Z ustvarjalnikom tem Divi je zelo enostavno ustvariti dinamično arhivsko stran po meri. Uporabimo lahko Divi-jeve vnaprej izdelane predloge arhivskih strani ali ustvarimo popolnoma novo iz nič. V zgodnjih dneh so razvijalci delali arhivske strani z uporabo zunanje kode CSS in PHP na predlogah. Divi je zmogljiva tema WordPress, ki ima mogočen graditelj strani in lahko naenkrat ustvari katero koli vrsto strani. Divi builder je odlično orodje za oblikovanje strani in je zelo enostaven za uporabo, vendar oblikovne zmogljivosti presegajo domišljijo.

Danes se bomo naučili sestaviti predlogo arhivske strani, ki dinamično prikazuje naslove strani, podnapise in članke v blogu. To bomo naredili na zidani postavitvi, da bo lahko bolj privlačna. Torej, poglejmo, kako prikazati stran arhiva Divi v zidani postavitvi.
Predogled oblikovanja
Oglejte si, kako bo izgledala naša predloga arhivske strani. Lahko prikaže objave iz vseh kategorij in je odziven dizajn.

Ustvarjanje strani arhiva
Najprej moramo vzpostaviti novo predlogo za vse arhivske strani s pomočjo ustvarjalnika tem Divi, ki bo prikazala objave na arhivskih straneh v zidanem slogu.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajRazdelek z naslovi vseh strani arhiva
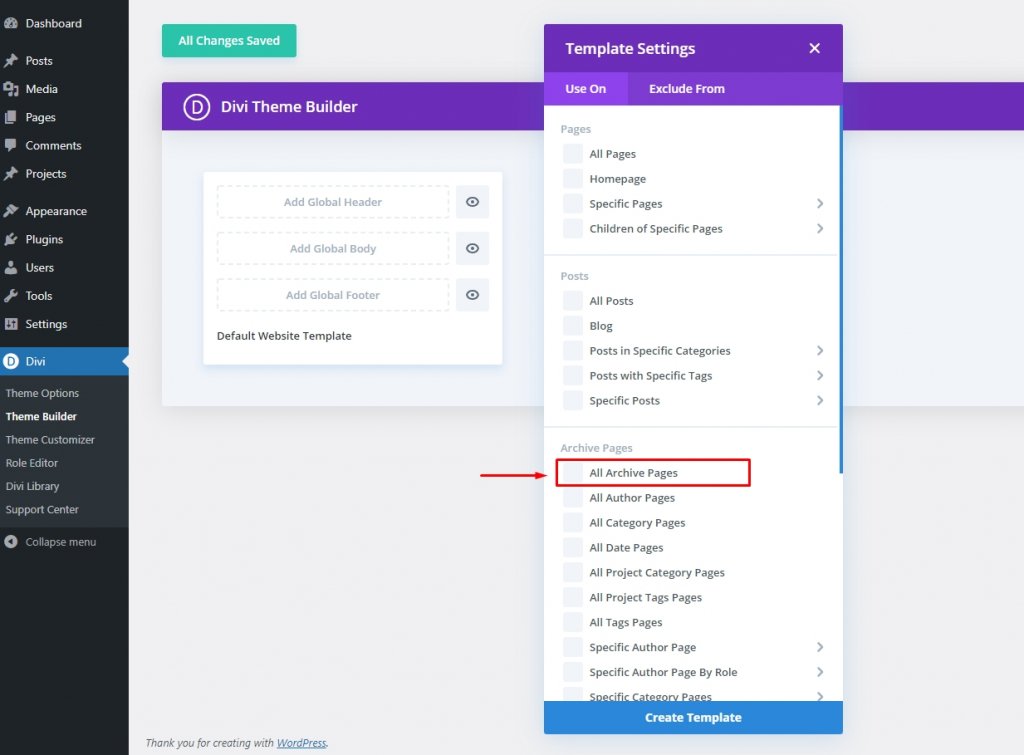
Na nadzorni plošči WordPress se pomaknite do ustvarjalnika tem Divi in ustvarite novo predlogo za vse arhivske strani.

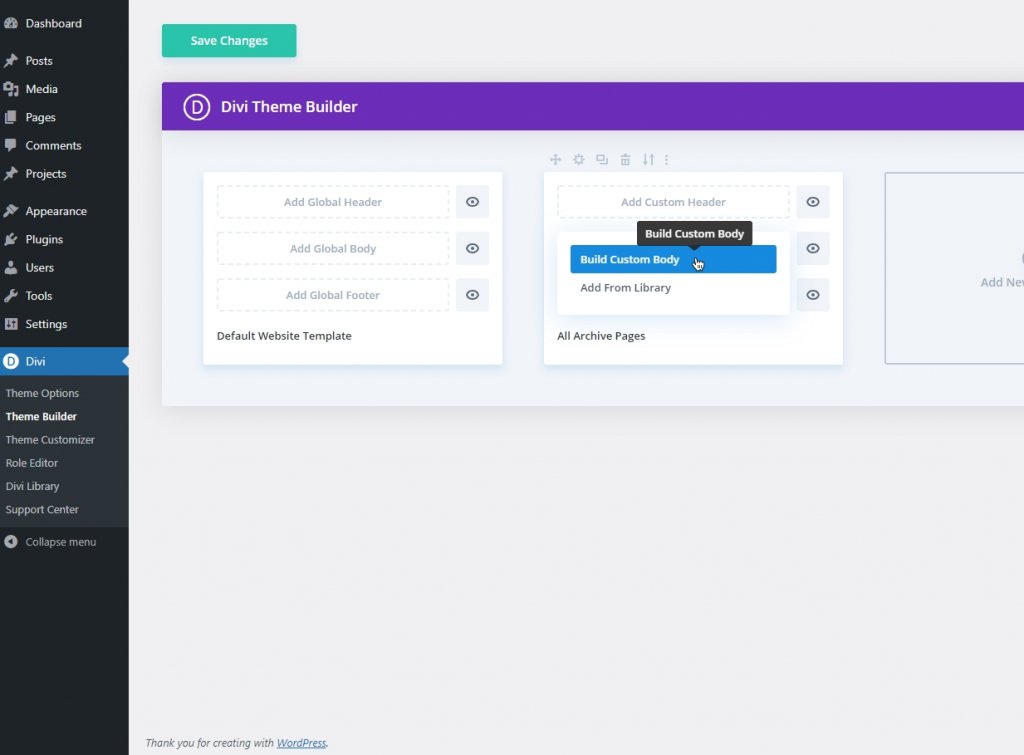
Nato izberite »Zgradi telo po meri« v možnosti »Dodaj telo po meri« na novo dodani predlogi vseh arhivskih strani.

