Bi radi poenostavili postopek plačila za vaše stranke na vašem spletnem mestu WordPress? Če je tako, bi morda želeli razmisliti o integraciji kod QR za plačila Stripe na vaše spletno mesto. Uporabniki lahko uporabljajo svoje mobilne telefone za skeniranje določene oblike črtne kode, imenovane koda QR ali koda za hitri odziv.

Eden najbolj razširjenih in najvarnejših plačilnih prehodov na internetu, Stripe, je na voljo za uporabo, ko kliknejo povezavo za plačilo. Z uporabo plačil Stripe s kodami QR lahko povečate konverzije, zmanjšate opustitev košarice in poenostavite postopek nakupa.
Prav tako vam lahko prihranijo denar in trud, saj odstranijo potrebo po zapletenih namestitvah vtičnikov ali skriptiranju.
V tej objavi v spletnem dnevniku vas bom vodil skozi uporabo kod QR za sprejemanje plačil Stripe na vašem spletnem mestu WordPress brez potrebe po kakršnem koli kodiranju.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajV tej vadnici bo razloženo, kaj so plačila Stripe s kodami QR, zakaj bi jih morali uporabljati in kako uporabiti preprost vtičnik za njihovo ustvarjanje in prikaz na vašem spletnem mestu.
Po branju tega priročnika boste potrebovali le nekaj minut, da implementirate Stripe s kodami QR za sprejemanje spletnih plačil. Zdaj pa pojdimo!
Ustvarjanje plačilnega obrazca za Stripe
Če želite začeti sprejemati spletna plačila strank, morate na svoje spletno mesto najprej dodati plačilni obrazec Stripe.
WPForms je najučinkovitejši način za to. Je najboljši vtičnik za kontaktni obrazec WordPress, neverjetno uporabniku prijazen in brezhibno združljiv s Stripe. Z graditeljem povleci in spusti lahko spremenite katero koli od številnih predlog obrazcev, ki so na voljo.
Za to vadnico boste potrebovali licenco WPForms Pro , saj je priložena razširitvi Stripe. Poleg tega je na voljo brezplačna različica WPForms Lite . Čeprav obstaja 3-odstotna transakcijska provizija za plačila prek vaših obrazcev, vam omogoča sprejemanje plačil Stripe.
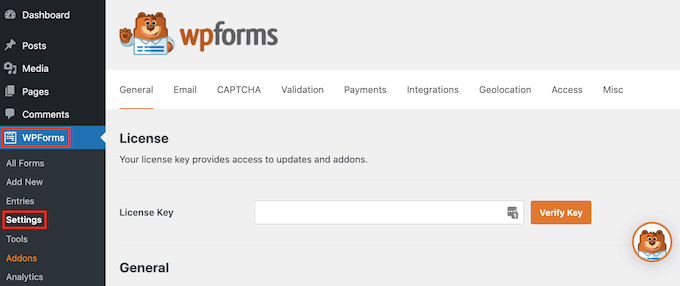
Za začetek morate namestiti in aktivirati vtičnik WPForms. Po aktivaciji pojdite na WPForms »Nastavitve na nadzorni plošči WordPress in vnesite licenčni ključ, ki ga najdete v območju vašega računa na njihovem spletnem mestu.

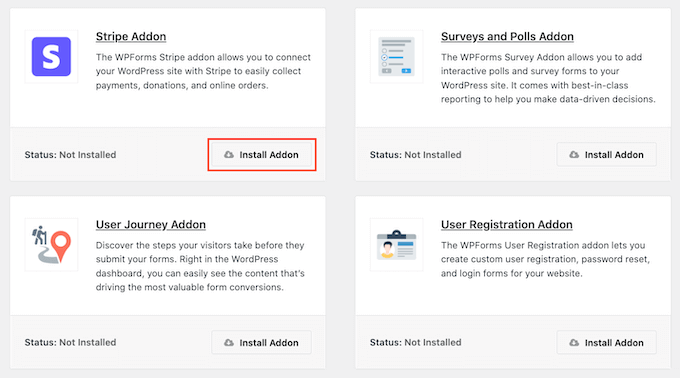
Ko vnesete licenčni ključ, ne pozabite klikniti gumba Preveri ključ . Po preverjanju pojdite na stran WPForms »Dodatki in namestite dodatek Stripe.

