Astra je priljubljena tema WordPressa, ki je znana po svoji lahki zasnovi in hitrem delovanju. To je večnamenska tema, ki se lahko uporablja za različne vrste spletnih mest, vključno z blogi, poslovnimi spletnimi mesti in trgovinami za e-trgovino. Eden od razlogov za njegovo priljubljenost je, da je enostaven za uporabo in prilagajanje. Na voljo je z različnimi vnaprej oblikovanimi predlogami in graditeljem strani povleci in spusti, kar olajša hitro ustvarjanje spletnih mest profesionalnega videza. Današnji blog govori o tem, kako spremeniti barvo ozadja glave te teme s CSS in brez CSS.

Spremenite barvo ozadja glave v temi Astra
Brezplačna različica teme Astra ne omogoča spreminjanja barve ozadja glave. Obstajata dva preprosta načina za spreminjanje barve ozadja glave v temi WordPress Astra.
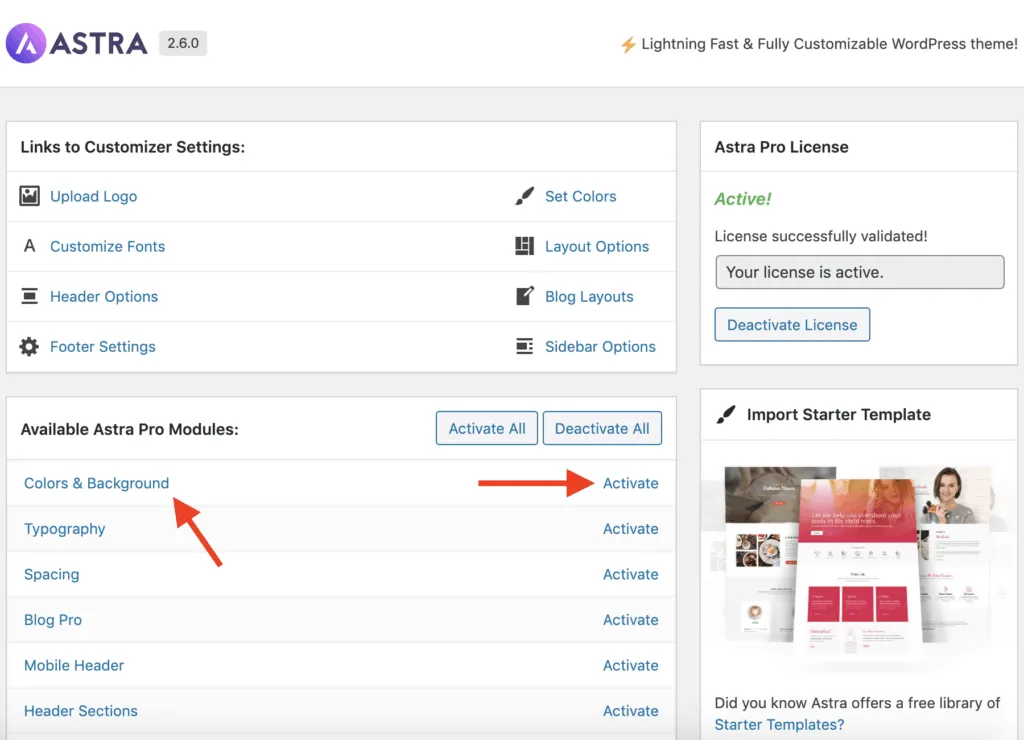
Takoj lahko začnete z nakupom " dodatka Astra Pro ". Možnosti prilagajanja glave teme [Videz > Prilagajanje > Glava] v Astra Pro vam omogočajo, da spremenite barvo ozadja glave.

