Ste naveličani, da ima vaše spletno mesto WordPress enak stari videz? Ali želite razviti vizualno privlačen in aktualen dizajn, ki bo na obiskovalce pustil trajen vtis? Torej ne iščite več! V tem popolnem vodniku se bomo podali v vznemirljivo področje prehoda s postavitve, ki temelji na vsebnikih, na postavitev, ki temelji na stolpcih v WordPressu.

Kaj je zasnova vsebnika in stolpca?
Zasnova vsebnika in stolpca sta dva elementa spletnega oblikovanja, ki vplivata na to, kako so prikazane informacije na vašem spletnem mestu. Vsebnik je blok vsebine, ki vsebuje več elementov, kot so besedilo, slike, gumbi itd. Po drugi strani pa je stolpec neke vrste postavitev, ki omogoča postavitev vsebine drug ob drugem.
Medtem ko so vsebniki uporabni za obdelavo več elementov v eni regiji vašega spletnega mesta, oblikovanje stolpcev omogoča še večjo prilagodljivost in personalizacijo. Lahko na primer oblikujete alternativne postavitve za različne velikosti zaslona, spremenite prostor in orientacijo svoje vsebine ter dodate stranske vrstice po meri na svoje strani.
Pretvarjanje iz vsebnika v stolpec je lahko koristno v naslednjih primerih:
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Želite zgraditi bolj poenostavljeno in strukturirano postavitev vsebine.
- Želite povečati odzivnost in prilagajanje vaše spletne strani različnim napravam
- Želite izboljšati hitrost in učinkovitost vašega spletnega mesta.
Zakaj preklopiti na stolpce v WordPressu
Stolpci zagotavljajo privlačen pristop k postavitvi in predstavitvi vašega gradiva. Omogočajo vam, da sestavite vizualno privlačne kose, ki stojijo drug poleg drugega, vsak s svojo posebno vsebino. Stolpci dajejo vizualno privlačen in urejen okvir za prikaz vaših trenutnih vnosov v spletni dnevnik, prikaz poudarkov izdelkov ali predstavitev vašega portfelja.
Kot lastnik spletnega mesta je ključnega pomena, da ostanete na tekočem z oblikovalskimi trendi in zagotovite zanimivo uporabniško izkušnjo. Čeprav je klasična postavitev vsebnika uporabna, se morda zdi zastarela in včasih premalo vizualna. S preklopom na strukturo, ki temelji na stolpcih, lahko odklenete povsem novo raven ustvarjalnosti in prilagodljivosti oblikovanja.
Vodili vas bomo skozi vsak korak postopka v tem članku in zagotovili, da boste preprosto spremenili svoje spletno mesto iz sloga vsebnika v postavitev stolpcev.
Kako pretvoriti iz vsebnika v stolpec v WordPressu
Spreminjanje WordPressa iz vsebnika v stolpec je postopek v sedmih korakih, ki ga je mogoče izvesti v nekaj minutah. Preden pa začnete s postopkom pretvorbe, morate izvesti več dejavnosti pred pretvorbo, da zagotovite nemoten prenos.
Postopki pred pretvorbo
Preden pretvorite svoje spletno mesto WordPress iz vsebnika v stolpec, morate narediti nekaj ukrepov, da zagotovite, da bo postopek potekal gladko in brez vpliva na uporabnost in delovanje vašega spletnega mesta.
Naredite varnostno kopijo svojega spletnega mesta. Varnostno kopiranje spletnega mesta zagotavlja, da ga lahko takoj obnovite na prejšnjo različico, če gre kaj narobe. Svoje spletno mesto lahko varnostno kopirate z uporabo vtičnika, kot je UpdraftPlus .

