Iztekanje odštevalnika je lahko robustno marketinško orodje. Odštevalniki časa so dobro znani po tem, da motivirajo obiskovalce spletnega mesta, da ukrepajo. Idealne so za promocijo članstev, artiklov in drugih časovno omejenih ponudb, kot so tiste, povezane s črnim petkom. Časovno pogojena vsebina vam omogoča, da ponovno ciljate obiskovalce, ko poteče časovnik. Vsebina, ki se prikaže (ali je skrita) samo, če sta izpolnjena določen datum in čas, je znana kot časovna pogojna vsebina. Smiselno je imeti na voljo svežo vsebino za prikaz strankam, ki so zamudile promocijo ali so bile prepozne.

V tej vadnici vas bomo naučili, kako uporabiti Divijevo časovno pogojeno vsebino za prikaz časovno občutljivega gradiva, ko se izteče odštevalnik časa. Če želite prikazati določeno gradivo pred in po določenem datumu ali času, ki sovpada z odštevalnikom časa, lahko uporabite Divijeve popolnoma nove možnosti pogojev. Obiskovalci imajo omejen čas, da izkoristijo posebno ponudbo, preden poteče. Ta funkcija bo obiskovalce pozvala, da se naročijo na novice, ko poteče časovnik, da bodo še naprej prejemali obvestila o ponudbi.
Dajmo, gremo!
Predogled
Oglejte si, kako se bo vsebina prikazala v Diviju z odštevanjem. Takole izgleda, ko je odštevanje aktivno.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Takole je videti po poteku odštevanja.

Prikaži pogojno vsebino s časovnim števcem
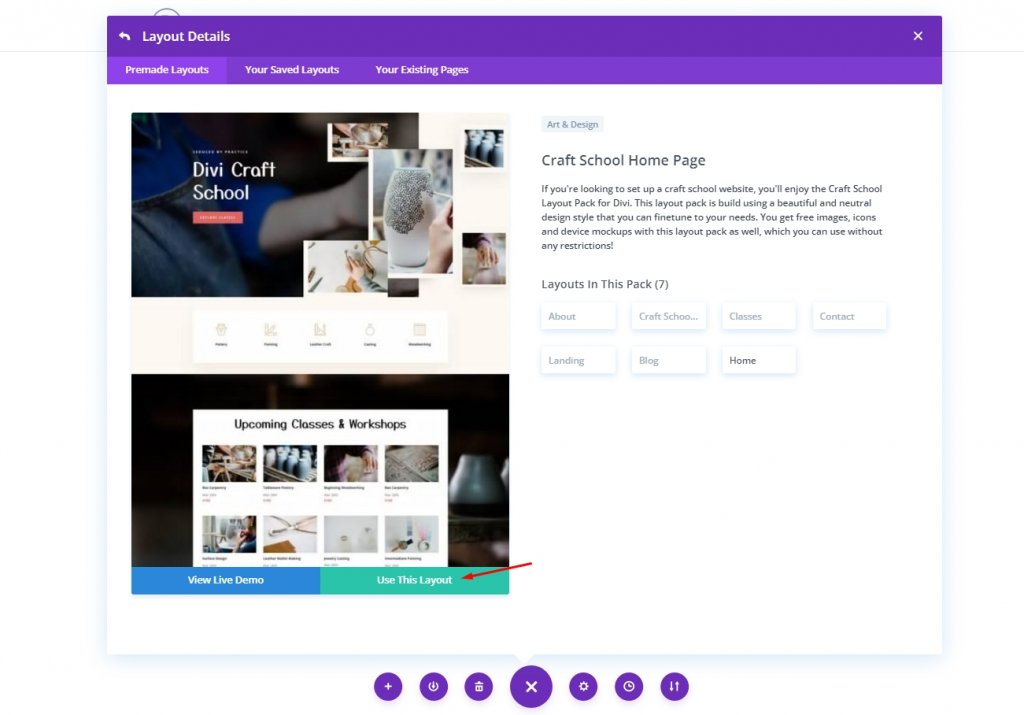
Za današnjo vadnico bomo uporabili vnaprej pripravljeno predlogo. Pojdite v knjižnico predlog in uvozite postavitev domače strani obrtne šole .

