Če ste lastnik spletnega mesta WordPress, bi morda želeli poudariti nekaj svojih pionirskih blogov/izdelkov, da povečate promet na njih. Odličen način za to je, da svoje objave prikažete na stranski vrstici vašega spletnega mesta.

Stranske vrstice so področja vaše strani brez vsebine, ki jih je mogoče uporabiti na več načinov, na primer za prikazovanje pasic, gumbov družbenih medijev ali obrazcev za glasilo.
Objava vaših objav na stranski vrstici je še en pravi način za izrabo prostora. Pojdimo naprej in razumemo, kako svoje objave predstavljate na stranski vrstici v WordPressu.
Kako prikazati predstavljene objave s sličicami
Za to posebno metodo bomo uporabili brezplačen vtičnik WordPress Display Posts , ki nam omogoča, da poleg sličic prikažemo seznam predstavljenih objav.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Prikaz objav uporablja kratke kode in vam omogoča, da nastavite poizvedbo po meri z različnimi parametri, nato pa lahko prikažete katero koli objavo kjer koli na svojem spletnem mestu WordPress.
Ko ste namestili in aktivirali vtičnik, se pomaknite na Videz in nato Widgets . Nato dodajte besedilni pripomoček v stransko vrstico in dodajte naslednjo kodo v besedilno območje.
[display-posts id="1,1178,1177,1176,1174,1173,1016,1011," image_size="thumbnail" include_excerpt="true" excerpt_length="10"]Zamenjajte vrednosti ID-jev z ID-ji objav, ki jih želite prikazati, in nato shranite nastavitve pripomočka.
Objave lahko vidite na stranski vrstici, vendar morda ne bodo videti tako običajne. Hkrati lahko preprosto prilagodite, da bo videti veliko bolj profesionalno.
Pojdite na Videz in nato Prilagodi in nato pritisnite zavihek Dodatni CSS , da dodate CSS po meri.

Zdaj lahko v to polje prilepite naslednjo kodo.
ul.display-posts-listing img {
max-height:50px;
max-width:50px;
float:left;
padding-right:4px;
}
ul.display-posts-listing li {
margin-bottom:20px;
font-size:11px;
display:inline-block;
}Ko končate, shranite svoj CSS po meri tako, da pritisnete gumb Objavi na vrhu, nato pa boste lahko videli svoje predstavljene objave s sličicami.
Kako prikazati predstavljene objave v stranski vrstici
Ta metoda ne zahteva nobenega vtičnika in je precej preprosta.
Pojdite na Videz in nato na Widgets , da dodate besedilni pripomoček v stransko vrstico WordPress.

Zdaj lahko dodate naslove objav kot označeni seznam in nato prilepite URL-je tako, da izberete naslov objave in kliknete Dodaj povezavo .
Shranite spremembe in zdaj lahko vidite svoje objave v stranski vrstici.
Kako prikazati predstavljene objave z uporabo menija
Ta metoda vam omogoča veliko več nadzora nad svojimi predstavljenimi objavami. Namesto uporabe besedilnega pripomočka bomo ustvarili navigacijski meni in ga nato prikazali na stranski vrstici.
Pojdite na Videz in nato Meniji in nato ustvarite nov meni .

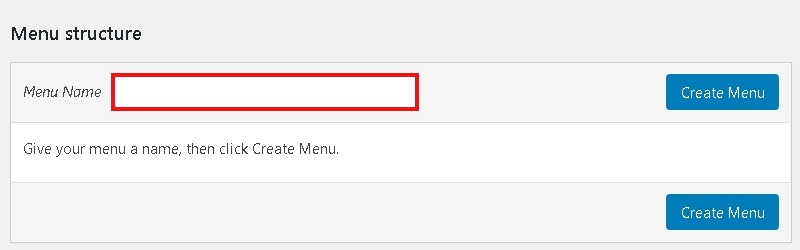
Vnesite ime za svoj novi meni in nato pritisnite gumb Ustvari meni .

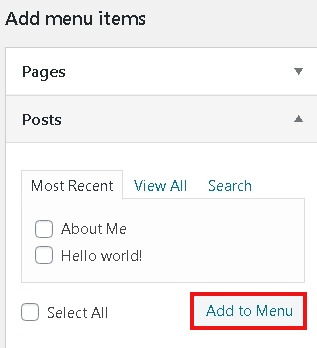
Ustvarjen bo prazen meni. Nato pritisnite Objave v levem stolpcu, da ga razširite in izberite objave, ki jih želite dodati v meni .

