V prizadevanju za optimizacijo delovnih tokov se Fignel, podjetje v ospredju inovacij oblikovanja, pojavlja kot rešitev, ki brez težav pretvori datoteke Figma v funkcionalna spletna mesta Elementor .

To edinstveno orodje odmeva pri profesionalcih, ki želijo združiti Figmine oblikovalske zmogljivosti z Elementorjevo sposobnostjo gradnje spletnih strani. Fignel je sestavljen iz Figme in Elementorja in to orodje odlično deluje, da bo vaše spletno mesto WordPress preprosto doživelo. V tem članku bomo izvedeli več o Fignellu in kako ga uporabljati.
Uvod v Fignell

Fignel je zgodnje beta orodje, ki ga oblikovalci lahko uporabljajo za samodejno pretvorbo dizajna Figma v WordPress spletno mesto, ki temelji na Elementorju . Na voljo je kot vtičnik za Figma na spletnem mestu Fignel in na strani skupnosti vtičnikov Fignel pri Figmi.
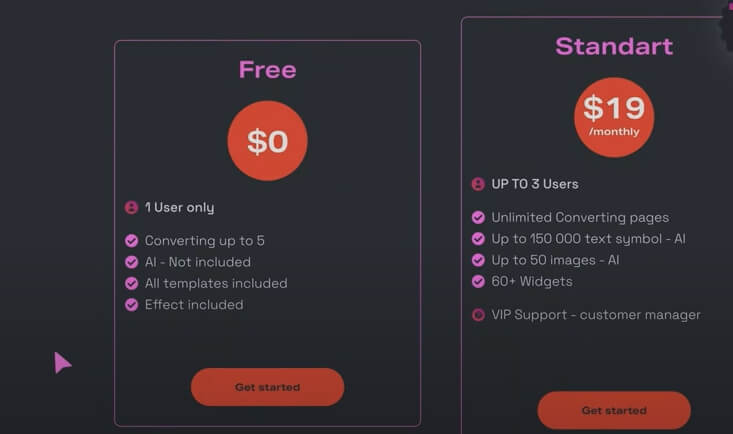
Vključuje lastnosti samodejne postavitve za komponente, ki omogočajo pretvorbo strani ali posameznih komponent z enim klikom. Fignel trenutno ponuja več pripomočkov, vključno z razdelki, stolpci, besedilom, naslovi, slikami (trenutno ne nalaga slik), videoposnetki (prilepite katero koli povezavo iz YouTuba ali drugod) in obrazci. Za uporabnike, ki želijo prihraniti čas pri delu z Elementorjem, je na voljo brezplačen načrt.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajFignel pomaga razvijalcem in oblikovalcem prihraniti čas s pretvorbo dizajnov v Elementor. Načrtuje, da bo uporabnikom omogočil pretvorbo več kot 60 zmogljivih pripomočkov, neomejene možnosti ustvarjanja, oblikovalsko izdelane predloge za prenos, podporo za dinamično vsebino in možnosti VIP storitev za stranke.
Glede na njihovo spletno stran: »Fignel vam pomaga pretvoriti vaš dizajn Figma v živo spletno mesto Elementor le z nekaj kliki. Preprosto uporabite lastnosti samodejne postavitve za svoje komponente in z enim klikom pretvorite v živo spletno mesto WordPress. Z našim vtičnikom lahko pretvorite celotno stran ali posamezne komponente.”
Uporabite Fignell za pretvorbo Figme v Elementor
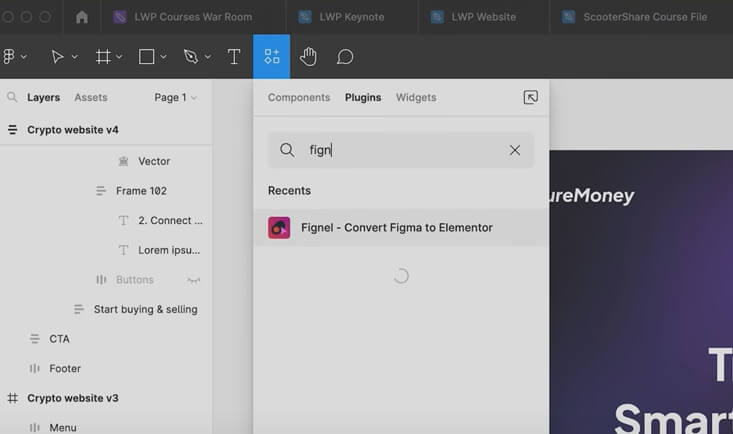
Nastavitev in namestitev vtičnika
Najprej in predvsem je bistvenega pomena dostop do računa Figma in navigacija do razdelka z vtičniki. Tu se Fignel pojavi kot ključno orodje.

