Varnost in hitrost sta dve zelo pomembni stvari, na katerih morate delati za vaše spletno mesto. Še en način, da naredite dober vtis na svoje obiskovalce, je, da izboljšate svojo glavo, ki je ena od prvih stvari, ki jih vidijo, ko pristanejo na vašem spletnem mestu. Morali bi vedeti, kako narediti lastno WordPress glavo po meri, če želite, da izstopati. Obstaja veliko vadnic za WordPress, vendar jih ni veliko namenjenih samo urejanju tega pomembnega dela. Ta cilj lahko dosežete na več načinov, kar je dobro.

V tej objavi bomo govorili o tem, kaj je glava WordPress, kje jo najti in kako ustvariti glavo WordPress po meri z in brez vtičnika. Na koncu bomo govorili o najboljših načinih, kako stvari narediti.
Kaj je glava na spletnem mestu WordPress?
Glava je eden najpomembnejših delov spletnega mesta WordPress. Ima navigacijski meni, logotip in druge pomembne stvari, kot so ikone družbenih medijev, gumbi za poziv k dejanju in celo informacije o podjetju. Ker je glava WordPress prva stvar, ki jo ljudje vidijo, ko obiščejo vaše spletno mesto, je pomembno narediti dober prvi vtis. Vsebovati mora vse strani, kontaktne podatke, elemente blagovne znamke in druge pomembne informacije, ki jih obiskovalec mora videti.

Ni vam več treba uporabljati orodja za prilagajanje WordPress, kar je dobra novica. Z razvojem popolnega urejanja spletnega mesta lahko zdaj oblikujete in implementirate glavo ali kateri koli drug del svojega spletnega mesta, kakor želite.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajKje je glava v WordPress?
Glava je na vrhu vašega spletnega mesta, medtem ko je noga WordPress na dnu. Če pa o WordPressu ne veste veliko, bo morda težko najti datoteko glave na zadnji strani.
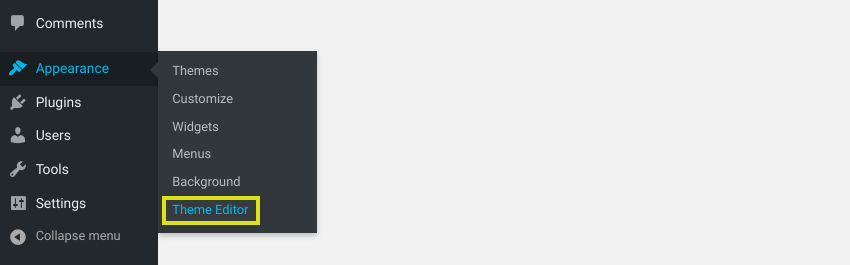
Odvisno je tudi od vaše teme. Na primer, običajno lahko najdete datoteko, ki vsebuje vašo glavo WordPress, tako da obiščete Videz > Urejevalnik tem:

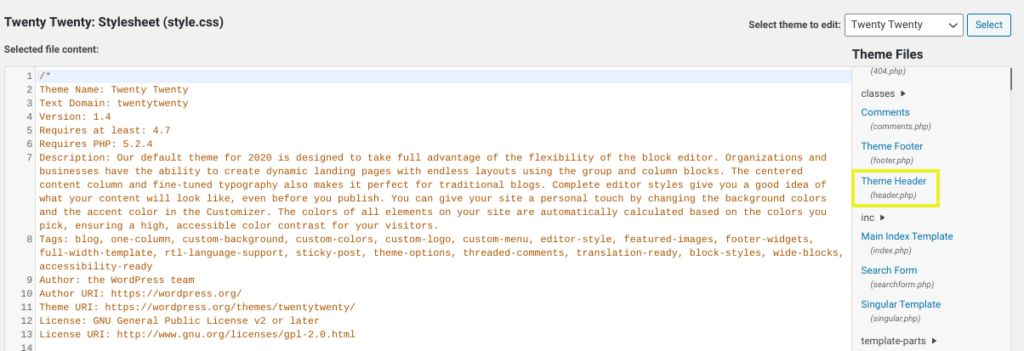
Tukaj si lahko ogledate vse datoteke, ki sestavljajo vašo temo. Funkcije glave so v datoteki header.php, koda za to, kako je glava videti in kako je oblikovana, pa je v datoteki style. datoteka.css:

