Pri drsenju je možno pretvoriti prozorno glavo v nepregledno glavo z uporabo različnih tehnik in kode po meri. Če pa želite preprosto rešitev Elementor , lahko v naslednji lekciji uporabite izvorne učinke drsenja.

Spremenite barvo lepljive glave elementov pri drsenju
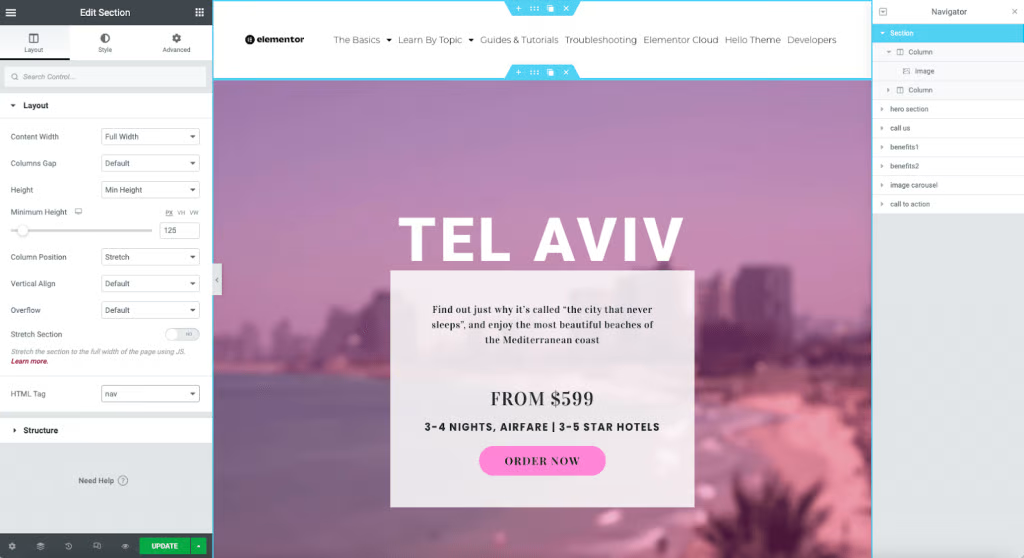
Če tega še niste storili, morate uporabiti graditelj tem, da ustvarite predlogo glave po meri. Ustvarite razdelek z glavo z dvema stolpcema s slikovnim pripomočkom in navigacijskim pripomočkom za prikaz vašega logotipa.

Naslednje spremembe bodo narejene v zavihku Napredno.
Spremenite rob
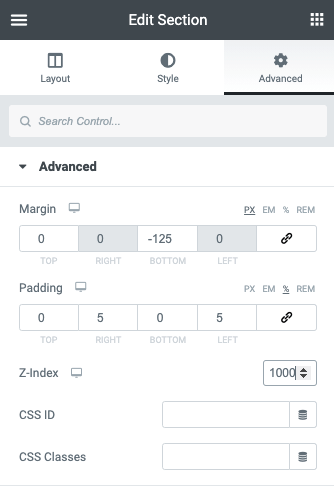
Običajno se prozorna glava ustvari tako, da se odseku dodeli negativni rob, ki je enak višini odseka. Odklenite nastavitve robov na zavihku Napredno in spremenite dno v negativno število (primer: -125px). S tem boste razdelek pod glavo premaknili na vrh strani.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZ-indeks
Poleg tega boste morali povečati Z-indeks razdelka, da bo vedno prikazan na vrhu vsebine. Vnesete lahko poljubno količino, ki je večja od preostalega materiala na vaši strani, vendar večina oblikovalcev izbere 1000.

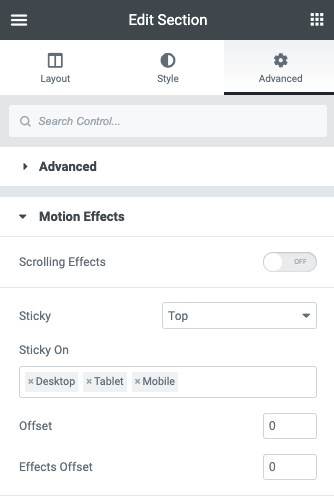
Lepljive nastavitve
V spustnem meniju harmonike Motion Effects izberite Sticky in nastavite na Top.

Dodajanje učinka
Ko smo izdelali pregleden odsek glave, bomo zdaj dodali učinek drsenja.

