Glava zajame bistvo spletnega mesta, ker lahko uporabniki razumejo, kaj bodo s tega spletnega mesta dobili iz glave. Ne bi bilo narobe, če bi temu rekli nekakšno vabilo, ki pomaga pritegniti obiskovalce. Če želimo na našem spletnem mestu izpostaviti razdelek junakov, kjer zgornja navigacijska vrstica odvrača pozornost, naj izpustimo navigacijsko vrstico? Nikoli!

Z Divijevo možnostjo Sticky lahko oblikujemo, kje bo razdelek Hero našega spletnega mesta prikazan brez navigacijske vrstice po nalaganju spletnega mesta, pomikanje pa bo sprostilo naslovno vrstico. To je win-win situacija. Toda kako oblikovati such? To bomo videli danes.
Sneak Peak
Preden skočimo v glavni razdelek, si bomo ogledali naš rezultat oblikovanja.
Zgradba: struktura glave
Ustvarite globalno glavo na nadzorni plošči
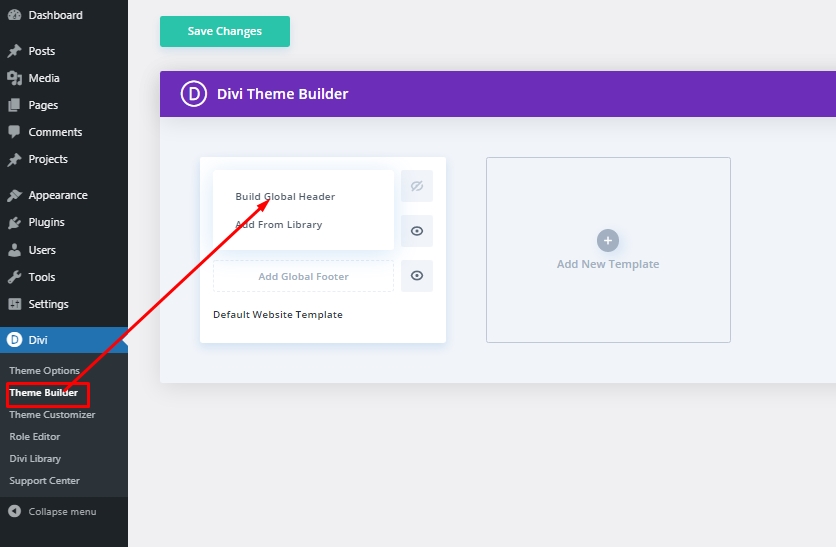
Pojdite na možnost »Ustvarjalnik tem« pod Divi na nadzorni plošči in izberite »Zgradi globalno glavo« iz možnosti, prikazane na sliki.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Nastavitve: Global Header Section
Barva ozadja
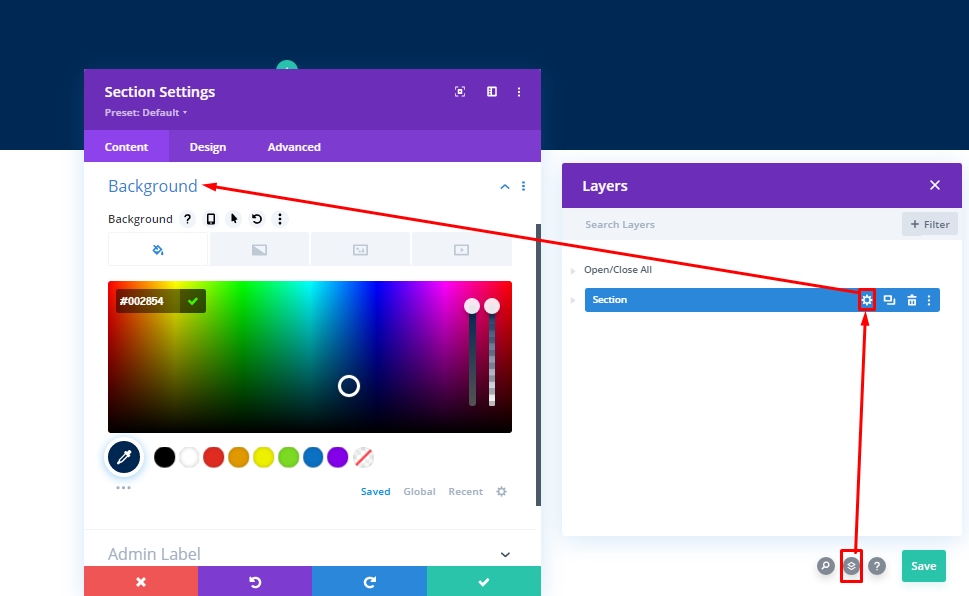
Ko izberete predlogo glave, pojdite na "gradnjo iz nič". Nato odprite možnost plasti in videli boste vnaprej ustvarjen razdelek. Odprite nastavitve za razdelek in spremenite ozadje.
- Barva ozadja: #002854

Razmik
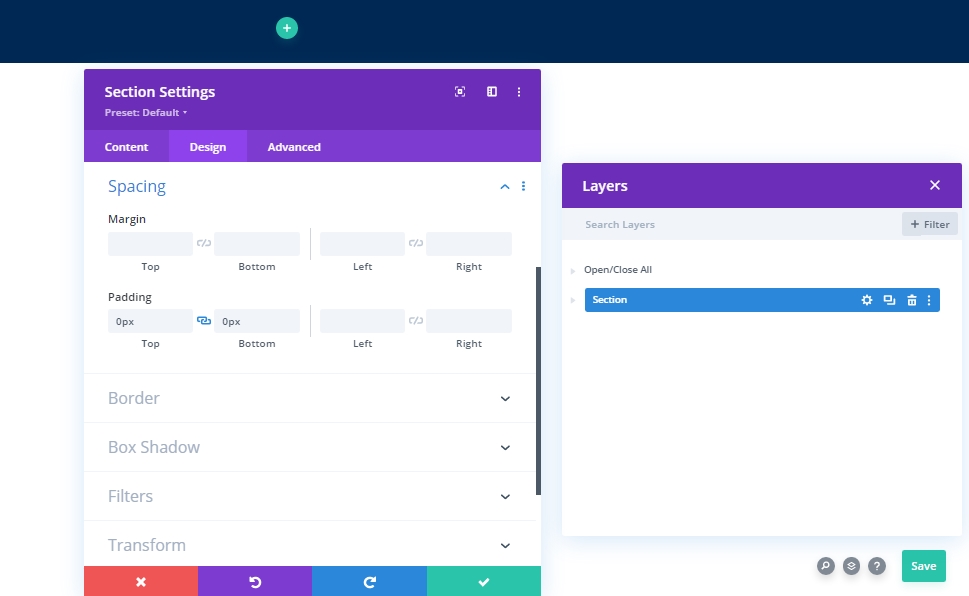
Pod zavihkom načrta spremenite nekaj vrednosti razmikov.
- Zgornje oblazinjenje: 0px
- Spodnje odmikanje: 0px

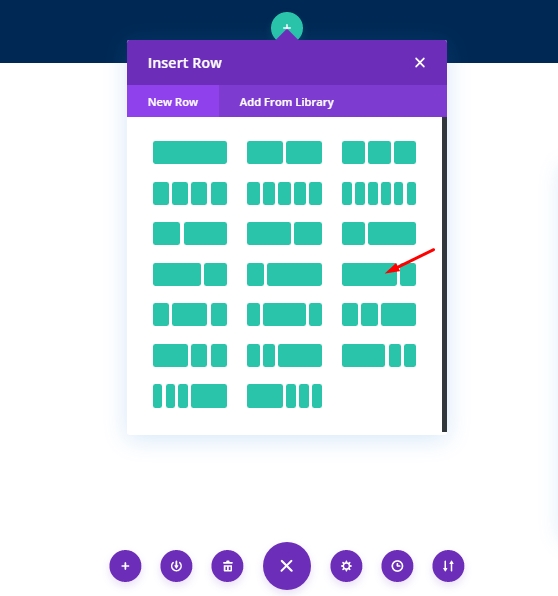
Dodajanje nove vrstice
Struktura stolpcev
V razdelek dodajte naslednjo vrstico, ki je označena s strukturo stolpcev.