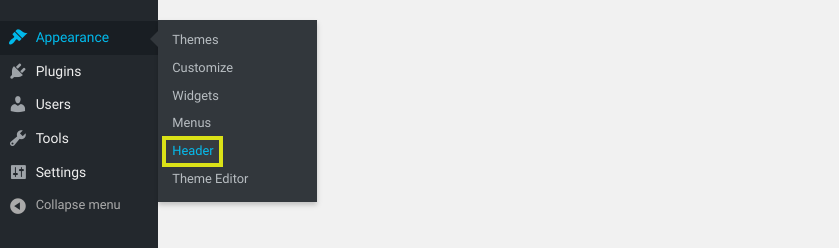
Toda pri nekaterih drugih temah, kot je Twenty Seventeen, lahko poiščete svojo glavo tako, da obiščete Videz > Glava na nadzorni plošči WordPress:

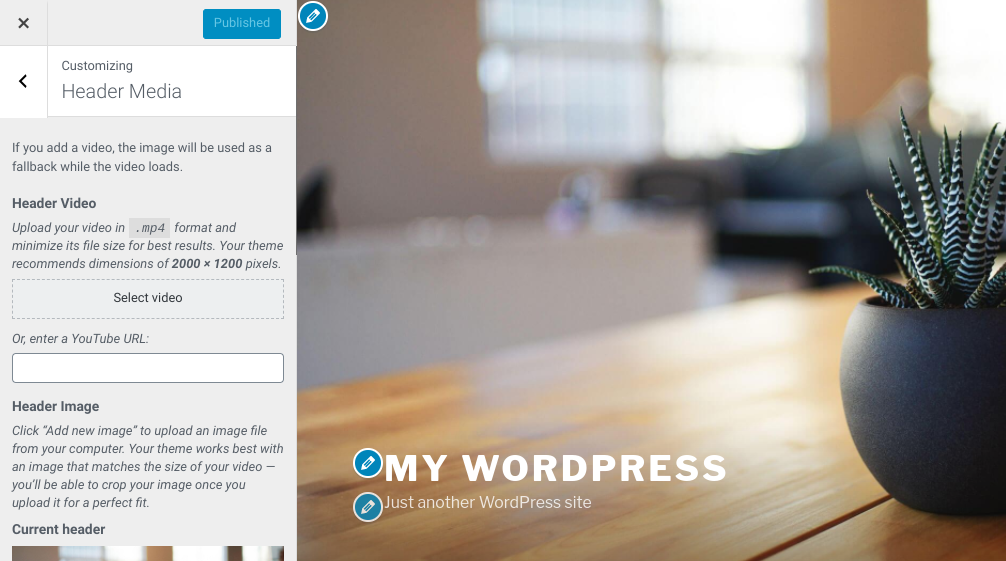
To vas bo pripeljalo do orodja za prilagajanje WordPressa, kjer lahko na določenih mestih spremenite svoj medij glave WordPress:

Najboljši način, da pridete do svoje glave WordPress ali jo spremenite, je odvisen od nekaj stvari. Odvisno bo od vaše ravni izkušenj, sprememb, ki jih želite izvesti, in teme, ki jo uporabljate.
Kako prilagoditi svojo glavo v WordPressu
Zdaj, ko veste več o glavah WordPress, je čas, da preučite različne načine, kako lahko spremenite svoje. Oglejmo si tri različne načine za to:
- Uporabite privzeto orodje za prilagajanje
- Spremenite kodo svoje teme
- Namestite vtičnik Header za WordPress.
Uporabite privzeto orodje za prilagajanje
Pravkar smo govorili o tem, da je WordPress Customizer eden od načinov, kako lahko spremenite svojo glavo WordPress. Morda boste to lahko storili tako, da obiščete Videz > Glava, odvisno od vaše teme.
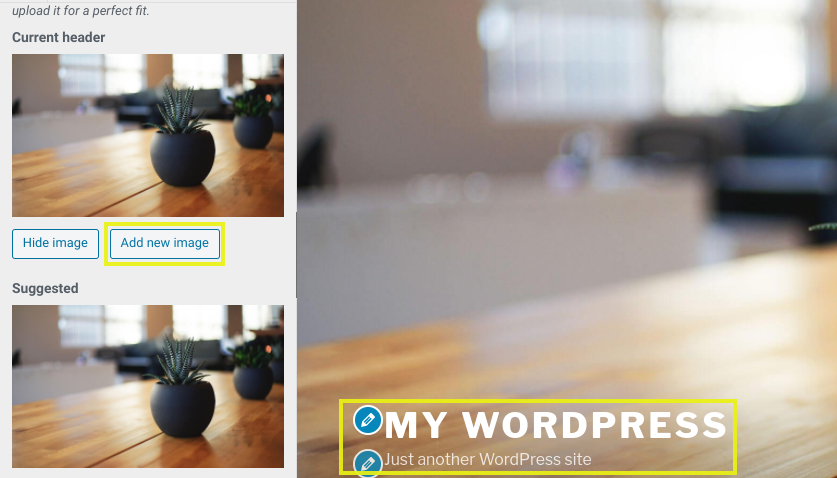
Večina tem pa vam omogoča, da do tega pridete tako, da odprete Videz > Prilagodi. V orodju za prilagajanje lahko spremenite naslovno sliko ter spremenite naslov in slogan spletnega mesta. (Opomba: nekatere teme postavijo te dele na zavihek Identiteta mesta.)