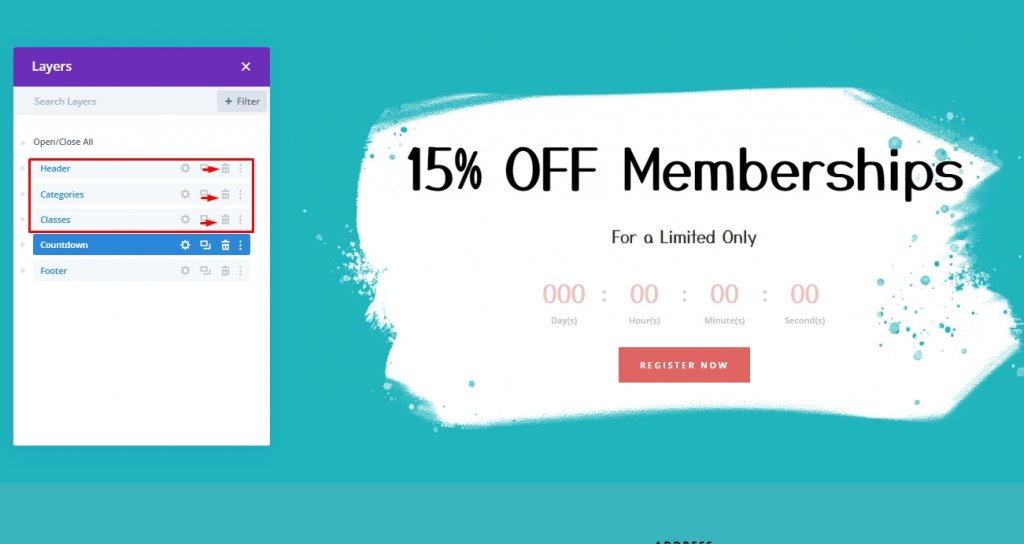
Ko dodate postavitev, izbrišite prve tri dele, tako da pustite samo odštevanje in nogo. Te razdelke bomo uporabili za izdelavo naših časovnikov in pogojne vsebine.

1. Nastavite časovnik
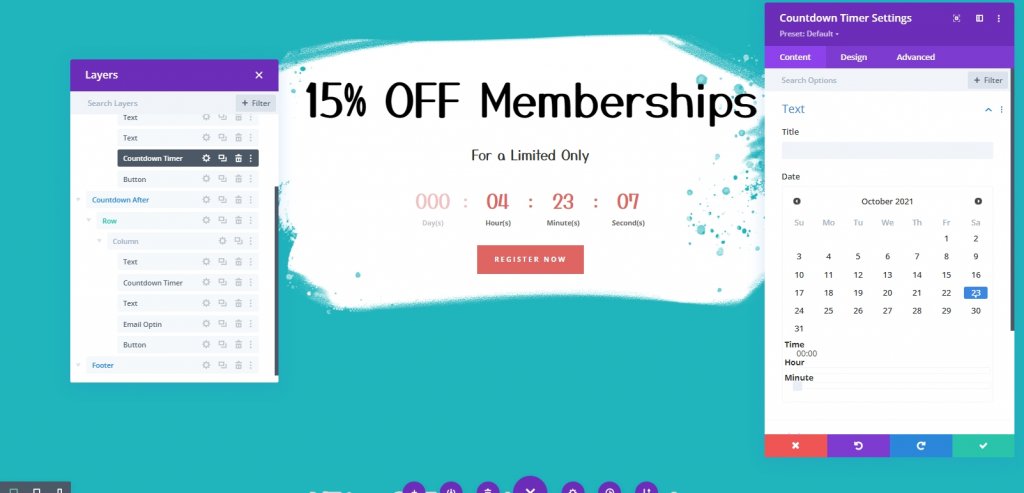
Odprite nastavitve odštevalnika s klikom nanj. Popust poteče na datum in uro, ki ju izberete pod zavihkom z vsebino. V tem primeru bosta na primer datum in ura 23. oktober ob 01:30.
Ko dodamo časovno pogojno vsebino, se bomo sklicevali na ta datum in čas.