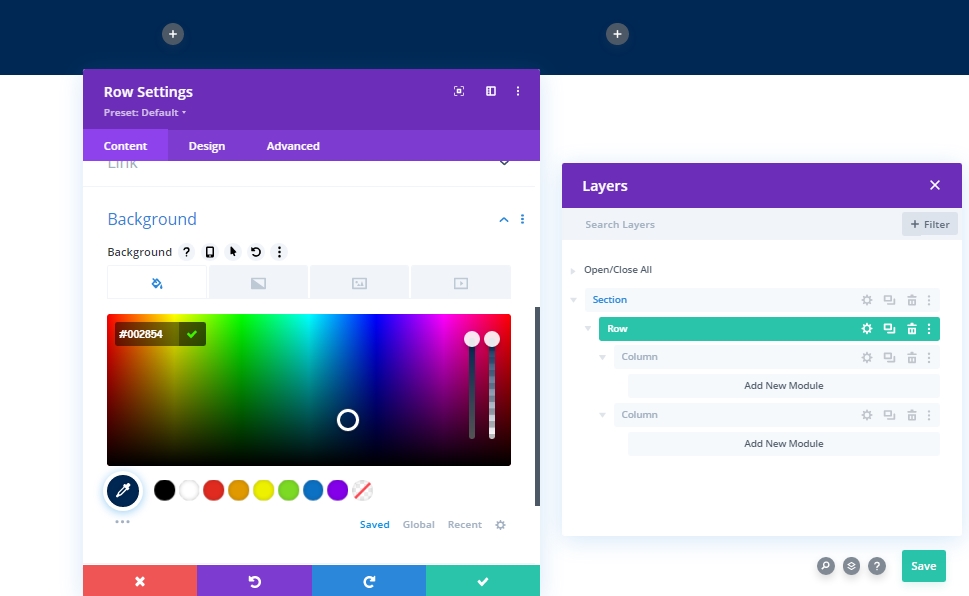
Barva ozadja
Preden v to vrstico dodamo kateri koli modul, naredimo nekaj prilagoditev. Začnite z barvo ozadja.
- Barva ozadja: #002854

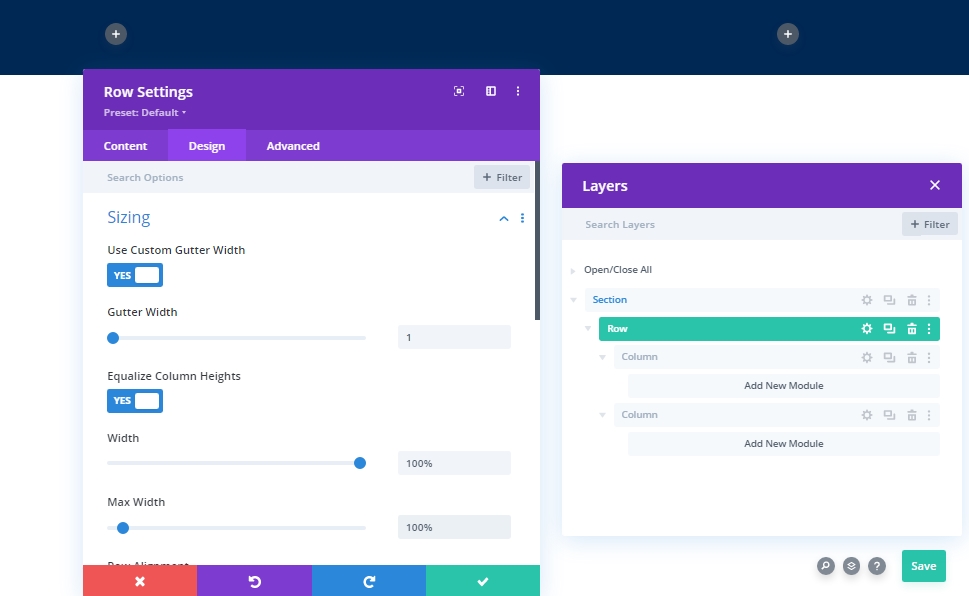
Dimenzioniranje
Pod zavihkom načrt spremenite vrednosti velikosti vrstice.
- Uporabite širino žleba po meri: Da
- Širina žleba: 1
- Izenači višino stolpcev: Da
- Širina: 100%
- Največja širina: 1000 x 025

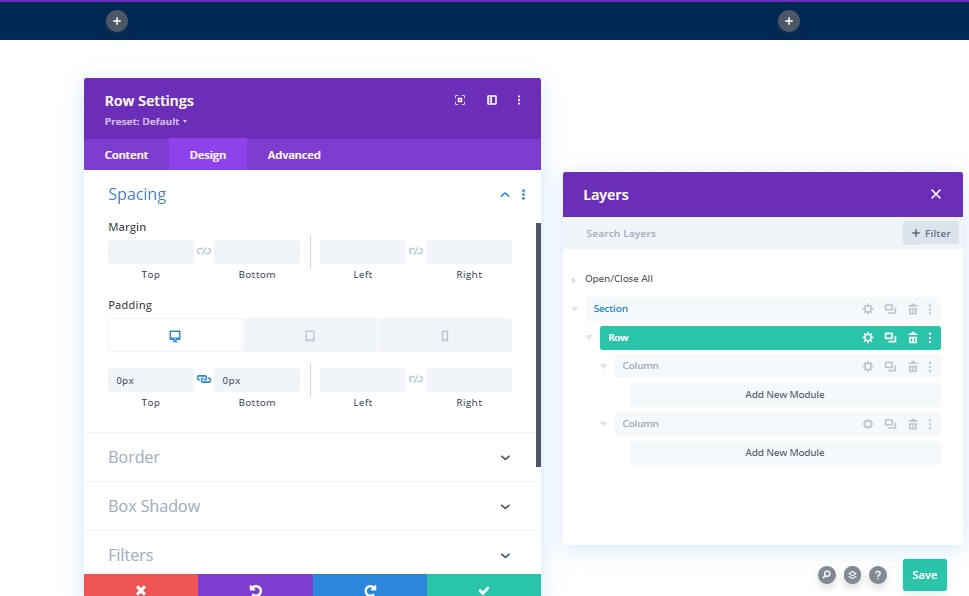
Razmik
Zdaj spremenite tudi vrednosti polnila.
- Zgornje oblazinjenje: 0px
- Spodnje odmikanje: 0px
- Levo oblazinjenje: tablica & Telefon: 5%
- Desno oblazinjenje: tablica & Telefon: 5%

Nastavitve: stolpec 1
Barva ozadja
Po oblikovanju celotne vrstice se lotimo oblikovanja stolpca 1. Najprej bomo dodali barvo ozadja.
- Barva ozadja: #85A8B2

Dodaj: menijski modul v stolpec 1
Izbira menija
Zdaj bomo dodali menijski modul v stolpec 1. Izberite meni po svoji izbiri.

Logotip
Zdaj dodajte logotip v glavo.