Začetek postopka vključuje posredovanje e-poštnega naslova in kode licence.

Zanimivo je, da Fignel razširja brezplačno možnost, ki uporabnikom omogoča pretvorbo do petih modelov brez kakršnih koli stroškovnih posledic.
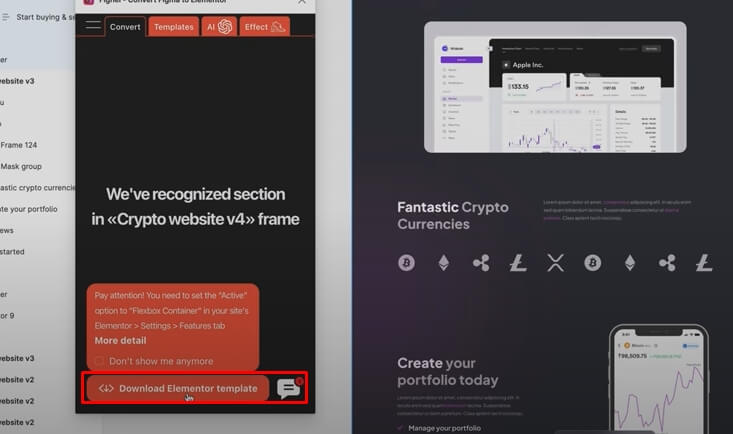
Izbira platna
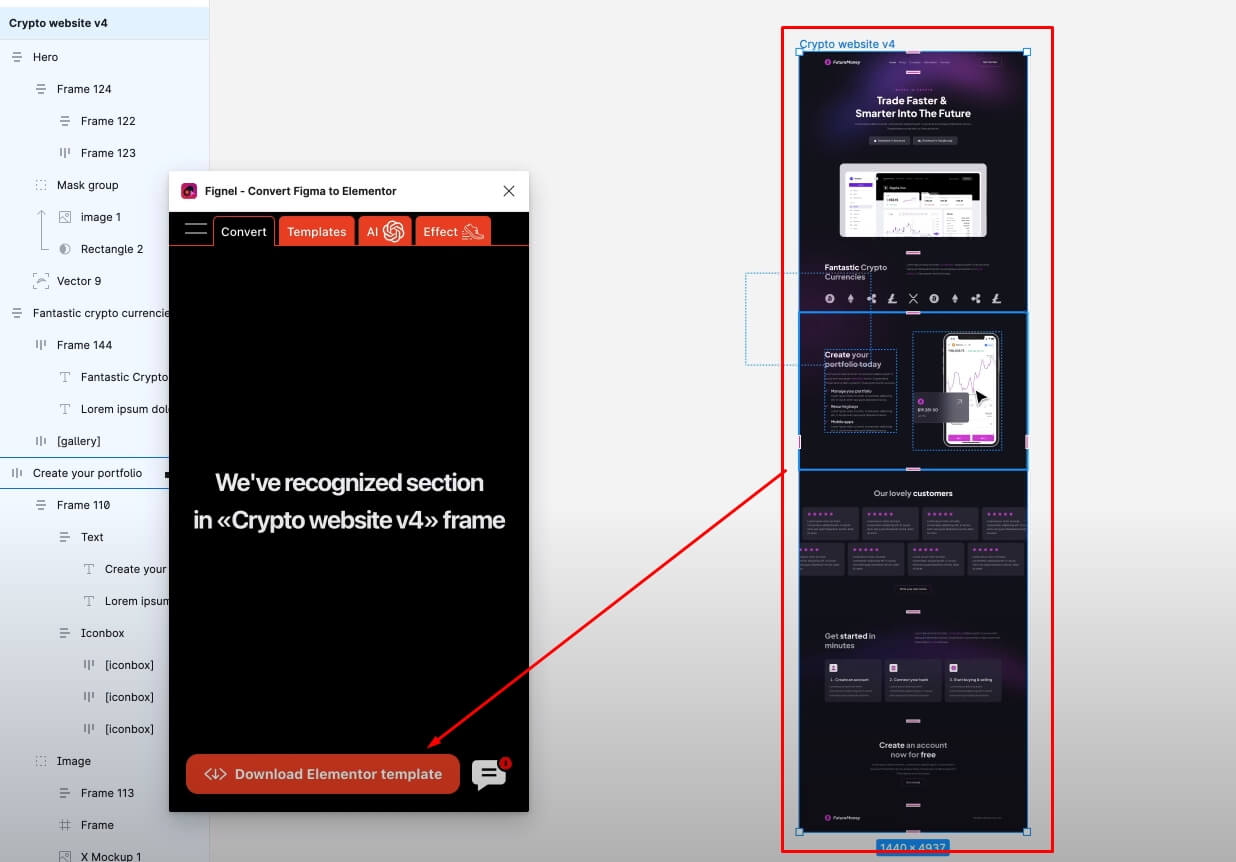
Po namestitvi izberite okvir, ki ga želite pretvoriti. Izberete lahko celo celotno umetniško ploščo.

