Ali želite spremeniti privzeto besedilo, ki ga vidite, ko ustvarjate novo objavo v WordPressu? Namesto standardnega »Dodaj naslov«, ali ne bi bilo super imeti nekaj bolj prilagojenega vašim potrebam? Ta vodnik je tukaj, da vam pomaga.`

V tem članku vas bomo vodili skozi preproste korake za zamenjavo splošnega nadomestnega znaka »Dodaj naslov« z besedilom, ki vam bolj ustreza. Ne glede na to, ali ste bloger, lastnik podjetja ali razvijalec spletnega mesta, lahko prilagoditev teh pozivov naredi vašo izkušnjo WordPressa bolj osebno in prijetno.
Zakaj bi se morali znebiti nadomestnega besedila
Ko nastavljate novo objavo na svojem spletnem mestu WordPress, je nadomestno besedilo »Dodaj naslov« kot priročen vodnik za vas in vse avtorje, s katerimi delate. To velja ne glede na to, ali krmarite po urejevalniku blokov ali klasičnem urejevalniku.

Vendar pa obstajajo primeri, zlasti ko gre za vrste objav po meri ali ustvarjanje prilagojenega sistema za upravljanje vsebine za stranke, kjer se lahko izbira manj splošnega poziva izkaže za bolj koristno za uporabnike.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajNa primer, predstavljajte si, da ste oblikovali vrsto objave po meri za ustvarjanje osebnih profilov. V tem primeru bi bilo bolj intuitivno pozvati uporabnike, da kot naslov vnesejo ime osebe, tako da zamenjajo privzeto besedilo nadomestnega mesta.
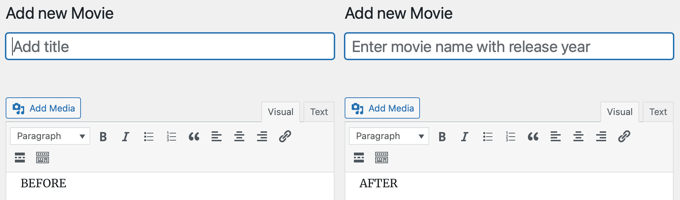
Podobno, če se osredotočate na zbirko podatkov o filmih, bi bil nadomestni znak, kot je »Vnesite ime filma z letom izdaje«, veliko bolj informativen.
Kako zamenjati besedilo ograde za naslov
Datotekam s temo WordPress morate dodati kodo, da zamenjate besedilo nadomestnega mesta naslova WordPress. Če potrebujete pomoč pri dodajanju kode na svoje spletno mesto, lahko uporabite naš vodnik za začetnike, da prilepite spletne izrezke v WordPress.
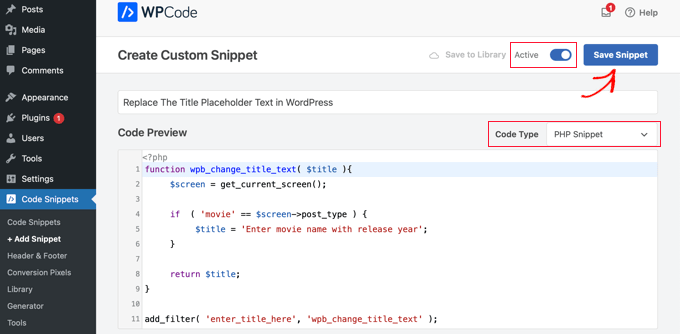
Če želite varno dodati kodo po meri, morate samo dodati ta delček kode v datoteko functions.php vaše teme ali uporabiti brezplačen vtičnik WPCode (kar je priporočljivo):
function wpb_change_title_text( $title ){
$screen = get_current_screen();
if ( 'movie' == $screen->post_type ) {
$title = 'Enter movie name with release year';
}
return $title;
}
add_filter( 'enter_title_here', 'wpb_change_title_text' );
Ne pozabite spremeniti besede "film" v svojo edinstveno vrsto objave in vrstico "Vnesite ime filma z letom izdaje" v svoje edinstveno besedilo.
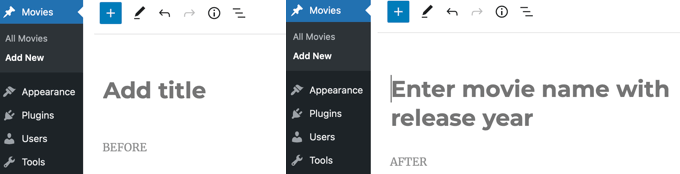
Pri uporabi urejevalnika blokov bo ta koda spremenila vsebino nadomestnega mesta za vrsto objave po meri »film«.

Ko ustvarite novo vrsto filmske objave, boste videli, da je bil nadomestni znak za »Dodaj naslov« nadomeščen z »Vnesite ime filma z letom izdaje«, kot je prikazano na zgornjem posnetku zaslona.
Lepo pri tem je, da če uporabljate običajen urejevalnik WordPress, bo identičen delček kode še vedno deloval.