Barva ozadja
Zdaj dodajte barvo ozadja.
- Barva ozadja: #063765

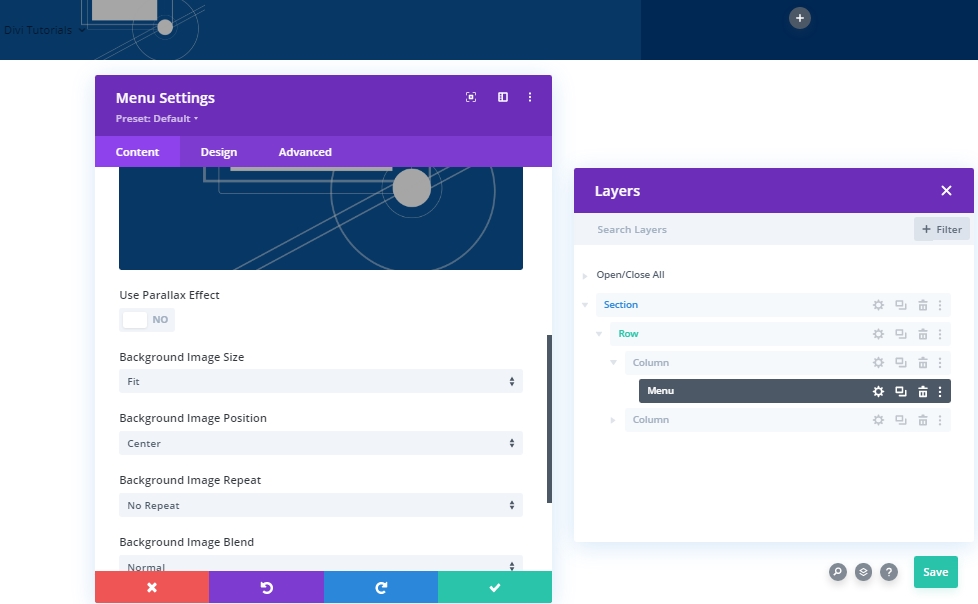
Slika ozadja
Zdaj dodajte sliko po vaši izbiri in naredite naslednje prilagoditve.
- Velikost slike ozadja: Fit
- Položaj slike ozadja: Center

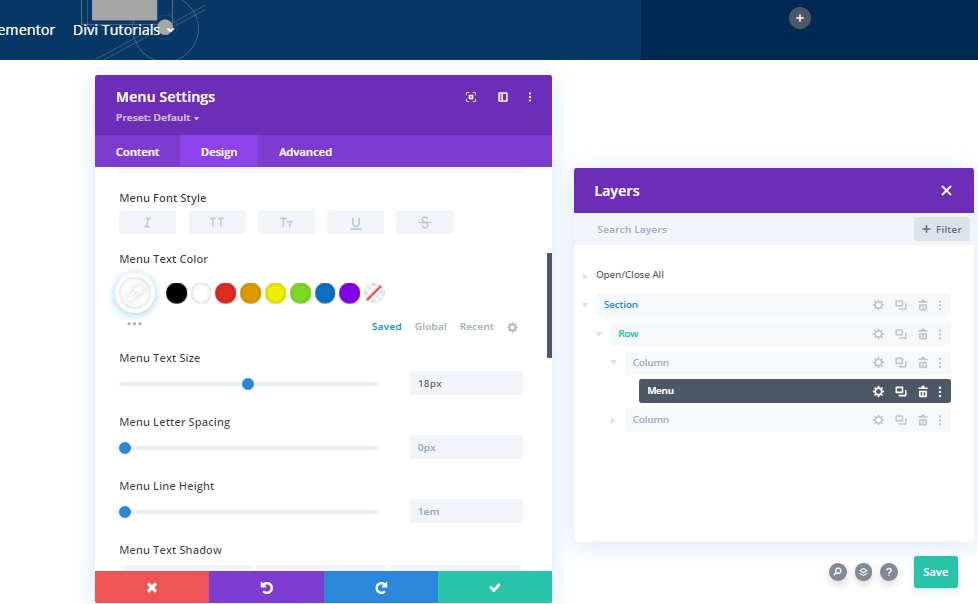
Nastavitve: Besedilo menija
Pomaknite se na zavihek design module’s in spremenite velikost besedila menija.
- Barva besedila: #ffffff
- Velikost besedila menija: 18px

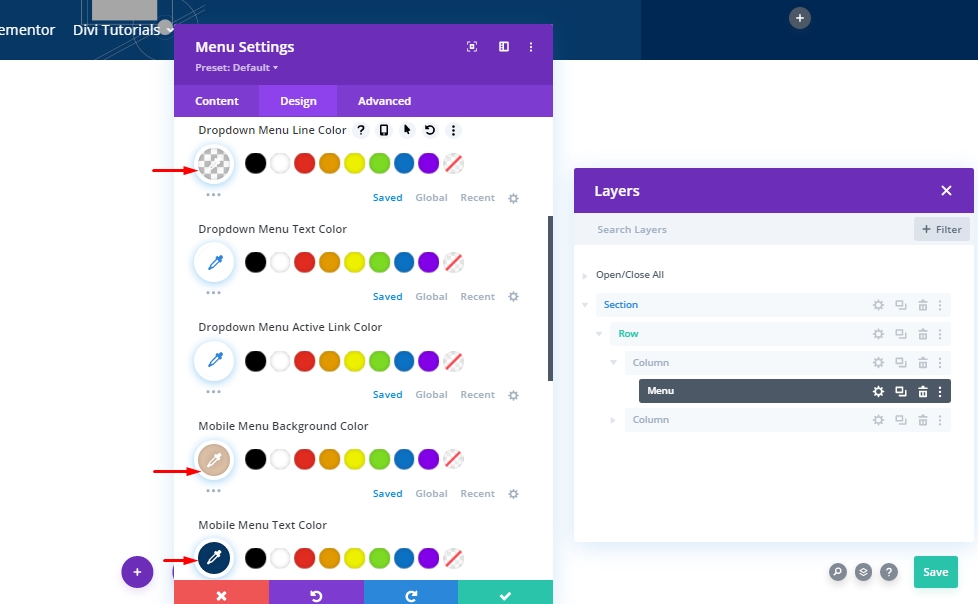
Nastavitve: spustni meni
Zdaj spremenite nastavitve spustnega menija, kot sledi:
- Barva vrstice spustnega menija: rgba(0,0,0,0)
- Barva ozadja menija za mobilne naprave: #ddc1a7
- Barva besedila menija za mobilne naprave: #063765

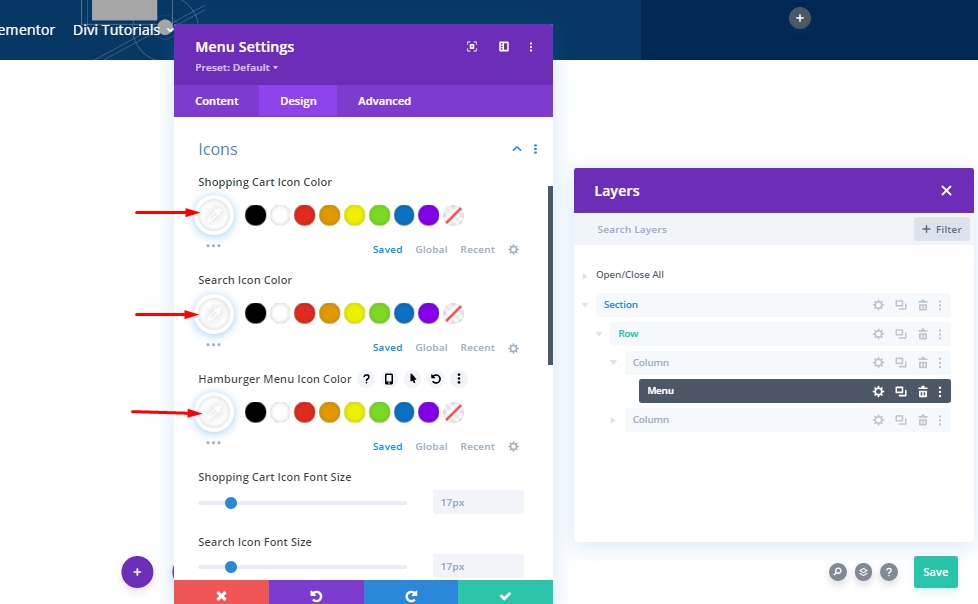
Nastavitve: ikona
Zdaj obrnite vse ikone bele.
- Barva ikone nakupovalnega vozička: #ffffff
- Barva ikone za iskanje: #ffffff
- Barva ikone menija za hamburgerje: #ffffff

