Naslovi so nedvomno najpomembnejši element spletne strani. Privlačen naslov bo takoj pritegnil pozornost vašega obiskovalca. Spletna mesta se v tej digitalni dobi spreminjajo v vseh pogledih.

Nov trend so animirani naslovi. Vendar večina animiranih naslovov Elementor zaradi tega ne deluje pravilno. Obstaja več dejavnikov, ki lahko povzročijo, da se vaši naslovi spremenijo.
Zaradi tega smo sestavili seznam najboljših in najhitrejših načinov za popravljanje vaših animiranih naslovov. Pa začnimo s to zabavo.
Kaj je animirani naslov?

Animirani naslov je pripomoček za premikanje, ki omogoča premikanje naslovov na določen način. To je eden najbolj ustvarjalnih načinov za izboljšanje videza vašega spletnega mesta. Dandanes si spletni razvijalci močno prizadevajo, da bi vaše spletno poslovanje naredili bolj primerljivo. Eden od njih so animirani naslovi. Obiskovalcu bo pomagal prepoznati, kako deluje vaše spletno mesto.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajtukaj je nekaj prednosti uporabe animiranih naslovov -
Odziven dizajn – animirano besedilo se odzove drugače vsakič, ko se ga dotaknete. To prepriča vašega uporabnika o večji odzivnosti vašega spletnega mesta.
Besedam doda fokus – z uporabo animacije lahko hitro pritegnete pozornost obiskovalcev. Gibanje vašega naslova pritegne pozornost na naslov.
Prikazuje moč besed – animirane naslove lahko uporabite za osredotočanje na močne besede, ki dajejo vašim naslovom težo.
Doda različne vnaprej oblikovane učinke - uporaba animiranih naslovov vam omogoča, da eksperimentirate z besedami. Več vnaprej oblikovanih učinkov vam bo pokazalo, kako bodo videti vaši naslovi, preden jih uporabite.
Okrepi naslove in poveča število klikov – Če eksperimentirate z naslovi, ima vaše spletno mesto nekaj posebnega. Posledično je večja verjetnost, da bo obiskovalec vaše naslove vzel resno.
Zakaj se zgodi "Animirani naslov Elementor ne deluje"?
Razlog, zakaj animirani naslovi ne delujejo vedno, je skrivnost. Vendar pa obstaja nekaj dejavnikov, ki lahko preprečijo premikanje naslovov.
Napaka Javascript - Če uporabite napačne kode JavaScript, bo to vplivalo na vaše animirane naslove. Zato je bolje slediti kodam.
Konflikti med vtičniki – Več vtičnikov se lahko včasih spopade, kar ima za posledico različne rezultate. Eden od njih je, da animirani naslovi v Elementorju ne delujejo.
Onemogočene nastavitve – Vaši naslovi se ne bodo premaknili, če katera od nastavitev animacije ostane nepotrjena. Za temeljit pregled, ali so vse nastavitve aktivne ali ne.
Uporaba preveč vtičnikov – Namestitev preveč vtičnikov lahko povzroči, da postane vaše spletno mesto natrpano. Preveč vtičnikov lahko prepreči delovanje vaših animiranih naslovov.
Slabo spletno gostovanje – Predpostavimo, da vaše spletno mesto ni dovolj robustno, da bi podpiralo pametne nastavitve. To lahko povzroči težave z vašimi animiranimi naslovi. Krivo je tudi slabo spletno gostovanje.
Učinkoviti vdori za popravljanje animiranega naslova v Elementorju
Animirani naslovi lahko povzročijo težave iz različnih razlogov, vendar bo težko najti popolne rešitve. Tako smo po temeljitem premisleku izpostavili najučinkovitejše vdore za popravljanje vaših animiranih naslovov.
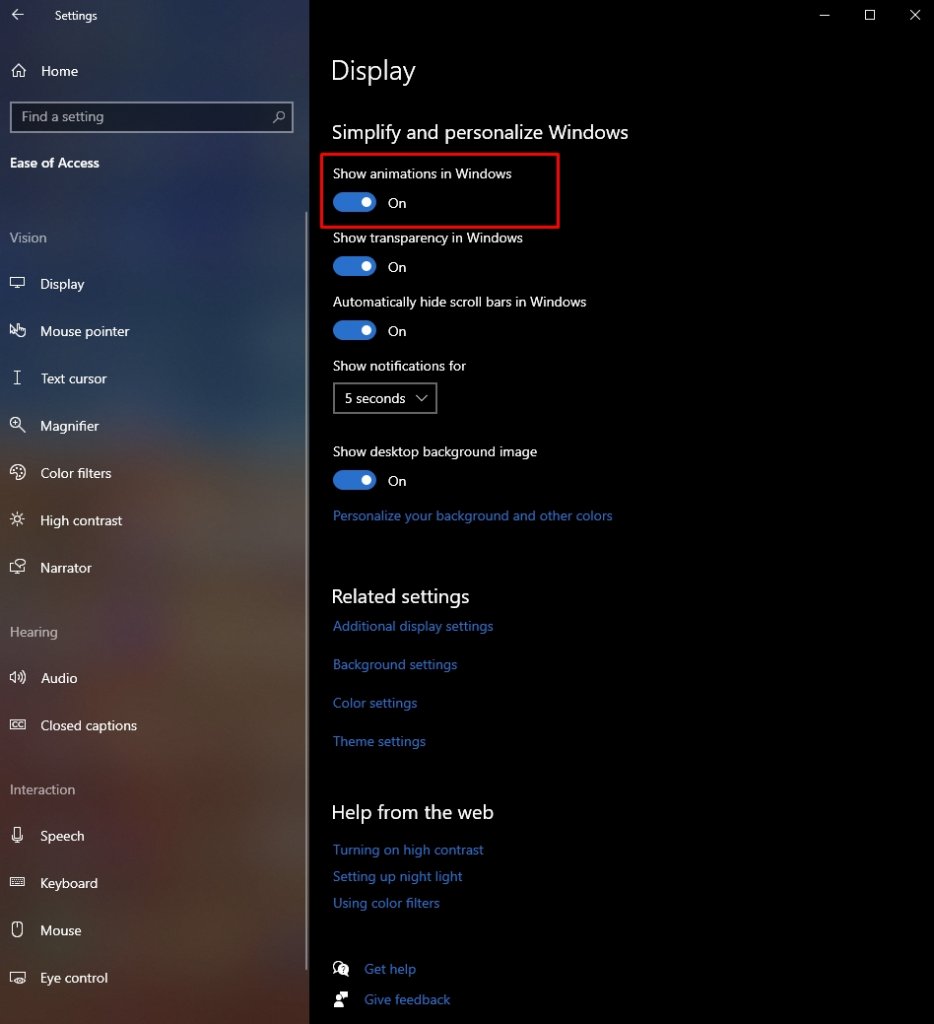
Preverite nastavitve
Bolje je, da začnete z osnovami. Torej, če želite popraviti svoj odzivni naslov iz nastavitev, naredite naslednje:
Za začetek pojdite v meni z nastavitvami in izberite Zaslon. Nato se pomaknite navzdol do možnosti animacije in preverite, ali so prednastavitve aktivne. Če je izklopljen, ga znova vklopite.

