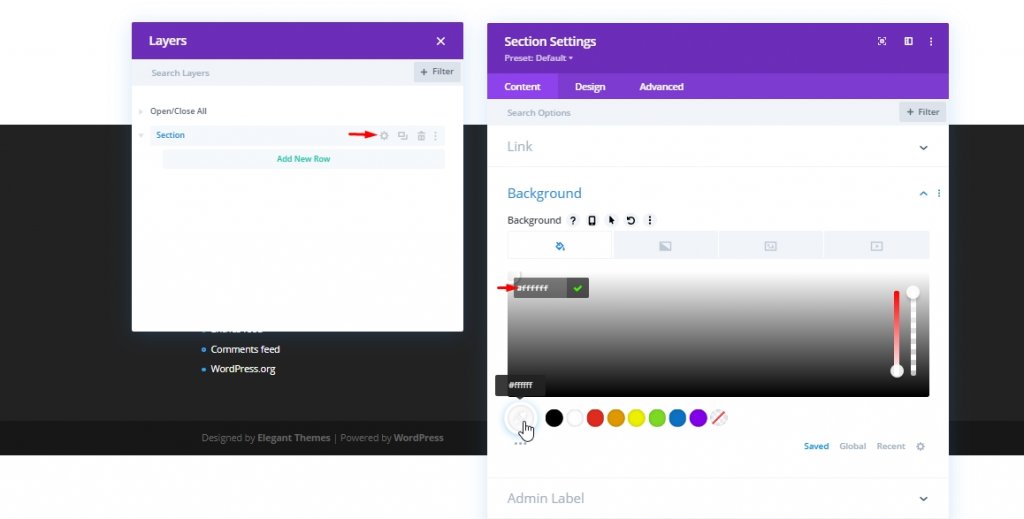
Barva ozadja
Začetnemu razdelku bomo dodali belo kot barvo ozadja.
- Barva ozadja: #ffffff

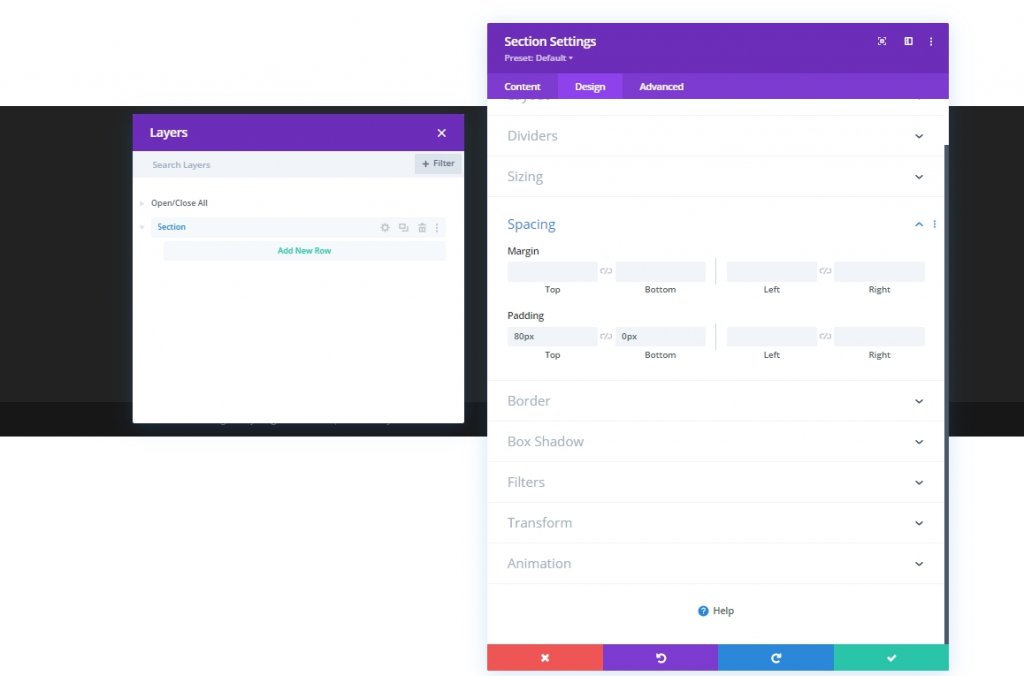
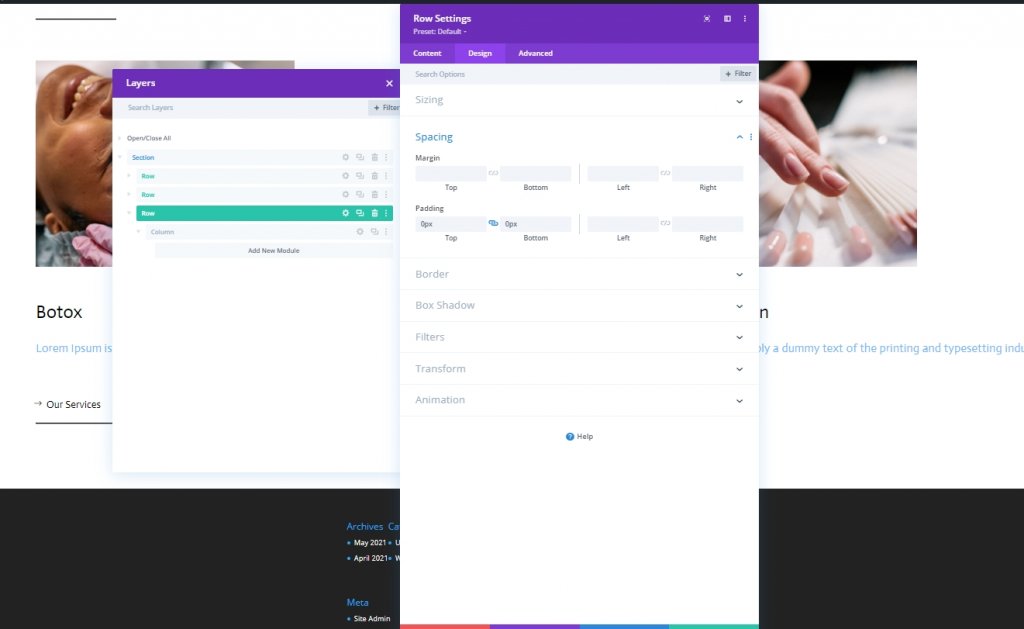
Razmik
Zdaj na zavihku načrtovanja dodajte nekaj razmikov v razdelek.
- Zgornje oblazinjenje: 80 slikovnih pik
- Spodnje odmikanje: 0px

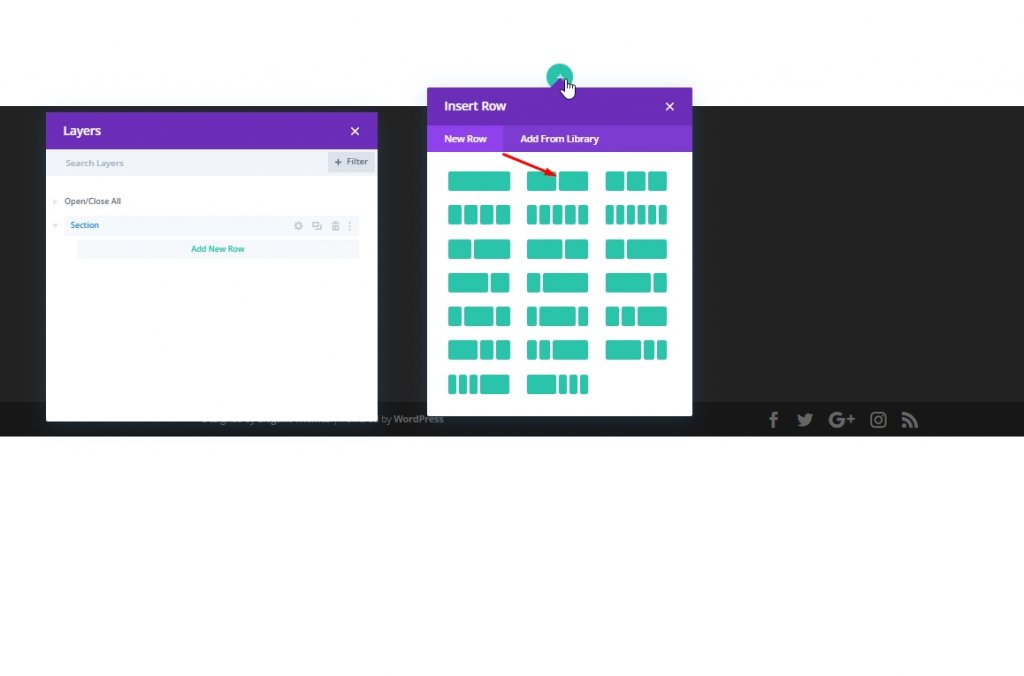
Dodajanje: Nova vrstica
Struktura stolpcev
Zdaj bomo našemu razdelku dodali vrstico z dvema stolpcem.