In nadaljujte z "Gradi iz nič".
Dodaj naslov dinamičnega arhiva
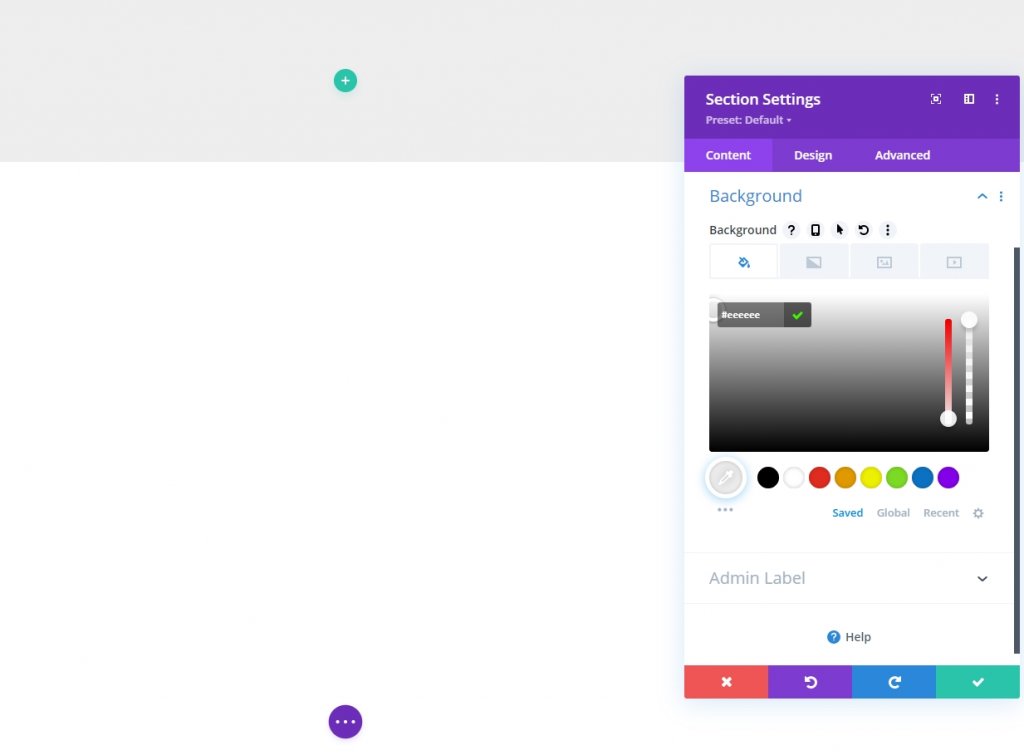
Preden v razdelek dodate več modulov, spremenite barvo ozadja.
- Barva ozadja: #eeeeee

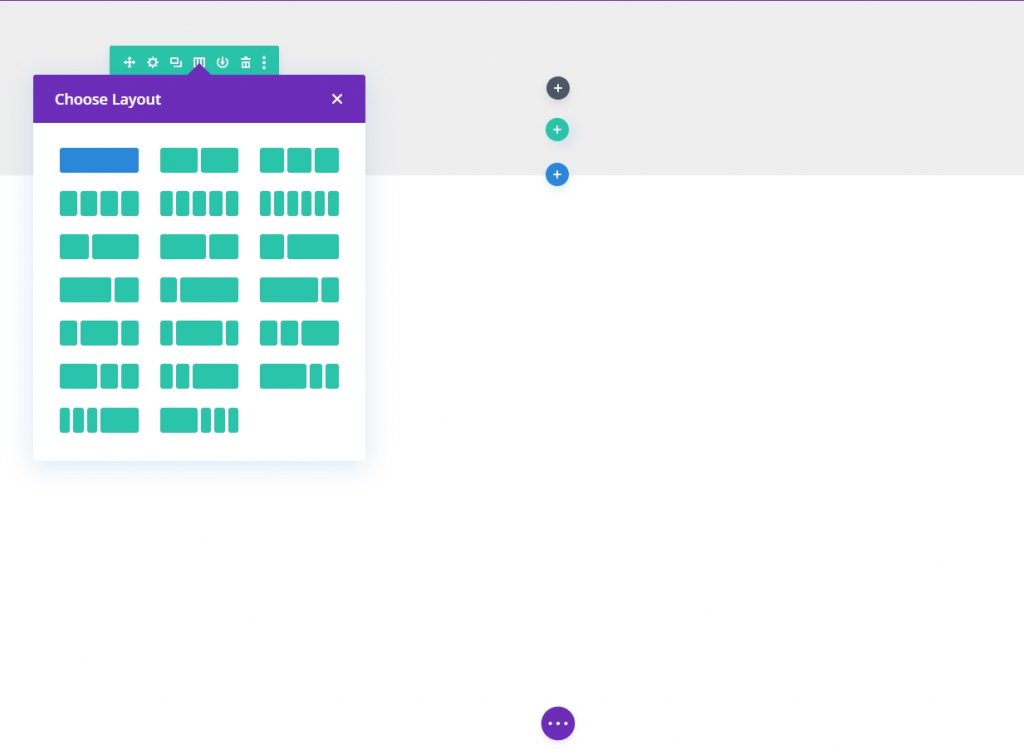
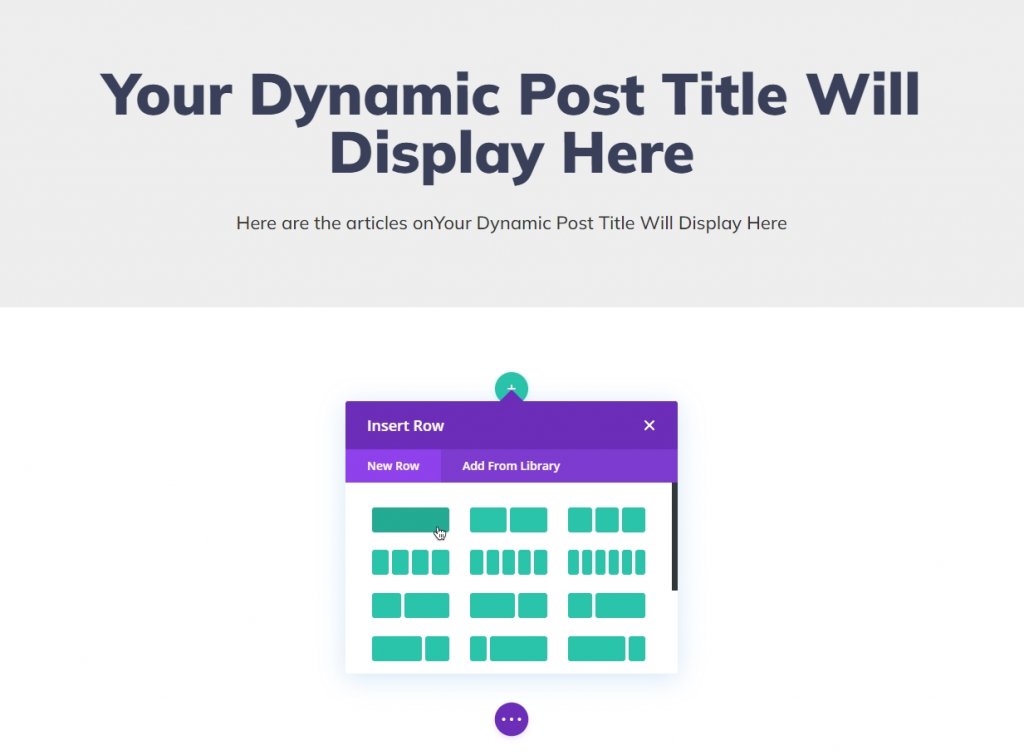
Upravljanemu razdelku dodajte vrstico z enim stolpcem.

