Z uvedbo novega pripomočka Checkout v Elementor Pro lahko popolnoma prilagodite svojo stran za nakup z uporabo intuitivnega vizualnega vmesnika Elementor brez potrebe po kodiranju. Ta pripomoček se brezhibno integrira s pripomočkoma Elementor Cart in My Account, kar vam omogoča ustvarjanje vseh bistvenih strani za vašo spletno trgovino. Odkrijte navodila po korakih za učinkovito uporabo te funkcije.

Prej ste se morali za postavitev strani za nakup zanašati na svojo temo WooCommerce. Lahko pa ste uporabili CSS po meri ali vtičnik za odjavo WooCommerce tretje osebe.
Vendar pa lahko z uvedbo pripomočka Checkout v Elementor Pro zdaj povsem prilagodite svojo stran za nakup z intuitivnim vizualnim vmesnikom Elementor in brez potrebe po kodiranju. Ta pripomoček se brezhibno integrira s pripomočkoma Elementor Cart in My Account, kar vam omogoča oblikovanje vseh bistvenih strani za vašo trgovino.
Funkcionalnost pripomočka Elementor Pro Checkout Widget
Stran za dokončanje nakupa WooCommerce služi kot končna destinacija za nakupovalce, da dokončajo svoja naročila, kjer vnesejo svoje naslove, kontaktne podatke, podatke za obračun in druge potrebne podrobnosti.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajTa stran je zelo pomembna za vsako spletno trgovino, saj zahteva optimizacijo za izboljšane konverzije in prijaznost do uporabnika.
S pripomočkom Elementor Checkout pridobite možnost, da prilagodite stran blagajne svoje trgovine neposredno prek Elementorja. Ta funkcija olajša ustvarjanje kohezivnega dizajna, ki se ujema s splošno estetiko vaše trgovine, hkrati pa natančno prilagaja ključne elemente na strani.
Imate svobodo spreminjanja barv in tipografije, prilagajanja razmikov, spreminjanja odseka in oblikovanja besedila itd. Ne glede na to, ali izvajate spremembe v celotnem postopku nakupa ali se osredotočate na določena področja, lahko dizajn brezhibno prilagodite svojim željam brez potrebe po kodiranju.
Na primer, če želite poudariti polje kupona, lahko brez truda vključite različne barve, obrobe in druge vizualne namige, vse pa dosežete brez pisanja ene vrstice kode.
Prilagodite stran WooCommerce Checkout z Elementorjem
Nato bomo prešli na obsežno vadnico o uporabi pripomočka Checkout znotraj Elementor Pro za prilagajanje strani za dokončanje nakupa vaše spletne trgovine.
Če imate raje vizualni vodnik, lahko zgoraj najdete video vadnico. Obe vadnici zajemata enake informacije.
Uredite privzeto stran vozička v Elementorju
Pri ustvarjanju trgovine WooCommerce WooCommerce samodejno ustvari stran za odjavo s kratko kodo za odjavo WooCommerce.
V tem priročniku boste to stran uporabili za preprostost, vendar namesto da bi se zanašali na kratko kodo WooCommerce, boste stran prilagodili z uporabo Elementorja in integrirali gradnik Checkout.
Za začetek se pomaknite do seznama strani na nadzorni plošči WordPress in poiščite stran za odjavo, ki jo WooCommerce samodejno označi z identifikatorjem z oznako »Stran za odjavo«.
Ko najdete pravo stran, kliknite gumb Uredi za dostop do urejevalnika WordPress.
V urejevalniku kliknite gumb Uredi z Elementorjem, da aktivirate Elementor za to stran in zaženete njegov vmesnik za urejanje.
