Videoposnetek je močno orodje in potencialnim gledalcem posreduje potrebne informacije. Glede na raziskavo 94% tržnikov pravijo, da je video trženje eden od ključev do uspeha v njihovem poslu. Če je med gledanjem videoposnetka mogoče vzdrževati sistem "poziva k dejanju", se možnosti za doseg in prodajo pomnožijo. V današnji vadnici Divi bomo videli, kako nastaviti gumb CTA ob določenem času na videoposnetku HTML. Resnično, gumb ACTA v videoposnetku je odlično marketinško orodje, katerega cilj je osmisliti vsak del vsebine.

Začnimo.
Predogled
Vzemimo si nekaj sekund, da vidimo, kako bo izgledal naš današnji dizajn.
Med predvajanjem videoposnetka ustvarite pojavni gumb
Naložite vnaprej pripravljeno ciljno stran
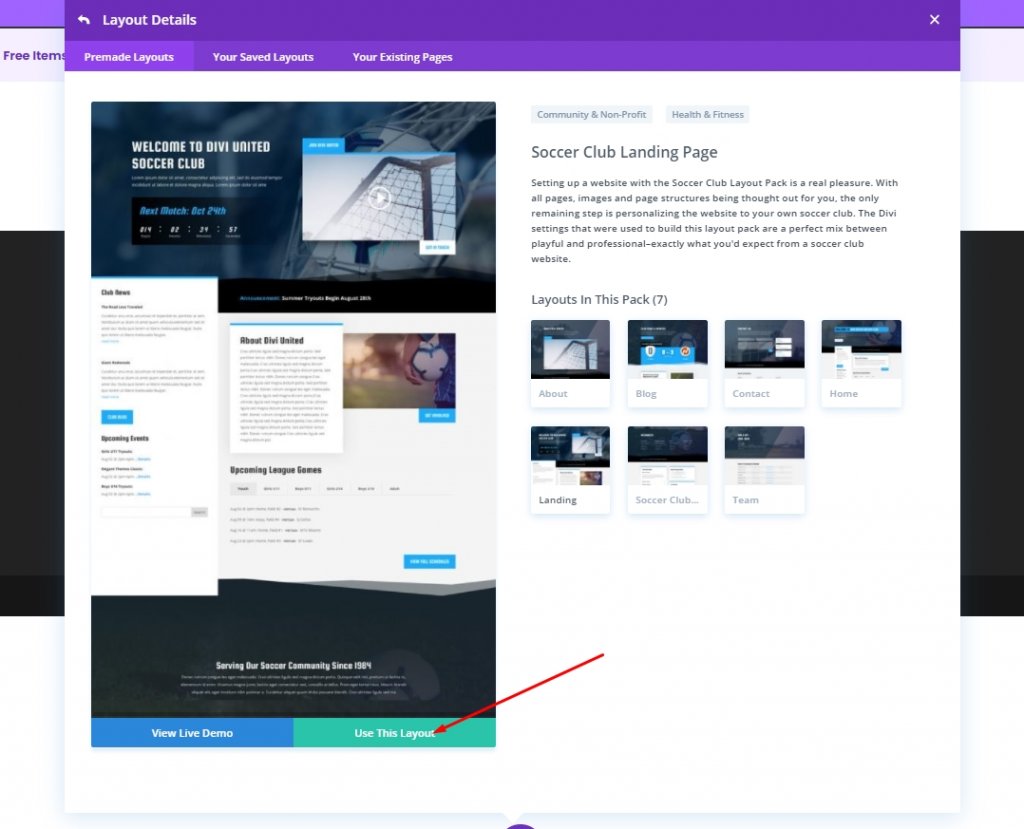
Našo današnjo vadnico bomo začeli z uporabo vnaprej pripravljene postavitve ciljne strani, imenovane "Ciljna stran nogometnega kluba". To je predmet iz paketa postavitve "Soccer Club"
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZačnite z "Izberi vnaprej pripravljeno postavitev" in aktivirajte postavitev.

