Elementor je vrhunsko orodje za gradnjo spletnih strani WordPress, ki spletnim oblikovalcem omogoča ustvarjanje profesionalnih spletnih strani s popolno slikovno piko z uporabo intuitivnega vizualnega graditelja. Elementor vključuje možnost spreminjanja slike ozadja katerega koli dela ali stolpca na vašem spletnem mestu, vključno z glavnim razdelkom, ki je prva stvar, ki jo obiskovalci vidijo, ko pridejo na vašo stran.

Kaj je slika junaka
Glavna slika je ogromna slika spletne pasice, ki je pripeta na razdelek glave spletne strani, običajno blizu vrha strani. Običajno vključuje sliko in besedilo, ki izraža glavno sporočilo podjetja. Nad pregibom glavne fotografije pogosto vključujejo poziv k dejanju (CTA), ki obiskovalce spodbuja k raziskovanju preostale strani. Namen te grafike je dati strani energijo in vznemirjenje ter hkrati narediti dober prvi vtis.
Kako spremeniti sliko ozadja junaka pri lebdenju
V tej objavi v spletnem dnevniku vam bom pokazal, kako uporabiti Elementorjeve dinamične oznake in CSS po meri za spreminjanje junakove slike ozadja ob lebdenju. To bo ustvarilo veličasten učinek, ki bo pritegnil pozornost vaših obiskovalcev in vaše spletno mesto naredilo izstopajoče.
1. korak: ustvarite novo stran
Prva stvar, ki jo moramo narediti, je ustvariti novo stran in jo urediti z Elementorjem .
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
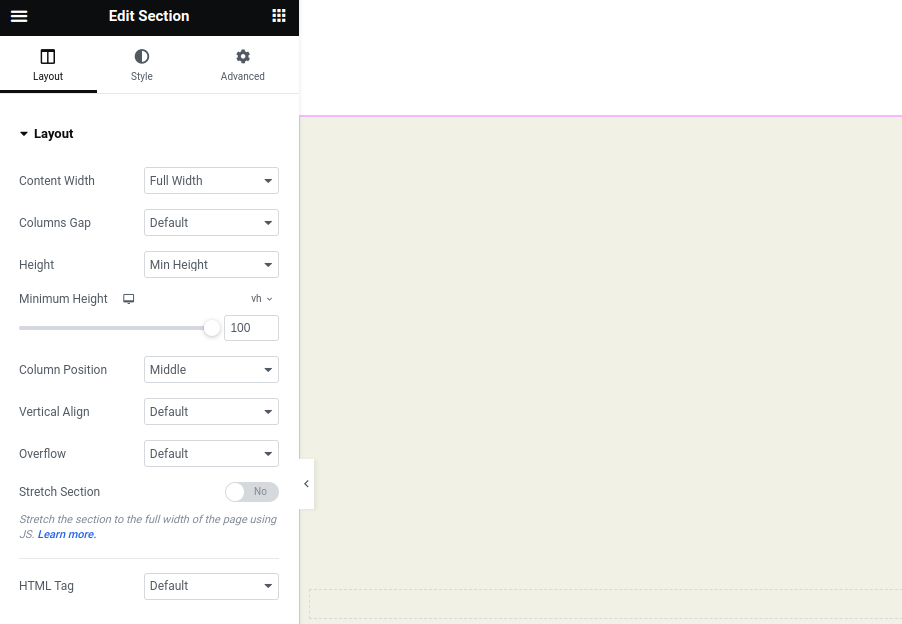
Vstavite razdelek z naslednjimi nastavitvami:
- Najmanjša višina: 100vh
- Širina: 100%

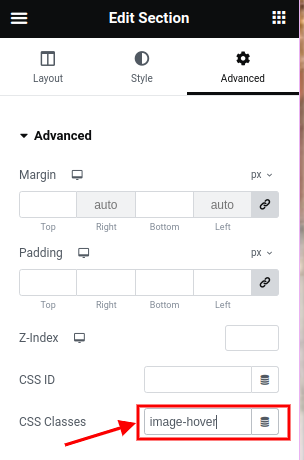
Nastavite razred na razdelek z imenom: "image-hover"

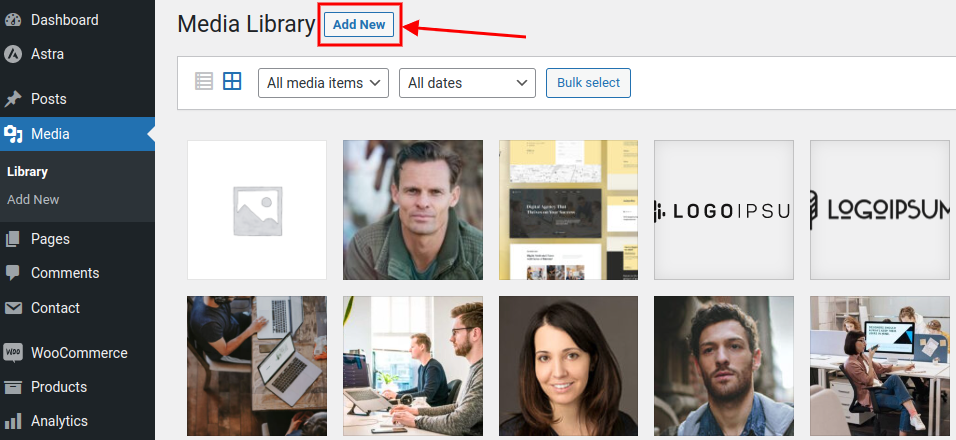
Nadaljujte in naložite slike, ki jih boste uporabili za učinek lebdenja, v svojo medijsko knjižnico.

