Želite strateško umestiti oglasne bloke v določene objave na svojem spletnem mestu WordPress?

S strateškim vstavljanjem blokov oglasov v določene objave lahko svoje občinstvo pritegnete z oglasi točno tam, kjer jih vsebina najbolj zanima. To ne le poveča vidnost vaših oglasov, ampak tudi poveča verjetnost, da prejmete več klikov.
V tem priročniku vas bom vodil skozi enostavne korake za preprosto predstavitev oglasnih blokov v določenih objavah WordPress.
Pomen prikazovanja oglasov v določenih objavah na WordPressu
Ko raziskujete spletno mesto WordPress, boste verjetno naleteli na oglasne pasice, ki so strateško postavljene v stransko vrstico ali tik pod glavo. Čeprav so ta oglasna mesta pogosto postavljena, pogosto postanejo žrtev tako imenovane "slepote pasic", kjer uporabniki spregledajo te oglase. Ta spregled lahko znatno vpliva na število klikov.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajVendar pa obstaja odlična rešitev: namesto da se držite standardne umestitve oglasov, razmislite o prikazovanju oglasnih blokov v določenih objavah WordPress. Ta strategija poveča vidnost vaših oglasov in doseže uporabnike, ki so globoko povezani z vašo vsebino.
Ne gre le za preprečevanje naveličanosti oglasov tako, da jih razporedite po različnih straneh v svojem blogu WordPress. Segmentiranje vaše ciljne skupine in prikazovanje ciljanih oglasov tistim, za katere je verjetno, da jih to najbolj zanima, lahko znatno poveča sodelovanje in razmerje med prikazi in kliki.
Predstavljajte si na primer tole: uporabnika, ki je zatopljen v eno od vaših objav v spletnem dnevniku o potovanjih, bo morda resnično zanimal oglas, ki promovira potovalno opremo ali ponudbe letov, kar ga bo spodbudilo, da klikne in nadalje razišče cene.
Torej, kako brezhibno prikazati te oglase v določenih objavah WordPress? Poglobimo se v metode z uporabo spodnjih hitrih povezav:
Kako prikazati oglase kjer koli na spletni strani WordPress
Tukaj imamo dva načina za izvedbo tega. Eden je vstavljanje oglasnih blokov v določene objave WordPressa z uporabo vtičnika WPCode, kar je zelo priporočljivo. Drug način je prikazovanje oglasov z uporabo AdSanity. Raziskali bomo oba načina.
WPCode
Ena od stvari, ki mi je zelo všeč pri WPCode , je njegova neverjetna prijaznost do uporabnika. To je najboljši vtičnik za izrezke kode WordPress, ki vam omogoča brezhibno integracijo oglasov v katero koli stran, objavo ali območje pripomočkov na vašem spletnem mestu WordPress.
To fantastično orodje vam omogoča prikazovanje oglasov ne samo s platform tretjih oseb, kot je Google AdSense, ampak tudi lastnih osebno gostovanih oglasov, kar vam daje popoln nadzor nad umestitvami oglasov.
Za začetek je prvi korak, da namestite in aktivirate vtičnik WPCode . Ne skrbite, če ste novi v tem – naš vodnik za začetnike o tem, kako namestiti vtičnik WordPress, ponuja izčrpna navodila, ki vam bodo pomagala na vsakem koraku.
Čeprav brezplačna različica WPCode deluje odlično za to vadnico, toplo priporočam, da razmislite o nadgradnji na različico Pro. To odklene knjižnico v oblaku delčkov kode, pametno pogojno logiko in celo vrsto dodatnih funkcij, ki resnično povečajo vaše zmožnosti umestitve oglasov.
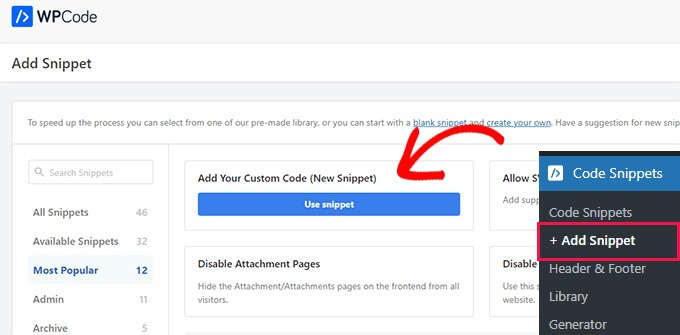
Ko aktivirate vtičnik, se preprosto pomaknite do razdelka »Izrezki kode« in kliknite možnost »+ Dodaj izrezek« v skrbniški stranski vrstici WordPress.
Od tam je vetrič. Kliknite gumb 'Uporabi izrezek' pod možnostjo 'Dodajte svojo kodo po meri (nov izrezek)' in že ste na dobri poti, da te oglasne bloke brez truda vključite v svoje objave na WordPressu.«