Posodabljanje videa
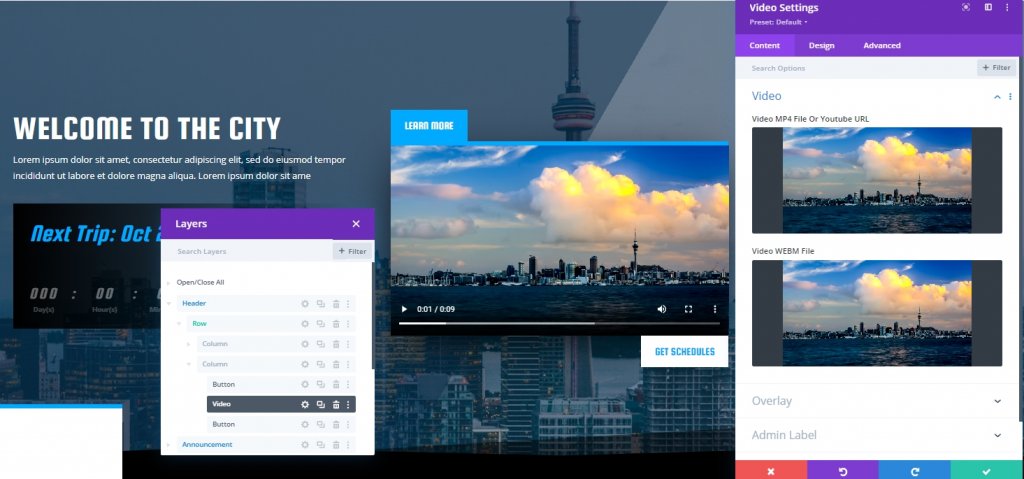
Dodajte videoposnetek po vaši izbiri. Videoposnetek lahko naložite v formatu Mp4/Mkv/Webm.

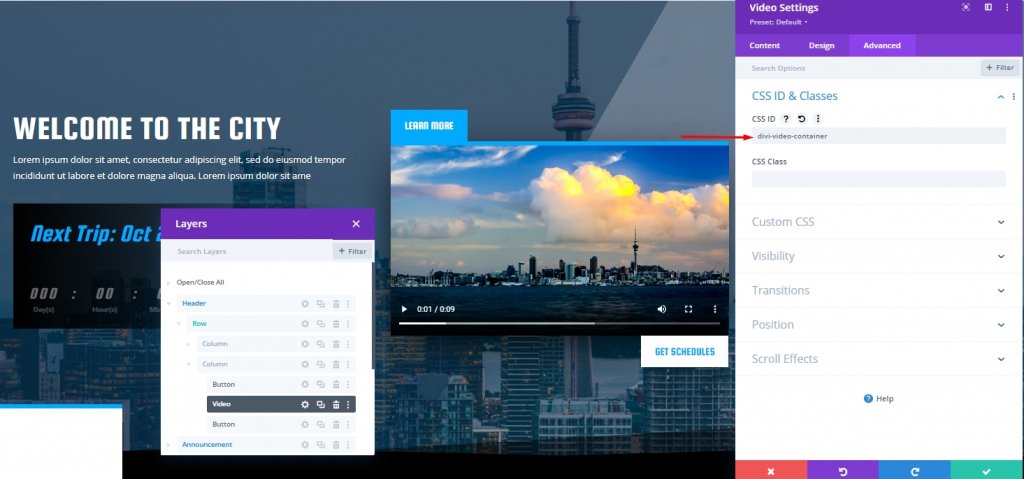
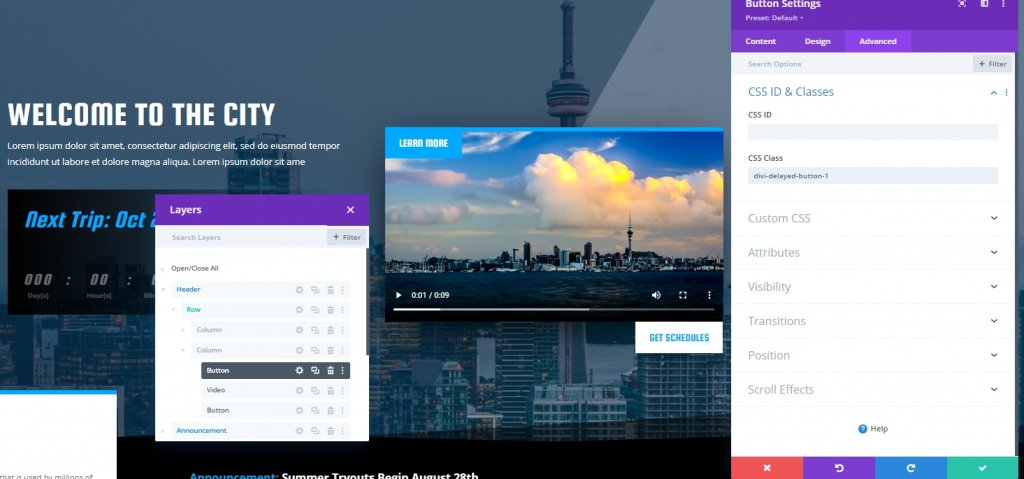
Zdaj na zavihku Napredno dajte videoposnetku ID CSS.
