Sorodne objave so odličen način za pridobivanje prometa na vašem blogu. Uporabniki, ki obiščejo vaš blog, bodo videli objave, ki jih že zanimajo. To zadrži ljudi na vašem spletnem mestu dlje časa in poveča njihov stik z vami in vašim spletnim mestom. Na srečo je dodajanje sorodnih tem v vaše predloge objav v spletnem dnevniku Divi v ustvarjalniku tem Divi preprosto. V tem članku vas bomo naučili, kako.

Predogled oblikovanja
Tukaj je pogled na to, kakšen dizajn bomo ustvarili v tej vadnici. Tako se bodo povezane objave prikazale na namiznem računalniku. Območje nad njim se prekriva z naslovom in vrhom objav. Navigacija po objavah ustreza zasnovi postavitve.

Pridobivanje prave predloge za objavo v spletnem dnevniku
Ustvarite lahko svojo predlogo za objavo v spletnem dnevniku ali pa jo izberete v trgovini s postavitvijo Divi, saj imajo na voljo veliko možnosti.
Če začenjate iz nič, ne pozabite vključiti stvari, ki smo jih opisali prej. Vstavite komponente Divi, kot so naslov objave, predstavljena slika, metapodatki in vsebina objave. Nato razmislite o vseh dodatkih, ki jih želite vključiti, kot so komentarji in moduli optin za e-pošto.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZa to vadnico uporabljamo postavitev objave v spletnem dnevniku iz postavitve podatkovne znanosti .
Zdaj ekstrahirajte preneseno datoteko, da naložite datoteko JSON. Na nadzorni plošči WordPress se pomaknite do Divi > Theme Builder, da jo naložite. V oknu, ki se prikaže, izberite Prenosljivost in nato Uvozi. Kliknite Izberi datoteko, nato se pomaknite do in izberite svojo datoteko JSON. Počakajte, da se uvoz konča, preden kliknete Uvozi predloge za ustvarjanje tem Divi. Spremembe je treba shraniti.

Oblikovanje za dodajanje sorodnih objav v svoje objave na spletnem dnevniku
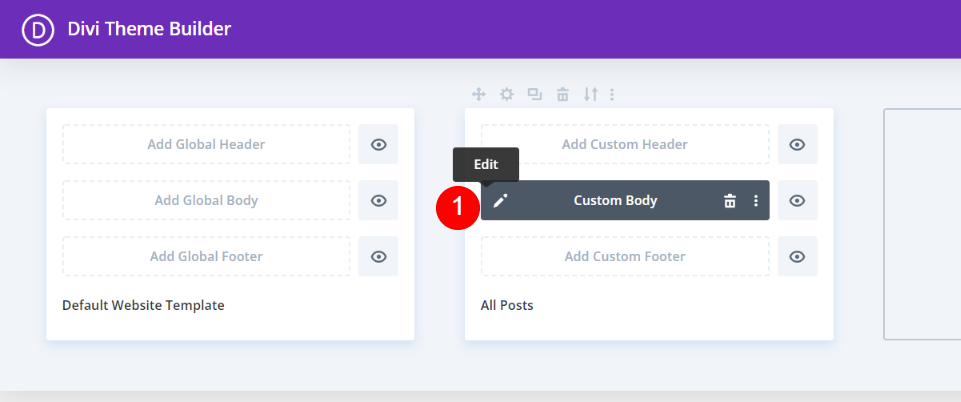
Kliknite ikono za urejanje na novo dodani predlogi.

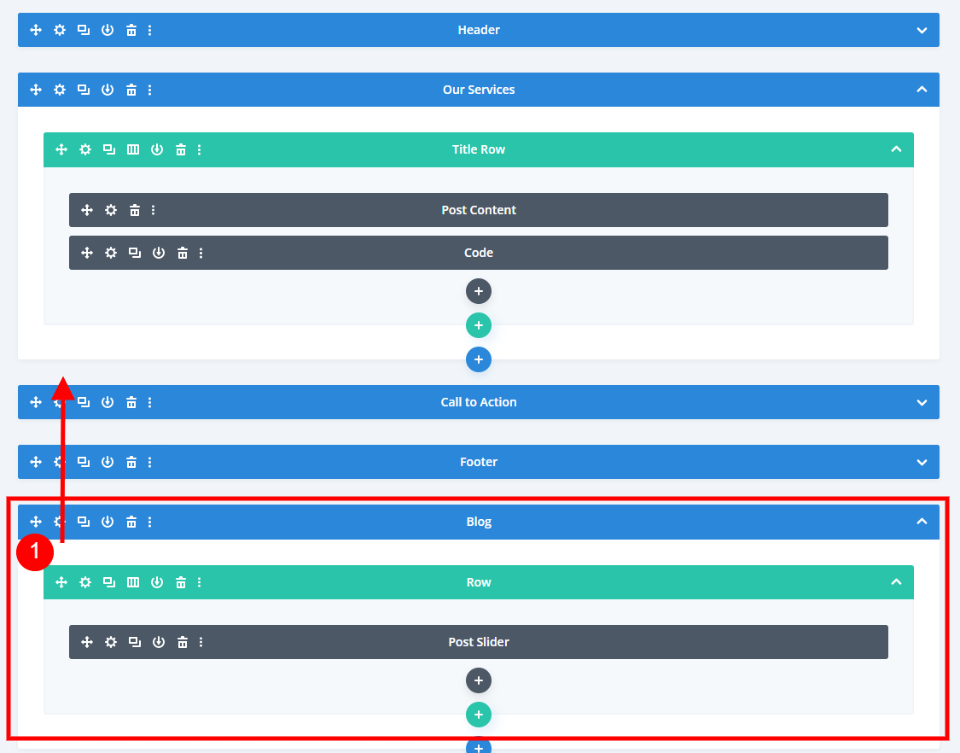
Za naš novi modul spletnega dnevnika bomo morali dodati nov razdelek in vrstico z enim stolpcem. Če pogledamo predlogo v žičnem načinu, lahko vidimo, da ima na dnu modul Post Slider. Ta drsnik bomo odstranili in ga nadomestili s to vrstico, vendar najprej premaknite razdelek nad poziv k dejanju.

