Morda ste videli strani, kot je Kmalu ali pod Vzdrževanje . Če spletno mesto WordPress ni popolno in objavljeno, se prikaže stran Coming Soon, če pa spletna stran zaradi dela ni povezana, se prikaže stran za vzdrževanje.

Stran Prihaja kmalu ali Vzdrževanje ni na voljo v vašem WordPressu, vendar jo lahko hitro zgradite z brezplačnim vtičnikom WordPress Coming Soon Page, v izdelavi & Maintenance Mode by SeedProd .
Če ste nekdo, ki želi svojim uporabnikom ohraniti nedotaknjeno spletno mesto, tudi ko je brez povezave, bomo videli, kako lahko to storite v tej vadnici.
Kmalu stran
Če imate stran Kmalu, Google pošilja obiskovalce na vaše spletno mesto. To je tudi odličen način za zbiranje zanimanja obiskovalcev, preden se stran začne.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPravi čas za uporabo strani Kmalu je, ko je vaša domena registrirana, vendar vaše spletno mesto potrebuje nekaj časa.
Na svojo stran Kmalu lahko dodate tudi obrazec za glasilo in uporabnikom omogočite, da se prijavijo. Nato jih lahko posodobite o zagonu.
Kako ustvariti stran, ki bo kmalu na voljo
V ta namen uporabljamo lite različico vtičnika. Vendar pa lahko uporabite različico Pro za dostop do več funkcij, kot so vnaprej oblikovane teme in strani, možnosti odštevanja itd.

Ko namestite in aktivirate stran Kmalu v izdelavi, način vzdrževanja & vtičnika SeedProd, pojdite na Nastavitve .
Najprej boste morali imeti zasnovo strani Kmalu, ki jo boste naložili.
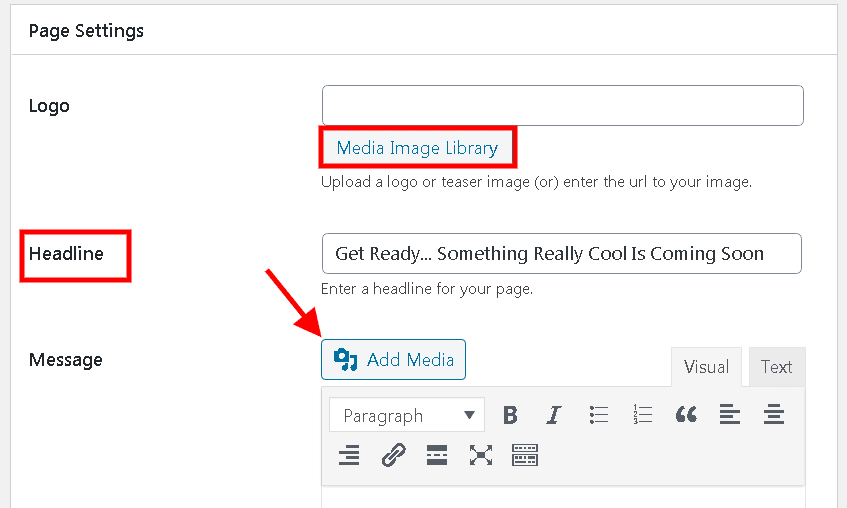
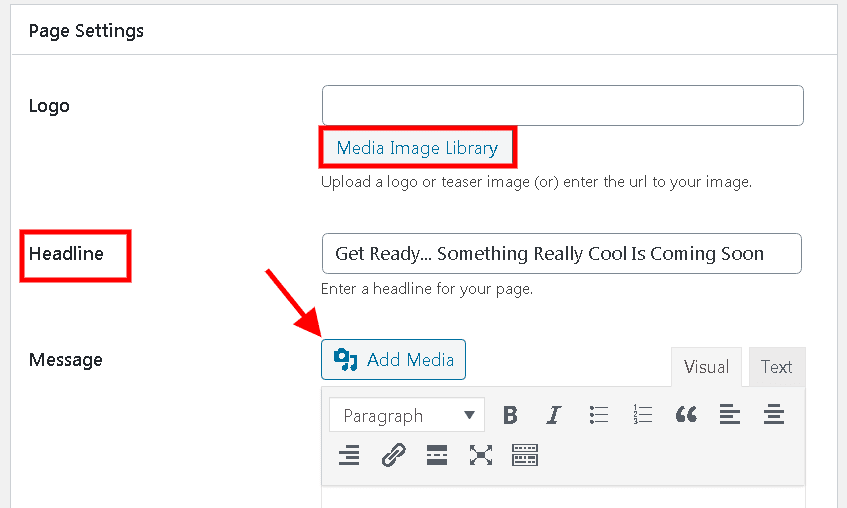
Nato lahko v nastavitvah strani naložite svojo stran, naslov in sporočilo, ki ga želite objaviti zraven.