Zdaj se pomaknite do sprednjega dela svojega spletnega mesta in kliknite povezavo Prilagodi v zgornji skrbniški vrstici WordPress.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
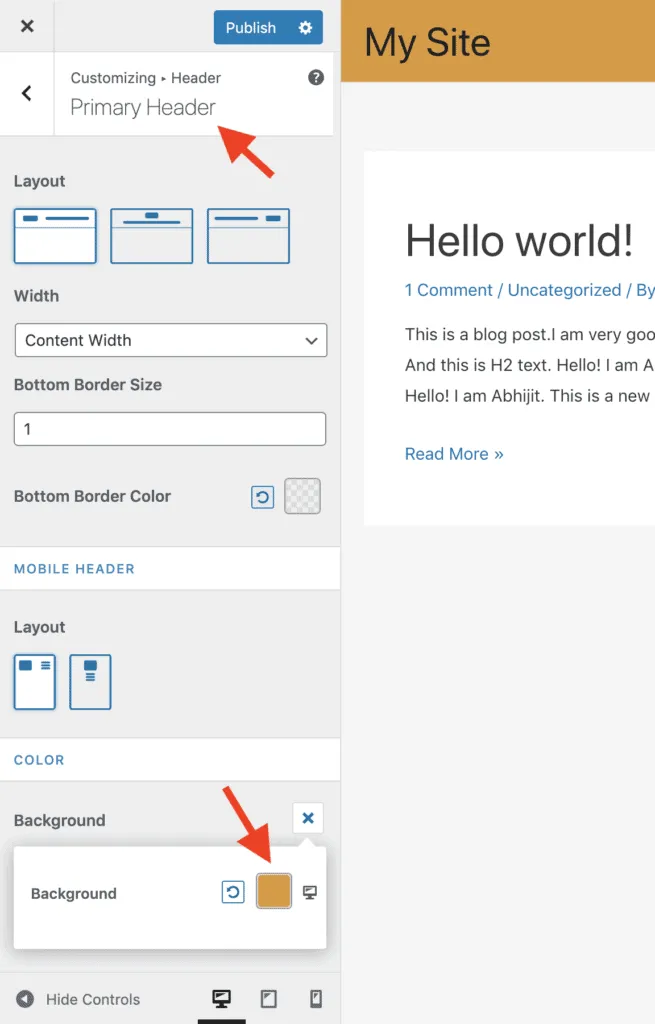
Pojdite na Glava > Primarna glava na plošči WordPress Customizer in vnesite želeno barvo ozadja glave v polje Ozadje pod razdelkom Barva.

Če želite objaviti svoje spremembe, kliknite gumb Objavi.
In tukaj ga imate!
Če pa želite spremeniti barvo ozadja glave brez nakupa dodatka Astra Pro, je naslednji vodnik za vas.
Naslednja koda CSS bo spremenila barvo ozadja razdelka glave teme.
Kopirajte spodnjo kodo CSS in jo prilepite v možnost Dodatni CSS [Videz > Prilagodi > Dodatni CSS] teme.
.ast-primary-header-bar{
background-color: #336699;
}Če želite spremeniti ozadje glave Astra in barvo imena naslova mesta, uporabite naslednjo kodo.
.ast-primary-header-bar{
background-color: #336699;
}
.site-title a, .site-title a:hover{
color: #ffffff;
}Poleg tega vam bo ta koda pomagala spremeniti ozadje glave Astra in barvo besedila povezav menija glave.
.ast-primary-header-bar{
background-color: #336699;
}
#ast-desktop-header .main-header-menu > .menu-item > .menu-link{
color: #ffffff;
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg{
fill:#ffffff;
}In to je to!
Zavijanje
Astra ima tudi veliko skupnost uporabnikov in razvijalcev, kar pomeni, da je vsem, ki uporabljajo temo, na voljo obilica podpore in virov. Redno se posodablja z novimi funkcijami in izboljšavami ter ima širok nabor integracij in vtičnikov tretjih oseb, ki jih je mogoče uporabiti za izboljšanje njegove funkcionalnosti.
Na splošno je Astra priljubljena izbira za uporabnike WordPressa, ker je hitra, lahka, enostavna za uporabo in zelo prilagodljiva. Torej, zelo priporočljivo!