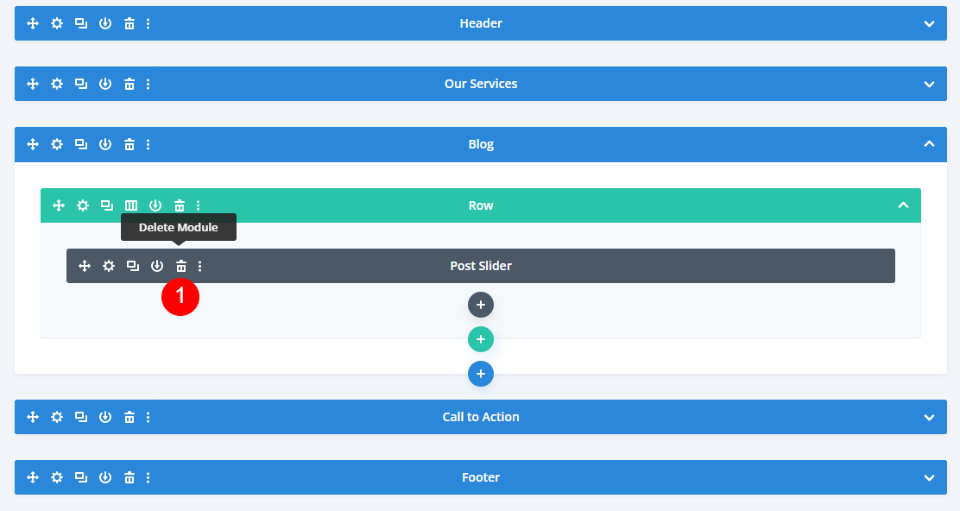
Izbrišite drsnik, ko ga premaknete.

Zdaj odprite nastavitve razdelka 2019 in nastavite novo barvo ozadja.
- Barva ozadja: #000000

