Želite povečati prodajo na svojem spletnem mestu WooCommerce tako, da svojim potrošnikom pomagate pri iskanju pravega izdelka za njihove potrebe? Naučite se enostavno povečati zadovoljstvo in prodajo strank s prikazovanjem izdelkov, povezanih z WooCommerce, na vsakem od vaših nakupovalnih mest.

Izdelki, povezani z WooCommerce, so predlogi, ki se prikažejo, ko vaši potrošniki pregledajo izdelek ali artikel na spletnem mestu vaše trgovine. Ti povezani izdelki WooCommerce so zasnovani tako, da pomagajo pri uporabi izvirnega izdelka in se običajno medsebojno dopolnjujejo.
Ko na svojem spletnem mestu prikažete sorodno blago, uporabljate marketinško tehniko, ki spodbuja obiskovalce trgovine, da ostanejo malo dlje, bolj temeljito raziščejo vaše spletno mesto in kupijo več stvari.
V tem članku vam bomo pokazali, kako prikazati izdelke, povezane z WooCommerce, na različne načine z uporabo Elementorja , enega najbolj priljubljenih in preprostih graditeljev strani povleci in spusti za WordPress.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPrednosti prikazovanja sorodnih izdelkov
Toda preden se lotimo metod za prikazovanje izdelkov, povezanih z WooCommerce, si oglejmo, kako bi prikaz teh priporočil lahko pomagal vašemu podjetju.
- Seveda bodo vaši potrošniki nagnjeni k ogledu drugih sorodnih izdelkov v vaši trgovini in bodo posledično porabili več časa za raziskovanje vaše spletne strani. Posledično se povečata stopnja angažiranosti in ocena SEO.
- Ne samo to, vaši potrošniki bodo bolj verjetno kupili podobne stvari, ki dopolnjujejo ali gredo skupaj z izdelki, ki so jih predhodno izbrali za nakup. Prav tako jih lahko izpostavite novim ali nenavadnim izdelkom, ne da bi se prepoteli.
- Z lahkoto boste lahko promovirali priljubljene artikle ali izdelke v prodaji – s čimer boste ponovno dvignili stopnje konverzije.
Ker uporabnikom ne bo več treba ločeno iskati ustreznih stvari, jim bo to takoj pomagalo ustvariti učinkovitejšo in običajno prijetnejšo nakupovalno izkušnjo. Najpomembneje je, da bo povprečna vrednost naročila vašega podjetja WooCommerce narasla v nebo.
Različica izdelka
Torej, pogovorimo se o izdelkih, povezanih z WooCommerce, – kaj so in kako jih namestiti z nekaj kliki na vaše spletno mesto WordPress. Ko gre za prikaz sorodnih izdelkov na vašem spletnem mestu, imate na voljo nekaj možnosti:

Navzkrižni izdelki
V spletni maloprodajni industriji se navzkrižni izdelki običajno nanašajo na primerljiv izdelek ali izdelek, ki dopolnjuje že kupljeni začetni izdelek. So izdelki, ki jih lahko uporabimo za dopolnitev artikla, o katerem kupec razmišlja. Cilj je, da vaš potrošnik kupi izdelek, ki ga namerava kupiti, in izdelke navzkrižno prodati, s čimer se poveča povprečna vrednost naročila.
Na primer, če namerava stranka kupiti zvezek v vaši trgovini, lahko na svojem spletnem mestu promovirate vse druge pisarniške izdelke, da jih spodbudite k nakupu več.
Nadaljnja prodaja
Po drugi strani pa lahko z uporabo up-sells svojemu potrošniku priporočite podobne izdelke, ki jih lahko kupi namesto artikla, o katerem trenutno razmišlja o nakupu (običajno tistega, ki je za vas donosnejši). Z drugimi besedami, up-sell je dražji izdelek, ki ga lahko kupec kupi. Posledično povečana prodaja, tako kot navzkrižna prodaja, poveča povprečno vrednost naročila.
