Možno je, da lahko dodajanje povezav »Preberi več« blogu bistveno izboljša uporabniško izkušnjo. Zato je ključnega pomena, da razumemo, kako ga pravilno prilagoditi. Možno je spremeniti povezavo »Preberi več« v Divijevem blog modulu skupaj s številnimi drugimi funkcijami vsebine bloga. Da bi vam omogočili večji nadzor nad oblikovanjem, vas bomo naučili, kako prilagoditi povezavo »Preberi več« v modulu Divi Blog.

Predogled oblikovanja
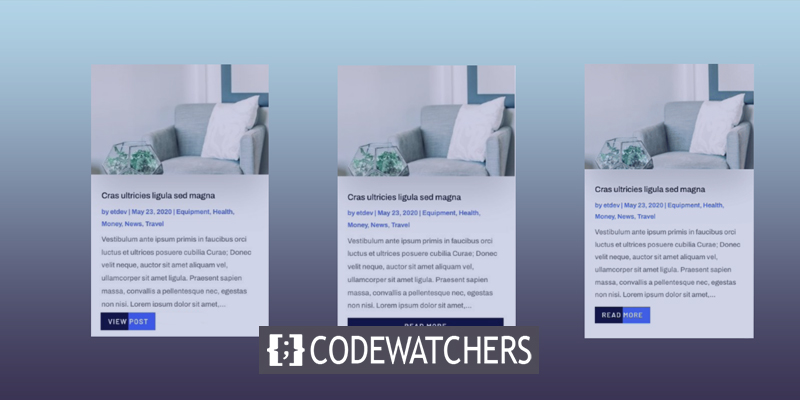
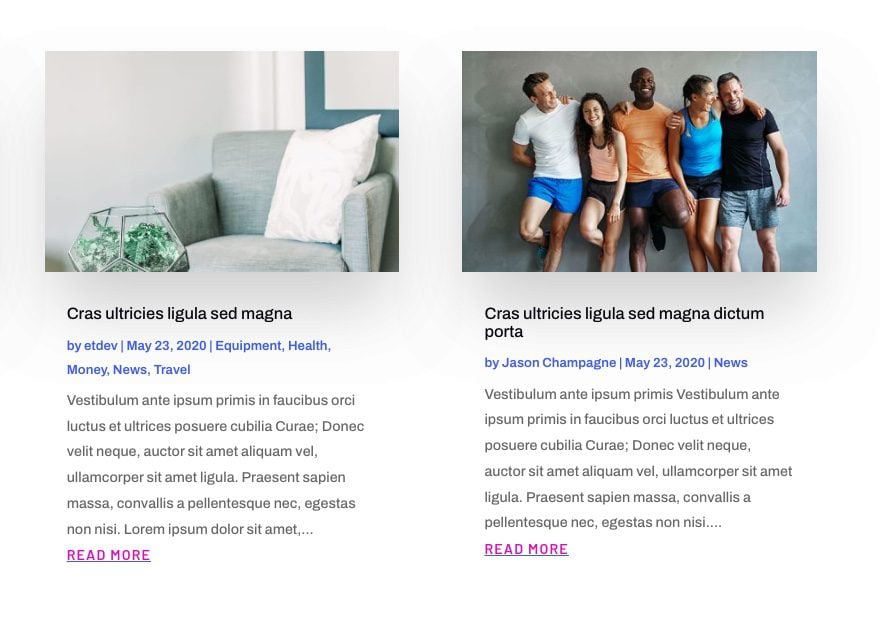
Tukaj je pogled, kako bo dizajn.