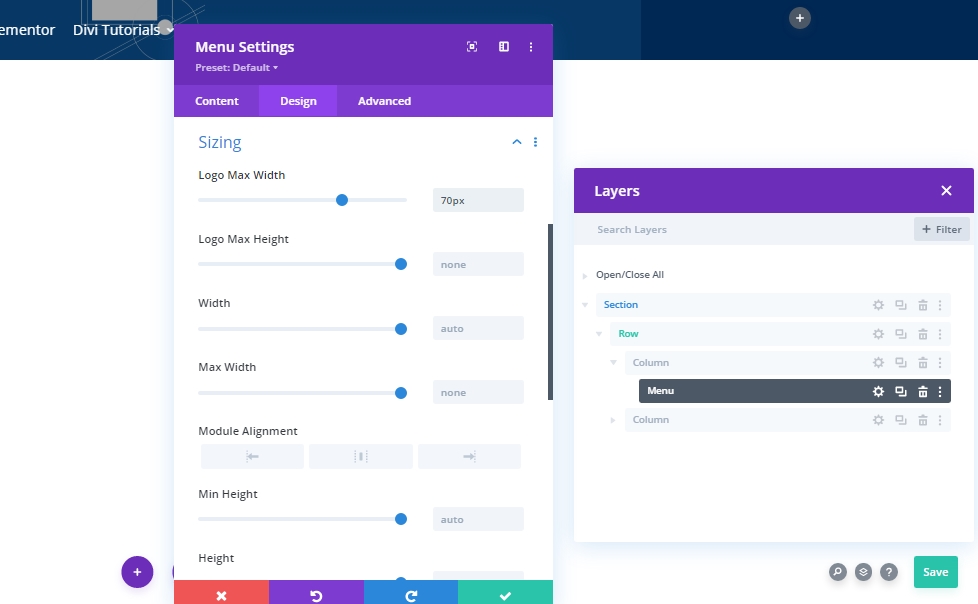
Dimenzioniranje
Nato spremenite nastavitve velikosti logotipa.
- Največja širina logotipa: 70 slikovnih pik

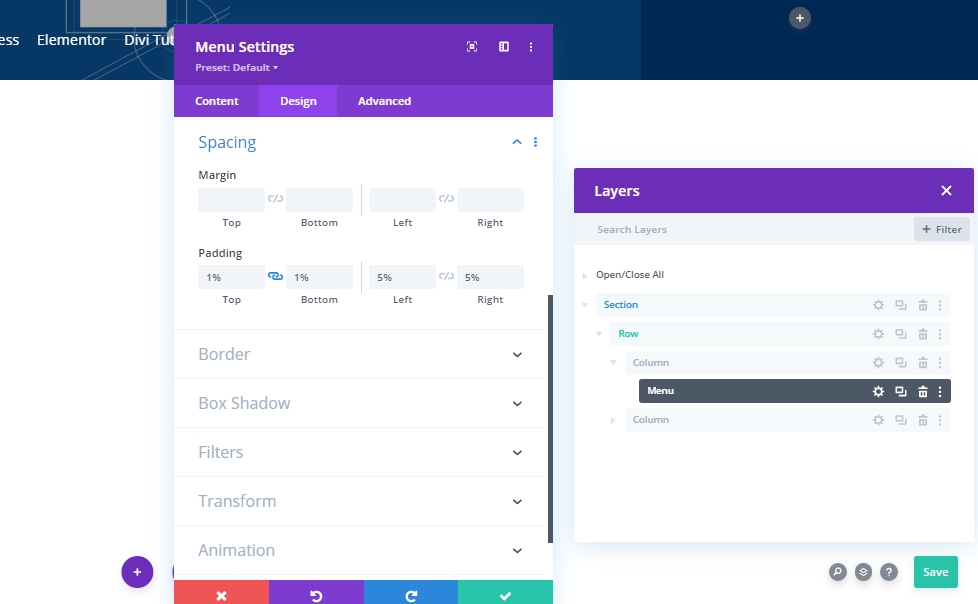
Razmik
Izvedite nekaj sprememb v oblazinjenju.
- Zgornje oblazinjenje: 1%
- Spodnje oblazinjenje: 1%
- Levo oblazinjenje: 5%
- Desno oblazinjenje: 5%

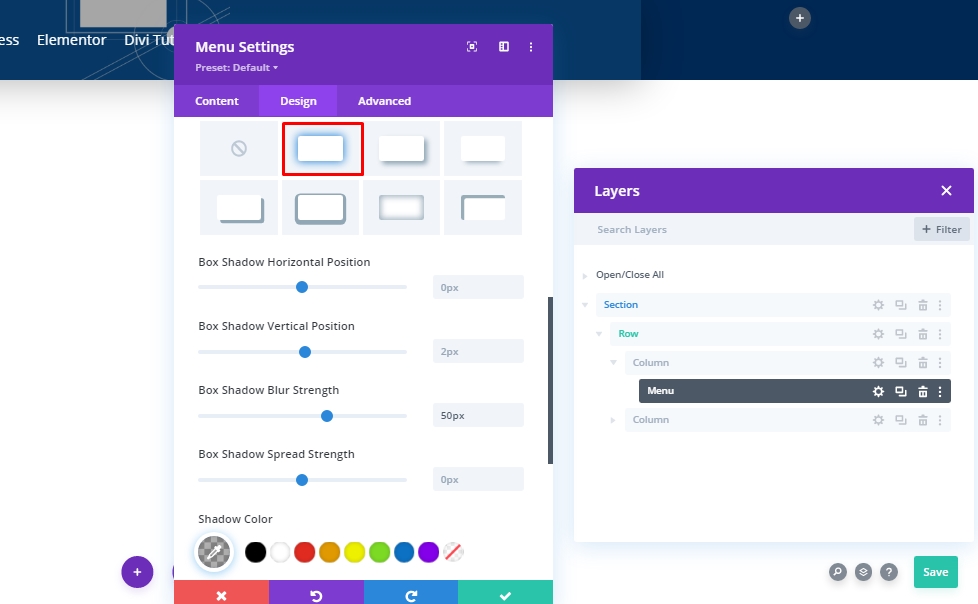
Škatla senca
Dodajte nekaj sprememb v senco polja po meri.
- Moč zamegljenosti sence škatle: 50 slikovnih pik
- Barva sence: rgba(0,0,0,0,3)

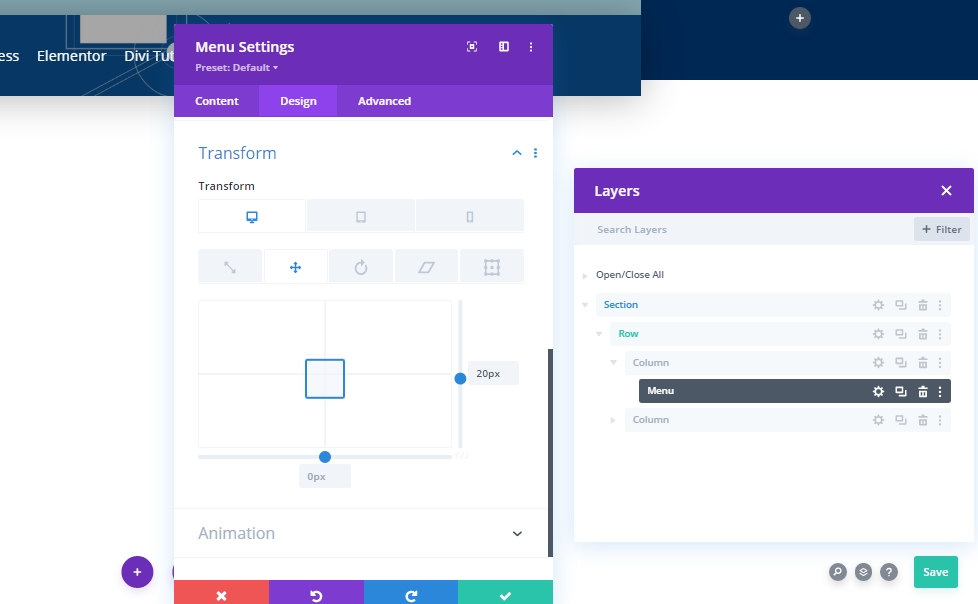
Transform Translate
Zdaj zaključite nastavitve modula tako, da spremenite nastavitve prevajanja transformacije, kot sledi:
- Desno: namizje: 20px, tablica & Telefon: 0px

