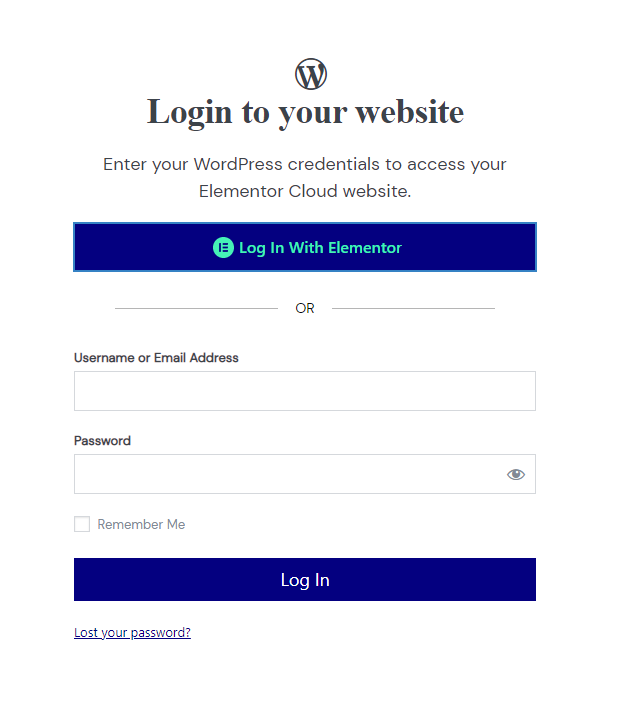
Če že nekaj časa uporabljate Elementor Cloud , ste morda videli stran za prijavo, ki je videti " preprosta ". Čeprav je res, da imamo radi preprostost, raje imamo izviren in unikaten izdelek. Ko gre za prijavno stran, ki deluje kot vstop v dom, se mora razlikovati od vhodnih vrat drugih hiš.

V tej vadnici vam bomo pokazali, kako prilagodite prijavno stran spletnega mesta Elementor Cloud. Najprej pa poglejmo, ali to res potrebujete.
Zakaj ustvariti prijavno stran po meri?
Zakaj res! No, kot sem že omenil, vsi želimo imeti nekaj edinstvenega, kar izstopa. Predstavljajmo si, da ustvarite spletno mesto za e-trgovino, ki je precej uspešno s članstvom. Ali vam bo v redu, če imate prijavno stran, ki je videti kot druge prijavne strani Elementor Cloud? Absolutno ne.

Eden od prednosti prilagojene domače strani je krepitev vaše blagovne znamke v glavah vaših strank, kar je očitno dobra točka. Pojdimo zdaj na način, kako lahko prilagodite prijavno stran.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajLoginPress

LoginPress je brezplačen vtičnik za WordPress , ki vam omogoča prilagajanje vaše strani za prijavo v WordPress in ne samo. Zahvaljujoč temu modulu boste lahko spremenili svoje ozadje in obrazec za prijavo ter dodali druge mehanizme za preverjanje pristnosti (pro). Svojemu uporabniku lahko na primer dovolite, da za prijavo uporablja Google, Twitter, Linkedin itd.
Ta vtičnik je brezplačen v repozitoriju WordPress, vendar ima tudi premium različico, ki vključuje več funkcij in je na voljo za 49 $ na leto.
Ključne funkcije
- Ozadja za prijavo po meri
- Logo po meri
- Socialna prijava
- Dodaj nogo strani za prijavo
- Čudoviti gumbi
- Različni slogi prijavnih obrazcev
- Ni avtorizirana stran
- Pozdravna sporočila po meri
Spreminjanje ozadja prijavne strani Elementor Cloud
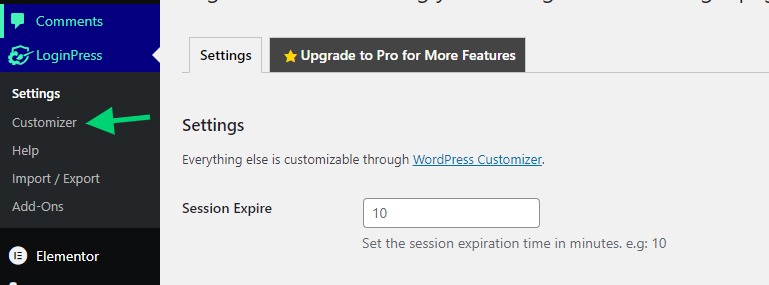
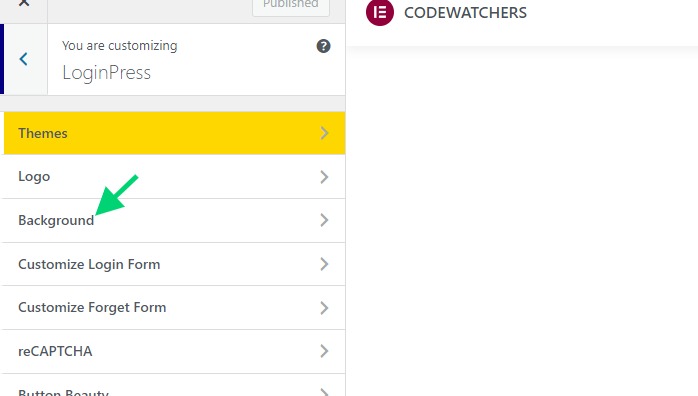
Začeli bomo s spreminjanjem strani Elementor Cloud, ki je večinoma bela. Ko prenesete vtičnik (tudi brezplačno različico), boste videli meni z imenom » LoginPress «. Od tam bomo kliknili na " Customizer ".

