Iščete način za odstranitev naslova strani v Elementorju ? Če je temu tako, ste na pravi poti. Vodili vas bomo skozi korake v tem članku.

Naslov strani je bistven pri vseh graditeljih strani, vključno z Elementorjem. Kot morda veste, je naslov strani prikazan na vrhu vsake strani, tik nad vsebino.
Ta članek vam bo pokazal, kako odstraniti naslov strani v graditelju strani Elementor . Če se želite naučiti postopka, ne pojdite nikamor.
Preden začnemo postopek odstranjevanja naslova strani, je pomembno razumeti, kaj je naslov strani in zakaj ga je treba odstraniti.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZačnimo!
Kaj je naslov strani & pomen odstranitve it?
Naslov strani, znan tudi kot naslovna oznaka, je kratek opis spletne strani, ki se prikaže na vrhu okna brskalnika in na straneh z rezultati iskalnika (SERP). Je bistveni sestavni del dobro optimizirane SEO strani. Naslovna oznaka strani mora vsebovati ključno besedo strani.
V graditelju strani Elementor lahko povlečete in spustite, da ustvarite katero koli stran. Čeprav lahko naslov strani izboljša SEO in obvešča obiskovalce o vsebini strani, boste morda morali iz kakršnega koli razloga odstraniti naslov strani v Elementorju.
Morda boste želeli odstraniti naslov strani iz različnih razlogov. Ker Elementor ne zahteva znanja kodiranja, lahko to nalogo dokončate z enim klikom.
Sledijo najpogostejši razlogi za odstranitev naslova strani:
- Običajno so ciljne/prodajne strani zgrajene na praznem platnu brez glave, noge ali naslova.
- V primeru neujemanja med URL-jem in naslovom strani bo WordPress dano ime strani uporabil kot URL strani. Pogosto jim želimo dati različna imena, zato moramo naslov odstraniti ali skriti.
- Če želite spremeniti privzeti slog, naslov strani samodejno podeduje pravila CSS uporabljene teme. Če želimo spremeniti njegov videz, ga moramo najprej odstraniti in nato preoblikovati z Elementorjem.
Ne glede na razlog je odstranitev naslova strani v Elementorju preprost postopek. Če želite odstraniti naslov strani v Elementorju, morate iti skozi več korakov.
Skrij naslove strani v Elementorju
Če uporabljate Elementor, lahko naslove skrijete z enim klikom, ne da bi potrebovali kodo ali vtičnike.
Naredite naslednje korake:
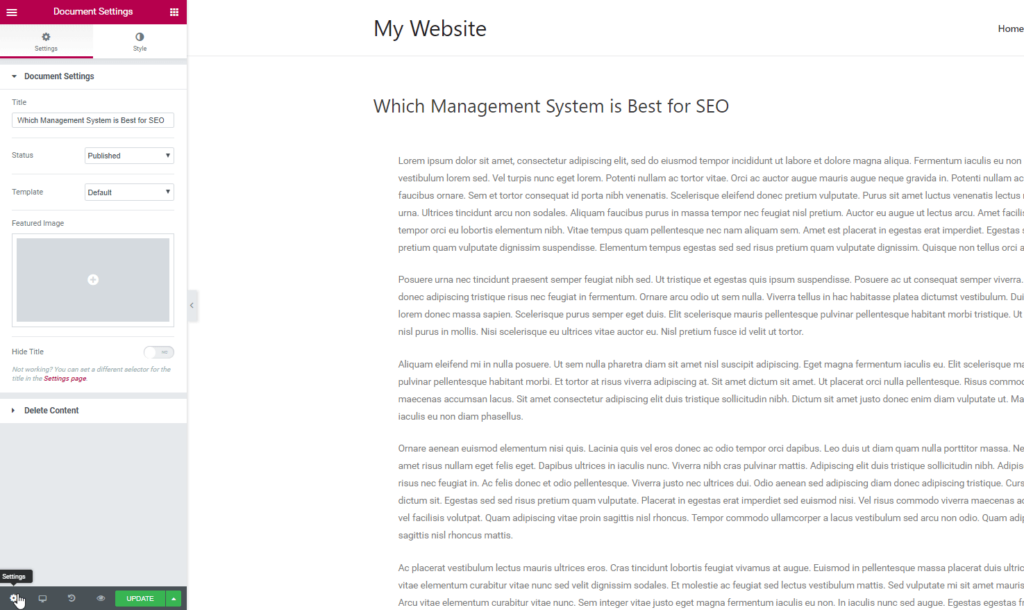
- Pomaknite se na svojo stran in izberite »Uredi z Elementorjem«. Tukaj smo ustvarili stran z naslovom, ki ga bomo skrili.