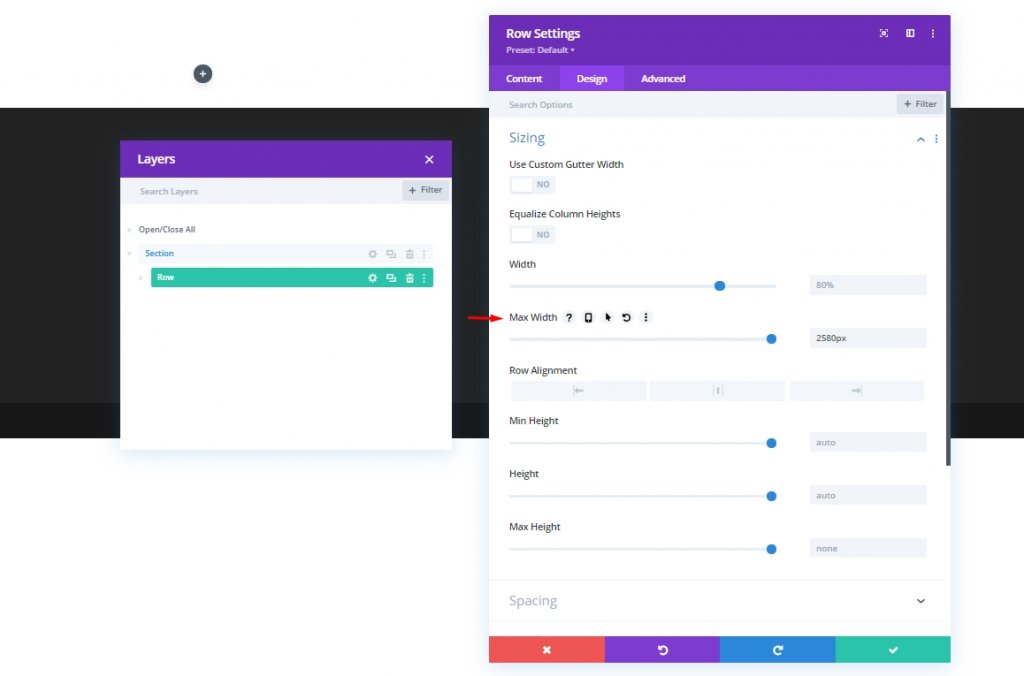
Dimenzioniranje
Zdaj, preden dodamo druge module, spremenimo nastavitve velikosti te vrstice z dvema stolpcem.
- Največja širina: 2580 slikovnih pik

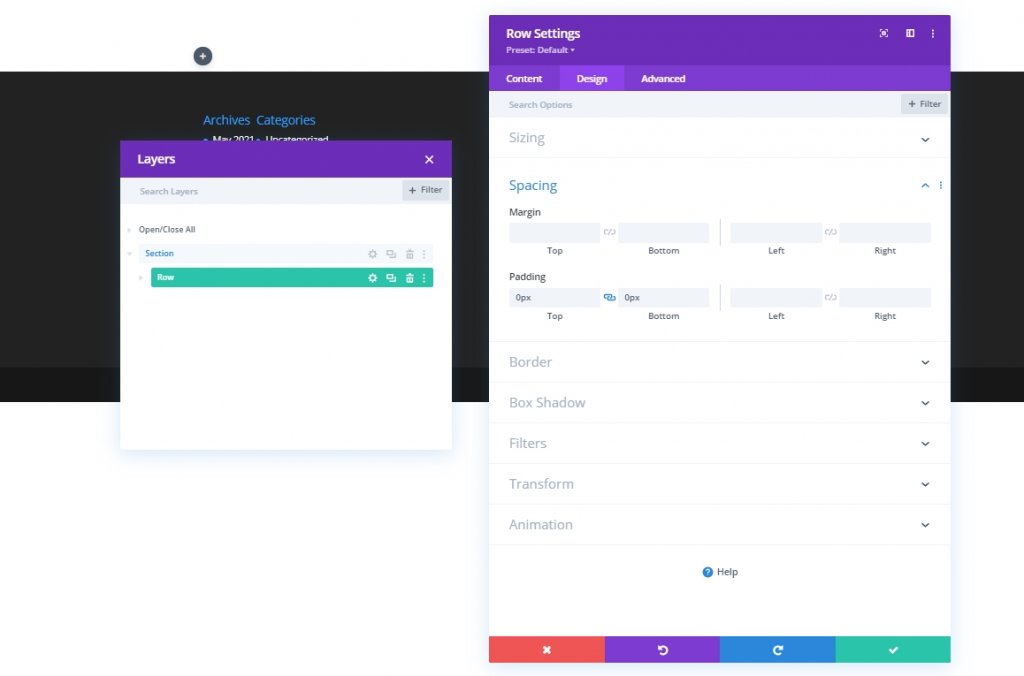
Razmik
Zdaj naredite nekaj sprememb v razmiku.
- Zgornje oblazinjenje: 0px
- Spodnje odmikanje: 0px

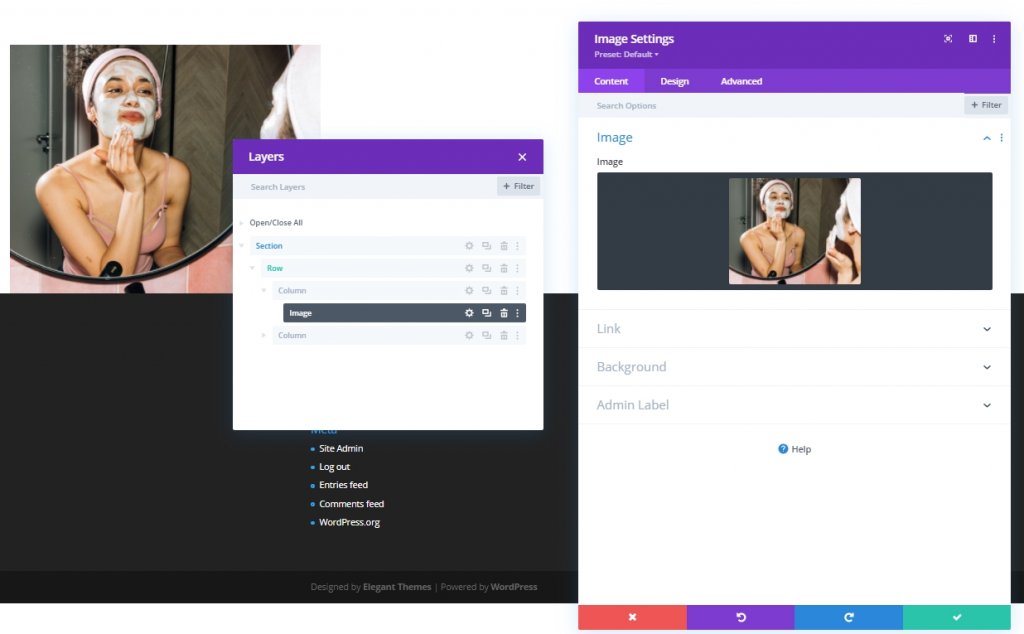
Dodajanje: slikovni modul v 1. stolpec
Dodaj sliko
Zdaj dodajte slikovni modul v stolpec 1 in dodajte sliko po vaši izbiri.

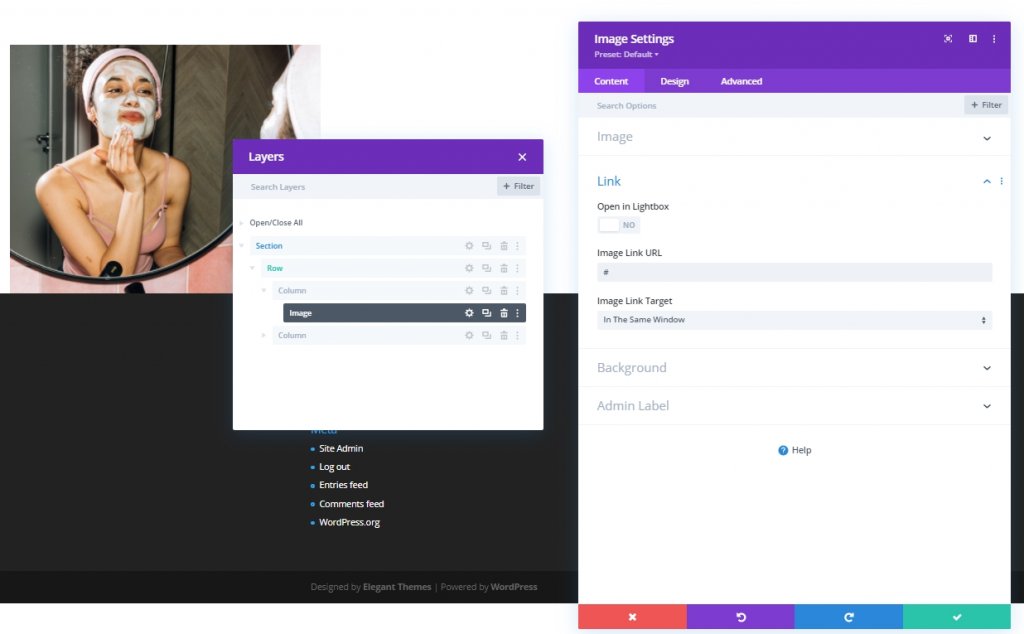
Dodaj povezavo
Zdaj dodajte povezavo do te slike.