Dodaj: modul gumbov v stolpec 2
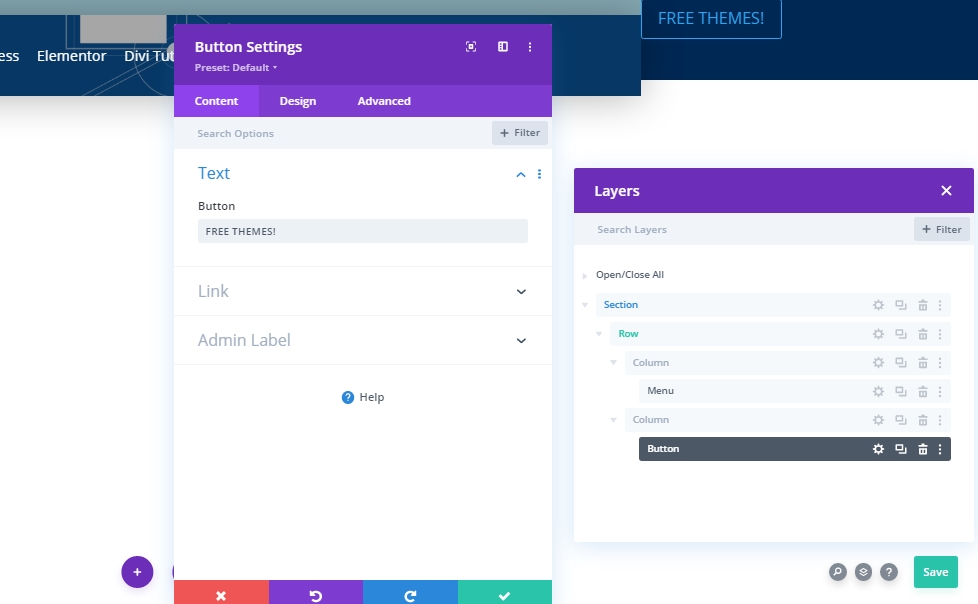
Nastavitev gumbnega modula
Dodajte modul gumbov v stolpec 2 in dodajte nekaj besedila po vaši izbiri.

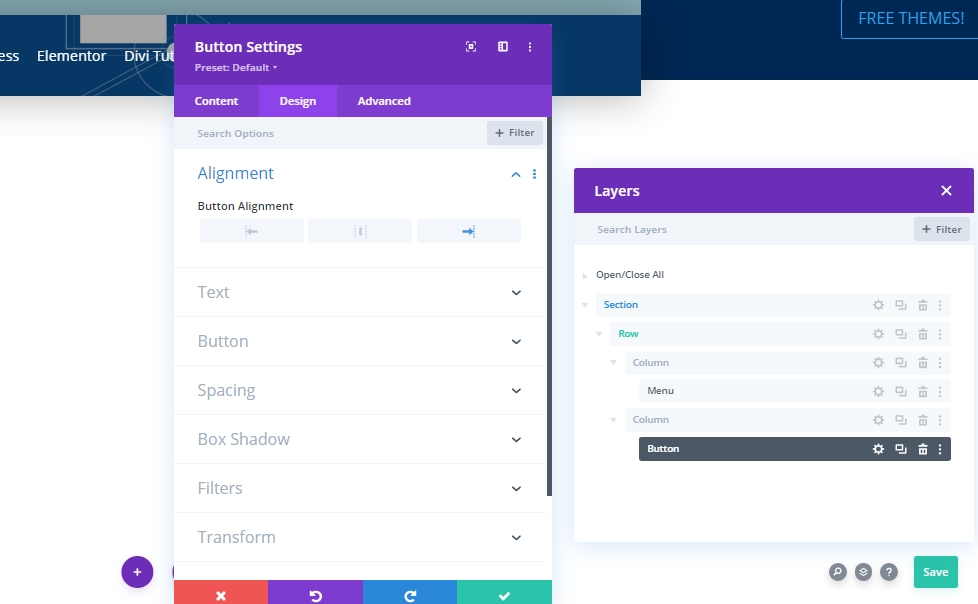
Poravnava gumbov
Na zavihku načrta spremenite poravnavo gumbov.
- Poravnava gumbov: desno

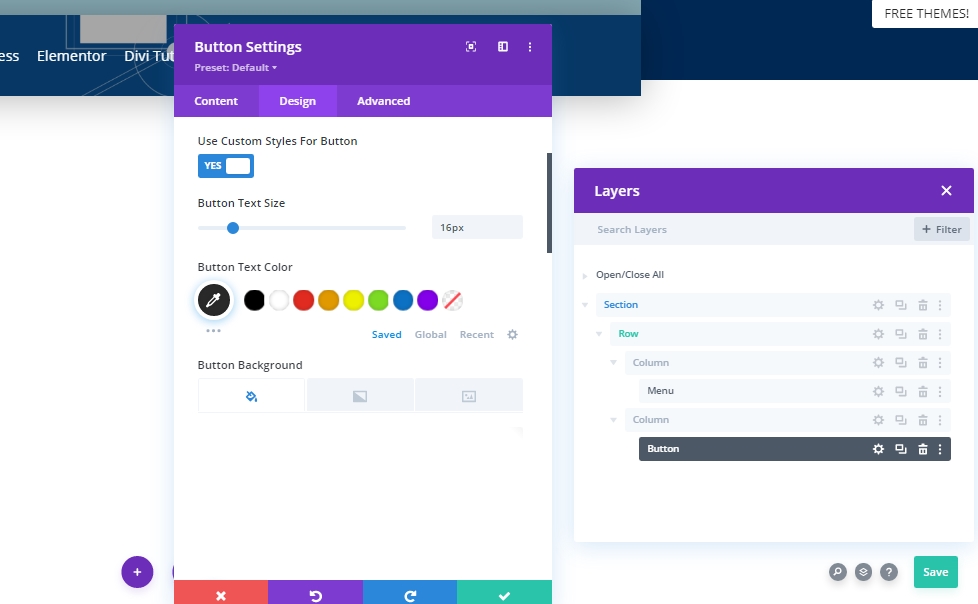
Nastavitve gumba
Nato ustrezno spremenite slog gumba.
- Uporabite sloge po meri za gumb: Da
- Velikost besedila gumba: 16px
- Barva besedila gumba: #2a2a2a
- Barva ozadja gumba: #ffffff
- Širina obrobe gumba: 0px
- Barva obrobe gumba: rgba(0,0,0,0)

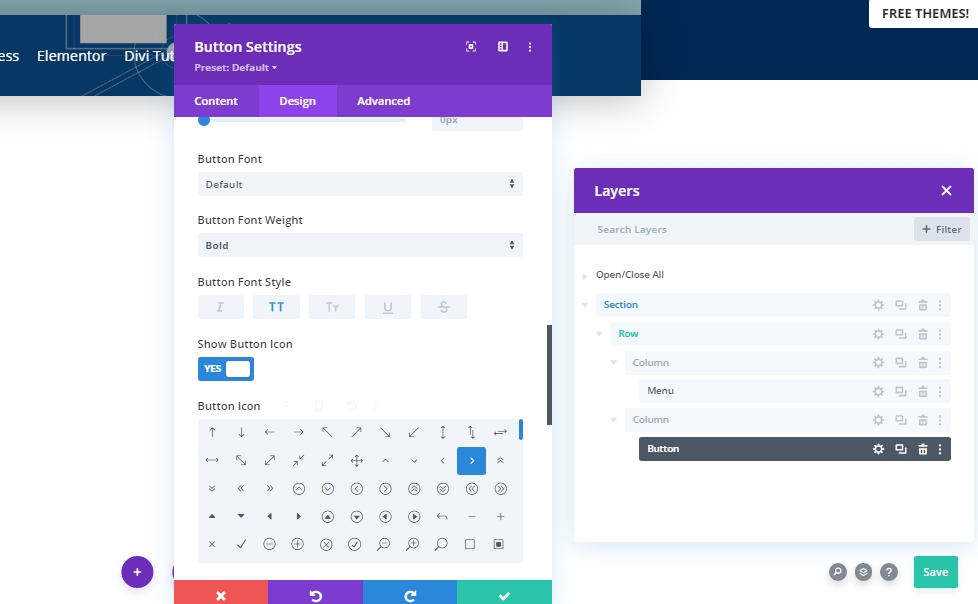
- Teža pisave gumba: krepko
- Slog pisave gumba: velike črke

