Včasih boste iz nekega razloga morda morali skriti naslov strani na svojem spletnem mestu WordPress. Na primer, zagotovo ne želite, da se naslov vaše strani pojavi na kateri koli ciljni strani.

Če ste uporabnik Elementorja , lahko to storite zelo enostavno. Ni vam treba biti razvijalec ali strokovnjak za vtičnike. V današnji vadnici boste videli, kako hitro in enostavno je skriti naslov strani v WordPressu z graditeljem strani Elementor.
Kako ročno skriti naslove objav ali strani
Preden nadaljujete skozi vadnico, si vzemite trenutek in ustvarite varnostno kopijo za svoje spletno mesto WordPress. Ker nekateri postopki vključujejo spreminjanje datotek s temo, varnostna kopija zagotavlja zaščito vaših podatkov v primeru kakršnih koli napak med postopkom.
Bodite prepričani, vodnik je zasnovan tako, da je uporabniku prijazen in enostaven za uporabo za začetnike.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajSkrij vse naslove strani
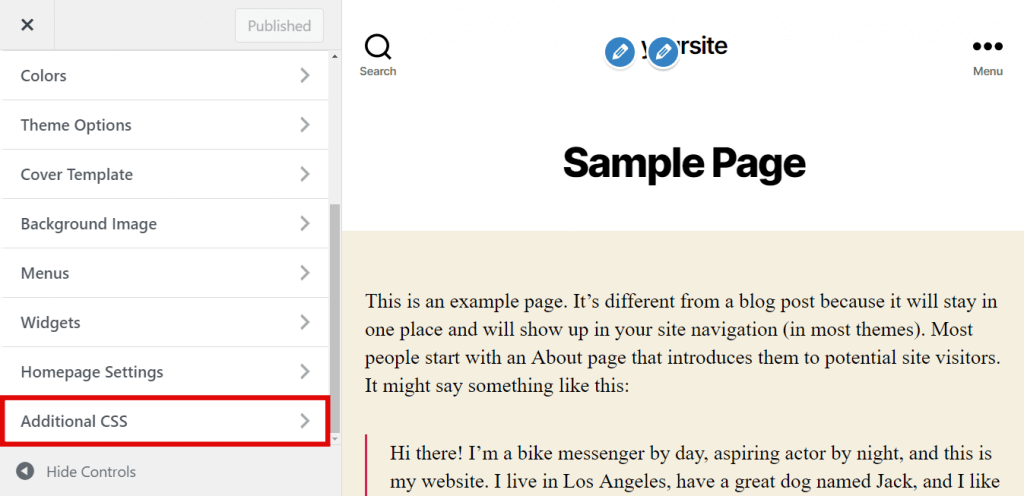
Premaknite miškin kazalec nad zavihek Videz na nadzorni plošči WordPress in izberite Prilagodi.

Poiščite in kliknite Dodatni CSS.

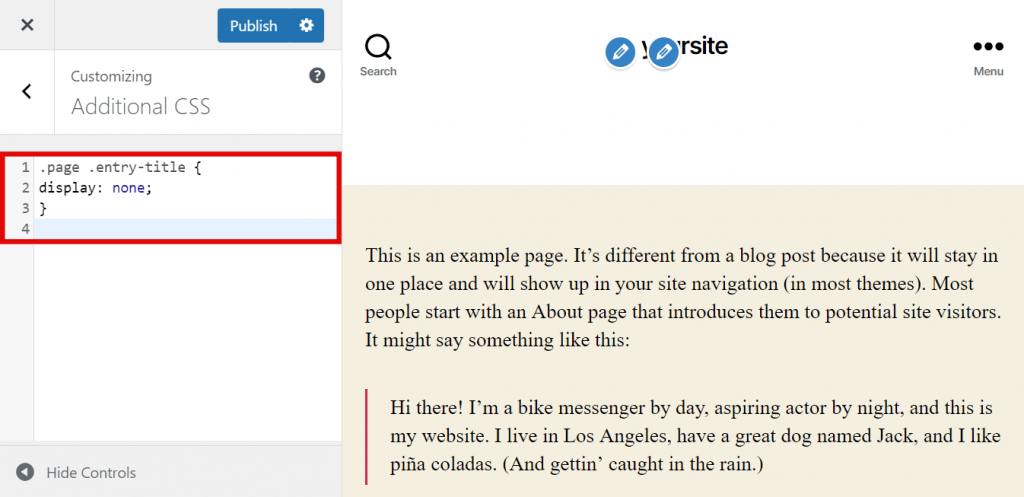
Kopirajte in prilepite navedeno kodo.
.page .entry-title {
display: none;
}