- ID CSS: divi-video-vsebnik

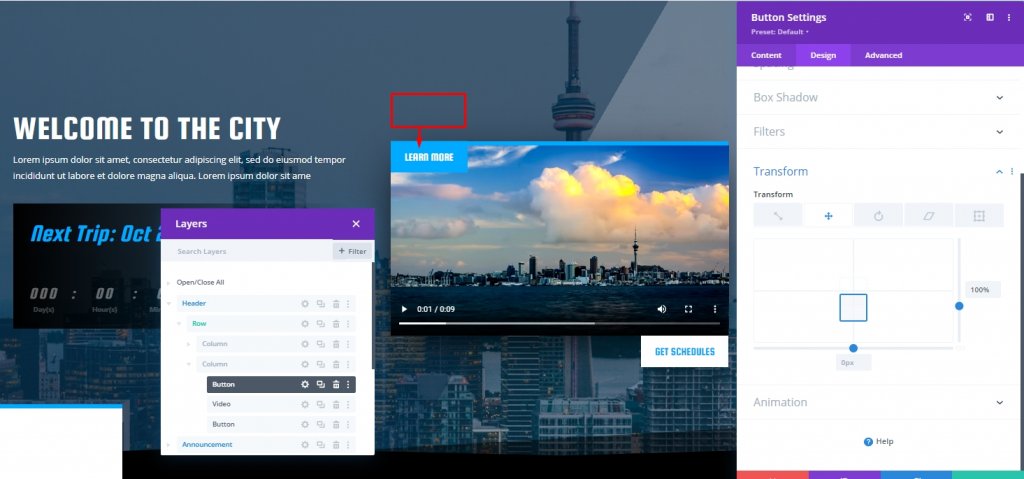
Nastavitve zgornjega gumba
Odprite nastavitve za zgornji gumb in spremenite vrednost v razdelku za pretvorbo.
- Pretvori Prevedi os Y: 1000 x 025

Temu gumbu dodajte tudi razred CSS.