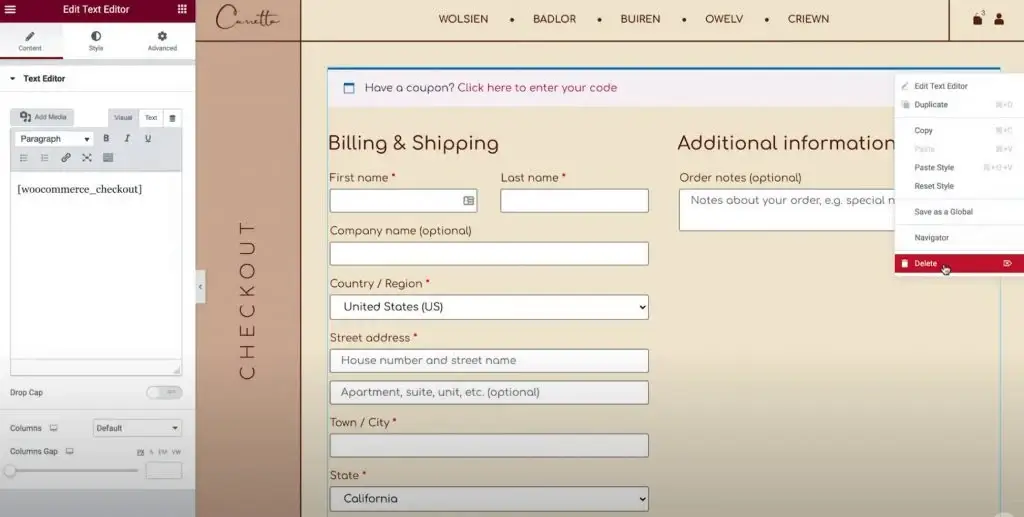
Zamenjajte kratko kodo WooCommerce s pripomočkom Elementor
Pri ustvarjanju trgovine WooCommerce WooCommerce samodejno ustvari stran za odjavo s kratko kodo za odjavo WooCommerce.

V tem priročniku boste to stran uporabili za preprostost, vendar namesto da bi se zanašali na kratko kodo WooCommerce, boste stran prilagodili z uporabo Elementorja in integrirali gradnik Checkout.
Za začetek se pomaknite do seznama strani na nadzorni plošči WordPress in poiščite stran za odjavo, ki jo WooCommerce samodejno označi z identifikatorjem z oznako »Stran za odjavo«.
Ko najdete pravo stran, kliknite gumb Uredi za dostop do urejevalnika WordPress.
V urejevalniku kliknite gumb Uredi z Elementorjem, da aktivirate Elementor za to stran in zaženete njegov vmesnik za urejanje.
Prilagodite stran za nakup
Za začetek odprite nastavitve pripomočka Checkout v stranski vrstici Elementor.
Najprej preglejmo vse nastavitve v zavihku Vsebina pripomočka.
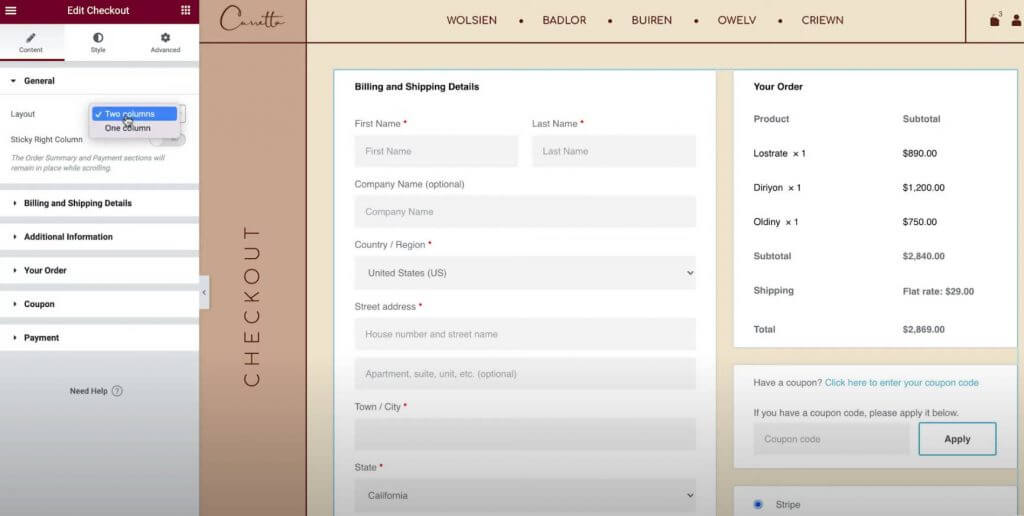
Splošno
Izbirate lahko med postavitvijo z enim ali dvema stolpcema
Na začetku uporabite razdelek Splošne nastavitve, da se odločite za postavitev strani z enim ali dvema stolpcema.
Če izberete postavitev z dvema stolpcema, lahko naredite tudi desni stolpec lepljiv. Omogočanje lepljivega desnega stolpca zagotavlja dodatno možnost za vključitev odmika, s čimer preprečite, da bi se vaša glava prekrivala s stolpcem.