In na koncu kliknite Objavi.
Če posredovana koda ni učinkovita, je možno, da vaša tema za naslove uporablja drug razred CSS. V takšni situaciji boste morali narediti nekaj prilagoditev kode.
Če želite prepoznati razred CSS za naslove strani in objav vaše teme, sledite tem korakom:
Odprite orodje za prilagajanje tem in se pomaknite do plošče za predogled spletnega mesta.
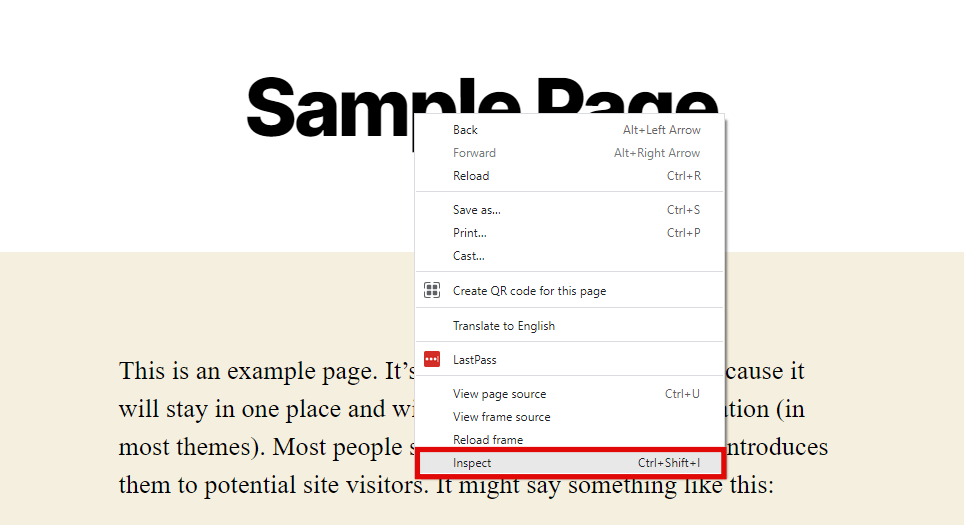
Z desno miškino tipko kliknite naslov strani in izberite »Pregled elementa«.

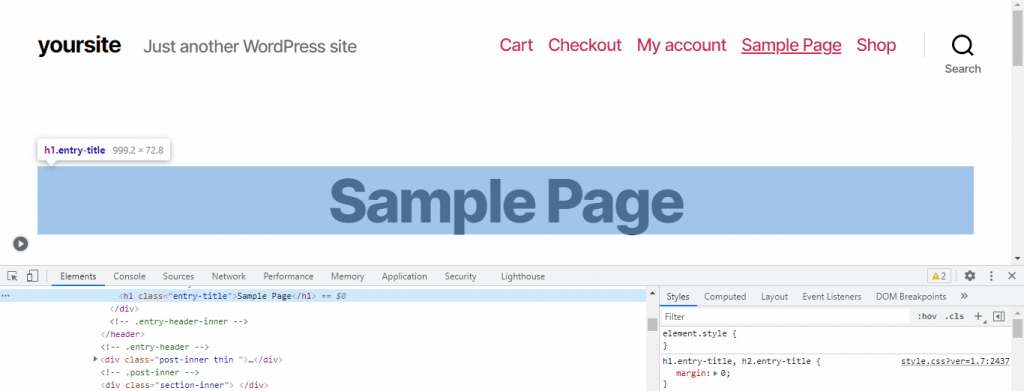
Prikaže se nova plošča, ki označuje ime razreda CSS za naslov ali H1 v izvorni kodi strani. Na primer:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
Namesto " entry-title" boste morda videli ime razreda CSS " post-title " ali " page-title " ali kaj povsem drugega.
V izrezku kode, ki smo ga uporabili prej, zamenjajte element naslova vnosa " .entry-title element "z razredom CSS, ki ga je dodelila vaša tema.
Nova koda bo videti nekako takole:
.page .page-title {
display: none;
}Zdaj na dodatni strani CSS kliknite objavi.
Skrij določen naslov strani
V tem razdelku so navodila za prikrivanje naslova določene strani. Če želite to doseči, morate najprej poiskati ID strani. Sledite tem korakom:
Pomaknite se do nadzorne plošče in izberite Strani -> Vse strani.