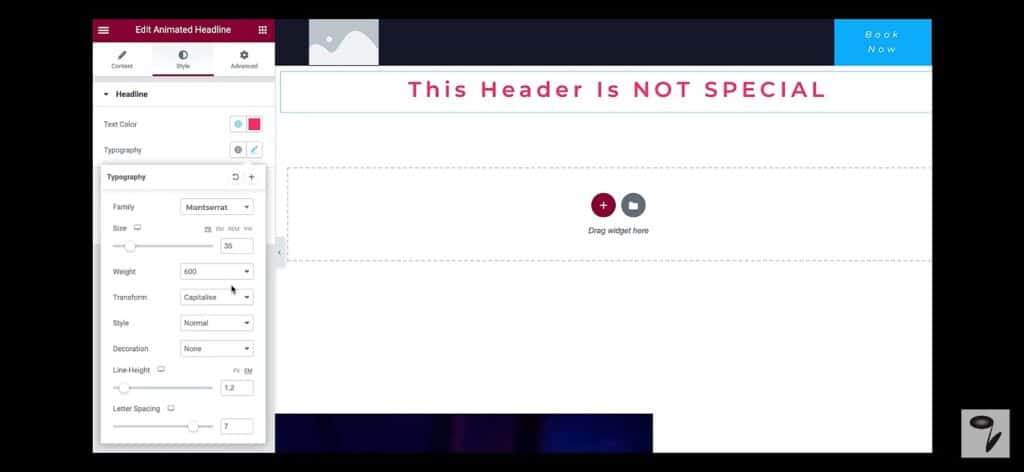
Odpravite napako pripomočka Animator
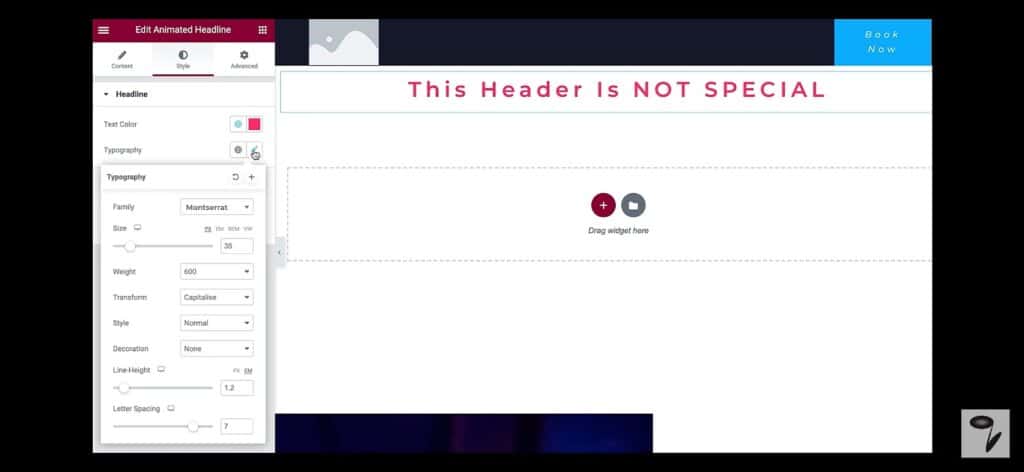
Napaka lahko prepreči premikanje vašega animiranega naslova. To lahko ročno popravite tako, da sledite spodnjim korakom. Pomaknite se do možnosti urejanja animacije in izberite možnost naslova.

