Slike imajo vedno velik vpliv na oblikovanje in morda ima vaše spletno mesto celotno galerijo. Divi s svojimi moduli sprosti veliko moč, modul za galerijo Divi pa je kot nalašč za vsako predstavitev slik. Organiziran je in vam omogoča prikazovanje slik neposredno iz medijske knjižnice. Danes se bomo naučili, kako ustvariti informacije o sliki z razkritim učinkom drsenja navzdol na Divi tako, da lebdite nad sliko. Je učinkovit dizajn za fotografe, vodenje dogodkov, poslovanje z nepremičninami itd. To je odziven dizajn, vendar bomo med načrtovanjem naredili nekaj popravkov za manjše naprave. Torej, pojdimo k vpogledu in nato se bomo naučili, kako ustvariti tak dizajn.

Sneak Peek
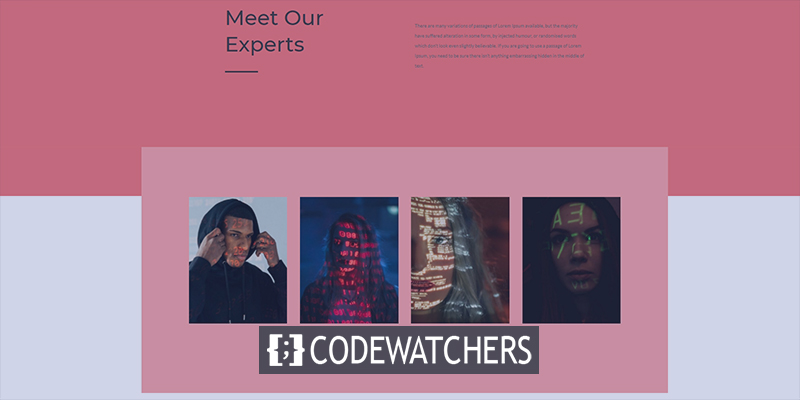
Oglejmo si naš današnji dizajn, preden gremo naprej.
1. del: Nalaganje slik
Medijska knjižnica
Za začetek oblikovanja moramo dodati slike v našo knjižnico. Za to pojdite v Knjižnica iz medijev.

Zdaj kliknite Dodaj novo, da naložite nove slike.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Zdaj dodajte napise in naslove slikam. Poskusite narediti omejitev besed enaka za vse slike.

2. del: Oblikovanje
Oddelek ena
Barva ozadja
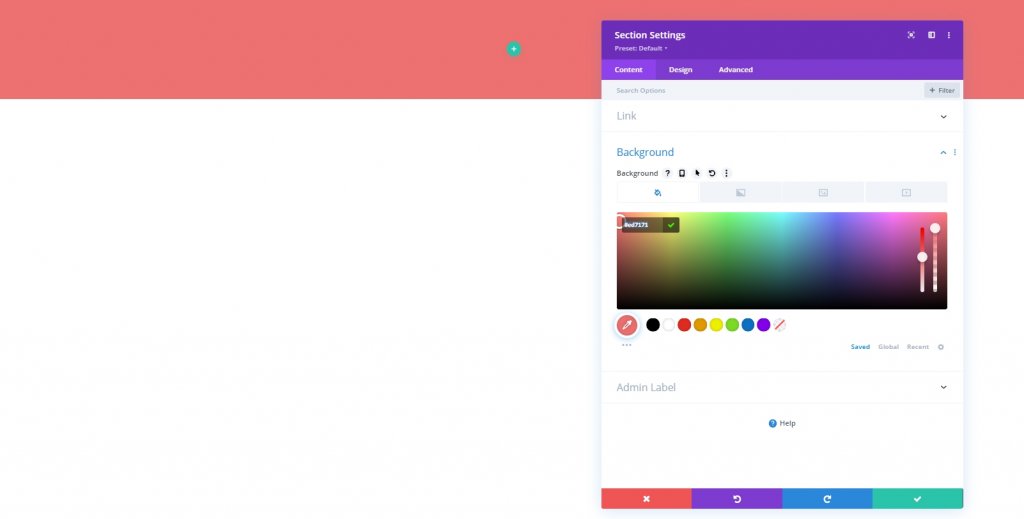
Zdaj odprite stran ali ustvarite novo, da naredite dizajn. Nato odprite stran z Divi builderjem in izberite "gradi iz nič". Nato bomo v začetni del strani dodali barvo ozadja.
- Barva ozadja: #ed7171

Dodajanje vrstice
Struktura stolpcev
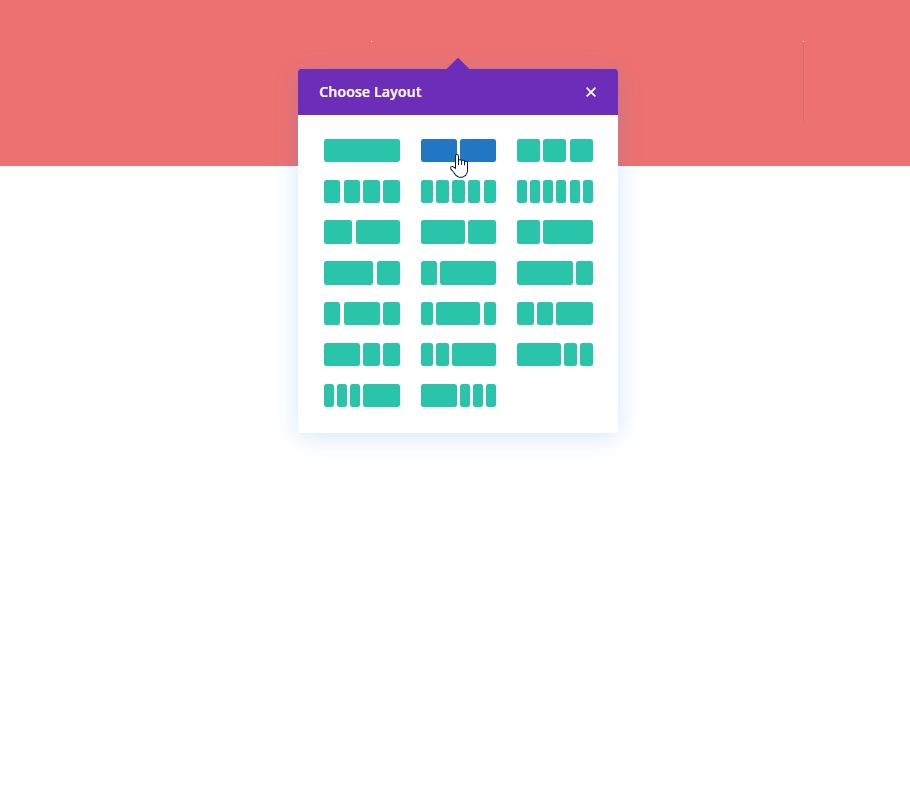
Dodajmo vrstico z naslednjo strukturo.