Kako deluje ta delček kode?
Oglejmo si kodo. Začeli smo z ustvarjanjem funkcije wpb_change_title_text. V kodo smo vključili preverjanje, da ugotovimo, ali je uporabnik na določenem zaslonu po meri.
Vrne naše besedilo naslova po meri takoj, ko prepozna, da je uporabnik na tem posebnem zaslonu vrste objave po meri. Privzeto besedilo naslova lahko nato spremenite tako, da preprosto povežete našo funkcijo s filtrom enter_title_here.
To je vse. Zdaj, ko imate nov vnos v svoji vrsti objave po meri, bo v naslovnem polju prikazano vaše edinstveno besedilo nadomestnega mesta.
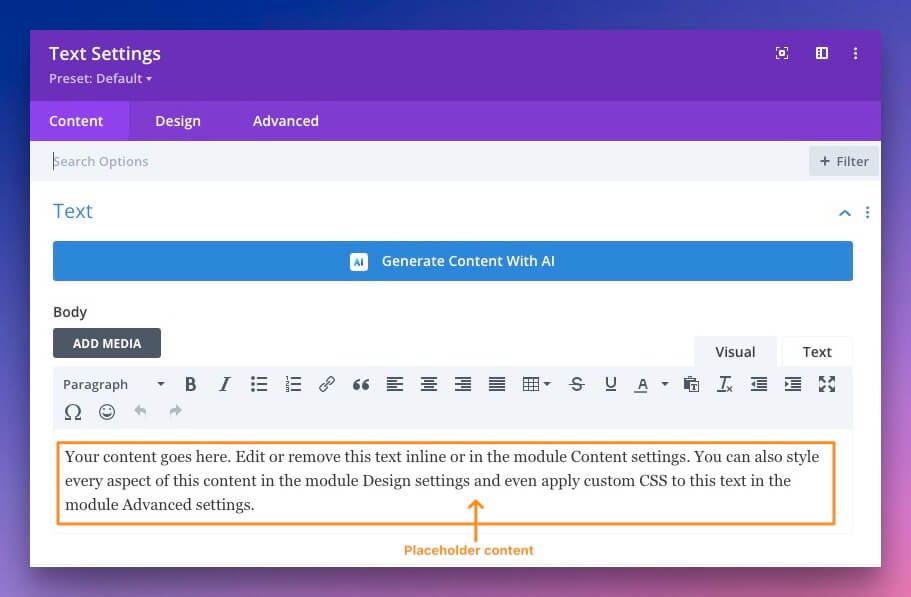
Kako onemogočiti ogrado v modulih Divi
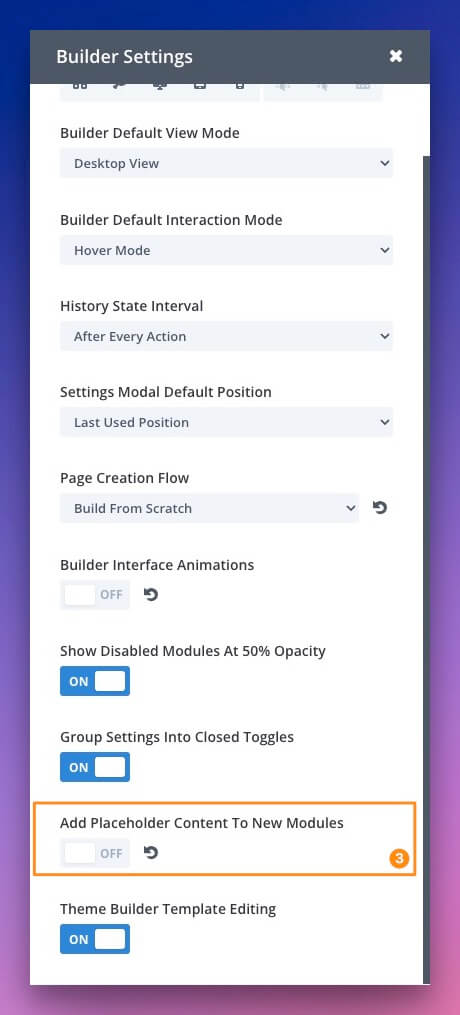
Določeno besedilo nadomestnega mesta bo samodejno dodeljeno novemu modulu, ko ga vstavite v postavitev strani.

Izvedite te ukrepe, da preprečite to vedenje.
Kliknite to ikono, da razširite vrstico z nastavitvami Visual Builder.

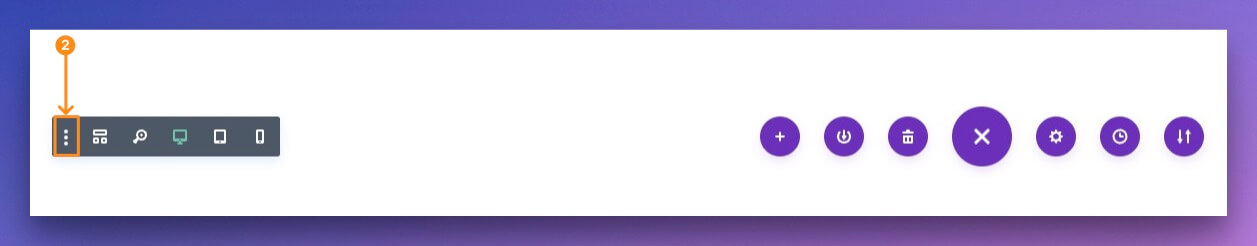
Z izbiro ikone s tremi navpičnimi pikami lahko dostopate do nastavitev graditelja.

Izklopite možnost dodajanja nadomestne vsebine novim modulom.

Shranite stran, potem ko spremenite želeni način pogleda, da se obdrži nova možnost.
Zavijanje
Skratka, prilagajanje besedila nadomestnega mesta v WordPressu ponuja prilagojen pristop za različne vsebinske potrebe, izboljša uporabniško izkušnjo in jasnost. Ne glede na to, ali gre za osebne profile ali zbirke podatkov o filmih, zamenjava splošnih pozivov s posebnimi navodili zagotavlja bolj gladko navigacijo.
Če sledite opisanim korakom, lahko brez truda svojemu spletnemu mestu WordPress dodate pridih individualnosti, kar vam in vašim uporabnikom omogoča natančno in enostavno ustvarjanje in upravljanje vsebine.