Nato boste videli segment z imenom »Crypto Website Version 4«, ki je podvržen potrditvi, preden nadaljujete s prenosom.

Videli boste gumb »Prenesi predlogo Elementor«, kliknite ga, da začnete prenos.
Natančna nastavitev za optimalne rezultate
Globlje razumevanje nekaterih oblikovalskih odtenkov postane v tem trenutku bistvenega pomena. Obvladanje samodejne postavitve znotraj Figme se izkaže za nepogrešljivo. Ta funkcionalnost natančno odraža Elementorjevo strukturo vsebnika in postavitve, kar omogoča brezhibno pretvorbo.

Vztrajna primerjava med nastavitvami zasnove in samodejne postavitve se pojavi kot ključni korak, ki zagotavlja učinkovitost postopka.
Interpretacije pripomočkov
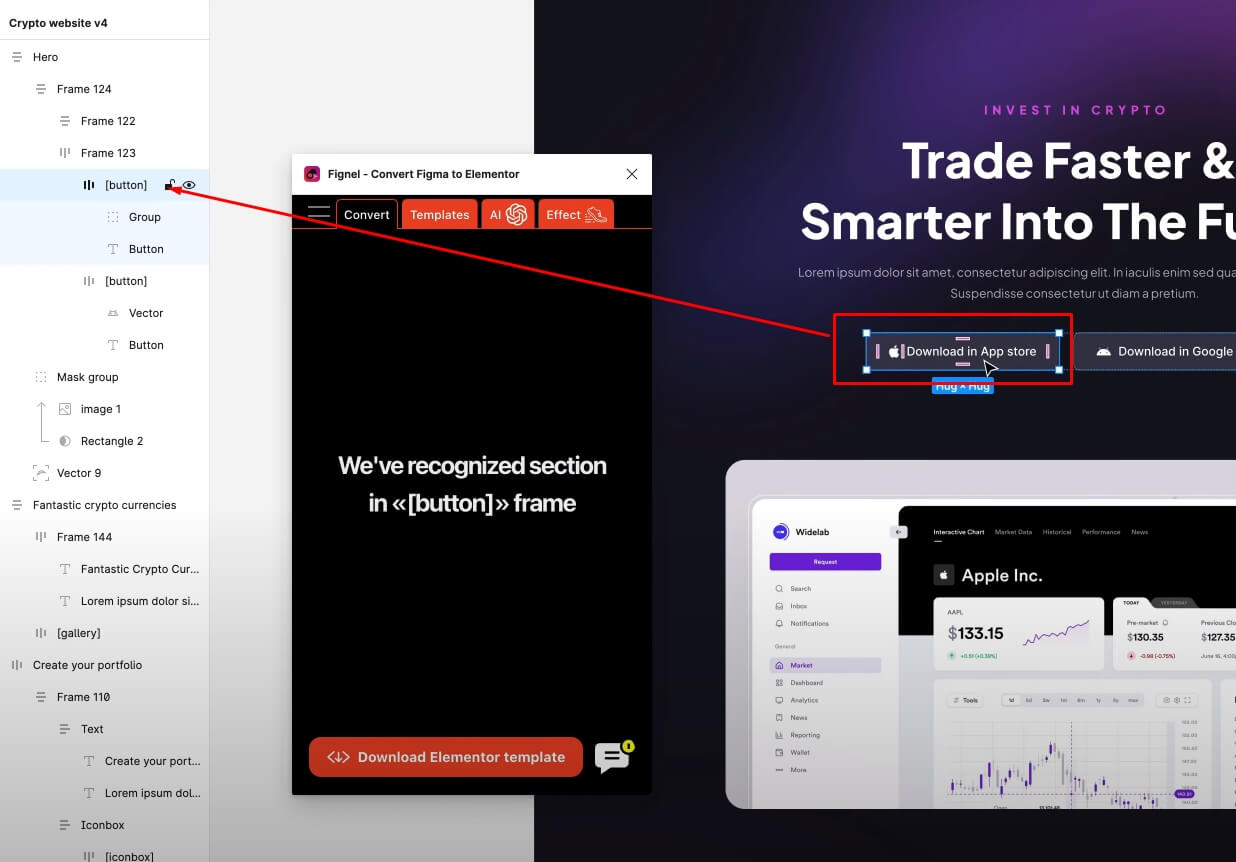
Temeljni vidik je, kako Fignel razlaga pripomočke. Da bi zagotovili natančen prevod, je nujna priprava znotraj Figme.