Razmik
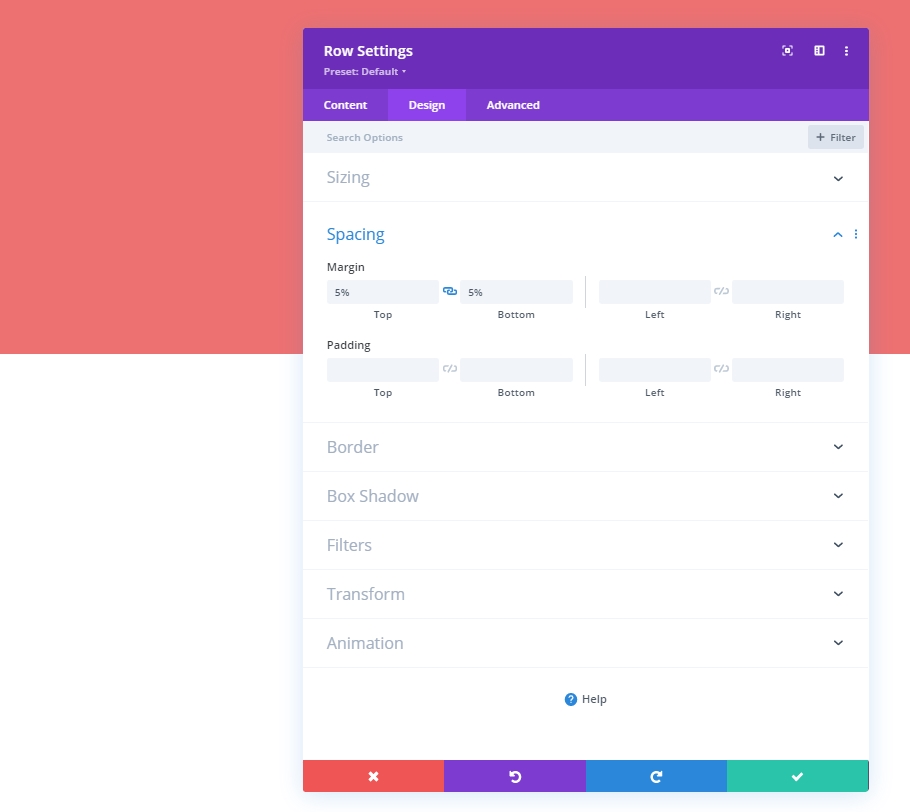
Preden v stolpec dodamo kateri koli modul, moramo nastaviti vrednosti razmikov.
- Zgornji rob: 5%
- Spodnji rob: 5%

1. stolpec: Besedilni modul
Vsebina H2
Zdaj bomo v prvi stolpec dodali besedilni modul in dodali nekaj H2 vsebine.

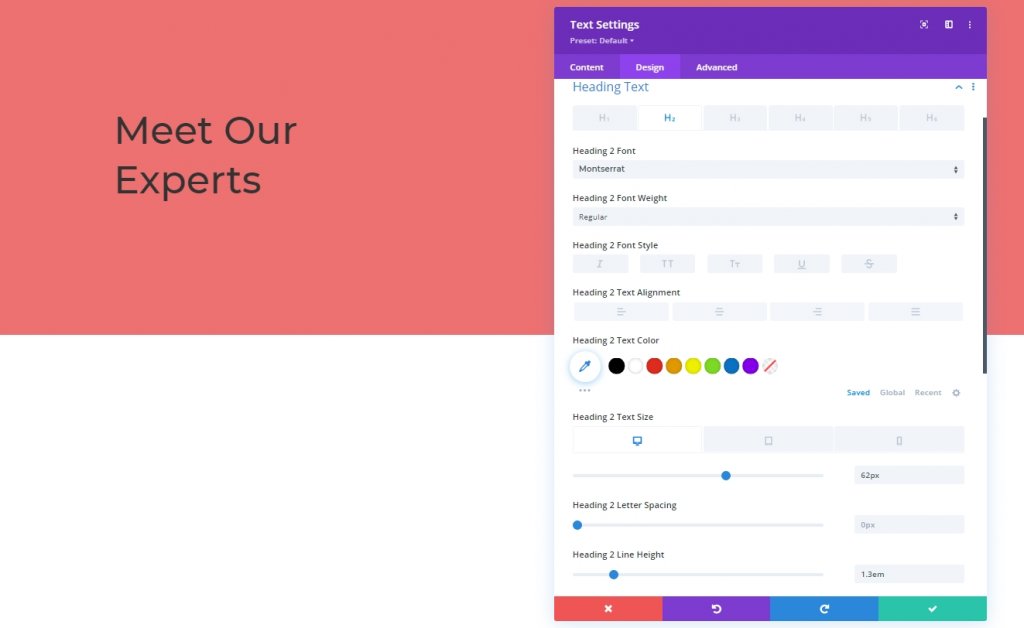
Nastavitve besedila H2
Pomaknite se na zavihek Design in spremenite slog H2.
- Pisava naslova 2: Montserrat
- Naslov 2 Velikost besedila: namizje: 62px, tablica: 48px & Telefon: 32px
- Naslov 2 Višina vrstice: 1,3 em

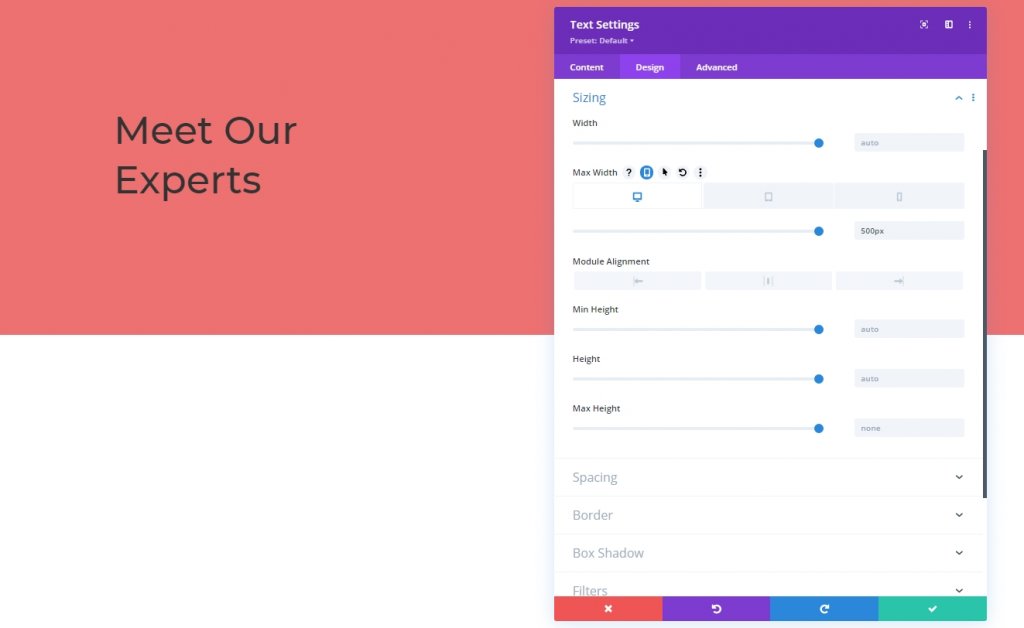
Dimenzioniranje
Spremenite tudi največjo širino module’s za različne velikosti zaslona.
- Največja širina: namizje: 500px, tablica: 400px & Telefon: 250px

