Glava spletnega mesta je običajno sestavljena iz logotipa, naslova spletnega mesta, navigacijskega menija in pogosto tudi nekaterih drugih komponent. Vaša tema določa postavitev teh delov in je odgovorna za njihovo predstavitev.

Če želite prilagoditi glavo spletnega mesta, vam bo ta vadnica pokazala, kako uporabljati urejevalnik mesta. Vaše spletno mesto mora uporabljati temo, ki je združljiva z urejevalnikom spletnih mest, da boste lahko prerazporedili elemente svoje glave na način, ki je podrobno opisan v tem članku.
Uredi predlogo glave
Če želite spremeniti videz glave, boste morali spremeniti del predloge Glava. Če ta del predloge spremenite samo enkrat, se bodo spremembe prikazale na vsaki strani vašega spletnega mesta. Sledite tem korakom, da pridete do dela predloge, imenovanega »Glava«. Najprej pojdite na nadzorno ploščo svojega spletnega mesta in kliknite Videz > Urejevalnik. Na levi strani zaslona kliknite Deli predloge. zdaj. kliknite Uredi in nato Glava. Na naslednjem zaslonu lahko spremenite videz različnih delov glave vašega spletnega mesta.
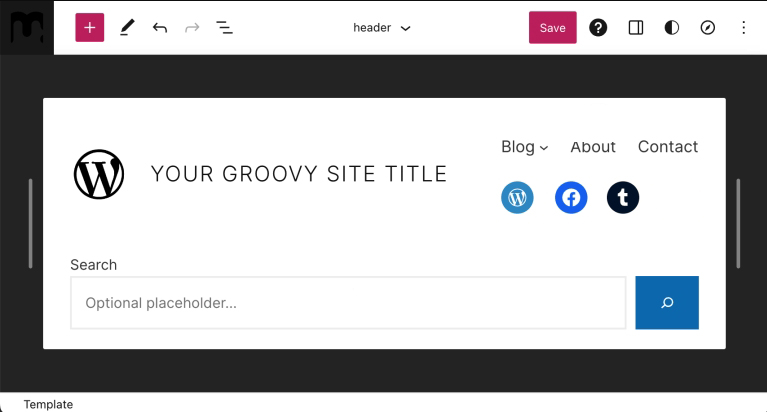
V vaši vnaprej določeni glavi se lahko pojavijo različni elementi, odvisno od vaše teme. Ta dokument vas bo vodil skozi postopek dodajanja in prilagajanja vseh različnih elementov vaše glave.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajDodajanje elementov v glavo
V glavo lahko vključite različne elemente. Najpogostejši so: logotip, meni, iskalna vrstica in družabni meni.

Logotip spletnega mesta
Če želite v glavo vključiti logotip:
- V razdelku Predloga glave kliknite gumb + Block Inserter.
- Poiščite blok z logotipom spletnega mesta.
- Vstavite ga tako, da kliknete blok logotipa spletnega mesta.
- Uporabite blok za nalaganje slike vašega logotipa.
Ko dodate logotip spletnega mesta, lahko prilagodite njegov položaj glede na druge elemente glave z levo in desno puščico za krmarjenje.
Nazadnje lahko spremenite velikost s premikanjem izbirnih točk navznoter in navzven, dokler ne dosežete želene velikosti.
Ko končate, kliknite Shrani, nato Shrani znova, pri čemer se prepričajte, da je potrjeno potrditveno polje dela predloge glave.
Izvedite več o uporabi bloka logotipa spletnega mesta. Naučili se boste, kako spremeniti položaj slike, spremeniti njeno poravnavo, jo obrezati, uporabiti filter, zamenjati, uporabiti različne sloge in drugo.
Meni spletnega mesta
Če želite vključiti meni v svojo glavo:
- V razdelku Predloga glave kliknite gumb + Block Inserter .
- Poiščite navigacijski blok.
- Vstavite ga s klikom na ikono bloka za krmarjenje.
Ko v glavo dodate navigacijski blok, ga lahko prilagodite tako, da sledite našemu podrobnemu vodniku o uporabi navigacijskega bloka. Med drugim se boste naučili vstaviti navigacijski blok, dodati povezave, ustvariti podmenije in spremeniti nastavitve povezav.
Ko je meni končan, uporabite levo in desno puščico, da ga premaknete.
Ko končate, ne pozabite klikniti Shrani, nato Shrani znova in preverite, ali je potrjeno potrditveno polje dela predloge glave.
Iskalna vrstica
Če želite v glavo vključiti iskalno vrstico:
- V razdelku Predloga glave kliknite gumb + Block Inserter .
- Poiščite blok Iskanje.
- Vstavite ga s klikom nanj.
Ko dodate iskalni blok, lahko prilagodite njegov položaj glede na druge elemente glave z levo in desno puščico za krmarjenje.
Na koncu lahko spremenite velikost tako, da izbirne točke povlečete navznoter in navzven, dokler ne dosežete želene velikosti.
Ko končate, ne pozabite klikniti Shrani, nato Shrani znova in preverite, ali je potrjeno potrditveno polje dela predloge glave.
Preberite več o uporabi iskalnega bloka. Naučili se boste, kako dodati blok, spremeniti besedilo gumba, spremeniti pisavo in barve, uporabljene na vašem gumbu, spremeniti širino bloka, preklopiti gumb ali spremeniti njegov položaj, spremeniti poravnavo bloka in drugo.
Družabne ikone
Če želite v glavo vključiti ikone družbenih omrežij:
- V razdelku Predloga glave kliknite gumb + Block Inserter.
- Poiščite razdelek Social Icons.
- Vstavite ga s klikom nanj.
Ko dodate blok, lahko začnete dodajati socialne profile. Da bi to dosegli:
- Kliknite gumb + Block Inserter in vnesite ime socialne platforme, v katero ga želite dodati. Če želite element dodati med svoje socialne ikone, ga kliknite.
- Če želite dodati povezavo do svojega profila, še enkrat kliknite ikono. Kopirajte in prilepite URL svojega socialnega profila, nato kliknite puščico za potrditev.
- Če se naslednji gumb + ne prikaže takoj po kliku Pogleda seznama, kliknite Ikone družbenih omrežij na levi, da prikažete gumb + in nadaljujte z dodajanjem novih ikon.
- Po potrebi ponovite 2. in 3. korak, da dodate vse svoje profile v družabnih medijih.
Ko dodate vse svoje ikone, lahko blok izberete tako, da v pogledu seznama kliknete blok družabnih ikon. Nato lahko uporabite levo in desno puščico, da spremenite, kje je blok glede na druge elemente menija.
Ko končate, ne pozabite klikniti Shrani, nato znova Shrani in preverite, ali je potrjeno potrditveno polje za del Predloge glave.
Zavijanje
Zdaj lahko brez pomoči vtičnika drugega proizvajalca preprosto spremenite svojo glavo po tej vadnici. Ker pa je glava zelo pomemben del spletnega mesta in imate možnosti, da presežete domišljijo, vam predlagamo, da uporabite Elementor ali Divi – oba sta zmožna profesionalne gradnje spletnega mesta. Torej, če želite premakniti mejo in svoj razvoj WordPressa popeljati na višjo raven, toplo priporočamo te vtičnike.