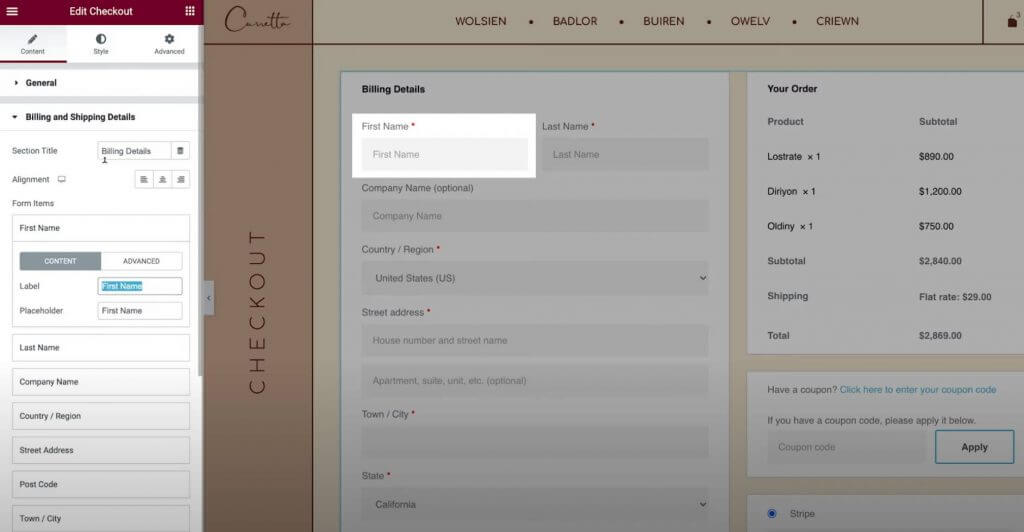
Obračunavanje in pošiljanje
Prilagodite podrobnosti obrazca za obračun in pošiljanje v razdelku Podrobnosti o obračunu in pošiljanju.
Ko konfigurirate nastavitve WooCommerce za enake podatke o obračunavanju in pošiljanju, se ta polja prikažejo skupaj. Omogočite to funkcijo tako, da se pomaknete na WooCommerce → Nastavitve → Pošiljanje in izberete »Prisilno pošiljanje na naslov za izstavitev računa stranke«. Če se podrobnosti razlikujejo, boste naleteli na ločena polja.
Na začetku določite naslov razdelka in poravnavo.
Nato odprite nastavitve za vsako posamezno polje, da prilagodite oznake in ogradne oznake.

Dodatne informacije
V razdelku Dodatne informacije so na voljo možnosti prilagajanja za ta segment strani za dokončanje nakupa. Nakupovalci lahko privzeto uporabijo ta prostor, da pustijo posebne opombe o naročilu, čeprav se podrobnosti lahko razlikujejo glede na konfiguracijo vaše trgovine.
Podobno kot pri drugih delih vaše strani za nakup lahko prilagodite poravnavo in oznake v tem razdelku, da ustrezajo vašim željam.
Druga možnost je, da ta razdelek skrijete s strani za dokončanje nakupa, kar bi lahko bilo koristno, če kupci ne potrebujejo prostora za opombe po meri.
Naročilo
Nastavitve v Vašem naročilu vam omogočajo, da med zaključkom naročila prilagodite razdelek s povzetkom naročila. Pri uporabi formata z dvema stolpcema bo ta razdelek postavljen na začetek desnega stolpca. Vendar pa bo v postavitvi z enim stolpcem pod podrobnostmi za obračun in pošiljanje.
kupon
Nastavitve kupona ponujajo možnosti prilagajanja naslova in poravnave razdelka kupona. Poleg tega lahko prilagodite besedilo povezave, ki se uporablja za uporabo kode kupona. Ta funkcija vam omogoča izboljšanje nakupovalne izkušnje tako, da je bolj optimizirana in uporabniku prijazna za stranke, ki uporabljajo kupone.
Plačilo
Nastavitve plačila ponujajo možnosti za prilagajanje položaja gumba za nakup in prilagajanje besedila sporočila in povezave za določila in pogoje.