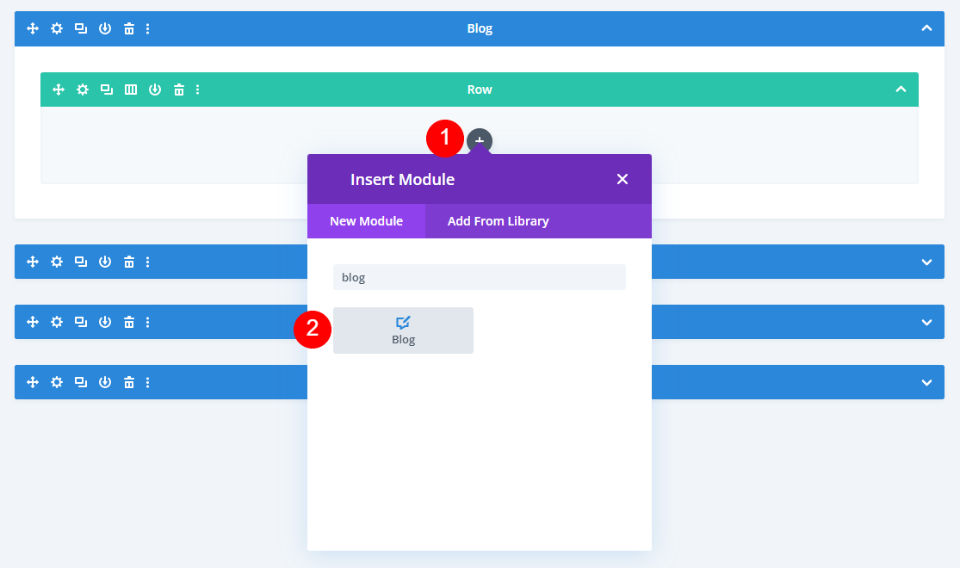
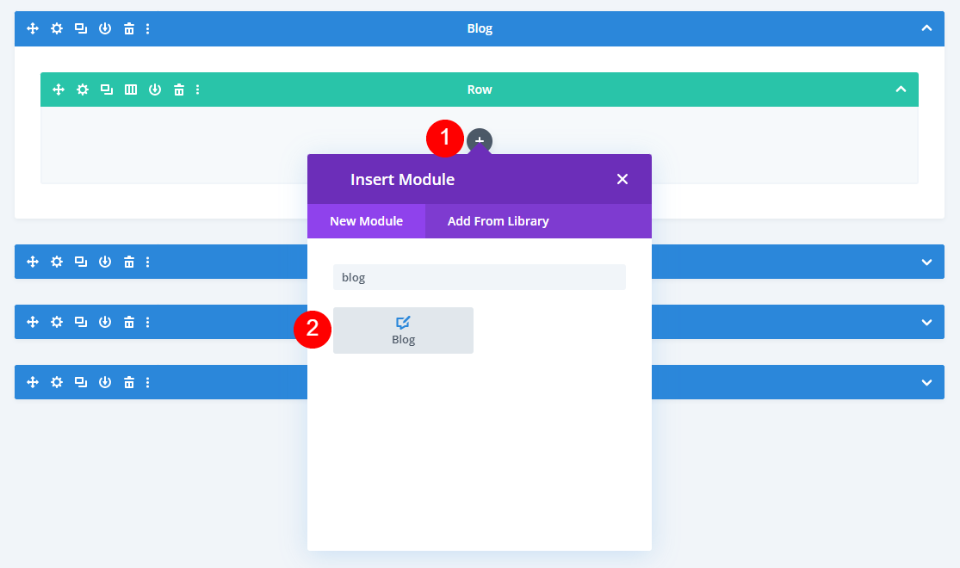
Zdaj dodajte modul bloga v to vrstico.

Povezane nastavitve spletnega modula
Okno z nastavitvami se bo samodejno odprlo, kar vam bo omogočilo, da izberete svoje možnosti. Preklopil sem na pogled namizja v živo, da bi preveril, kako je modul prikazan v postavitvi.
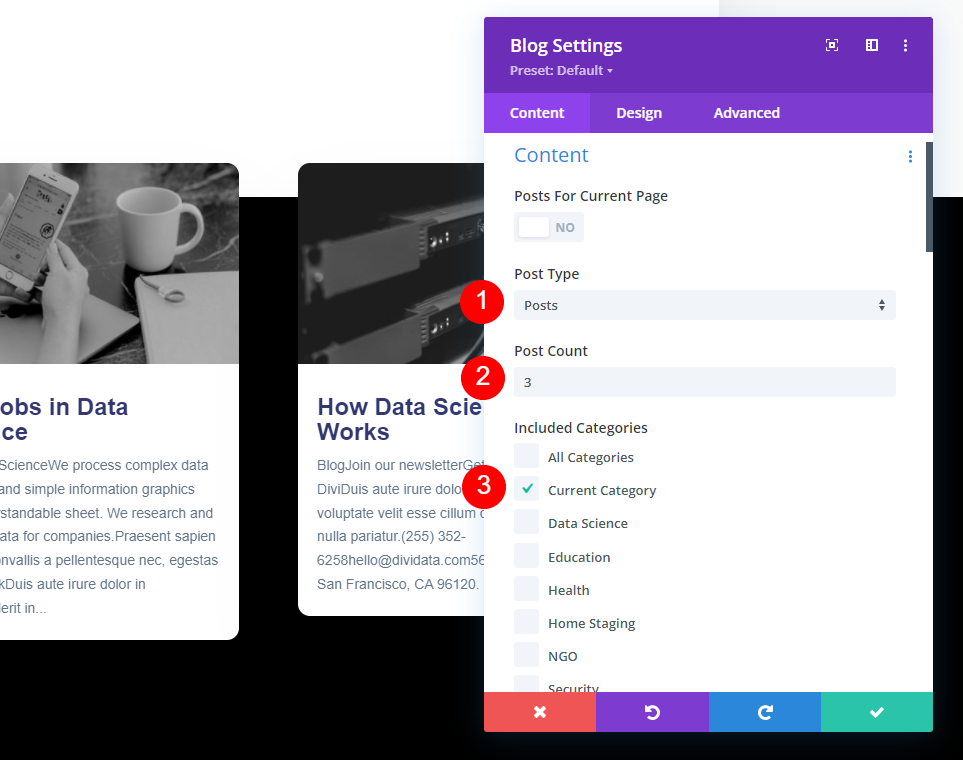
Nastavite vrsto objave na Objave. Število objav nastavite na tri. V spustnem meniju Vključene kategorije izberite Trenutna kategorija. Če izdelujete predlogo objave v spletnem dnevniku za določeno kategorijo, jo izberite tukaj.
- Vrsta objave: objave
- Število objav: 3
- Vključene kategorije: Trenutna kategorija

