Ali želite uporabiti WordPress za prikaz taksonomskih slik ali ikon kategorij?
WordPress privzeto nima možnosti nalaganja taksonomske slike ali simbola kategorije. Na arhivskih straneh izpiše le ime kategorije ali taksonomije.
V tem članku vas bomo naučili, kako preprosto dodati slike taksonomije ali ikone kategorij v WordPress. Pokazali bomo tudi, kako vključiti taksonomske fotografije na svoje arhivske strani.
Pomen ikon kategorij
Vaše spletno mesto WordPress privzeto nima možnosti dodajanja fotografij v taksonomije, kot so kategorije in oznake (ali katere koli druge taksonomije po meri).
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPreprosto uporablja imena taksonomij na celotnem spletnem mestu, vključno z arhivi kategorij in spletnimi mesti arhivov taksonomij.

To se zdi res preprosto in nezanimivo.
Če vaše strani s taksonomijo prejemajo veliko iskalnega prometa, bi jih morda želeli narediti bolj privlačne.
Dodajanje fotografij je najhitrejši način, da naredite stran bolj privlačno. Če želite, da bodo te strani bolj uporabniku prijazne in privlačne, lahko dodate taksonomske grafike ali ikone kategorij.
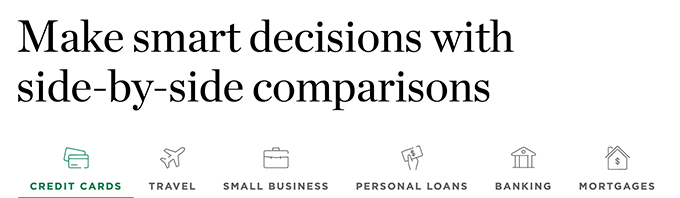
Lep primer je NerdWallet, ki v glavi uporablja ikone kategorij.

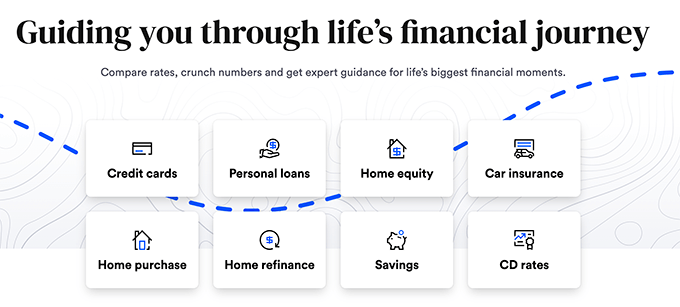
Uporabite ga lahko tudi za izdelavo čudovitih navigacijskih delov za vaše spletno mesto, kot je Bankrate:

Nato si poglejmo, kako brez truda dodati ikone kategorij v WordPress.
Dodajanje slik kategorij v WordPress
Prvi korak je namestitev in aktiviranje vtičnika Categories Images . Za več informacij obiščite naš vodnik po korakih za namestitev vtičnika WordPress.

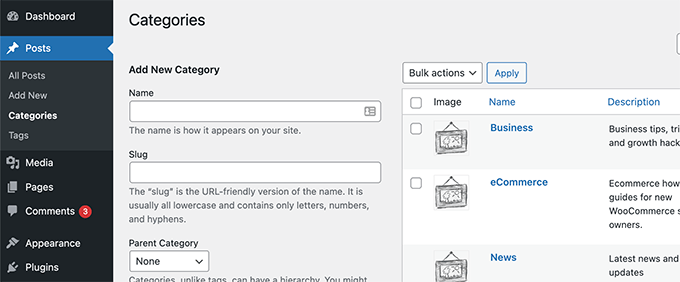
Po aktivaciji preprosto pojdite na stran s kategorijami Objave ». Vtičnik bo prikazal nadomestno sliko za vaše obstoječe kategorije.