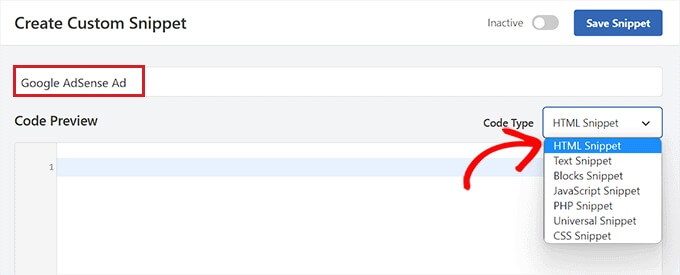
Ko ste pripravljeni začeti, kliknite gumb »Ustvari izrezek po meri«. To vas bo pripeljalo do nove strani, kjer lahko začnete tako, da poimenujete delček kode. Upoštevajte, da je naslov, ki ga izberete, samo za vašo referenco in ne bo viden uporabnikom, ko obiščejo spletno mesto.
Nato v spustnem meniju na desni izberite »Izrezek HTML« kot vrsto kode. Tako boste pripravljeni na preprosto ustvarjanje in skupno rabo svojega odrezka kode HTML.

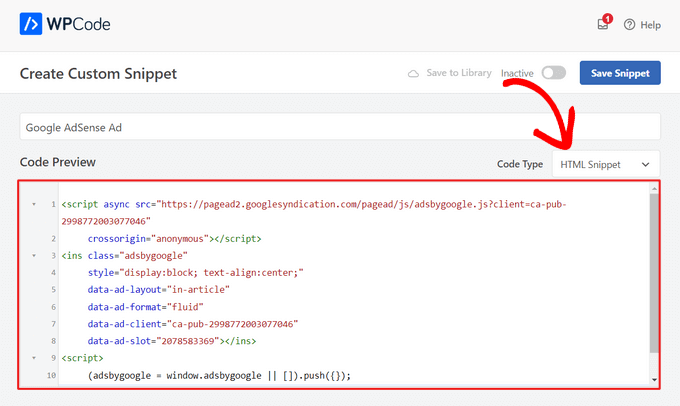
Nato je čas, da se odločite za vrsto oglasa, ki najbolj ustreza vašemu spletnemu mestu. Če ustvarjate svoj oglas, boste želeli pridobiti kodo od sponzorja ali ustvariti svojega. Ko pridobite kodo oglasa, jo preprosto kopirate in prilepite v polje »Predogled kode«.
V resnici je treba oglas prilagoditi vzdušju in vsebini vašega spletnega mesta. In če ga oblikujete sami, je to vaša priložnost, da vlijete svojo ustvarjalnost ali sporočilo, ki ga želi prenesti vaš sponzor. Torej, ko imate to kodo v roki, jo preprosto potisnite v polje »Predogled kode« in opazujte, kako se čarovnija odvija!

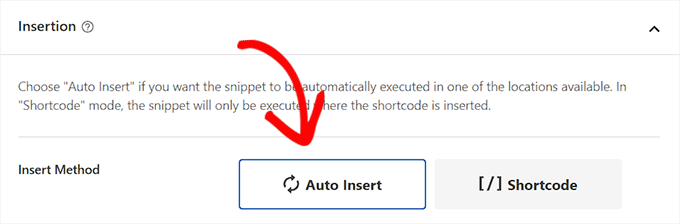
Po tem se morate pomakniti navzdol do območja »Vstavljanje« in izbrati način »Samodejno vstavljanje«.
Oglas bo takoj prikazan v objavi, ki jo izberete.

Nato odprite spustni meni »Lokacija« in v levi stranski vrstici izberite zavihek »Posebno za stran«.
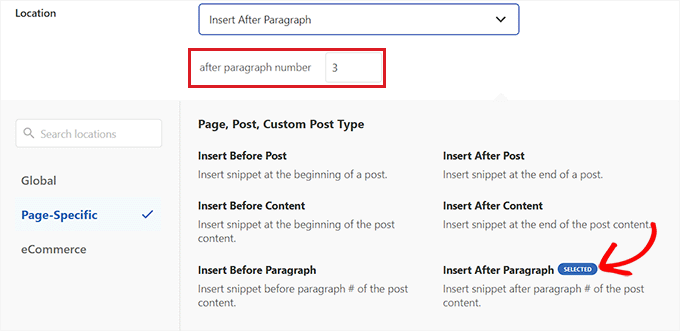
V spustnem meniju izberite »Vstavi za odstavkom«.
Spremenite lahko tudi število odstavkov, po katerih bo delček vključen.
Na primer, če želite, da se oglasni blok prikaže za tretjim odstavkom, vnesite to vrednost v polje 'za številko odstavka'.