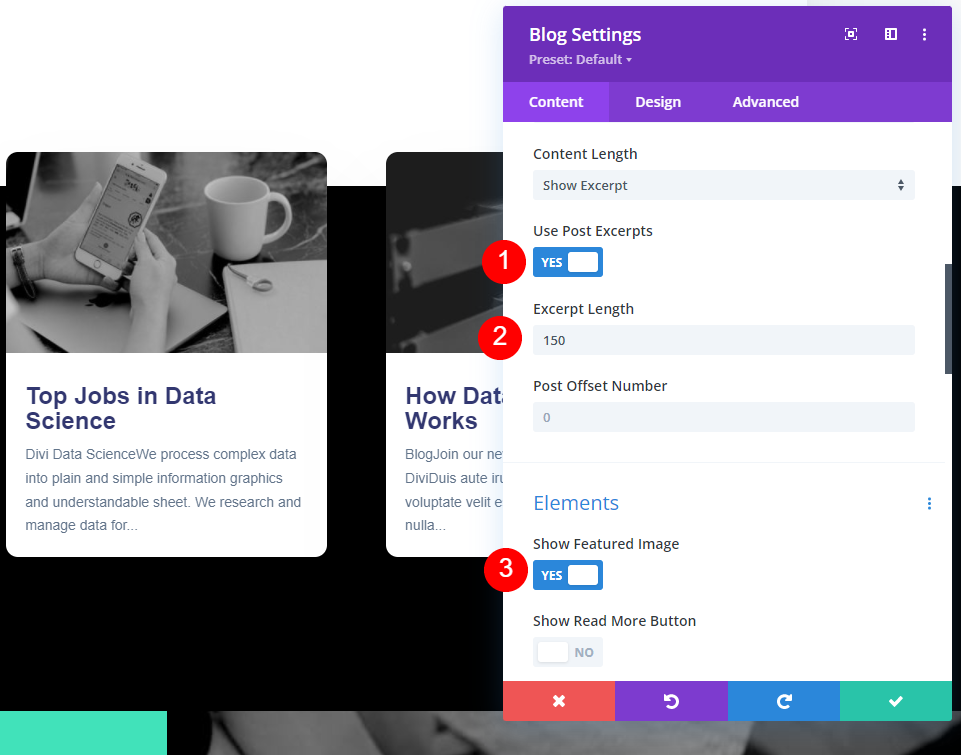
Spremenite nastavitve Uporabi odlomke objav in naslednje.
- Uporabite odlomke objav: Da
- Dolžina odlomka: 150
- Pokaži predstavljeno sliko: Da

Prav tako naredite nekaj sprememb pod Elementi.
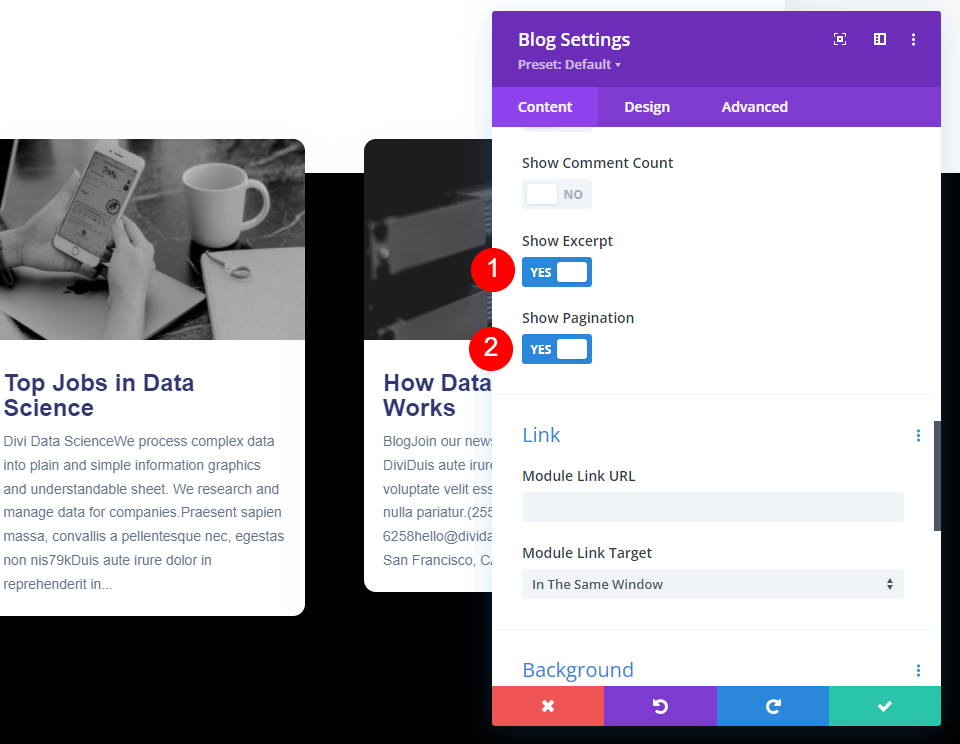
- Prikaži izvleček: Da
- Pokaži paginacijo: Da