Spremenite gumb “Read More” v Divi
Oblikovanje besedila povezave
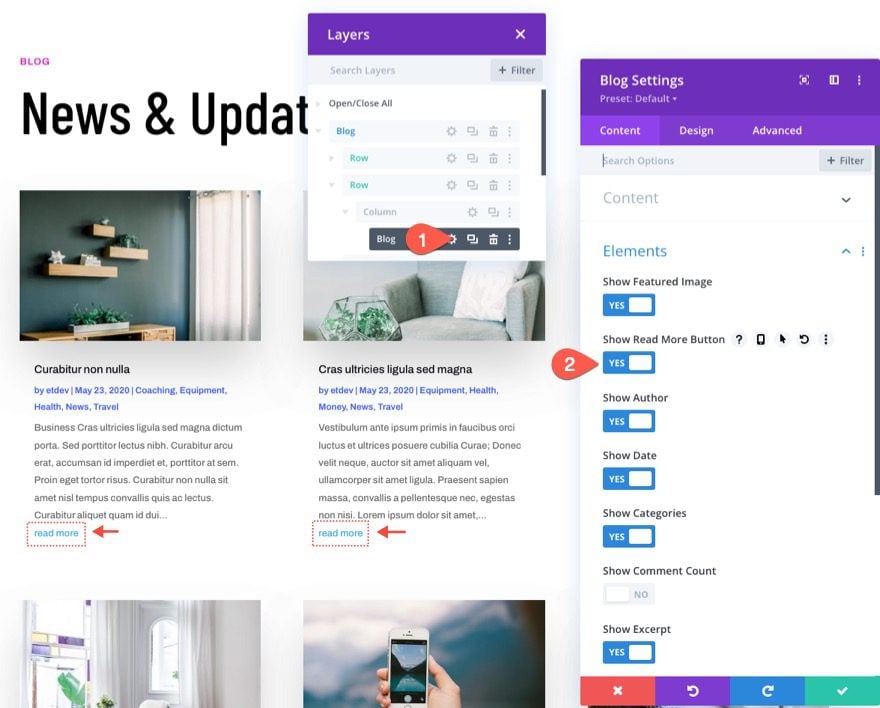
Modul bloga lahko prikaže ali skrije povezavo za branje več članka. Kliknite na "Pokaži gumb za več informacij" pod "Seznam elementov spletnega dnevnika, ki jih želite prikazati" do "DA", da omogočite povezavo za več informacij.

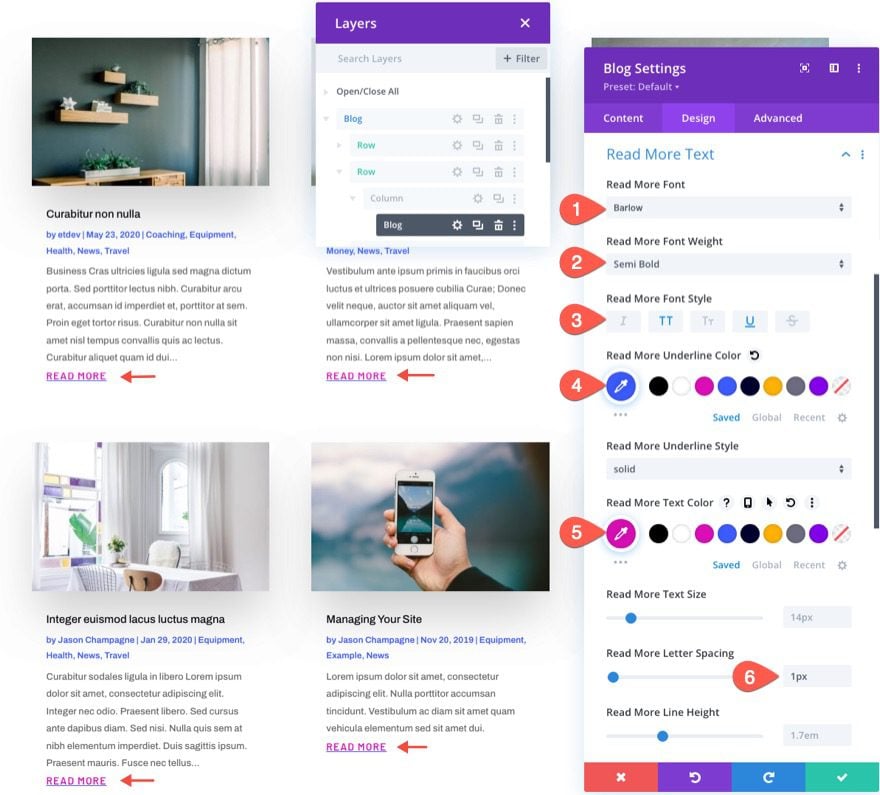
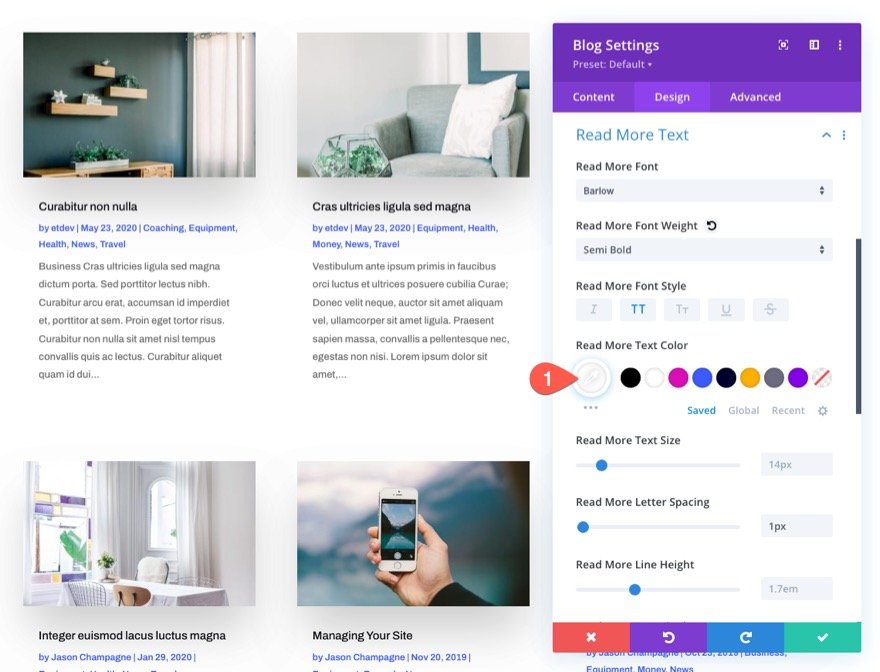
Uporabite lahko katero koli od vgrajenih možnosti za oblikovanje besedila za več informacij na zavihku za oblikovanje. Naredimo nekaj sprememb v naslednjem:
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Preberite več Pisava: Barlow
- Preberite več Teža pisave: polkrepko
- Preberite več Slog pisave: velike črke (TT), podčrtaj (U)
- Preberite več Barva podčrtaja: #3c5bff
- Preberite več Barva besedila: #db0eb7
- Preberite več Razmik med črkami: 1px