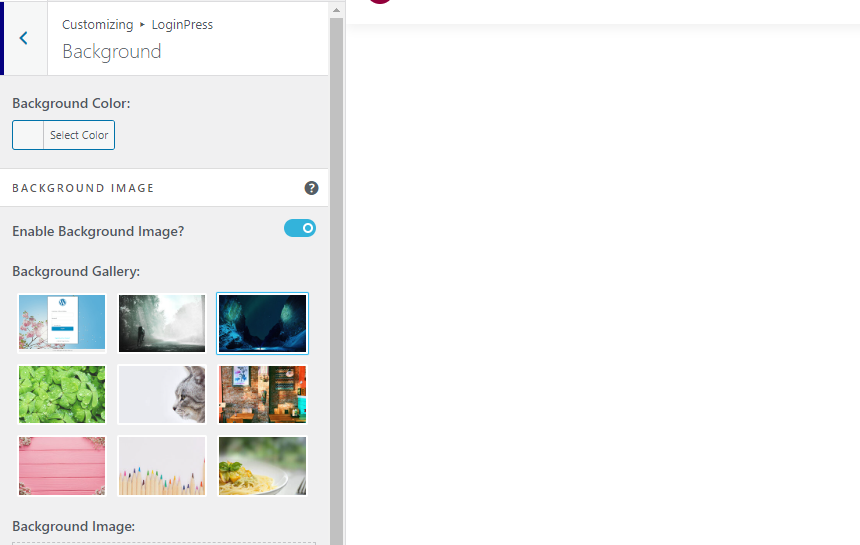
To bo odprlo orodje za prilagajanje, ki je videti podobno kot orodje za prilagajanje tem. Od tam boste kliknili na " Ozadje ".

Vtičniki so privzeto opremljeni z vnaprej določenim ozadjem, ki ga lahko uporabite. Lahko pa naložite tudi svoje ozadje, če želite.

Ko končate, shranite spremembe.
Kako skriti gumb za prijavo v Elementor
Gumb za prijavo omogoča vsakomur, ki ima račun Elementor, da se prijavi (medtem ko mu je treba odobriti dostop do spletnega mesta). Ta možnost se vam morda zdi nepotrebna, zlasti če želite, da se vaša stranka vedno prijavi z računom, ki ste ga ustvarili zanjo.
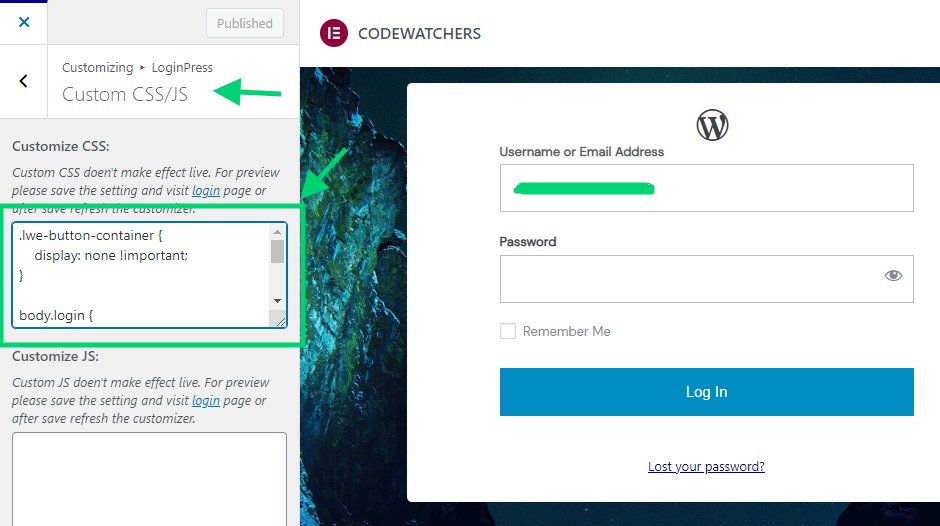
Tukaj bomo uporabili možnost CSS, da skrijemo razdelek, ki prikazuje gumb za prijavo v Elementor.