Kliknite gumb » Namesti dodatek « in WPForms ga bo namesto vas takoj namestil in aktiviral.
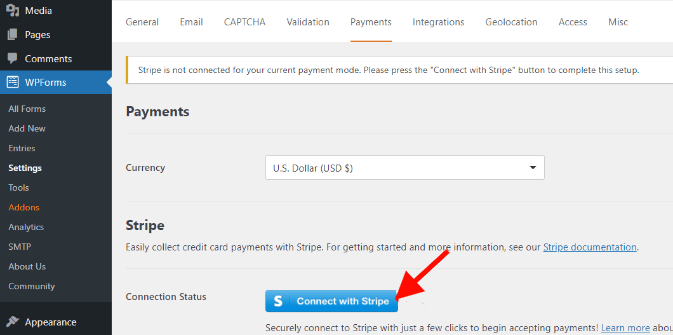
Na skrbniški plošči WordPress se pomaknite do zavihka » Plačila« , tako da odprete WPForms » Nastavitve .
Nato, da povežete svoj račun z WPForms, preprosto kliknite gumb » Poveži se s Stripe « in sledite navodilom na zaslonu.

Ko je Stripe povezan, pojdite na WPForms » Dodaj novo .
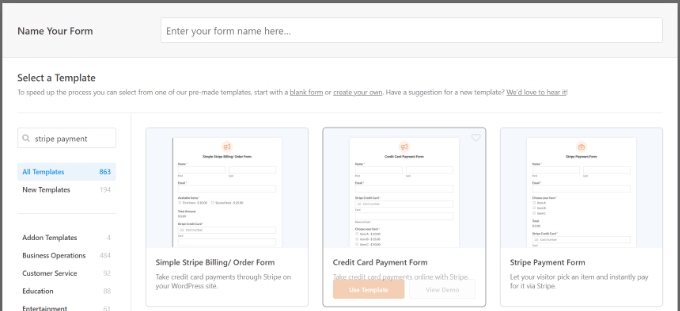
V WPForms so na voljo številne predloge obrazcev. Imate možnost, da prilagodite preprosto naročilnico, kontaktni obrazec ali plačilni obrazec Stripe.
Toda za namene te vadnice bomo uporabili plačilni obrazec Stripe.

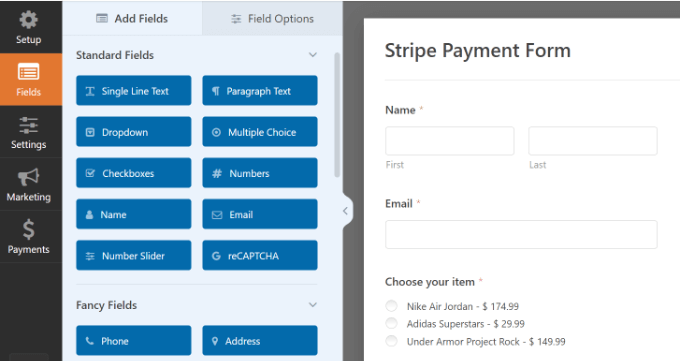
S pomočjo WPForms v predlogo lahko dodate več polj obrazca, kot so spustni meni, potrditvena polja, e-pošta, telefon, naslov, spletno mesto in drugo.

Lahko se odločite za dodatno prilagoditev obrazca.
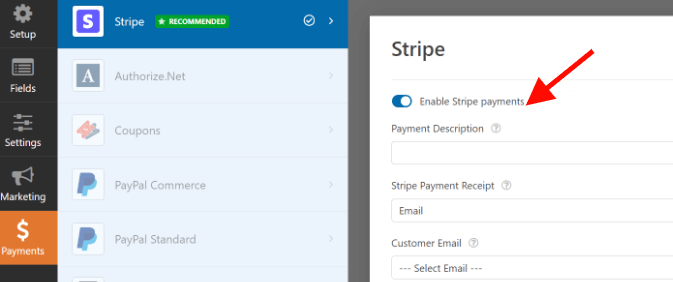
Ko končate s prilagajanjem obrazca, se premaknite na zavihek plačila in izberite Stripe.