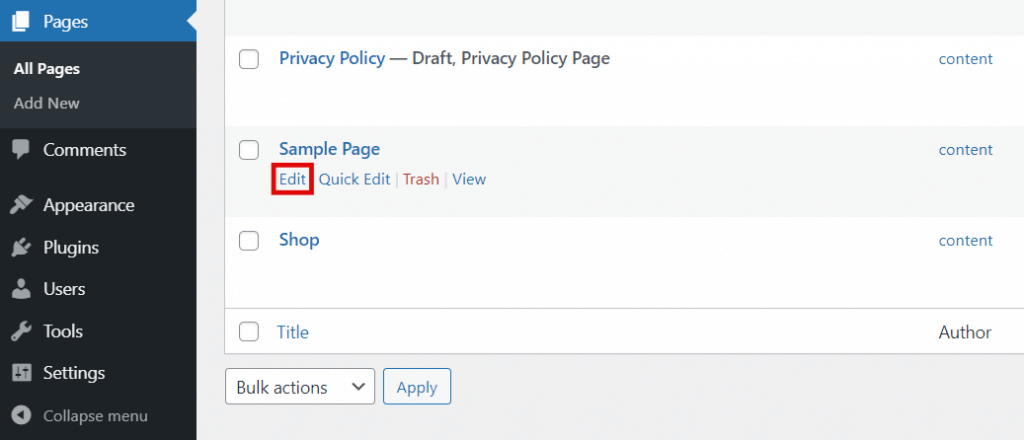
Premaknite kazalec nad želeno stran in nato nad možnostjo Uredi brez klika.

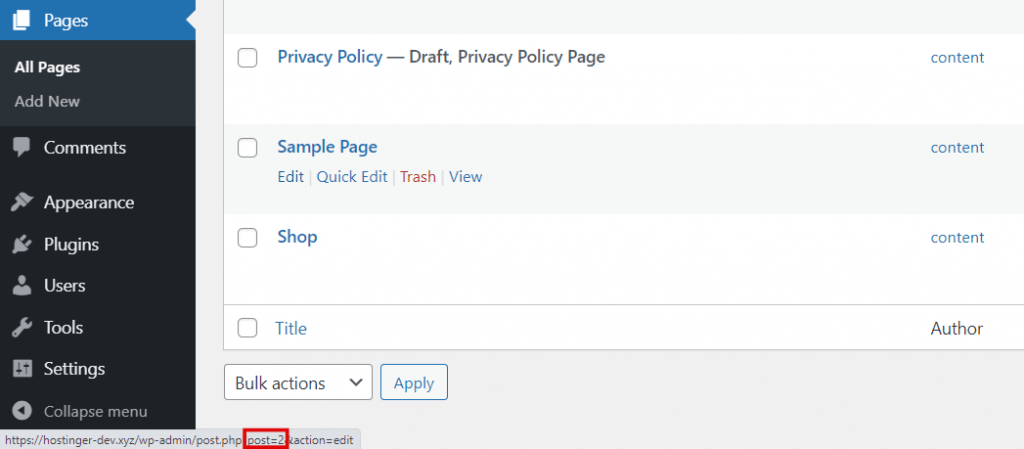
ID strani je viden v URL-ju na dnu brskalnika. V danem primeru je ID strani 2.