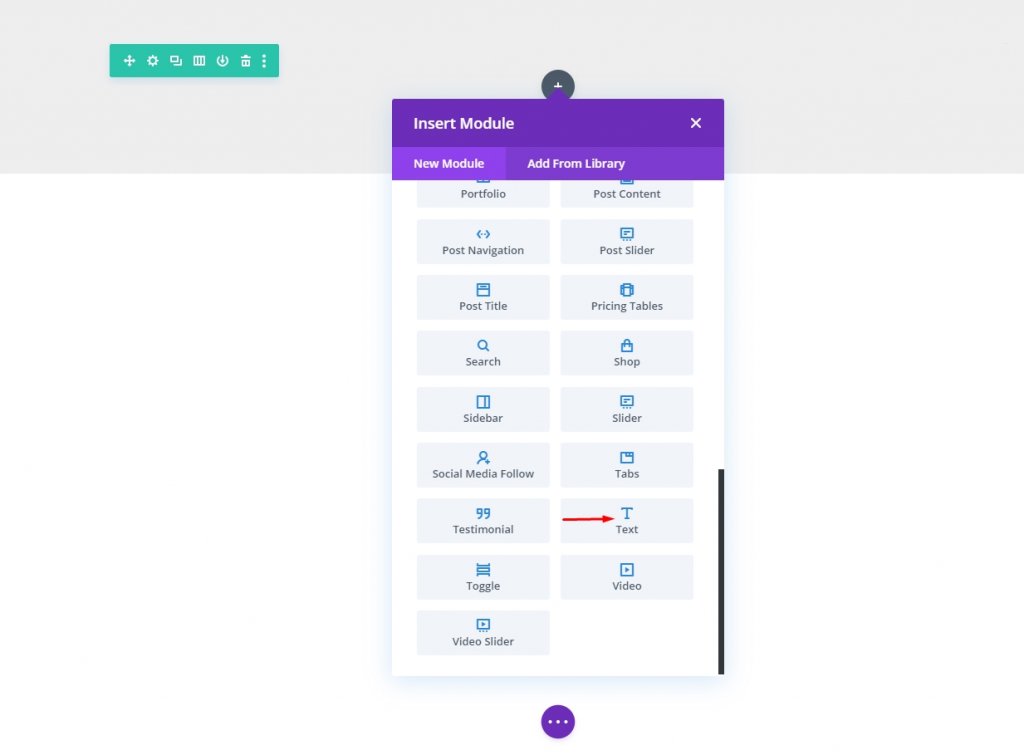
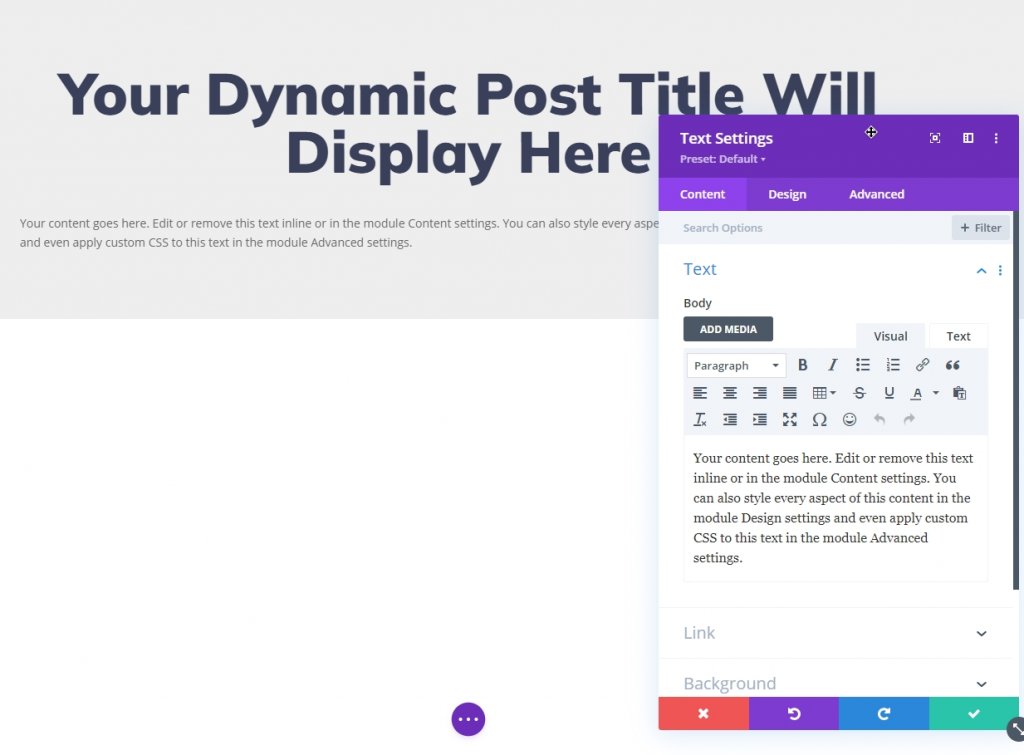
Zdaj dodajte besedilni modul v vrstico za dinamični naslov.

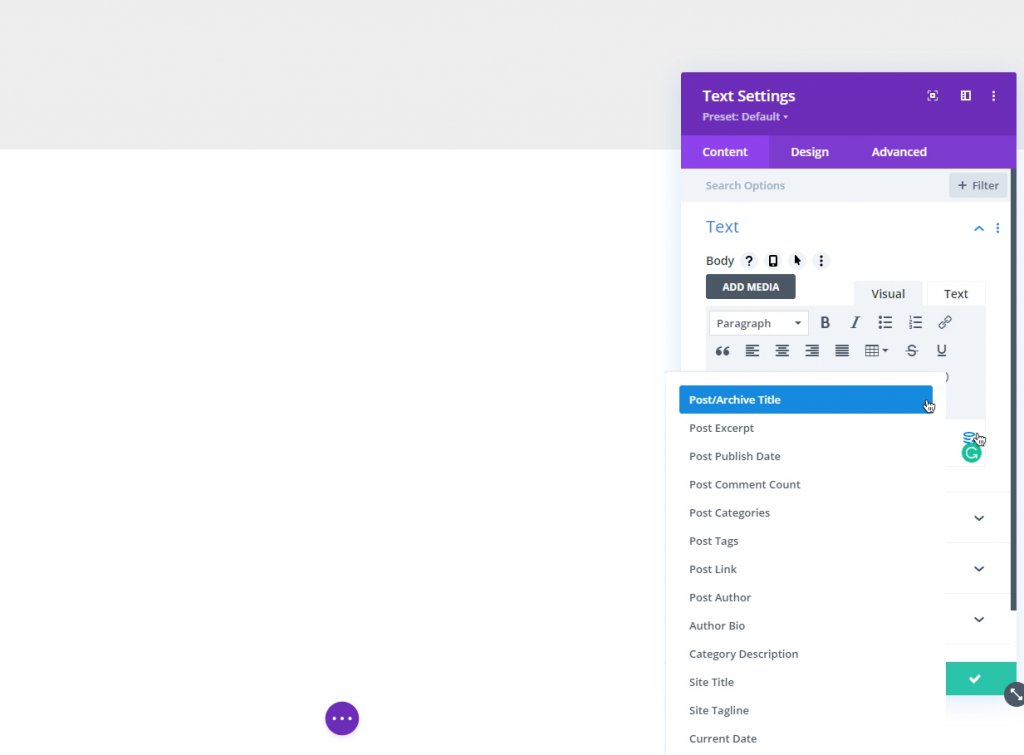
Odstranite vsebino iz modula in na gumbu Dinamična vsebina izberite »Naslov objave/arhiva«.