Kot primer nadprodaje, če se potrošnik pripravlja na nakup prenosnega računalnika z vaše spletne strani, mu lahko predstavite posel, v katerem so prenosniki višje kakovosti v paketu. Kot rezultat, bo vaš potrošnik lahko kupil vse, kar potrebuje, naenkrat.
Oznake in kategorije
Nazadnje pridemo do oznak in kategorij, ki so najosnovnejše sredstvo za prikazovanje izdelkov, povezanih z WooCommerce, na spletnem mestu vaše trgovine. Ideja je združiti vse podobne izdelke v določene kategorije tako, da jim dodelite ustrezne oznake.
Prikažite sorodne izdelke z uporabo Elementorja
Zdaj, ko smo ugotovili, kaj so izdelki, povezani z WooCommerce, si oglejmo številne načine, kako jih prikazati na vašem spletnem mestu e-trgovine z uporabo Elementorja .
Vgrajen pripomoček Elementor
Za začetek Elementor PRO vključuje popolnoma prilagojen pripomoček za povezane izdelke za vašo e-trgovino. Kot že ime pove, vam ta uporabna funkcija omogoča popoln nadzor nad prikazovanjem vseh izdelkov, povezanih z WooCommerce, z le nekaj kliki.
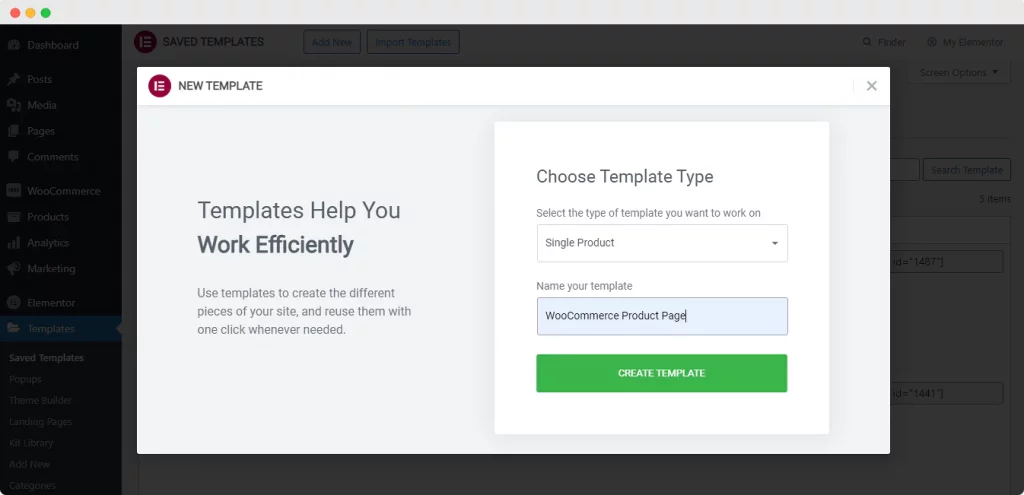
Če želite začeti uporabljati ta pripomoček, ustvarite stran enega izdelka v svojem urejevalniku s predlogami Elementor PRO . Če želite to narediti, se po namestitvi in aktiviranju Elementorja pomaknite do zavihka Predloge na nadzorni plošči spletnega mesta WordPress.

Ko kliknete gumb »Dodaj novo« na vrhu, se na vašem zaslonu odpre pojavno okno, v katerem lahko določite vrsto predloge, ki jo želite uporabiti. Za vrsto predloge izberite »Ena stran« in ji dajte edinstveno ime. Nato kliknite možnost »Ustvari predlogo«.
