Vrtiljak je zbirka vrtečih se pasic ali diaprojekcije, ki se prikaže na domači strani vaše trgovine. Omogoča vam prikaz do petih diapozitivov fotografij in besedila, ki so lahko povezani z določenim blagom ali spletnimi mesti.

V tej vadnici bomo v nekaj preprostih korakih pregledali postopek ustvarjanja navpičnega vrtiljaka Elementor brez uporabe dodatkov ali vtičnikov tretjih oseb.
Kako dodati navpični vrtiljak z Elementorjem
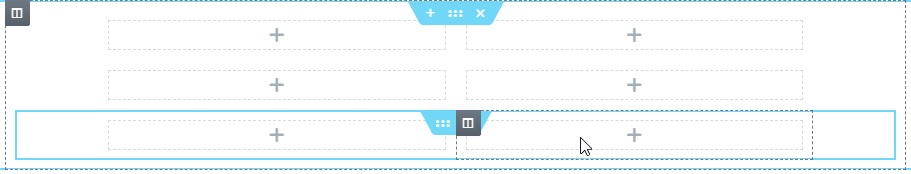
Za začetek dodajte razdelek z enim stolpcem za vsebino navpičnega drsnika Elementor .

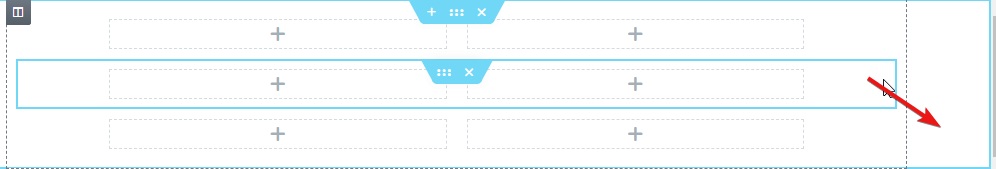
Izpolnite ta stolpec z različnimi notranjimi odseki. Vsak notranji del tega navpičnega vrtiljaka Elementor bo postal diapozitiv. In nastavite ime razreda za stolpec, ki vsebuje vse razdelke.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
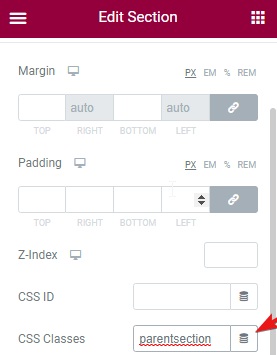
Nato nastavite tudi ime razreda za vse notranje razdelke. Poimenovali smo ga Swipee , da se ne zamenja z drugimi razredi v knjižnici Elementor.

Nato lahko uporabite to kodo HTML za funkcionalnost vertikalnega vrtiljaka Elementor.
>script src="https://unpkg.com/swiper/swiper-bundle.min.js"/scriptscript/scriptstyle/styleTo kodo vstavite v element HTML, ki je postavljen za navpičnim drsnikom Elementor .
Zdaj lahko vstavite puščice za manevriranje skozi navpične drsnike.
Dodajte dve ikoni puščic, eno usmerjeno navzgor in drugo navzdol. Dodelite ime razreda povlecite navzgor puščici navzgor in povlecite navzdol do puščice navzdol.
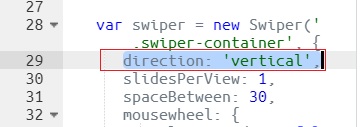
Poleg tega lahko spremenite smer v vodoravno, tako da odstranite atribut smeri.

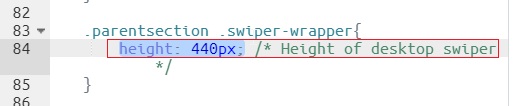
Višina ovoja swiperja mora biti enaka ali višja od višine največjega notranjega dela v kodi CSS tukaj.

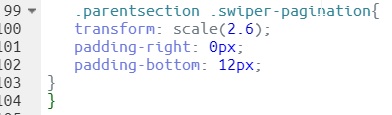
Velikost navigacijskih gumbov drsnika se lahko spremeni s prilagoditvijo transformacije. Vrednosti CSS so prikazane spodaj.

To so vse spremembe, ki bi jih morda želeli narediti, medtem ko jih lahko dodatno spremenite po svojih željah in si ogledate izgled na svojem spletnem mestu in končali boste z ustvarjanjem navpičnega vrtiljaka za Elementor .
To je vse iz te vadnice. Ne pozabite, da se nam pridružite na našem Facebooku in Twitterju, da boste obveščeni o naših objavah.