2. Pogoj za nastavitev časa za prikaz razdelka pred nastavljenim datumom in uro
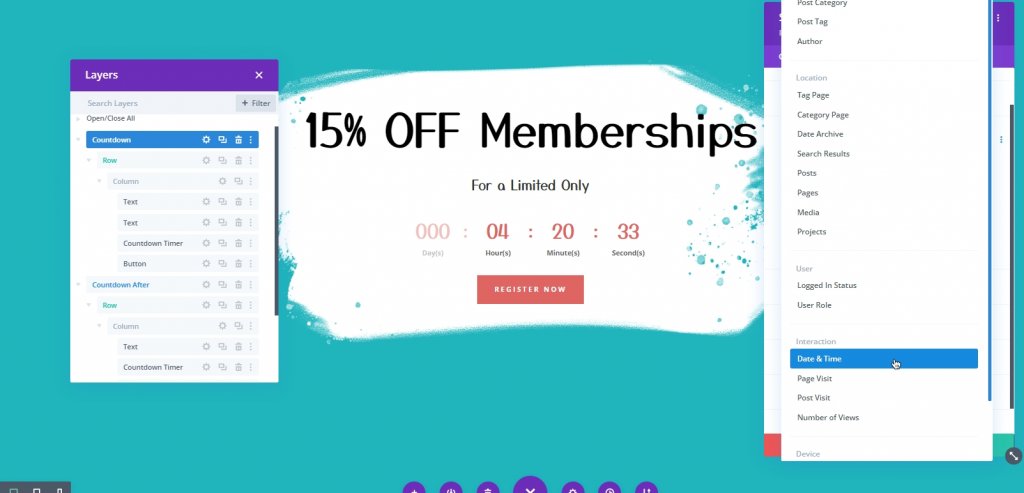
Nastavili bomo časovni pogoj za prikaz razdelka pred iztekom časa. Če želite to narediti, razdelek Odštevanje odprtega časa. Nato na zavihku Napredno dodajte nov pogoj in izberite Pogoj za čas in datum.

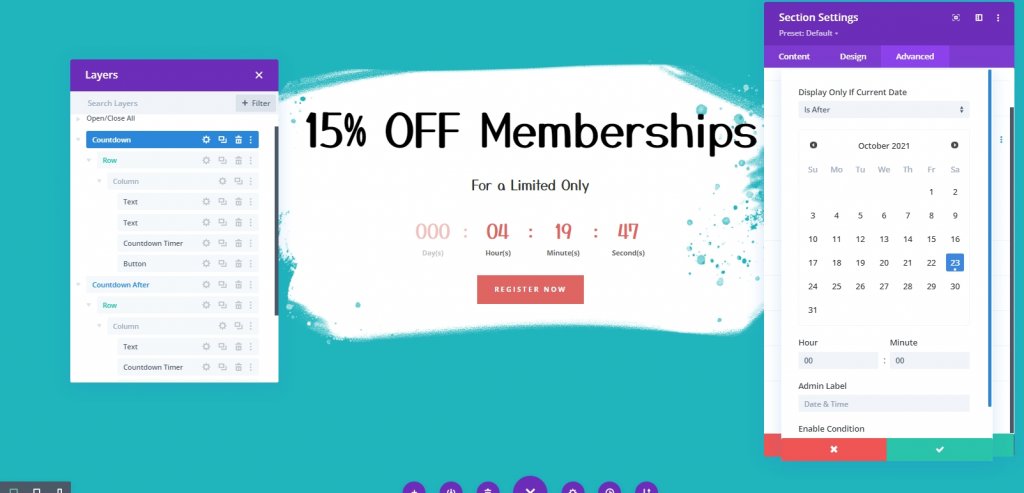
Zdaj na isti plošči posodobite pogoje za čas in datum.
- Prepričajte se, da je možnost Prikaži samo, če je trenutni datum nastavljena na Je pred .
- Izberite datum in čas, ki se ujema z datumom in uro, ki sta bila predhodno dodana v odštevalnik.