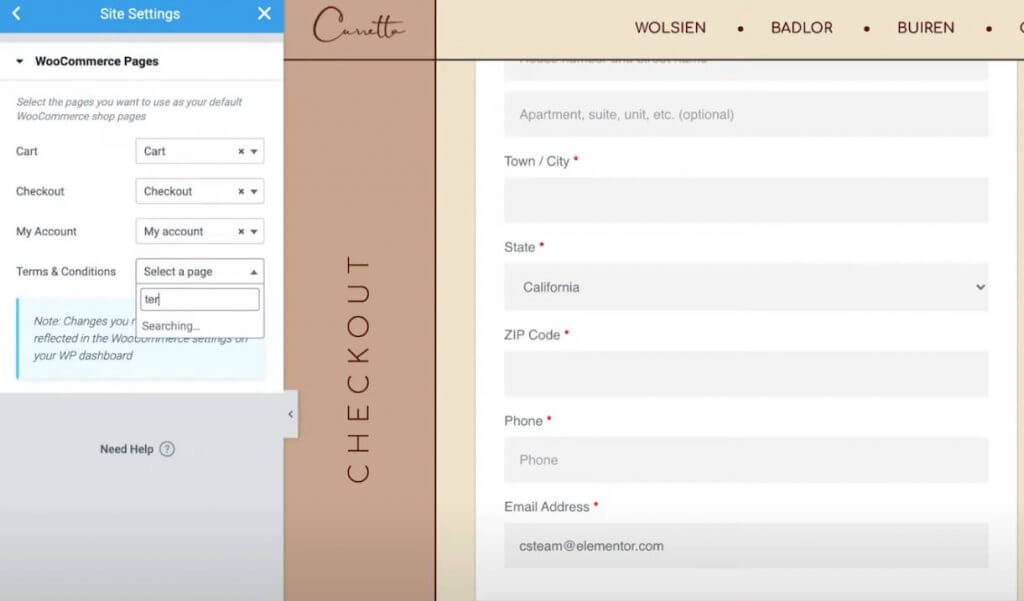
Če si želite ogledati sporočilo s pogoji in določili, se prepričajte, da ste v nastavitvah WooCommerce določili stran s pogoji in določili. To lahko preprosto storite, ne da bi zapustili Elementor:
- Kliknite ikono menija hamburgerja v zgornjem levem kotu vmesnika Elementor.
- Izberite Nastavitve spletnega mesta.
- Pomaknite se do WooCommerce.
- Uporabite polje Pogoji in določila, da poiščete in določite ustrezno stran za svoje pogoje in določila.

Stranka, ki se vrača
Če omogočite odjavo za goste v nastavitvah WooCommerce, boste omogočili dostop do dodatnega razdelka z nastavitvami z imenom »Stranka, ki se vrača«. V tem razdelku lahko prilagodite sporočilo, ki stranke, ki se vračajo, spodbuja, da se prijavijo v svoje obstoječe račune.
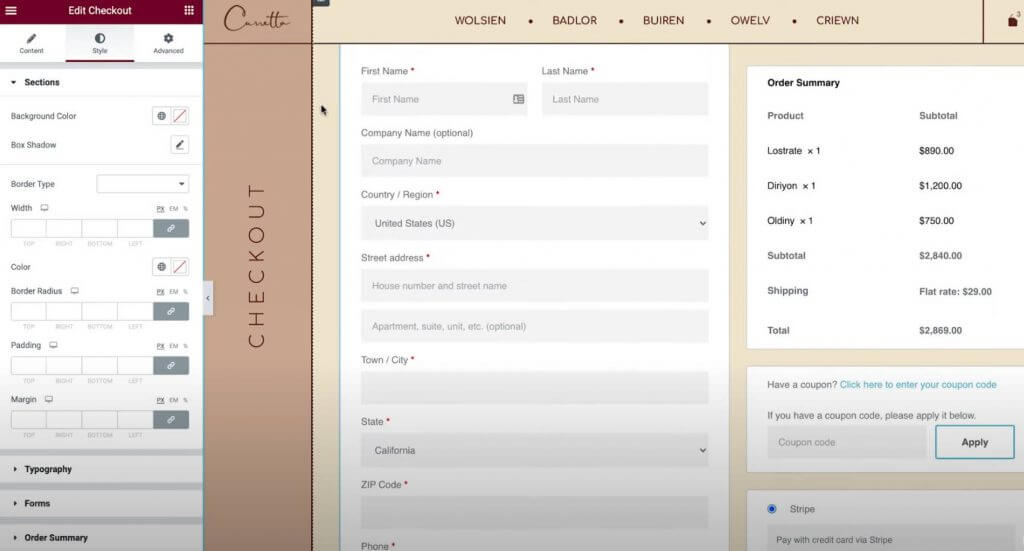
Prilagodite nastavitve sloga blagajne
Nato pojdite na zavihek Slog v nastavitvah pripomočka Checkout, da izboljšate videz in postavitev strani za dokončanje nakupa ter zagotovite, da je usklajen s celotno zasnovo vaše trgovine.