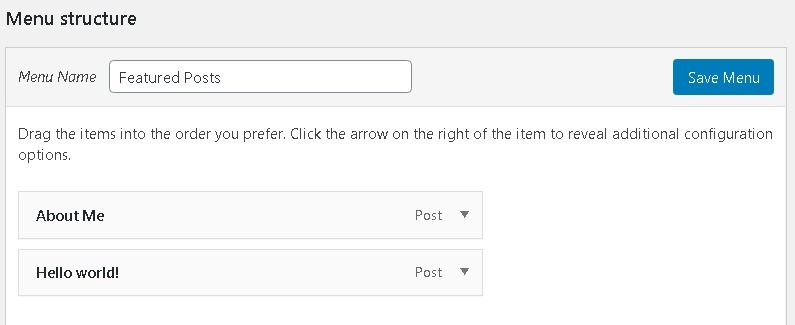
Vaše izbrane objave bodo dodane v meni. Naslove objav in njihov vrstni red lahko spremenite tako, da povlečete navzgor ali navzdol.

Ko dobite želene rezultate, pritisnite gumb Shrani meni in vaš meni bo pripravljen.
Zdaj morate ta meni prikazati v stranski vrstici in za to pojdite na Videz in nato na pripomočke , da dodate navigacijski meni v stransko vrstico.
V spustnem meniju izberite meni Predstavljene objave in napišite naslov za meni stranske vrstice. Nato pritisnite Shrani , da shranite vse nastavitve.
Kako prikazati predstavljene objave z uporabo Gutenberga
Če želite objaviti objave z objavo v WordPressu ali če uporabljate temo, ki nima stranske vrstice, smo tukaj tudi za vas.
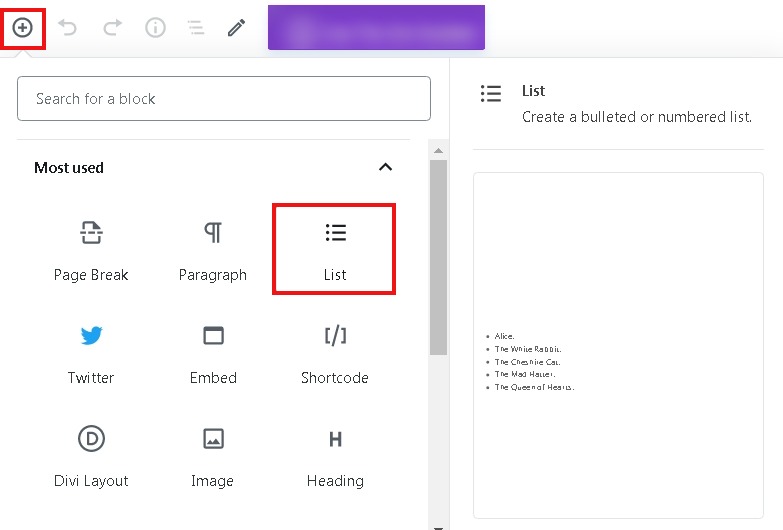
Za to metodo uredite objavo ali stran, na kateri želite prikazati svoje objave. Nato pritisnite gumb + na vrhu in dodajte blok seznama .

Vnesite naslov objave, ki jo želite predstaviti, nato izberite naslov in prilepite povezavo objave.
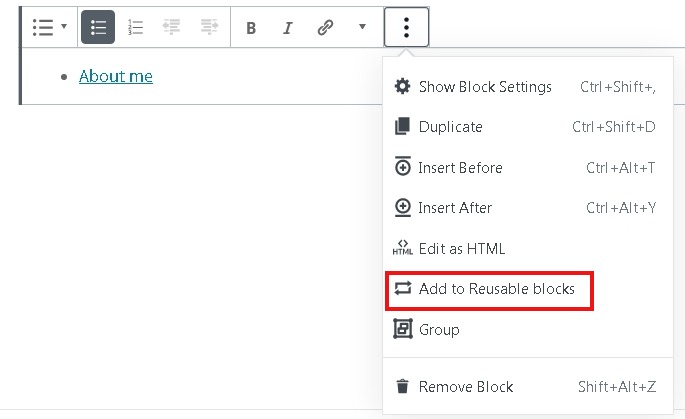
Ta blok lahko dodate tudi za nadaljnjo uporabo, tako da kliknete ikono s tremi pikami in izberete Dodaj v blok za večkratno uporabo .

Izberite primerno ime za svoj blok in nato Shrani .

Tako lahko predstavite svoje objave v stranski vrstici. Upamo, da vam je bil ta članek koristen. Sporočite nam, katera metoda je za vas najbolj primerna. Če vam je bila objava všeč, predlagamo, da se nam pridružite na Facebooku in Twitterju , da boste obveščeni o naših objavah.