3. Pogoj za nastavitev časa za prikaz razdelka po nastavljenem datumu in času
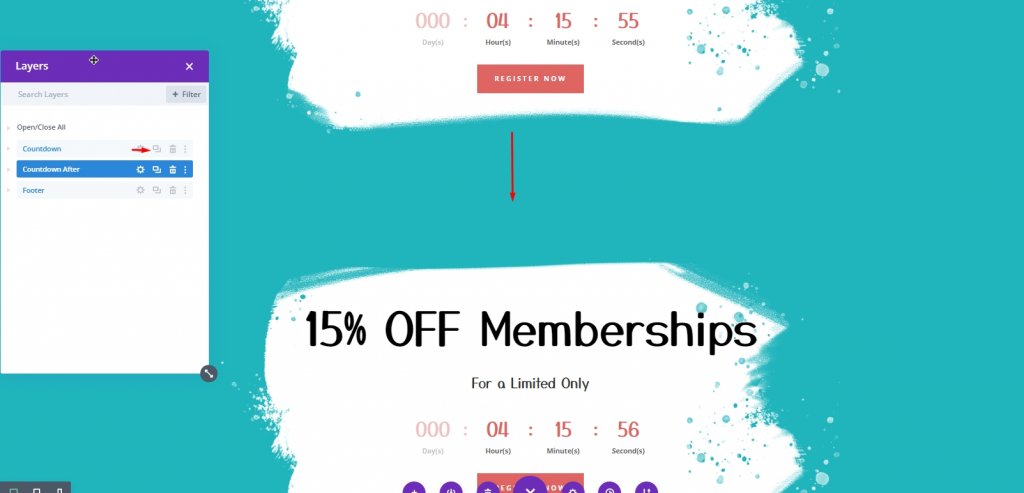
Pred iztekom časovnika bomo razkrili del vsebine. Ko se časovnik izteče, bomo morali na stran dodati novo vsebino. Podvojite del, ki vsebuje časovni pogoj, da to pridobite. Da se izognete zmedi, spremenite oznako skrbnika v novem razdelku v »Odštevanje po«.

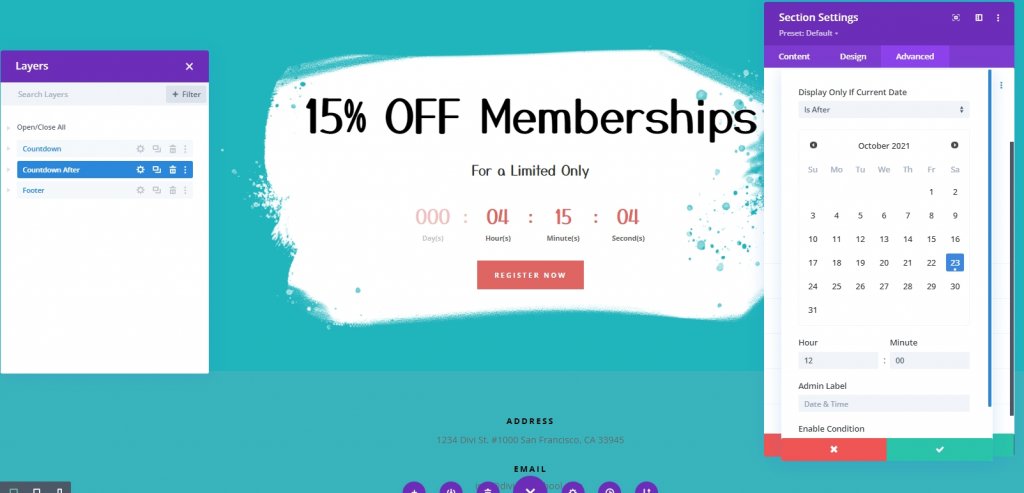
Odprite nastavitve podvojenih razdelkov in prilagodite možnost prikaza časa in datuma Prikaži samo, če je trenutni datum pozneje. Prepričajte se, da sta ura in datum na vaši uri enaka tistim na števcu odštevalnika časa. Stran bo prikazala ta del po poteku odštevanja.