Tu so različne možnosti oblikovanja, ki so na voljo za prilagajanje v različnih razdelkih vaših nastavitev:
Oddelki
Znotraj nastavitev razdelkov lahko spremenite splošni slog, ki zajema vse segmente postopka nakupa. Prilagajanje parametrov, kot so barva ozadja, obrobe in razmiki, bo enakomerno vplivalo na vse razdelke.
Tipografija
V nastavitvah tipografije lahko prilagodite barve in tipografijo večine besedilnih elementov na vaši blagajni. To vključuje naslove, sekundarne naslove, opise, sporočila, izbirne gumbe, potrditvena polja in drugo. Vendar pa je prilagoditev tipografije obrazca rezervirana za naslednji razdelek.
Obrazci
V nastavitvah obrazcev imate nadzor nad vsemi vidiki, povezanimi z obrazci in polji obrazcev na vaši strani za dokončanje nakupa. To predvsem vpliva na polja za obračun/odpremo in obrazec kupona. Natančno lahko prilagodite atribute, kot so vrzeli med stolpci in vrsticami, tipografijo oznak in polj ter razmike, obrobe in ozadja. Poleg tega lahko gumb kupona oblikujete podobno kot druge gumbe na vašem spletnem mestu.
povzetek naročila
Znotraj nastavitev povzetka naročila lahko upravljate razmik med vrsticami na seznamu artiklov v nakupovalčevem vozičku. Poleg tega lahko prilagodite barve in tipografijo različnih postavk povzetka. Uporabite lahko na primer različne nastavitve tipografije za elemente v primerjavi s skupnimi vrednostmi naročil.
Gumb za nakup
V nastavitvah gumba za nakup lahko obsežno prilagodite gumb za nakup, vključno s tipografijo, barvami, razmiki in obrobami. Glede na njegov pomen kot glavnega gumba za dejanja na strani za dokončanje nakupa je ključnega pomena zagotoviti, da pritegne pozornost in se ujema z vašim splošnim dizajnom.
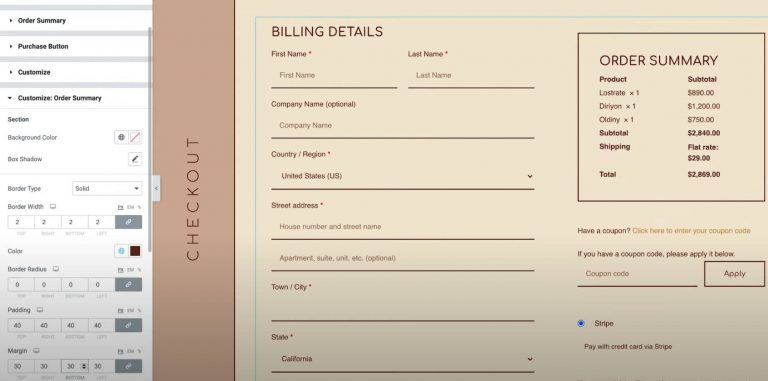
Prilagoditi
Nazadnje funkcija Prilagodi omogoča individualne kontrole sloga za določene razdelke vaše strani za nakup, vključno s podrobnostmi za obračun, dodatnimi informacijami, naslovom za dostavo, povzetkom naročila, kuponom in plačilom.
Denimo, da želite označiti povzetek naročila. V tem primeru lahko omogočite prilagoditvene nastavitve za to območje in jih konfigurirate glede na svoje želje, kot je dodajanje obrobe po meri.

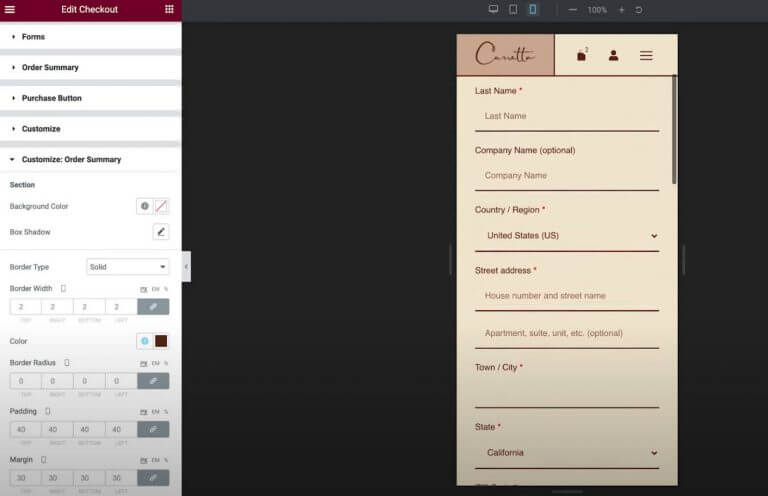
Optimizirajte za mobilne naprave
Ko končate prilagoditev strani za namizno blagajno, je čas za prehod v odzivni način, da zagotovite združljivost z uporabniki mobilnih naprav in tabličnih računalnikov.