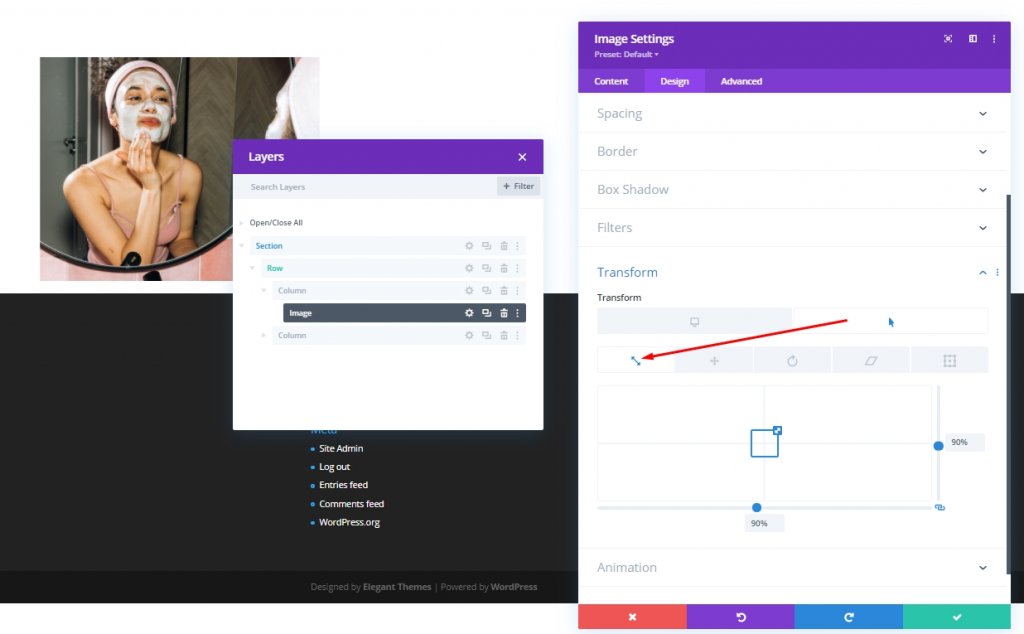
Lestvica lebdenja
Zdaj se pomaknite na zavihek načrtovanja in dovolite spreminjanje nastavitev merila lebdenja tega slikovnega modula.
- Oboje: 90%

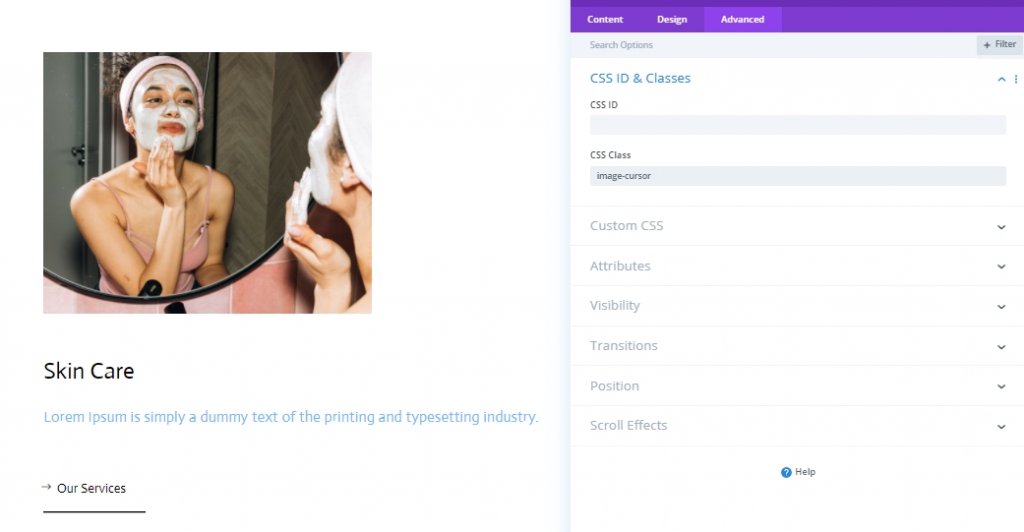
Razred CSS
Dodajte nekaj razreda CSS na zavihku Napredno.
- Razred CSS: slika-kurzor

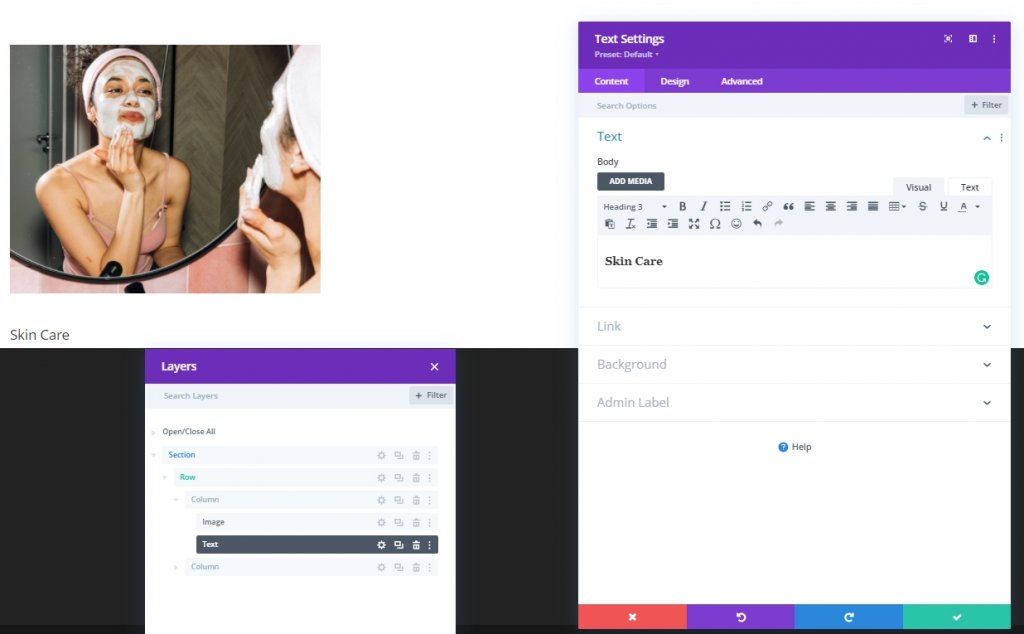
Dodajanje: besedilni modul 1 v stolpec 1
H3 Vsebina
V stolpec 1 bomo dodali besedilni modul in po potrebi dodali nekaj vsebine H3.

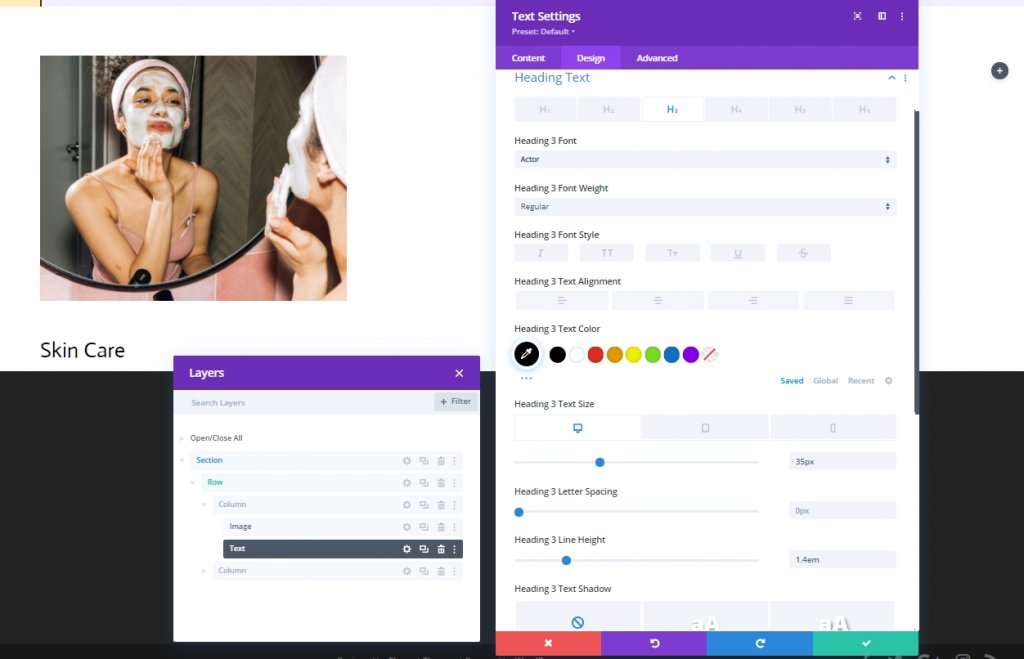
Nastavitve vsebine H3
Spremenite nastavitve vsebine H3 na zavihku načrtovanja.
- Pisava naslova 3: igralec
- Barva besedila naslova 3: #000000
- Naslov 3 Velikost besedila: namizje: 35px, tablica: 28px & Telefon: 22px
- Naslov 3 Višina vrstice: 1,4 em

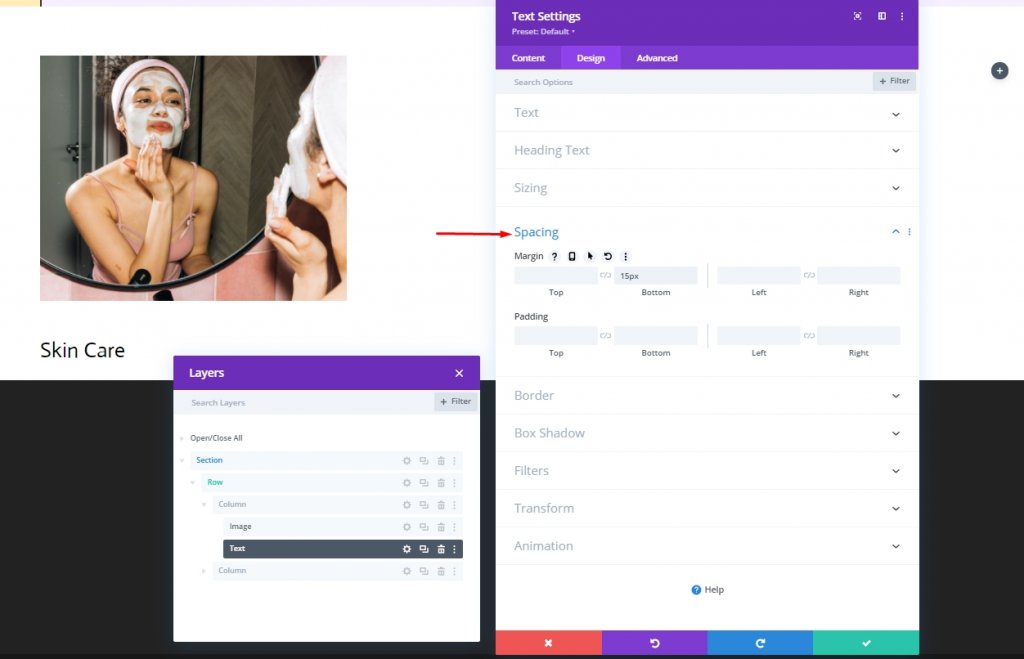
Razmik
Dodajte razmik v besedilni modul.
- Spodnji rob: 15 slikovnih pik