Modul spletnega dnevnika, povezanega s stiliziranjem
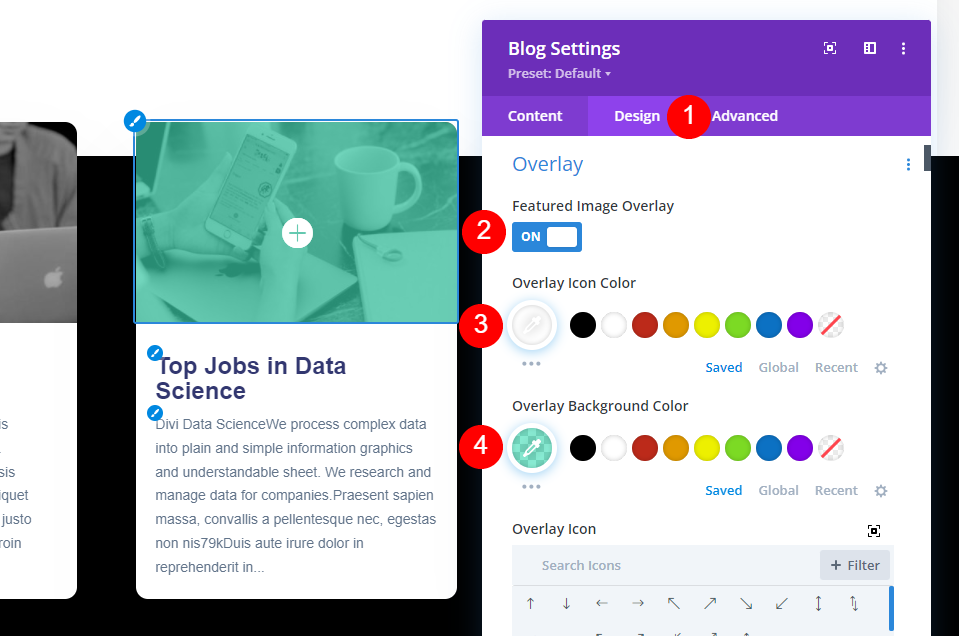
Premaknite se na zavihek Oblikovanje. Prepričajte se, da je omogočen prekrivni element Featured Image.
- Prekrivanje predstavljene slike: vklopljeno
- Barva ikone prekrivanja: #ffffff
- Barva ozadja prekrivanja: rgba(65,226,186,0,62)

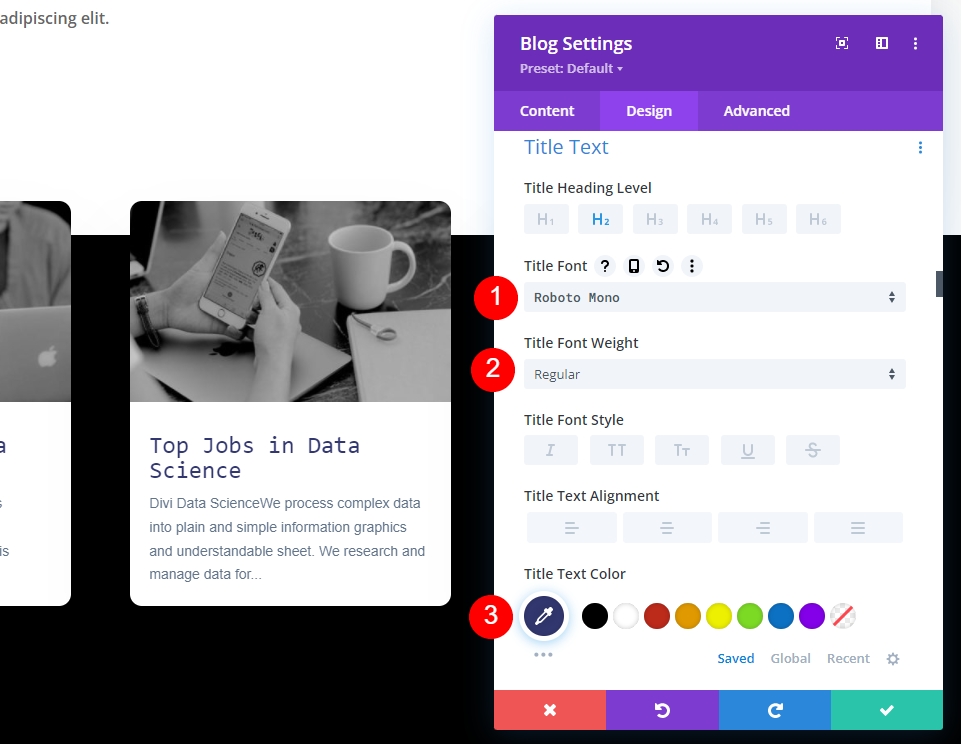
Izvedite nekaj sprememb pisave, njene barve in teže.
- Naslov besedila: Roboto Mono
- Barva besedila: #323770
- Teža pisave: navadna

