Namesto zapletene navigacijske vrstice se veliko spletnih mest trenutno odloči za uporabo osnovnega navigacijskega preklopnega simbola, ki prikazuje celozaslonski meni. Celozaslonski meniji so kot nalašč za majhna spletna mesta z nekaj stranmi in osnovnimi dizajni.

Z WordPressom lahko ustvarite navigacijske menije po meri in v ustvarjalnik strani Elementor vključite privlačne navigacijske sloge. V tej vadnici bomo začeli z brezplačno izdelavo prilagojenega celozaslonskega menija z uporabo ustvarjalnika strani Elementor.
Kako ustvariti celozaslonski meni v Elementorju
Pri celozaslonskem meniju, ko kliknete simbol hamburgerja v celozaslonskem meniju, se po vsem spletnem mestu prikaže prekrivanje, ki prikazuje elemente menija z vašega spletnega mesta WordPress.
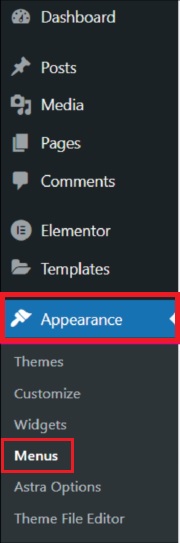
Za začetek ustvarite meni v svojem WordPressu tako, da odprete Videz in nato Meni v WordPressu.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
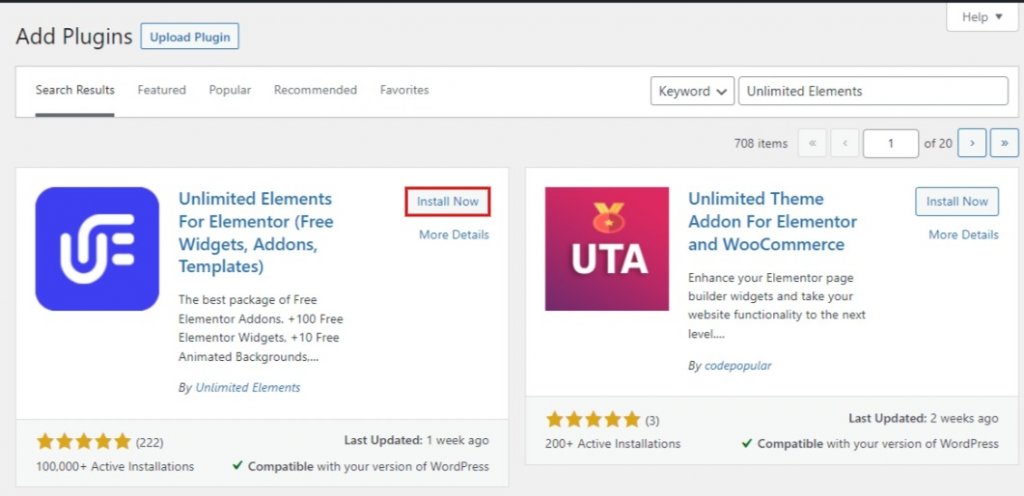
Nato morate na svoj Elementor namestiti dodatek Unlimited Elements.

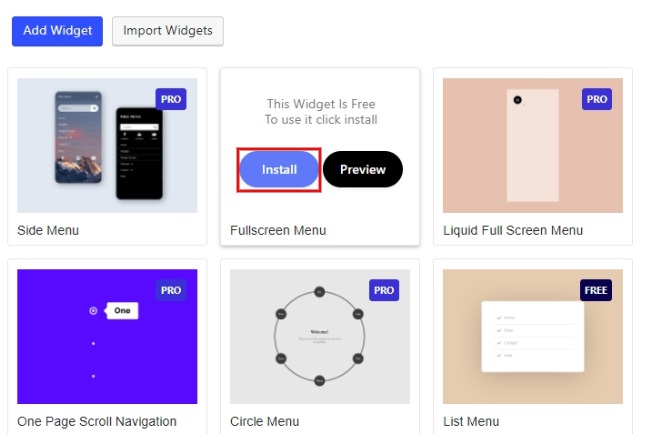
Nato pojdite v knjižnico pripomočkov Unlimited Elements in v iskalno polje vnesite Celozaslonski meni . Če želite svoj pripomoček Celozaslonski meni dodati na katero koli stran Elementor, se pomaknite nad pripomoček v rezultatih iskanja in kliknite Namesti.