Sedaj izberite meni tipografije in omogočite meni transformacije. Izvedite test. Upam, da je to rešilo vašo težavo.

Izklopite raketni nakladalnik
Pri uporabi raketnega nakladalnika CloudFlare se lahko vaš animirani naslov začasno ustavi. Če želite to rešiti, najprej onemogočite Cloudflarejev Rocket Loader v menijski vrstici. Počistite predpomnilnik, tako da po odstranitvi programa Rocket Loader ne ostane nič.
Izberite drugo animacijo
Nekateri slogi animacije naslova morda ne bodo pravilno delovali zaradi težav z Javascriptom. Če želite poskusiti to popraviti, pojdite v nastavitve animacije v brskalniku in izberite možnost »uredi«. Nato preizkusite različne velikosti in sloge pisav, da ugotovite, kateri so najboljši. Zdaj izberite želeni način pisanja in se lotite svojih naslovov.
Zaključek
Najboljši in najbolj pritegne naslov je bistvenega pomena, da vaše spletno mesto konkurira trenutnemu digitalnemu trendu. Najučinkovitejši način, da pritegnete pogled bralca, je animirani naslov. Vendar so težave z animiranimi naslovi Elementorja lahko velika težava, ki lahko upočasni vaše spletno mesto.
Tukaj smo izpostavili vse, kar morate vedeti za reševanje težav z animiranimi naslovi, da boste lahko manj skrbeli in več uživali v življenju. Upamo, da boste s temi podatki lahko popravili svoje. Želimo vam vso srečo!