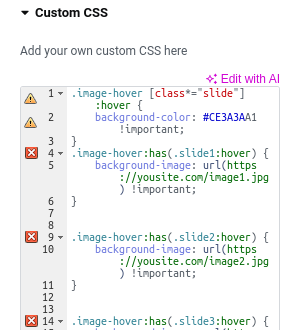
Ko je to končano, nadaljujte in vstavite naslednjo kodo CSS:
.image-hover [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.image-hover:has(.slide1:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-2.jpg) !important;
}
.image-hover:has(.slide2:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-1.jpg) !important;
}
.image-hover:has(.slide3:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/cta-img.jpg) !important;
}Opomba: Zamenjajte URL slike ozadja z URL-ji svoje slike iz medijske knjižnice.
Ta CSS dosega dva cilja:
1 - Spremenite barvo ozadja vsakega vsebnika, ko premaknete miškin kazalec.
2 - Ko miškin kazalec premaknete nad vsebnike .slide-*, spremeni sliko ozadja v .image-hover.

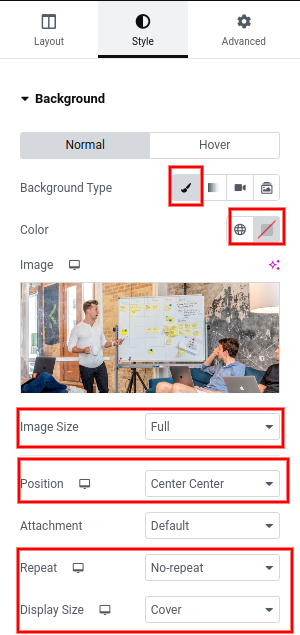
Ko vstavite CSS po meri, pojdite na zavihek Slog in vnesite naslednje nastavitve:
- Vrsta ozadja: Klasično
- Barva: prozorna
- Velikost slike: Polna
- Slika: *Izberite prvo sliko, ki jo želite prikazati
- Položaj: Center Center
- Velikost zaslona: pokrov
- Ponavljanje: Brez ponavljanja

Naslednji korak:
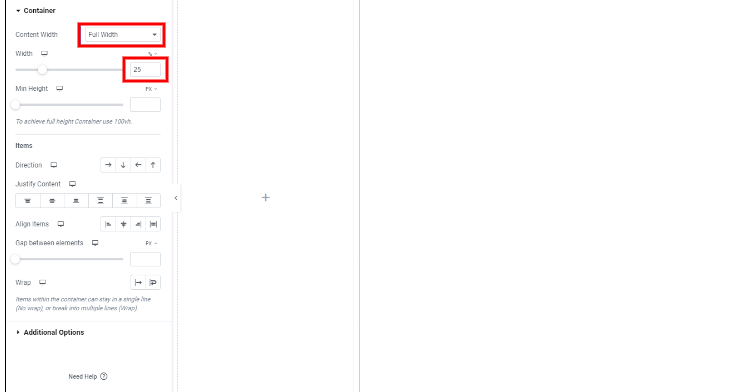
Dodajte 1 razdelek v notranjost s temi nastavitvami:
- Širina vsebine: polna širina
- Širina: 25%

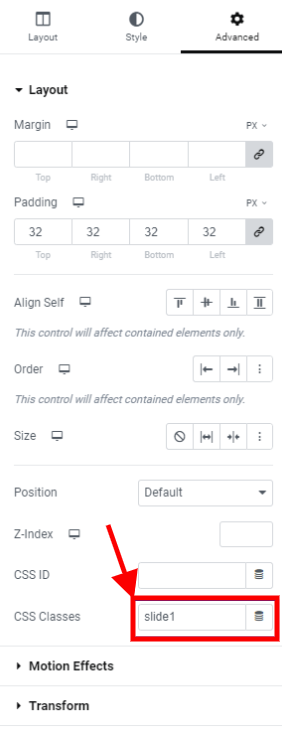
Pojdite na zavihek Napredno in ustvarite razred z imenom: slide1.

Zdaj prilagodite vsako posodo s svojim slogom in predmeti.
Ko je vaš prvi vsebnik končan, ga trikrat ponovite in spremenite razred CSS v vsakem vsebniku, da ustvarite štiri zaporedno oštevilčene razrede:
prosojnica 1, prosojnica 2, prosojnica 3 in prosojnica 4
Zaključek
V tem članku smo se naučili, kako narediti glavni razdelek z Elementorjem, najbolj priljubljenim graditeljem spletnih mest WordPress.
Osredotočili smo se na izgradnjo glavnega odseka, ki spremeni sliko ozadja, ko uporabnik premakne miškin kazalec nad različne elemente, in za to smo uporabili Elementorjevo vsebniško funkcijo in kodo CSS po meri.
Če sledite tem navodilom, lahko izboljšate zasnovo UX/UI svojega spletnega mesta ter ustvarite vizualno privlačno in zanimivo območje, ki izstopa iz množice.
Elementor omogoča enostavno ustvarjanje spletnega mesta profesionalnega videza za vsakogar brez znanja o kodiranju. Na splošno vam ta lekcija pokaže, kako ustvariti glavni razdelek, ki poudarja vrednost vaše spletne strani in pritegne vaše obiskovalce.