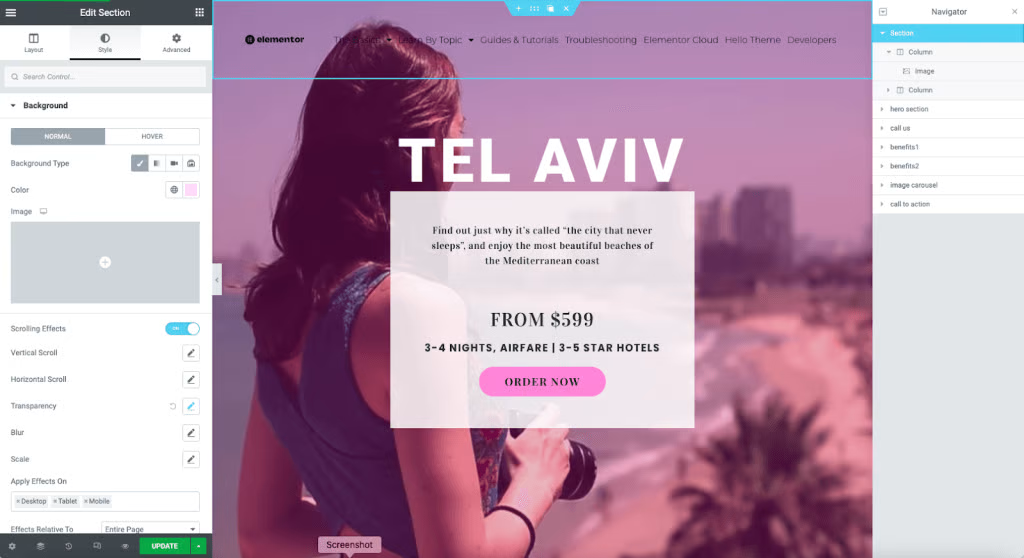
Za naslednje korake bomo uporabili zavihek Slog v kontrolnikih razdelka.
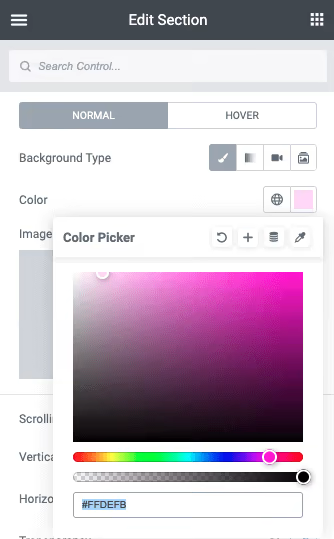
Končna nastavitev barve
Z izbirnikom barv nastavite končno barvo ali preliv ozadja.

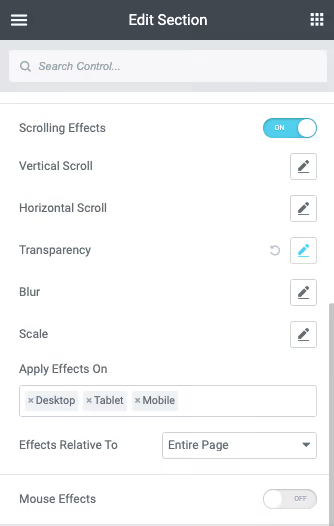
Dodajanje učinka drsenja
Preklopite možnost Učinki drsenja znotraj nadzorne plošče.

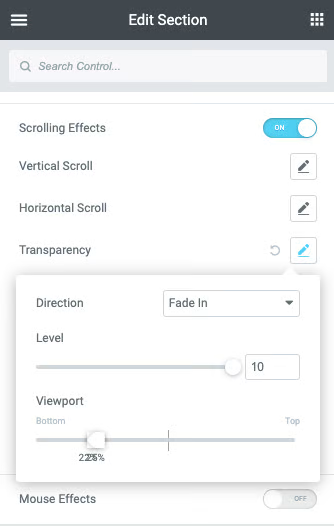
Nastavite vrednosti
Zdaj moramo spremeniti nastavitve drsnikov vidnega polja, da dosežemo želeni učinek. Pomaknite se do mesta na strani, kjer želite, da ima naslov popolno motnost, in znižajte vrednost Top, dokler ne doseže 100% (na primer 25%). Zdaj lahko zvišate spodnjo vrednost. V zgornjem primeru želimo, da se učinek zgodi hitro, zato bomo številki nastavili razmeroma blizu skupaj (na primer 22%). To bo sprožilo učinek, ki se bo pojavil po 3% pomiku strani.

Zaključevanje
Čeprav vam elementor ponuja vsa potrebna orodja za ustvarjanje čudovitega spletnega mesta, boste morali narediti prilagoditve za različne naprave. Gre za vprašanje lociranja optimalne točke. Upamo, da vam bo ta vodnik v pomoč. Če je odgovor pritrdilen, prosimo, delite to s prijatelji in še naprej spremljajte CodeWatchers za druge vadnice.