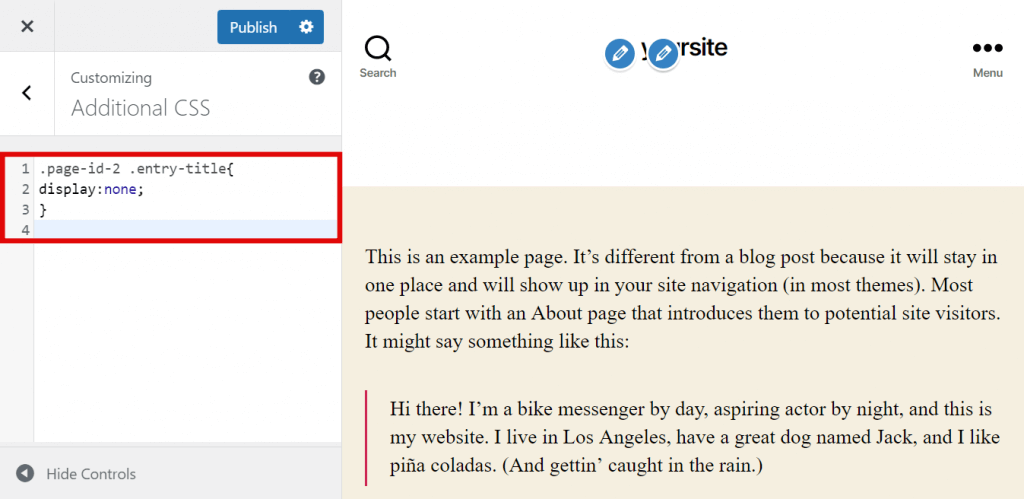
Ko pridobite ID strani, vstavite kodo CSS, pritisnite Appearance-Customize in pritisnite Additional CSS. Nato dodajte naslednjo kodo:
.page-id-2 .entry-title{
display:none;
}Ne pozabite zamenjati .page-id-2 ID-ja strani, ki ste ga zbrali.

In potem objavite.
Kako odstraniti naslove strani z Gutenbergovim urejevalnikom
Ročno skrivanje naslovov objav in strani prek CSS se lahko novincem zdi zastrašujoče. Na srečo so na voljo druge možnosti, ki odpravljajo potrebo po uporabi priložene kode CSS.
Če raje ne želite skriti naslovov objav ali strani z orodjem za prilagajanje tem, lahko za to nalogo uporabite vgrajen urejevalnik Gutenberg. Ta pristop vam omogoča, da skrijete vse naslove strani ali selektivno ciljate na določeno.
Skrij vse naslove strani
Ker Gutenberg deluje kot urejevalnik blokov, bo izločitev bloka naslova objave ta element izključila z vseh strani. Sledite tem korakom:
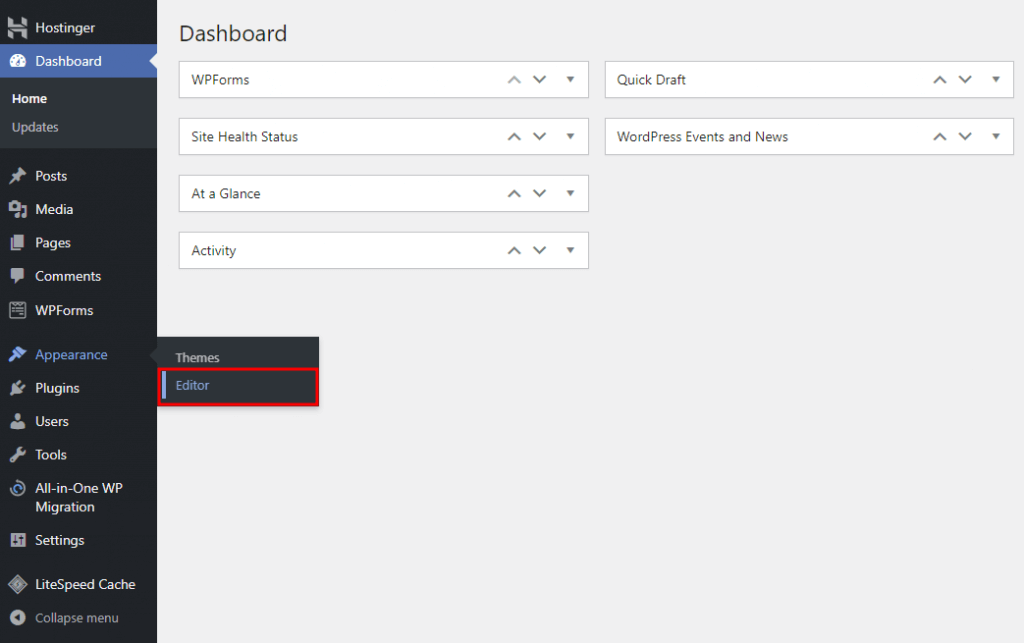
Pojdite na Videz → Urejevalnik na nadzorni plošči WordPress.

