WordPress je priljubljeno orodje za ustvarjanje spletnih mest in blogov. WordPress vključuje možnost spreminjanja videza vašega spletnega mesta, vključno z barvo povezav. Povezave so bistveni sestavni del vsake spletne strani, saj uporabnikom pomagajo pri navigaciji in iskanju ustreznih informacij. Vendar pa boste morda želeli spremeniti privzeto barvo povezave, da bo občasno odražala vašo temo, blagovno znamko ali osebni slog.

Spremenite barvo povezave v WordPressu
V tej objavi v spletnem dnevniku vas bomo naučili, kako spremeniti barvo povezave v WordPressu z uporabo dveh metod: orodja za prilagajanje in kode CSS . Oba načina sta preprosta in učinkovita, vi pa lahko izberete tistega, ki najbolj ustreza vašim ciljem in zmožnostim.
1. Uporaba orodja za prilagajanje
Customizer je orodje za predogled in spreminjanje številnih funkcij vašega spletnega mesta WordPress, kot so barve, pisave, meniji, pripomočki in drugo. Pojdite na nadzorno ploščo WordPress in pojdite na Videz > Prilagodi za ogled orodja za prilagajanje.

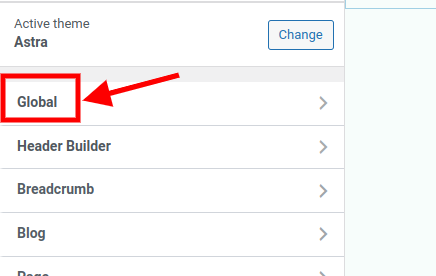
Ko ste v meniju Customizer, ki se prikaže na levi strani zaslona, boste videli možnost Global.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
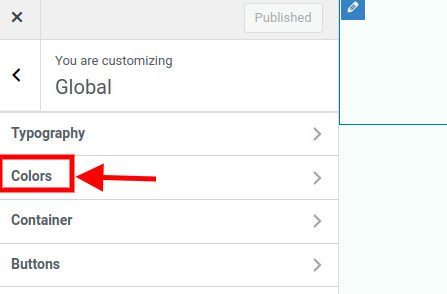
Ko ste v Globalnih nastavitvah, kliknite na "Barve".

Ko kliknete Barve ali Barvno shemo, se vam prikaže vrsta možnosti za spreminjanje barv različnih elementov na vašem spletnem mestu, kot so ozadje, glava, noga, besedilo in povezave. Če želite spremeniti barvo povezave, poiščite možnost Barva povezave ali Barva besedila povezave in jo kliknite.

Videli boste izbirnik barv, kjer lahko izberete katero koli barvo za svoje povezave. Barvo lahko izberete z uporabo drsnika in kolesca ali z vnosom določene šestnajstiške kode, če jo poznate. Ko spremenite barvo, se prikaže predogled vašega spletnega mesta v živo z novo barvo povezave.
Ko ste s svojo izbiro zadovoljni, kliknite Objavi, da shranite spremembe in jih uporabite na svojem spletnem mestu.
2. Uporaba kode CSS
CSS, kar pomeni Cascading Style Sheets, je jezik, ki ureja, kako so elementi HTML prikazani na spletni strani. Barve, pisave, postavitve, animacije in druge vidike zasnove vašega spletnega mesta lahko nadzirate s CSS.
Če želite spremeniti barvo povezave v WordPressu s kodo CSS, morate svojemu spletnemu mestu najprej dodati kodo CSS po meri. Če želite to narediti, se pomaknite do nadzorne plošče WordPress in izberite Videz > Prilagodi > Dodatni CSS .

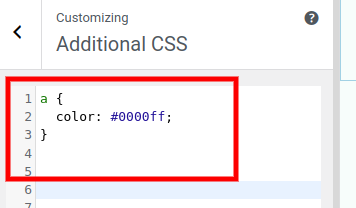
Videli boste polje, v katerega lahko vnesete kodo CSS po meri. Če želite spremeniti barvo povezave, morate uporabiti naslednjo kodo:
a {
color: #0000ff;
}

Izbirnik »a« se uporablja za ciljanje na vse povezave na vašem spletnem mestu. Barvni atribut določa videz povezav. Barva #0000ff je predstavljena s šestnajstiško kodo #0000ff. Z zamenjavo te vrednosti lahko spremenite barvo svojih povezav.
Ko vnesete kodo, se prikaže predogled vašega spletnega mesta v živo z novo barvo povezave.
Ko ste s svojo izbiro zadovoljni, kliknite Objavi, da shranite spremembe in jih uporabite na svojem spletnem mestu.
Zaključek
Končno lahko spreminjanje barve povezave v WordPressu izboljša zasnovo, uporabnost in konverzije vašega spletnega mesta. Odvisno od vašega okusa in strokovnega znanja lahko spremenite barvo svojih povezav s kodo CSS po meri z orodjem za prilagajanje WordPress.
Barvo povezave v WordPressu lahko preprosto spremenite tako, da sledite smernicam v tej objavi v spletnem dnevniku in ustvarite edinstveno in privlačno spletno stran za svoje obiskovalce.