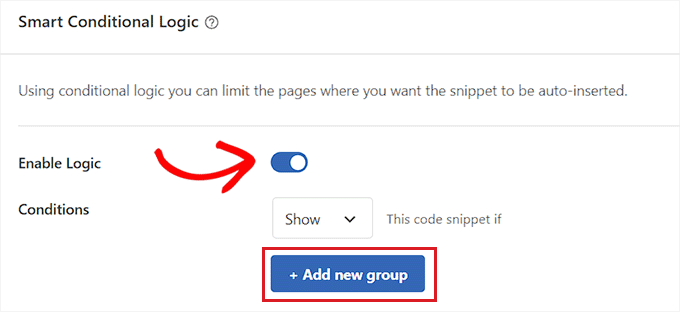
Pomaknite se navzdol do območja »Smart Conditional Logic« in aktivirajte stikalo »Enable Logic«.
Nato za pogoj izrezka kode zagotovite, da je izbrana možnost »Pokaži«. Po tem preprosto kliknite možnost »+ Dodaj novo skupino«.

To bo razkrilo nove možnosti v razdelku »Pametna pogojna logika«.
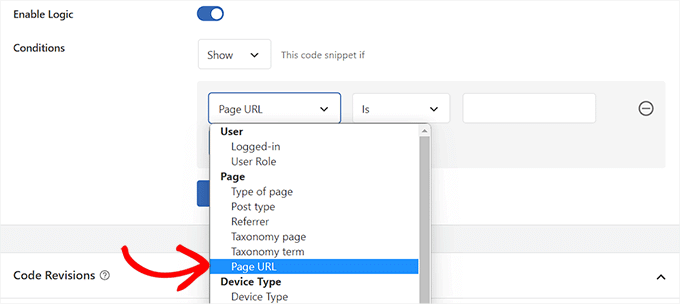
Tukaj v spustnem meniju na levi izberite možnost 'URL strani'.

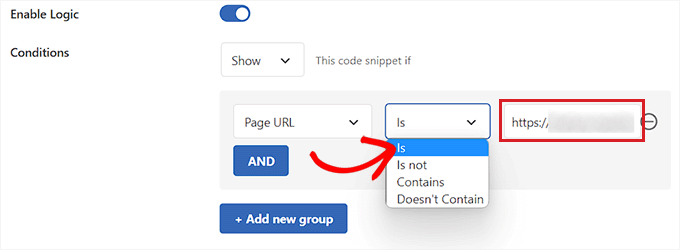
Nato v spustnem meniju na sredini izberite možnost »Je«.
Nato v desni kot zaslona vnesite URL posameznega članka, kjer želite, da se oglasni blok prikaže.
Če želite ta oglas prikazati na več kot eni strani ali objavi, preprosto kliknite »IN« in nato ponovite postopek z URL-jem druge objave.
Ko razvijete to pogojno logiko, se bo vaš oglasni blok pojavil samo v tem določenem članku WordPress.

Zdaj se pomaknite nazaj na vrh in preklopite stikalo »Neaktivno« na »Aktivno«.
Nazadnje kliknite gumb »Shrani delček«, da takoj izvedete oglasno kodo na svojem spletnem mestu.

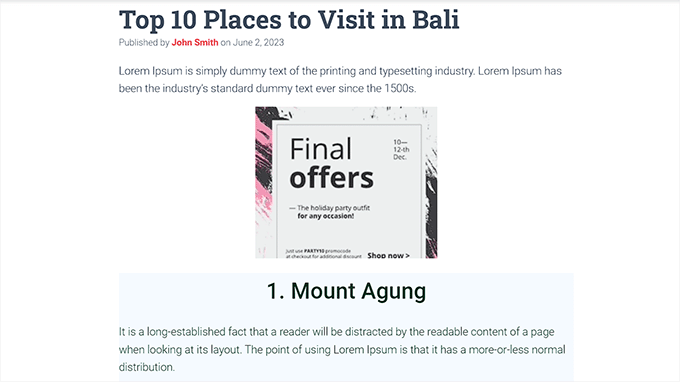
Zdaj si lahko ogledate blokado oglasov v veljavi tako, da obiščete posamezno objavo, ki ste jo izbrali.
Tako se je pojavilo na naši demo spletni strani.