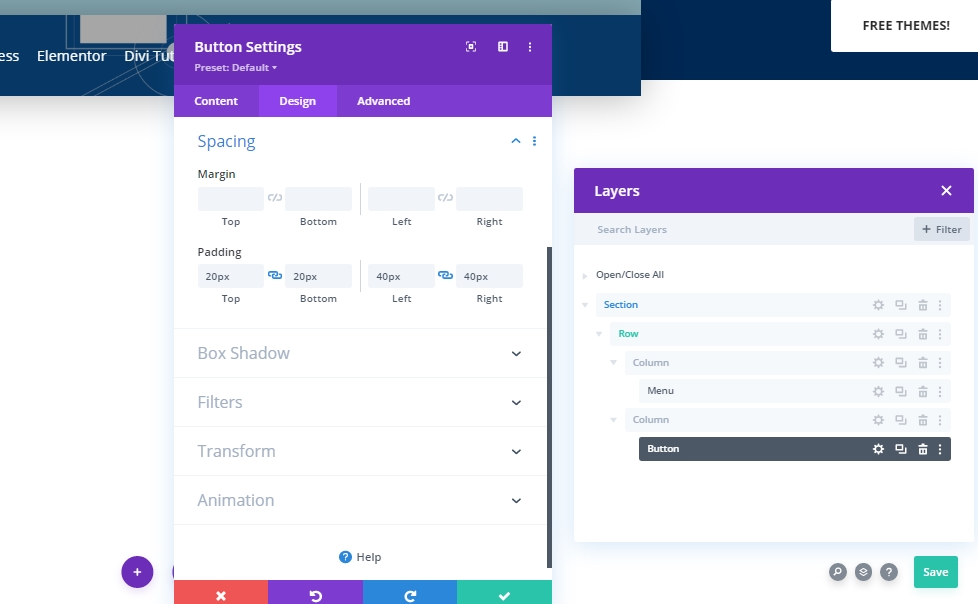
Razmik
Dodajte nekaj oblazinjenja po meri, da ustvarite obliko gumbu.
- Zgornje oblazinjenje: 20px
- Spodnje odmikanje: 20 slikovnih pik
- Levo odmikanje: 40 slikovnih pik
- Desni odmik: 40 slikovnih pik

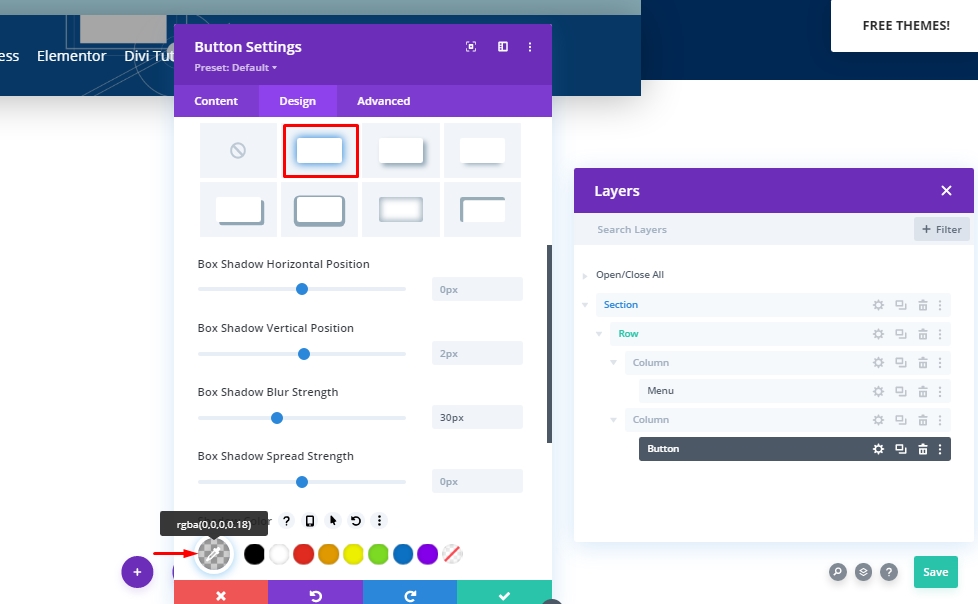
Škatla senca
Zdaj bomo dodali senco polja (označeno).
- Moč zamegljenosti sence škatle: 30 slikovnih pik
- Barva sence: rgba(0,0,0,0,18)

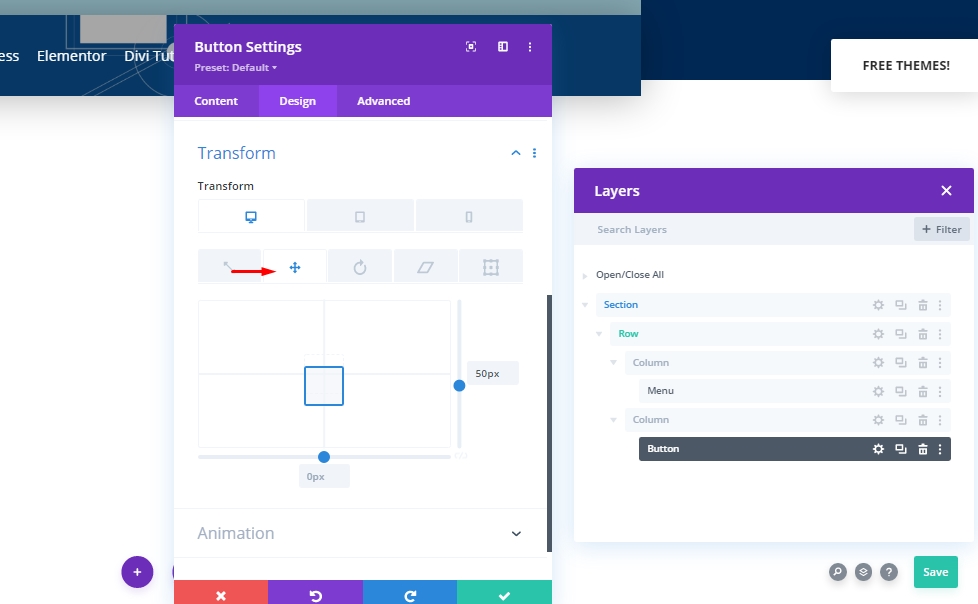
Transform Translate
Z modulom smo skoraj končali. Dokončajte ga z nekaj prilagoditvami na razdelku za preoblikovanje.
- Desno: namizje: 50px, tablica & Telefon: 0px

Dodaj: lepljivi učinki v glavo
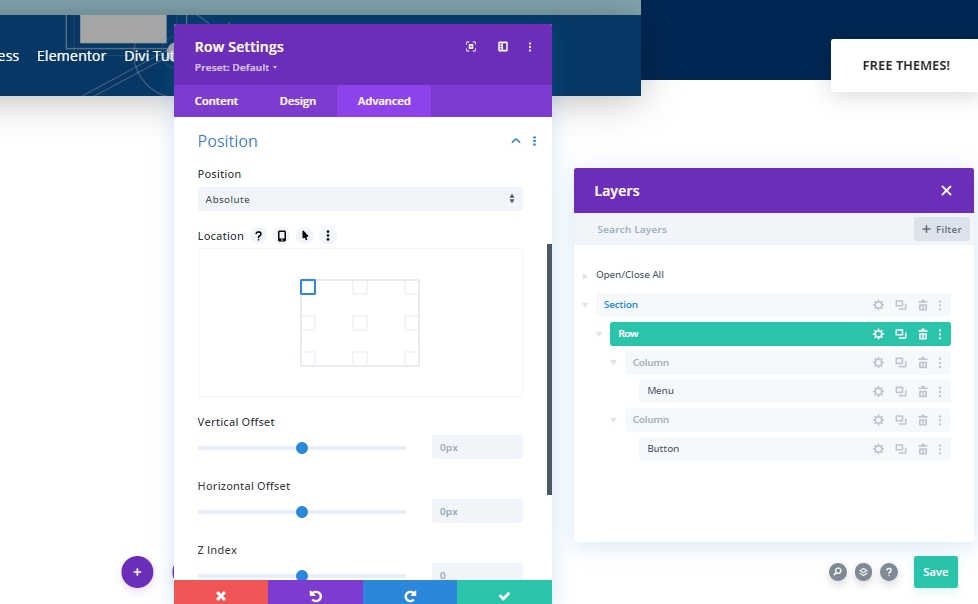
Nastavitve vrstic
Končali smo gradnjo strukture našega glavnega odseka. Zdaj mu bomo dodali lepljiv učinek. Za to moramo spremeniti nekaj vrednosti iz nastavitev vrstice.
Položaj
Najprej prilagodite položaj.
- Položaj: Absolutno
- Lokacija: zgoraj levo