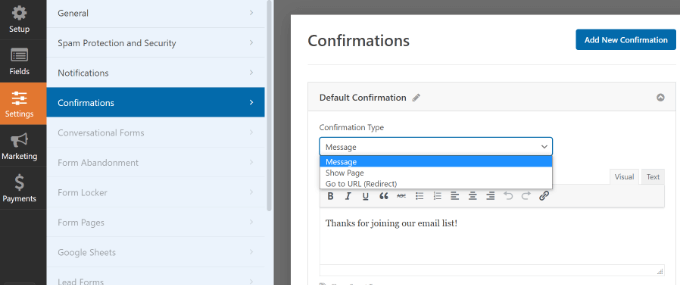
Nato se lahko pomaknete do možnosti zavihka Nastavitve, da spremenite nastavitve potrditve in obvestila.
Na primer, lahko se odločite, kaj se zgodi, ko uporabnik odda obrazec. Z WPForms lahko prikažete stran, sporočilo ali celo pošljete ljudi na URL.

Ko končate, kliknite gumb »Shrani«, da shranite spremembe, nato kliknite gumb »Vdelaj« na vrhu.

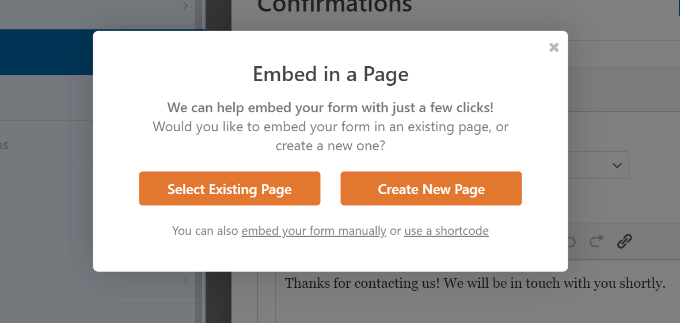
Za to lekcijo bomo iz pojavnega okna, ki ga bo prikazal WPForms, izbrali možnost » Izberi obstoječo stran «, kar vam bo dalo možnost, da svoj obrazec vdelate v že obstoječo stran ali ustvarite novo.

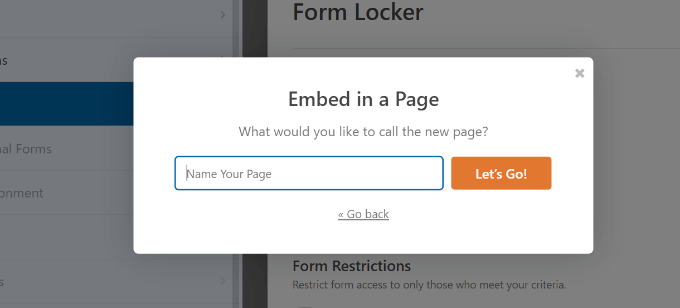
Zdaj boste morali vnesti ime na svojo stran. Ko je to opravljeno, kliknite gumb » Gremo «.

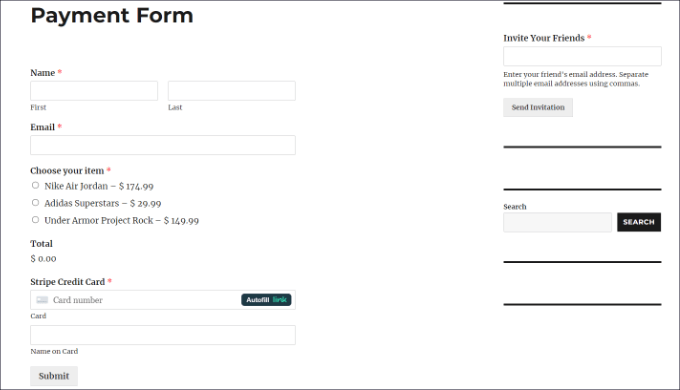
Po tem bo predogled vašega plačilnega obrazca Stripe prikazan v urejevalniku vsebine WordPress.