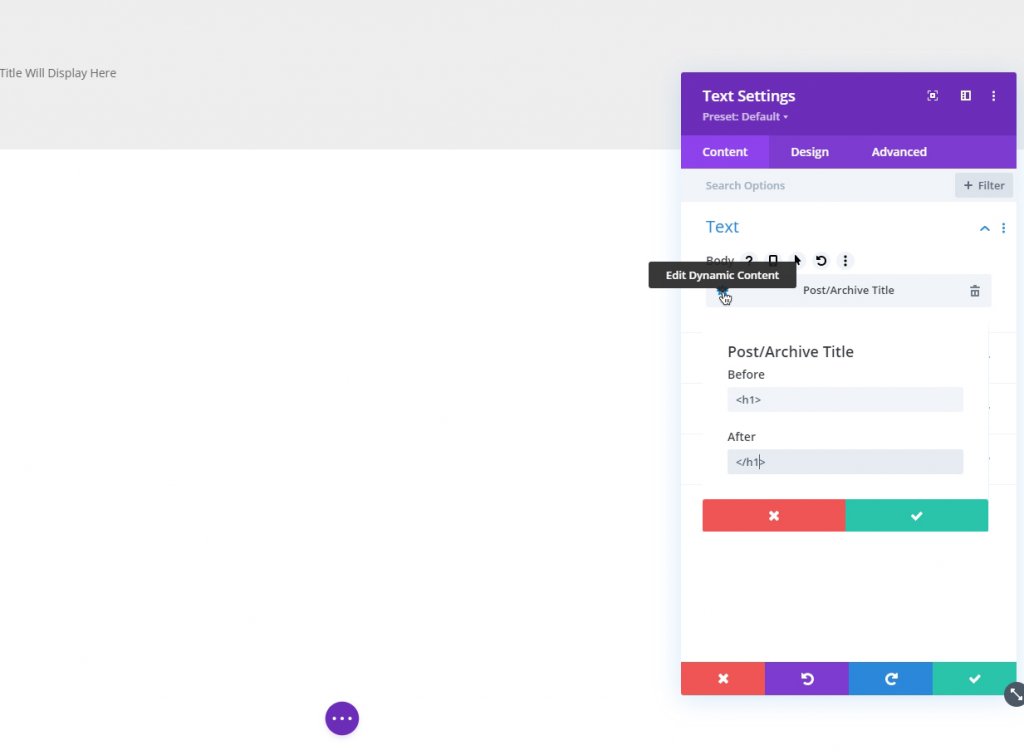
Izberite ikono zobnika in dodajte oznako H1 HTML.
Pred:
<h1>po:
</h1>
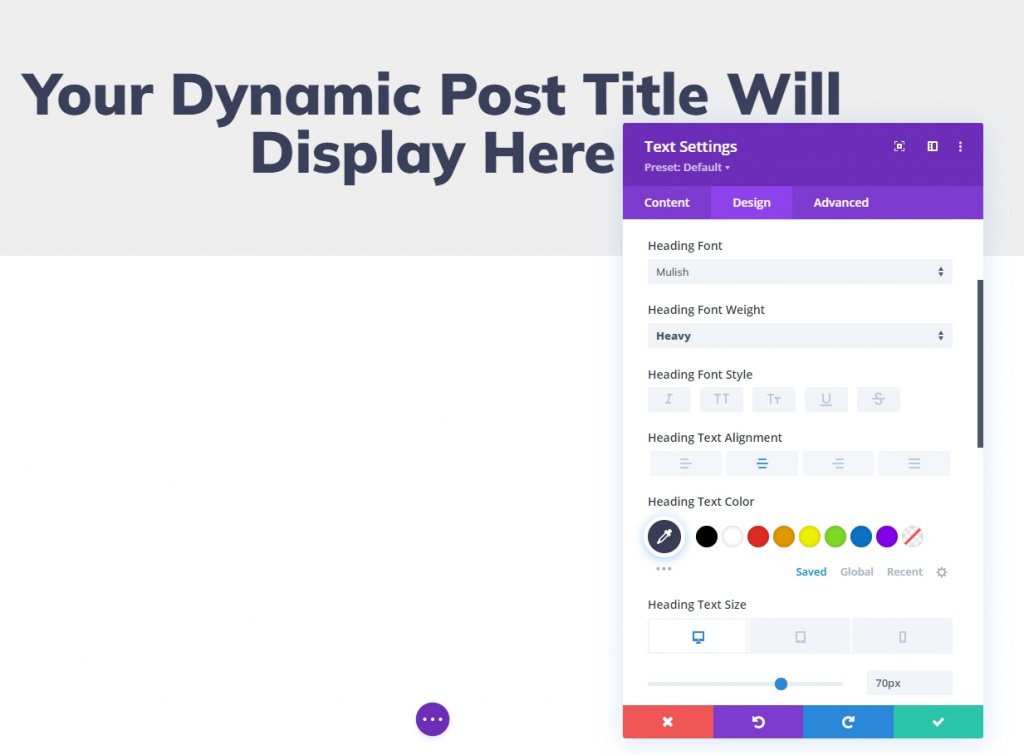
Naslov dinamičnega arhiva sloga
Zdaj je čas za oblikovanje dinamičnega naslova.
- Pisava naslova: Mulish
- Pisava naslova: Teža: Težka
- Poravnava besedila naslova: središče
- Barva besedila naslova: #3a405a
- Velikost besedila naslova: 70px (namizni računalnik), 40px (tablični računalnik in telefon)

Dodajte podnapis za dinamični arhiv
Pod naslovom za podnapise dodajte nov besedilni modul.

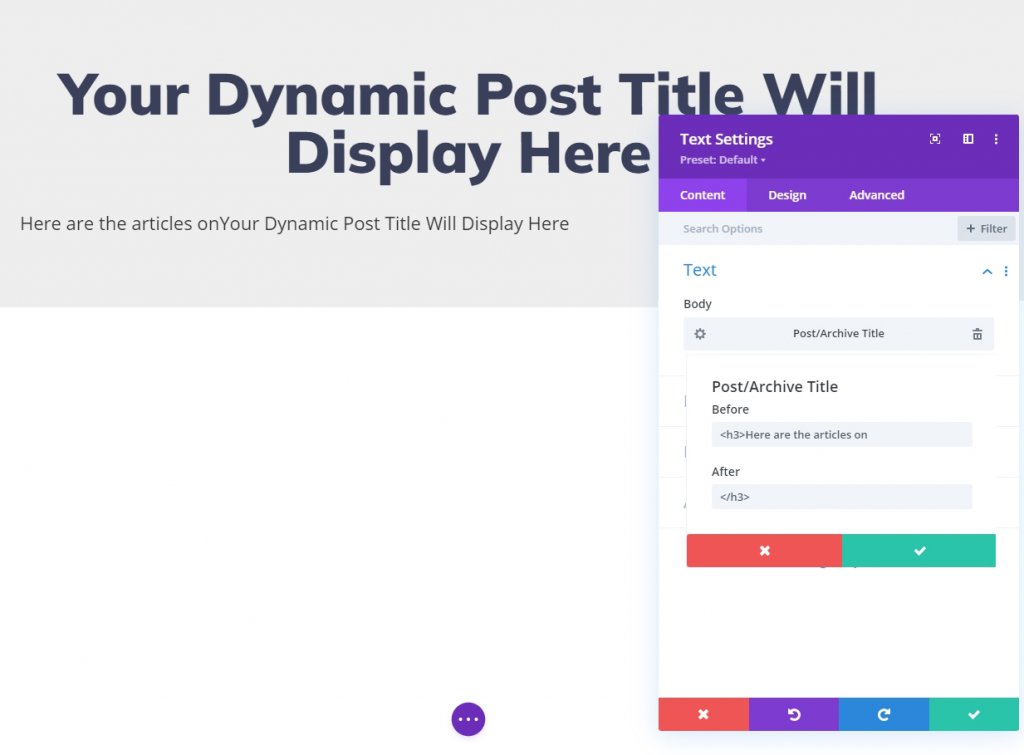
Odstranite obstoječo vsebino in naredite besedilo dinamično z "Naslov objave/arhiva" in dodajte naslednje besedilo iz ikone zobnika.
Pred:
<h3>Here are the articles onpo:
</h3>
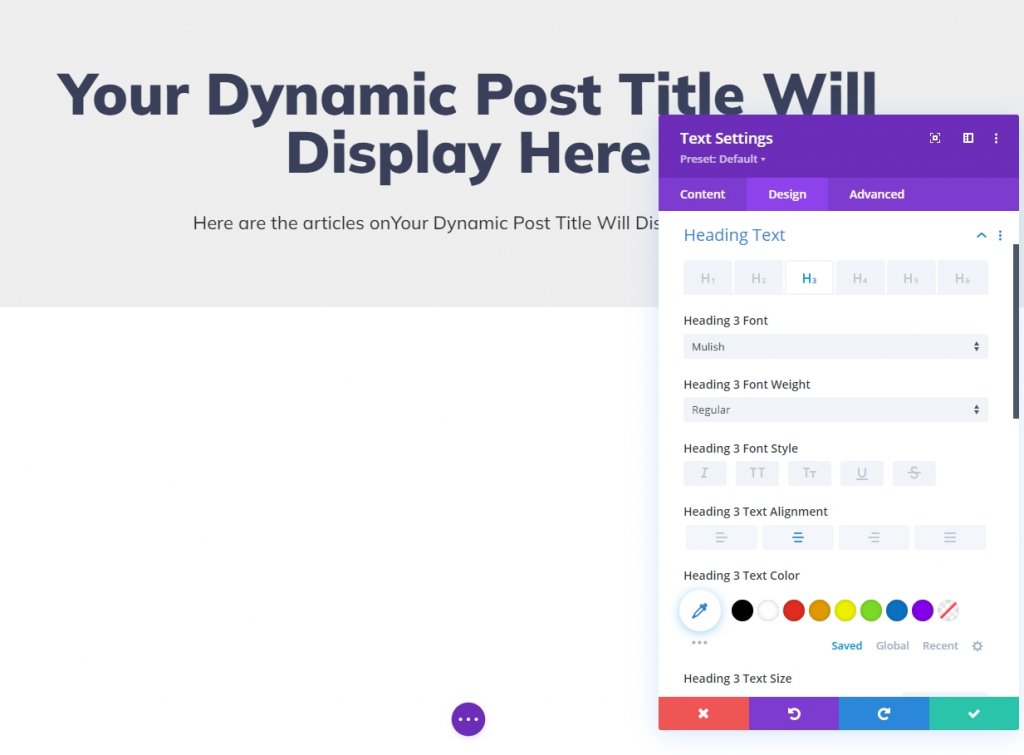
Slog dinamičnega arhivskega podnapisa
Zdaj je čas, da dodamo nekaj stilizacije podnapisom.
- Pisava naslova 3: Mulish
- Poravnava besedila naslova 3: na sredino