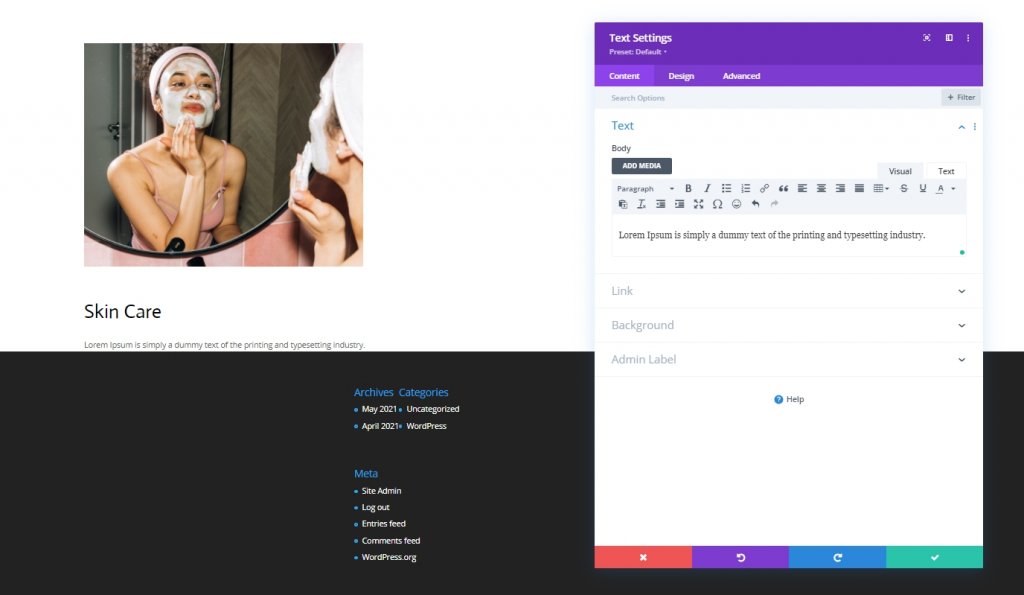
Dodajanje: besedilni modul 2 v stolpec 1
Besedilna vsebina
Dodajte še en besedilni modul tik pod prejšnjim besedilnim modulom in temu modulu dodajte nekaj opisne vsebine.

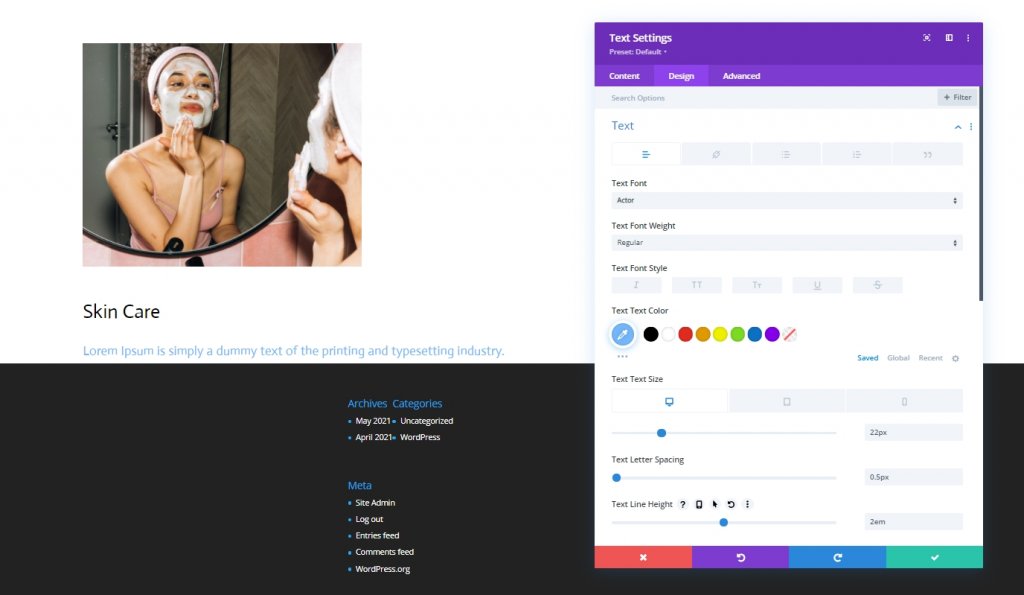
Nastavitve besedilne vsebine
Spremenite nastavitve besedilne vsebine na zavihku načrtovanje.
- Pisava naslova 3: igralec
- Barva besedila naslova 3: #75BAFF
- Naslov 3 Velikost besedila: namizje: 22px, tablica: 18px & Telefon: 15px
- Razmik med črkami besedila: 0,5px
- Naslov 3 Višina vrstice: 1,4 em

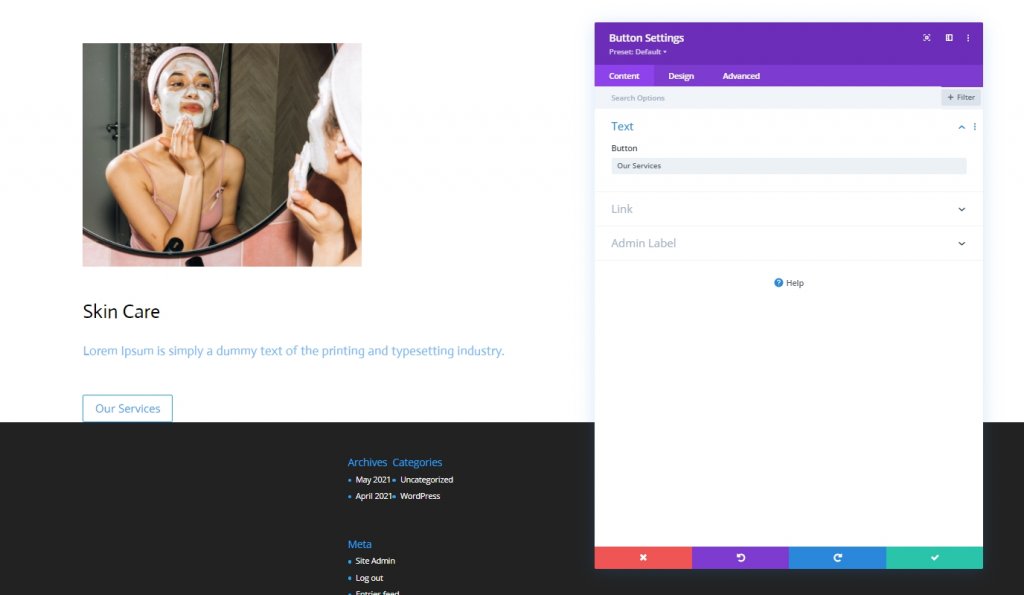
Dodajanje: modula gumbov v stolpec 1
Besedilo gumba
Na koncu dodajte modul gumbov v stolpec 1 in dodajte ustrezno kopijo.

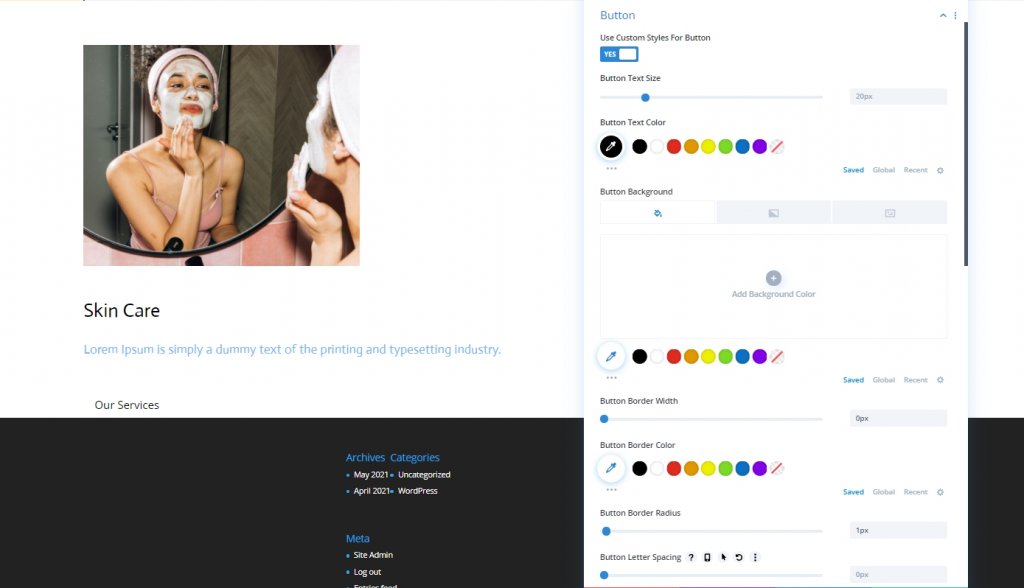
Nastavitve besedila gumba
Pomaknite se na zavihek design module’s in ustrezno spremenite nastavitve gumbov:
- Uporabite sloge po meri za gumb: Da
- Barva besedila gumba: #000000
- Širina obrobe gumba: 0px
- Polmer obrobe gumba: 1px