Kopirajte povezavo na stran, kjer se trenutno nahaja vaš obrazec za plačilo; potrebovali ga boste za ustvarjanje kode QR.
Dodajanje kode QR na vaš plačilni obrazec Stripe
Vaš obrazec za plačilo Stripe je zdaj pripravljen za prikaz kjer koli na vašem spletnem mestu, tako da zanj ustvarite kodo QR.
Obstajata dva načina za vključitev kode QR na vaše spletno mesto. Uporabite lahko vtičnik WordPress ali funkcijo brskalnika Google Chrome.
1. Ustvarite kodo QR z uporabo vtičnika
Za dodajanje kod QR na svoje spletno mesto lahko uporabite vtičnik WordPress, kot je Shortcodes Ultimate . S pomočjo tega brezplačnega vtičnika lahko naredite več kot 50 različnih vrst kratkih kod, vključno s kodami QR.
Namestite in aktivirajte vtičnik Shortcodes Ultimate. Po aktivaciji boste videli pozdravni zaslon Shortcode Ultimate.

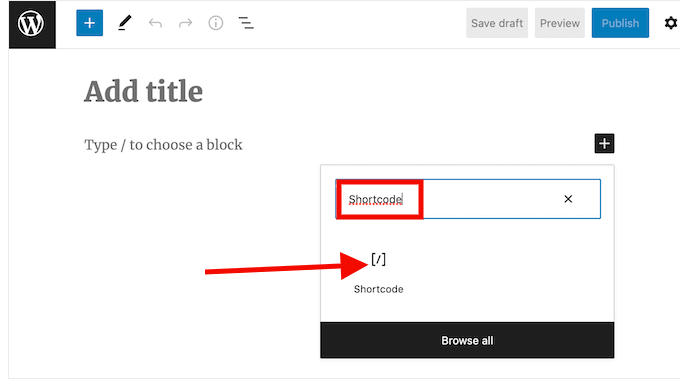
Če želite dodati kodo QR, boste nato morali urediti stran ali objavo. Vse kar morate storiti je, da dodate blok kratke kode, ko ste v urejevalniku vsebine.
Če želite to narediti, poiščite pripomoček Shortcode in ga dodajte na svojo stran.

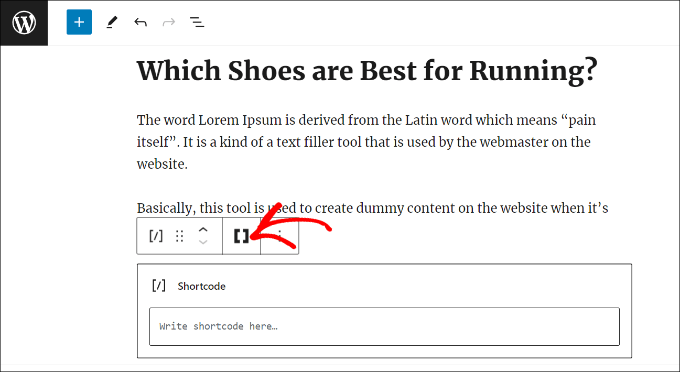
Pozneje boste videli možnost »Vstavi kratko kodo«. Ko je vstavljen, kliknite ikono dvojnega oglatega oklepaja.