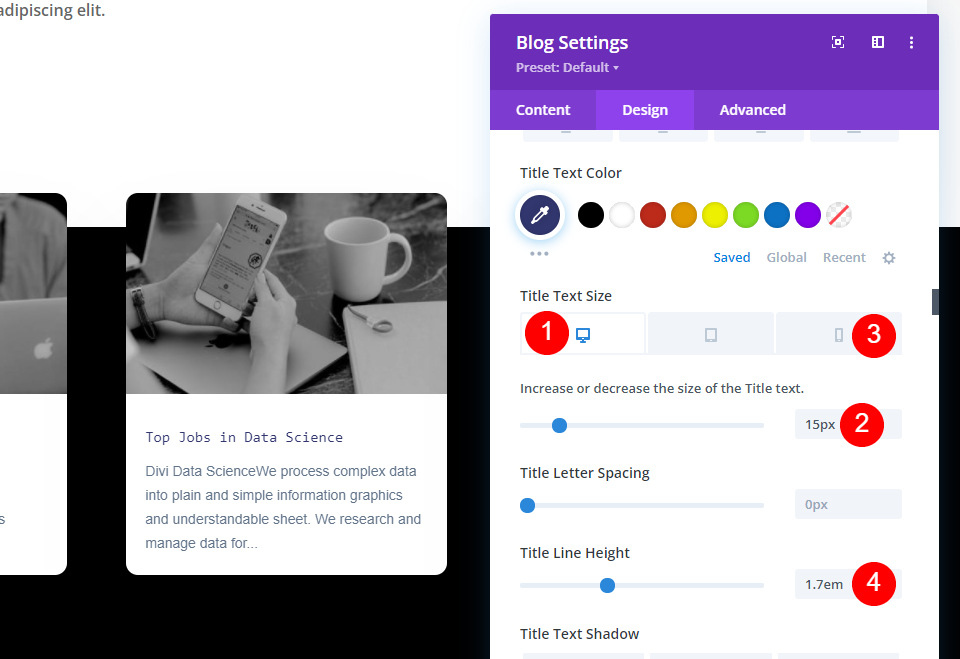
Prav tako spremenite velikost in višino pisave.
- Velikost besedila naslova (namizje): 15px
- Velikost besedila (telefon): 14px
- Višina vrstice: 1,7 em