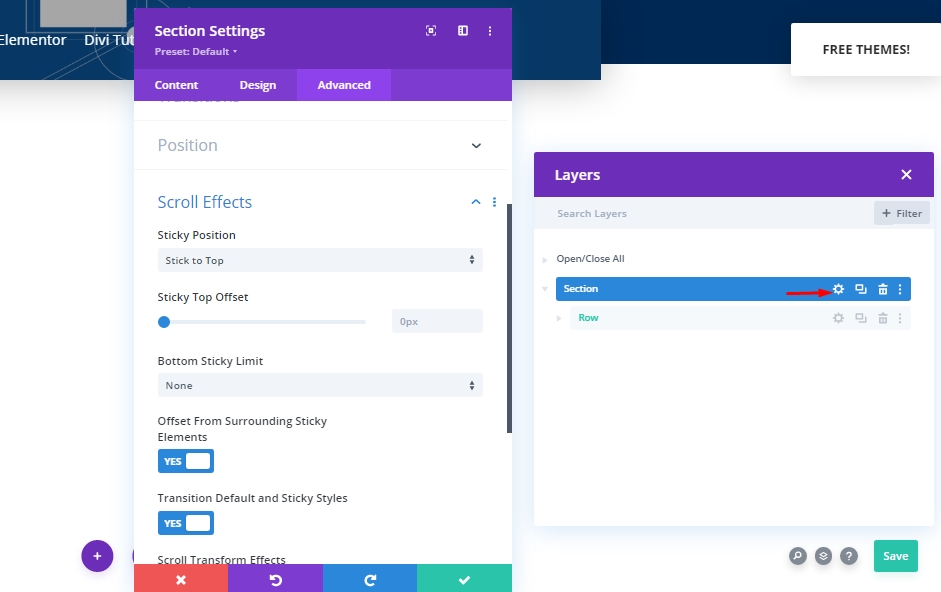
Lepljive nastavitve - Učinki pomikanja
Nato we’ odpremo nastavitve razdelka in pustimo, da se drži na vrhu.
- Lepljiv položaj: drži se na vrhu
- Spodnja lepljiva meja: Brez
- Odmik od okoliških lepljivih elementov: Da
- Privzeti in lepljivi slogi prehoda: Da

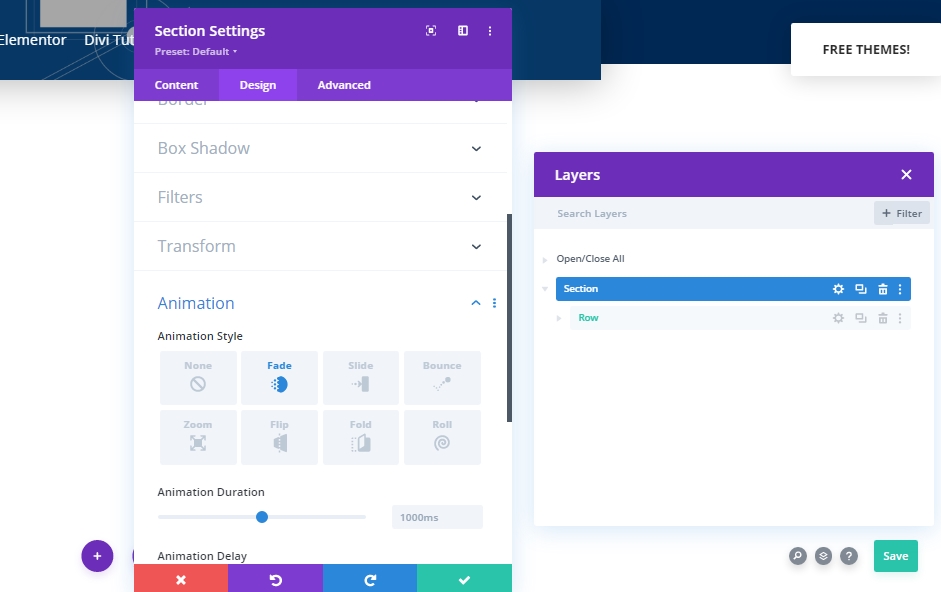
Animacija
Zdaj bomo dodali animacijo, da obiskovalci med nalaganjem strani ne bodo videli glave.
- Slog animacije: Fade

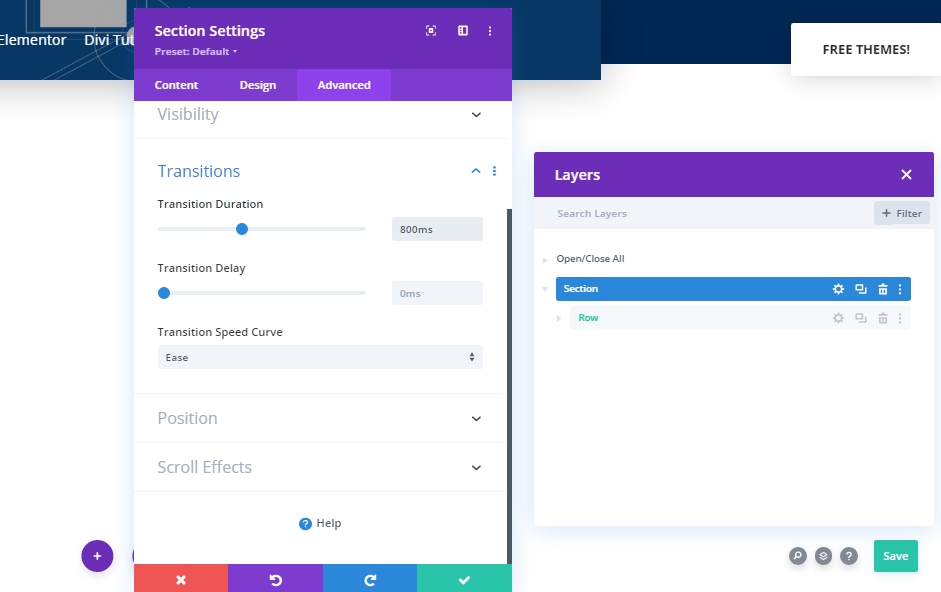
Trajanje prehoda
S spreminjanjem vrednosti prehodnega razpona bomo izbrali, kako hitro ali počasi bo glava vidna med pomikanjem.
- Trajanje prehoda: 800 ms