- Razred CSS: divi-delayed-button-1

Nastavitve spodnjega gumba
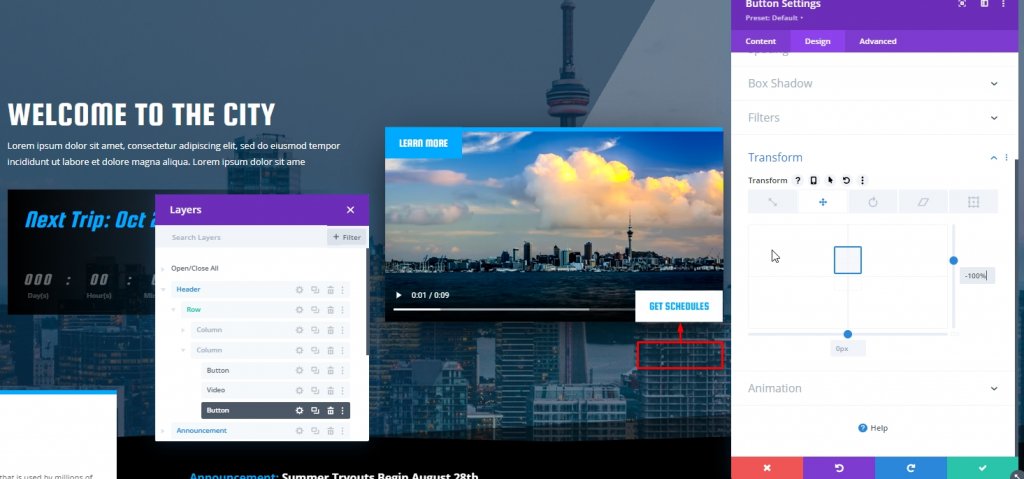
Čas je, da spremenite nastavitve preoblikovanja za spodnji gumb
- Transform Translate Y-axis: -100%

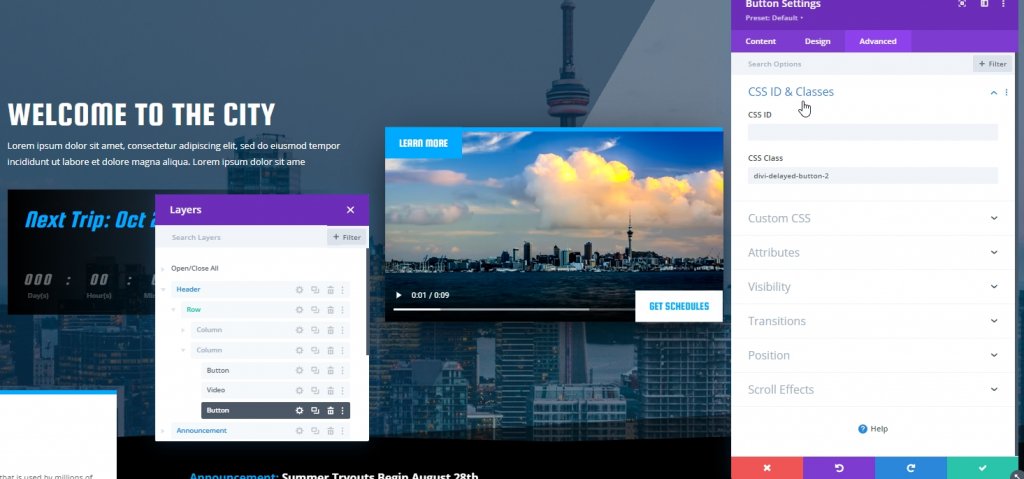
Temu spodnjemu gumbu dodajte tudi razred CSS.
- Razred CSS: divi-delayed-button-2

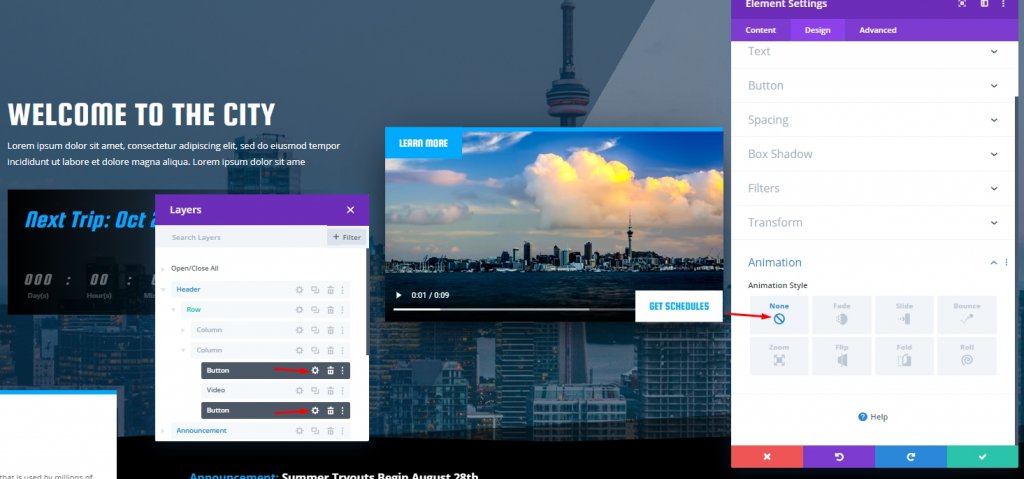
Zdaj imajo ti gumbi animacijo iz uvožene predloge. Animacije ne potrebujemo. Torej bomo slog animacije nastavili na nič.