Ko uporabljate Customizer, se vam ni treba zapletati s kodo, če tega ne želite. Prav tako si boste lahko ogledali, kako so vaše spremembe videti v plošči na desni z imenom »Predogled v živo«.
Spremenite kodo svoje teme
Videz glave WordPress lahko spremenite tudi tako, da spremenite kodo v datotekah vaše teme. To vam daje večji nadzor nad prilagoditvami, vendar boste morali vedeti, kako kodirati. Preden začnete, je dobro narediti otroško temo.
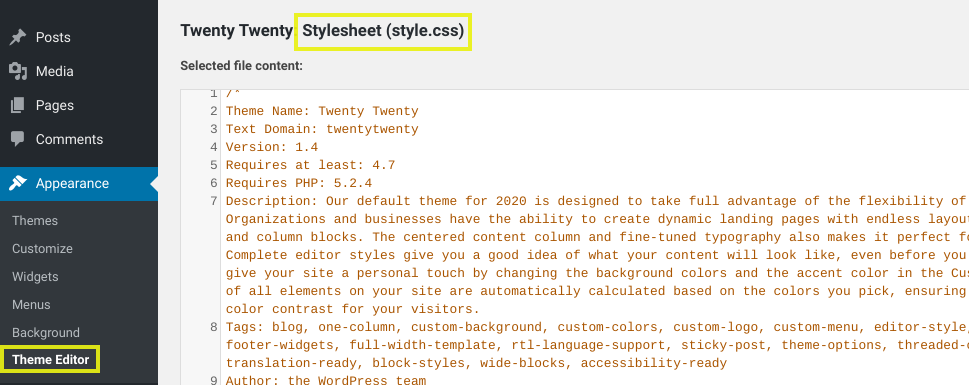
Pojdite na Appearance > Theme Editor in nato odprite datoteko style.css, da spremenite kodo za svojo glavo:

V delu te datoteke z naslovom spletnega mesta lahko dodate ali odstranite kodo:
Med ukazi, ki jih lahko uporabljate, vendar ne edini, so:
- pisava: ležeče; Ta koda spremeni slog pisave v poševno.
- motnost ozadja:.5; Zaradi tega je ozadje manj prosojno (0 je popolnoma prosojen in 1 sploh ni prosojen).
- velikost pisave: 20px; Uporabite to, da spremenite velikost besedila v glavi (spremenite slikovne pike na poljubno).
- oblazinjenje: 20px; To vam omogoča, da spremenite prostor okoli glave (spremenite 20 v karkoli želite).
- obroba: 20px; To daje glavi obrobo.
- barva obrobe: bela; To nastavi barvo obrobe na belo (uporabite lahko tudi šestnajstiško barvo).
- višina črte: 20px; S tem nastavite razmik tako, da se ujema z velikostjo vaše pisave, kar je lahko koristno, če uporabljate večjo pisavo in se prekriva pri prelomih vrstic.
Če vaša nova koda ne deluje, jo poskusite dodati!important na konec ukaza, na primer padding-left: 0!important;. Če to ne deluje, ime vaše glave morda ni »header«. Nekatere teme WordPress ne uporabljajo »header«, ampak namesto tega uporabljajo »masthead«, »inline-header« ali druge oznake.
Če menite, da je potrebno, lahko spremenite tudi datoteko header.php. Toda ta koda nima nobene zveze s tem, kako nekaj izgleda. Ker je večini ljudi, ki želijo spremeniti svoje glave, bolj mar, kako izgledajo njihova spletna mesta, kot pa kako delujejo, boste verjetno največ pozornosti namenili njegovemu CSS-ju.
Namestite vtičnik Header za WordPress.
Vtičnik olajša spreminjanje videza vaše glave WordPress. Če niste prepričani, kako neposredno urejati datoteke svojega spletnega mesta, je to najboljši način za to.
Obstaja nekaj orodij, ki jih lahko uporabite, odvisno od tega, koliko veste in kakšne spremembe želite narediti. WPCode – Insert Headers and Footers je brezplačen vtičnik, ki ga uporablja veliko ljudi.