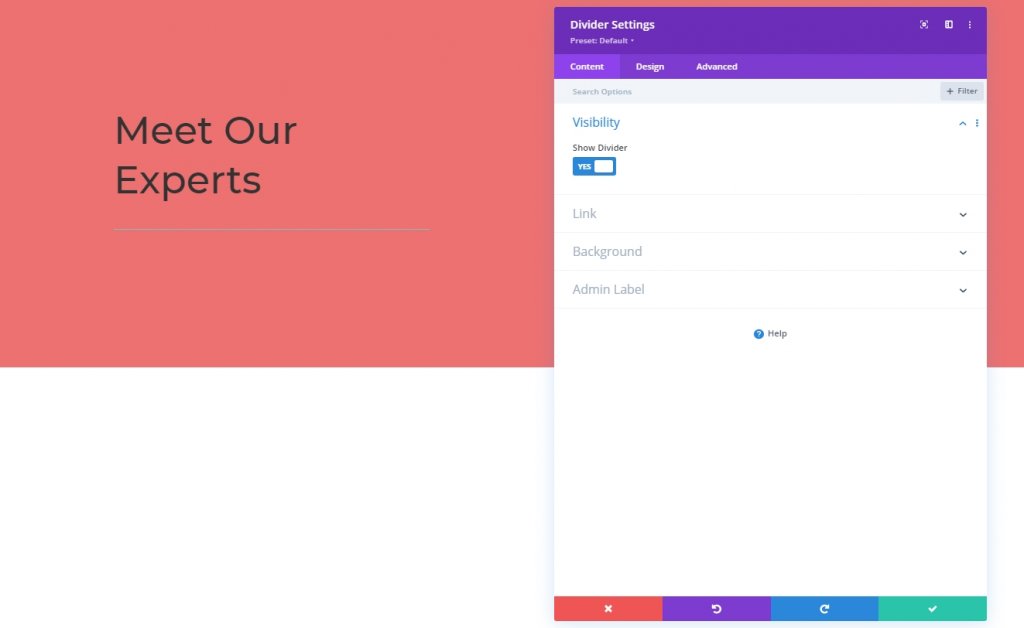
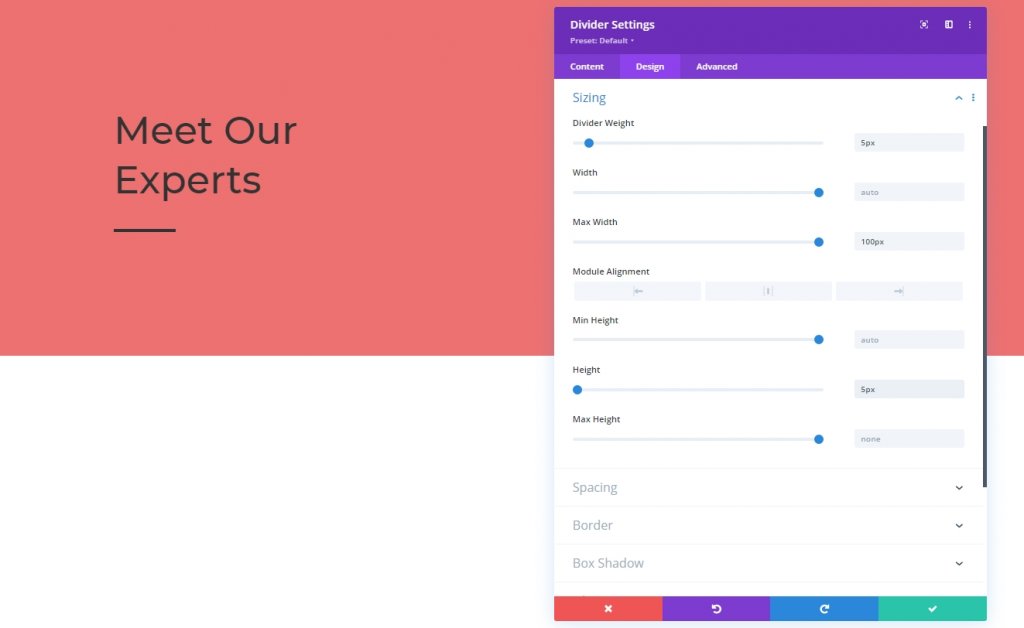
Stolpec 1: Delilni modul
Vidnost
Končno bomo dodali ločilni modul v stolpec 1. Vklopite možnosti vidnosti.
- Razdelilnik prikazov: Da

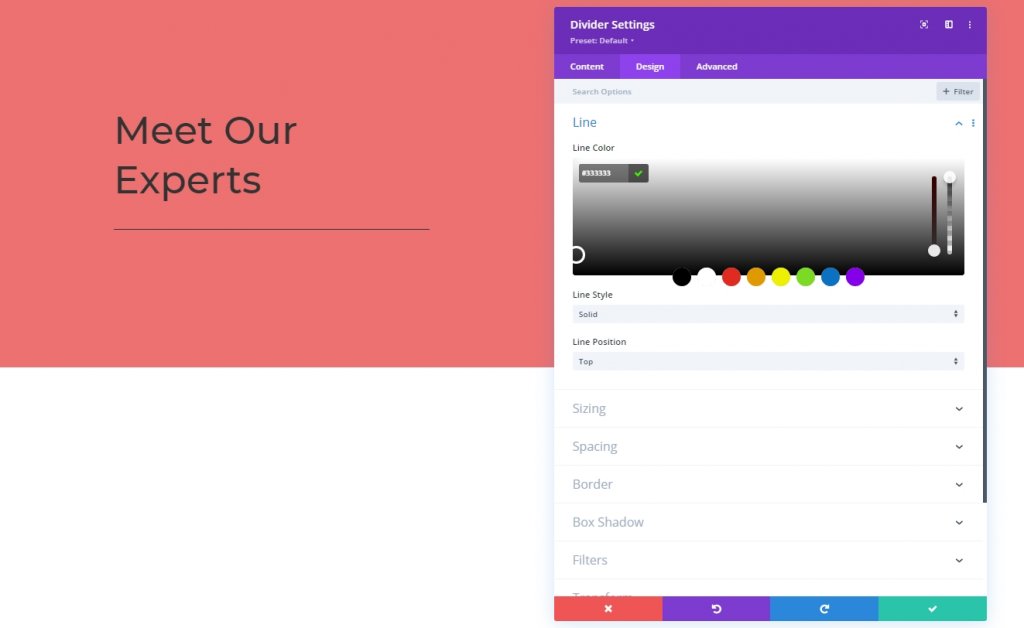
vrstica
Barva črte na zavihku načrtovanje.
- Barva črte: #333333