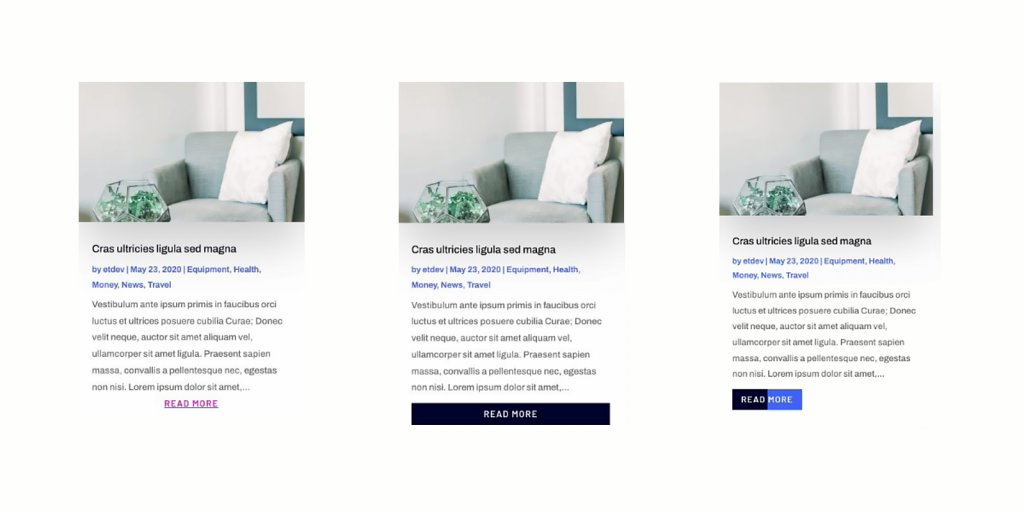
Torej, to bo všeč takole.