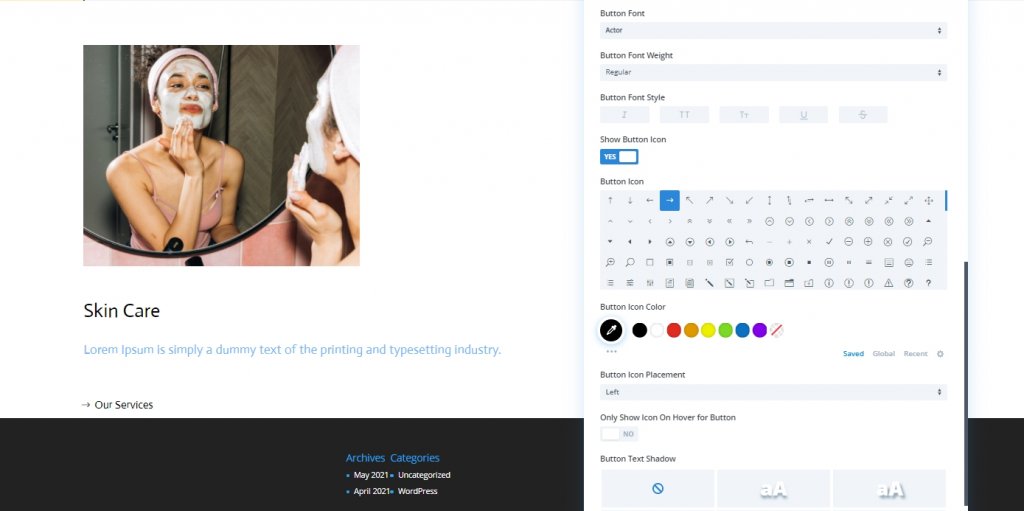
- Pisava gumba: igralec
- Pokaži ikono gumba: Da
- Postavitev ikone gumba: levo
- Pokaži ikono samo ob lebdenju za gumb: Ne

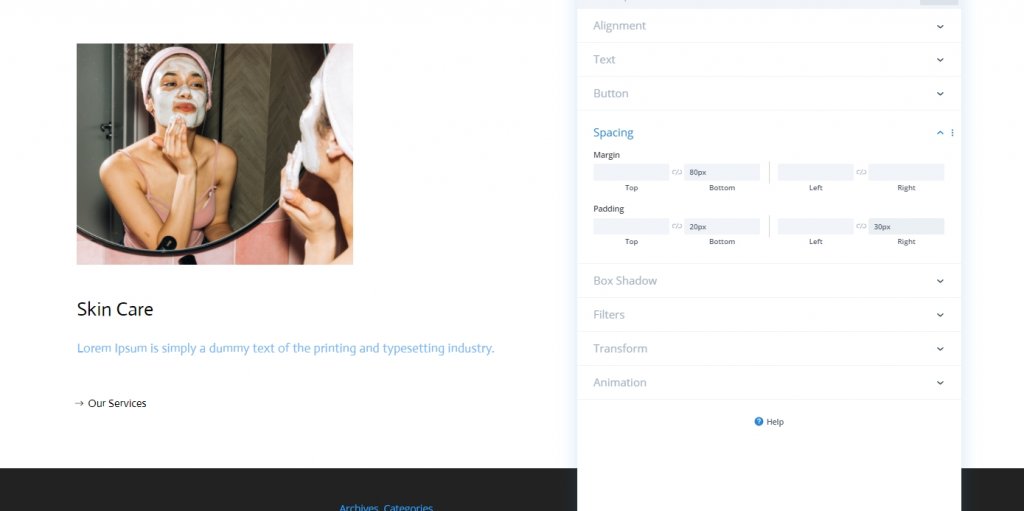
Razmik
Prilagodite vrednosti razmikov.
- Spodnji rob: 80 slikovnih pik
- Spodnje odmikanje: 20 slikovnih pik
- Desno odmikanje: 30 slikovnih pik

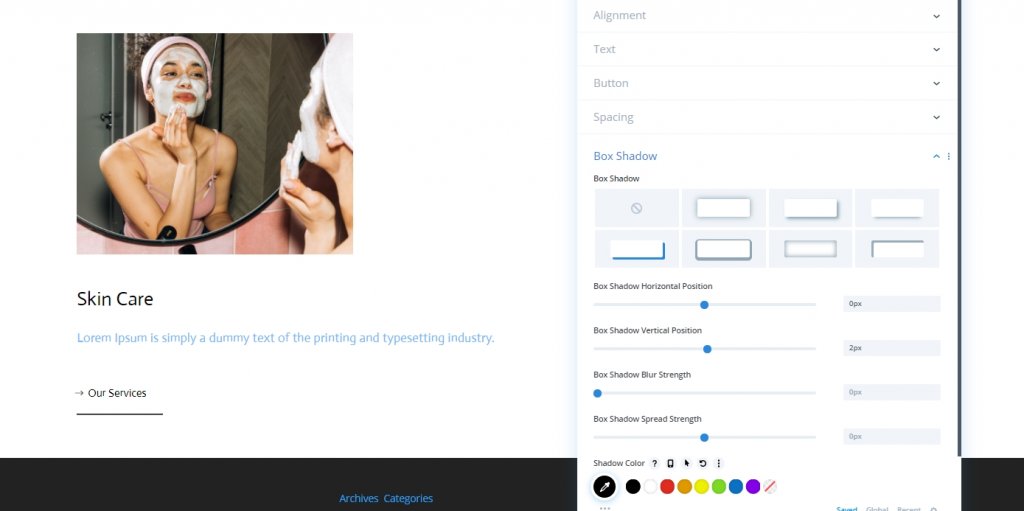
Škatla senca
Dokončajte nastavitve modula tako, da uporabite naslednje nastavitve sence polja:
- Horizontalni položaj sence polja: 0px
- Navpični položaj sence škatle: 2px
- Barva sence: #000000

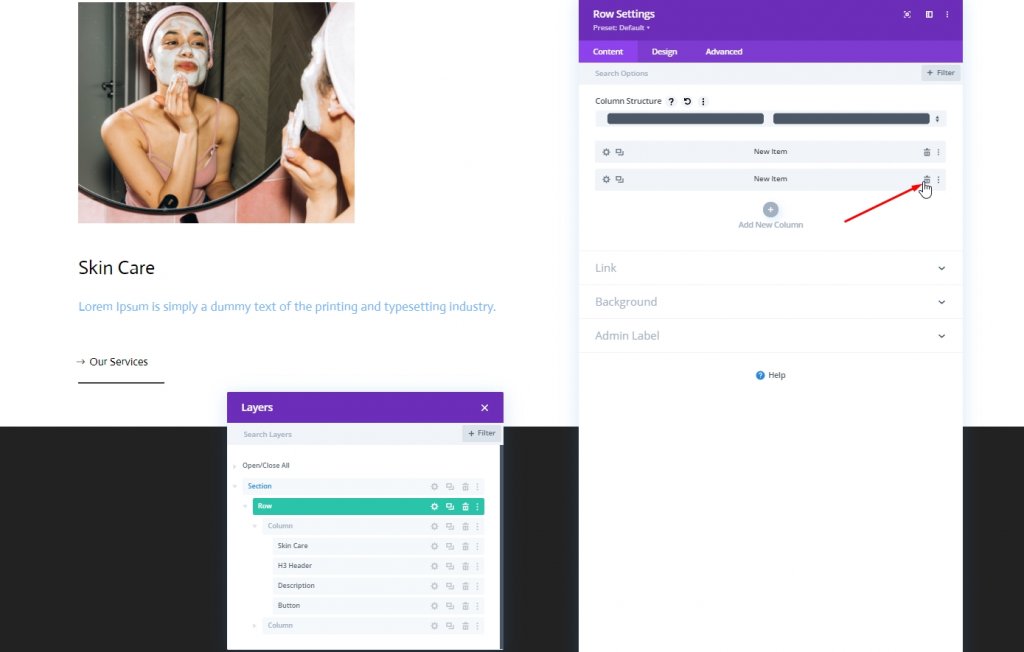
Podvojite vsebino
Tukaj bomo naredili nekaj stvari. Najprej bomo izbrisali drugi stolpec.

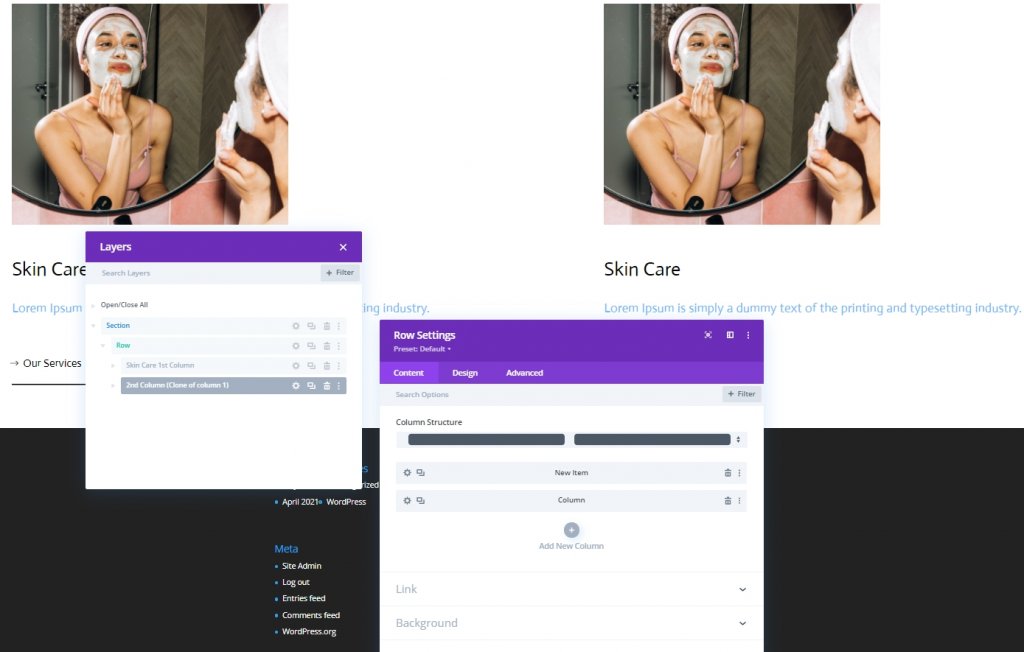
Zdaj bomo klonirali prvi stolpec.