Vsa arhivska stran Blog Oddelek
Imamo razdelek z naslovi, zdaj je čas, da dodate module bloga v predlogo strani arhiva.
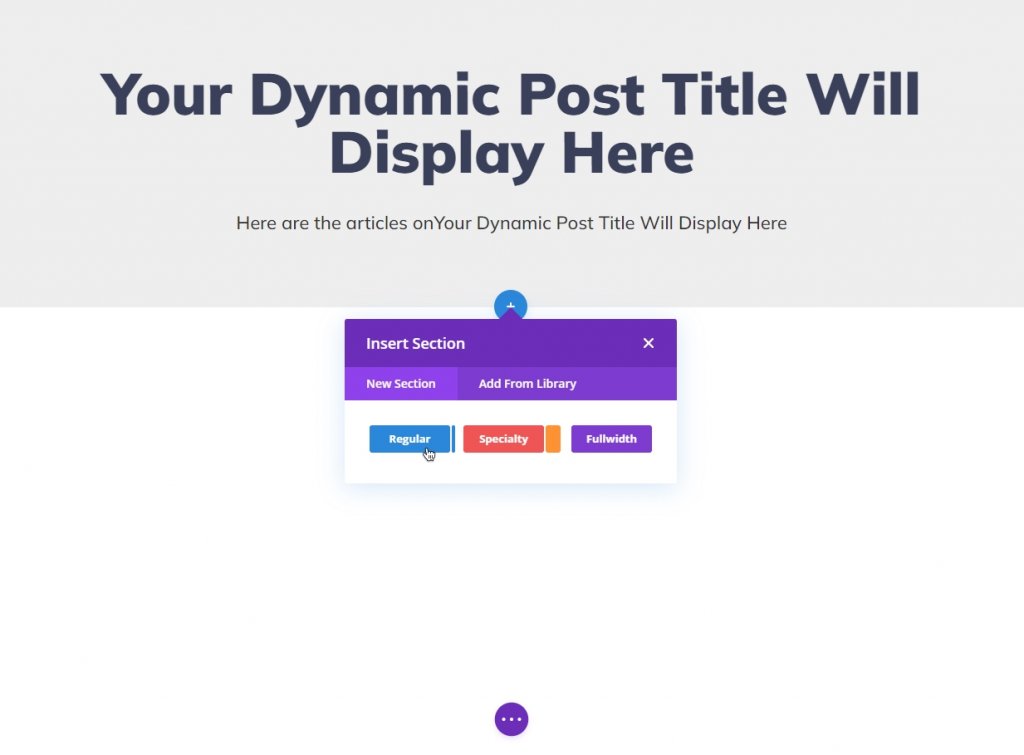
Dodaj nov razdelek
Preden dodate kateri koli modul, najprej ustvarimo razdelek.

Dodaj novo vrstico
Zdaj dodajmo vrstico z enim stolpcem v novo ustvarjeni razdelek.

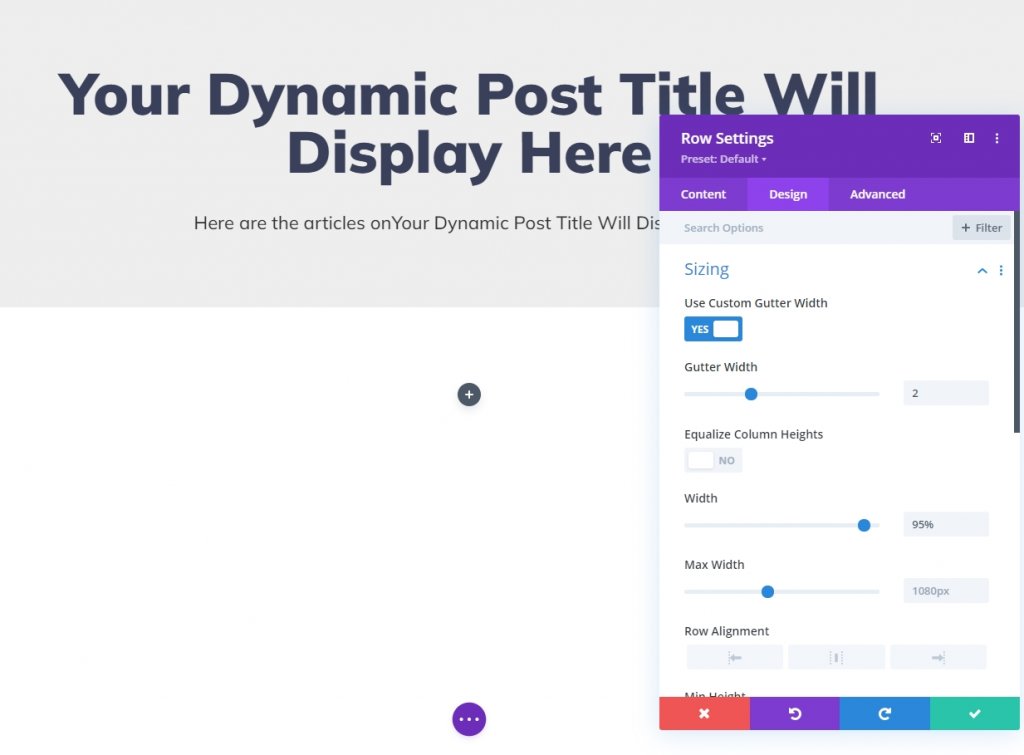
V možnostih nastavitev vrstice posodobite naslednje:
- Uporabite širino žleba po meri: DA
- Širina žleba: 2;
- Širina: 95%