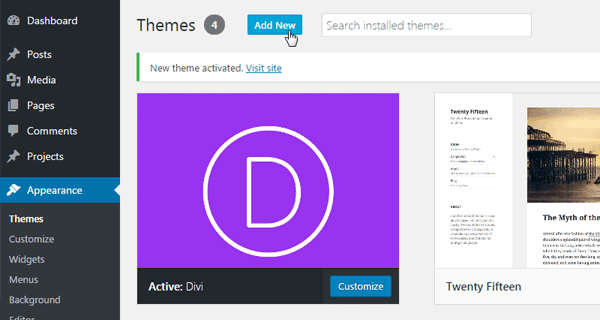
Pred kakršnimi koli spremembami spletnega mesta izberite novo temo in jo preizkusite. Nova tema bi morala podpirati oblikovanje stolpcev in ustvarjanje stranskih vrstic po meri. Priljubljene teme, ki uporabnikom zagotavljajo to funkcionalnost, vključujejo Elementor , Divi in Beaver Builder.
Izklopite vse odvečne vtičnike, da izboljšate učinkovitost in hitrost spletnega mesta. Vtičniki lahko povzročijo upočasnitev vašega spletnega mesta in težave z vašo novo temo. Nepotrebne vtičnike lahko zaznate in onemogočite z vtičnikom, kot je Plugin Organizer ali Plugin Performance Profiler .
Ustvarite uprizoritveno okolje za testiranje novih sprememb, preden jih objavite javnosti. Uprizoritveno okolje je dvojnik vašega spletnega mesta, ki ga je mogoče uporabiti za testiranje, ne da bi to vplivalo na dejansko spletno mesto. Za ustvarjanje uprizoritvenega okolja za vaše spletno mesto lahko uporabite vtičnik, kot je WP Staging, Duplicator in Updraftplus .
Glavnih 7 korakov za našo pretvorbo je naslednjih:
1. korak: izberite temo, ki temelji na stolpcu, ali graditelj strani
Obstajajo različne brezplačne in vrhunske možnosti tem, ki vključujejo funkcionalnost stolpcev. Obstaja nekaj priljubljenih možnosti, med katerimi lahko izbirate, ki vključujejo; Elementor , Divi , Beaver Builder in WP Bakery.
2. korak: Namestite in aktivirajte izbrano temo ali graditelj strani
Namestite in aktivirajte izbrano temo ali graditelja strani na svojem spletnem mestu WordPress. Če uporabljate graditelj strani, boste morda morali namestiti drug vtičnik. Da zagotovite uspešno namestitev, sledite navodilom, ki jih je priskrbel ponudnik graditelja teme ali strani.
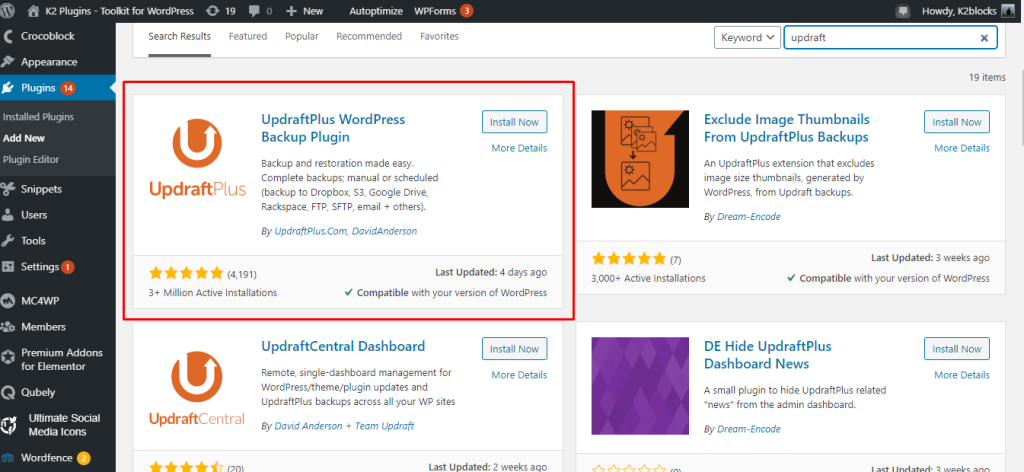
Če želite namestiti Elementor , pojdite na Plugin > Add New in poiščite vtičnik tako, da vnesete ime.

Če želite namestiti Divi , morate iti na njihovo uradno stran in kupiti vtičnik, nato pa priti na nadzorno ploščo in naložiti.

3. korak: Ustvarite novo stran ali uredite obstoječo
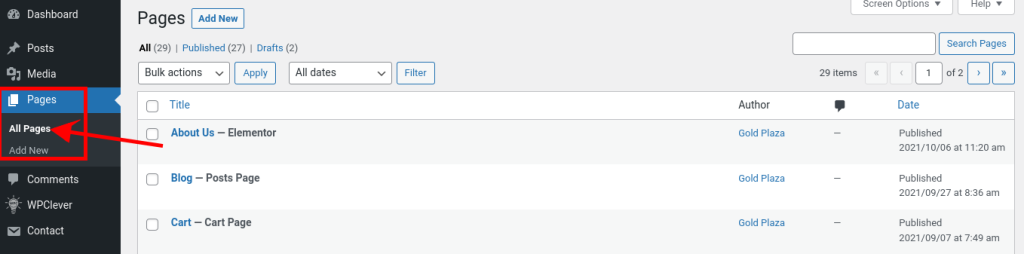
Pomaknite se do strani, na kateri želite spremeniti postavitev v stolpce. Naredite novo stran, če začenjate iz nič. Če želite pretvoriti obstoječo stran, se pomaknite do nje na nadzorni plošči WordPress na Strani > Vse strani .