Zdaj podvojite celotno vrstico in spremenite vsebino.

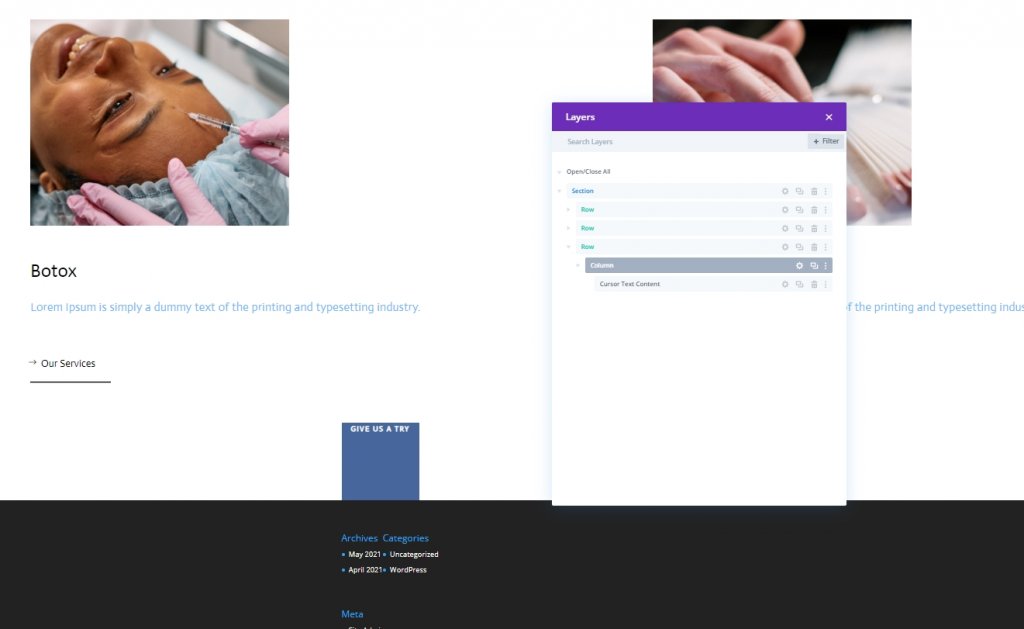
Drugi del: Dodaj kazalec
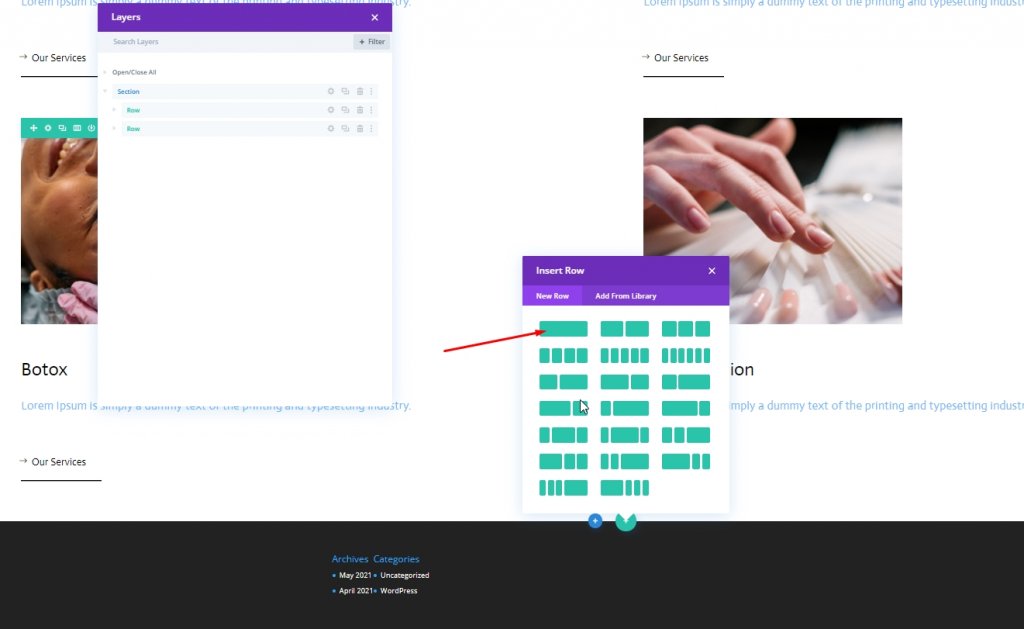
Dodaj novo vrstico
Struktura stolpcev
Ker smo končali s strukturo oblikovanja, bomo naredili oblikovanje kazalca. Dodajte novo vrstico v razdelek z naslednjo strukturo stolpcev.

Razmik
Odprite nastavitve vrstice, naredite nekaj sprememb, kot je navedeno spodaj.
- Zgornje oblazinjenje: 0px
- Spodnje odmikanje: 0px

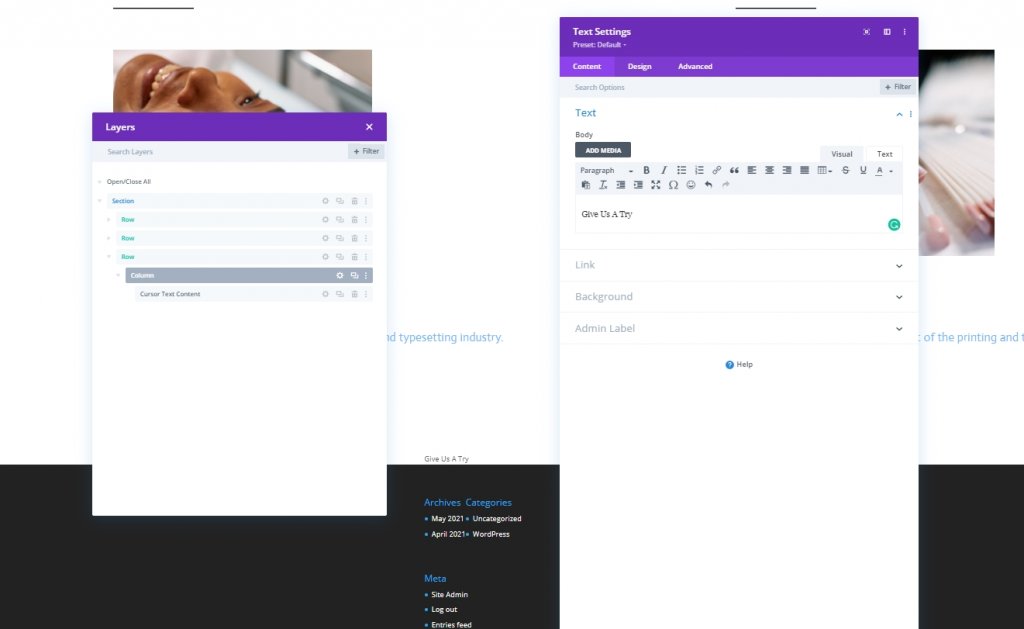
Dodajanje: besedilni modul za kazalec
Dodaj kopijo
Zdaj dodajte besedilni modul v novo ustvarjeno vrstico in dodajte kopijo po vaši izbiri.

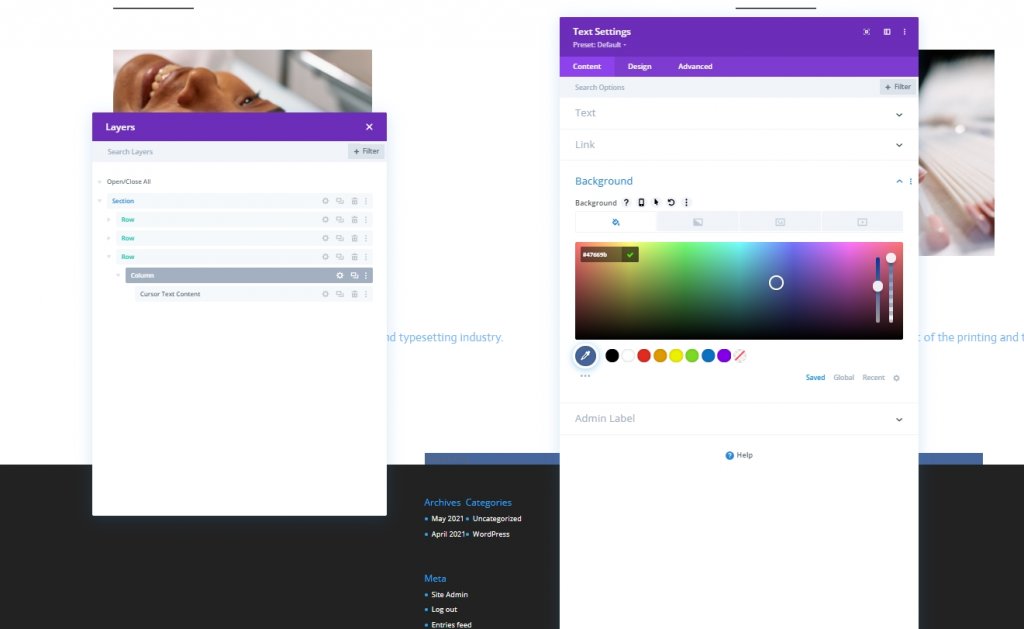
Barva ozadja
Nato dodajte barvo ozadja.
- Barva ozadja: #47669b