4. Dodajanje pogojne vsebine
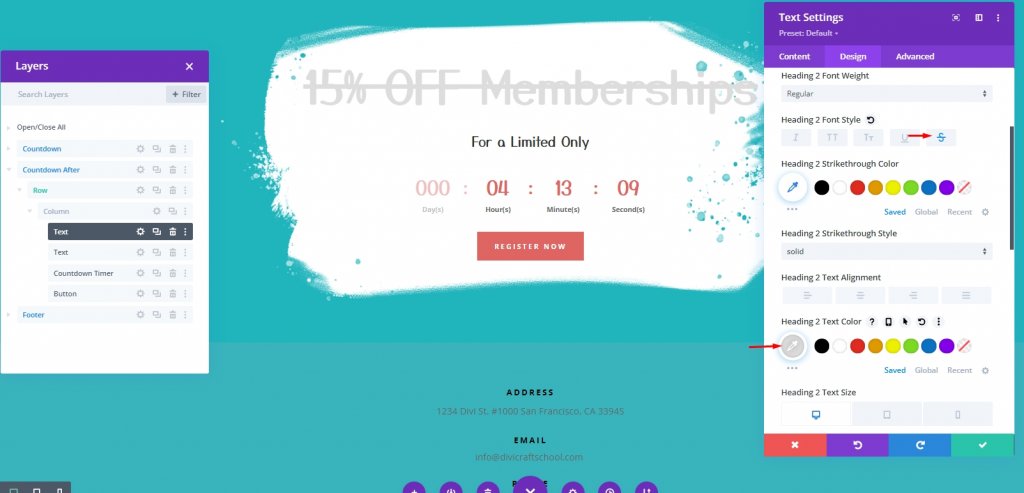
Ko se časovnik ustavi, želimo, da ima ravno črto, ki kaže, da je ponudba končana. Za to odprite nastavitve besedilnega modula in naredite naslednje.
- Slog pisave naslova 2: prečrtano
- Barva besedila naslova 2: #ddd