Ko končate z dodajanjem odlične strani s privlačnim naslovom, morate spodaj pritisniti Shrani spremembe .

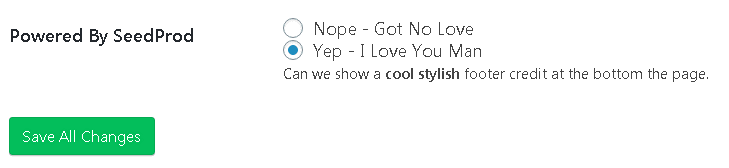
Izbirate lahko med tem, ali dovolite SeedProdu, da prikaže kredit v nogi na vaši strani Kmalu, ali pa zavrnete tako, da označite prvo možnost.
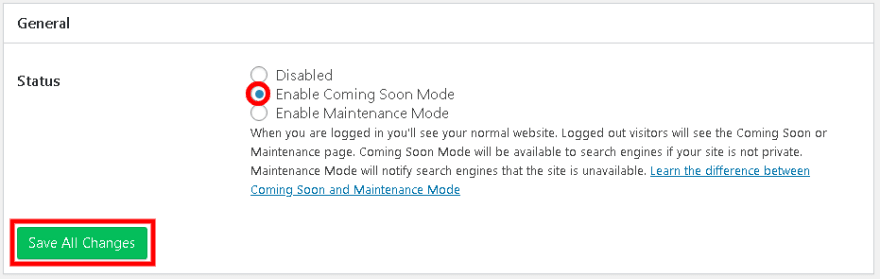
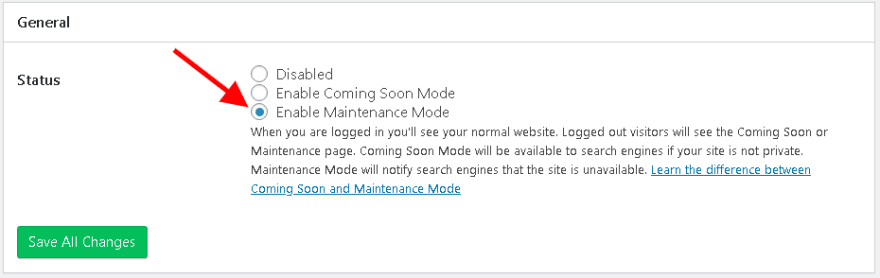
Zdaj, da dokončate postopek, pojdite na ploščo Splošno in omogočite stran Kmalu.

Ko izberete Omogoči način kmalu , kliknite gumb Shrani spremembe .
In tako je ustvarjena vaša stran Kmalu.
Stran za vzdrževanje
Stran za vzdrževanje se uporablja, ko vaše spletno mesto zaradi dela izgine. To je odličen način, da svoje uporabnike obveščate, da se boste kmalu vrnili in vaše spletno mesto bo delovalo učinkoviteje.
Med spreminjanjem teme WordPress je dobro, da svoje spletno mesto WordPress postavite v način vzdrževanja, saj bo tako zagotovilo, da vaše spletno mesto dobro deluje.
Kako zgraditi stran za vzdrževanje
Tako kot smo storili za stran Kmalu, bomo naložili stran za vzdrževanje.

Nastavili bomo naslov in dodali sporočilo, če želimo, nato pa bomo pritisnili Shrani spremembe , ko bomo končali.
Po tem preverite, ali ste na plošči Splošno označili Omogoči način vzdrževanja in nato kliknite Shrani spremembe .

V zgornjem desnem kotu nadzorne plošče boste videli ploščo z napisom Vzdrževalni način je aktiven . Zdaj lahko učinkovito delate na svoji spletni strani.
Premium WordPress vtičniki za stran kmalu
Ker zgornja rešitev kaže na brezplačen vtičnik, ki ga lahko uporabite, bi vas morda zanimala uporaba vrhunskega vtičnika za pretvorbo vašega spletnega mesta v način »Kmalu na voljo« ali »Vzdrževanje«. Pregledali bomo nekaj vtičnikov, ki jih boste morda upoštevali.
Arnica - Creative kmalu na voljo WordPress vtičnik

Arnica je ustvarjalen in profesionalen vtičnik WordPress, ki bo kmalu zgrajen z ogrodjem Bootstrap. Vključuje Ajax, naročnino MailChimp, združljivost s kontaktnim obrazcem in Google Zemljevidi.
S tem vtičnikom WordPress boste lahko delali na svojem spletnem mestu/temi, medtem ko vaši obiskovalci ne vidijo frustrirajoče bele strani, ampak lepo stran v izdelavi. Ponuja nekaj možnosti, ki vam omogočajo nadzor nad stanjem načina gradnje. Nato ga lahko nadaljujete z uporabo, ko morate svoje spletno mesto prenesti v način vzdrževanja.
Ključne funkcije
- Zmogljiva skrbniška plošča
- Popolnoma odziven dizajn
- Retina pripravljena
- Zgrajeno z Bootstrapom
- 3 stilske različice
- Googlove spletne pisave
- Obrazec za naročanje Ajax PHP
- Kontaktni obrazec za Ajax
- Mailchimp integriran
- Ikone Font Awesome
Efez – Ustvarjalni vtičnik za WordPress kmalu