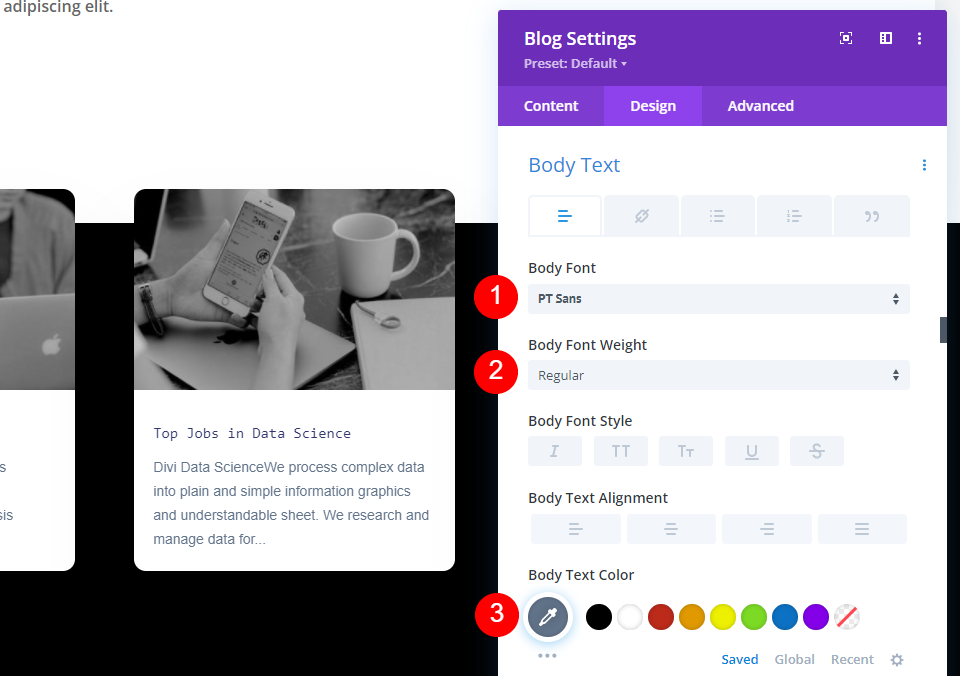
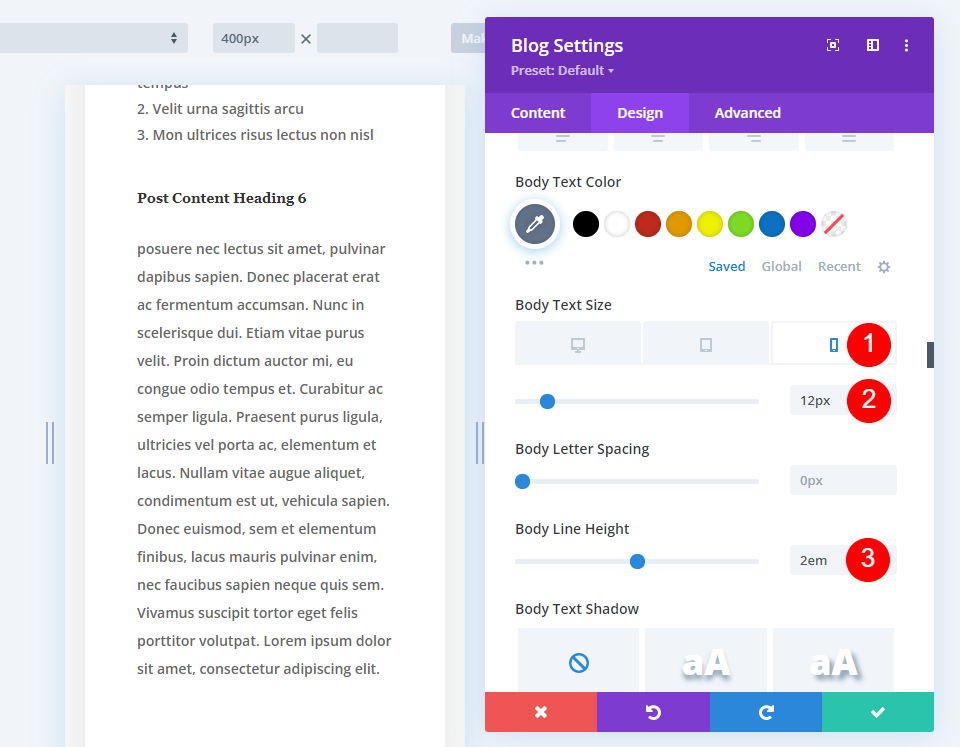
Prav tako vnesite nekaj sprememb v pisavo telesa.
- Pisava besedila telesa: PT Sans
- Teža besedila: navadna
- Barva besedila: #62748a

Spremenite tudi velikost in višino besedila.
- Velikost besedila telesa (namizje): 14px
- Velikost besedila (telefon): 12px
- Višina vrstice besedila: 2em

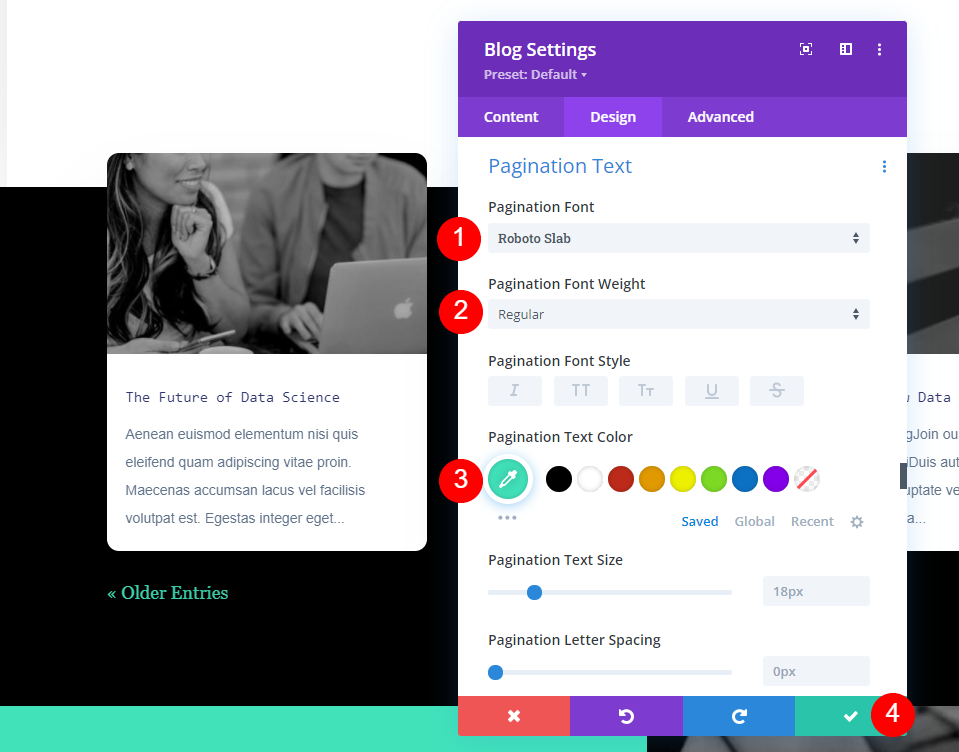
Spremeniti je treba tudi besedilo paginacije.
- Pisava paginacije: Roboto Slab
- Teža pisave: navadna
- Barva: #41e2ba