Dimenzioniranje
Nato bomo spremenili nastavitve velikosti delilnega modula.
- Teža delilnika: 5px
- Največja širina: 100 slikovnih pik
- Višina: 5px

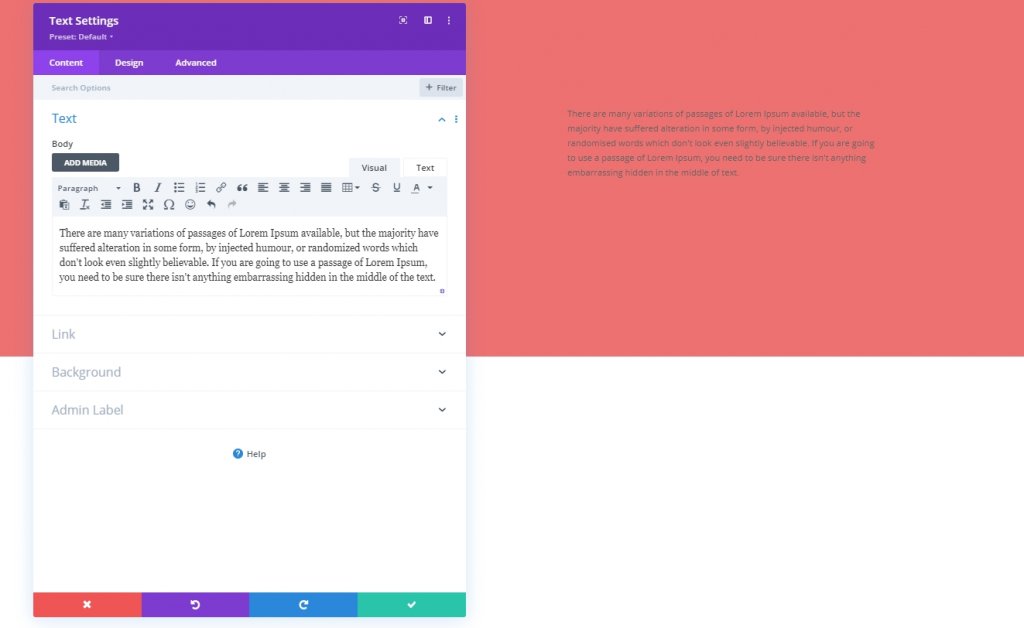
2. stolpec: Besedilni modul
Besedilna vsebina
Zdaj bomo dodali besedilni modul v drugi stolpec in dodali nekaj kopij

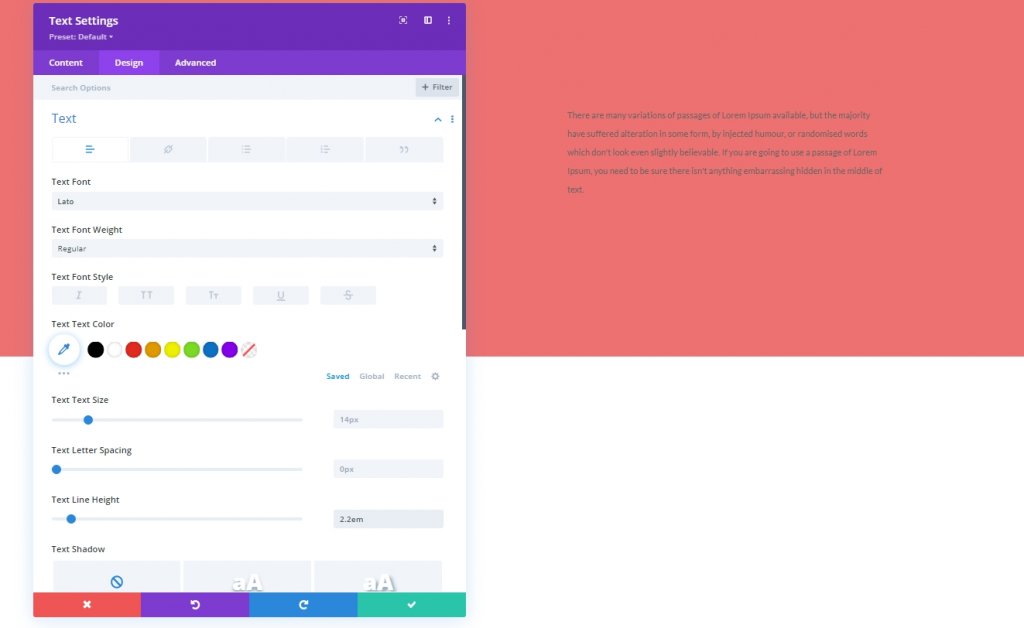
Nastavitve besedila
Posodobili bomo nastavitve besedilnega modula.
- Pisava besedila: Lato
- Višina vrstice besedila: 2,2 em