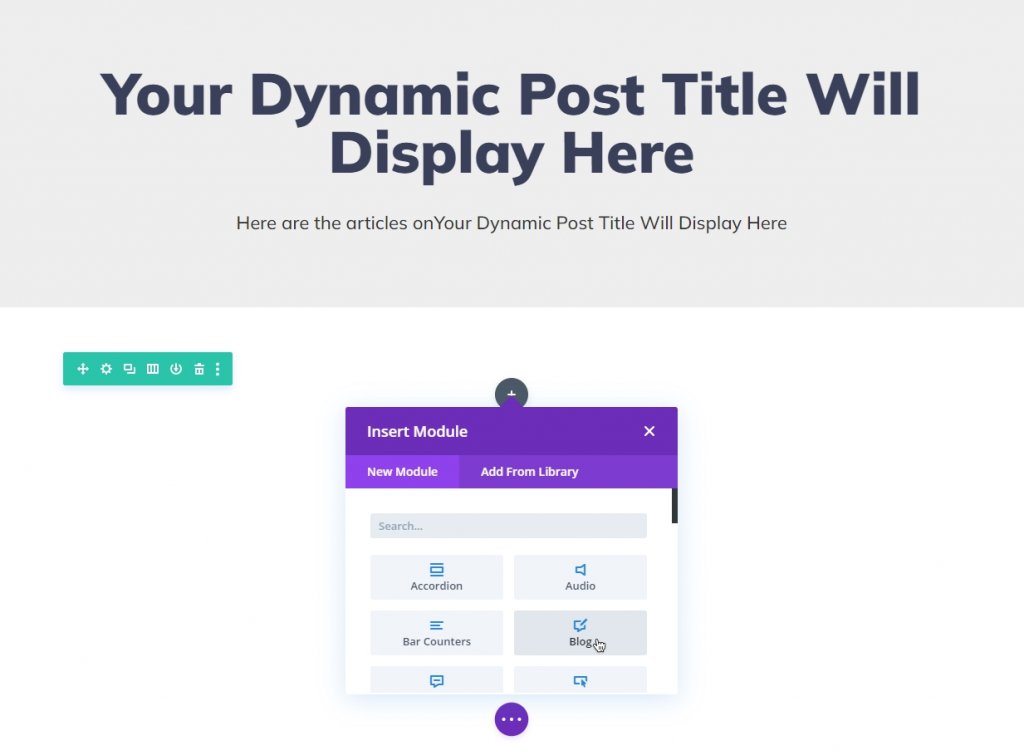
Dodaj blog modul
Zdaj dodajte modul bloga v vrstico.

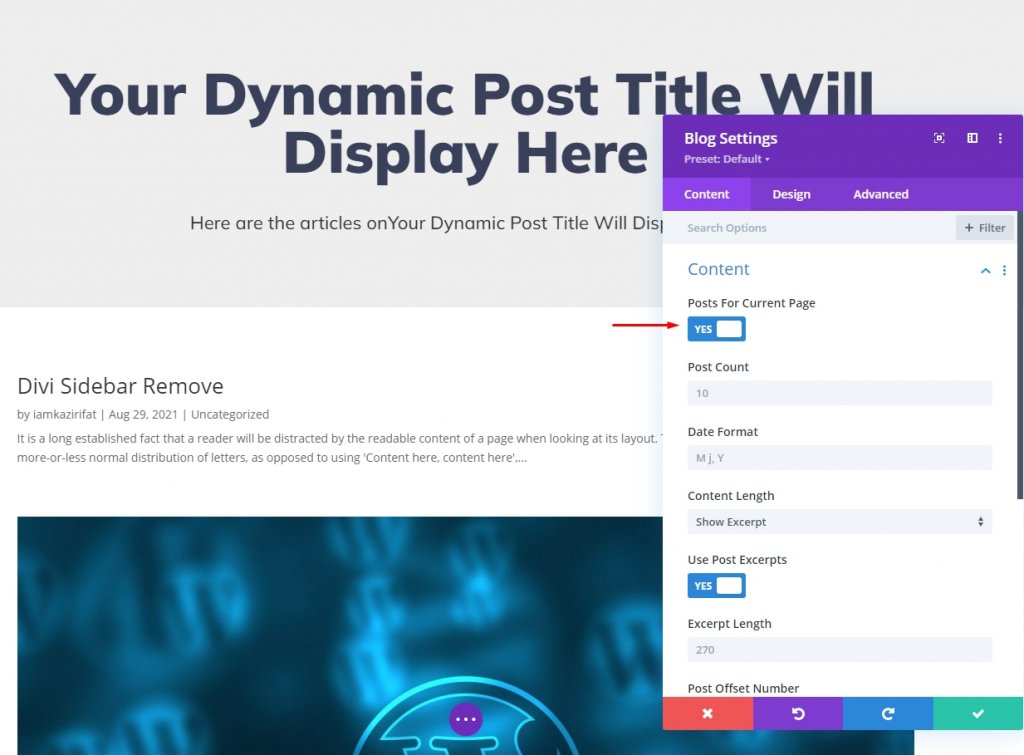
Omogočiti moramo možnost objave za trenutno stran, da dobimo pravo objavo za naslov arhiva.

Modul Design Blog
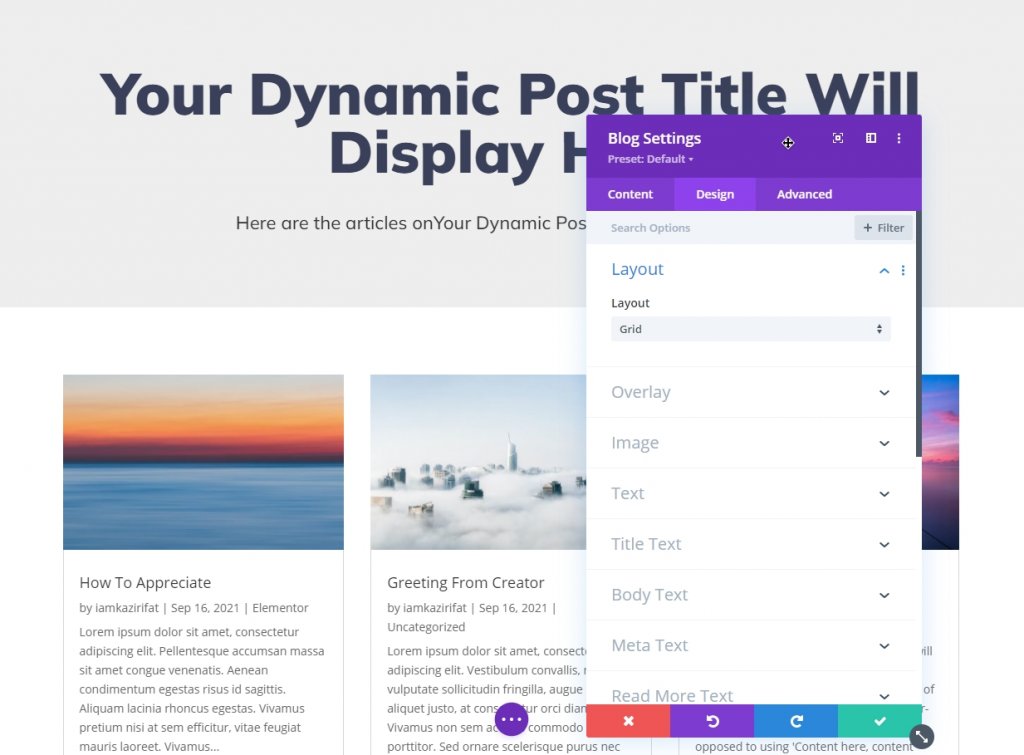
Zdaj imamo vsebino na mestu, pojdimo na zavihek dizajn in naredimo nekaj prilagoditev.
- Postavitev: Mreža