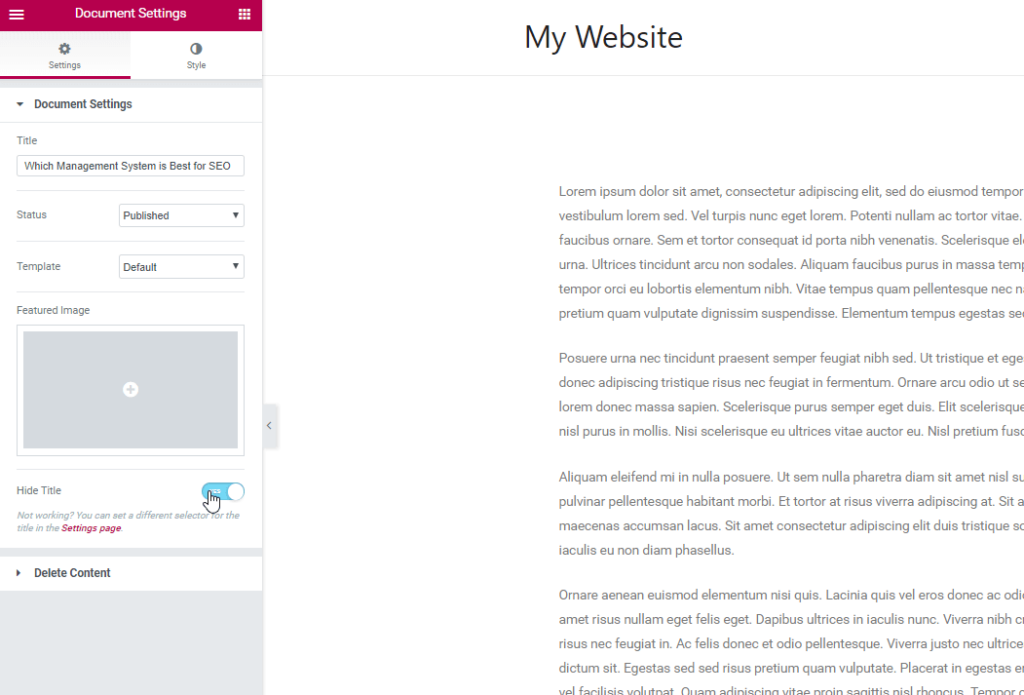
V spodnjem levem kotu plošče gradnikov kliknite ikono zobnika za nastavitve dokumenta.

Vklopite »Skrij naslov«.

Končano! Uspešno ste skrili naslov brez kodiranja.
Kaj pa, če naslova ni mogoče skriti?
Upoštevajte, da če vaša tema za naslov uporablja drug razred, ta možnost ne bo delovala in jo je treba nastaviti ročno.
Privzeti razred večine tem je:
<h1 class="entry-title">Title</h1>Če vaša tema uporablja drug razred, morate spremeniti izbirnik naslova strani.
- Preprosto "Elementor Edit" katere koli strani ali objave.
- V ikoni menija hamburger v zgornjem levem kotu plošče pripomočkov Elementor kliknite Nastavitve spletnega mesta.
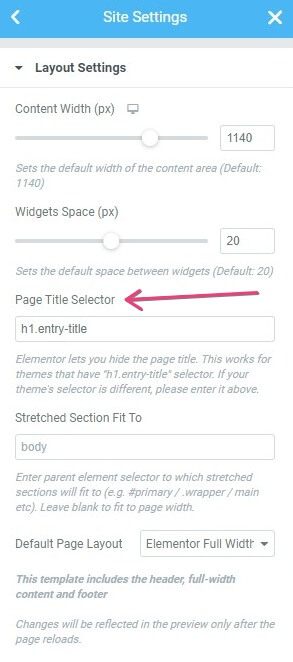
- Kliknite Postavitev v meniju Nastavitve.
Polje Izbirnik naslova strani z naslednjim opisom najdete tukaj:
V Elementorju lahko skrijete naslov strani. To velja za teme z izbirnikom "h1.entry-title". Če ima vaša tema drug izbirnik, ga vnesite zgoraj.
Zdaj dodajte izbirnik naslova svoje teme in funkcija skrivanja naslova bi morala delovati.

Če želite poiskati ime razreda, obiščite svojo stran v Chromu, nato z desno miškino tipko kliknite naslov, ki ga želite skriti, izberite »Pregled elementov« in si zabeležite ime razreda H1, ki je prikazano v narekovajih, kot je prikazano spodaj.

Na primer, če je ime razreda "abc-page-title," bi vnesli h1.abc-page-title v izbirnik naslova strani v zgoraj omenjenem območju Elementor > Settings > Style.
Zavijanje
Pokazali smo, kako odstraniti naslov strani v Elementorju . Upamo, da vam je zdaj, ko ste se naučili postopka, veliko pomagal in da ga lahko po potrebi uporabite na svojem spletnem mestu.
Hvala, ker ste si vzeli čas za branje tega članka. Imej čudovit dan.