Na primer, označevanje gumba kot "[Gumb]" v oklepajih zagotavlja potreben kontekst za vtičnik. Podobne konvencije vodijo razlago različnih gradnikov in poenostavljajo postopek pretvorbe.
Postopek pretvorbe in rezultati
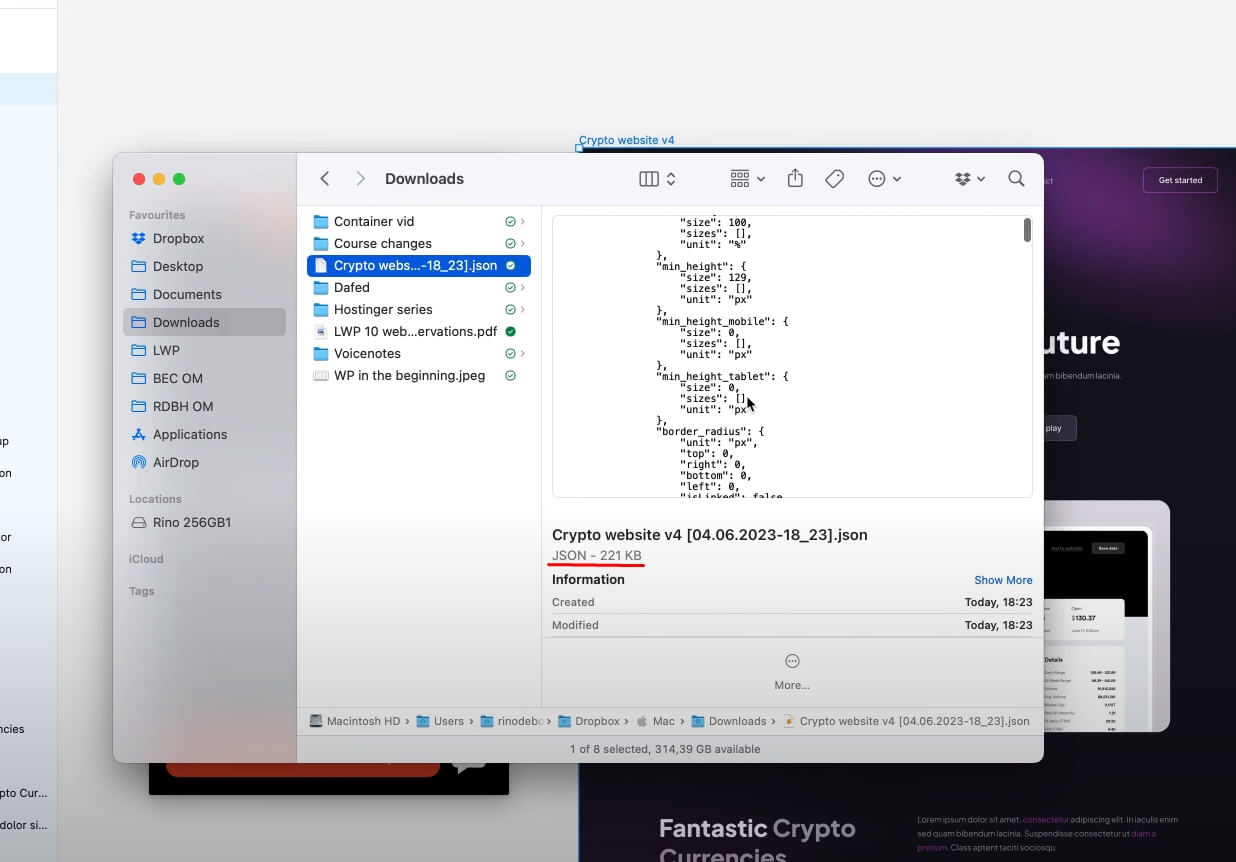
Po začetku pretvorbe Fignel ustvari datoteko JSON.