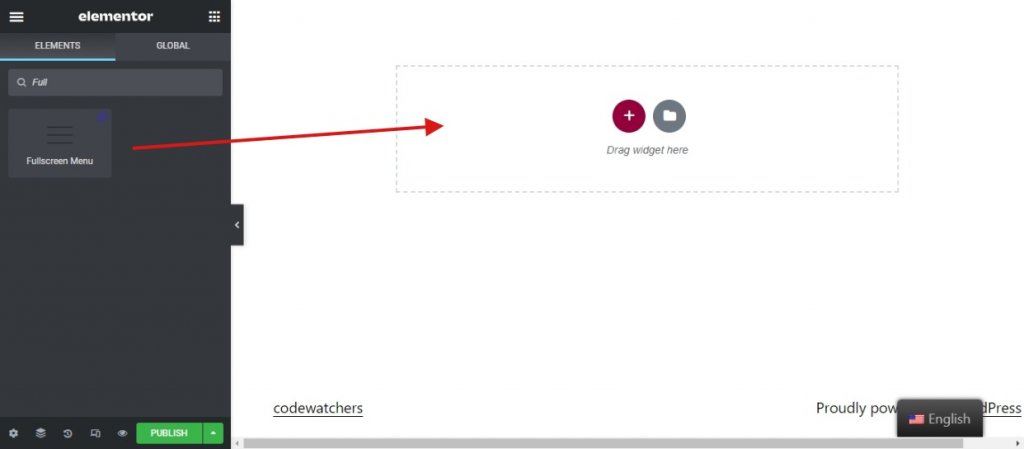
Na strani Elementor ustvarite nov razdelek in vanj povlecite pripomoček Celozaslonski meni.

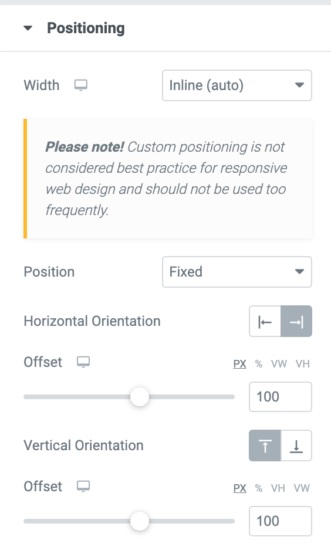
Postavite pripomoček v fiksni položaj pod zavihkom za napredne možnosti pripomočka pod položajem .

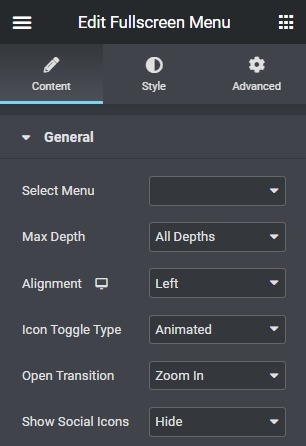
Uporabite enake spremembe v pripomočku za celozaslonski meni, kot je prikazano spodaj.
- V možnostih menija izberite meni, ki ste ga pripravili.
- Za Maxdepth izberite največje število elementov podmenija, ki jih želite videti v svojem meniju.
- Izberite, ali naj bo ikona preklopnega menija poravnana na levo, desno ali sredino.

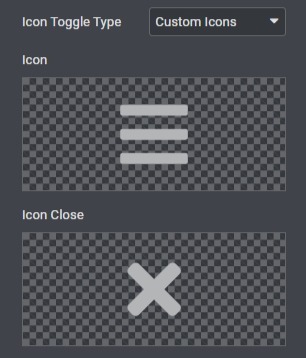
- Tip preklopa ikon je privzeto nastavljen na »Animirano«, vendar lahko spremenite ikone menija tako, da izberete »Ikone po meri«.