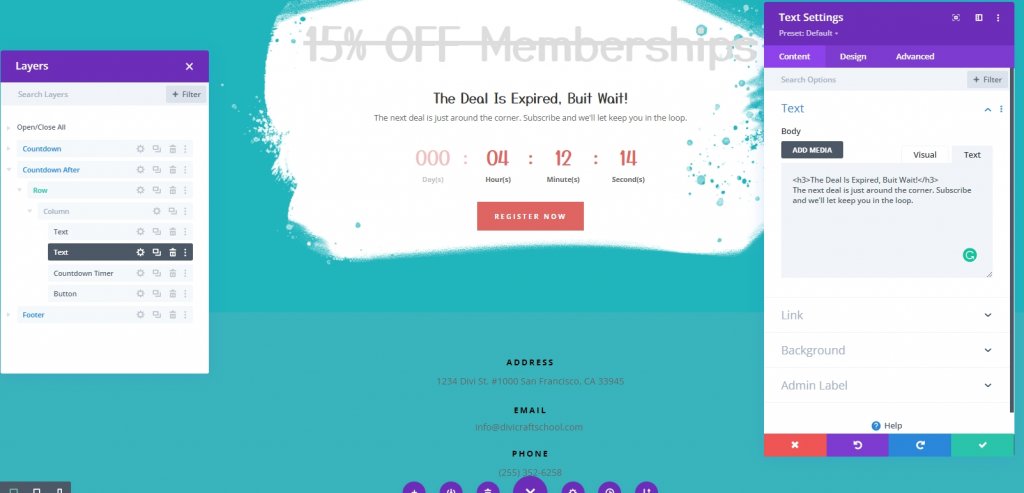
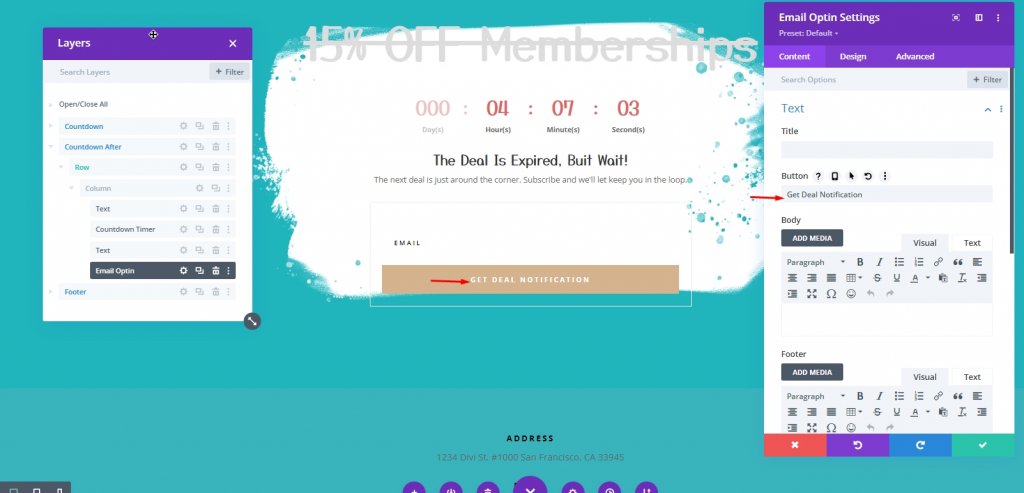
Zdaj za 2. besedilni modul spremenite slog vsebine. Dodajte naslednjo kodo pod zavihek Besedilo .
<h3>The Deal Is Expired, But Wait!</h3>
The next deal is just around the corner. Subscribe and we'll let keep you in the loop. 
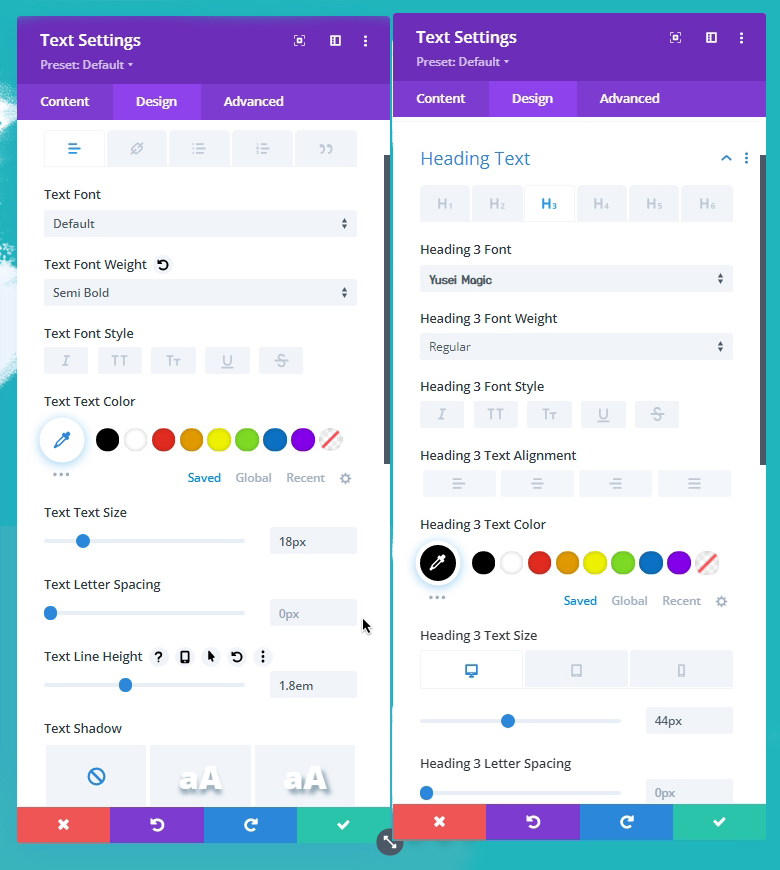
Na zavihku Design naredite naslednje prilagoditve.
- Teža pisave besedila: polkrepko
- Velikost besedila: 18px
- Višina vrstice besedila: 1,8 em
- Barva besedila naslova 3: #000
- Velikost besedila naslova 3: 44px (namizje), 38px (tablični računalnik in telefon)