Ta datoteka služi kot kanal za nemoten uvoz dizajna v Elementor, kjer dobi obliko in obliko. Vendar je treba opozoriti, da ta proces prinaša določene izzive.
Uvozi v Elementor
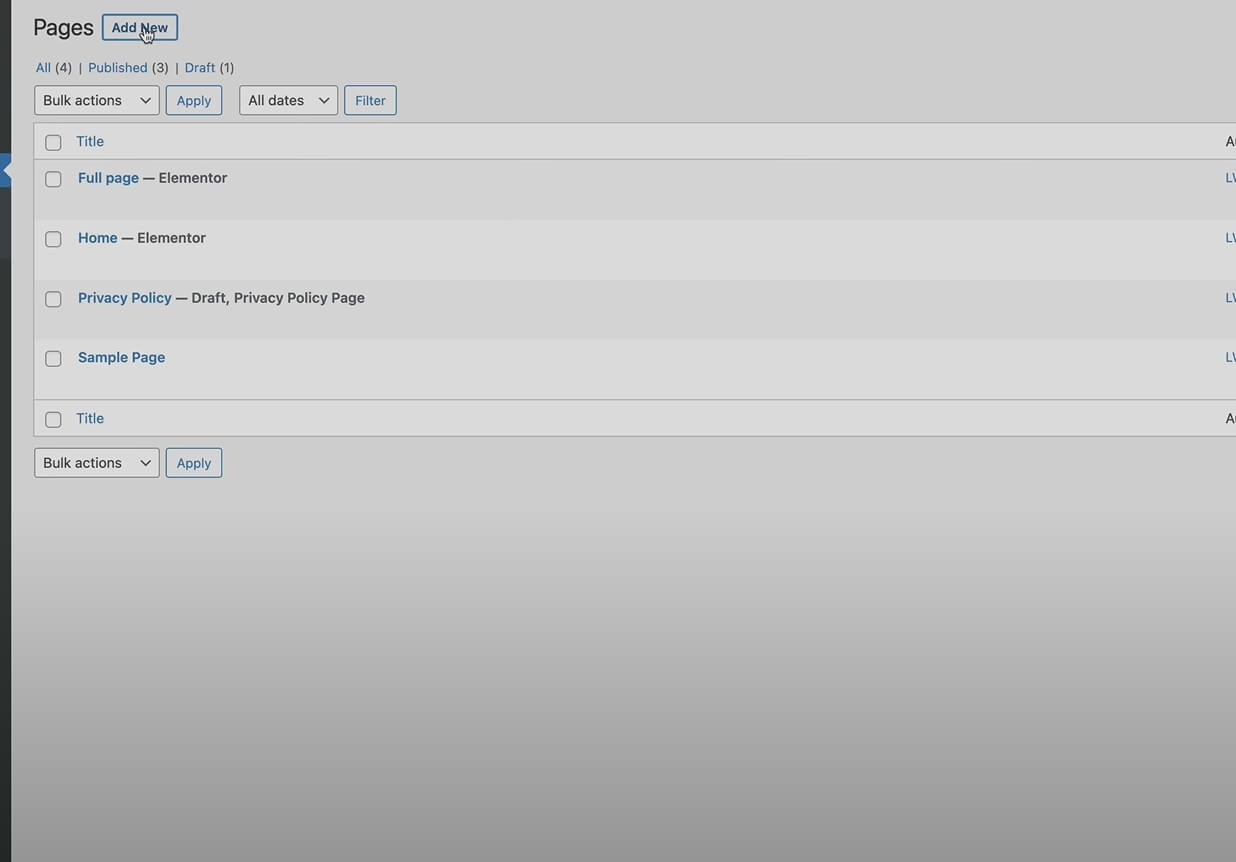
Pojdite na svoje spletno mesto in dodajte novo stran. In ga odprite z Elementorjem.

Zdaj kliknite gumb knjižnice in izberite nalaganje.