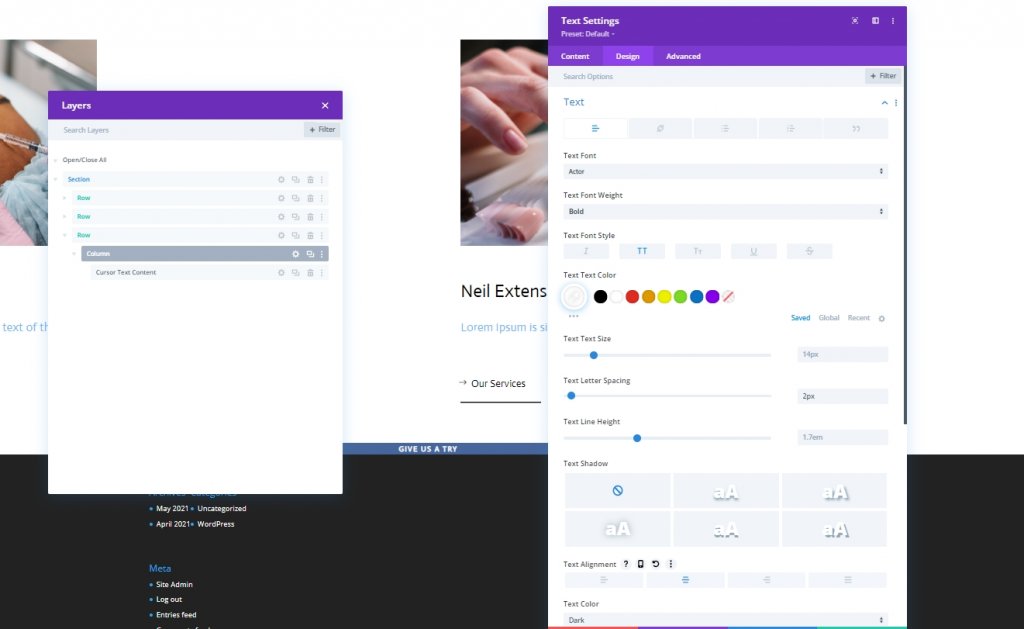
Nastavitve besedila
Na zavihku načrtovanje spremenite slog besedila.
- Pisava besedila: igralec
- Teža pisave besedila: krepko
- Slog pisave besedila: velike črke
- Barva besedila: #ffffff
- Razmik med črkami besedila: 2px
- Poravnava besedila: na sredino

Dimenzioniranje
Naredite nekaj prilagoditev v razdelku velikosti.
- Širina: 150px
- Višina: 150px

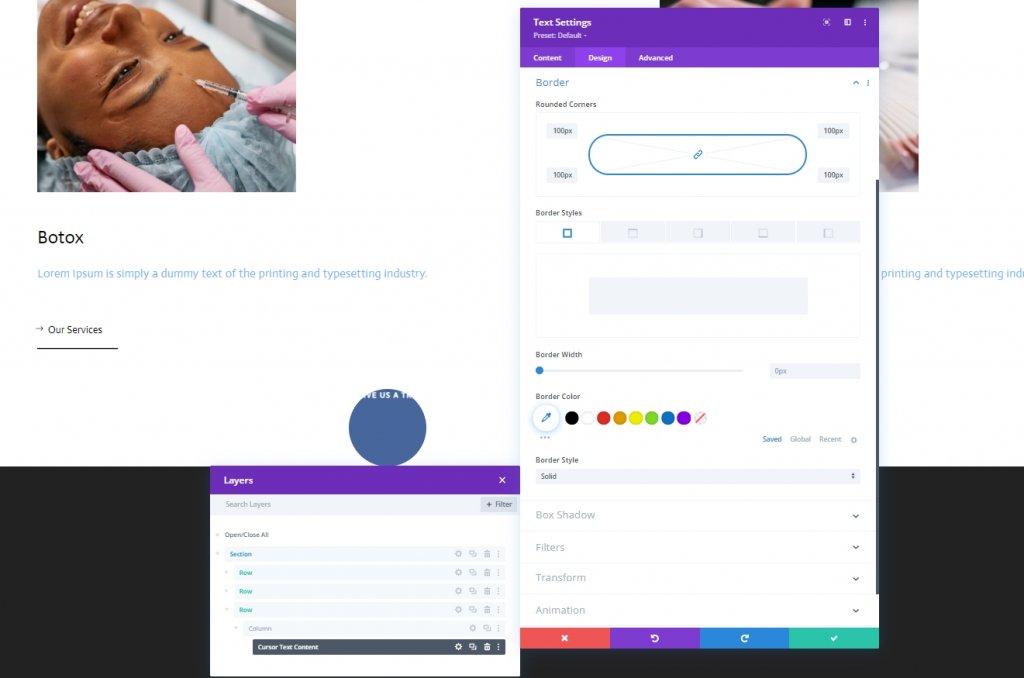
Meja
Spremenili bomo nastavitve obrobe, da bomo ustvarili ta krog.
- Vsi vogali: 100px

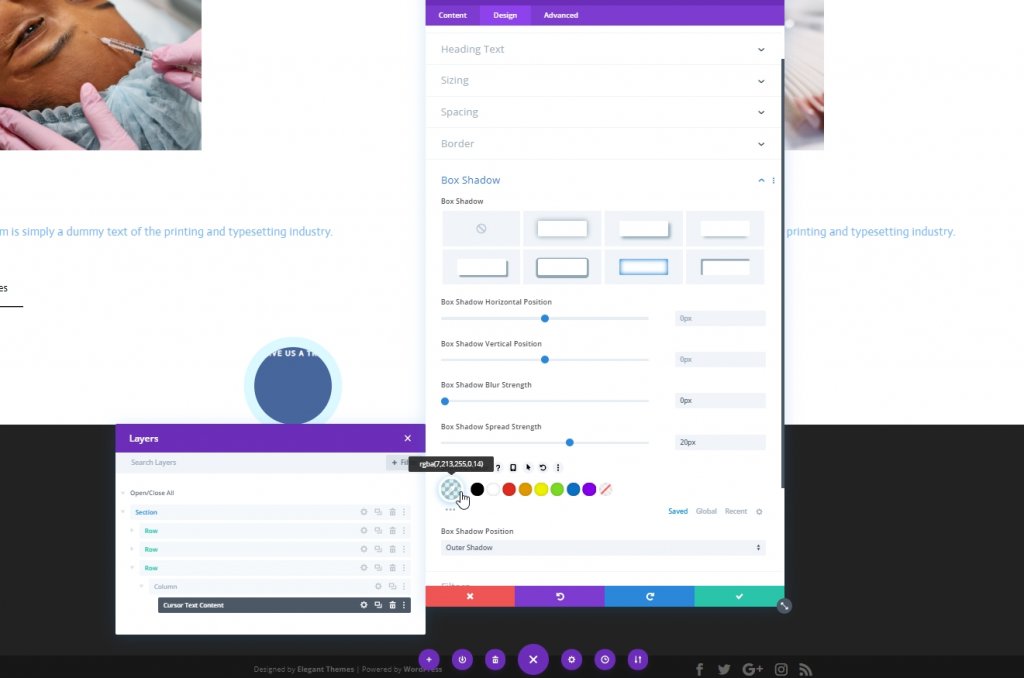
Škatla senca
We’ bomo dodali tudi senco svetlobne škatle.
- Moč zamegljenosti sence polja: 0px
- Moč širjenja sence škatle: 20 slikovnih pik
- Barva sence: rgba (7,213,255,0,14)

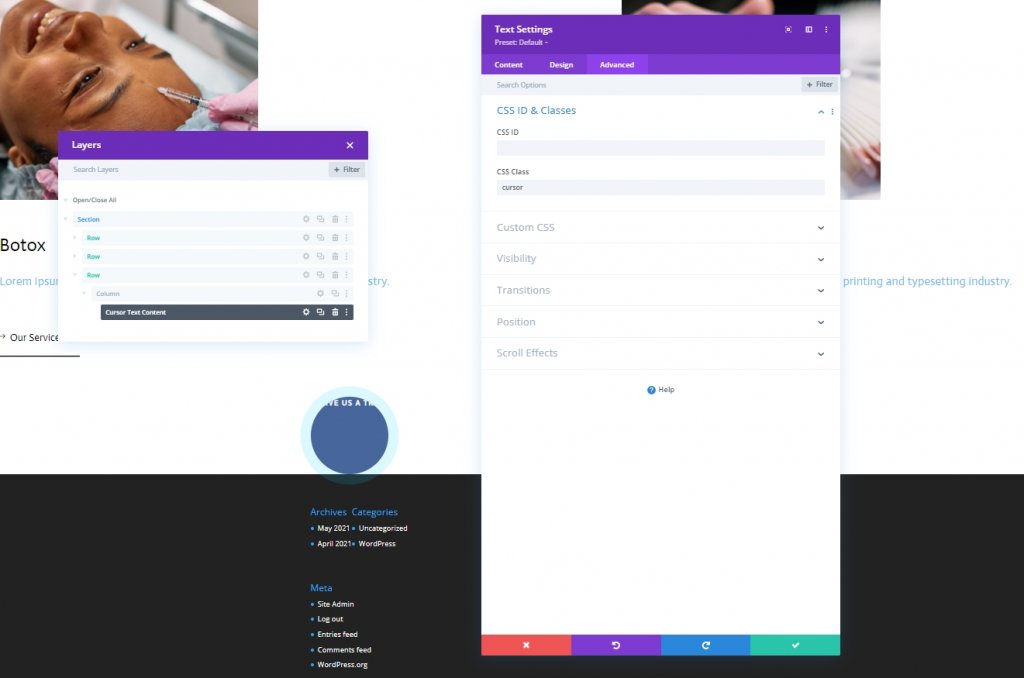
Razred CSS
Nato bomo našemu modulu we’ dali razred CSS.
- Razred CSS: kazalec