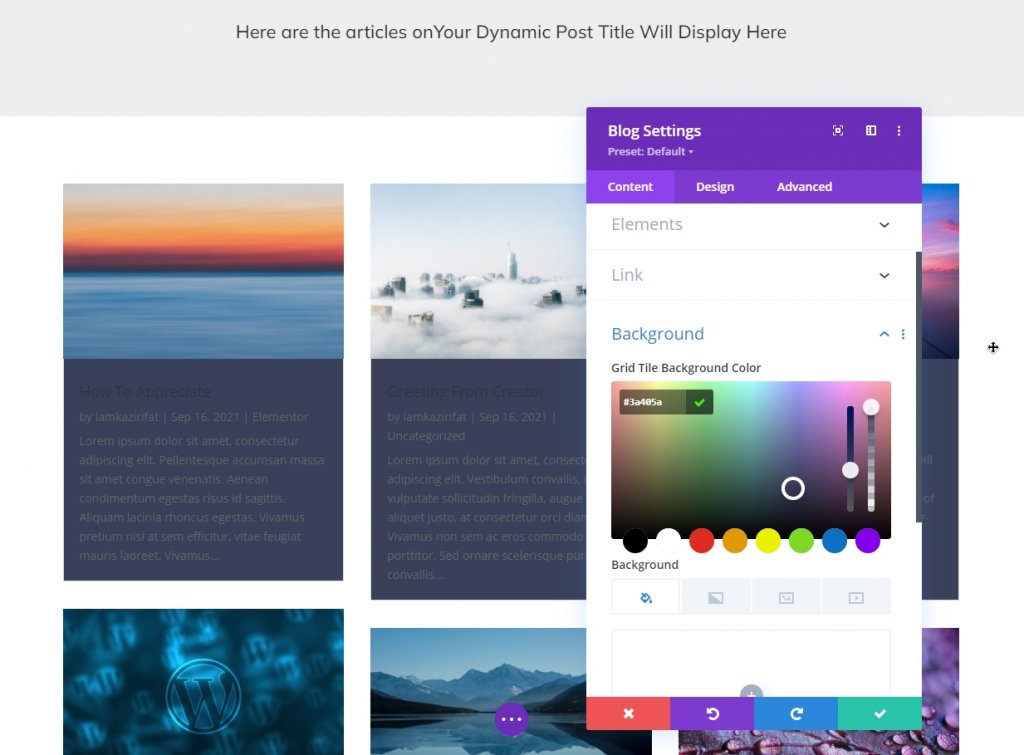
Na zavihku z vsebino dodajte naslednjo barvo kot ozadje.
- Barva ozadja: #3a405a

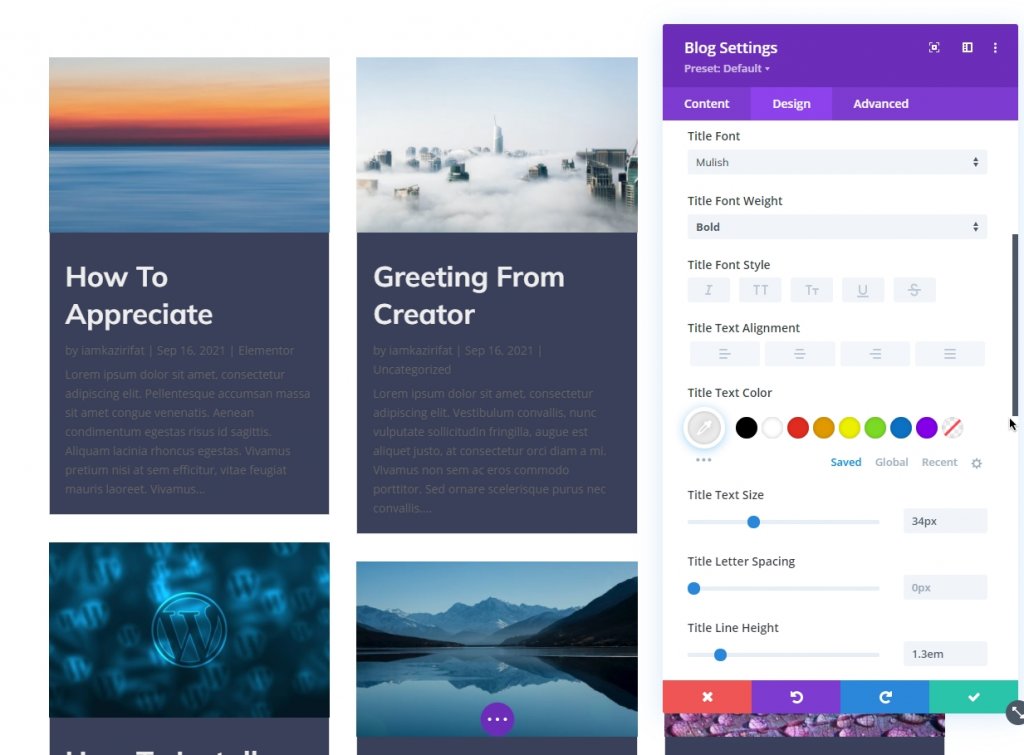
Zdaj dodajte naslednjo nastavitev na zavihku načrtovanja.
- Pisava naslova: Mulish
- Teža pisave naslova: krepko
- Barva besedila naslova: #eee
- Velikost besedila naslova: 34px
- Višina naslovne vrstice: 1,3 em

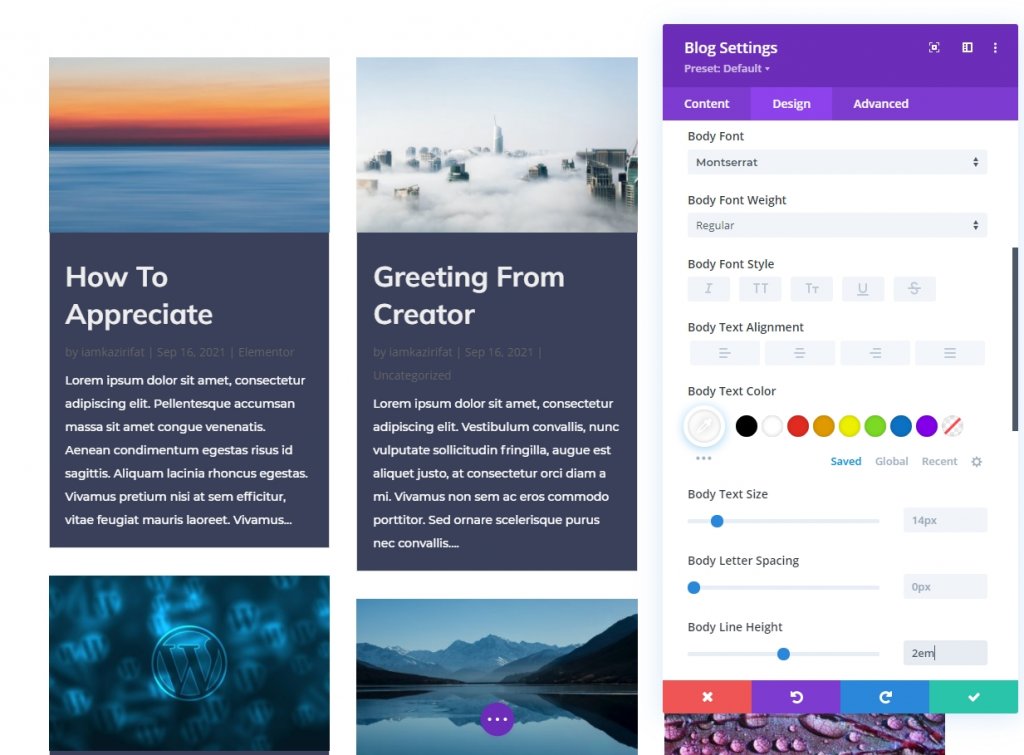
Čas je za oblikovanje besedila v telesu.
- Pisava telesa: Montserrat
- Barva besedila telesa: #ffffff
- Višina telesne linije: 2em