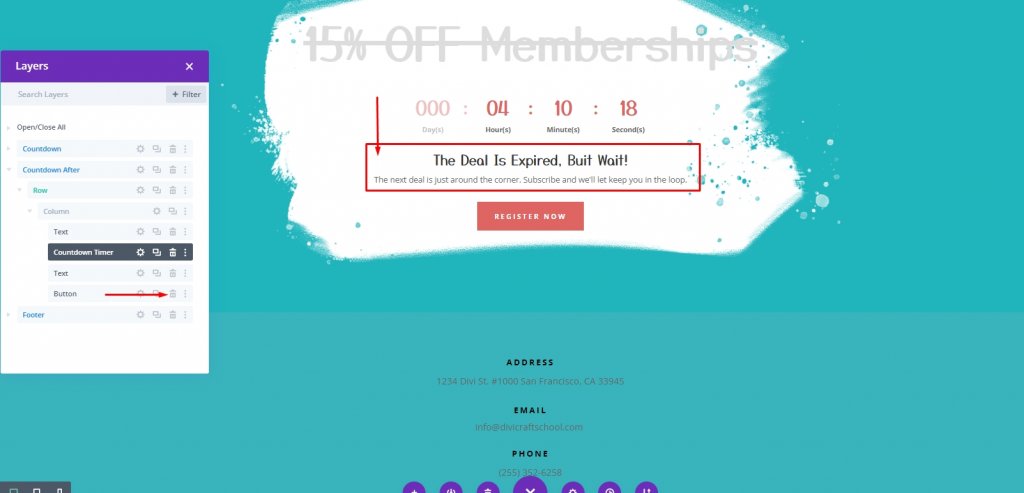
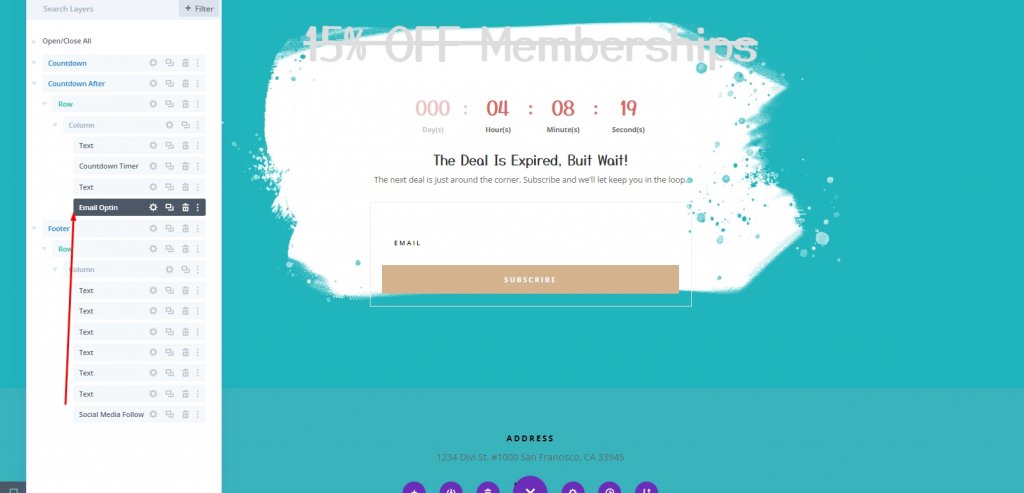
Dodajte odštevalnik časa pod zgornji besedilni modul z glavnim naslovom, tako da ga premaknete za eno mesto navzgor. Odstranite modul gumbov na samem dnu in končali ste. To bo zamenjano z modulom, ki uporabnikom omogoča, da namesto tega prejmejo e-pošto.

Zdaj premaknite vnaprej pripravljeno možnost e-pošte navzgor in jo postavite pod spodnji besedilni modul.

Naredite prilagoditve gumba.