Naslednjo kodo boste morali prilepiti v besedilno polje CSS:
.lwe-button-container {
display: none !important;
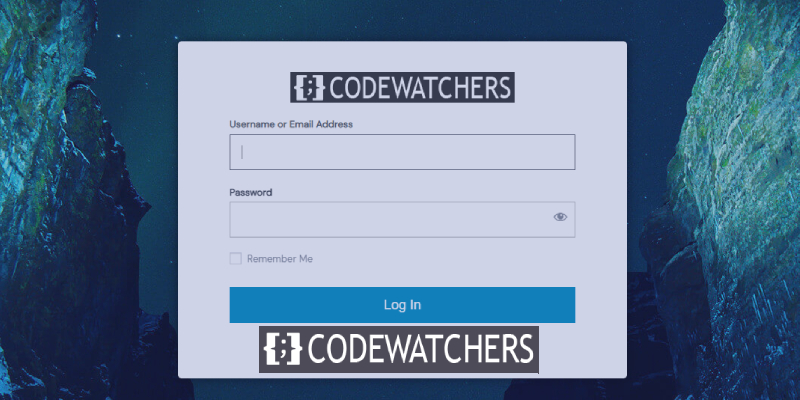
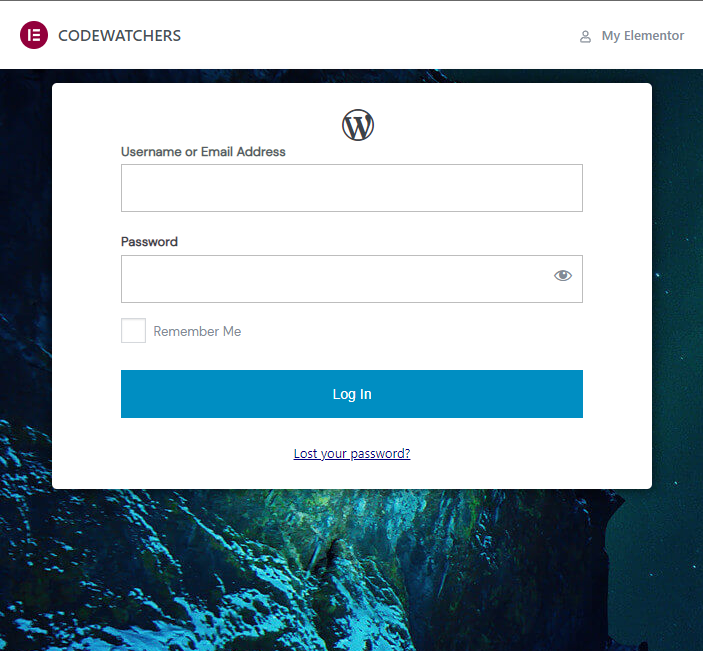
}Od tega trenutka bi morali imeti stran za prijavo, ki je videti kot sledi.

Kako skriti skrbniško vrstico Elementor
Nad stranjo za prijavo lahko vidite skrbniško vrstico, ki prikazuje povezave do Elementorja in blagovne znamke Elementor skupaj z imenom vašega spletnega mesta. Če želite to skriti, lahko v istem razdelku CSS dodate naslednji delček CSS:
.e-admin-bar {
display:none!important;
}S tem boste obliko postavili blizu vrha, kar ni ravno lepo. Naslednji korak je, da obrazec postavimo na sredino, tako da bo na mobilnem ali namiznem računalniku videti privlačnejši.
Za to bomo morali v razdelek CSS prilepiti tudi naslednjo kodo.
body.login {
display: flex !important;
align-items: center !important;
justify-content: center !important;
}Kako dodati logotip po meri
Na našo žalost možnosti logotipa ne delujejo na strani za prijavo v oblak Elementor. Razlog za to je, da ga ni ustvaril WordPress, temveč Elementor. Vtičnik torej tega logotipa ne posodobi učinkovito.
Če želite spremeniti logotip, bomo morali najprej skriti ikono WordPress in vstaviti naš logotip. Naslednja koda bo skrila privzeto ikono WordPress.
#wp-logo i.dashicons {
display:none !important;
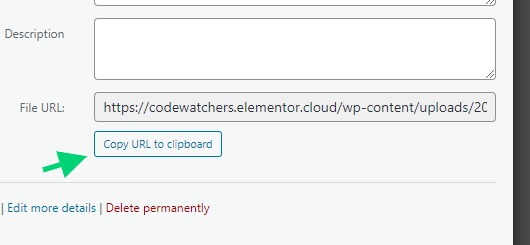
}Zdaj bomo z uporabo JavaScripta vstavili naš logotip. Prva stvar, ki jo morate narediti tukaj, je, da naložite svoj logotip na medij in kopirate URL do vašega logotipa.