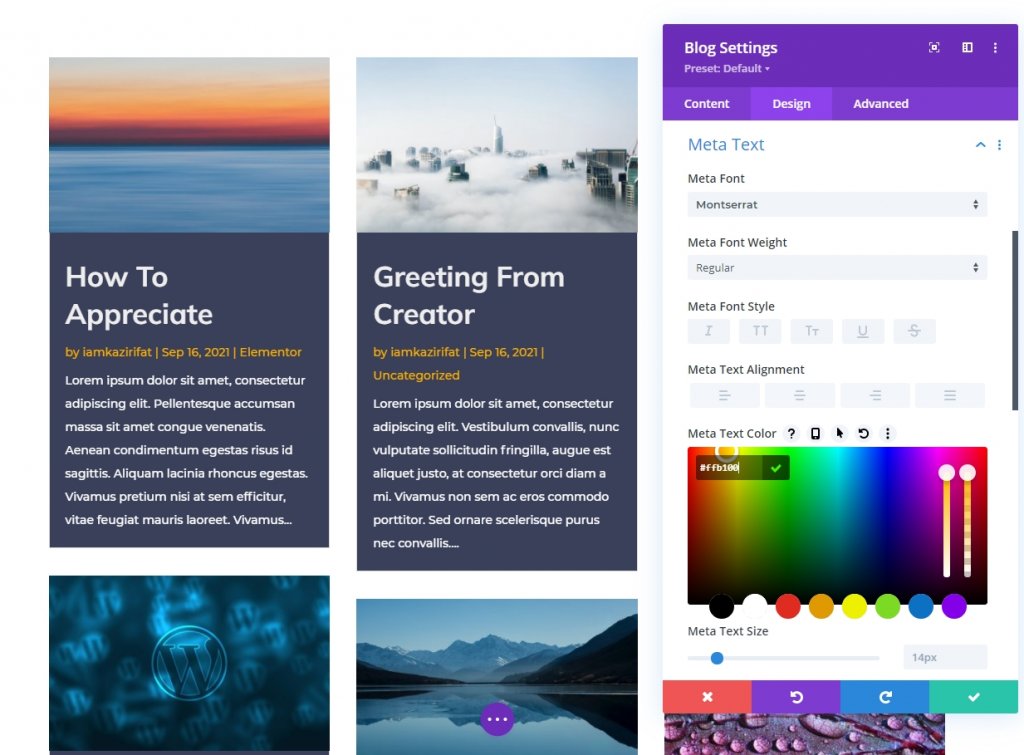
Prav tako posodobite slog meta besedila.
- Meta pisava: Montserrat
- Barva meta besedila: #ffb100

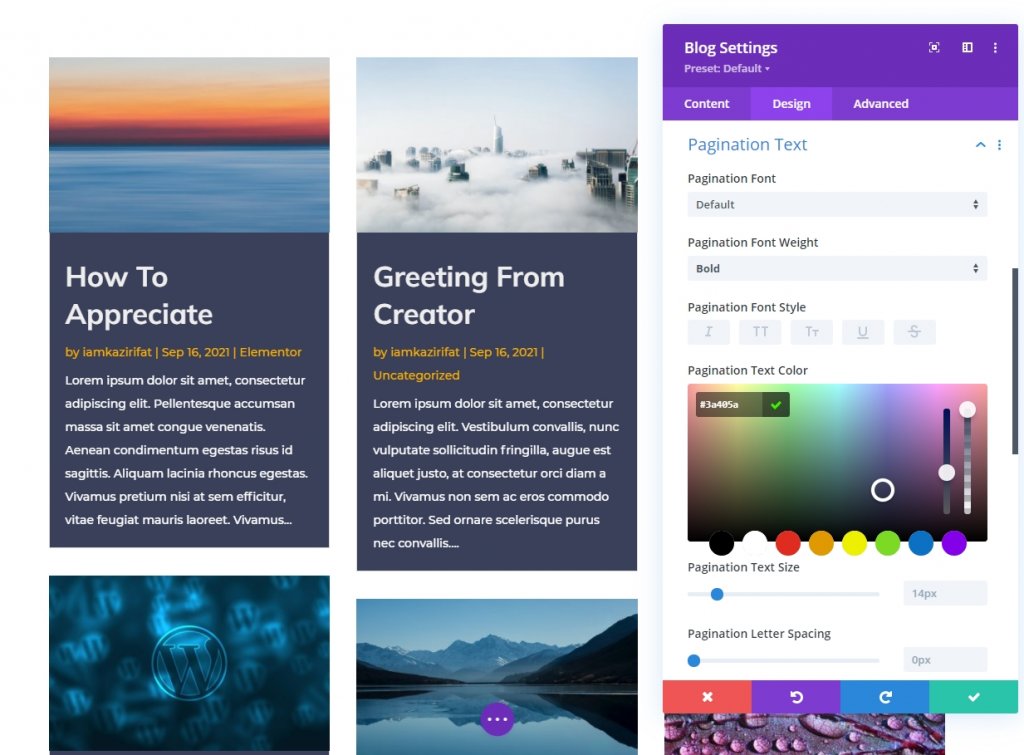
Zdaj posodobite slog straniranja.
- Paginacija Teža pisave: Krepko
- Paginacija Barva besedila: #3a405a

In naša stran z arhivom objav je pripravljena. Tukaj bodo objave prikazane v zidanem slogu, stran pa je napolnjena z dinamičnimi elementi, tako da bo prikazano točno tisto, kar iščemo.
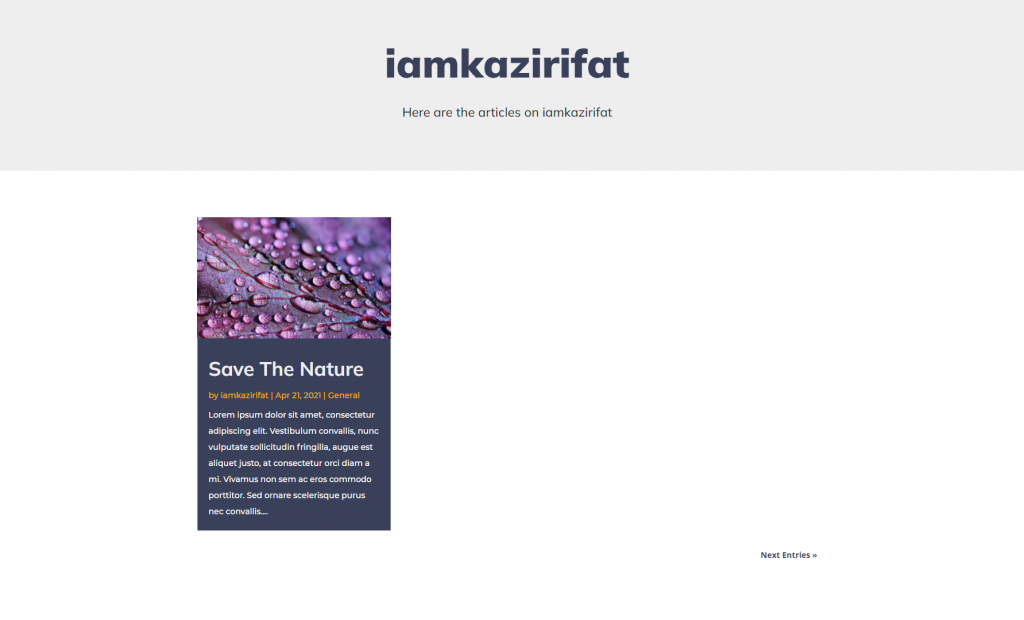
Končni pogled
Je dinamična stran za vse kategorije in arhivske strani. Tukaj je končni rezultat našega dizajna.

Za pregled smo tukaj samo preverjanje posameznih avtorskih predmetov.

Ogledate si lahko tudi objavo za določen datum ali mesec.
Zavijanje
Izdelava nove arhivske predloge z Divijevim graditeljem tem je enostavna, če veste, kako nastaviti zidano postavitev za vsebino. Sami se lahko prepričate, kako enostavno je delati z ustvarjalnikom strani, ki je popolnoma funkcionalen in prepleten z vsemi lastnostmi, kot je Divi . Torej ste videli, kako uporabljati Divi dinamične možnosti in blog modul za ustvarjanje kategorije ali arhivske strani. Upam, da vam je to enostavno. Če imate kakršna koli vprašanja, nam to sporočite v razdelku za komentarje. Na zdravje!