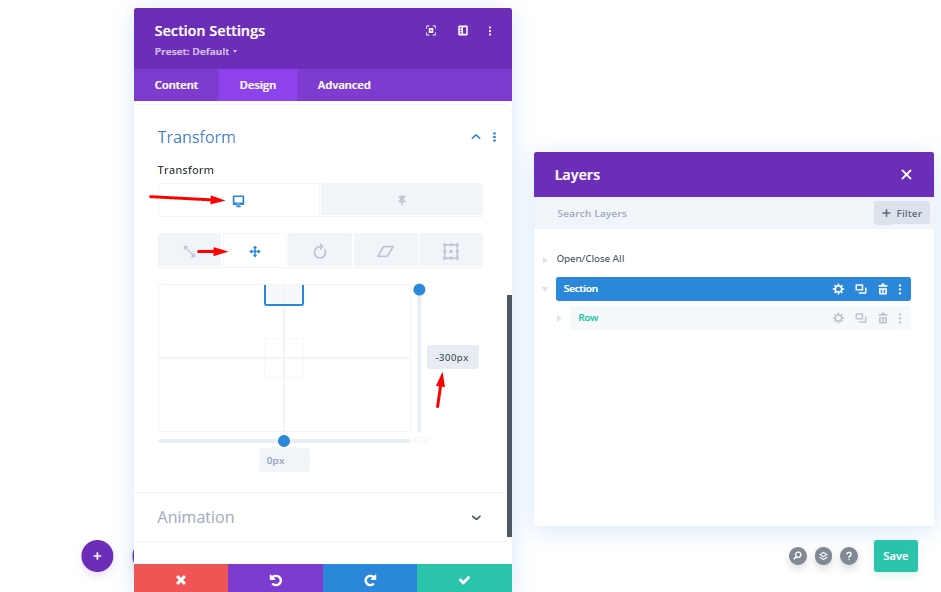
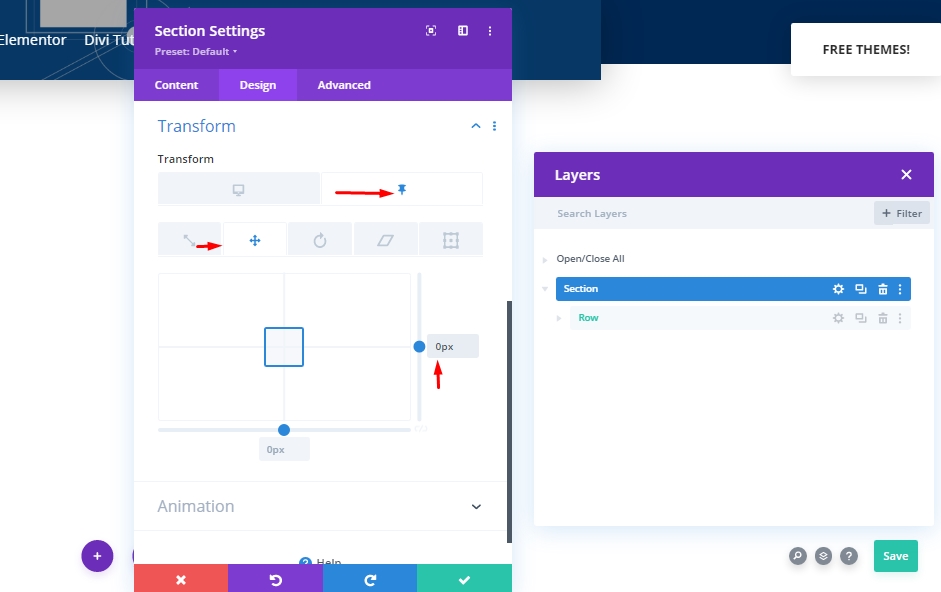
Transform Translate
Ker na začetku ne želimo prikazati naših glav, bomo osi Y dodali negativno vrednost iz nastavitev Transform.
- Desno: -300 slikovnih pik

Zdaj iz lepljivih nastavitev znova nastavite vrednost 0. Pomeni, da nam bo prikazal meni takoj, ko se začnemo pomikati.
- Lepljivo desno: 0px

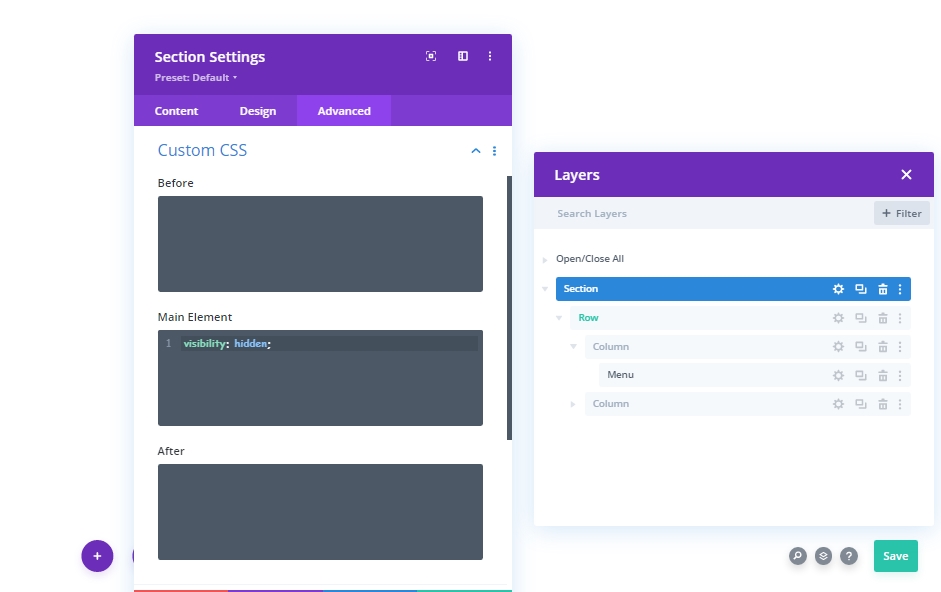
Lastnost CSS za vidnost
V tem razdelku bomo dodali lastnost CSS, da skrijemo elemente, ki se ne uporabljajo. Upoštevati je treba, da to ni obvezna naloga, vendar je to dobro narediti.
visibility: hidden;
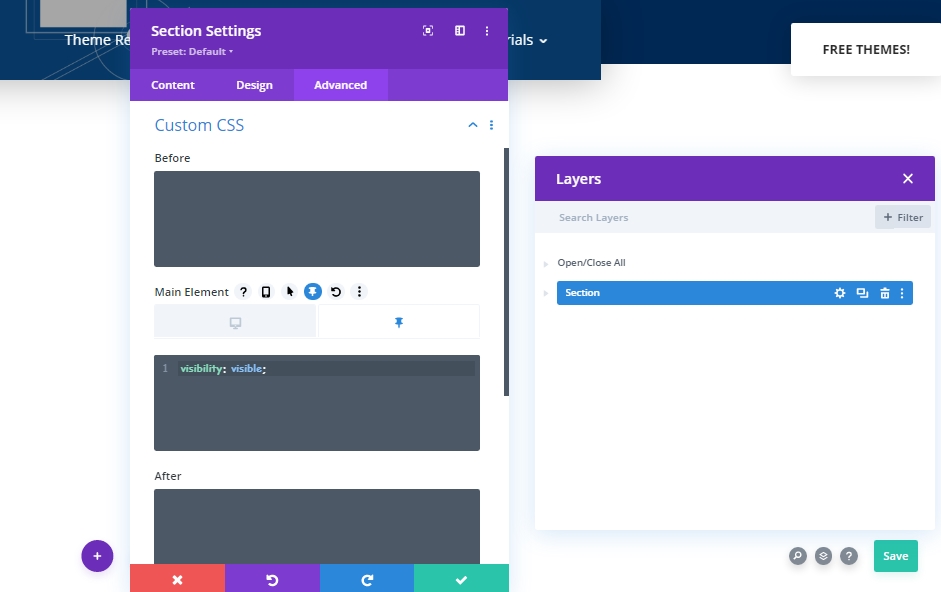
Zdaj bomo spet naredili naš meni viden v lepljivem stanju.
visibility: visible;
Končni rezultat
Ker smo vse korake uspešno opravili, je tukaj naš končni rezultat.
Zadnje besede
V današnji vadnici smo videli, kako obiskovalce osredotočiti na razdelek junakov in delati na navigacijski vrstici glede vidnosti. Divi je odlična tema z vgrajenimi funkcijami, ki nam omogočajo, da oblikujemo nekaj edinstvenega in zabavnega. Upamo, da vam bo današnja objava všeč in če imate kakršna koli vprašanja in vprašanja, vas prosimo, da jih vprašate v razdelku za komentarje.