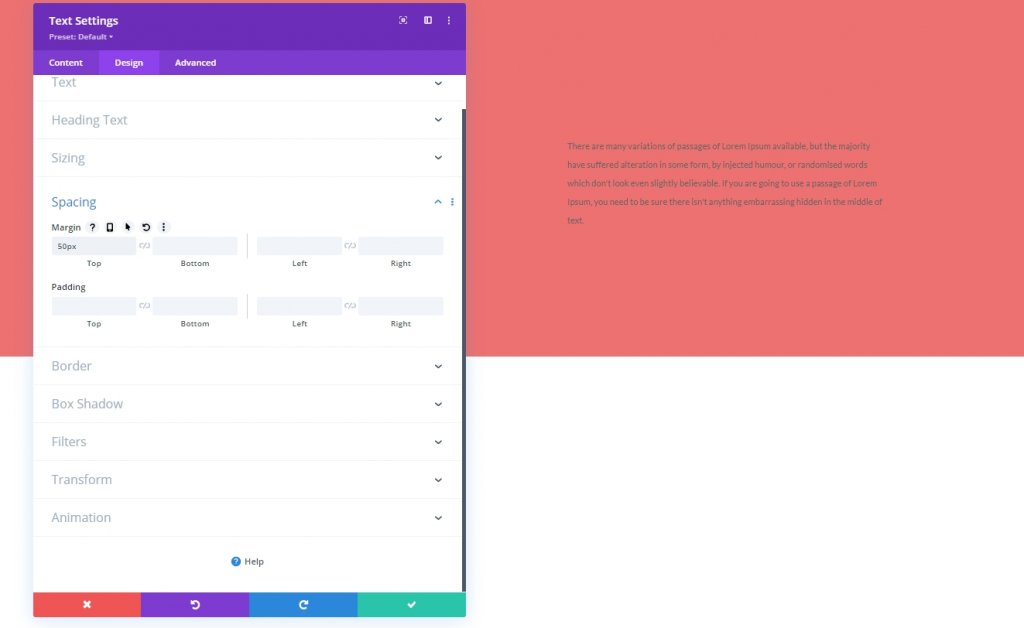
Razmik
Dodajmo nekaj na rob našemu besedilu.
- Zgornji rob: 50 slikovnih pik

Drugi razdelek
Zdaj bomo pod prvim dodali še en razdelek.

Gradientno ozadje
Uporabimo gradientno barvo ozadja za naš novo ustvarjeni razdelek.
- Barva 1: #ed7171
- Barva 2: #ffffff
- Vrsta gradienta: linearna
- Začetni položaj: 20%
- Končni položaj: 20%

Razmik
Na zavihku načrta razdelka spremenite vrednosti polnila.
- Zgornje oblazinjenje: 0px
- Spodnje odmikanje: 0px

Dodajanje vrstice
Struktura stolpcev
Dodajmo vrstico z uporabo označene strukture stolpcev našemu drugemu razdelku.

Barva ozadja
Preden dodate kateri koli modul, uporabite barvo ozadja v vrstici.
- Barva ozadja: #f4a1a1

Dimenzioniranje
Prilagodite vrednosti velikosti.
- Uporabite širino žleba po meri: Da
- Širina žleba: 2
- Širina: 90%
- Največja širina: 1580 slikovnih pik

Razmik
Spremenite vrednosti razmikov, kot sledi.
- Zgornje oblazinjenje: 150 slikovnih pik
- Spodnje odmikanje: 0px
- Levo oblazinjenje: 5%
- Desno oblazinjenje: 5%

Dodajanje: modul galerije
Izberite Naložene slike
V vrstico dobimo galerijski modul in dodamo slike, ki smo jih naložili prej.

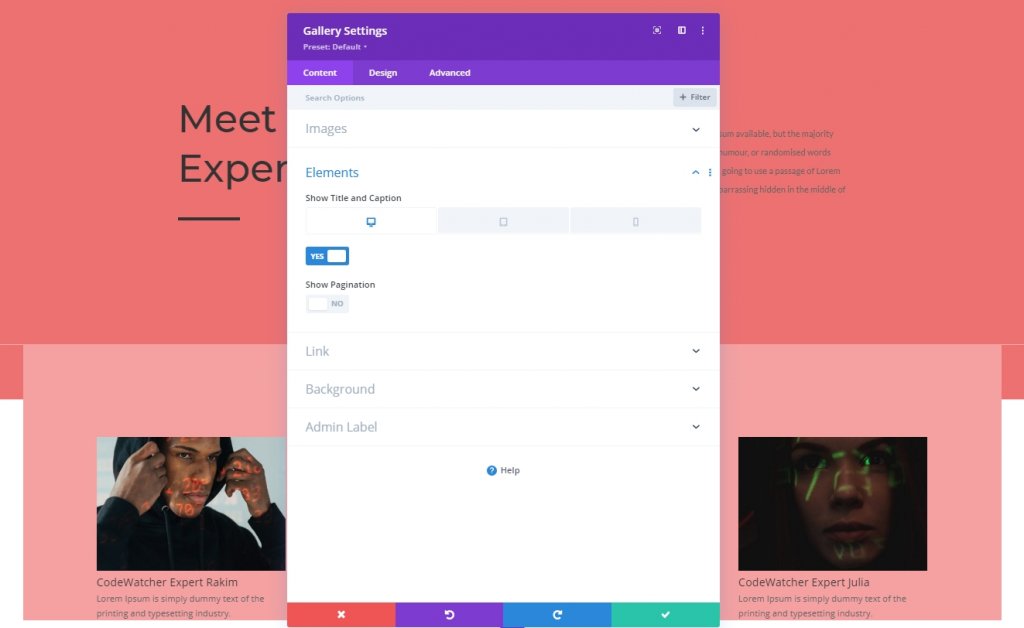
Elementi
Prej smo omenili, da bomo med oblikovanjem naredili nekaj popravkov. Ker učinki lebdenja delujejo samo na namiznih računalnikih. Za manjše naprave bo dotik poskusil kot učinek svetlobne škatle. To je odziven dizajn, vendar bosta naslov in napis prikazana v namiznem načinu. Prav tako bomo onemogočili paginacijo v nastavitvah elementov.
- Prikaži naslov in napis: Namizje: Da, Tablični računalnik & Telefon: Ne
- Prikaži paginacijo: št

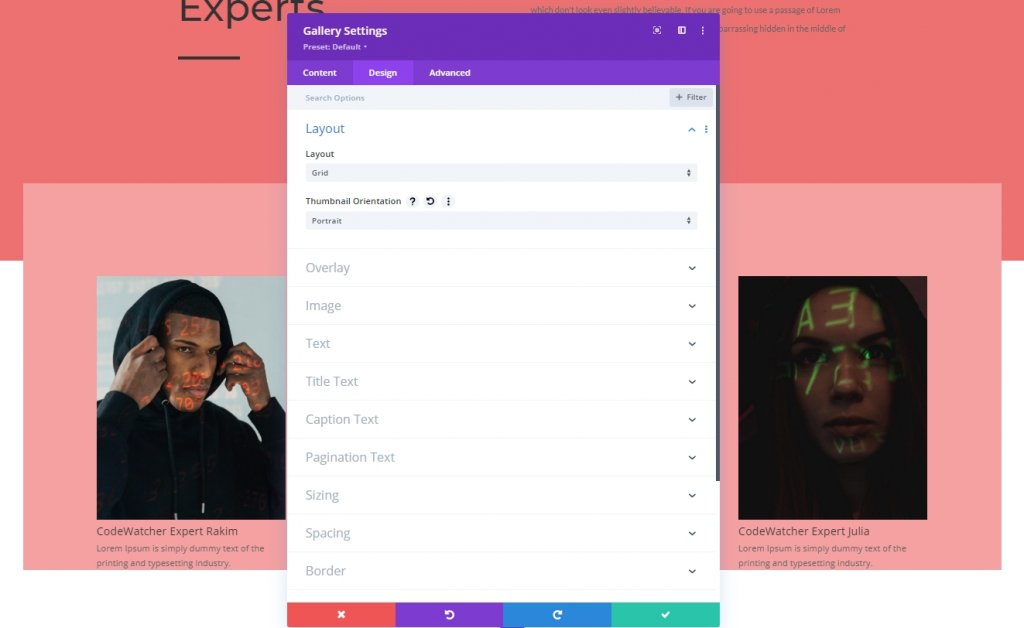
Postavitev
Na zavihku načrtovanje spremenite postavitev modulov.
- Postavitev: Mreža
- Usmeritev sličic: portret