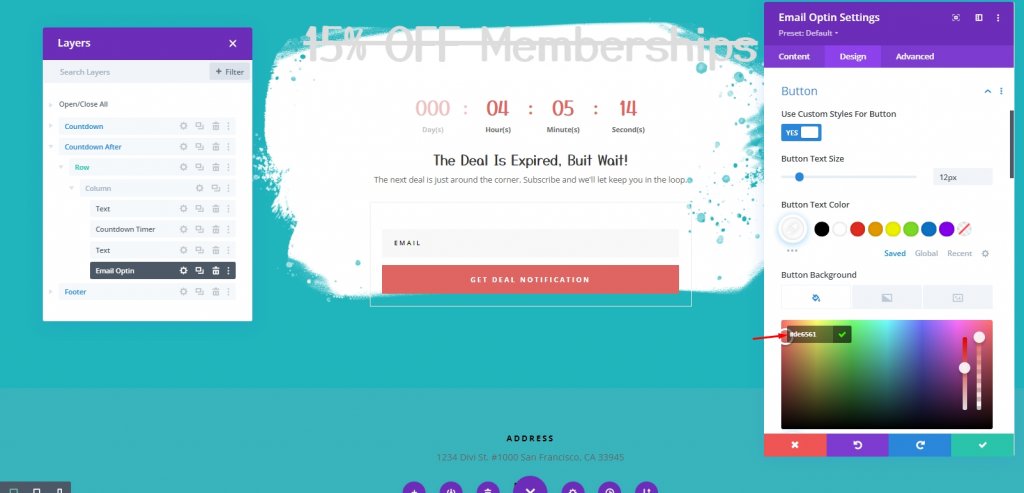
Na zavihku načrtovanje posodobite barve polj in gumbov na naslednji način:
- Barva ozadja polj: #f8f8f8
- Barva ozadja gumba: #de6561

In končali smo!
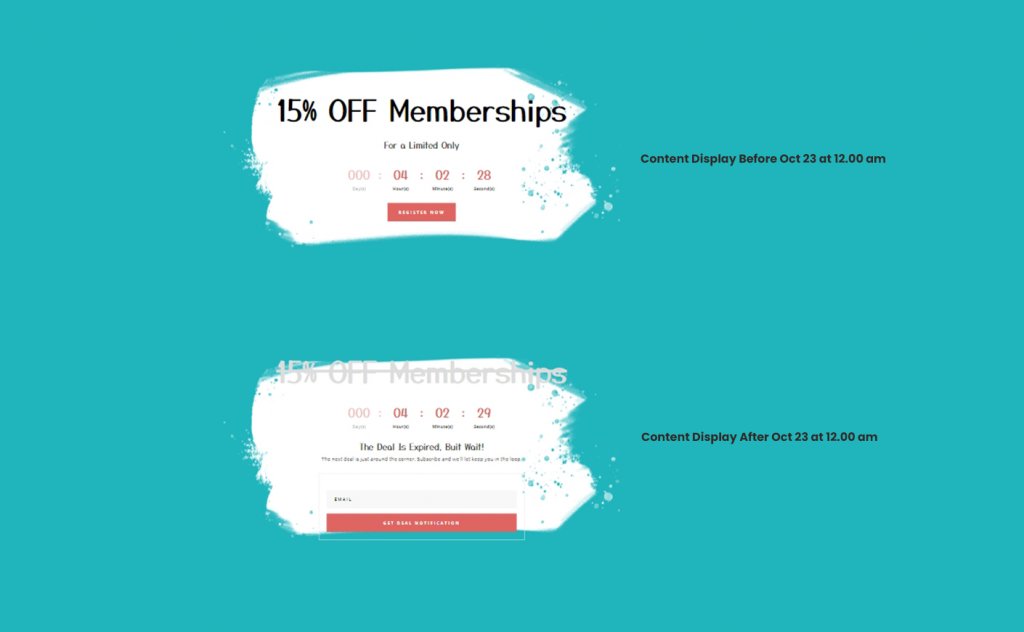
Končni rezultat
Odštevalnik smo nastavili tako, da se konča 23. oktobra ob 12:00. Poleg tega smo prvemu razdelku, ki bo prikazan PRED 23. oktobrom ob 12:00, dodali pogoj za prikaz datuma & Čas. Končno smo ustvarili nov razdelek vsebine s pogojem prikaza datuma &, ki prikazuje razdelek PO 23. oktobru ob 12:00.

Torej, tukaj je predhodni rezultat.

In tukaj je razdelek po izteku odštevanja.

Zaključek
Časovno omejene ponudbe se dobro postrežejo s kombinacijo časovno pogojenega materiala z odštevalnimi urami. In Divi poenostavi odgovornost za oboje. Vsebina, ki jo želite prikazati pred in/ali po določenem datumu in času, se bo samodejno prikazala po vzpostavitvi odštevalnika. To bi moralo vašim strankam pomagati pri prijetnejši izkušnji ob ogledu promocij, ki so potekle.