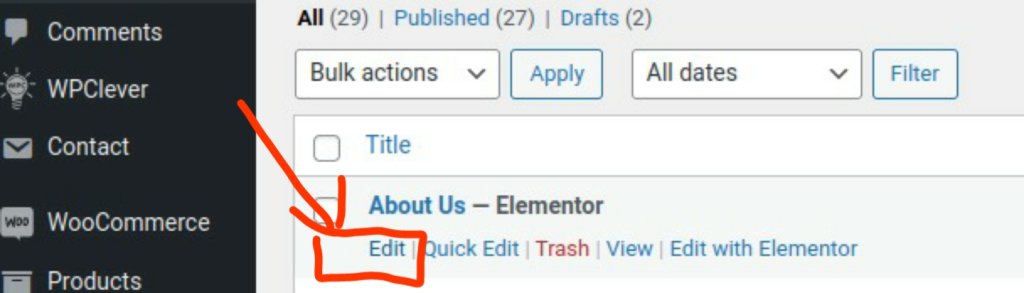
Če želite urediti določeno stran, premaknite miškin kazalec na ime strani, ki ga vidite na melišču, in kliknite gumb »Uredi«.

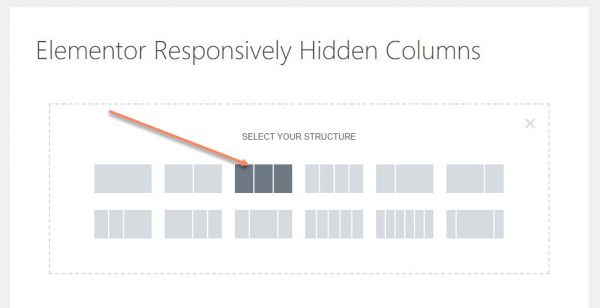
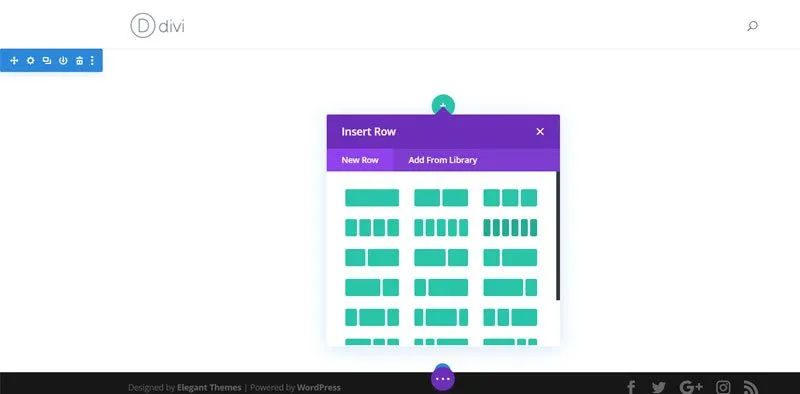
4. korak: Dostop do možnosti postavitve stolpca
Metoda za pridobivanje izbire postavitve stolpcev se lahko razlikuje glede na temo ali graditelj strani, ki ga uporabljate. Te možnosti so običajno na voljo v vmesniku za ustvarjanje strani ali v urejevalniku strani. Poiščite gumbe ali nastavitve, ki vam omogočajo dodajanje stolpcev.


5. korak: Dodajte in konfigurirajte stolpce
Ko dostopate do možnosti postavitve stolpcev, lahko po potrebi dodate in konfigurirate stolpce. Elemente stolpcev lahko pogosto povlečete in spustite na vaše spletno mesto ter prilagodite širino in lokacijo. Nekateri ustvarjalci strani nudijo vnaprej oblikovane postavitve stolpcev, med katerimi lahko izbirate in jih spreminjate.
6. korak: prilagodite vsebino stolpca
Zdaj je čas, da jih napolnimo z vsebino. V vsak stolpec lahko vstavite besedilo, slike, videoposnetke ali druge elemente, ki jih želite. Uporabite zmožnosti in možnosti graditelja strani, da prilagodite gradivo v vsakem stolpcu posebej.
7. korak: Predogled in objava
Ko končate s spreminjanjem postavitve in vsebine stolpcev, si vzemite čas za predogled sprememb. Preverite, ali je vse prikazano po pričakovanjih in ali so vaši stolpci pravilno prikazani. Shranite svoje spremembe in objavite stran, ko končate.
čestitke! Vaše spletno mesto WordPress je bilo uspešno spremenjeno iz postavitve vsebnika v postavitev stolpcev. Vaša spletna stran bo imela zdaj aktualen in estetsko privlačen dizajn, ki bo zagotovo pritegnil pozornost vaših obiskovalcev.
Ne pozabite preizkusiti svojega spletnega mesta na različnih napravah in velikostih zaslona, da zagotovite odzivnost in najboljšo možno izkušnjo gledanja. Izvajanje potrebnih sprememb vam bo pomagalo doseči idealno postavitev in odzivnost za vse uporabnike.
Zaključek
Prehod iz vsebnika v stolpec WordPress je odlično orodje za izboljšanje dizajna, odzivnosti in optimizacije vašega spletnega mesta. Z upoštevanjem sedmih korakov, predlaganih v tej objavi v spletnem dnevniku, lahko postopek pretvorbe enostavno naredite neopazen in neboleč. Upamo, da se vam bo ta vadnica zdela koristna in poučna. Spodaj pustite pripombo, če imate kakršna koli vprašanja ali povratne informacije.