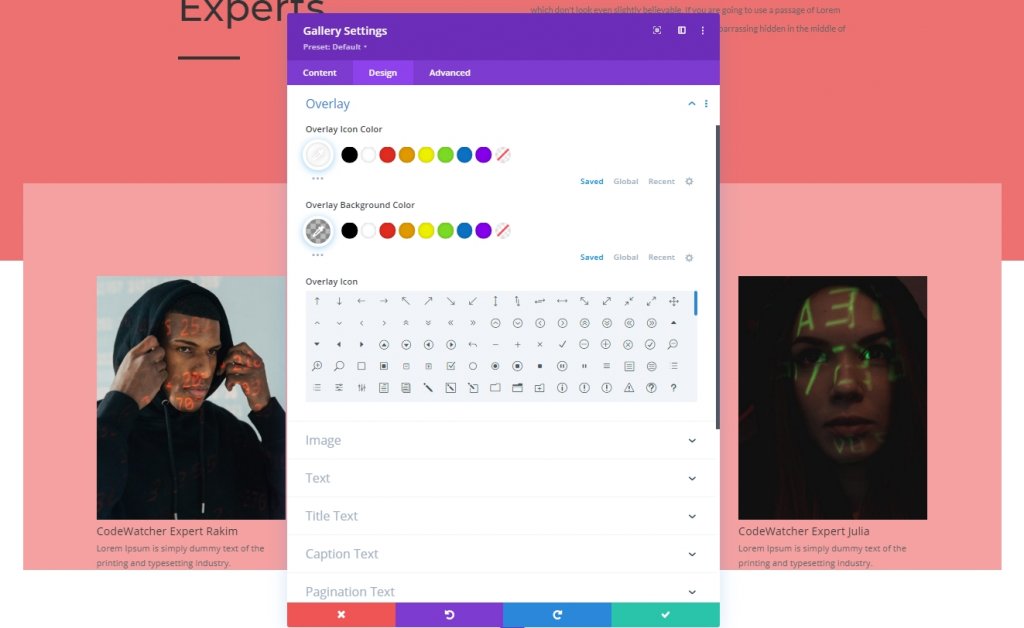
Prekrivanje
Prav tako spremenite nastavitve prekrivanja.
- Barva ikone prekrivanja: #ffffff
- Barva ozadja prekrivanja: rgba(0,0,0,0,25)

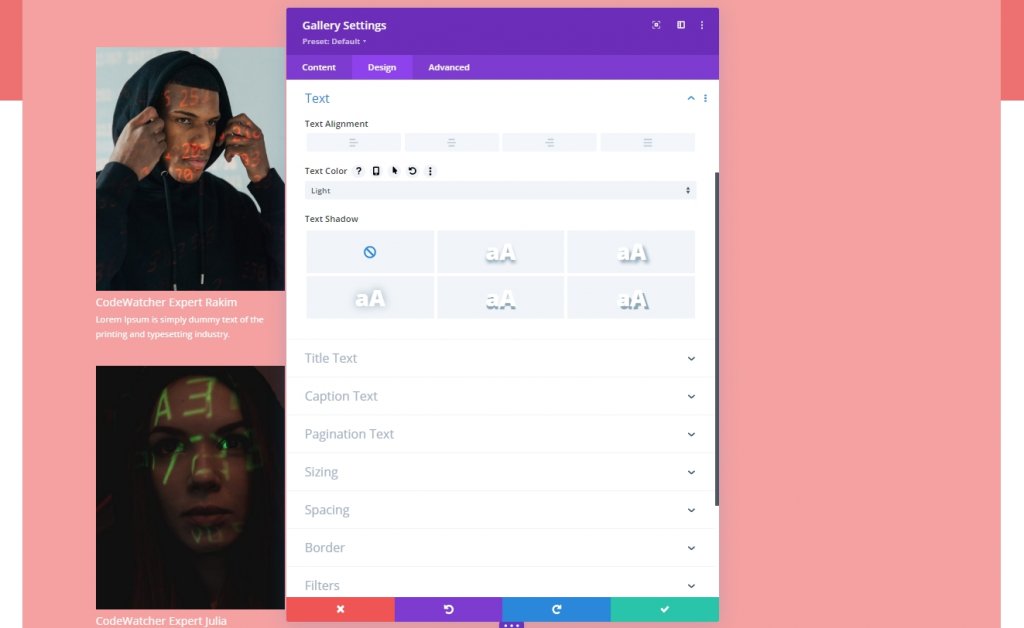
Nastavitve besedila
Pomaknite se na razdelek z besedilom, da spremenite barvo besedila.
- Barva besedila: Svetla

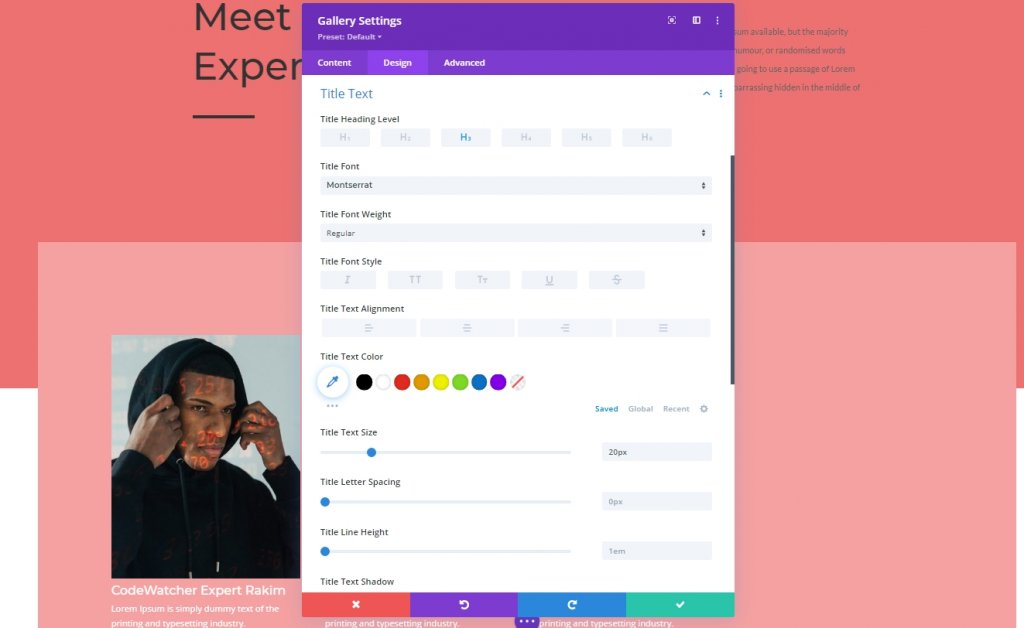
Nastavitve besedila naslova
Nato oblikujte besedilo naslova.
- Raven naslova: H3
- Pisava naslova: Montserrat
- Velikost besedila naslova: 20px