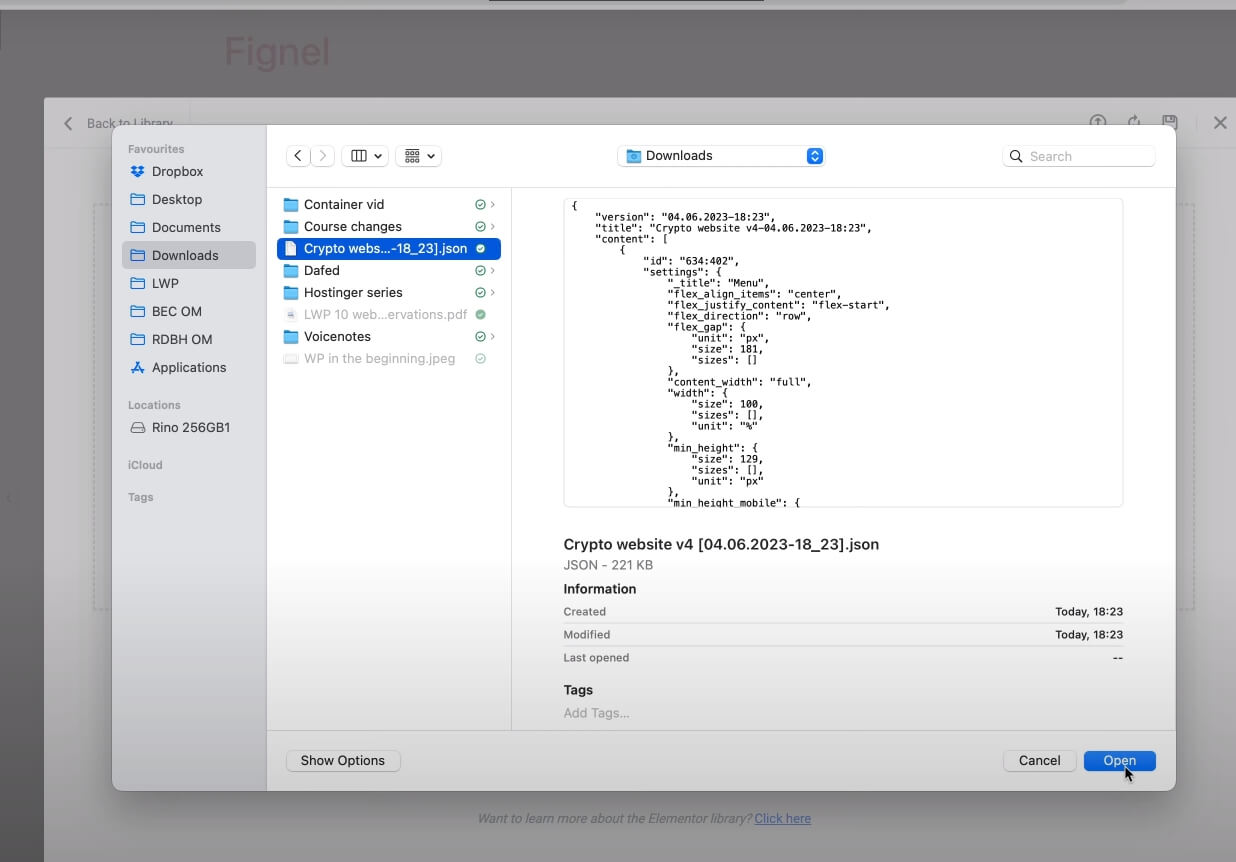
Zdaj uvozite datoteko JSON.

Zdaj boste tukaj videli več možnosti, ki čakajo na uvoz. Izberite pričakovani razdelek in kliknite uvozi in uporabi.

Naredite spremembe
Ko je datoteka uvožena, boste videli, da so različni razdelki v zmedi. To je zato, ker Fignel podpira samo 60+ pripomočkov in tisti, ki smo ga uvozili, vsebuje elemente, ki zahtevajo več, kot ponuja to orodje. Torej, ne skrbi. Te stvari lahko dodate ročno.

Pregled Fignel
Čeprav je Fignelov temeljni koncept revolucionaren, ima njegova izvedba trenutno omejitve. Kljub natančnim prizadevanjem za upoštevanje načel samodejne postavitve in natančnih konfiguracij zabojnikov se v Fignelovi interpretaciji pojavljajo odstopanja. Nagnjenost vtičnika k prilagoditvam, ki temeljijo na slikovnih pikah, povzroča razlike, zlasti glede oblazinjenja in poravnave. Na področju mobilnega oblikovanja se Fignelova učinkovitost zmanjšuje, kar vodi do tipografskih in formatirnih neskladij. Izjemno zapletene zasnove, ki vključujejo slike ozadja in napredne elemente, naletijo na ovire pri prehodu.
Zaključek
Z vidika izkušenega oblikovalca, ki je zavezan sinergijskemu potencialu Elementorja in Figme, Fignel ponuja edinstveno ponudbo vrednosti. Medtem ko so izboljšave upravičene, je pričakovanje Fignelove rasti in zorenja otipljivo. Doslej preizkušeni in resnični delovni tokovi ohranjajo svojo trdnjavo. Vendar pa bi Fignelova pot lahko preoblikovala krajino oblikovalskih orodij in si utrla pot proti brezhibni pretvorbi Figma v Elementor. Pot proti temu cilju se nadaljuje, pri čemer Fignel predstavlja pomemben korak v pravo smer.