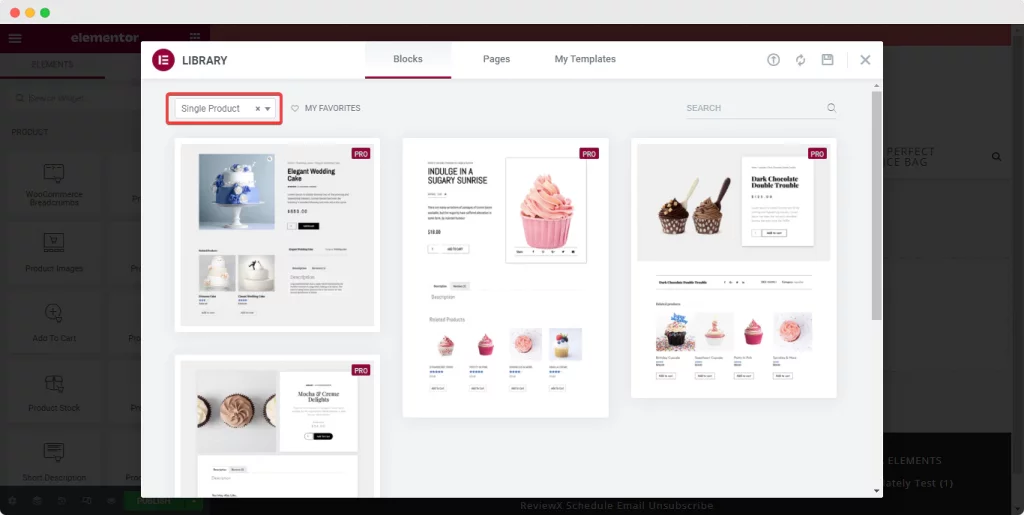
Po tem boste preusmerjeni v urejevalnik Elementor, kjer bodo v drugem pojavnem oknu prikazane vse razpoložljive predloge Elementorja za stran »Posamezen izdelek«. Izberite najbolj privlačno predlogo strani in samo kliknite »Vstavi«, da začnete.

Te predloge »Posamezni izdelek« bodo privzeto prikazane na vaši strani s pripomočkom »Povezani izdelki«. Z minimalnim naporom lahko hitro prilagodite nastavitve vsebine in sloga pripomočka ter prikažete ustrezne izdelke na vašem spletnem mestu.
Prav tako boste lahko premaknili razdelek »Povezani izdelki« po potrebi in dodali druge pripomočke Elementor vanj ali okoli njega, da dodatno izboljšate funkcionalnost strani.
Ko ste zadovoljni s spremembami, objavite stran. Vaša stran z enim samim izdelkom bo takoj objavljena, da bodo vsi obiskovalci in stranke vašega spletnega mesta lahko brskali in kupovali stvari. To je vse, kar je pri tem – tako enostavno je.
Uporaba osnovnih dodatkov
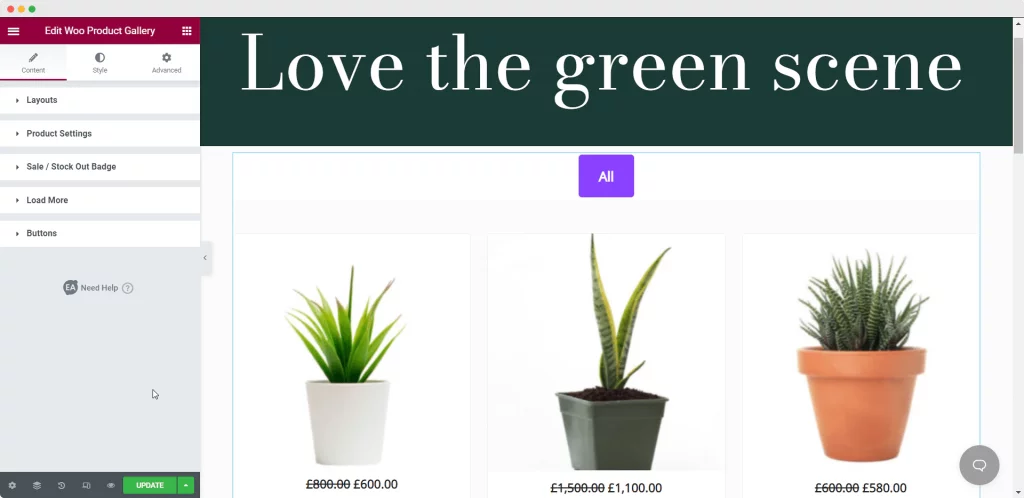
Po tem imamo izjemen pripomoček iz Essential Addons For Elementor – Woo Product Gallery, ki vam bo omogočil, da svoje izdelke razvrstite v več kategorij. Vsi izdelki, ki gredo skupaj, bodo skupaj prikazani v galeriji, da bodo ljudje lahko hitro našli, kar želijo.