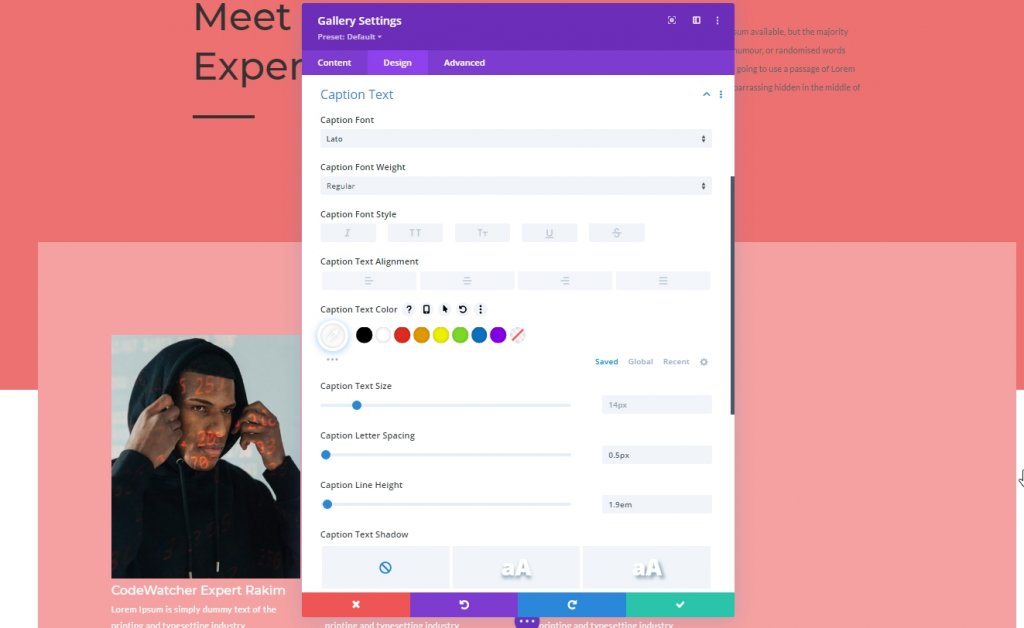
Nastavitve besedila napisov
Spremenili bomo nastavitve napisov.
- Pisava napisa: Lato
- Barva besedila napisa: #ffffff
- Razmik med črkami napisa: 0,5 slikovnih pik
- Višina vrstice napisa: 1,9 em

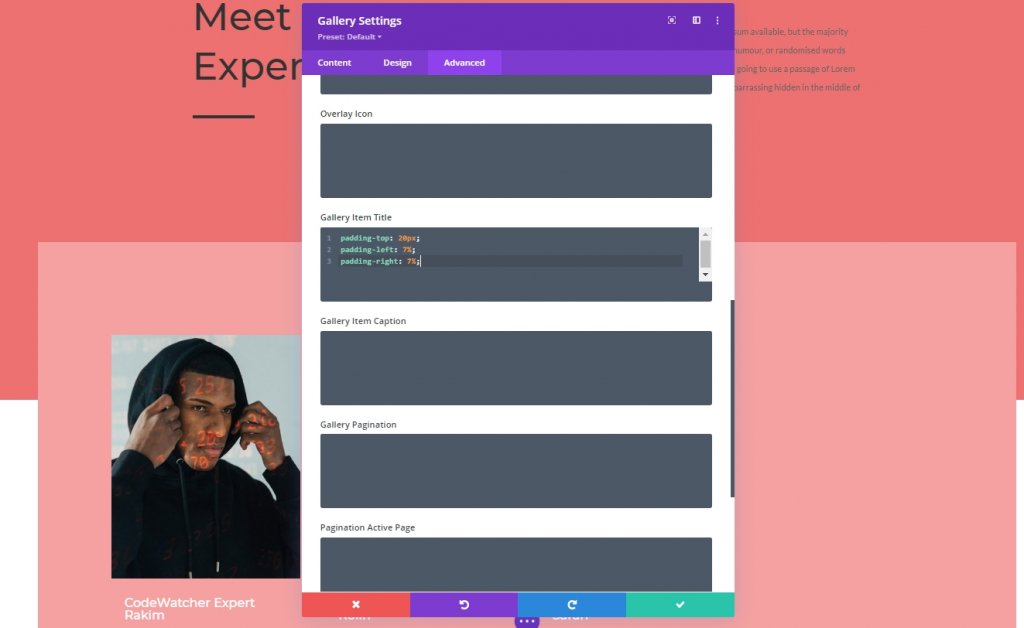
Galerija Element CSS
Na zavihku Napredno dodajte naslednjo kodo CSS v polje CSS z naslovom elementa galerije.
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
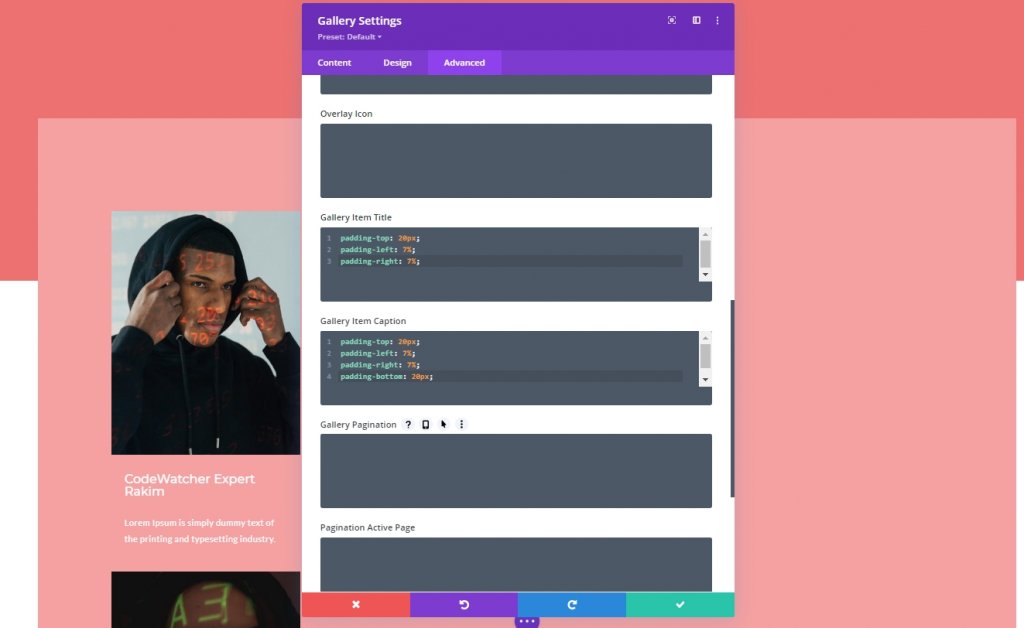
Napis elementa galerije CSS
Nato dodajte naslednjo kodo v polje CSS za napis elementa galerije.