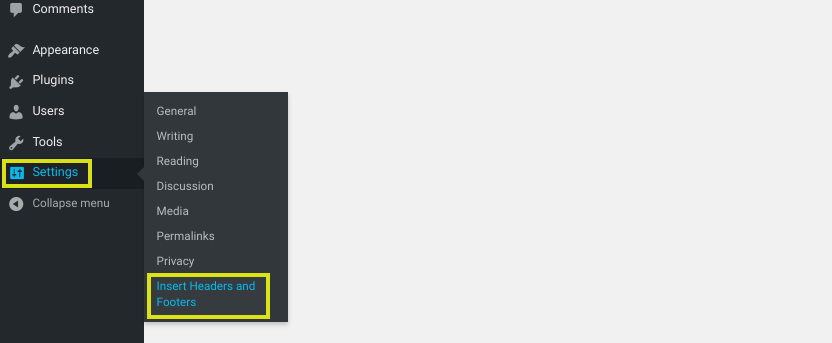
Ko je vklopljen za vaše spletno mesto, ga najdete pod Nastavitve > Vstavi glave in noge:

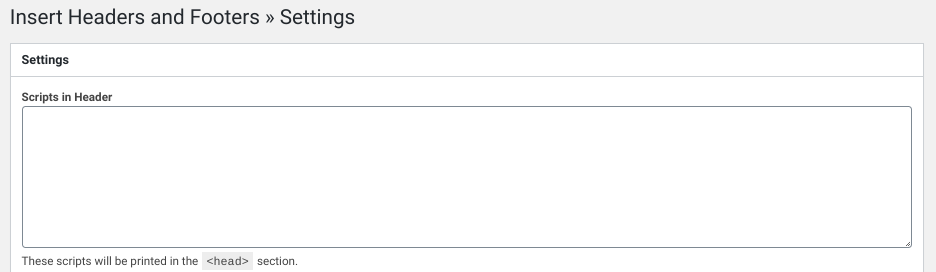
Nato lahko v razdelku Glava dodate kodo za vse, kar želite dodati ali odstraniti iz glave:

Če tukaj postavite skripte, bodo samodejno dodani v oznako 'head' vašega spletnega mesta WordPress. Ko končate, kliknite gumb »Shrani spremembe«.
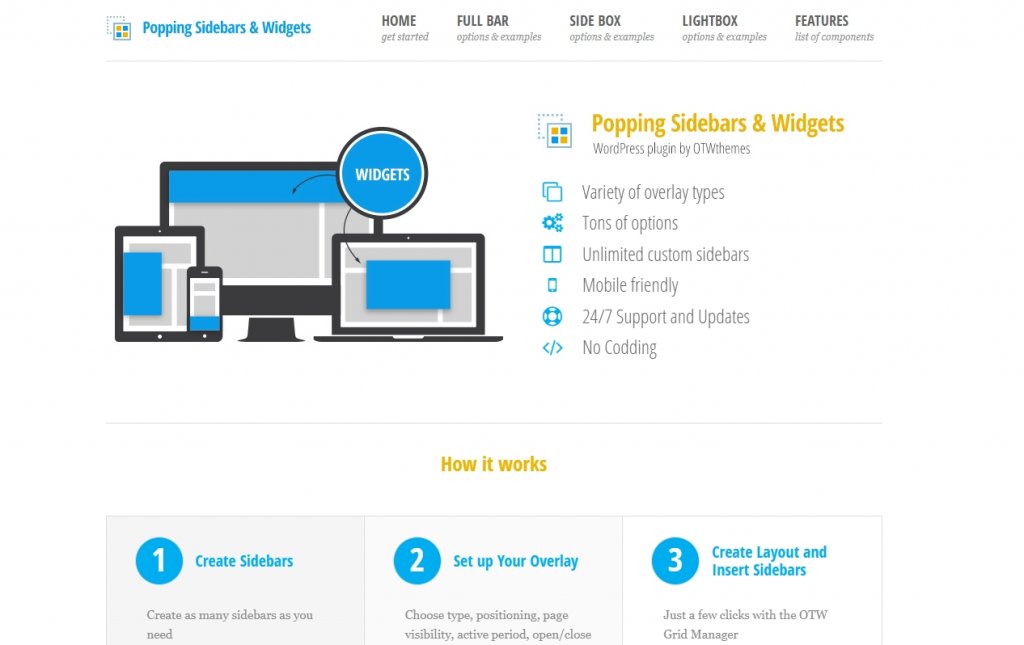
Uporabite lahko tudi vrhunski vtičnik glave po meri za WordPress, kot je Popping Sidebars & Widgets .