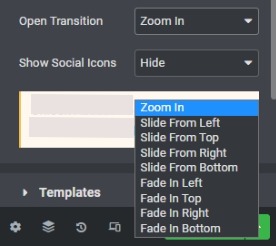
Poleg tega za celozaslonski meni izberite kateri koli učinek odprtega prehoda.

Izberete lahko tudi, da prikažete ali skrijete družabne ikone , če jih imate.
Nato lahko urejate različne komponente gradnika celozaslonskega menija na zavihku » Slog «.
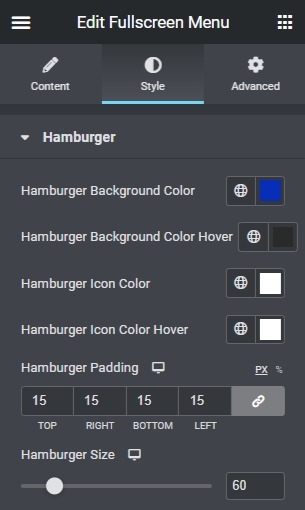
Za ikono hamburgerja lahko spremenite barvo ozadja ikone, barvo ikone pri lebdenju in barvo ozadja ikone pri lebdenju. Prilagodite velikost, oblazinjenje, obrobo in polmer obrobe ikone hamburgerja.

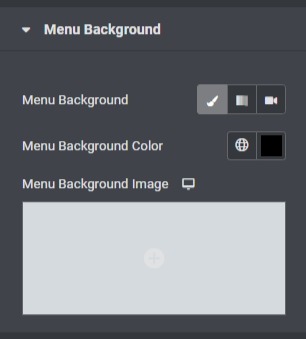
Nato se lahko odločite, da dodate ozadje menija in naredite potrebne prilagoditve, kot sta položaj in velikost.

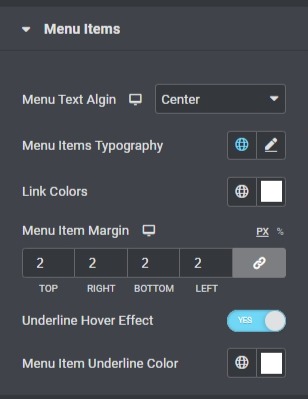
Odprite spustni meni Elementi menija , da uredite elemente, kot so tipografija, rob in barva

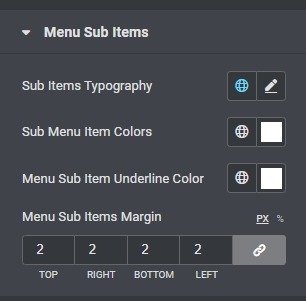
Nadalje lahko urejate podmeni tudi v spustnem meniju Elementi podmenija .

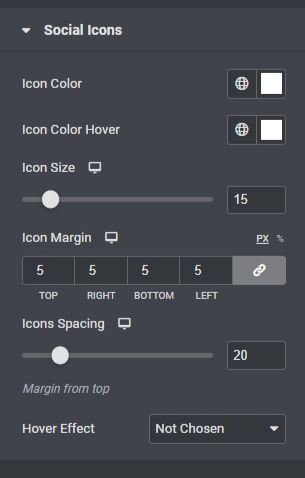
Zadnji dotik je za vaše družabne ikone. S spustnim menijem Ikone družabnih omrežij prilagodite ikone družabnih omrežij, ki ste jih dodali prej.

To je verjetno to! To so vse nastavitve, ki jih morate narediti, da z Elementorjem uspešno ustvarite celozaslonski meni za vaše spletno mesto WordPress.
Celozaslonski meni bo odpravil veliko težav pri navigaciji z vašega spletnega mesta in uporabniku omogočil, da se bolj svobodno premika po vašem spletnem mestu, ne da bi bil zmeden. Na ta način vam Elementor omogoča, da ustvarite gladko navigacijo po spletnem mestu, polno možnosti animacije, da poživite videz vašega spletnega mesta.
To je vse od nas za to vadnico. Ne pozabite, da se nam pridružite na Facebooku in Twitterju , da boste obveščeni o naših objavah.