- Slog animacije: Brez

Dizajnu dodajte kodo
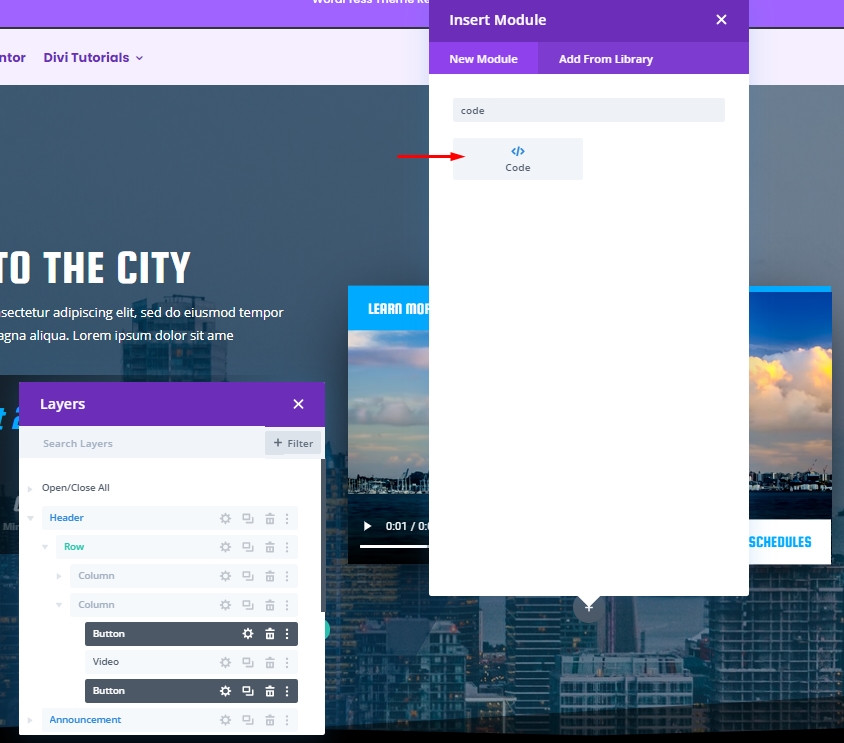
Dodajanje kodnega modula
V zadnjem delu naše današnje vadnice bomo naši postavitvi dodali kodiranje. Za to dodajte kodni modul pod spodnji gumb.