Galerija izdelkov EA Woo vam omogoča prikazovanje izdelkov, povezanih z WooCommerce, v osupljivi postavitvi, zaradi česar je vaše spletno mesto videti bolj privlačno in živahno.
Preprosto vnesite »Galerija izdelkov Woo« na zavihek »Elementi« svojega urejevalnika, nato povlecite in spustite pripomoček na svojo spletno stran.
Nato z zavihkoma »Vsebina« in »Slog« prilagodite in prilagodite pripomoček po svojem okusu in tako, da se ujema z estetiko vaše trgovine.
Torej, začnimo z zavihkom »Vsebina«, ki vam ponuja pet delov za oblikovanje ali prilagajanje vaše galerije izdelkov WooCommerce.

Z galerijo izdelkov Woo lahko konfigurirate postavitev galerije izdelkov iz štirih različnih modelov. Najpomembneje je, da lahko dodate vire za svoje izdelke v galerijo izdelkov z različnimi možnostmi filtriranja.
Tukaj lahko ustvarite toliko kategorij, kot jih potrebujete za vse svoje izdelke. Tu bodo vaši izdelki razvrščeni v različne kategorije, s čimer bodo vaši potrošniki lažje prepoznali sorodne izdelke ali izdelke v isti kategoriji.
Z nekaj kliki boste lahko naredili veliko več prilagoditev privzetih funkcij Elementorja. Ko končate, preprosto objavite stran.
Če bi imeli trgovino z dodatki, bi lahko vaša galerija izdelkov izboljšala izkušnjo vaših strank. Vaši potrošniki si bodo lahko ogledali vse povezane izdelke s klikom na kategorije.
Uporaba zbirk izdelkov Woo
Zbirke izdelkov Woo, ponovno iz Essential Add-ons, so naš zadnji pripomoček, ki strankam prikazuje izdelke, ki so povezani z WooCommerce, in to je naš zadnji pripomoček. To je še ena komponenta, ki vam bo pomagala pri organizaciji vaše zbirke podobnih predmetov z uporabo priloženih oznak, kategorij in atributov WooCommerce.
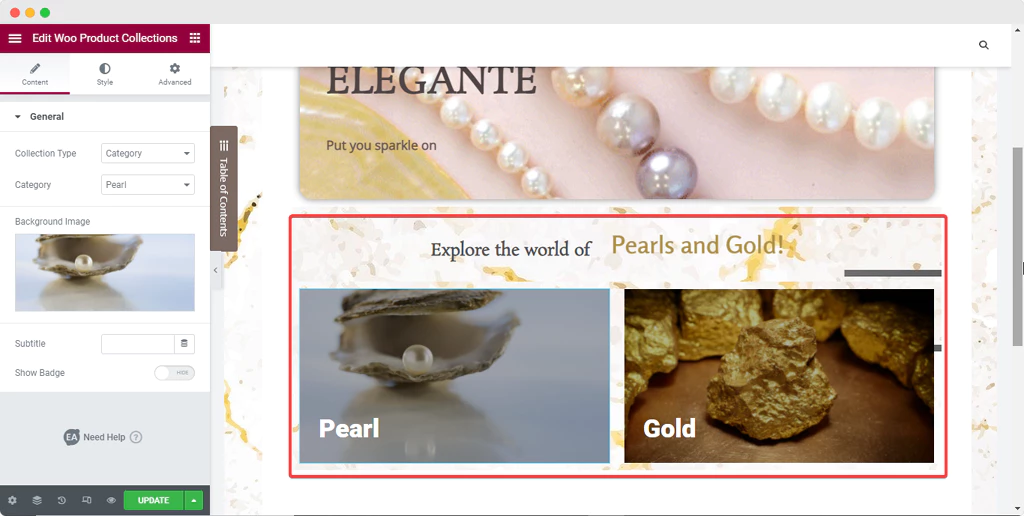
»Zbirke izdelkov« lahko iščete v urejevalnikovi iskalni vrstici »Element« na enak način, kot uporabljate graditelj strani Elementor, da povlečete in spustite vse druge elemente v urejevalnik.