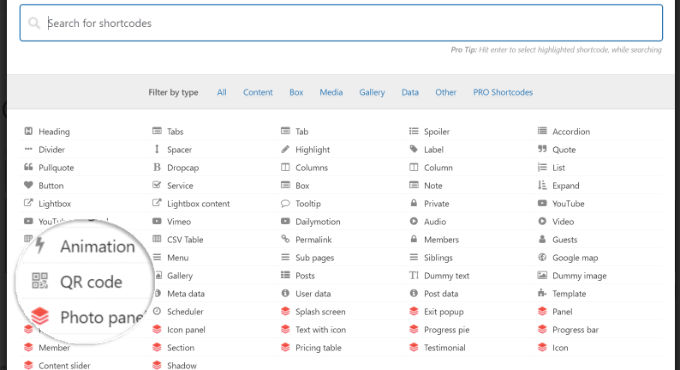
Prikazanih bo veliko predlogov kratke kode. Nadaljujte in izberite kodo QR.

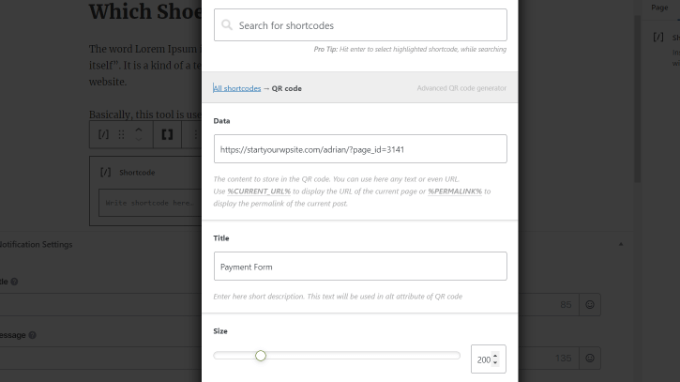
Po tem se prikažejo različne možnosti za vnos podrobnosti kode QR. URL vašega predhodno sestavljenega plačilnega obrazca Stripe lahko vstavite v območje podatkov.
Poleg tega je mogoče vnesti naslov kode, ki služi kot nadomestno besedilo. Velikost kode QR je prav tako mogoče spremeniti.

Svoji kodi QR lahko dodate več možnosti prilagajanja tako, da se pomaknete navzdol. Spremenite lahko na primer barvo ozadja, primarno barvo in druge elemente.
Ko končate, samo kliknite gumb »Vstavi kratko kodo«, da
Vtičnik vam omogoča predogled kode QR.
Če želite videti kodo QR plačilnega obrazca Stripe v akciji, objavite svojo stran zdaj.

2. Dodajanje QR kode z Google Chromom
Kodo QR lahko uporabite za skupno rabo spletne strani, če uporabljate brskalnik Google Chrome. Stran s plačilnim obrazcem Stripe morate najprej odpreti v novem zavihku ali oknu.
Nato lahko kliknete ikono za skupno rabo v naslovni vrstici v zgornjem desnem kotu spletnega mesta. V tem meniju izberite možnost »Ustvari kodo QR«.

Po tem bo vaša stran s plačilnim obrazcem Stripe imela kodo QR, ki jo ustvari Google Chrome.
Zdaj lahko prenesete kodo QR v obliki slike.

Sliko lahko nato postavite kamor koli na svojem spletnem mestu.
Na primer, kodo QR lahko prikažete na straneh izdelkov, tako da jo lahko kupci takoj skenirajo za dostop do naročilnice.
Povzetek
V tej objavi smo vam pokazali, kako sprejemate plačila Stripe s kodami QR na svojem spletnem mestu WordPress z uporabo WPForms in Shortcodes Ultimate ali skenerja QR kod Google Chrome . To je odličen način, da strankam olajšate in hitro plačate svoje izdelke ali storitve.
Plačilni obrazec Stripe lahko ustvarite z WPForms in nato zanj ustvarite kodo QR s funkcijo brskalnika Google Chrome ali vtičnikom Shortcodes Ultimate WordPress. Nato lahko delite kodo QR na spletu ali jo vdelate na svoje spletno mesto kot gumb za nakup. S skeniranjem kode QR lahko vaše stranke odprejo povezavo za plačilo in brez težav zaključijo nakup.
Upamo, da je bila ta vadnica v pomoč in da ste uživali v učenju dodajanja plačil s kodo Stripe QR v WordPress.
Hvala za branje!