Poravnava povezave Preberi več
Če ne spremenite orientacije besedila v telesu besedila, bo povezava »Preberi več« prikazana v vrstici na levi, kot je trenutno. Če želite, da se povezava prikaže v središču objave ali na desni, uporabite to kodo CSS:
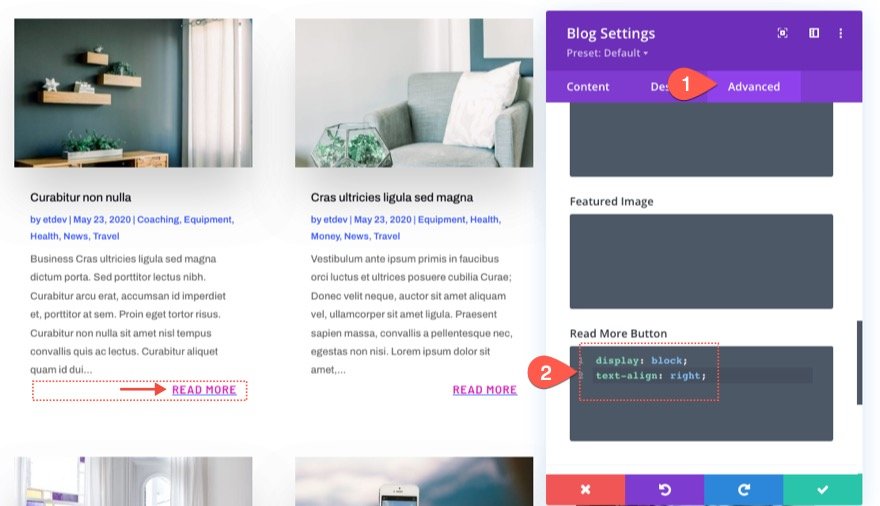
Dodajte naslednji CSS v CSS gumba za več informacij na zavihku napredno v nastavitvah spletnega dnevnika:
display: block;
text-align: right;
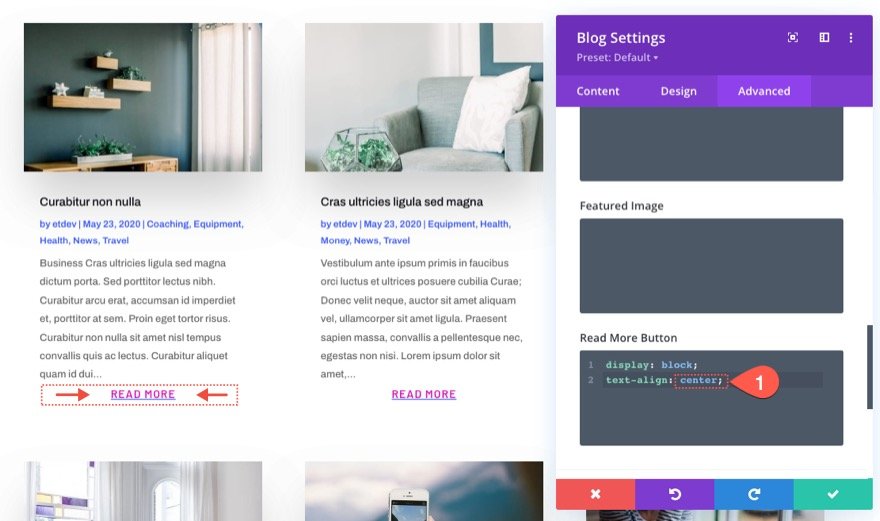
Če želite povezavo postaviti na sredino, preprosto zamenjajte right s center za vrednost lastnosti text-align kot sledi:

Ustvarjanje preprostega sloga gumba polne širine
Povezava »Preberi več« bo v tej predstavitvi dobila slog gumba polne širine. Preden dodamo CSS po meri, bomo morali odpreti nastavitve spletnega dnevnika in spremeniti obliko besedila Več o tem.
- Preberite več Slog pisave: velike črke
- Preberite več Barva besedila: #fff