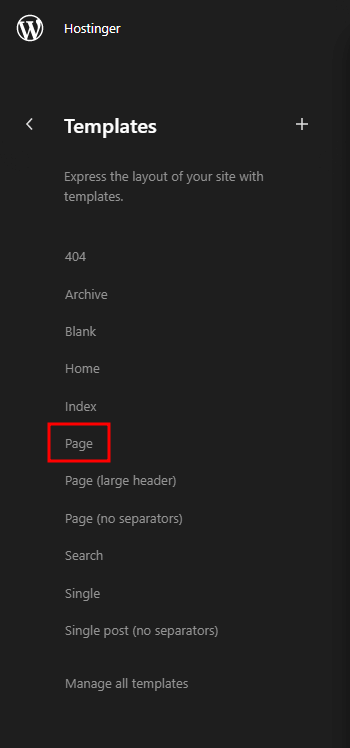
Izberite Predloge → Stran za dostop do predloge strani.

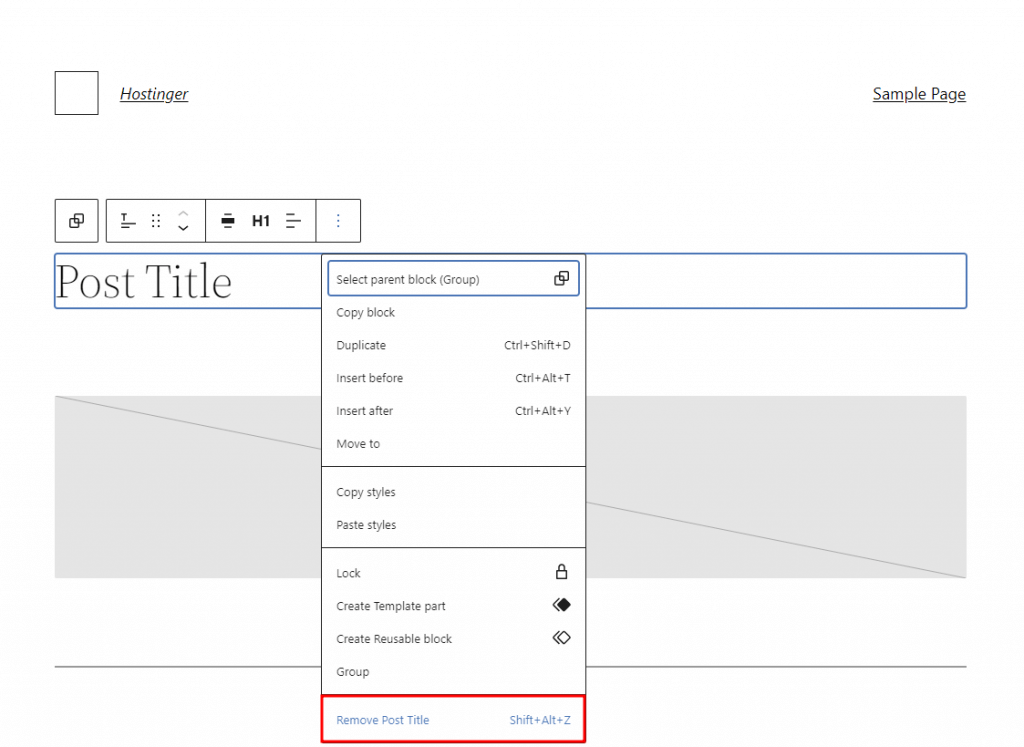
Aktivirajte blok z naslovom objave tako, da ga izberete. Kliknite meni s tremi pikami in izberite Odstrani naslov objave.