Ko namestite pripomoček, lahko po potrebi izberete vrsto zbirke med 'Kategorija', 'Oznake' ali 'Atributi' in vaši uporabniki bodo poslani na določene strani.
Nato preprosto izberite kategorijo, ki jo želite prikazati, in dodajte sliko za ozadje, da pritegnete pozornost na bistvo kategorije. Še enkrat, če vzamemo zlatarno kot naš poslovni primer WooCommerce, je tukaj videti, kako bo zbirka izdelkov izgledala.

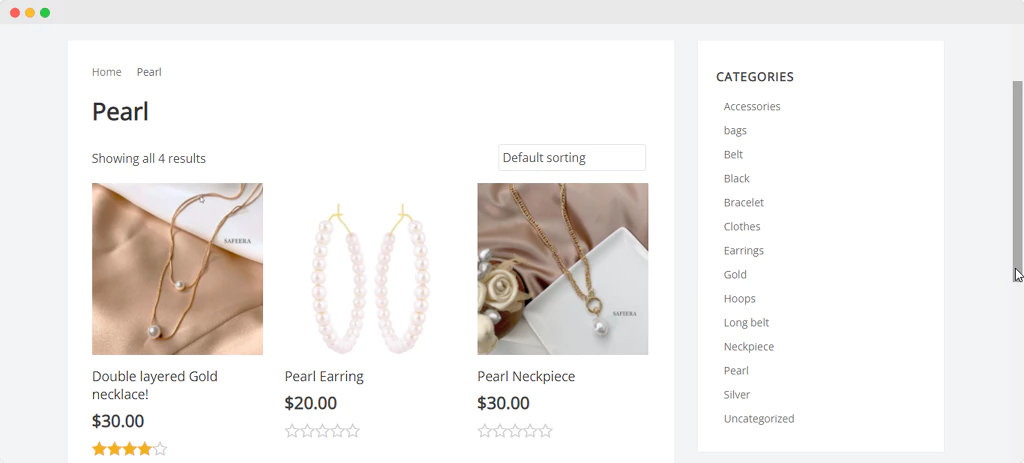
Nato lahko svojim kategorijam dodate še več personalizacije in razširite kategorije svoje trgovine. In ko zaženete svoje spletno mesto, bodo zbirke na voljo vsem za ogled. Ko uporabnik klikne eno od zbirk, se preusmeri na spletno mesto, ki je prikazano spodaj za 'Pearl Collection'.

Vse ostale kategorije in oznake bodo predstavljene tudi na strani spletnega zbiranja, kar bo še povečalo učinkovitost in učinkovitost vaših uporabnikov.
Končne misli
S tem smo zavili naša izčrpna navodila o tem, kako prikazati izdelke, povezane z WooCommerce, na spletnem mestu vaše trgovine z urejevalnikom Elementor in specializiranimi pripomočki.
Kot lahko vidite, Elementor in Essential Addons omogočata neverjetno preprosto sestavljanje čudovite spletne trgovine in prikazovanje izdelkov, povezanih z WooCommerce, vse brez kakršne koli kode. Preizkusite ga sami in nam sporočite, kaj mislite, tako da pustite komentar spodaj.