Tretji del: Uporabi učinek razkritja
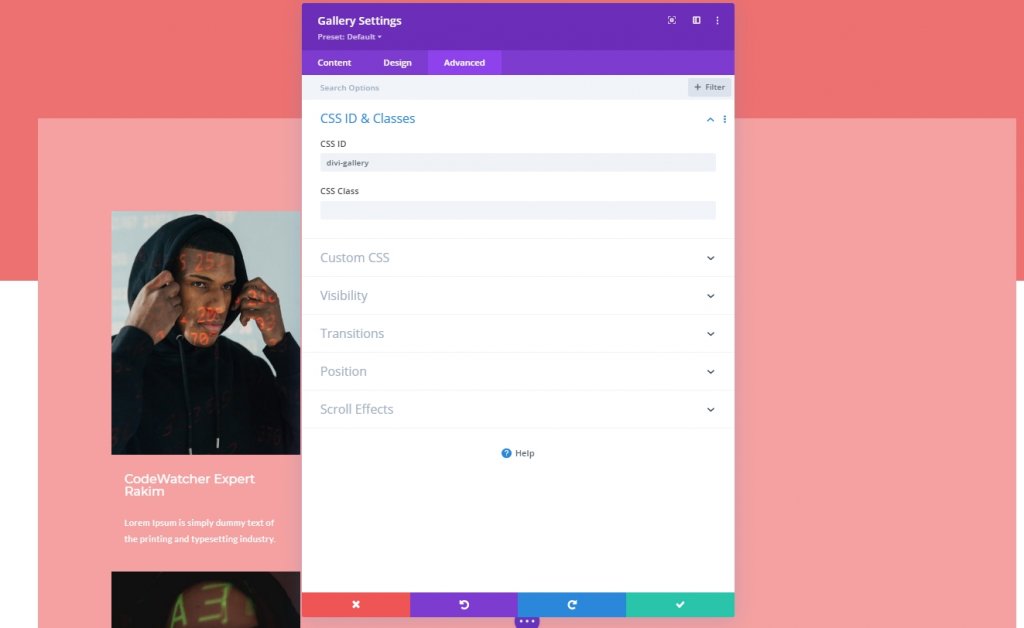
ID CSS modula galerije
Našo zasnovo smo zaključili in zdaj je čas, da uporabimo učinek razkritja v galeriji. Torej bomo našemu modulu galerije dodali ID CSS.
- CSS ID: divi-galerija

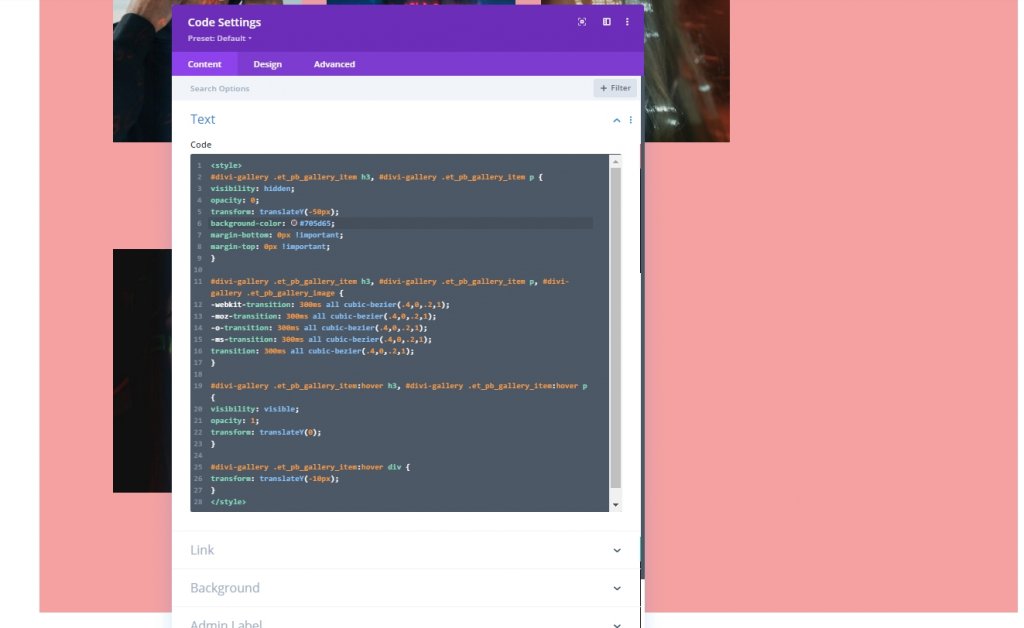
Dodajanje kodnega modula
Zdaj bomo dodali kodni modul tik pod modul galerije. Nato bomo dodali kodo CSS.
koda CSS
Ne pozabite vstaviti kode CSS v oznake Style .
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #705d65;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}

In končali smo. Shranite dizajn in preverite končne rezultate.
Končni rezultat
Uspešno smo šli skozi vse korake in to je naš rezultat.
Končne misli
Oblikovanje katere koli kreative s temo Divi je enostavno; morate le dobro poznati Divi Builder in v nekaterih primerih znanje kodiranja. V današnji vadnici ste videli, kako oblikovati galerijo, kjer lebdenje na sliki drsi navzdol po informacijah. Upamo, da vam bo všeč dizajn, prikazan v današnji vadnici. Če želite dobiti več vadnic o Divi, se naročite na glasilo našega spletnega mesta in nam pustite kakršne koli komentarje o vadnici.