Ta vtičnik vam omogoča, da v glavo dodate pripomočke, kot so besedilo, obrazci, ikone družbenih medijev itd. Če se želite v celoti izogniti kodi, je to morda najboljši način za to. Omogoča tudi spreminjanje videza stranskih vrstic in nog.
Ogledate si lahko predstavitev vtičnika Popping Sidebars & Widgets na spletnem mestu OTWthemes , da se naučite, kako ga uporabljati. Prijavite se lahko tudi za brezplačno preskusno različico, če jo želite preizkusiti, preden kupite plačljivi vtičnik.
Spremenite glave WordPress z uporabo Divi
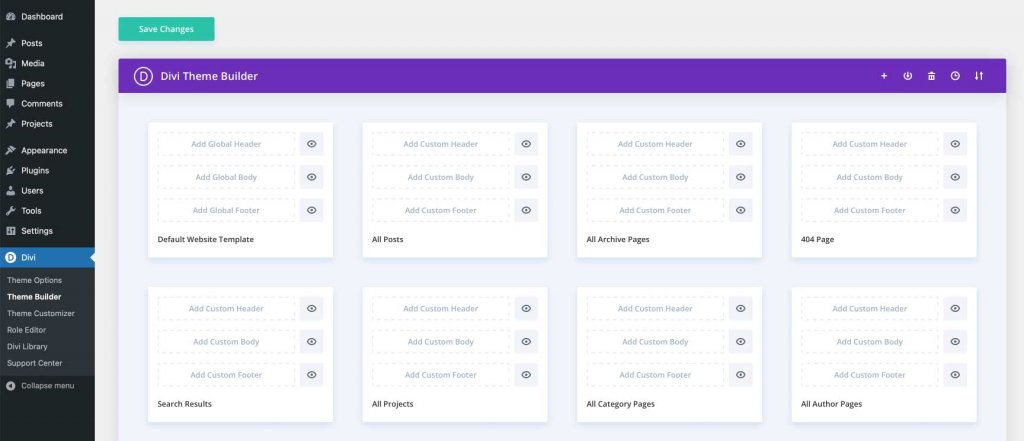
Divi vam omogoča dodajanje glav po meri na vaše spletno mesto WordPress na podoben način, vendar gre stvari korak dlje. Divi je najnaprednejša tema za urejanje celotne spletne strani v svetu WordPress. To je najboljši način za oblikovanje spletnega mesta, saj ima več kot 200 oblikovnih elementov, popolnoma odziven okvir in možnost spreminjanja vsakega dela vašega spletnega mesta, ne da bi napisali eno vrstico kode.
Divi's Theme Builder vam omogoča ustvarjanje lastnih glav, ki jih lahko nato uporabite na različnih predlogah na vašem spletnem mestu. Glave lahko ustvarite in uporabite na svojih straneh, objavah, arhivskih straneh, straneh 404, straneh z rezultati iskanja, projektih, straneh s kategorijami, straneh avtorjev in še veliko več.

Zavijanje
Zdaj veste, kako spremeniti glavo svojega spletnega mesta WordPress. S tem lahko takoj pritegnete pozornost obiskovalcev spletne strani. Oglejte si več vsebine o prilagajanju glave, vključno z Elementorjem in Divijem . Upam, da vam bo ta vadnica pomagala pridobiti nadaljnjo odličnost v vašem razvoju WordPressa.