Ne pozabite klikniti gumba Shrani v zgornjem desnem kotu urejevalnika, da uveljavite spremembe.
Skrij določene naslove strani
Če želite skriti naslov določene strani ali objave, ustvarite novo predlogo brez bloka z naslovom objave. Sledite tem korakom:
Pomaknite se do Videz → Urejevalnik → Predloge na nadzorni plošči WordPress.
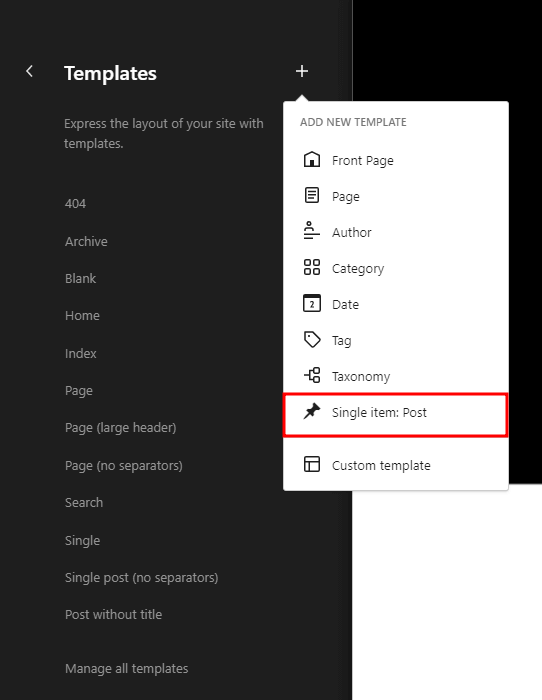
Kliknite na znak plus in izberite Posamezen element: Objava.

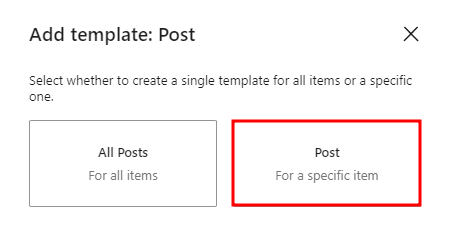
Ko vas Gutenberg pozove, da ustvarite novo predlogo za vse elemente ali določenega, se za slednjega odločite za Objavo. Nato izberite stran ali objavo, ki jo želite spremeniti.

Kliknite blok z naslovom objave, da prikažete orodno vrstico. Izberite meni s tremi pikami in kliknite Odstrani naslov objave. Ko naredite spremembe, kliknite Shrani.
Skrijte naslov strani v WordPressu z uporabo Elementorja
WordPress skrbniška prijava
Če želite odstraniti naslov strani s spletne strani, se morate najprej prijaviti v skrbniško ploščo WordPress. V nasprotnem primeru naslova strani ne morete spremeniti.