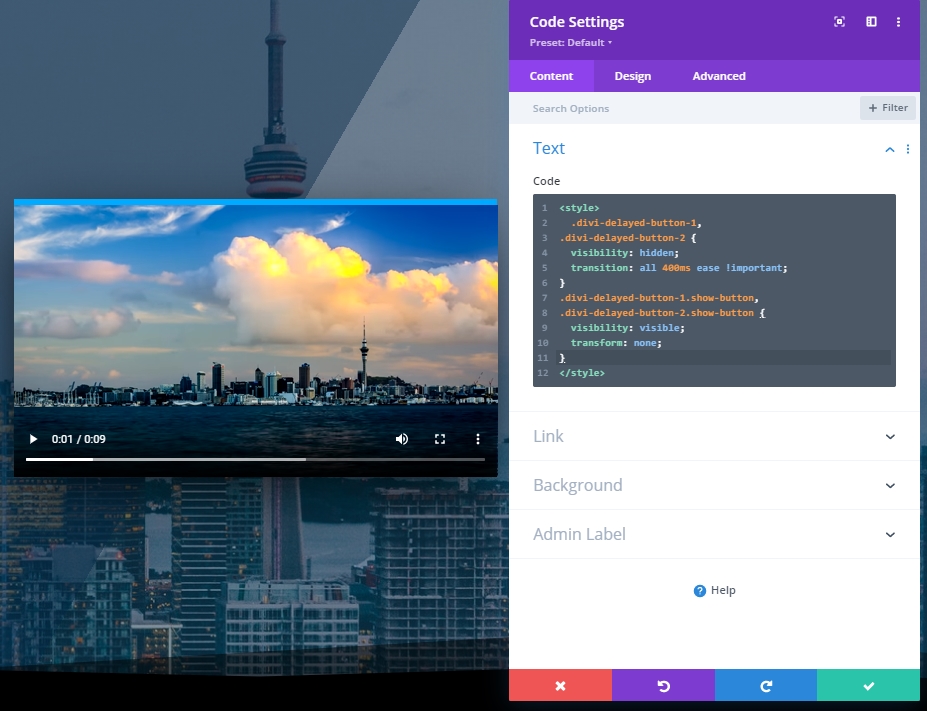
Dodajte kodo CSS
Modulu za kodiranje dodajte naslednjo kodo CSS. Poskrbite, da bodo v oznaki Style .
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
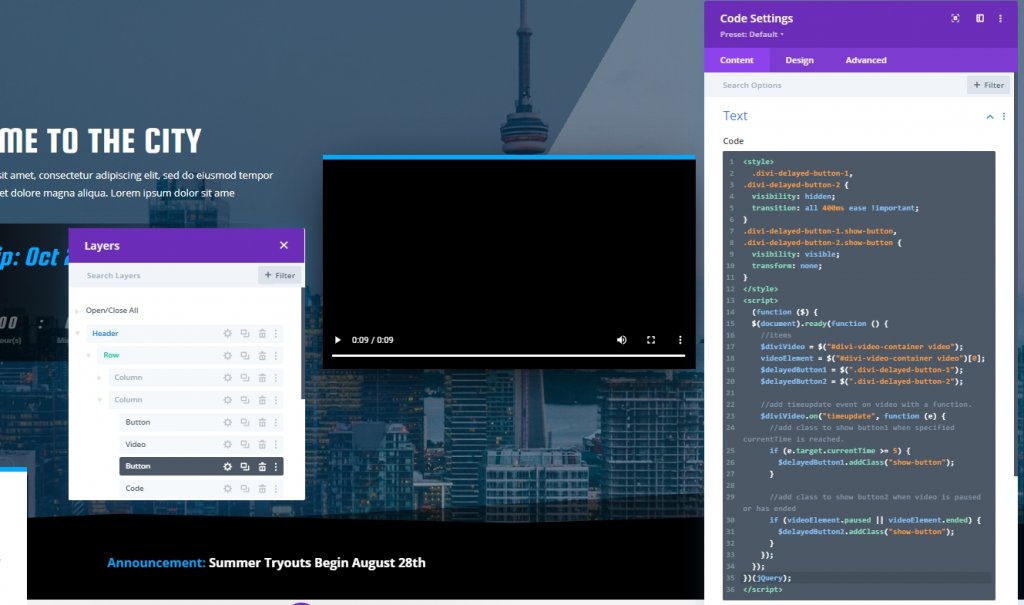
Dodajte kodo JQurey
Zdaj dodajte naslednjo kodo JQuery pod kodo CSS. Poskrbite, da ga postavite v oznake Script .
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
});
})(jQuery);
In končali smo z našim dizajnom.
Končni pogled
Tukaj je naš končni dizajn.
Zaključek
Z oblikovanjem je Divi na nek način tudi koristen, ko gre za ustvarjanje novih trženjskih strategij, kot je današnje oblikovanje. CTA (pojavni akcijski gumb) je zelo uporaben za vsako storitev in upamo, da boste s preprosto metodo, kot je ta, dodali več dobička v vedro. Če vam je današnja vadnica všeč, bo delež izjemen!