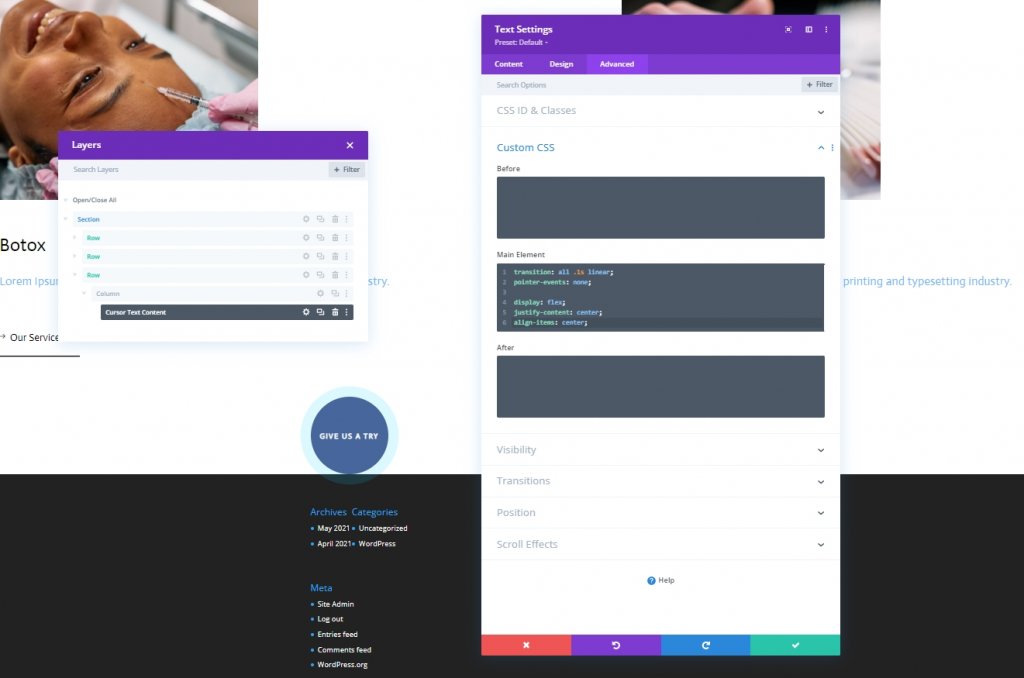
Glavni element CSS
Zdaj dodajte kodo CSS v polje glavnega elementa.
transition: all .1s linear;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
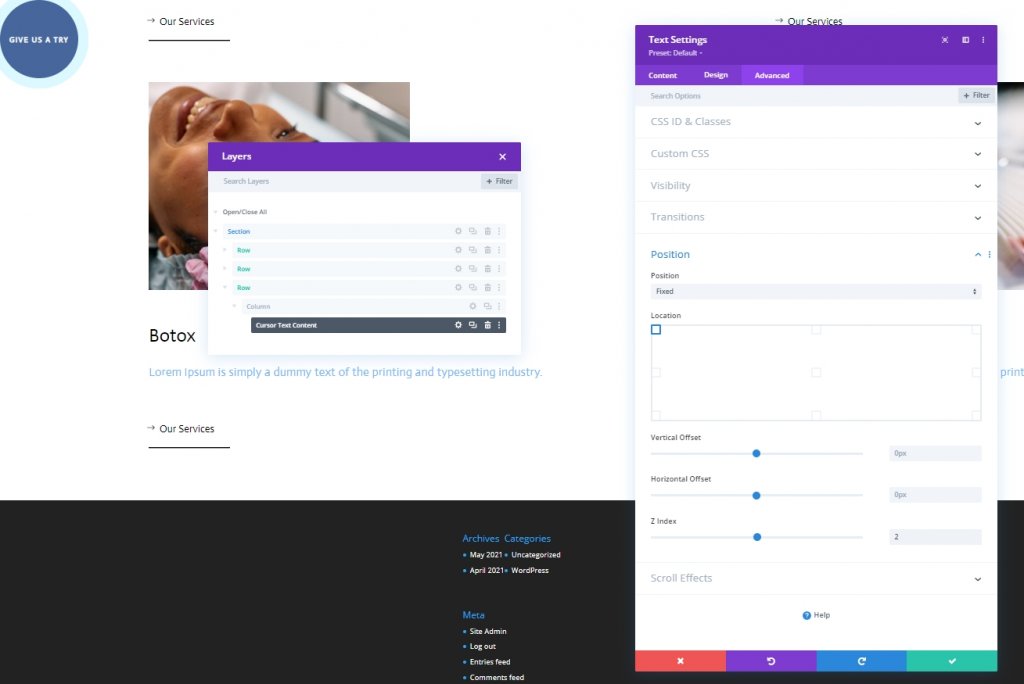
Položaj
Zdaj bomo ta modul zaključili z nekaj spremembami v razdelku položaja na zavihku napredno.
- Položaj: fiksen
- Lokacija: zgoraj levo
- Z indeks: 2

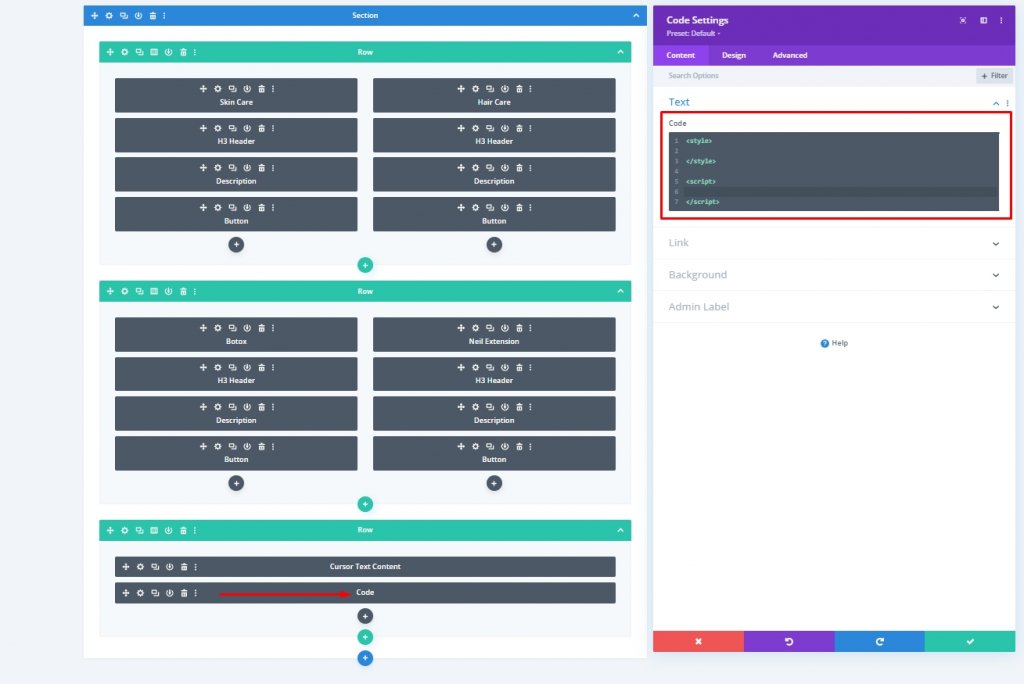
Dodajanje: kodni modul
Zdaj dodajte kodni modul pod zadnjim besedilnim modulom. V kodni modul dodajte oznake za slog in skripte .

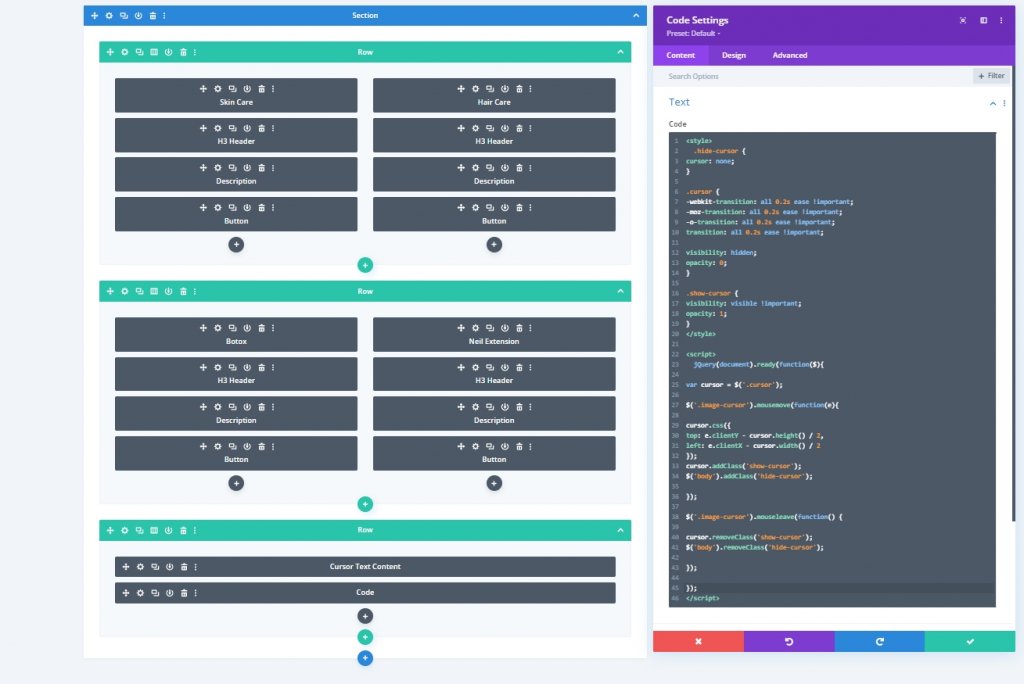
Dodajte kodo CSS
Prilepite naslednjo kodo CSS v slog .
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}Dodajte kodo JQuery
Prilepite naslednjo kodo CSS v skripto.
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
Končni rezultat
Takole izgleda naš končni dizajn, Osupljivo!
Zaključek
Današnja vadnica je temeljila na tem, kako lahko na svoje spletno mesto vnesete bolj interaktivno zasnovo. Divi vam daje veliko priložnost, da pritegnete več pozornosti obiskovalcev na vaše spletno mesto, tako da naredite dizajn čist in čudovit. Upam, da vam je današnja vadnica všeč, in če je tako, bo delitev ODLIČNA!