Izberite stran za urejanje
Ker želite skriti naslov strani prek Elementorja , predvidevamo, da imate nameščen vtičnik. Ne bomo se spuščali v podrobnosti tega postopka. Torej odprite stran, za katero želite skriti naslov strani. Na vrhu izberite možnost Uredi z Elementorjem.

Tukaj sem pripravil to vzorčno stran, da vam pokažem, kako skriti naslov strani z uporabo Elementorja.
Ikona nastavitev Elementor
Zdaj kliknite »Nastavitve« na dnu strani.

Vklopite možnost »Skrij naslov«.
Zdaj boste v nastavitvah videli možnost »Skrij naslov«. Sprva bo izklopljen, vendar ga morate vklopiti in objaviti stran, da vidite rezultat.

Izvolite. Z Elementorjem ste zdaj pravilno skrili naslov strani in pripravljeni ste.
Poiščite izbirnik naslovov z Elementorjem.
Včasih lahko tema WordPress, ki jo imate na svojem spletnem mestu, za naslov uporablja drug razred. Potem zgoraj omenjena metoda Elementor morda ne bo delovala. Če želite, da stvari delujejo, jih morate nastaviti ročno. Privzeti razred za večino tem je:
<h1 class=“entry-title”>Set a title</h1>
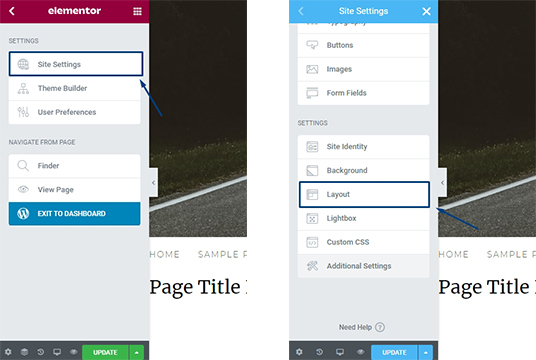
Če vaša tema uporablja drug razred, pojdite na stran in izberite urejanje z Elementorjem. Nato kliknite Hamburger Menu v zgornjem levem kotu strani.

Nato izberite »Nastavitve spletnega mesta> Postavitev«.

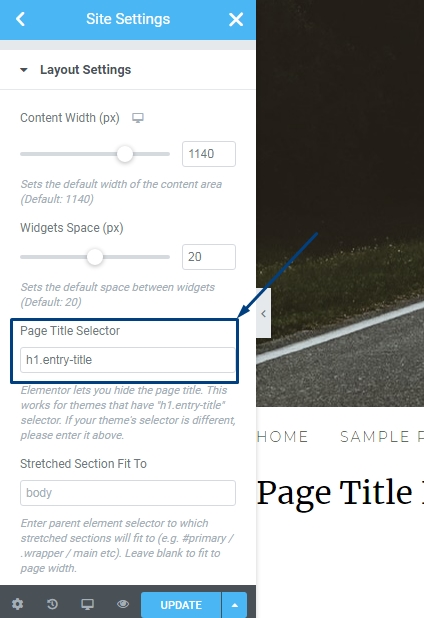
Tukaj boste našli razred naslova strani.

Opis pravi - “ Elementor vam omogoča, da skrijete naslov strani. To deluje za teme, ki imajo izbirnik »h1.entry-title«. Če je izbirnik vaše teme drugačen, ga vnesite zgoraj. ”
Zdaj lahko dodate izbirnik naslova svoje teme in funkcija skrivanja naslova Elementors bo tokrat delovala.
Zaključek
Če želite skriti naslov strani na svojem spletnem mestu in ste uporabnik Elementor Page Builder , upam, da boste to zlahka storili z upoštevanjem zgoraj navedenega postopka. Upoštevajte, da ta sistem morda ne bo deloval uspešno, ker se funkcije različnih tem razlikujejo. Celo številne teme imajo možnost, da privzeto skrijejo naslove strani. Vendar pa lahko v večini tem s to metodo skrijete naslove strani.