display:block in text-align:center sta bila uporabljena v prejšnjem primeru, da bi povezava zapolnila širino vsebnika in centrirala besedilo. Če dodate barvo ozadja in razmik z nekaj več odrezki CSS, ga spremenite iz ikone v eno.
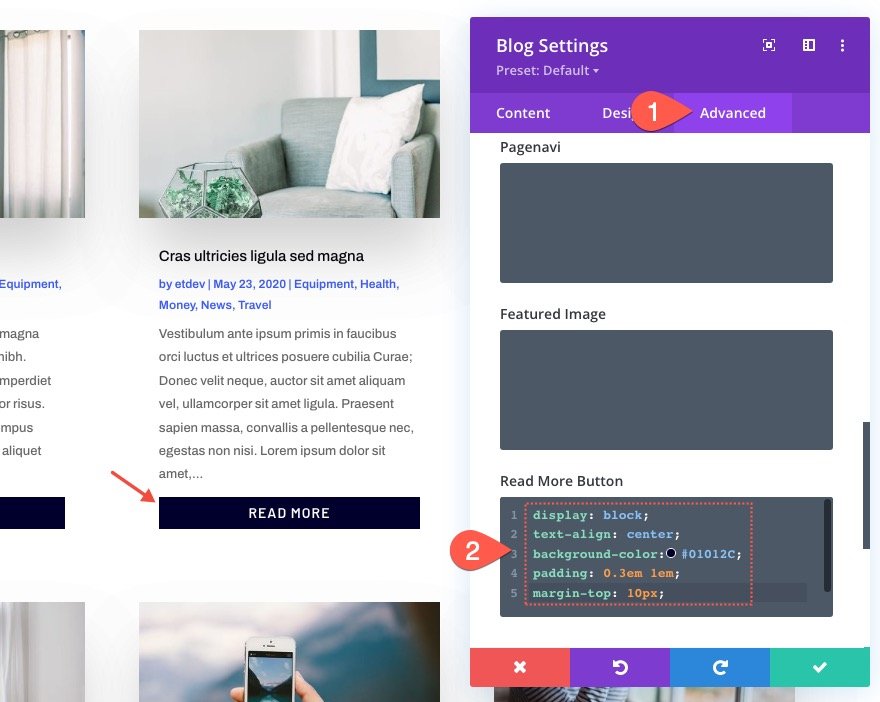
Pojdite na zavihek napredno in naredite naslednje spremembe v CSS gumba za več informacij, da ustvarite slog gumba polne širine za povezavo »Preberi več«:
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
Napredni slog gumba in učinek lebdenja
Če dodate bolj izpopolnjeno ozadje in učinek lebdenja, lahko videz gumba dvignete na povsem novo raven.
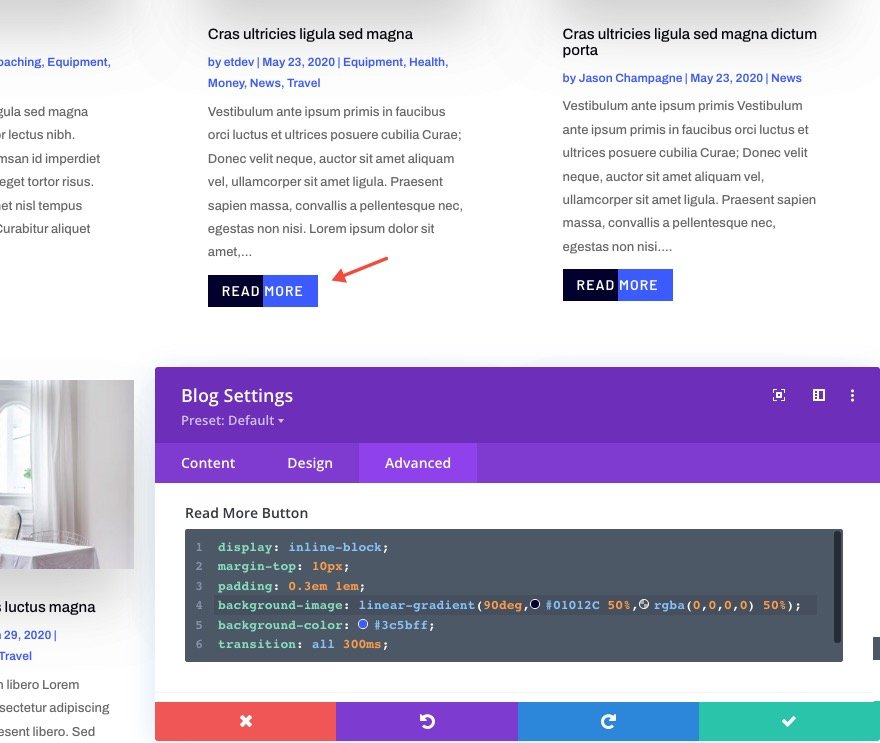
Posodobite CSS gumba za več informacij z naslednjim:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
Če se pomaknete nad gumb Preberi več, lahko spremenite barvo ozadja tako, da prilepite naslednjo kodo CSS:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
Spremenite besedilo »Preberi več«.
Potrebovali bomo malo jQueryja, da spremenimo besedilo »preberi več« v nekaj drugega, na primer v »obisk post«. Čeprav je dolga le nekaj vrstic.
Dodajte naslednji razred CSS modulu bloga, preden začnemo z delom procesa kodiranja jQuery:
- Razred CSS: et-custom-read-more-text