Tako kot vsi vaši dizajni, ustvarjeni z Elementorjem, se tudi dizajn vaše strani za nakup samodejno prilagodi različnim velikostim zaslona. Vendar pa lahko natančno prilagodite dizajn za mobilne naprave z uporabo elementorjevih mobilnih kontrolnikov. Poiščite ikono naprave poleg nastavitev, ki jih je mogoče prilagoditi za različne naprave.

Na primer, morda boste morali nekoliko prilagoditi razmik med elementi za mobilno postavitev.
Preizkusite svojo stran za nakup WooCommerce
Pred uvedbo kakršnih koli sprememb na vaši strani za dokončanje nakupa toplo priporočamo izvedbo temeljitega testiranja, da zagotovite nemoteno delovanje. Ne pozabite, da lahko morebitne motnje v procesu nakupa v vaši trgovini neposredno vplivajo na vaš dobiček.
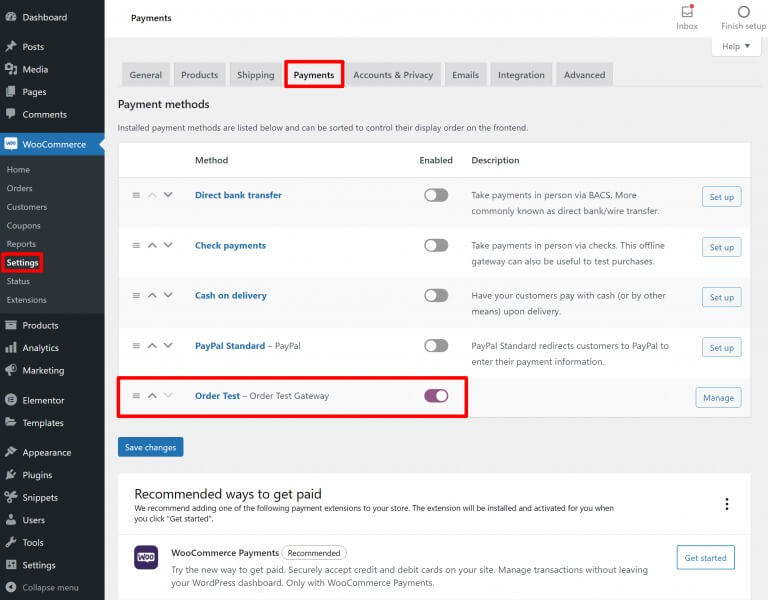
Številni načini plačila WooCommerce ponujajo testne načine za oddajo naročil. Ta funkcija je na voljo tako v uradnih vtičnikih Stripe in PayPal kot tudi v WooCommerce Payments. Prek navedenih povezav lahko dostopate do podrobne dokumentacije za preskusne funkcije vsakega prehoda.
Namesto tega lahko uporabite vtičnik WC Order Test , ki uvaja prehod za plačila »Order Test«. Preprosto se pomaknite do WooCommerce → Nastavitve → Plačila, da konfigurirate ta prehod.

Zavijanje
Uporaba pripomočka Checkout znotraj Elementorja Pro vam omogoča, da brezhibno prilagodite stran blagajne WooCommerce z intuitivnim vizualnim vmesnikom Elementor in funkcijo povleci in spusti.
Za večino Elementor služi kot celovito orodje, ki ponuja možnosti prilagajanja za barve, tipografijo, besedilo, razmike, obrobe in drugo.
Če želite dodatne izboljšave in želite vključiti nove elemente v vašo stran za dokončanje nakupa, lahko izkoristite izvorne kljuke za dejanja WooCommerce, ki so popolnoma združljive z elementorjevim pripomočkom Checkout.
Poleg tega Elementor presega zgolj prilagajanje strani za nakup in zagotavlja neomejene možnosti prilagajanja.