Ephesus še ena stran, ki bo kmalu zgrajena z ogrodjem Bootstrap. Ta vtičnik tako kot prejšnji vključuje naročnino na Ajax MailChimp, kontaktni obrazec in Google Zemljevide.
Če že omenimo, da je ta vtičnik izdelal isti avtor kot prejšnji, moramo poudariti, da je tukaj avtor želel ponuditi alternativno rešitev z drugačno postavitvijo. Pri približno 18 dolarjih boste to imeli z nekaj neverjetnimi funkcijami, kot so naslednje.
Ključne funkcije
- Integriran Mailchimp
- Delovni kontaktni obrazec
- CSS3 animacije
- Ikone Font Awesome
- 6 vnaprej določenih barvnih prevlek
- Dovoli dostop po naslovu IP
- W3C Veljavna koda HTML
- Zmogljiva skrbniška plošča
- Popolnoma odziven dizajn
- Retina pripravljena
- Zgrajeno z Bootstrapom
- 3 stilske različice
- 3 Učinki ozadja
- Googlove spletne pisave
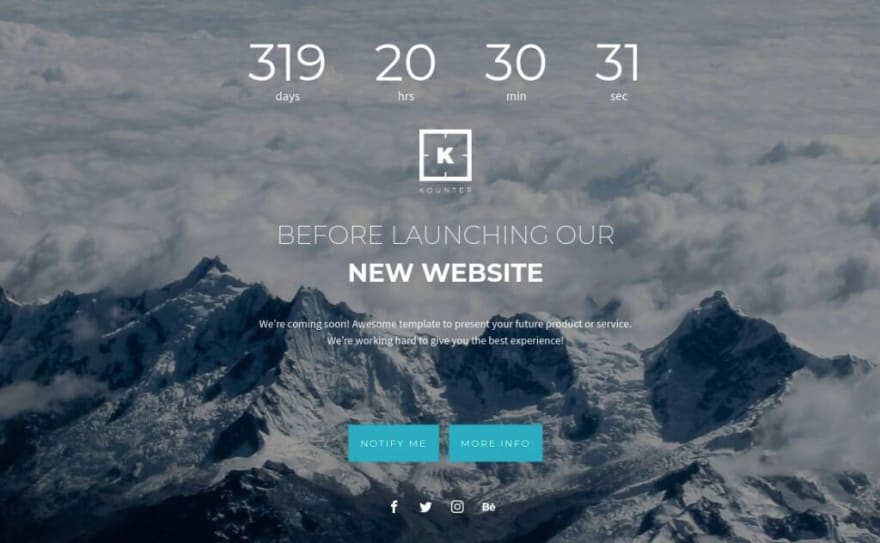
Kounter - Kmalu in način vzdrževanja

Kounter kmalu in način vzdrževanja je vtičnik WordPress, ki vam pomaga ustvariti čudovite strani, ki bodo kmalu na voljo. Na voljo je s čistim, funkcionalnim in elegantnim dizajnom za ustvarjalne ljudi, podjetja, agencije, e-trgovino, podjetja, portfelj itd. S tem vtičnikom boste imeli sodobno in popolnoma odzivno stran “Coming Soon” in “MMaintenance Mode” z 12 različne možnosti ozadja.
Izbirate lahko med trdnim ozadjem, gradientnim ozadjem, Kenburnovim drsnikom, valovnimi delci, animacijo vodne cevi, statično sliko, ozadjem videoposnetka Youtube, animacijo zvočne krivulje &, ozadjem delcev, animacijo dolge poti, animacijo prepletene in ravne površine. Tukaj je seznam drugih funkcij, ki jih boste dobili s tem vtičnikom.
Ključne funkcije
- Odzivno oblikovanje
- Označevanje HTML5 in CSS3
- W3C Veljavna oznaka
- Minimalno & Creative Design
- Enostaven za urejanje
- Skladnost z GDPR
- Možnosti SEO
- Popolnoma odzivna postavitev
- Celozaslonska slika ozadja
- Možnost odštevanja
- Integracija Googlovih pisav
- Integracija Font Awesome
- Delovno glasilo MailChimp
- Sodobno glasilo za prijavo
- Obrazec za registracijo
- Integracija Mailchimp
To je vse za ta vodnik. Katero od zgornjih rešitev boste uporabili? Upoštevajte, da Elementor privzeto prihaja z neverjetnimi predlogami, ki bodo kmalu na voljo, in so vse brezplačne.
Spremljajte nas na Facebooku in Twitterju , da boste obveščeni o naši prihodnji vsebini.