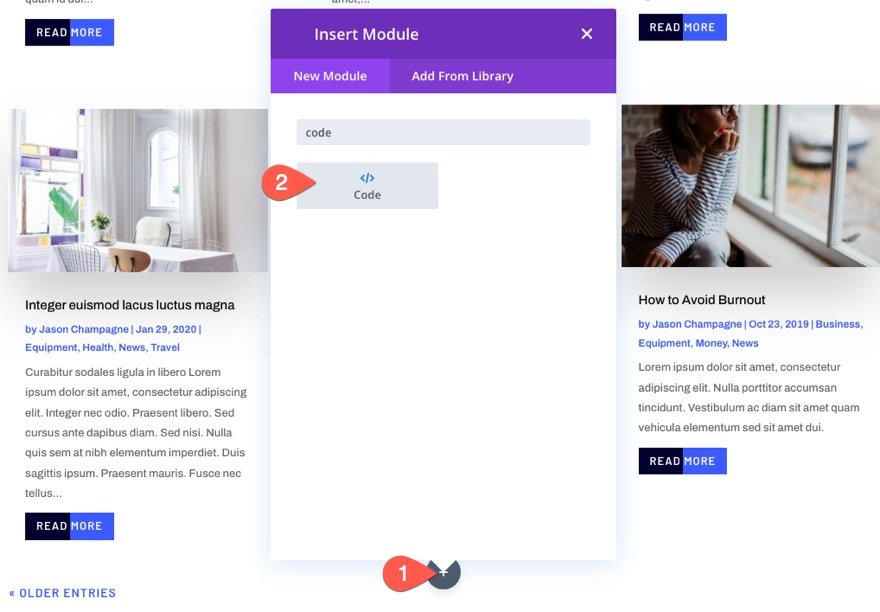
Z jQuery lahko posodobite besedilo »Preberi več« z dodajanjem kodnega modula pod blog.

Nato kopirajte in prilepite naslednjo kodo jQuery, pri čemer pazite, da vključite bistvene oznake script :
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);Takoj, ko se stran naloži ali takoj, ko paginacija modula spletnega dnevnika naloži več člankov, ta koda naroči brskalniku, naj zamenja besedo »Preberi več« z »Ogled objave« (ajax).

Torej izgleda takole.

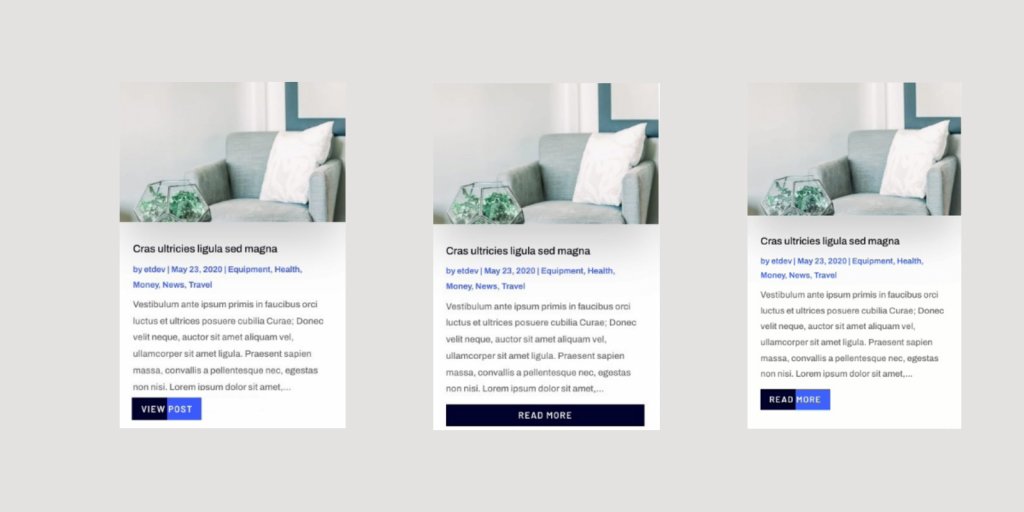
Končni predogled
Končne različice povezave (ali gumba) »Preberi več«, ki smo jih ustvarili, so prikazane tukaj.

Končne misli
Povezave »Preberi več« lahko oblikujete na različne načine z uporabo Divijevega blog modula. Možno je ustvariti še bolj zapletene postavitve z igranjem z nekaj delčki CSS. Upamo, da vam bo ta vodnik pomagal izboljšati vaše povezave »Preberi več«.