Če želite prilagoditi ikono kategorije, kliknite možnost Uredi poleg kategorije.
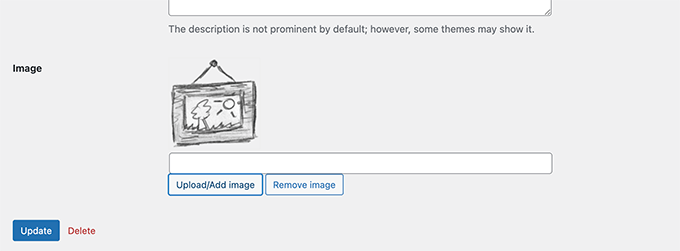
Pomaknite se navzdol na dno strani Urejanje kategorije in poiščite obrazec za dodajanje lastne slike taksonomije.

Preprosto kliknite gumb »Naloži/dodaj novo sliko«, da naložite sliko za to določeno kategorijo.
Ne pozabite shraniti svojih sprememb s klikom na gumb Dodaj kategorijo ali Posodobi.
Nato ponovite postopek za nalaganje fotografij za druge kategorije. V svoje oznake in druge taksonomije lahko vključite tudi slike.

Težava je v tem, da če po nalaganju slik obiščete stran kategorije, ne boste videli svoje slike kategorije.
Urediti morate svojo temo WordPress ali podrejeno temo, da bo vidna. Če prvič spreminjate datoteke WordPress, si oglejte naša navodila za kopiranje in lepljenje kode v WordPressu.
Za začetek se povežite s svojim spletnim mestom WordPress prek programa FTP ali upravitelja datotek za gostovanje WordPress.
Ko ste povezani, morate poiskati predlogo, ki prikazuje vaše taksonomske arhive. To so lahko datoteke, kot so archives.php, category.php, tag.php ali taxonomy.php.
Ko najdete datoteko, jo shranite v računalnik in odprite v urejevalniku besedil, kot je Beležnica ali TextEdit.
Zdaj prilepite naslednjo kodo kamor koli želite, da se prikaže vaša taksonomska slika. Običajno je dodan pred naslovom taksonomije ali the_archive_title() .
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
}
?>Ko dodate kodo, shranite datoteko in jo pošljite na svoje spletno mesto prek FTP.
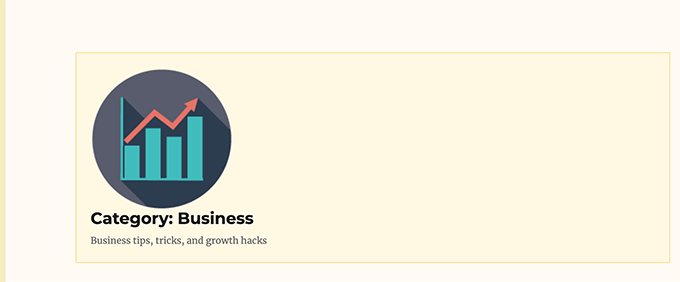
Zdaj si lahko ogledate svojo taksonomsko sliko na strani arhiva taksonomije. Tako se je pojavil na naši demo arhivski strani.

Na tej točki se morda še vedno zdi čudno, vendar ne skrbite. Lahko ga oblikujete z malo CSS po meri.
Tukaj je CSS, ki smo ga uporabili za oblikovanje ikone kategorije.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}Morda boste morali prilagoditi tudi okoliške elemente, kot sta naslov in opis taksonomije, odvisno od vaše teme.
Naslov in opis našega taksonomskega arhiva smo preprosto zavili v element <div> in dodali razred CSS po meri. Nato smo uporabili spodnjo kodo CSS za spremembo naslova in opisa.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}Takole je bilo videti na našem testnem spletnem mestu po tem.

Zavijanje
Upamo, da je bila ta vadnica koristna pri učenju, kako preprosto dodati slike taksonomije v WordPress. Morda vas bodo zanimali tudi ti dragoceni vdori in vtičniki kategorij WordPress ter naše ideje za povečanje prometa iskalnikov. Za več informacij še naprej spremljajte CodeWatchers.