AdSanity
Če ne želite uporabljati kode na svojem spletnem mestu, je to metoda za vas.
AdSanity je vrhunski vtičnik za upravljanje oglasov WordPress, ki vam omogoča preprosto oblikovanje in prikaz oglasnih blokov na vašem spletnem mestu WordPress. Združljiv je s katerim koli oglaševalskim omrežjem tretjih oseb, vključno z Google AdSense.
Po aktivaciji se v skrbniški stranski vrstici WordPress pomaknite do strani Adsanity » Ustvari oglas.
Začnete lahko tako, da vnesete ime za oglas, ki ga ustvarjate.
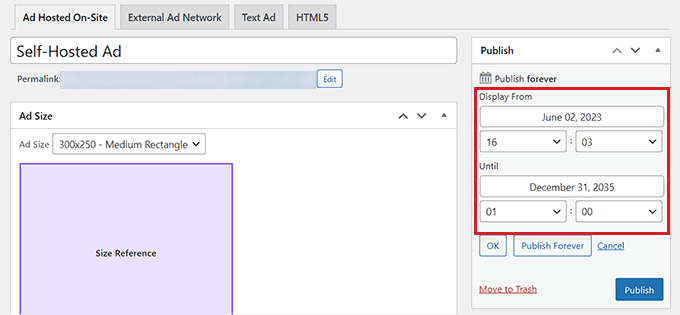
Če izdelujete lasten gostujoči oglas, se morate nato premakniti na zavihek 'Oglas gostuje na mestu' na vrhu.

Če želite prikazati oglas s platforme tretje osebe, pojdite na možnost »Zunanje oglasno omrežje«. Podobno, če želite naložiti datoteko HTML za svoj oglas, izberite zavihek »HTML5«.
Oglas, ki ga sami gostimo, bomo prikazali v določeni objavi v WordPressu za to vadnico, vendar so metode enake za druge vrste oglaševanja.
Ko poimenujete oglas, v spustnem meniju izberite velikost. To je velikost oglasne pasice v vaši objavi.

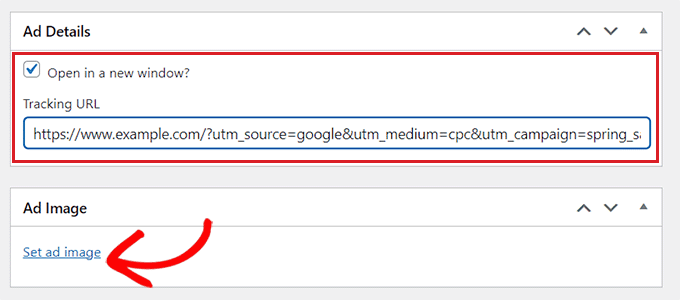
Nato se pomaknite navzdol do polja »Podrobnosti o oglasu« ter kopirajte in prilepite URL za sledenje oglasa, ki ga želite prikazati.
Po tem označite 'Odpreti v novem oknu?' če želite, da se oglas odpre v novem oknu, ko uporabnik nanj klikne.
V svoj oglas lahko naložite tudi sliko s klikom na gumb 'Nastavi sliko oglasa'. To bo odprlo medijsko knjižnico WordPress in vam omogočilo nalaganje slike.

Na koncu na vrhu kliknite gumb »Objavi«, da ohranite svoje spremembe.
Nastavite lahko tudi začetni in končni datum za oglas, tako da kliknete povezavo 'Uredi' v razdelku 'Objavi'.
Ko kliknete gumb »Objavi«, lahko oglasni blok postavite na katero koli stran ali objavo na svojem spletnem mestu WordPress.

Zavijanje
Skratka, ko gre za prikazovanje oglasov na različnih delih spletne strani WordPress, je na voljo več možnosti. Tako uporaba kode WP kot Adsanity lahko učinkovito opravi delo, vendar glede na enostavnost uporabe in stroškovno učinkovitost se koda WP kaže kot prednostna izbira.
Čeprav Adsanity ponuja svoje prednosti, brezplačna različica kode WP izstopa kot priročna in proračunu prijazna možnost. Zaradi uporabniku prijaznega vmesnika in združljivosti z WordPressom je dostopen tako rekoč vsakomur, ki želi brezhibno vključiti oglase na svoje spletno mesto. Zaradi preprostosti in stroškovne učinkovitosti brezplačne kode WP je praktična in učinkovita izbira za uporabnike, ki želijo brez težav upravljati in prikazovati oglase na svojem spletnem mestu WordPress.