Zdaj v istem razdelku, kjer je CSS, bomo vstavili naslednjo kodo JavaScript.
// we'll create the image
let image = document.createElement( 'img' );
image.src = 'https://codewatchers.elementor.cloud/wp-content/uploads/2022/07/site-logo-1.png';
// we'll give some style but this is optional
image.style.cssText="background:#333;margin: 15px 0;";
// we'll add the image to the logo section
document.querySelector( '#wp-logo' ).appendChild( image );
// we'll disable the default logo height
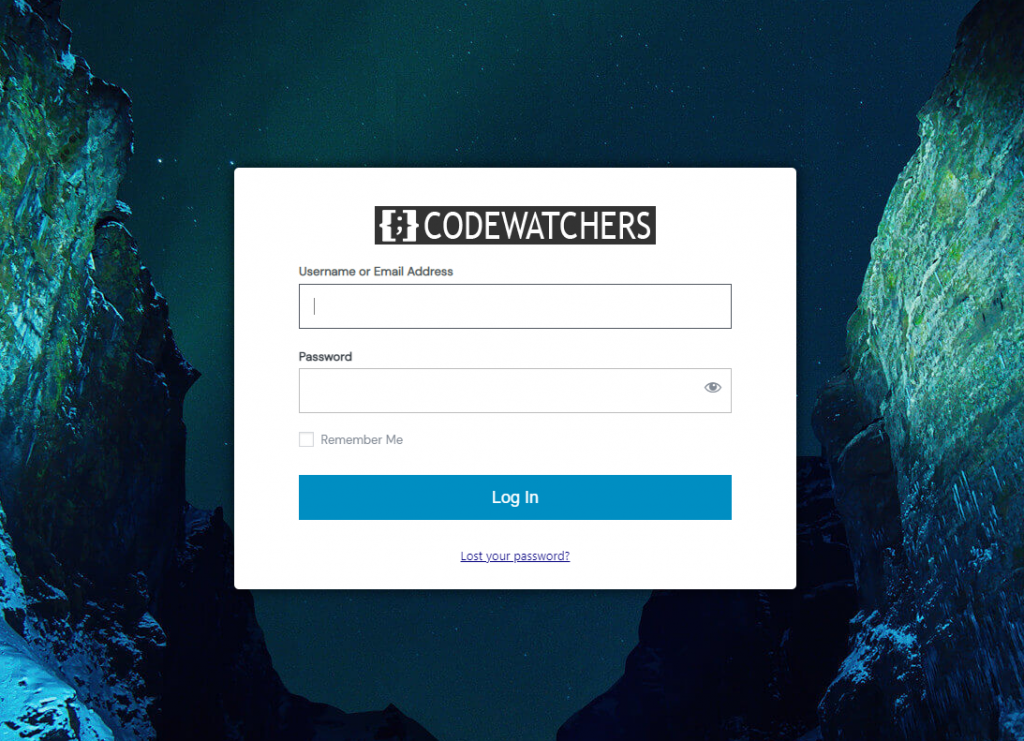
document.querySelector( '#wp-logo' ).style.cssText="height:auto";Na koncu boste imeli stran za prijavo, ki je videti takole:

Odpravljanje težav
Urejanje ozadja morda ne bo delovalo. Ozadje boste morali urediti s kodo CSS. Najprej boste morali, tako kot prej, naložiti ozadje, ki ga želite uporabiti, in ga dodati delčku CSS:
body.login {
background-image: url(https://codewatchers.elementor.cloud/wp-content/plugins/loginpress/img/gallery/img-3.jpg) !important;
position: relative;
}Ne pozabite zamenjati besedila "ttps://codewatchers.elementor..../gallery/img-3.jpg" z dejanskim ozadjem in shranite nastavitve.
Upamo, da boste do konca te vadnice lahko prilagodili svojo prijavno stran Elementor Cloud .