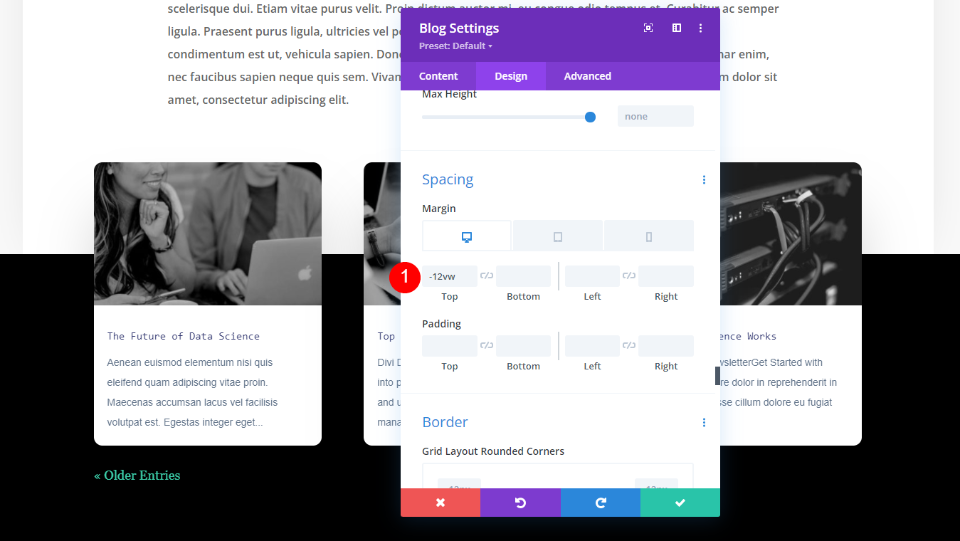
Zdaj pojdite na razdelek za razmik in dodajte nekaj zgornjega roba.
- Zgornja marža: -7vw

Naslov razdelka
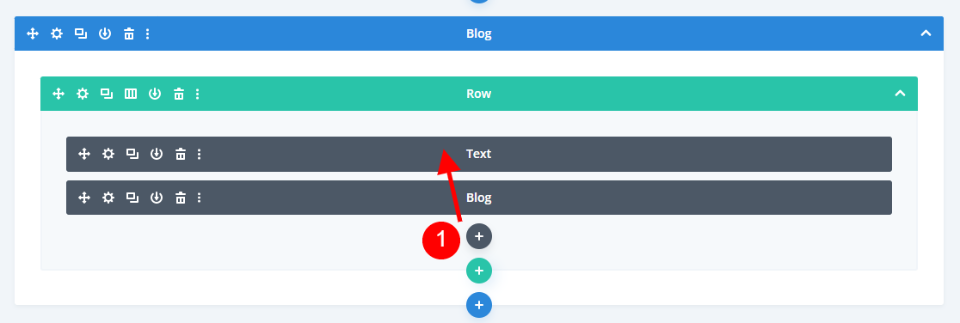
Na koncu bomo dali naslov delom, da bodo uporabniki takoj videli, da so to povezane objave. Lahko tudi izpustimo naslov razdelka, ker je uporabnikom očitno, da so objave povezane s tem, kar berejo. Če kliknete sivi simbol dodajanja in ga povlečete čez modul Blog v isti vrstici, lahko dodate nov besedilni modul. Gledam ga v ožičnem načinu, ker je zaradi naših trenutnih nastavitev prikazan pod modulom Blog.

Izvedite naslednje spremembe za modul.
- Besedilo: Naslov 2
- Vsebina: sorodne objave

Na zavihku Načrt naredite prilagoditve.
- Pisava naslova 2: Robo Slab
- Teža pisave: krepko
- Velikost pisave namizja: 54px
- Velikost pisave telefona: 26px

Iz nastavitev razmika je treba narediti naslednje spremembe.
- Zgornja marža: -12vw za namizje, -50vw za telefon.
- Spodnji rob: 9vw

Končni rezultat
Torej je to naš dizajn. To bo povečalo lepoto vašega spletnega dnevnika.

Končne misli
To zaključuje našo razpravo o tem, kako prikazati razdelek sorodnih objav na vašem blogu v Diviju . Konfigurirate ga lahko tako, da prikaže trenutno kategorijo ali katero koli drugo kategorijo, ki vam je všeč. To je enostavno doseči z modulom Blog in ga lahko preprosto uskladite z zasnovo objave v spletnem dnevniku.




